tsconfig
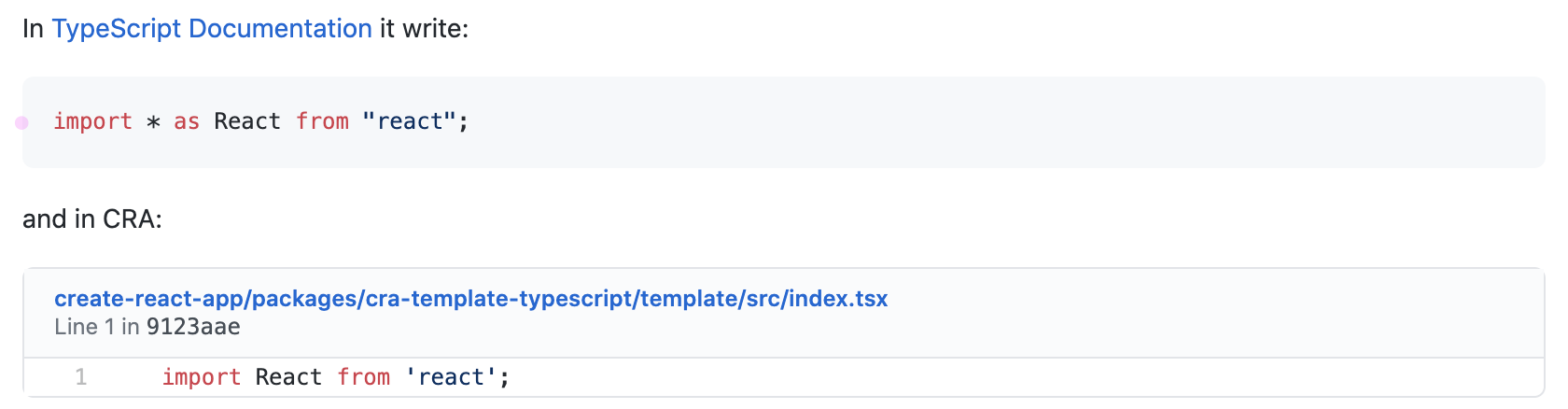
allowSyntheticDefaultImports
开启后支持下方写法,可能在未开启的环境中出现不兼容
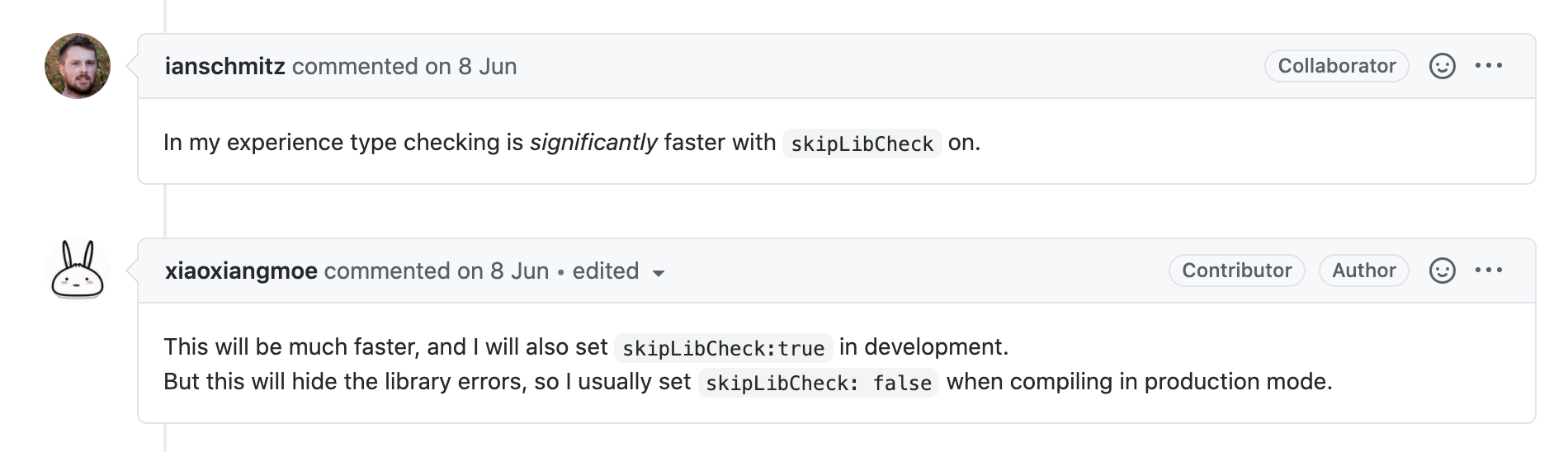
skipLibCheck
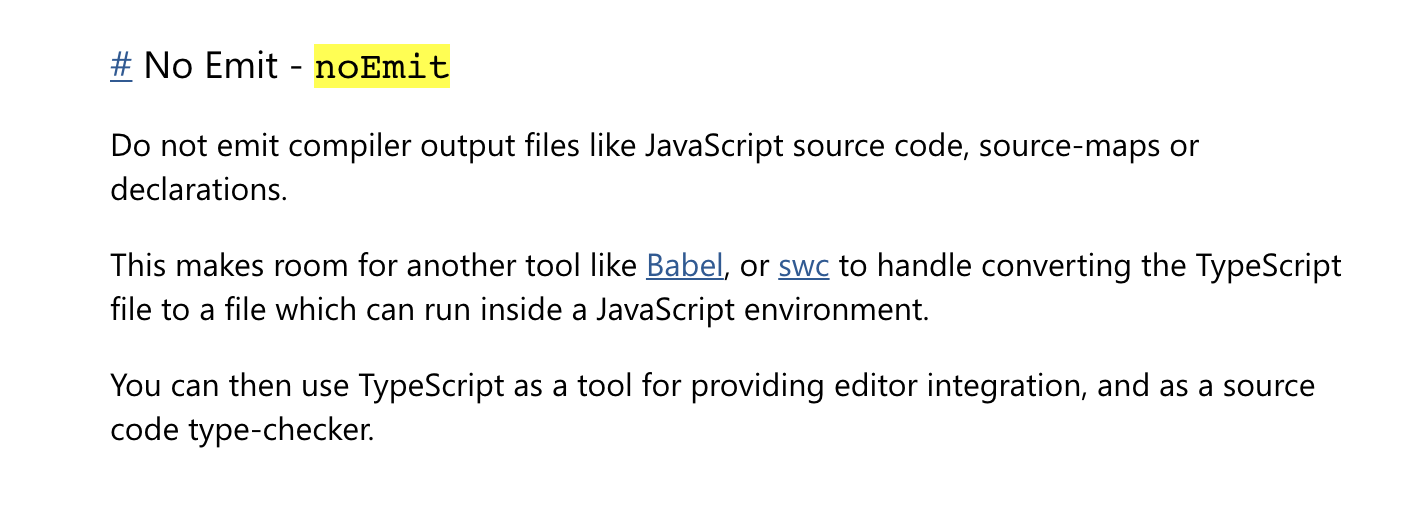
noEmit
仅用作类型提示时开启
typescript
class
链接:https://zhuanlan.zhihu.com/p/104311029
因为class 在 ts 中像是一种类型与值的混合体,而且ts也是区分 type space 和 value space 的,class和enum同时属于type space和value space
class Test {constructor(x:number){this.instanceMember = x;}static staticMember = 1;instanceMember = 2;static staticMethod1(){}static staticMethod2(){this.staticMethod1();}instanceMethod1(){}instanceMethod2(){this.instanceMethod1()}}class Test {instanceMember = 1;instanceMethod1(){}instanceMethod2(){}}object Test {new(x:number): Test{}staticMethod1(){}staticMethod2(){}staticMember = 1}
这里的 object Test 在 scala 中被称为伴生对象,而这里的 class Test 实际是用来生成实例对象的 伴生对象 和实例对象通过构造函数关联 我们可以从伴生类型中获取实例类型,也可以从 实例类型 获取 伴生类型。
- 还有很多东西在两个spaces下有不同的意义
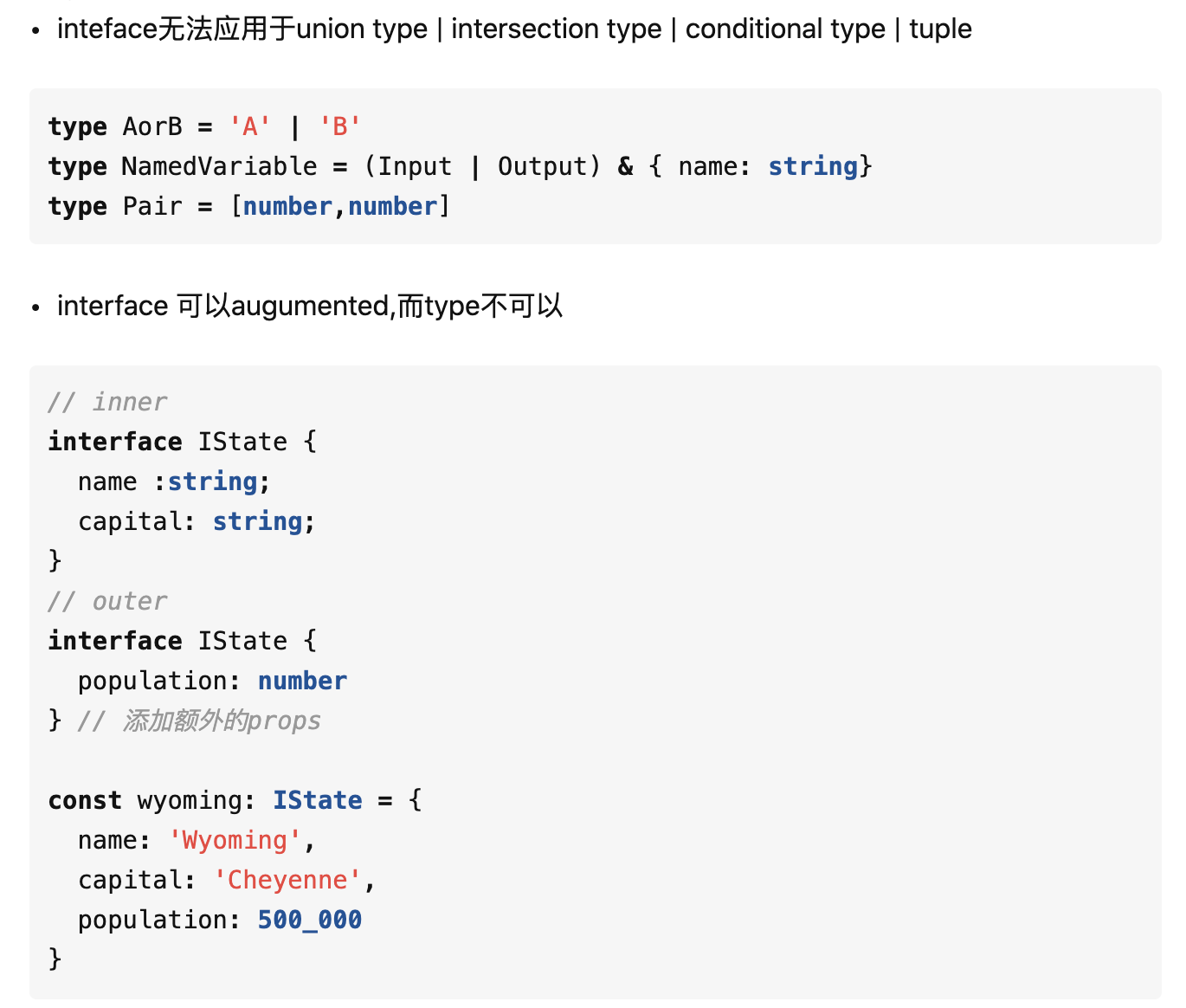
const在value space修饰变量时表示变量不能重新赋值,而as const修饰则修改字面量的类型推导extends可以用来定义继承关系(class A extends B)或者定义子类型(interface A extends B)或者定义泛型约束Generic<T extends number>in可用于检测属性存在key in object也可以用于mapped type({[key in keyof T]:string})interface 与 type 区别

antd-compatile / redux 使用了类似的逻辑
https://medium.com/@aoc/how-to-type-react-redux-style-hoc-in-typescript-f21c1e9c1aaa
FP
FantasyLand
https://zhuanlan.zhihu.com/p/44046407
chrome
preview & response
preview 是格式化后的,response 是 raw data,未经处理的,所以有可能 preview 后的与 response不同