Debug
event handler debug
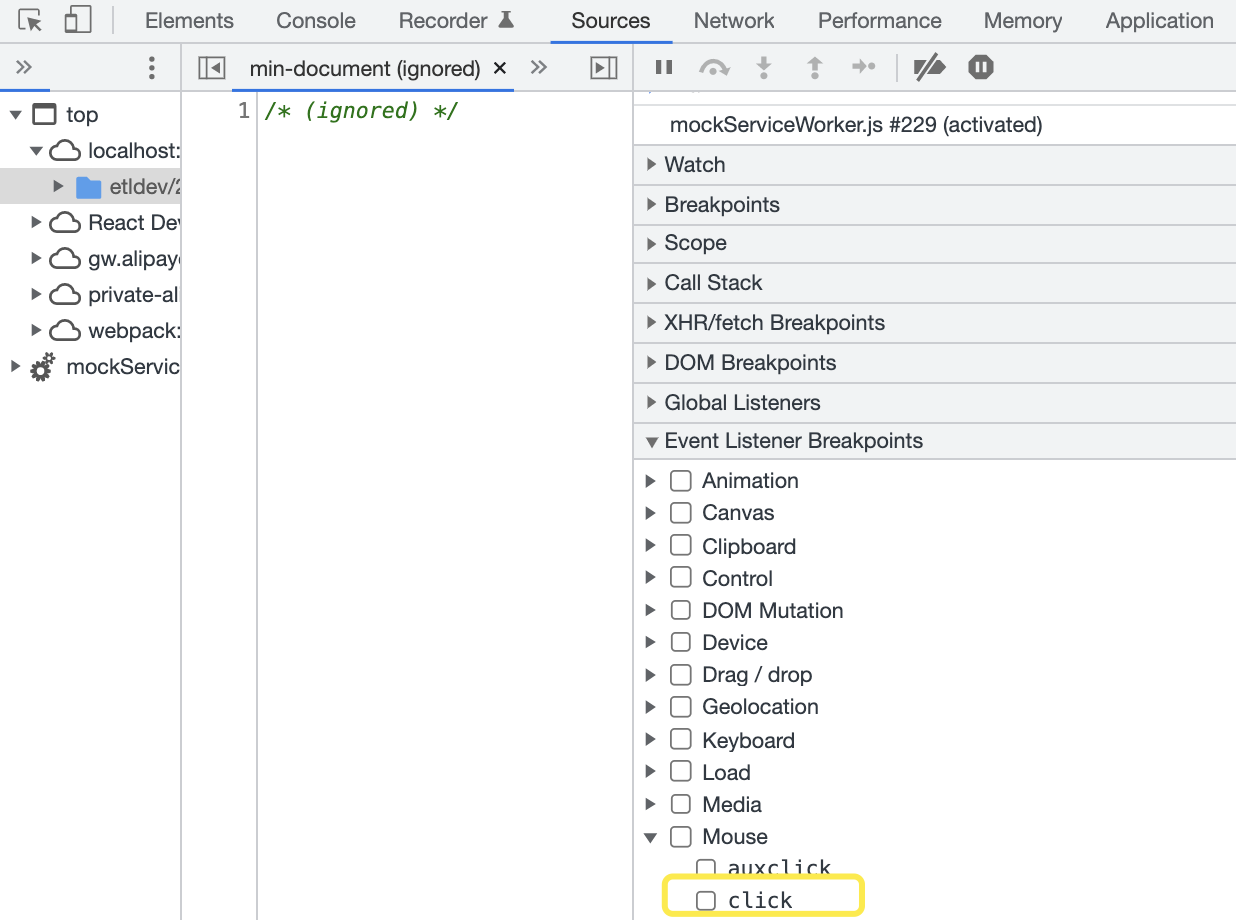
source -> event listerner breakpoints
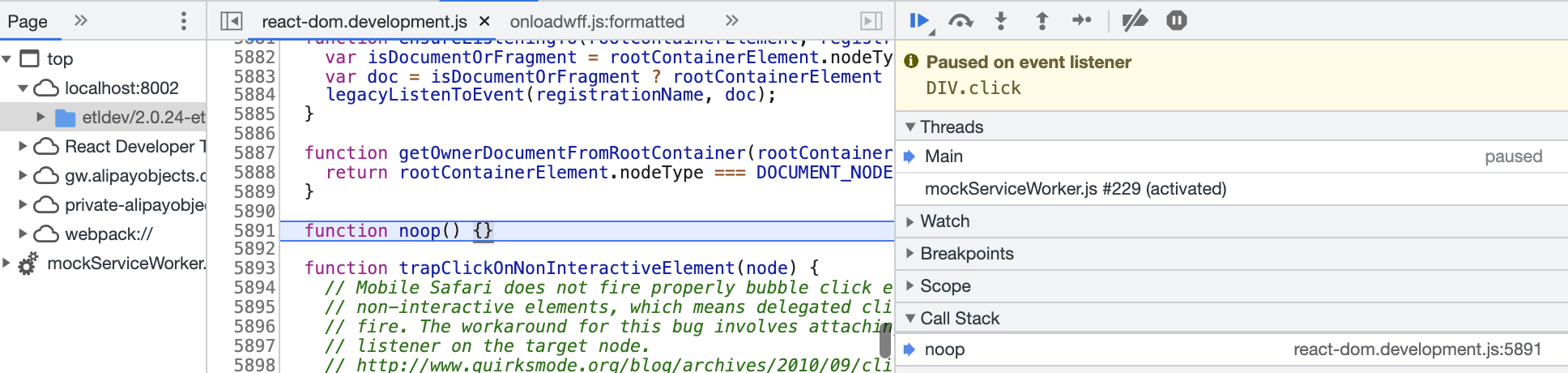
然而 react 大概率会来到这儿,且大概率永远跳不到 click 回调中:
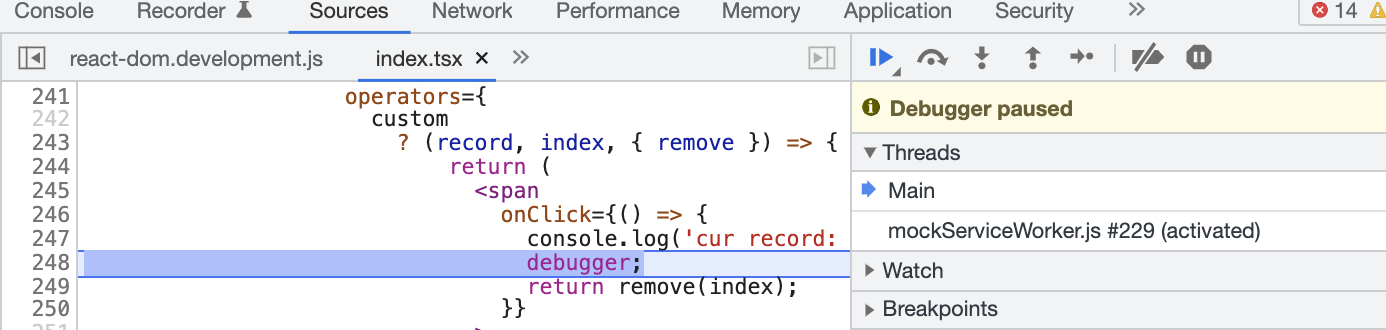
这时可以通过 现在某个 onClick 中设置 debugger,找到可以设置 debugger 的上一步
依旧先 click 触发
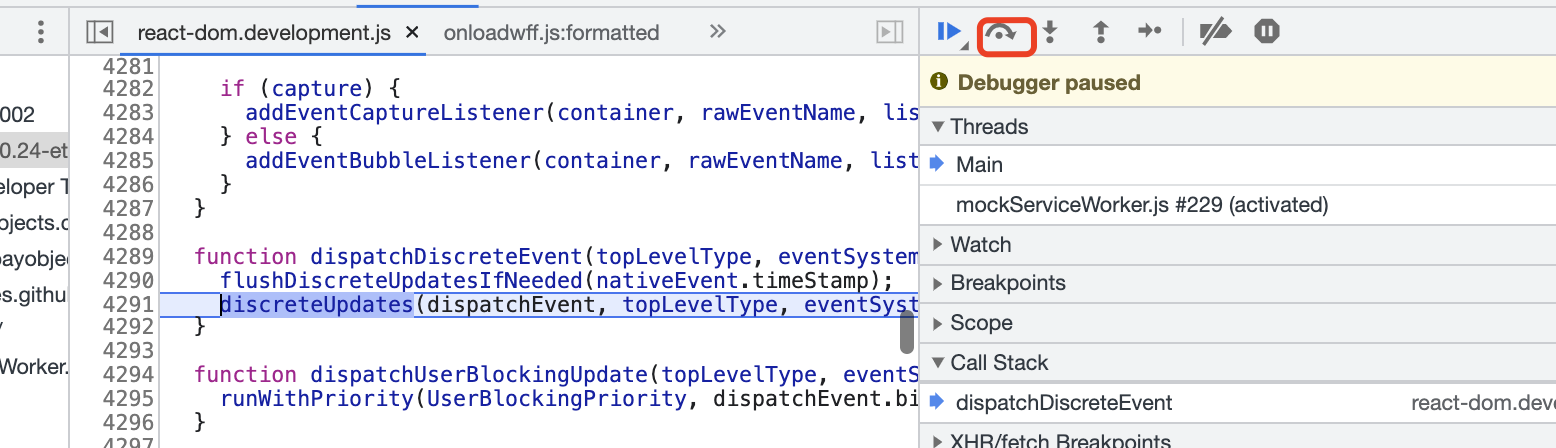
跳过 dispathcDiscreteEvent 也就是 react 内部的事件代理流程:
快跳两步 
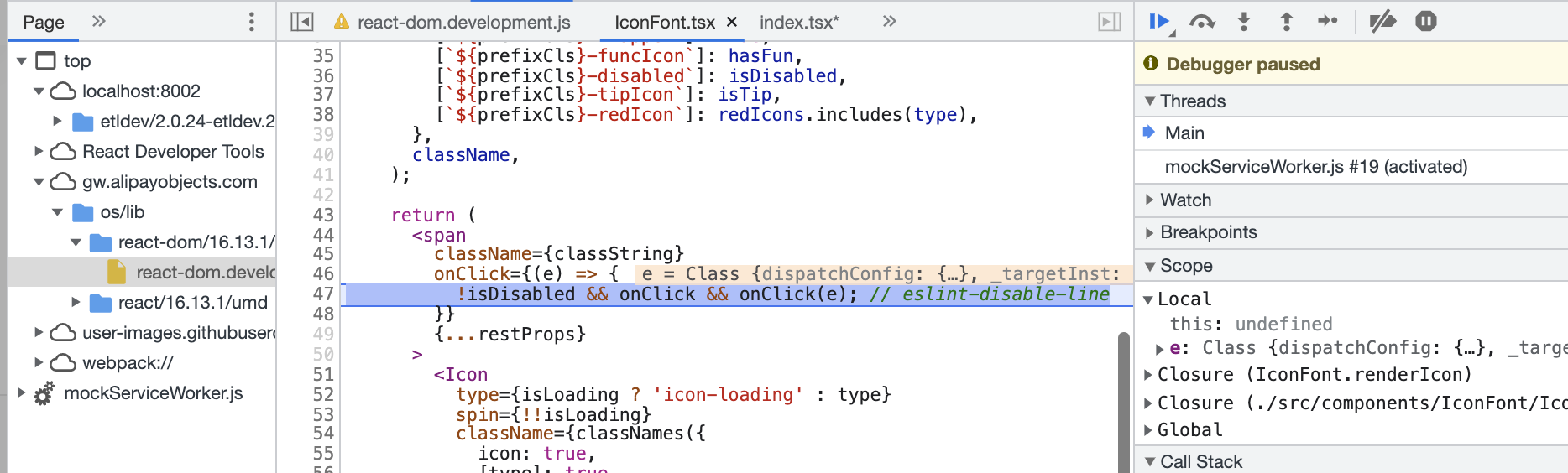
会来到真正的 callback 的设置 debugger 的位置,或者直接来到这里
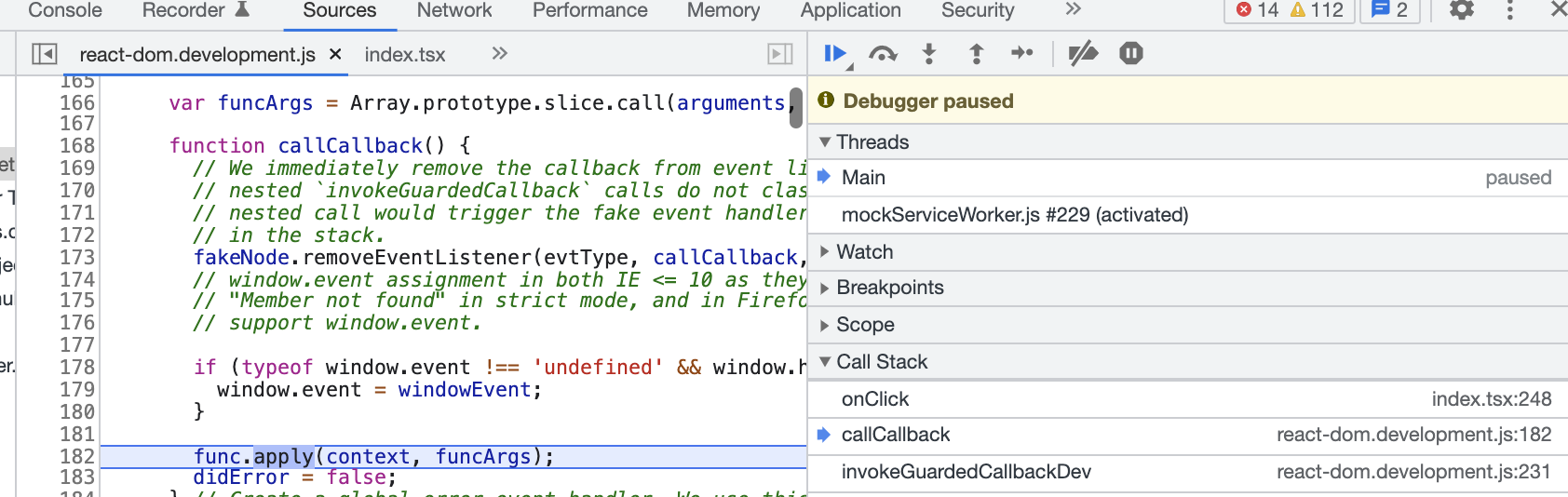
查看堆栈,看到执行 handler 前一步是这里:
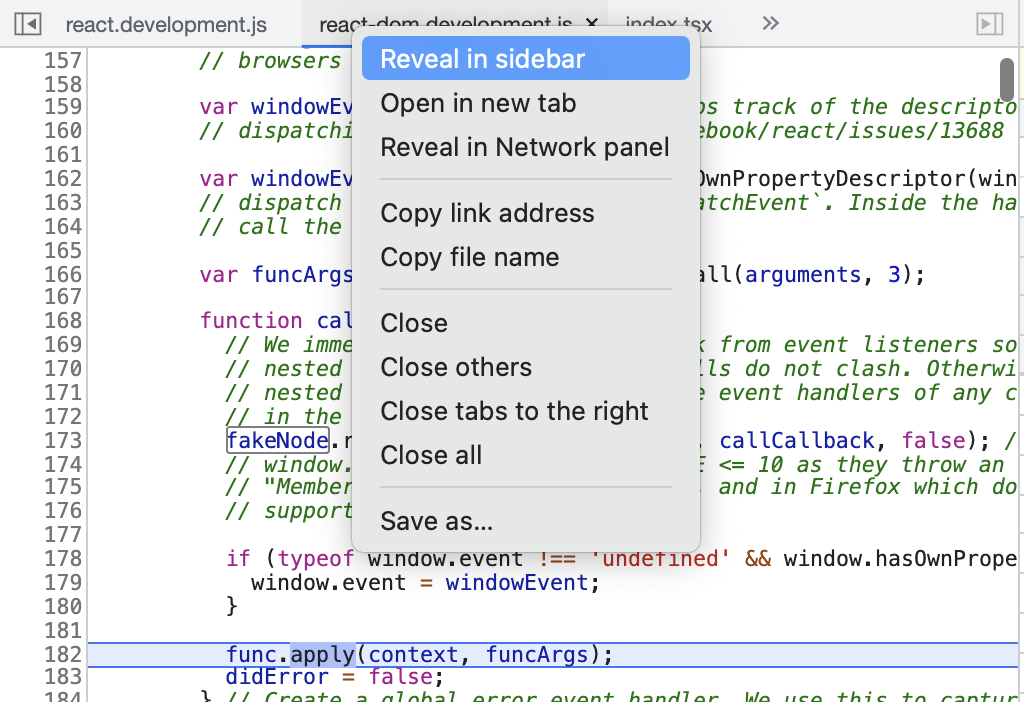
映射当前该文件到 source
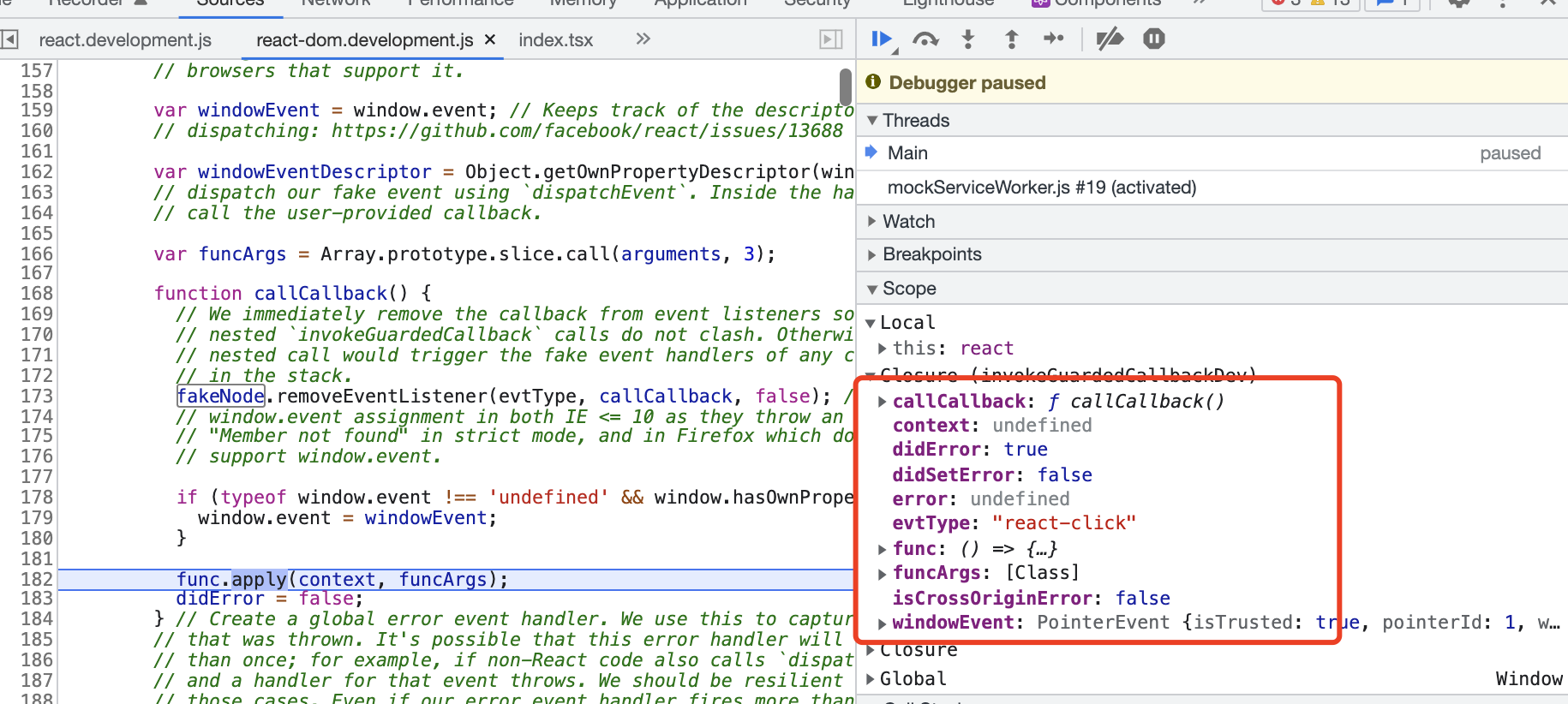
并查看上下文获取当前事件的相关信息,以添加更加准确的 debugger:
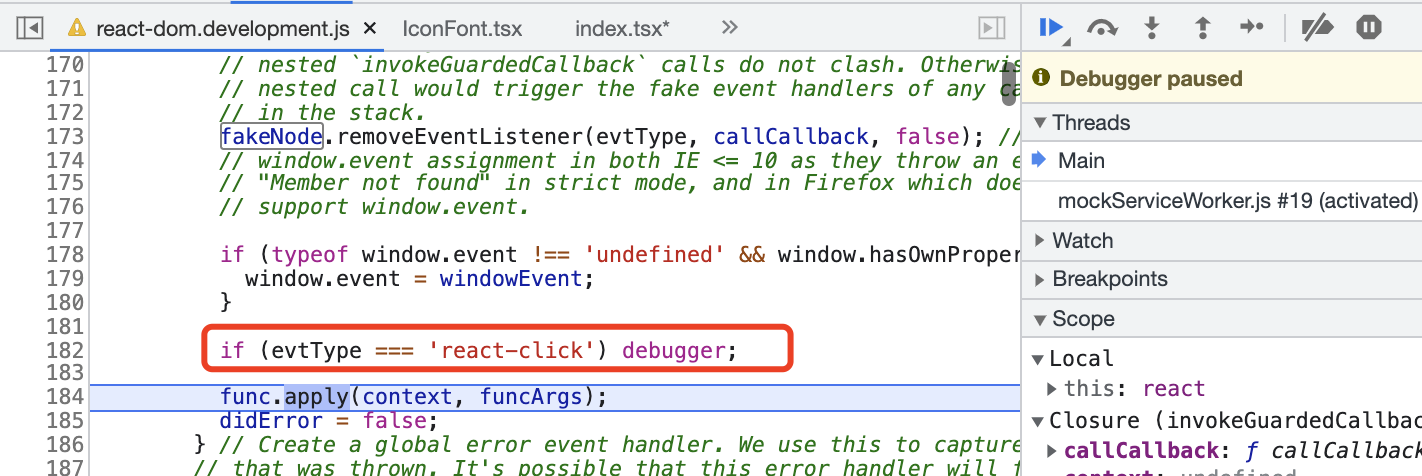
修改后 command+s 保存:
可以准确 debugger 跳步进入其他 页面项的实际 handler 函数了:
#debug #chrome
react dev tools
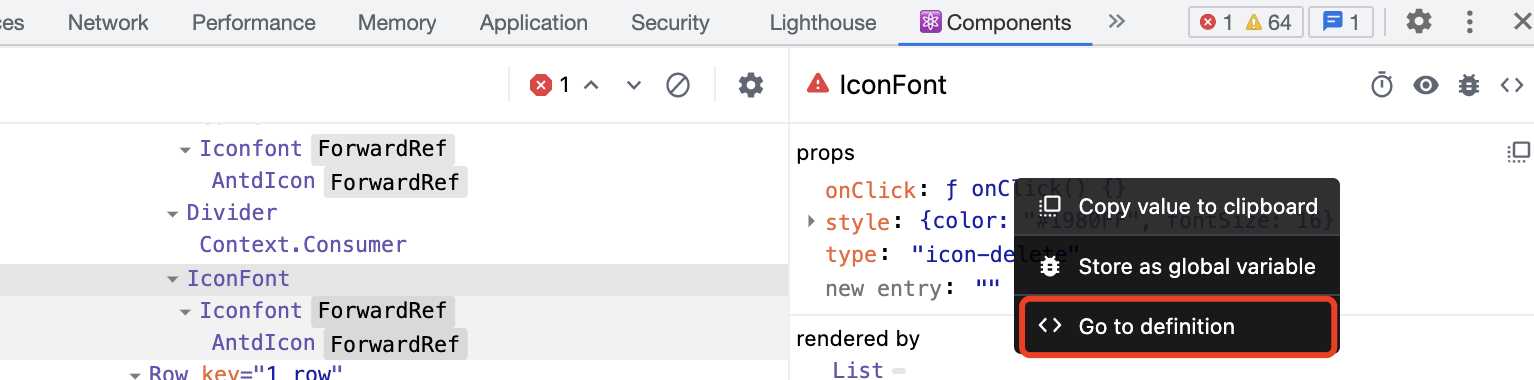
或更简单借助 react devTools 直接选取从 props 中获得 handler 的定义地址,选取后会直接映射到相关文件:
#react_tools
CSS
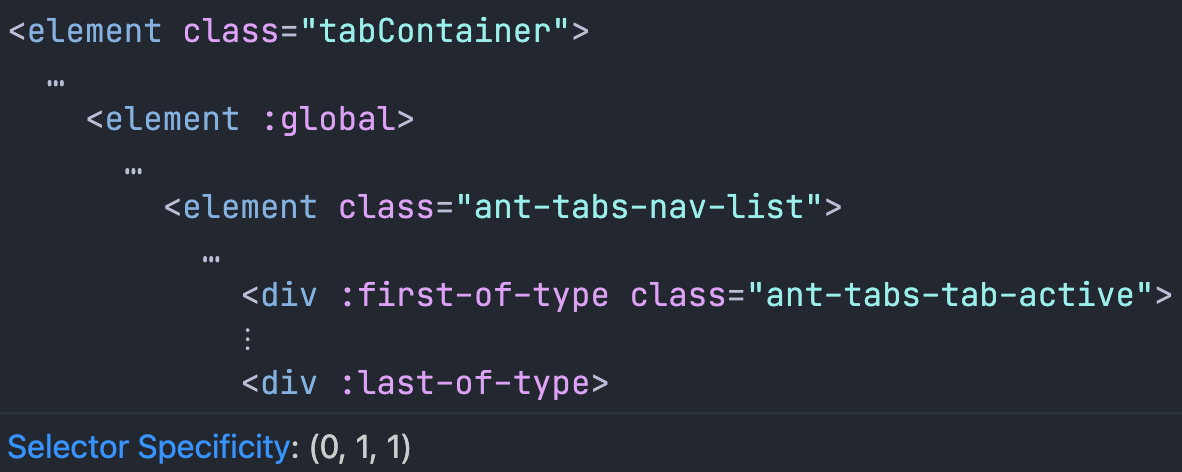
某个元素拥有某个类名,后面的某个元素赋予某些样式 :
.a 元素中,子元素里的第一个div元素,且拥有类名 xxx 时、它的后续同级子元素中的 最后一个 div
.a {div:first-of-type.xxx {~ div:last-of-type {}}}
同理,此处的 first-of-type/last-of-type 可以替换为 nth-of-type/nth-of-child 等
这样可以形成 第一个元素添加约束类名,后续元素再添加额外样式的效果。
重点使用 ~ 选择器,获得一个在后续元素中遍历的效果:
如果是直接同级,则可以使用 +,也就是当前约束元素的下一个紧贴的同级元素:
#css_great

