font-family:
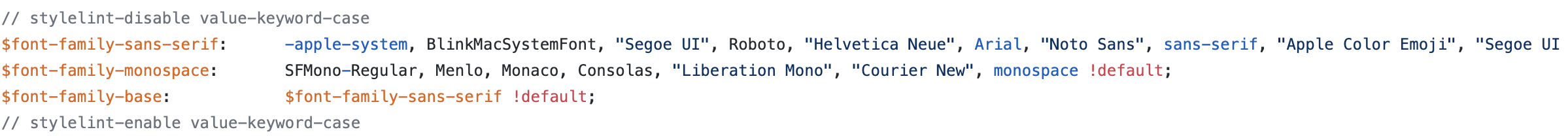
bootstrap:设定默认的无衬线字体,和等宽字体(代码类展示)
https://github.com/twbs/bootstrap/blob/v4-dev/scss/_variables.scss
antd:设定默认的无衬线字体字体,和等宽字体:
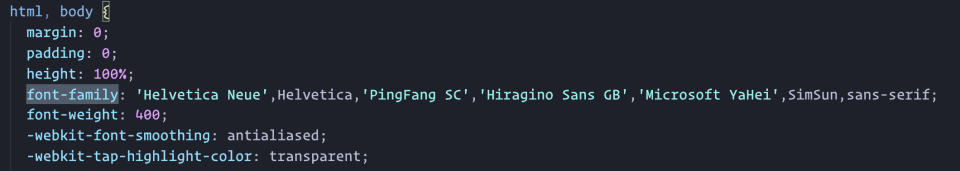
element-ui:
font-family: ‘Helvetica Neue’,Helvetica,’PingFang SC’,’Hiragino Sans GB’,’Microsoft YaHei’,SimSun,sans-serif;
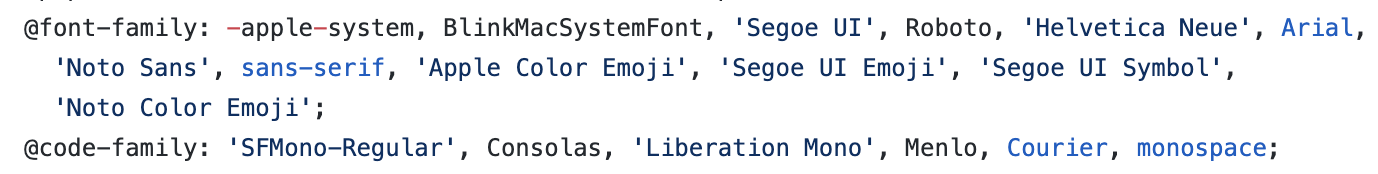
github:同上
font-family: -apple-system,BlinkMacSystemFont,Segoe UI,Helvetica,Arial,sans-serif,Apple Color Emoj
font-family: SFMono-Regular,Consolas,Liberation Mono,Menlo,monospace;
目前总结相等可靠的font-family基础方案就是:
指定使用mac的优秀字体 -> 指定使用win的优秀字体 -> 若系统中安装了某种mac/win通用字体使用 -> 备选的效果也不错的字体 ->使用系统默认无衬线字体
因为表格大量使用fixed布局,应该尽量让列的渲染内容宽度在win和mac上尽量接近,因选择一款通用型的字体,目前来看中文 PingFang FC 较为合适 西文则是 Helvetica Neue。
原生字体对应收集:
mac西文:
serif: Songti SC
sans-serif: PingFang SC
system-ui: .SF NS
BlinkMacSystemFont(Chrome生效,兼容IOS/MacOS): .SF NS
-apple-system(IOS 生效,macOS不生效): 类似
若font-family按顺序读取都失败后,会使用sans-serif,所以在mac中是 PingFang SC,另外因为上除了PingFang SC都是西文字体,所以中文会使用 PingFangSC
win暂不知
结论:
现在之所以mac会比win长,就是因为西文被用 .SF NS渲染,这种字体会比一般的要更宽一些
**
暂行 Table font-family规则:
font-family: Helvetica Neue, Helvetica, PingFang FC, Segoe UI, “Microsoft Yahei”, “微软雅黑”, WenQuanYi Micro Hei, Arial, sans-serif;
西文使用更为通用的 Helvetica Neue,中文优先使用优秀的PingFang FC。
win的策略是取自其他各式站点的优先级,西文优先使用 Segoe UI,中文优先使用微软雅黑,西文备选 Arial。
WenQuanYi Micro Hei 用于 ubuntu。
这样的优先级是依照,先满足长度,再择优选择进行排列的。
西文终极兼容但显示效果无趣:
Helvetica, Arial, Sans-serif。
为什么 Windows 上的字体相比 macOS 要差很多?是字体本身原因还是渲染问题? - stone-zeng的回答 - 知乎
https://www.zhihu.com/question/336295967/answer/775287924
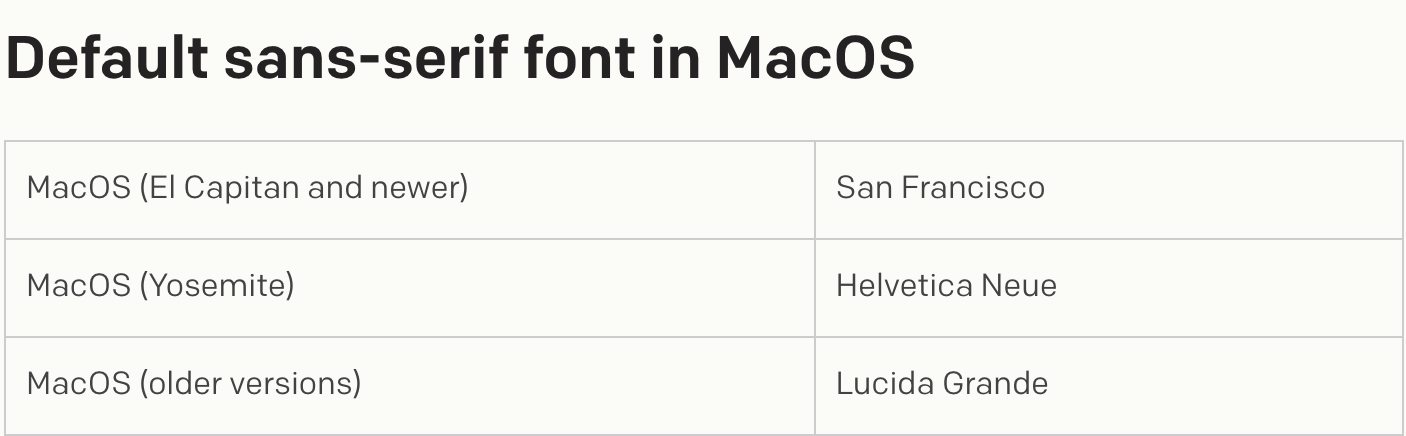
sans-serif在不同系统下的默认值:
https://fontsarena.com/blog/operating-systems-default-sans-serif-fonts/

serif 在不同系统下的:
如果要使用系统默认的衬线字体建议直接这么设置:font-family: “Times New Roman”, Times, serif;
https://fontsarena.com/blog/operating-systems-default-serif-fonts/

