webpack alias设置
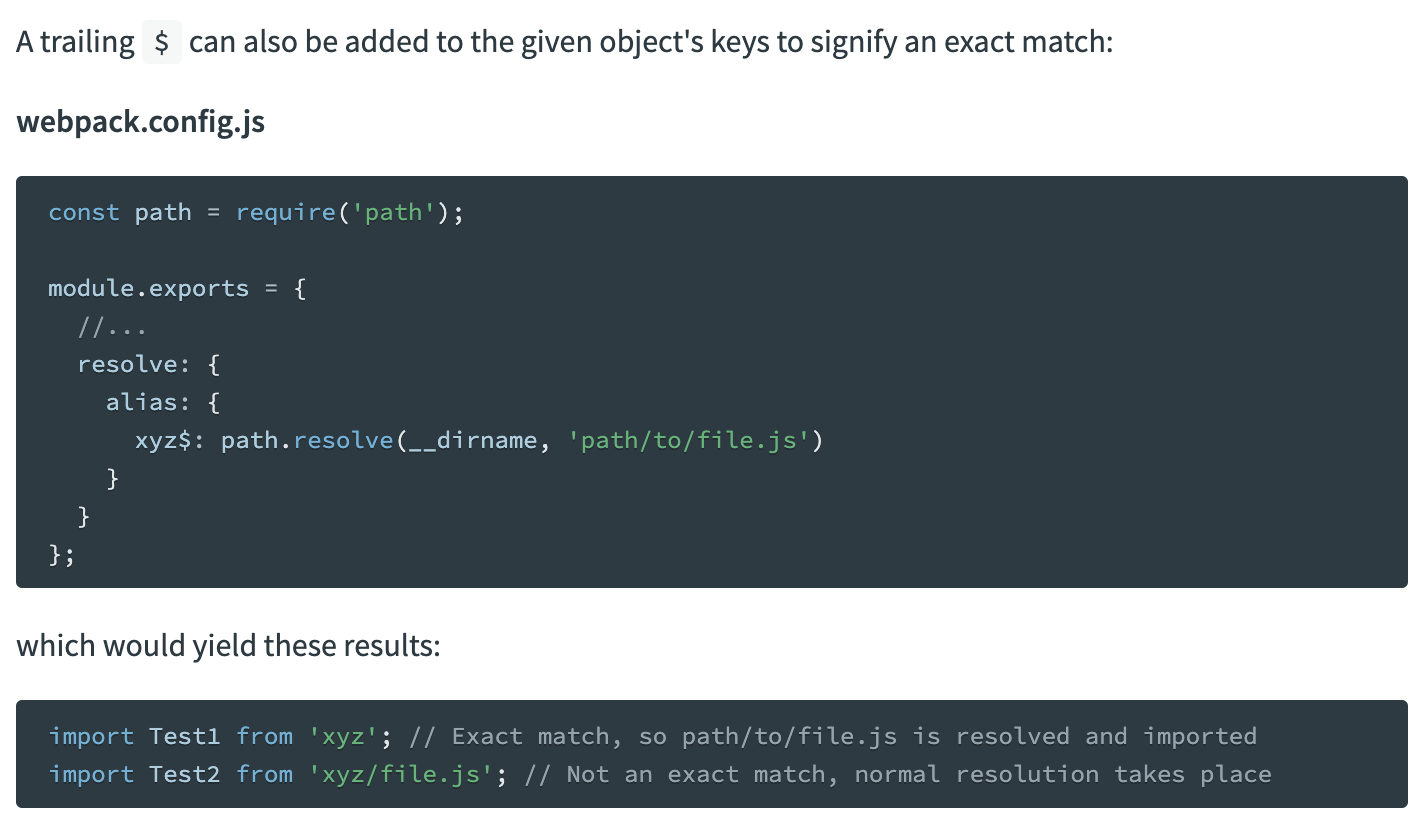
通过在匹配字符后加$,可以严格匹配才做alias操作,达到下面的效果:
webpack alias 与 babel 的编译谁在前?
babel-import-plugin,会将所有 import {xx} from ‘antd’ 替换为 import xx from ‘antd/es/xx’
所以这时要改变 xx 的引入方式,只可 alias ,’antd/es/xx$’这个准确匹配的路径。
且alias是自上往下匹配的,上面的匹配到了,就不匹配下面的了,这个路径匹配一定要在 ‘antd’ 这个alias前面才行。
所以结论,babel编译在前,alias替换在后。alias从上往下生效,生效后不再往后匹配。
table cell 的宽度为什么总是一个整数?
table-layout: fixed下,通过给 col,th设置width,如果是一个整数,怎么都是可以的,但若设置为一个小数,则会产生令人费解的误差现象。
https://drafts.csswg.org/css2/#value-def-length
即使w3c中表示width可以是一个length值,但表格的width却很奇怪,似乎只能渲染成一个小数。

