CSS
BFC
flow-root
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Block_formatting_context
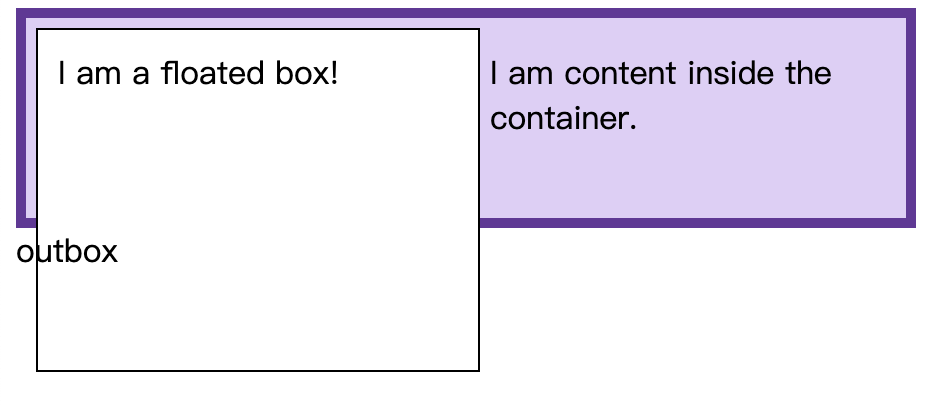
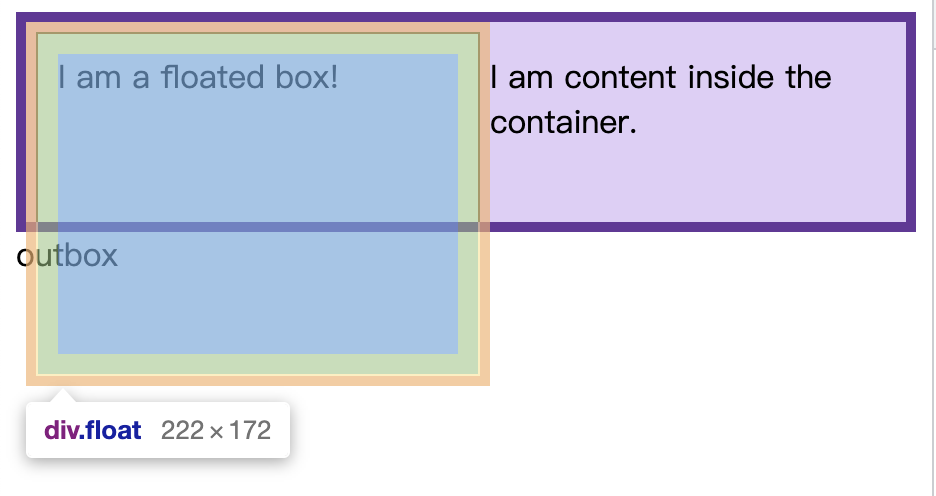
单 display: flow-root 就可用于实现 bfc,且设置了该样式的父容器也拥有了类似清除浮动的效果,对于简单的文字包围块样式场景,该方案十分方便(此处配合 overflow-hidden)
.box {background-color: rgb(224, 206, 247);border: 5px solid rebeccapurple;display: flow-root;height: 100px;overflow: hidden;}.float {margin: 5px;float: left;width: 200px;height: 150px;background-color: white;border: 1px solid black;padding: 10px;}
不加overflow会超出