CSS
flex
flex 再学习:
https://www.yuque.com/linxz/flex/cfba32134c67178ecc4033c4d589e106
尤其 grow shrink 再温习下
https://www.yuque.com/linxz/flex/da2f562b3942f7c7c181201f4c330c47
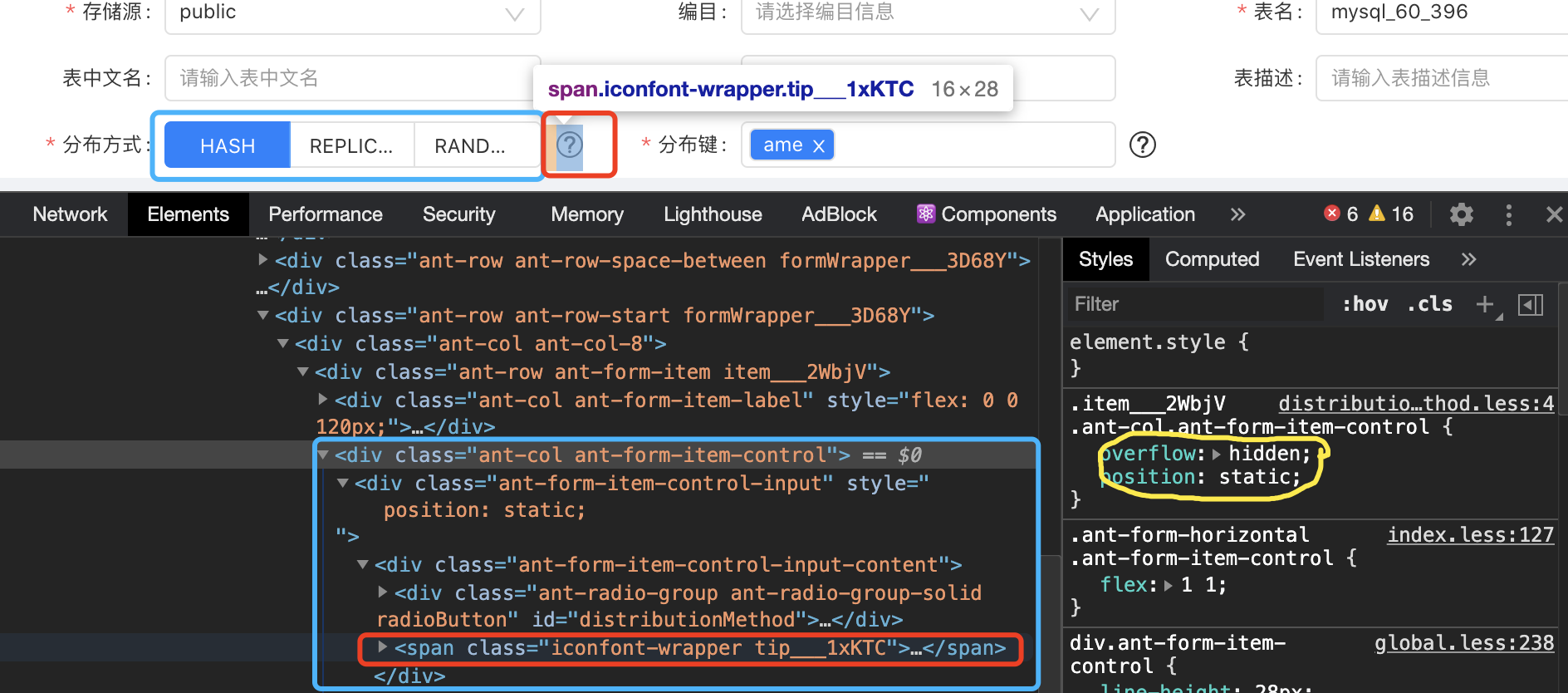
overflow 与 position
overflow 会只展示当前渲染元素大小的视口内的内容,
当前元素的子元素,如果是一个 absolute 元素
它的相对元素(第一个不是 static 的父元素)如果
是 overflow元素 的子元素,它受到 overflow 影响;
如果不是,则不受overflow影响;
这个机制尤其适合用于 flex 布局下通过overflow 防止 flex 元素超出容器,又需要在内部 absolute 一个元素到外部的场景,也就是 overflow设置在 flex 的容器元素上,relative 则设置在 容器元素外。也就是让 absolute 元素穿透 overflow。
复杂场景下的 overflow 跳出,使用 Portal:
https://juejin.cn/post/6844904024378982413
这样就可以 保证两者的共存了。
W3C
所以的css属性
https://www.w3.org/Style/CSS/all-properties.en.html
凤凰项目
第10章
流程虽然会损失一定时间,但是能够有效改善越级管理。流程可以阻塞那些相对不重要的事物
应该存在一种工单流程,让在主版本开发的场景下,能有效管理及展示,通用变更,外部运维,额外需求等目前严重不规范的流程能显式地展现出来。
技术就是业务
3步工作法
1、确保互相依赖&协作的部门之间的工作流能够无缝衔接。如开发代码不断的在提交,但运维始终不能把代码部署上去,这就属于衔接出现了断节
2、部门之间出现问题,一定从找出问题源头,并从源头上解决问题。
3、养成习惯或氛围:不断的试错、实践,从实践中学习经验并成长。
约束理论
在约束之外的任何地方做出的改进都是假象。
React
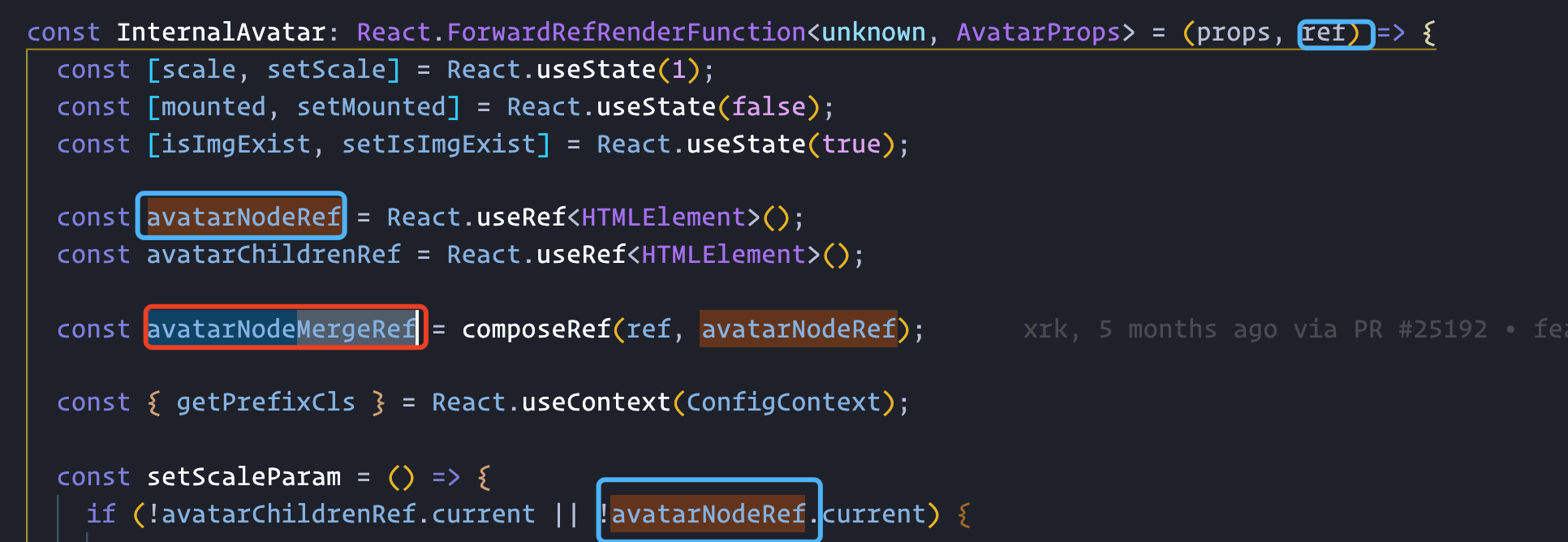
composeRef
export function fillRef<T>(ref: React.Ref<T>, node: T) {if (typeof ref === 'function') {ref(node);} else if (typeof ref === 'object' && ref && 'current' in ref) {(ref as any).current = node;}}export function composeRef<T>(...refs: React.Ref<T>[]): React.Ref<T> {return (node: T) => {refs.forEach((ref) => {fillRef(ref, node);});};}
forward传递ref的过程中,需要获取不同处的ref,可以使用该方式。
相当于融合多个ref.
架构
复用model层
https://juejin.cn/post/6899647897508577294#heading-10
目前的跨端实现,或多或少都存在部分缺陷,这篇文章提到的 复用 model层很有启发。
把复用的核心工作放在数据管理上,之后再去实现特定的 View 层,让 model 层承接更多的内容, View 层则尽量精简,高可用。

