chrome devTools
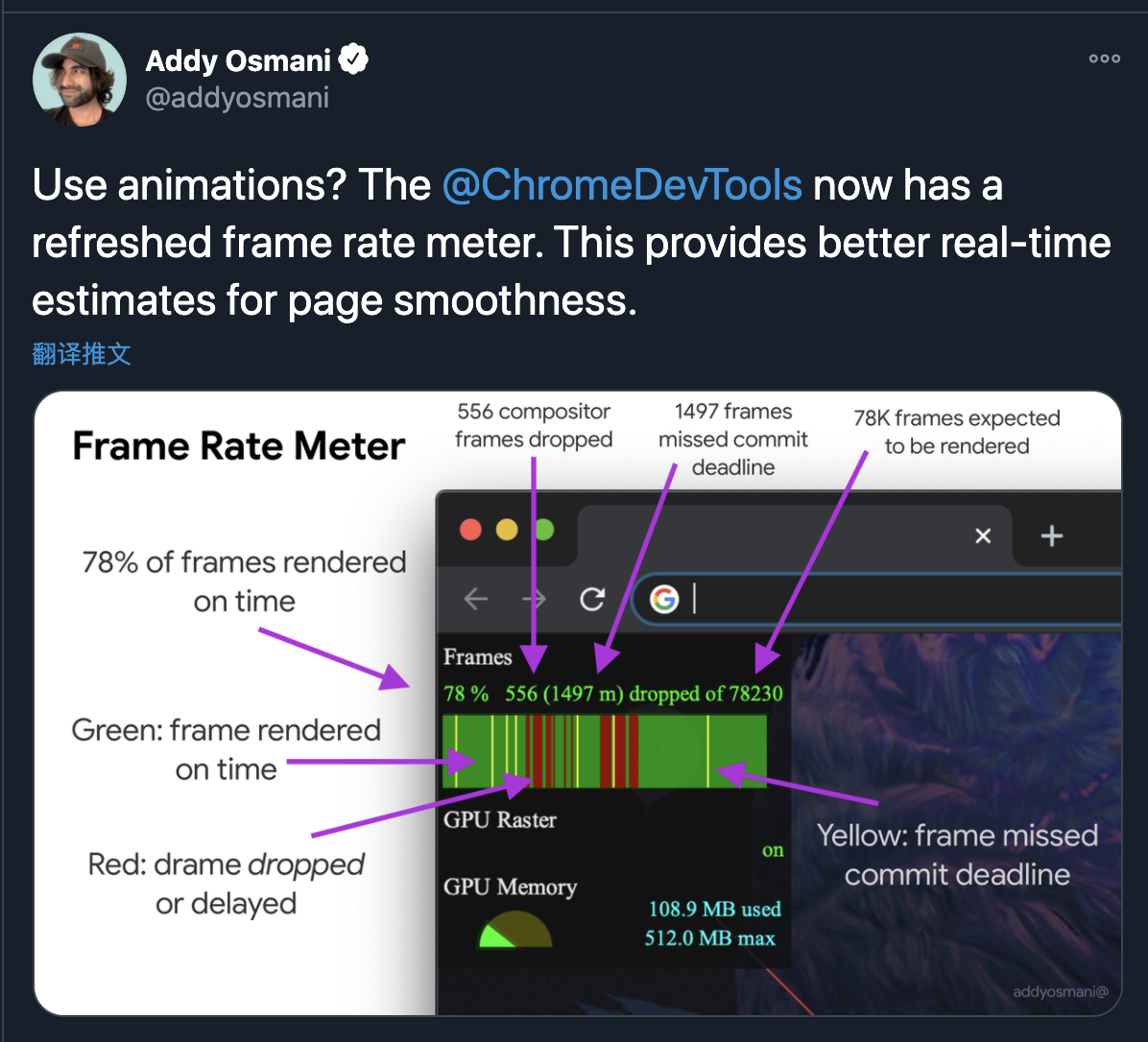
FPS counter -> Frame Rending States
https://twitter.com/addyosmani/status/1281483292026400768
很难用,等着优化吧。
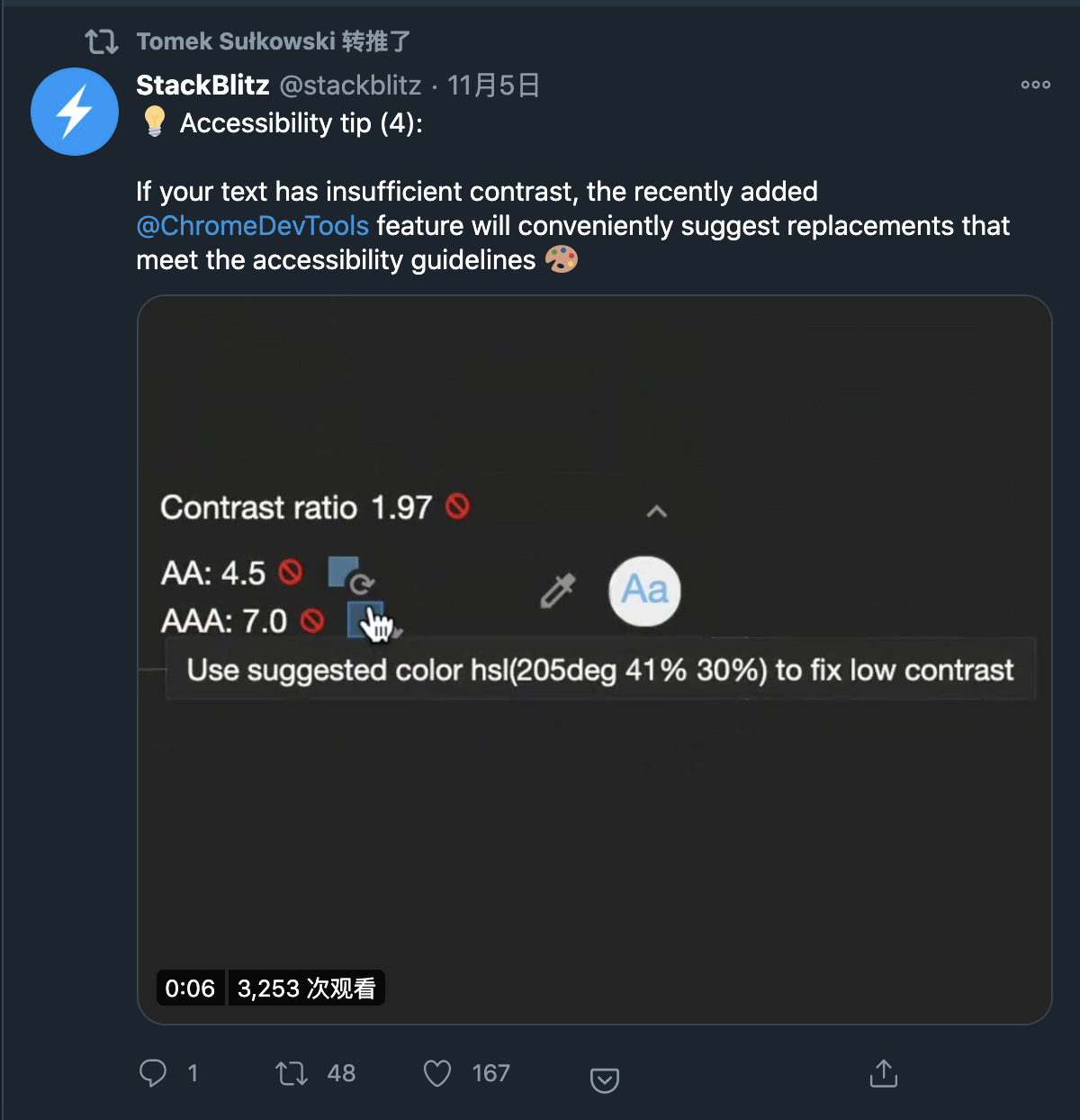
color contrast
https://developers.google.com/web/fundamentals/accessibility/accessible-styles?utm_source=devtools#color_and_contrast
当你的字体的颜色因为对比度不足而不太容易被看到的时候,可以通过 chrome 的 css 中的 color进入对比度推荐,✅表示不需要调整,🚫表示需要调整,可以按需调整:https://twitter.com/stackblitz/status/1324355746826510337
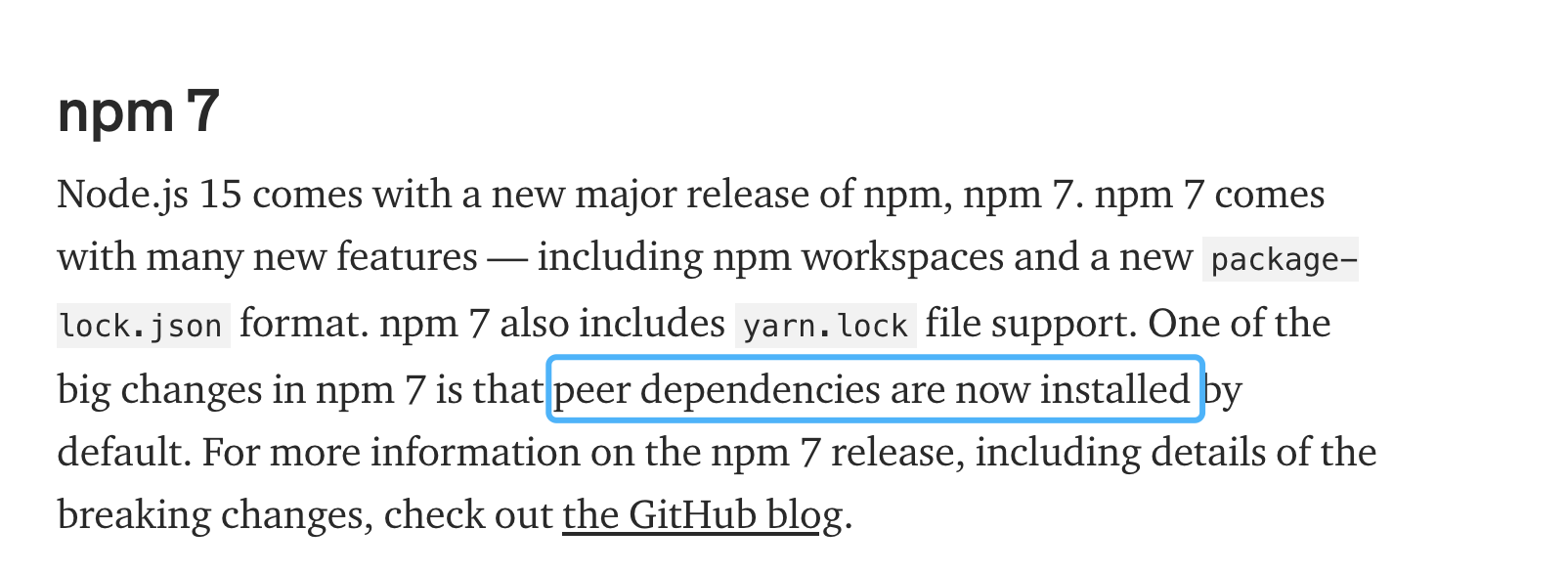
Nodejs 15
https://nodejs.medium.com/node-js-v15-0-0-is-here-deb00750f278
Accessibility
aria-labelledby
https://stackoverflow.com/questions/11152323/the-purpose-of-using-aria-labelledby-on-already-labeled-input-elements
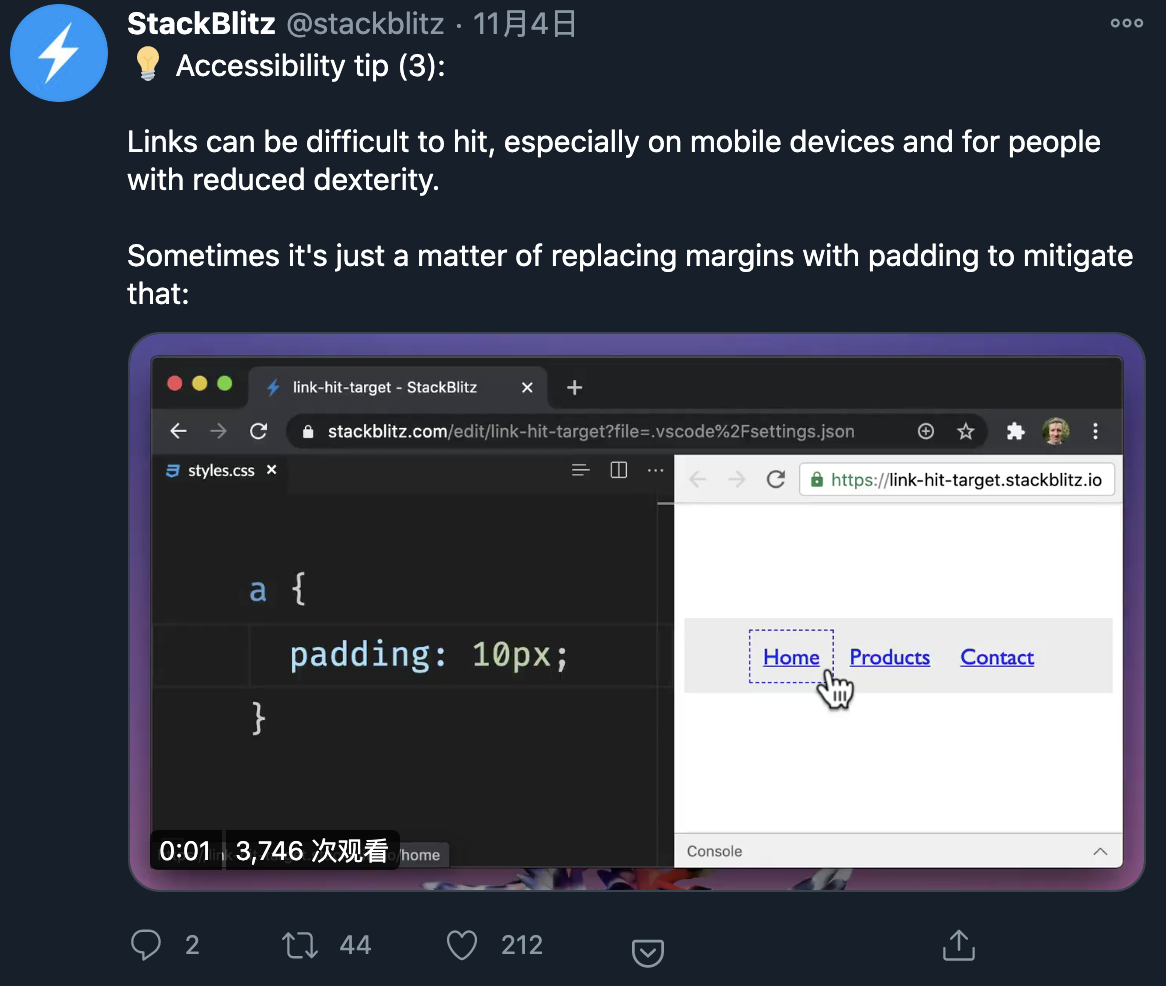
padding
Optimization
图片确定尺寸
图片一开始就指定 height,width。可以避免图片加载完后的页面偏移。
https://twitter.com/stackblitz/status/1319270606718726155
加载优化
疑惑
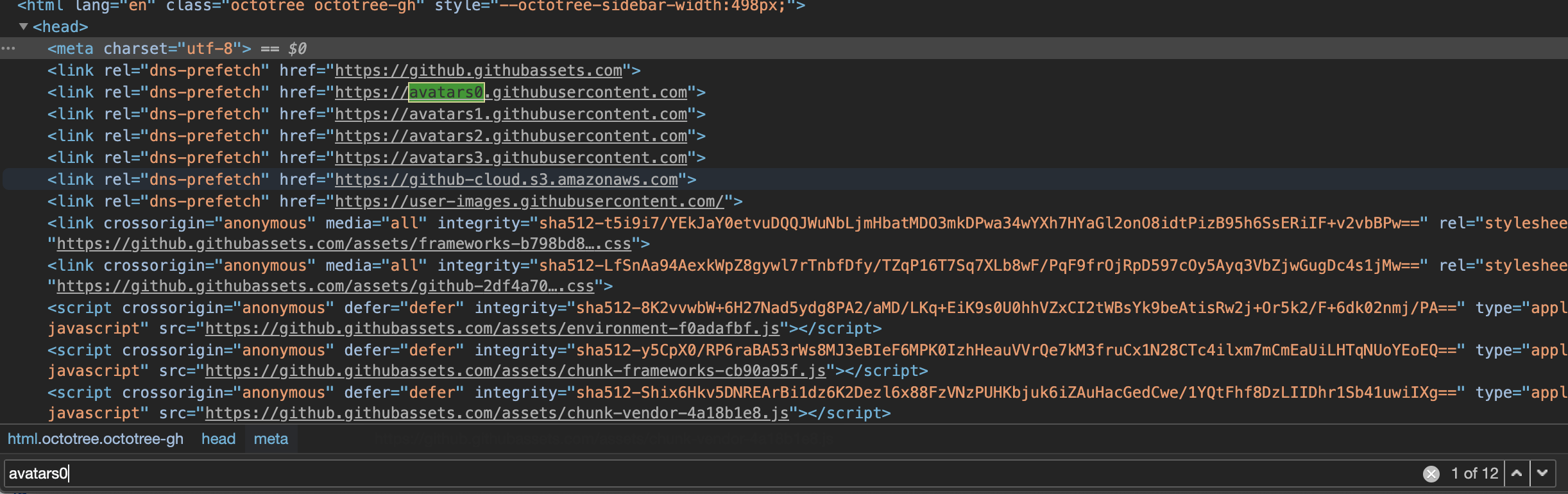
为什么 github 的 avator,img会有不同的 xxx0 - xxxN 域名前缀?
当浏览器请求一个URL的时候,通过firebug我们可以发现大概有以下几个过程:阻挡、域名解析、建立连接、发送请求、等待响应、接收数据。后面四个跟用户的网络情况和你的服务器处理速度有关,本文重点说说前两个。
1、阻挡:解决方案——提高浏览器并发连接数
阻挡:不同的浏览器对单个域名的最大并发连接数有一定的限制,HTTP/1.0和HTTP/1.1也不相同。比如HTTP/1.1协议下,IE6的并发连接数限制是2个;而在HTTP/1.0下,IE6的并发连接数可以达到4个。在其它浏览器也有类似的限制,一般是4~8个。这个时候,如果浏览器同时对某一域名发起多个请求,超过了限制就会出现等待,也就是阻挡。
那么为了解决阻挡这一问题,我们可以对某些URL的域名分散处理,比如我们的图片域名,一般用类似img.guoweiwei.com的域名,当一个页面包含20多张图片的时候,那至少有10几个请求会被阻挡,而如果我们分散到img0.guoweiwei.com/img1.guoweiwei.com/img2.guoweiwei.com/…等不同域名的时候,至少这20个图片请求会并发进行,网站打开速度会明显提升很多。类似的,可以对一些css/js的域名同样处理。
为了避开域名阻挡对最大并发连接数对限制。
为什么资源要从 githubusercontent 而不是 github 域名加载呢?
cookie 隔离,因为cookie 是与域名绑定的,资源服务器不需要这些 cookie,所以一个单独的域名可以减少不需要的 cookie 传输。跨域名不可以,但会跨域,所以改域名前缀不行:
PRPL
让网页加载变得可交互、更快速的模式
PRPL is a pattern for structuring and serving web applications and Progressive Web Apps (PWAs) with an emphasis on improved app delivery and launch performance. The letters describe a set of ordered steps for fast, reliable, efficient loading:
- Push all resources required for the initial route – and only those resources – to ensure that they are available as early as possible
- Render the initial route and make it interactive before loading any additional resources
- Pre-cache resources for additional routes that the user is likely to visit, maximizing responsiveness to subsequent requests and resilience under poor network conditions
- Lazy-load routes on demand as the user requests them; resources for key routes should load instantly from the cache, whereas less commonly used resources can be fetched from the network upon request