alias
webpack alias
webpack alias 主要就是为了将alias关系从开发,维持到打包,相当于建立了一个软链接。
alias 地址不真实存在文件,向该地址寻求的文件,会被链接到真正的目标地。
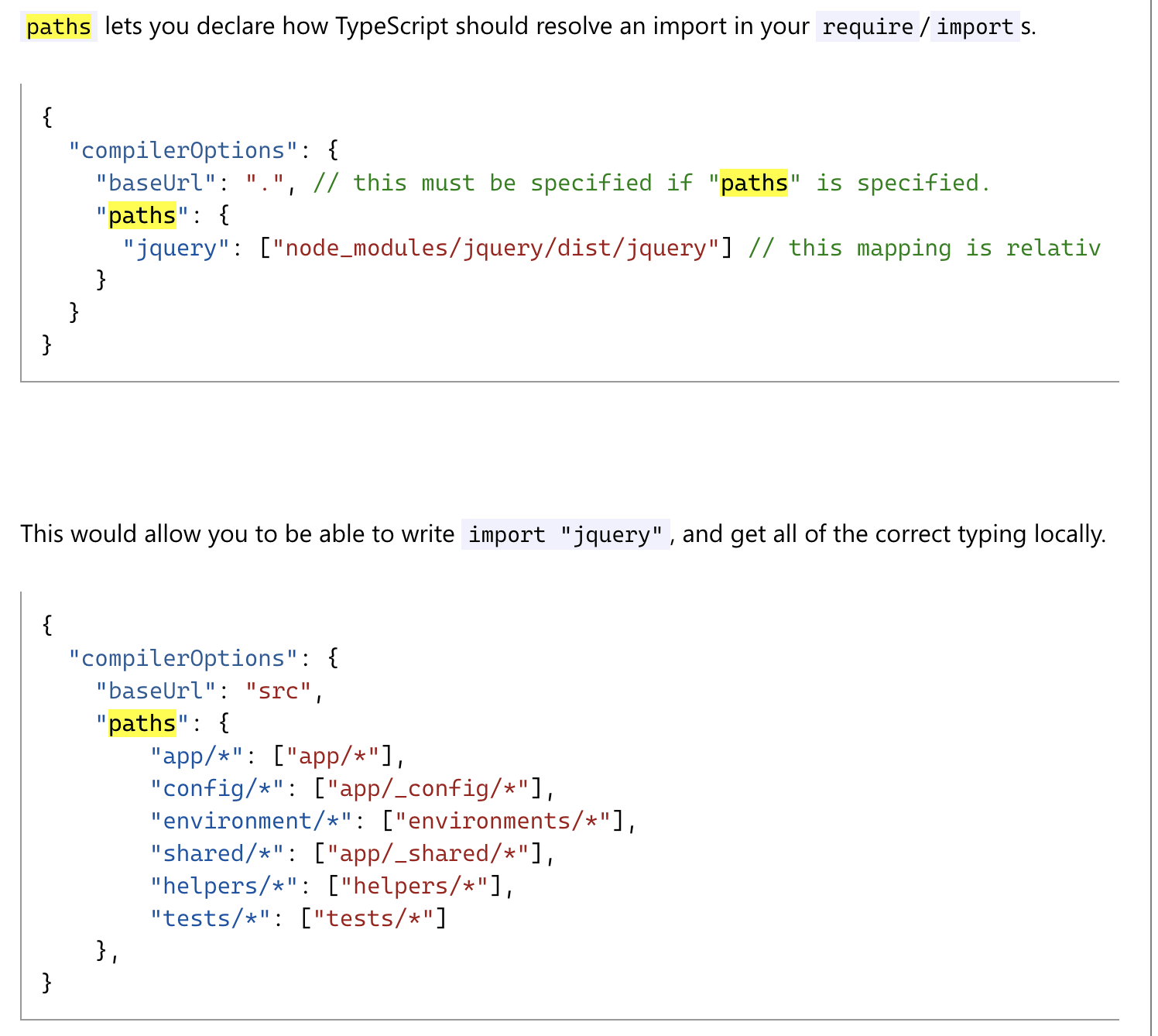
ts paths
https://www.typescriptlang.org/tsconfig#paths
配置后可以让ts支持类似webpack的alias,且支持跳转
npm/yarn link
link 做的操作也是为了实现 alias 的效果,相当于专门处理node_modules 的软链接,链接生效的前提是 package.json 的 main 字段对应的 内容 可用。链接名则为 package.json 的 name 字段
cd openVectorEditor // a helper moduleyarn link // 相当于将该包地址暴露在 yarn 的全局 context 中yarn run build // 生成包,因为 link 是从 main 中获取内容的cd ../lims //one of our appsyarn link open-vector-editor
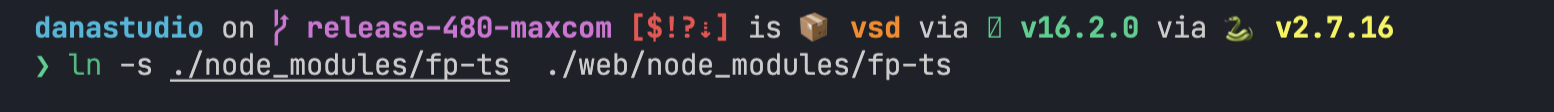
in
ln -s 从哪儿 到哪儿
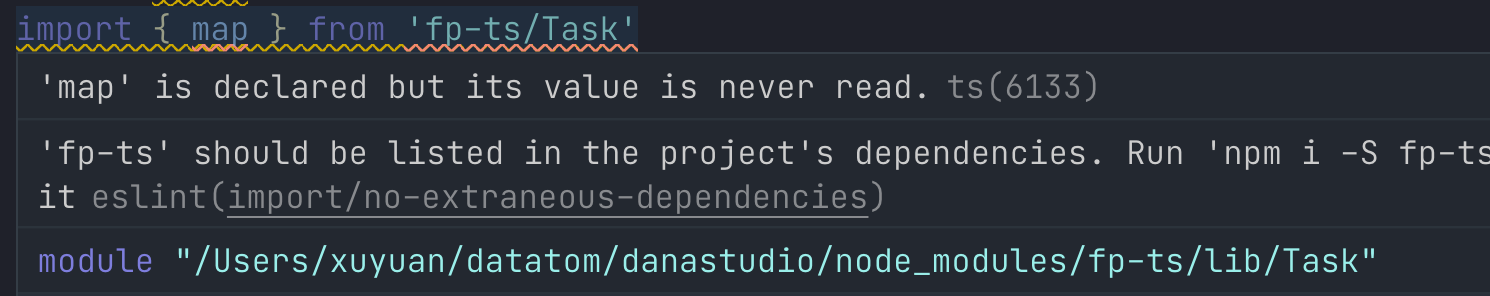
但这样的软链接适合单次使用快速测试,像node_modules一旦发生变化,链接就失效了。
ln -s ./src ../node_modules/a



所以需要在 node_modules 中建立链接,使用 link。

