Programming
context/this/self 上下文
Rust 是显式上下文
也就是 方法函数(属于某个 struct 的函数) :
- 需要用到 self(this),
- 第一个参数,必须显式定义 self,以及它的具体类型(是否引用,是否可修改) ```rust struct MyStruct { text: &’static str, number: u32, }
impl MyStruct { fn new (text: &’static str, number: u32) -> MyStruct { MyStruct { text: text, number: number, } }
// We have to specify that 'self' is an argument.fn get_number (&self) -> u32 {self.number}
}
```rust#[test]fn test_self() {let obj = MyStruct {text: "dddd",number: 222,};println!("{}", obj.get_number() == MyStruct::get_number(&obj));}
显然,js 属于隐式上下文
this 使用不需要声明,this自动获取当前上下文。
Tool
scroll-into-view-if-need
通用元素滚动入视口库,指定 Node,大部分情况需要传递 boundary,也就是直接影响元素的滚动容器:
form.scrollToField(firstFieldName, {boundary: wrapper.current,});
https://scroll-into-view-if-needed.netlify.app/#custom-transition
目前 antd 的默认滚动错误第一位有问题,所以采用 scrollToField 直接调用该库,传递 boundary 后正常。
自定义表单域若出现未响应,原因可能是 未将外部传递的 id(唯一name)设置到 真实的表单dom 元素上
Dom
滚动入视口
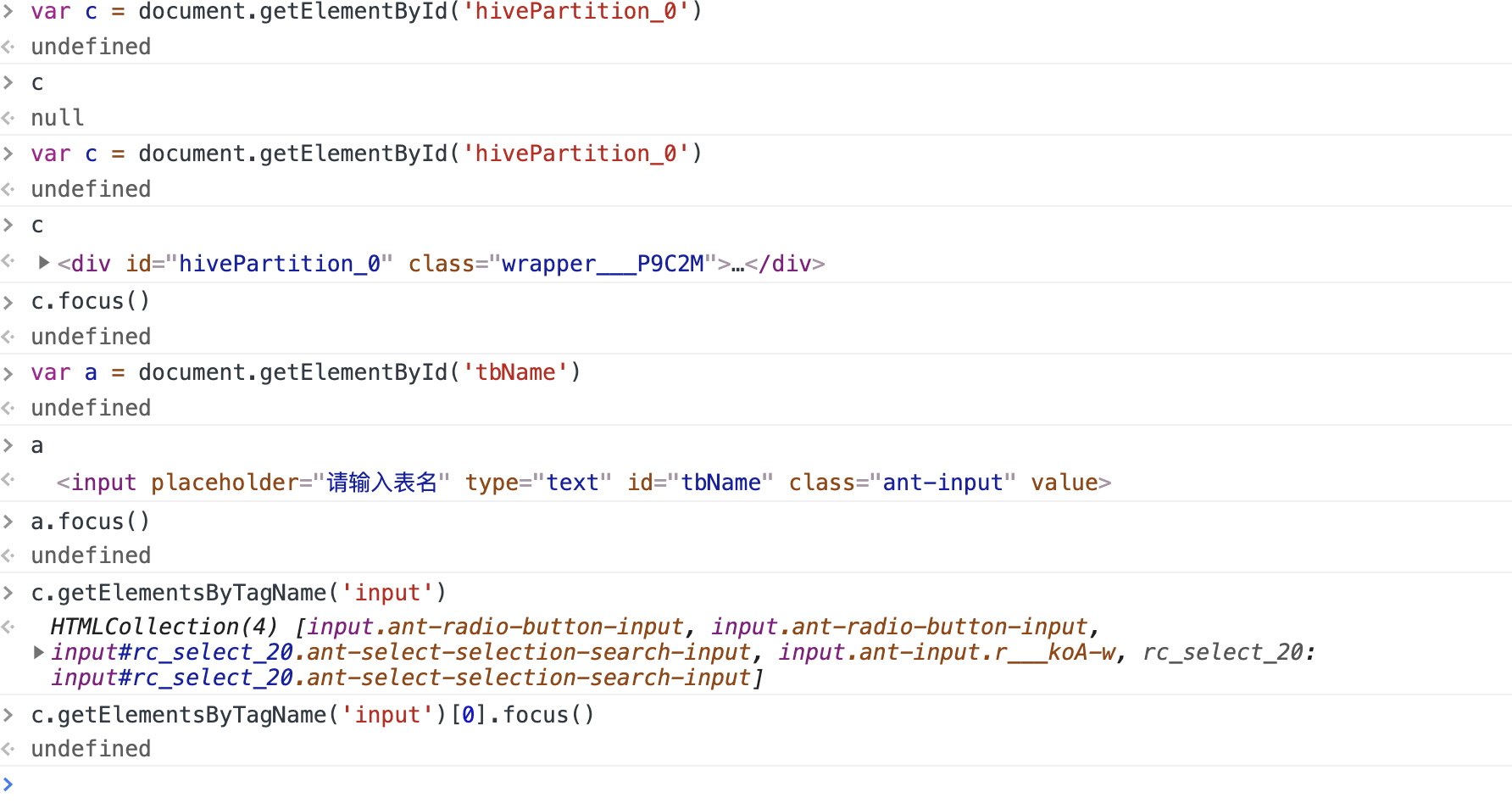
除 上述提到的库。如果是单纯需要让 表单元素进入视口,可以直接 focus 该元素即可。
非表单元素,不会响应 focus。该功能可能属于浏览器支持。

