Programming
vector & list(linked list) & deque
a、随机访问操作,选择vector;<br /> b、已知道存储元素的数目,则选择vector;<br /> c、需要随机插入/删除(不仅仅在两端),选择list<br /> d、**只有需要在首端**进行插入/删除操作的时候,还要兼顾随机访问效率,才选择deque,否则都选择 vector。<br /> e、需要**随机插入/删除,随机访问**,选择折中的 deque。<br /> f、当要存储的是大型负责类对象时,list要优于vector;当然这时候也可以用vector来存储指向对象的指针,<br /> 同样会取得较高的效率,但是指针的维护非常容易出错,因此不推荐使用。<br />#stl #vector #list #deque
Webpack
使用external获取外部定制内容
external 用于实现文件引用的占位符
所以虽然 external 可以实现占位,但是文件还是得通过某种方式被引进来。
如出现类似这样的情况:
库需要引入某个文件,但该文件不在当前库中,该库发布后,使用该库的项目,会提供该库需要的文件。
那此时需要以下几步:
- 库设置 external: ```shell external: { virtualPath: ‘xxx’ // 可设置全局变量,或引入路径 }
// config.external.set(‘virtualPath’, ‘xxx’)
// ‘commonjs xxx’ 会被编译为require引入,需要外部在该路径上提供文件 // ‘window.xxx’ 则需要外部在 window 上挂载该变量
> 若不使用 external 对引入目标进行占位,webpack会尝试向该 virtualPath 路径进行文件解析,失败会直接报错2. 使用项目处提供该 变量/文件1. 使用 copy 复制文件到指定的 xxx 路径,供给 external 获取2. 或在 模版 html 文件中,生成该全局变量,供给 external 获取另:<br />html 中 script 执行 esmodule:```shell<script type="module" src="xxx"></script><script type="module">直接输入</script>
script 标签引入public 文件
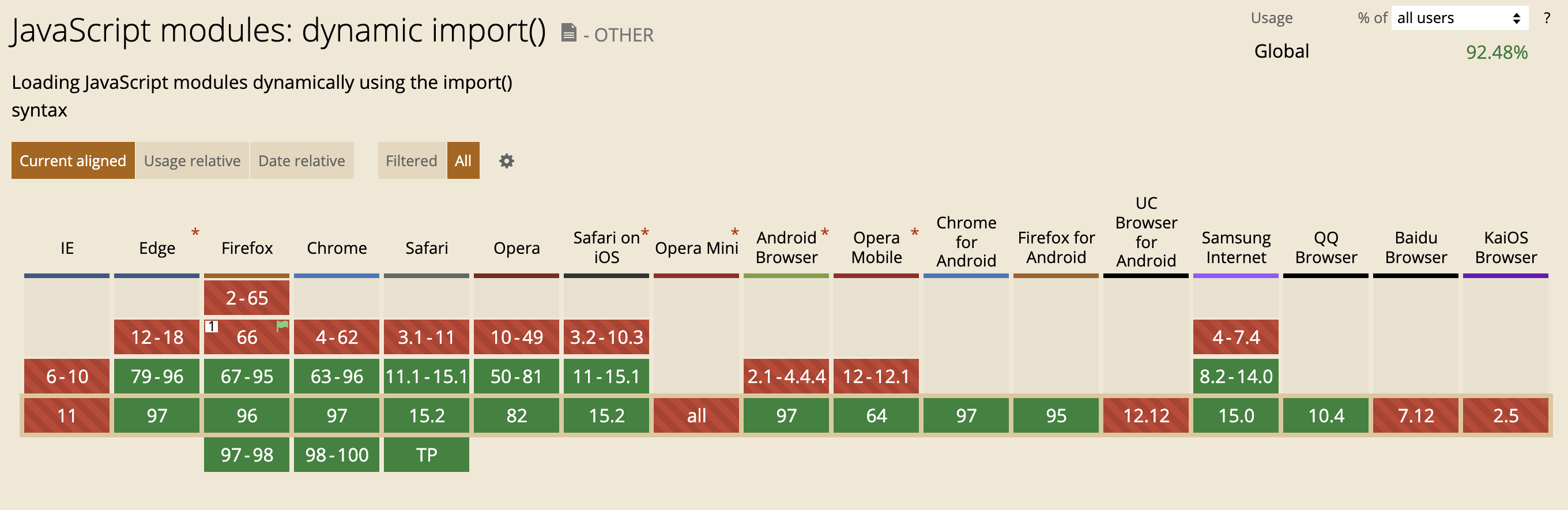
可使用 dynamic import,但需要注意支持范围
可使用 polyfill 支持
https://github.com/uupaa/dynamic-import-polyfill/blob/master/importModule.js
function toAbsoluteURL(url) {const a = document.createElement("a");a.setAttribute("href", url); // <a href="hoge.html">return a.cloneNode(false).href; // -> "http://example.com/hoge.html"}function importModule(url) {return new Promise((resolve, reject) => {const vector = "$importModule$" + Math.random().toString(32).slice(2);const script = document.createElement("script");const destructor = () => {delete window[vector];script.onerror = null;script.onload = null;script.remove();URL.revokeObjectURL(script.src);script.src = "";};script.defer = "defer";script.type = "module";script.onerror = () => {reject(new Error(`Failed to import: ${url}`));destructor();};script.onload = () => {resolve(window[vector]);destructor();};const absURL = toAbsoluteURL(url);const loader = `import * as m from "${absURL}"; window.${vector} = m;`; // export Moduleconst blob = new Blob([loader], { type: "text/javascript" });script.src = URL.createObjectURL(blob);document.head.appendChild(script);});}importModule('./xxx.js').then(() => {})
webpack ignore
https://github.com/webpack/webpack/issues/8826
弱依赖
require.resolveWeak
webpack提供了require.resolveWeak的API来实现弱依赖打包。
[// 兼容webpack,需要业务先行引入上报库() => __webpack_modules__[require.resolveWeak('a')],() => __webpack_modules__[require.resolveWeak('b')],].some((fn, i) => {try {this.x = fn();return !!this.x;} catch (e) {console.warn('xxx');}});
这种方式的缺陷就是业务代码中必须将模块a或b先依赖进来,如果仅仅是nodemodules中存在模块,则_webpack_modules中不会有打包的模块,是一种相对较弱的optional require。
non_webpack_require
按照官方文档的说法,实际上会将源码:
__non_webpack_require__('a')
生成:
require('a')
以交由其他模块加载器处理,也有很大的局限性。

