Tools
Cypress
如何进行可选操作,并不触发测试中断机制
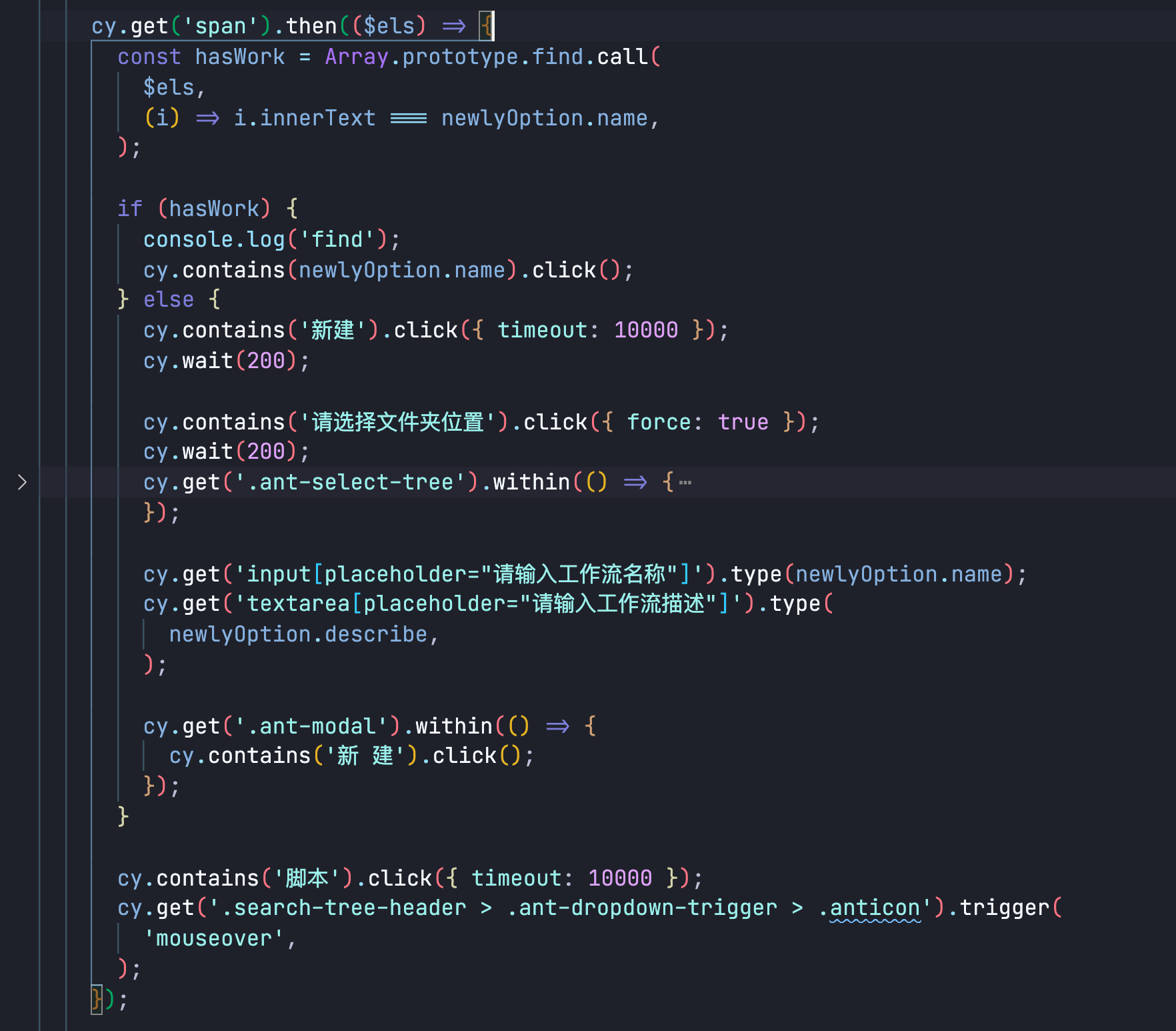
- 发现DOM,再做判断
这种场景稍微烦一点,暂时没有很好的解决方案。目前采用全量某个标签get后,判断innerText进行判断
eg:DS文件夹操作。如果有了该文件夹直接选中,没有新建后,再选择
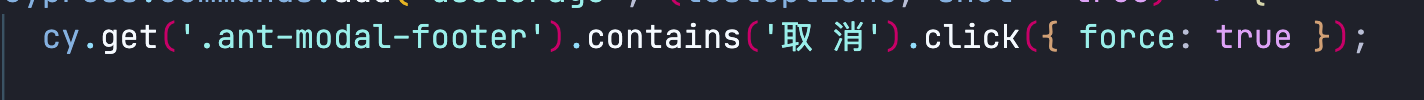
- 具体的操作,但Dom不可见时可以操作失败
相对来说简单很多,利用 {force: true },不可见操作会自然失效,可见则会触发操作。
eg:模态框不展示时,footer内的是不可见的,如果展示了则点击关闭
Testing
测试友好行为
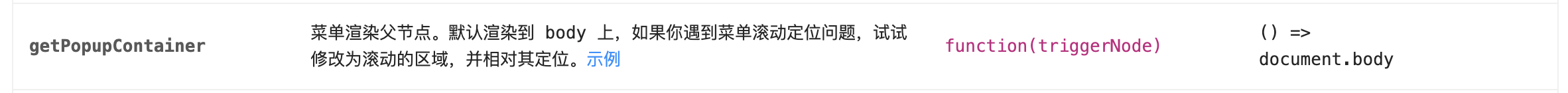
目前antd的弹层默认会渲染到 document.body 上,这样做其实是不规范的
尤其是弹窗内的测试,应该将其至少设置到 .ant-model 元素上。
但是之前经常遇到表格内的弹层无法溢出表格的情况,考虑是否设置了错误的 overflow。

