拖拽

优化,减少 dom 层级。
富dom操作,直接操作dom

拖拽状态管理
renderprops状态容器:
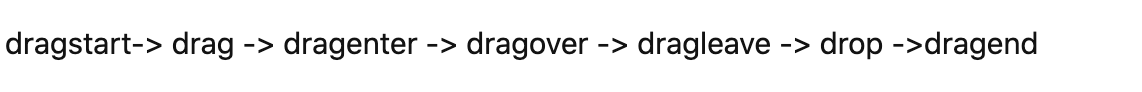
区分 Drop物体 和 Drag物体
const DropContainer = ({ children }) => {const handleDragEnter = (e) => {e.preventDefault();e.stopPropagation();};const handleDragLeave = (e) => {console.log('on Drop leave');e.preventDefault();e.stopPropagation();};const handleDragOver = (e) => {e.preventDefault();e.stopPropagation();};const handleDrop = (e) => {console.log('on Drop');e.preventDefault();e.stopPropagation();};return children({onDragEnter: handleDragEnter,onDragLeave: handleDragLeave,onDragOver: handleDragOver,onDrop: handleDrop,});};const DragContainer = ({ children }) => {const handleDragStart = (e) => {e.preventDefault();e.stopPropagation();};const handleDrag = (e: DragEvent) => {e.preventDefault();e.stopPropagation();};const handleDragEnd = (e) => {e.preventDefault();e.stopPropagation();};return children({onDragStart: handleDragStart,onDrag: handleDrag,onDragEnd: handleDragEnd,});};
自动化测试
Electron + Puppeteer + Robotjs 实现工作自动化 - 凌霄光的文章 - 知乎 https://zhuanlan.zhihu.com/p/197737856
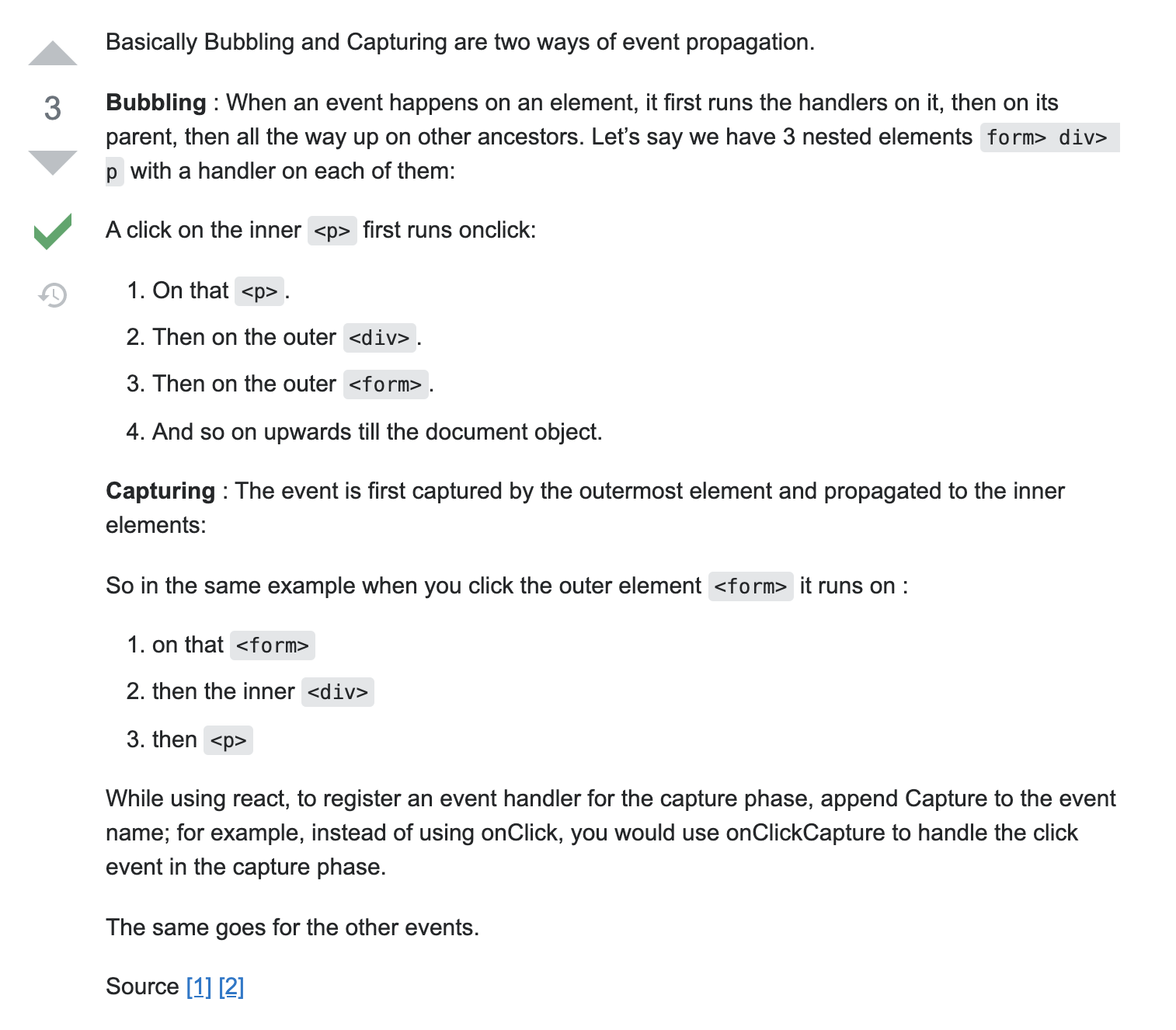
react 事件:onXxCapture
不加代表冒泡阶段触发,加代表捕获阶段触发