本书作者:美国,Susan Weinschenk
阅读版本:2013年翻译为中文
阅读次数:第1次阅读
阅读日期:2021/07/13
阅读用时:40小时
读后感
熟知的现象,剖析背后的心理原因,并在设计中得到应用,是我对本书的叙述框架概括。
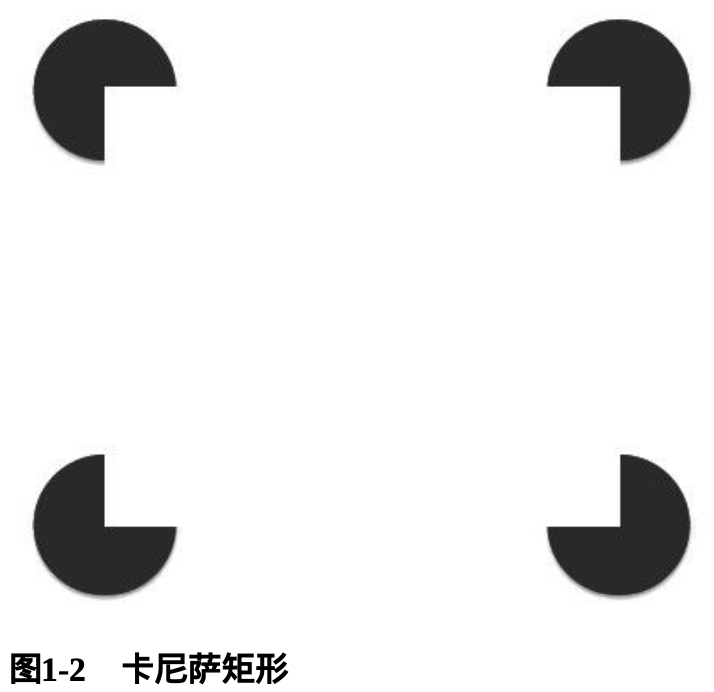
1 人如何「观察」
1 眼见非脑见
心理知识

色彩和形状能影响人们所见
设计延伸
1.别人在你的网站上看见的内容未必符合你的设想,他们的个人背景、文化水平、对眼前事物的熟悉度以及期待看到什么,都会影 响他们的观察结果。
2.你可以设计物体的展示方式,引导别人注意特定的内容。
2 整理认知主要以卡周边视觉而非中央视觉
设计延伸
1.人们看电脑屏幕时会用到周边视觉,而且经常只扫一眼周边视觉区域便以此判断整个页面的内容。 2.虽然屏幕中央是重要的中央视觉区,但别忽视周边视觉区域。一定要确保周边内容清晰地表现了网页的用途。 3.如果你想让用户集中注意力观察屏幕某处,就别在周边视觉区域内放置动画和闪烁元素。1.不能忽视周边区域对整体产品概念的认知传达作用。 3.周边区域一般用来放置是非核心的内容,既然如此,也不该使用动画来分散用户注意力。
3 人在识别物体时会寻找规律
心理知识

设计延伸 1.既然人会不由自主地寻找规律,那就尽量多使用规律,利用分组和间隔创造规律。 2.要让某个物体(例如图标)易于识别,就用简单的几何图形来画它。这会让构成物体的几何离子更明显,从而使人更快、更轻松地识别该物体。 3.多用二维元素,少用三维元素。大脑以二维形式接收人眼观察到的信息,因此屏幕上的三维图形可能会减慢识别和理解的速度。 拓展联想 1.符合用户行为的做法,是让界面设计呈现规律性。 2.苹果设计规范里,也将到简洁并富有特征性的图标设计原则。 3.以前会想在B端系统中用一些3维图标,看了这段话,会想一下确实三维图标相比二维图标不容易理解。
4 大脑有专门识别人脸的区域
设计延伸 1.人在观看网页时,首先会对人脸作出识别和反应(至少没有自闭症的人都是如此)。 2.如果网页上的人眼看着旁边的位置或产品,那么人们往往也会看向同一处,但未必关注,只是看而已。
拓展联想
1.在需要被用户看到的内容区域,可以利用头像吸引注意力。 2.眼睛只是引导了用户的视线,并不转移注意力,除非看到的东西能引起用户兴趣。
5 略微侧向俯视是想象物理的标准视角
设计延伸 1.标准视角的画像和物体更容易识别和记忆。 2.如果你的网页或程序里包含一些图标,那么不妨把它们画成标准视角的。
拓展联想 这一点对于捕捉图标特征部分很有用,更易让用户识别。
6 人根据经验和预期浏览屏幕
设计延伸 1.最重要的信息(或希望用户关注的内容)要放在屏幕的上面三分之一部分,或放在屏幕中间。 2.既然人们不看屏幕边缘,就不要把重要信息放在那儿。
3.按照正常阅读顺序合理设计界面,避免让人来回跳着阅读内容。拓展联想 用户对产品想看的内容和位置有先入为主的心智模型,所以多研究B端产品的布局设计,对设计符合用户心智模型的系统有帮助。
7 物体会提示人应该如何使用
设计延伸 1.设计时要考虑功能可见性的提示。给用户操作提示后,他们就更容易正确使用物体。 2.避免给出错误的功能可见性提示。 3.设计触摸设备界面时,请慎用悬停可见的提示。
拓展联想 1.在系统设计中,按钮可点击、禁止点击、已经点击的提示也是一种可见性提示。
8 人可能会对变化视而不见
案例: 「看不见的大猩猩」 设计延伸
1.不要认为物体出现在屏幕上就一定会被用户看见,特别是刷新页面出现改变时,用户很可能完全意识不到页面前后的区别。 2.如果你要保证用户注意到界面上的某处改变,应该增加视觉提示 (如使之闪烁)或听觉提示(如“哔”的一声)。 3.眼动跟踪数据分析要谨慎,别过于重视它,也别把它作为设计决 策的主要依据。 眼动跟踪数据也会产生误导作用,原因如下:
1)正如我们之前讨论的,眼动仪显示用户“注视”了哪些东西,但并不意味着他们“注意”到了它们; 2)本章第二节的照片辨认实验告诉我们,周边视觉和中央视觉同 样重要,而眼动仪仅侦测中央视觉; 3)早期的Alfred Yarbus(1967)眼动跟踪研究发现,在看事物时,人眼注视的内容取决于当时听到的问题。因此,实验前和实 验过程中给被试者的指示很容易使研究数据出现意外的偏差。 拓展联想 1.注意变化盲视
9 人们认为相邻物体必然相关
案例:
设计延伸 1.你如果希望读者认为某些图片、照片、标题或文字是相关的,就将这些内容相邻放置。 2.如果想使用线或框分隔内容,先尝试能否只调整间距就达到效果。有时,调整间距足以划分内容,还能使页面具有简洁的视觉效果。
3.无关内容间距要大,相关内容间距要小。这听起来是常识,但很多网页布局都忽视了这一点。 拓展联想 1.如果空间允许的话,留白分隔比线分割在感知上更有效。且更简洁。 2.注意到这些容易被忽略但却很重要的距离细节。
10 红蓝搭配难以阅读
案例:
设计延伸
1.在同一页面内,避免使用红蓝或红绿搭配。
2.红色背景上不要使用蓝色或绿色文字,蓝色背景上不要使用红色或绿色文字。
11 9%的男性和0.5的女性是色盲
案例:

设计延伸
1.如果使用颜色来代表特定含义(如绿色代表需要紧急处理的东西),应该同时使用另一种区分方案。 拓展联想 1.在表现状态时最容易使用红黄绿这几种颜色,当用户量大,你又不能确保每个人的不色弱,那就尽量考率另一种区分方案。
12 色彩含义因文化而变化
设计延伸
1.为多国设计时,请找出你的设计可能涉及的几大文化或国家,并在InformationIsBeautiful.net上查看相关色彩的文化含义,以避免出现不当的理解。 拓展联想 1.如果用户中,有不同国籍的用户,且占比不低,要考虑颜色所代表的文化差异,避免让用户对颜色使用感到诧异。
2 人如何「阅读」
13 大写单词难读之谜
案例:大写单词高矮一致,不易区分,因此难读
案例:扫视和凝视,黑点代表凝视处
设计延伸
1.人们认为全大写是大声强调的语气,也不习惯阅读,因此请尽量少用。
2.仅在写头条标题或需要引起用户注意时,才用全大写,例如用户删除重要文件前给他的提示。 拓展联想 1.如果你就是要强调某一点,比如标题,那么使用大写是合适的。
14 阅读和理解是两码事
案例:
设计延伸 1.阅读和理解是两回事。阅读时,我们并不是逐字逐词地准确读完再理解,而是同时对下文进行猜读。你已有的知识越多,猜读和理解就越容易。 2.标题很重要。一段没有标题或者没有总结性语句的话,会让人看懂难度增大。
- 文章的阅读等级要适合你的目标读者。使用简单平易的短单词可以让更多人读懂你的文章。 拓展联想 1.要写有意义的标题,没有任何意义的标题就不要写了。
15 人借助模式识别不同字体的文本
设计延伸
1.衬线字体和无衬线字体的可读性相同。
2.不常用的字体和过度花哨的字体会干扰模式识别,降低阅读速度。
3.当人们感觉字体难读时,会把这种判断转嫁到文本内容上,认为内容本身难以理解或难以实现。拓展联想 1.在设计中,无论是衬线体,还是无衬线体的字体都可以使用,但是要保证的是可读性要好。 2.字体难读,也会觉得这个事情难做。
16 字号很重要
案例:
“x高度”(x-height)是指某字体小写字母x的高度。不同字体具有不同的x高度,所以即使字号一样,看上去也会大小不一。
拓展联想 字号的选择上,使用x高度大一些的字体会让字看上去更大,更容易阅读。
17 电子阅读比纸质阅读更难
案例:
设计延伸
1.计算机屏幕上要用较大的字体,以减轻眼疲劳。 2.应该把文字分成几块,并且使用着重号、短段落和图片。
3.加大字与底色的对比度,白底黑字最易读。 4.确保内容值得一读。阅读问题归根结底取决于文章本身是否让读者感兴趣。
18 每行字数较多时读的更快,但人们偏好短行
设计延伸
- 每行字数较多时读得更快。长行更易读,因为打断扫视和凝视连续性的次数更少。 2.但人们偏好短行。
、 3.行宽是个让人左右为难的问题:你是应该迎合读者,使用短行分栏的版式,还是应该背其所好,使用长行单栏版式以提高阅读速度呢? 如果阅读速度很重要,就用较大的行宽(每行100个字符)。 如果阅读速度不那么重要,就用较小的行宽(每行45至72个字 符)。 对于多页的文章,可以考虑用短行分栏版式(每行45个字符)。 拓展联想 1.行宽的使用多少,主要看用户对阅读速度的要求。
3 人如何「记忆」
19 短期记忆时有限的
设计延伸 1.维持不到一分钟的快速记忆称为“工作记忆”。不要让人们的记忆处于不同位置的内容,比如读取某一页上的文字或数字,然后再输入到另一页上。如果你这么干了,他们很可能会忘记信息,因此信心遭受打击。 2.压力会削弱工作记忆;对周围干扰屏蔽能力越好,工作记忆越高。如果要让人们使用工作记忆记东西,那么在完成任务前别让他们做其他事情。工作记忆很容易被干扰,过多感官输入会让他们无法集中注意力。 拓展联想 1.在设计时不要想着让用户去记住什么? 2.页面信息量过多,对用户造成认知负载和这里所提及的削弱工作记忆,在结果上来说,都是负面的。
20 人一次只能记住四项事物
设计延伸 1.神奇的数字7时传闻,这并非米勒研究报告,而是在一次专业会议上提出的一种猜想。
2.能把展示给用户的信息限制在4条固然好,但也不必强求。可以用归类或分组的方法展示更多信息。
3.每组展示不多于4条信息。 注意,用户喜欢使用辅助的记忆手段,比如笔记、名单、日历、日程表,以减少对大脑记忆的依赖。拓展联想 1.不论这个神奇的数字是7还是其他,这并不重要,重要的是不要让用户发生过多的记忆。 2.当数量并不能按照理想状态去限制,要想想是否可以使用辅助方式,来减少用户对大脑的依赖。从这一角度看,设计的目标也是尽可能的让用户轻松理解界面,转而把重要的精力放在理解工作上。
21 人必须借助信息巩固记忆
设计延伸 1.把工作记忆变为长期记忆的方式有2种。一种是大量重复,另一种是将新信息与熟悉的事物建立联系。 2.如果想让人们记住某事物,那么你必须让它重复出现。熟能生巧,此言不虚。
3.客户研究的主要目的之一就是发现和理解目标用户的记忆图式。
4.如果用户已经形成了与你提供信息相关的记忆图式,请明确向他们指出那个图式。他们如果能把新信息加入已有图式,那么学习和记忆都会更容易。 拓展联想 1.设计B端产品的时候,不要总是想着做特立独群的事情。如果这样做了,那么结果就是把你的用户推向“去理解和记忆”,因为这个系统看起来和所有已知的产品不一样,就需要重新认识,这是谁的不想做的事情。 2.以前设计时,总数认为一个信息在一个界面里出现超过一次就是多余。但现在理解了,如果这个信息很重要-比如页面标题,即使它在导航中出现过了,也要在显而易见的位置再强调。 3.设计界面布局,以前可能单纯的依据信息结构,现在除了考虑功能的关联性、任务流程性,还会考虑界面布局方式是否在不太需要介绍说明时,就能让用户感知这个页面是想让他做什么的。 4.如果因为某些不得不的原因,界面最终完成后对用户来说完全不熟悉,那么是否有机会可以让用户分步接受。先接受一种较为简单的方式,等用户熟悉了这个方式后,在这个方式上再增加一些变化。通过多次的适应与调整和一次调整相比,用户在整个过程中感受到的困难度明显是多次更容易。
22 再认比回忆更容易
设计延伸 1.尽量减轻记忆负担。许多用户界面设计规范和界面功能都历经多年改善,以缓解与记忆相关的问题。
2.别让用户回忆信息。再认比回忆更容易。 拓展联想 1.记忆这件事情也是做设计一年后才有意识的帮用户去想的事情,但是现在做设计时(目前工作两年),我是一定会考虑到记忆这一点的。 2.回忆会带有错误的信息。从正确和效率来讲,使用标签让用户去选择,好过给个输入框让用户去输入。
23 记忆占用大量脑力资源
心理知识
记忆易被扰乱
1.想象你正在研讨会上听取报告。报告结束后,你在大堂遇见一位好友。对方问你:“报告的主题是什么?”你这时很可能只记得报告结尾 介绍的内容。这称作“近因效应”(recency effect)。 2.如果报告过程中,你的手机振动了,你回短信时有一分钟没注意听 讲,那你很可能只记得报告的开头而忘了结尾。这称为“后缀效应”(suffix effect)。 与记忆有关的趣味知识 1.具象词(桌子、椅子)比抽象词(正义、民主)更易变成长期记忆。
2.伤心时倾向于想起伤心事。
3.人对3岁以前的经历记忆甚少。 4.实物(视觉记忆)比单词更容易记。 睡觉做梦可以巩固记忆 人在睡觉做梦时,大脑其实还在学习、巩固白天的经验。特别的是,大脑会巩固新记忆,并根据白天获取的信息建立新的联系。此时, 大脑在判断应该记住哪些信息,忘记哪些信息。 拓展联想 关于第三个做梦巩固记忆,我为什么摘录这一点,因为我最近做梦真的在分析设计需求和如何做界面设计,然后醒来后还记得结论是什么,早上来上班后就可以开始改界面了,我还以为我有点走火入魔了。
24 回忆会重构记忆
设计延伸
1.如果你正在就某个产品测试或采访客户,那么你的用词会影响对方“回忆”的结果。 2.别依靠人们对各自经历的回忆。人无法准确记忆过去的言行和见闻。 3.酌情采信客户事后说的话,比如他们事后回想的产品使用经验或 客服热线拨打体验。 拓展联想 这三点在做用户研究-设计问卷、用户访谈-时的用词很重要,而且对于他们的回答的判断和采信也很重要。
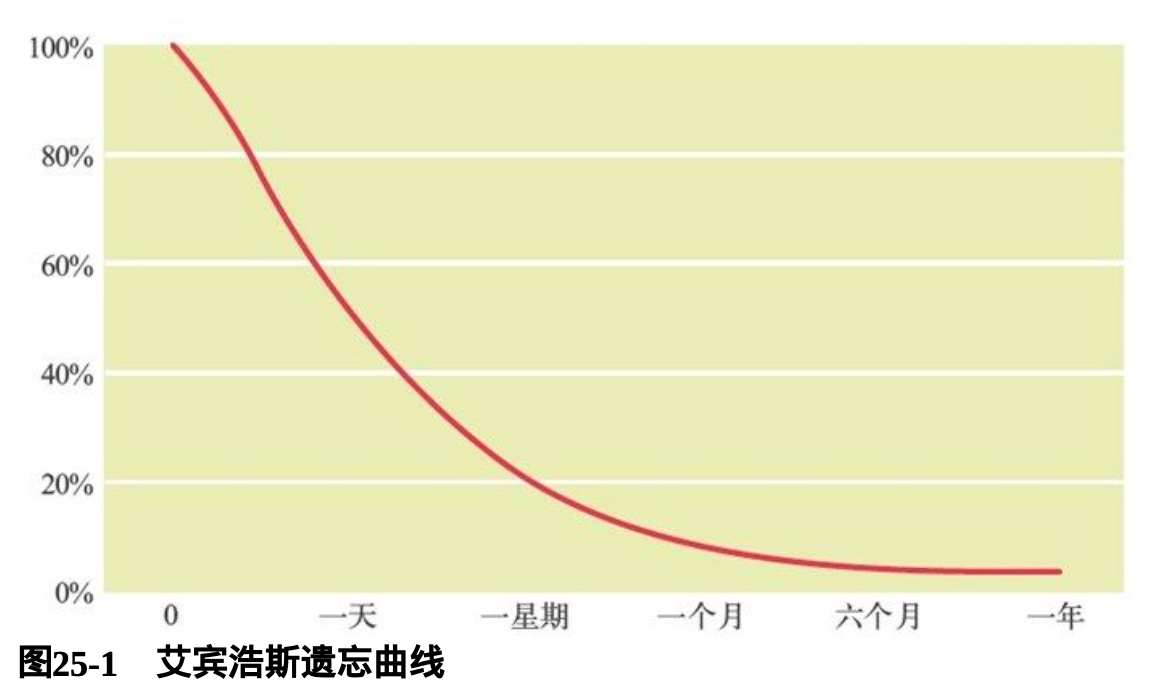
25 忘记是好事
心理知识 1.关于遗忘曲线-艾宾浩斯遗忘曲线:
2.人们总是会忘记一些事。
3.人们不是有意判断应该遗忘哪些内容的。
4.设计时,请考虑到遗忘的因素。不要指望用户能记住重要的信 息,而应该在设计时提供此类信息或提供便捷的查找方式。
26 最生动的记忆时错的
设计延伸 1.当你知道有人经历了重大或创伤性的体验时,应当记住两点:第一,他们会相信自己的记忆是真的;第二,那些记忆不都是真的! (留个疑问)
4 人如何「思考」
27 人更擅长处理小块信息
设计延伸 1.你应该考虑渐进呈现设计,不要在意点击次数。
点击次数并不重要,人们非常愿意点击多次。其实,如果用户在每次点击时都能得到适量信息,愿意沿着设计思路继续查看网站,那么他们根本不会注意到点击的操作。
2.渐进呈现是个好方法,但前提条件是你得了解多数用户在多数时候需要什么信息。 渐进呈现的方法仅在你了解多数用户每一步需要什么信息时才有效。 拓展联想 1.渐进呈现设计。比如拆分步骤,比如用链接展示更多详情。渐进设计前必须调研充分用户在什么节点需要看那些信息。 2.如果在让用户多点击几步和让用户动脑之间做出选择,那就多几次点击,少一些动脑吧。
28 有些心理活动难读更大
设计延伸
1.人的3种负荷:需要思考和记忆(认知)、需要浏览屏幕(视觉)、需要点击按钮、操作鼠标和打字(行动) 2.权衡与取舍:从人机工程学的观点来看,设计产品、程序或网站时,你一直在取舍。若你需要增加几次点击,但用户可以因此减少思考或记忆的内 容,那就是值得的,因为点击的负荷比思考的负荷更小。 3.用菲兹定律来衡量动作负荷:虽然动作负荷花费的脑力资源最少,但你还是往往想要减少它们。一种方法是确保用户的点击对象既不会太小也不会太远;另一种方法是动作切换最小化,如果可能的话,尽量减少切换,让用户始终用键盘或鼠标中的某一种方式操作。
拓展联想 1.三种认知负荷的花费的脑力资源由高到低:认知负荷、视觉负荷、动作负荷。尽量减少高脑力消耗的负荷。 2.评估一个产品,看看能否通过减少负荷来让它变得更易用。 3.如果项找一些权衡的方式,看看能不能通过将认知负荷转化为视觉负荷或动作负荷。 4.有时你想吸引用户注意力,就需要使用视觉方式(图片、动效)增加用户的视觉负荷。 5.确保目标足够大,可以轻松点到。
29 30%的时间人会走神
设计延伸 1.人集中注意力处理一项任务的时间是有限的,应当假设他们经常走神。
2.可以的话,利用超链接实现不同主题之间的快速切换。人们喜欢上网正是因为这种游移切换的方式。 务必建立提示用户位置的信息反馈,以便他们回过神之后能回到原来的位置继续浏览。 拓展联想 1.人不总是聚精会神的工作,相反还很有可能经常丢失注意力,所以在设计界面时,如果总想着用户努力观察界面就知道怎么使用,那么设计出来的系统使用感也是比较费劲的。好的体验评估维度,在这里拓展一条:即使用户处于精神涣散、注意力不集中,也能比较顺利完成任务,这样的设计是无阻碍的、自然而然的。要做到这样的设计,应该在设计时就假设用户会经常走神。在设计后,也可以用一种走神的心态去看检验界面是否容易理解和使用。
30 人越不确定就越固执己见
设计延伸 1.人越不确定就越固执己见,这表现出来的是一种典型的“认知失调否认”症状。
2.不要花费大量时间尝试改变别人根深蒂固的观念。
3.改变他人观念的最佳方法是让他们先认同一些非常小的事情。
4.不要证明别人的观念是不合逻辑的、没道理的、不明智的。这可能会适得其反,让他们的信念更根深蒂固。 拓展联想 关于第3点,联系到“富兰克林自传”中富兰克林想让民众捐款,就先写一篇文章先感化民众的内心,捐款往往超出预期;想让民众一起筹款修缮全市道路,就先让他们尝到家门口道路整洁后的好处,继而更顺利的进行筹款的事情。
31 人会创造心智模型
心理知识
至少25年以来,心智模型一直有着许多不同的定义。其中我最认同的是Susan Carey的定义,出自1986年的论文“认知科学与科学教 育”(Cognitive Science and Science Education): “心智模型指一个人对某事物运作方式的思维过程,即一个人对周遭世界的理解。心智模型的基础是不完整的现实、过去的经验甚至直觉感知。它有助于形成人的动作和行为,影响人在复杂情况下的关注点,并确定人们如何着手解决问题。”
1.什么时候产生心智模型: 通常在使用软件或设备之前,人们就非常快速地创建出了心智模型。 2.由什么产生心智模型: 他们的心智模型来自于过去对类似软件或设备的使用经验,也来自于他们对该产品的猜测、间接听闻以及直接使用经验。 3.心智模型用来做什么? 人们用心智模型来预知系统、软件或其他产品的用途或用法。 4.会变化吗? 心智模型是会变化的。且因人而异。 拓展联想 理解心智模型对设计师的用处? 1.如果设计出的产品,符合大多数用户的心智模型,那么这样的产品是易用的。 2.帮助你明白用户调研和客户调研中,调研各类信息的很大一部分原因就是理解目标用户的心智模型。 3.很多时候,设计师会自以为了解用户心智模型或使用经验,结果证明他们的假设是错的,最佳的优化方式是进行用户测试,或借助数据埋点等方式实现。 如果是全新的产品,用户匹配不出心智模型怎么办? 1.改变心智模型的方法就是教学。可以简单的视频快速建立用户心智模型,再搭配详细文本文档或操作引导加深心智模型的建立。
32 人与概念模型交互
心理知识 1.什么是概念模型?
心智模型是人在脑海中对交互对象的设 想模型,而概念模型是通过真实产品的设计和界面传达给用户的真实 模型。 2.为什么要关注概念模型?
如果产品的概念模型和用户的心 智模型不匹配,那么这个产品或网站将会很难学习,很难使用,甚至 不被接受。 3.不匹配的用户的概念模型出现的原因
- 设计师自以为知道谁将使用这些界面,自以为了解用户对这类界面有多少使用经验,于是基于这些假设开始设计,而不进行用户测试。结果证明,他们的假设都是错的。
- 受众、产品或网站都是多种多样的。设计师如果只为一类受众设计,那么产品的概念模型就只能与该类用户的心智模型匹配,而 与其他用户不匹配。
项目组里没有真正的设计师,也没有设计概念模型。产品只不过是硬件、软件或数据库的一种反映。因此,心智模型能与该产品匹配的唯一用户就是程序员。如果受众不是程序员,那么产品开 发者就有麻烦了。
设计延伸
1.有针对性地设计概念模型,而不要让它因技术而“泛滥”。 2.设计直观用户体验的秘密,是确保产品的概念模型尽可能和受众的心智模型匹配。你如果做到了,就会创造出非常好的可用性体验。 3.你如果有个全新产品,知道它不匹配任何人的心智模型,那么就需要通过教学来让用户创造出新的心智模型。
33 故事是人处理信息的最佳形式
心理知识
行之有效的故事结构 亚里士多德发现了故事的基础结构。第一种是基础的三步式结构:起因、经过、结尾。也许这听上去并不独特,但是亚里士多德在2000多年前提出的时候,还是很激进的。
- 在起因部分,你会向听众介绍故事背景、人物、处境和冲突。在上面 的故事里,我向你介绍了背景(我得讲授一堂课)、人物(我和学生 们)和冲突(学生不乐意听课)。
- 我的故事很短,所以经过部分也很短。故事的经过一般会有主角必须克服的巨大障碍和冲突,通常会有些貌似解决却并未完全得到解决的 事情。在上面的故事里,听众厌倦了讲师平淡乏味的开场,于是讲师 开始恐慌。
- 在故事结尾部分,冲突变成了高潮并最终得到了解决。在上面的故事 里,我想到了该做的事情就是在课堂上讲一个故事,我那样做了,结果很成功。
设计延伸
1.故事是人们处理信息最自然的形式。
2.如果想让用户自然地得到因果关系,就编个故事吧。人们总是很快给发生的事归结因果。我们总是在寻找因果关系。
3.故事不仅是为了娱乐。无论你的内容多么枯燥,故事都能让它更易于理解,形象生动,便于记忆。 拓展联想 在写文章或陈述某一件事情的时候,可以用故事的方式,自然而然的表现你想要传达的“为什么做”、“做了有哪些变化”这些等等目的。
34 示范是最佳教学方式
设计延伸 1.示范是最佳教学方式。别只告诉人们要做什么,还要示范给他们看。 2.用图片和截屏作为示范。 3.简短的视频是较好的示范方法。 拓展联想 1.在写用户帮助说明书,或者写设计案例剖析时,使用截屏、视频等辅助说明是必要的,否则内容干巴巴还不容易让人理解。
35 人天生爱分类
设计延伸 1.人天生爱分类。但是7岁以下孩子没有分类能力,如果你在为7岁以下的儿童设计网站,你采用的任何分类方式可能 只对儿童身边的大人有用,对儿童没什么用。 2.如果你不分类,用户会自己分类。如果面对大量未分类的信息,人们就会感到被信息淹没,并开始自己进行信息分类。
3.尽可能地为你的受众分类信息 。 4.了解什么样的分类方式才是对用户最合理的,这非常有用,但关键是,组织信息的人是你。对事物的定义通常比分类方式更重要。
36 时间是相对的
设计延伸
1.使用进度条,让用户知道要等待多长时间。 2.尽量让完成某项任务或显示信息所需的时间保持一致,以便用户相应调整自己的预期。
3.为了让处理过程显得短一些,把任务拆分成几步,并让用户少动脑子,因为进行心理活动会让人感觉过了很长时间。
37 四种创造力
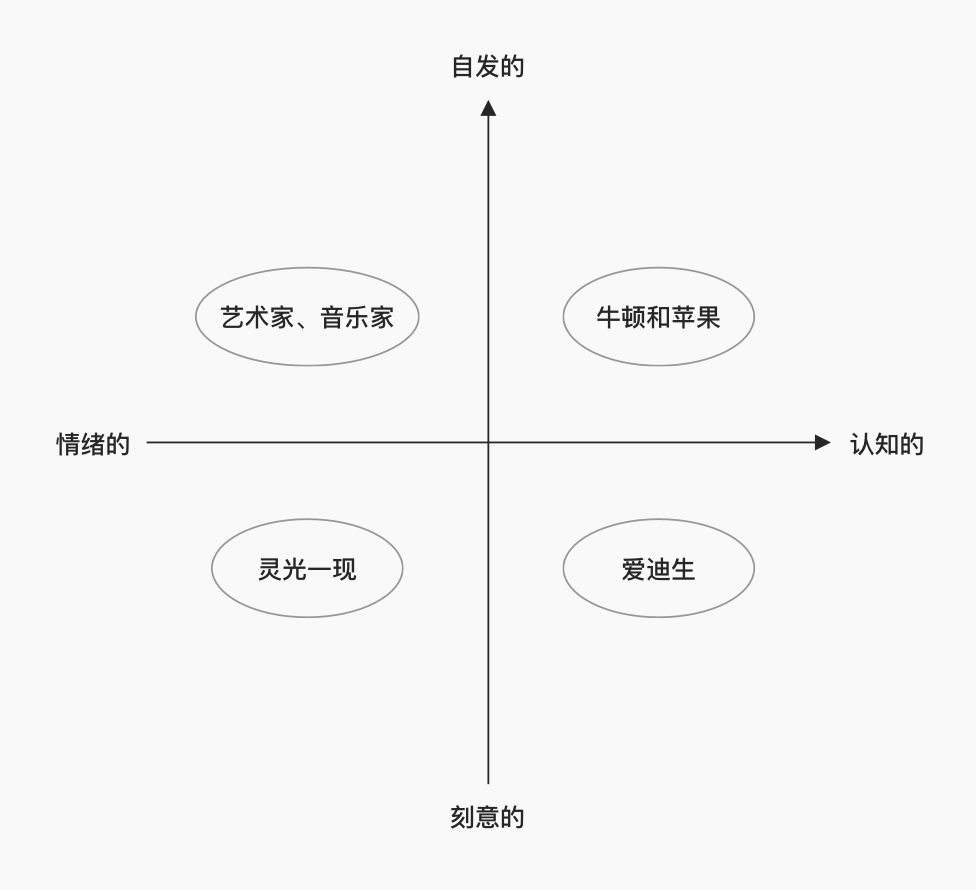
心理知识 四种创造力 1.刻意的认知创造力
刻意的认知创造力源于在某一领域的持续研究。代表:爱迪生
“我不会被挫折打败,因为每失败一次就离成功更近一步。” “ 我没有失败, 我只是发现了一万种行不通的方法。” “生活中的许多失败,是因为人们在放弃的时候没有认识到他们距离成功有多么近。” 【需要:大量的相关知识和时间。如果你想要培养人们的这种创造力,必须确保提供了足够的前提信息。你必须告诉人们从哪里可以得到使自己变得有创造力的信息,也需要给他们足够的时间来解决问题。】 2.刻意的情绪创造力 代表:灵光闪现。主要与感觉和情绪有关。 【需要:安静。你可以提供问题或事情让他们思考,但别指望他们通过网络与他人互动就能很快给出答案。例 如,创建一个在线支持网站帮助人们解决特定问题,这也许最终会引发他们自发的情绪创造力,但是用户必须在线下安静地思考。要建议他们线下思考,然后返回线上分享想法。 】 3.自发的认知创造力
自发的认知创造力与大脑基底核有关。基底核是储存多巴胺的地方,也是大脑中在潜意识状态下工作的部分。在自发的认知创造力活动中,有意识脑停止处理问题,转由潜意识脑来处理。如果一个问题需要“打破常规”来思考,就需要将它从有意识脑中暂时移出。通过做一些不相关的事情,前额皮层就能通过潜意识心理活动把信息以新方式联系起来。 代表:牛顿与苹果 【需要:暂时放下手中的问题。如果你在设计一个网络应用或网站,希望用户在上面通过这种创造力解决问题的话,那么需要在一个地方提出问题,然后让他们几天后再提出解决方案。】 4.自发的情绪创造力
自发的情绪创造力来自杏仁核。杏仁核是大脑中负责处理基本情绪的地方。
当意识脑与前额皮层休息时,自发的创意就会闪现。 所以有一句话叫“束手无策时,就去睡觉 。” 【一般不能成为设计培养的对象】
拓展联想 记住,你自己的设计流程也遵循同样的法则。给自己一点时间,才能提出有创意的设计方案。束手无策时,就先小睡一会儿吧。
38 人可以进入心流状态
设计延伸
1.让用户在操作过程中可以控制自己的行为;
2.把很难的操作拆分成几步,既要让人们认为当前的目标可以完成,又不能让他们觉得太简单;
3.给用户持续的反馈;
4.尽量减少干扰。 拓展联想 心流的设计研究在游戏设计领域有更大的应用空间。但是对于非游戏类产品设计,也有一些心流效果-比如持续反馈、减少干扰-是设计追求的目标。
39 文化影响人的思维方式
设计延伸
1.不同地区和文化的人对于照片和网站设计的反应也会不同。与西方人不同,东亚人会关注和记忆背景与内容。
2.如果产品用户来自不同文化和不同地区,那么你最好在多个地区都进行用户调研。
3.在阅读心理学研究报告时,如果被试者都来自同一地区,切勿将研究结果一般化。注意不要一概而论。
5 人如何「集中注意力」
40 选择性注意
设计延伸
1.只要你给出明确的指示,并且任务不太费时间,人们就能集中注意力并沉浸其中,而忽略别的干扰。
2.人们的潜意识会不断地扫视周围环境,看看是否有自己感兴趣的信息,比如自己的名字以及食物、性、危险等信息。
41 人会主动过滤信息
设计延伸
1.别指望人们一定会关注你提供的信息。 2.别做假设。对你来说显而易见的设计也许对使用者来说并不那么明显。 3.如果你担心人们会过滤某些信息,可以使用色彩、大小、动画、视频和声音来吸引他们的注意力。 4.如果某些信息需要人们特别关注,那么要让它比你想象中的明显10倍。
42 熟能生巧无需特别留意
设计延伸
1.如果人们反复做一系列的动作,就会产生无意识的惯性。 2.如果你需要用户重复一些操作,应该尽量让操作简单一些,但这么做很容易让人们犯错,因为当他们习惯了就可能会不再关注操作对象。 3.让撤销操作变得简单——不仅允许撤销上一步操作,也要允许撤销整套操作。 4.与其让用户反复执行一个任务,不如让他们选出所有想要操作的项,然后来一次批量处理。
43 对频率的预期会影响注意力
设计延伸 1.人们会无意识地建立事件发生频率的心智模型。
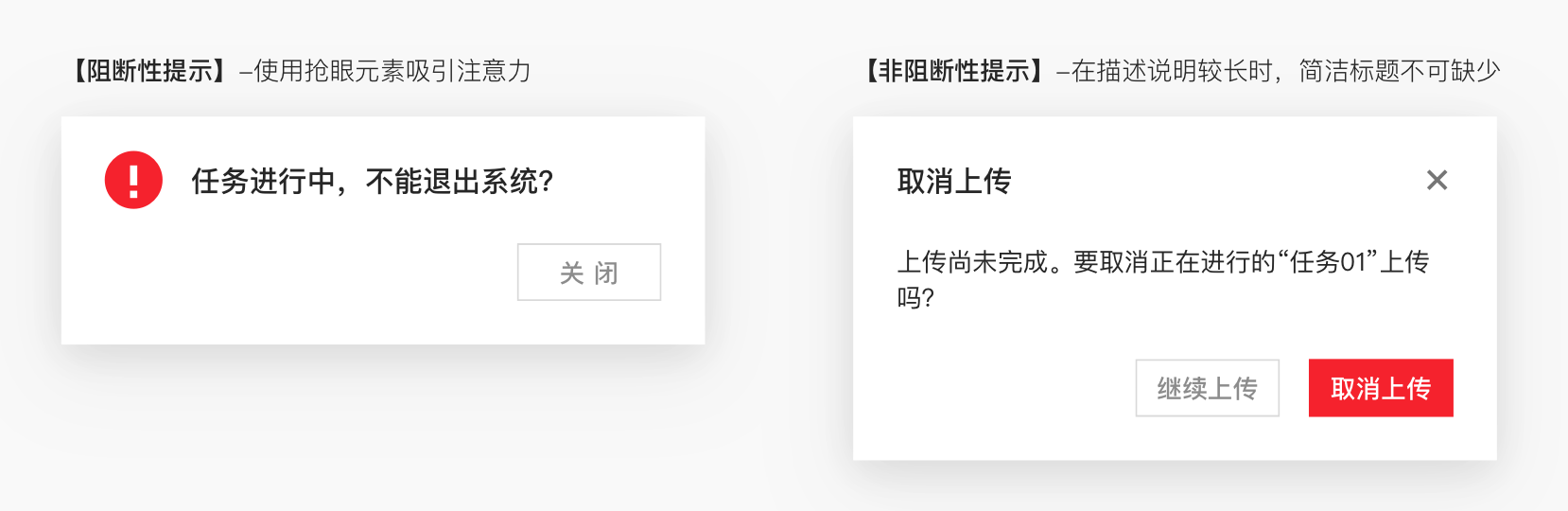
2.如果你正在设计一个产品或应用,它需要人们关注某个鲜少发生的事件,那最好使用抢眼的提示来引起人们的注意。 拓展联想 人们已经知道设计中会有很多二次提示 1.有一些提示是和用户操作目的一致的,我称之为“非阻断性提示”,比如删除确认、结束确认。这类提示虽然被用户看到了,但是用户并一定会注意到提示说明,很可能直接去点击操作按钮。这是由于用户对操作提示的发生有预期,并自信完全知道出现的提示内容是什么,所以直接去点击即可。在这类提示设计时,如果提示描述信息比较长,那么一个“简洁的标题”就不可缺少,这能让用户在直接去点击按钮时,简单瞥到一眼操作标题,更安心。 2.而另一些提示是超出用户操作预期的,我称之为“阻断性提示”,比如保存失败、校验失败。这类提示出现的原因很可能是多样的,也不属于用户预期设想(本来用户想编辑完保存一下就结束了,哪里还会想到竟然会保存失败,虽然很心烦,但还是得老老实实看失败提示,来使得步骤继续下去),但是用户不得不去注意提示说明。既然需要用户注意,那么这类提示最好“使用抢眼提示”来引起注意。
44 注意力只能维持10分钟
设计延伸
1.时常假设自己只能抓住用户7~10分钟的注意力。 2.如果不得不超过10分钟,可以介绍一些新信息或者通过暂歇来调剂。
3.将在线演示和教程的时长控制在7分钟以内。 拓展联想 重要的事情先说。 如果一个事情要花很多笔墨去讲,那么就先精炼的把起因经过结果先告诉别人。
45 人只会注意显著线索
设计延伸 1.考虑清楚哪些是你想要呈现给用户的显著线索。
2.把显著线索设计得足够明显。
3.记住,人们可能只会关注显著线索。 拓展联想 有时你以为足够显著的事情,其实用户并不一定能注意到。
46 人无法同时完成多个任务
设计延伸 1.人们都以为自己可以一脑多用,其实并不能。
2.那些说自己最擅长同时做多件事的人也许正是最不擅长的人。
3.年轻人在同时做多件事时并没有优于年长者。
4.尽量避免让用户同时做多件事,因为这对他们来说很难,比如, 一边和客户交谈一边在电脑上填写表格。如果必须这样做,设计时应该让表格的可用性更佳。
5.如果需要用户同时做多件事,就应该预料到他们可能会出许多错,你应该给出修正错误的途径。
6.边打电话边开车就跟酒后驾车一样危险。
47 勾人六事:危险、食物、性、移动、人脸和故事
心理知识 摘录: 人有3个大脑:
- 新脑控制意识、推理、逻辑
- 中脑处理情绪
- 旧脑则关注生存情况
设计延伸 对人有吸引力的事物:危险、食物、性、移动、人脸、故事。引发设计思考:
- 总在网页或软件上使用食物、性或危险相关的图片也许不太合适,不过这样做确实可以吸引一些注意力。
- 使用近景人脸图片。
- 尽量多讲故事,即便是事实性信息也可以用来讲故事。
48 巨大噪声会吓人一跳并引起注意
设计延伸
1.根据需要吸引注意的程度选择恰当的声音。最容易引起注意的声音要用在关键时刻,比如用户格式化硬盘时或是执行无法撤销的动作时。
2.如果你用声音来引起注意,记得要有变化,以免用户太过习惯而不再注意。 拓展联想 即便是强提示,如果总是提示用户也会麻木,所以在重要且需要的时候给声音提示。
49 人欲关注,必先感知
心理知识 客观存在的刺激和用户能否感知刺激的组合:
设计延伸 「非常规的折衷选择」 1.如果你在设计特定任务,先想一想四象限的信号检测图表,考虑一下「错误警报」和「遗漏」哪个造成的损失更大。 2.想一想基于信号检测理论可以做哪些设计优化。如果错误警报损失更大,就减弱信号;如果遗漏损失更大,就强化信号。
6 人的「动机来源」
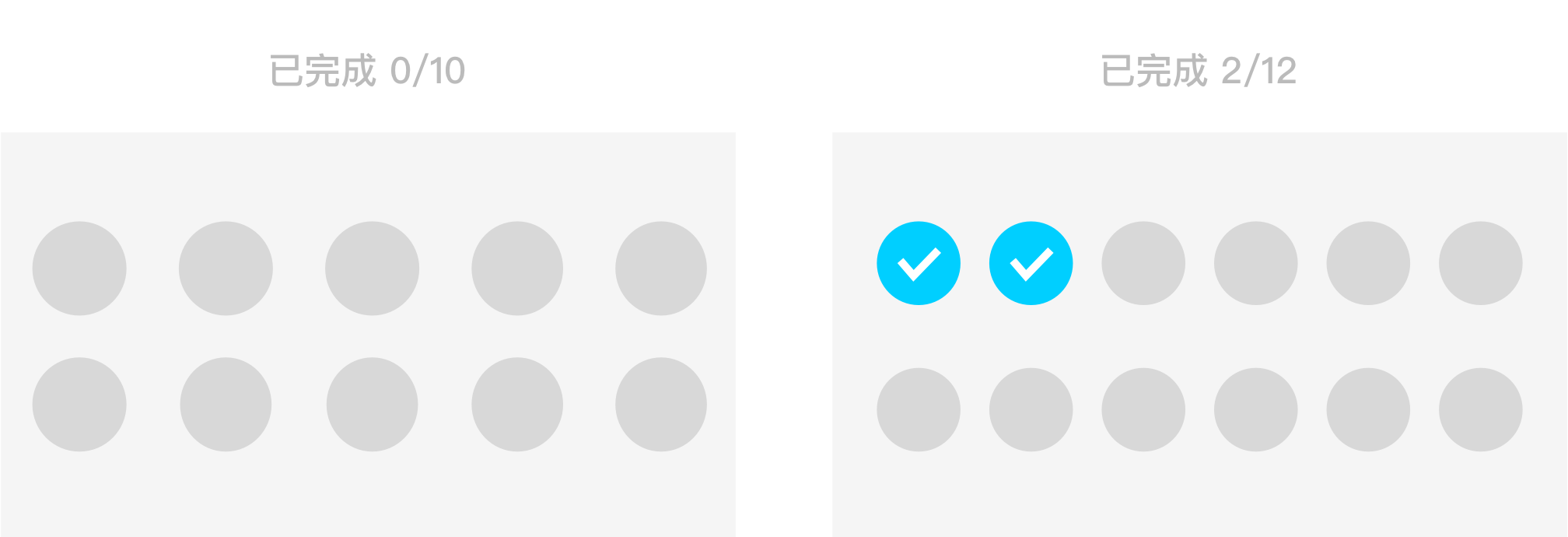
50 人越接近目标越容易被激励
心理知识 1.离目标越近,人们就越有动力完成它,尤其是当成功近在眼前的时候。 2.哪怕进展只是个假象,你也可能会有动力,就好像买10杯送1杯的情境,右侧方式先给你打上两个勾,事实上什么都还没有开始(你仍然需要买10杯咖啡), 但看上去好像已经有了一些进展,于是出现了很好的激励效果。
- 人们喜欢参加回馈活动。Kivetz发现,和没有参加回馈活动的用户相比,有回馈卡的客户笑得更多,和咖啡店的员工聊得更久,说“谢谢”的次数更多,也更常给小费。 4.在达成目标后,动力和购买力会骤减,这叫做回馈后重置现象,通常人们对再完成一项任务没什么耐心。可以使用变化次数的奖励,能提高人们重复参与的积极性。
5.在回馈达成时失去客户的风险最高。 拓展联想 1.在促进用户参与度方面,可以发挥作用。 2.比起已经完成的,用户更关注剩下未完成的,右侧描述方式产生的动力更大。当然想让激励机制有效果,必须保证强化物(奖励)是用户真正需要的。3.一个人在帮助你第一次后,会更愿意帮助你。
51 变动的奖励很有效
设计延伸 1.想要操作性条件反射理论有效,必须保证强化物(奖励)是用户真正需要的。饥饿的老鼠需要食物,想一想你的用户需要的是什么呢?
2.思考你所寻找的行为模式,选择最合适的强化方式,尽量使用变化次数奖励来提高人们重复参与的积极性。 拓展联想
用于研究用户留存设计时比较有用。
52 多巴胺让人沉迷于找信息
设计延伸
1.人们受多巴胺驱动而不断寻求信息。多巴胺并非让你感受愉悦,而是让你有追求、寻找、 渴望的感觉。它会增强人们的觉醒、动机以及目标导向行为,不仅包括生理需求,诸如食物和性,还包括抽象内容。 2.找到信息的过程越容易,用户就越投入其中。
53 不可预知性驱动人不断找寻
心理知识 不可预知性驱动人不断找寻。信息来得越不可预期,人们越容易沉溺于发掘信息。
设计延伸 1.线索,比如短信声音提示,会驱动人们去寻求更多的信息。

2.只给出少量的信息,并为用户提供寻求更多信息的途径,可以诱发用户去找寻更多信息。少量信息没能满足多巴胺对更多、更完整信息的寻求。70字上限的短信和140字上限的微博最能刺激人的多巴胺系统。

54 精神奖励比物质奖励更有效
心理知识
1.不要把金钱和物质奖励当作激励人的最佳方式,精神激励会更有效。
2.如果你需要给予物质奖励,那么意外的奖励更能激发用户的动力。
3.如果你设计的产品能让用户和其他人产生联系,他们会更有动力去使用它。
- 创新性工作通过提供成就感来激发积极性。 拓展联想 1.金钱和物质激励会产生依赖性,一旦没有就不愿意工作。 2.比如先问你想想做什么事情,但先不提做成之后会有有什么奖励,然后出乎意料的给到奖励。 3.这是服务设计中的「共创」理念。 4.让用户在创新性工作中获取成就感,比如关注人数量、作品热度、上首页等,会激发积极性。
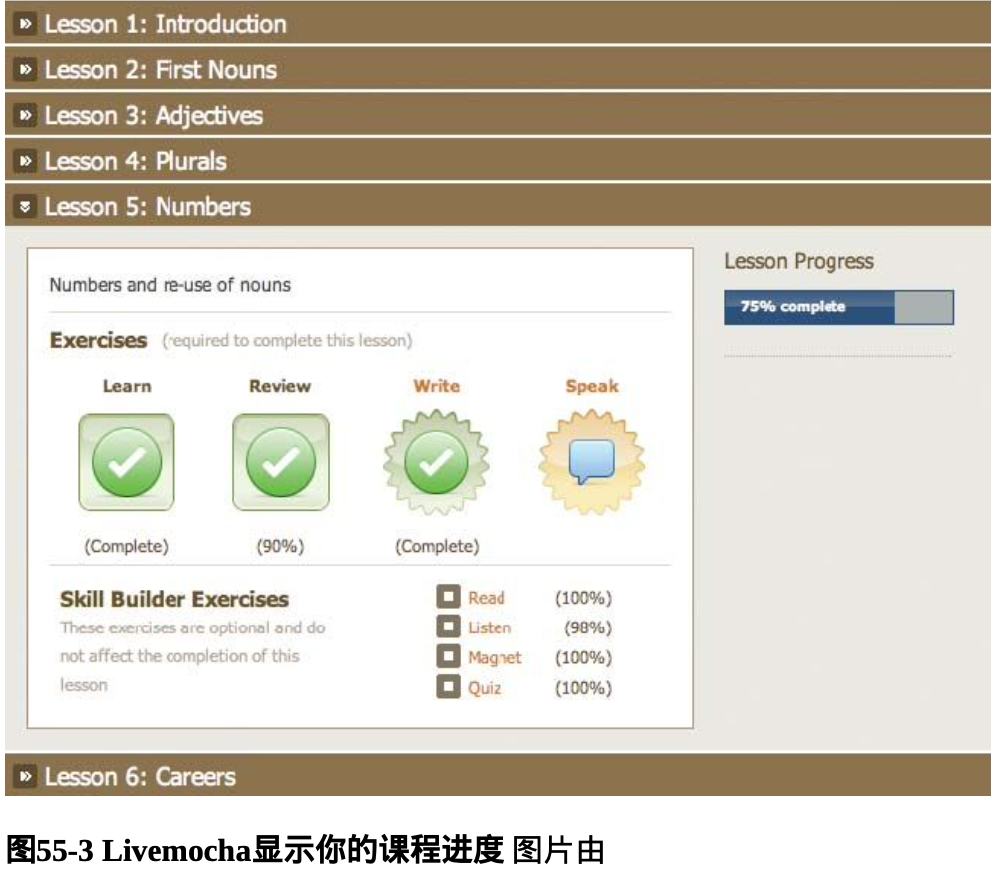
55 进步、掌握和控制感比物质奖励更有效
心理知识 用户更有动力的设计原则:让进步可见 设计延伸 帮助用户设立目标并追踪进程,表现形式多样。 案例: 1.百分比/进度条
2.拆分为多个步骤
3.已完成的打标识(但最好统一样式,让用户只需把握一个维度的差别)
- 积累量,例如积分
56 自我克制的能力从小就形成了
设计延伸 1.用户更有忠诚度的产品原则:挖掘用户内在核心需求(例如和朋友联系或是掌握新知识) 2.一些人更擅长克制自己,另一些则相反。
- 不擅于克制的人更容易受稀缺性图像或是提示信息(比如“最后3 件库存”或“仅供应至本月底”)的影响。
57 人天生懒惰
设计延伸
1.设计时尽量「假定人们想用最小的工作量」完成任务,因为这种可能性最大。
2.「恰到好处」的解决方案就能够让人「满足」,不一定需要最优方案。
58 快捷方式易用时人们才会用
设计延伸
1.只要快捷方式易学、易找、易用,就可以提供给用户。但不要以为用户总是会用它们。
2.如果你知道人们大多数时候需要什么,就可以提供相应的默认值,前提是万一用户误用了默认值,也不会带来太大的错误成本。
59 用户研究:人们归因于你而不是客观情境
心理知识 基本归因错误:把他人犯错归因于人品而不是客观情境。但放在自己身上,则全部是客观因素(双标)。这在推崇个人主页的文化氛围下(如美国),普遍存在基本归因错误。
设计延伸
1.如果你正在采访用户,想了解他们如何使用你设计的产品,那么对于「访谈的解读」和分析一定要小心。你评价“用户将会做什么”时可能会倾向于强调个性,而忽略了环境因素。 2.如果你正在采访某个领域的专家,了解人们会怎么做时,也应该慎重衡量他说的内容。专家可能会忽略一些客观因素,过多地强调人们的个性。 3.想办法来检测你自己的偏见。如果你的工作需要大量分析人们的行为动机,那在分析之前记得扪心自问:“我会不会犯基本归因错误呢?”
60 培养习惯
心理知识 养成一个习惯平均需要66天。有人需要更多时间,有人只要很少时间。复杂习惯会比简单习惯花费更多时间。 设计延伸 给用户一些简单的小任务去完成,而不是马上让他们完成一个复杂的任务。

心理知识 偶尔间断一天,对习惯的养成不会有太大影响。但如果间断的次数过多,或是连续间断多日,就会延缓习惯的形成。 设计延伸 给用户一个每天回来完成任务的理由。要有耐心,养成习惯需要一段时间。
<br /> <br />
61 竞争者较少时人们更有竞争的动力
心理知识 和10个人竞争不同于和100个人竞争 设计延伸
1.竞争会给人动力,但不要滥用。 2.出现10个以上竞争者会挫伤大家竞争的意愿。
62 自助让人更有动力
心理知识 自助能激励人们,因为这样有控制感 。 设计延伸 1.人们喜欢靠自己做事,并充满动力。
2.如果你想增加自助服务,要保证你的界面提示能够强调「可控性和自助性」。
7 人是「社会性动物」
63 强关系圈的人数上限是150人
心理知识
1.强关系圈中的人数上限约是150(邓巴数字)人。如果你感觉自己并未身处此种圈子之中,你可能会觉得被人疏远、孤立,感到紧张。 2.在社交网络中很多关系都是弱关系。 设计延伸
1.在设计一个注重社区关系的产品时,请考虑其中的交互是为强关系设计还是为弱关系设计的。 2.如果是为强关系做设计,你需要设计一些能让用户近距离接触的功能,让他们可以在圈子中联系和相互了解。 3.如果是为弱关系做设计,就别以让社交网络中的用户直接联系或近距离接触为主要目的。
64 人天生会模仿和同情
心理知识
模仿他人的肢体语言会令他们更喜欢你。 设计延伸
1.别低估了人们的模仿能力。如果你想影响用户的行为,直接给一个示例也不错。 2.研究表明,故事情节在大脑中产生的图像也能触发镜像神经元活动。想让用户做某些事的话,就给一些故事情节吧。
3.网站里的视频会非常引人注目。想让用户来医院打流感疫苗吗? 那就给他们看众人在诊所排队打流感疫苗的视频。想让小孩吃蔬菜吗?那就给他们看其他小孩吃蔬菜的视频。镜像神经元会发挥作用的。 拓展联想 想让小孩子做某件事,可以让他多看其他小孩做这件事情。
<br />
65 共同做一件事会把人们联系起来
心理知识
只有在同步活动时,镜像神经元才能产生出 一种幸福感 。 设计延伸 1.线上的交互行为很多都是异步的,包括大多数社交媒体 (Twitter、Facebook、LinkedIn)。虽然异步的社交活动满足了其他的社交需求,却无法满足我们的欲望,无法替代同步活动带来的快乐。 2.线上交互大多不需要与他人近距离接触,这给设计师设计同步活动带来了很大限制。 3.在产品设计中寻找制造同步活动的机会吧,可以用流媒体视频直播或实时视频音频连接这样的方式。 拓展联想 1.你必须假设你所发出的消息、邮件等,另一端的用户不会实时收到消息,回复你的时间也会延迟。 2.在类似监控报警的紧急通知场景中,如果你希望用户第一时间能收到你的消息,最好做一些辅助设计,比如超过报警阈值自动电话通知用户。
66 人们认为线上交往也应遵循线下社交规则
心理知识 社交的规则:两人对于如何互动都有所预期,如果有人违反了预期,就会让对 方觉得不舒服。 设计延伸 1.用户会对网站的反馈和交互方式有所预期。
- 如果网页没有反馈或加载时间太长,就好像聊天的对象不看你、无视你一样。
- 如果网站过早要求填写私人信息,就好像一个外人突然要跟你亲密往来。
- 如果网站不保存好 你的信息,就好像对方忘记了你,想半天才想起来原来你们认识。
以下是反面案例:假设你想了解奥巴马总统是如何利用社交媒体让民众积极支持他的,你搜索并来到美国民主党全国委员会的网站,但首页就要求你填写邮箱地址和邮政编码,否则不能进 入。(下面有个按钮可以跳过这步,但是你还没看到这个按钮,不悦感就已经产生了。)
2.设计产品时,多考虑「用户会如何与它互动」。产品的交互是否符合人际交往规则?
3.很多产品的可用性设计规范其实都和对社交行为的预期相关。遵循基础的可用性规范,就能迎合人们对交互的预期。 拓展联想 1.设计界面时,也要考虑用户的社交习惯。比如可以在用户熟悉产品后,再让它去完善个人信息。
67 用户反馈收集-说谎程度因媒介不同而不同
心理知识 1.人们在打电话时说谎最多,用纸笔时说谎最少。 2.人们使用电子邮件,比使用纸笔时态度更消极(业绩评价使用电子邮件会更低)。
设计延伸 1.如果你正在设计通过电子邮件进行的调研,要明白人们用电子邮件时比用纸笔时态度更消极。 2.如果你在做调研或收集用户反馈,要注意电话调研的反馈不如邮件或纸笔反馈来得准确可信。 3.面对面、一对一地收集客户或用户反馈才是最准确的。 拓展联想
68 沟通时说话者和倾听者的大脑同步
心理知识
1.倾听会使大脑产生同步,这有助于理解对方所说的内容。
2.同步+预期=理解 设计延伸
1.通过音频或视频传达信息,让人们能听到说话者的声音,是帮助用户理解信息的绝佳方式。
2.如果想让用户清晰地理解信息,就不要单纯依赖阅读这一种方式。
拓展联想 1.好的理解力的人,他能倾听别人,而且他对话题有预期。那么预期如何培养?广泛涉猎相关领域,对话题内容有过深度思考。 2.在提供用户引导,或者是帮助文档时,调动用户更多的感官,理解更轻松和清晰。
69 大脑对熟人反应独特
心理知识
设计延伸 1.所有的社交媒体都不同。辨别哪些是用来联系亲朋好友的,哪些是用来联系陌生人的,这一点很重要。 2.人们像“被编了程序”一样会特别关注亲朋好友。适用于联系亲朋 好友的社交媒体更能激励用户,也会获得更多忠诚用户。你更有可能每天看5次Facebook而不是LinkedIn,因为Facebook上都是你 的亲朋好友。 拓展联想 1.理解产品间的用户关系,是属于熟人关系,还是陌生人关系。这不仅对社交类产品有影响,在普通的B端产品设计时也有很多细节影响。比如,不同角色间对彼此工作内容的熟悉度,也影响对单一功能的设计详细度,如果用户对其他角色功能不熟悉,是否要为用户解释,不解释的话用户是否能理解,等等。 2.熟人社交产品,自带忠诚度优势。
70 笑把人们连结在一起
心理知识 1.笑是一种社会关系的本能(而非习得)的行为。 2.笑是无意识的。人不会依照指令笑,否则就变成了假笑。
- 四个月大的婴儿就会笑了。 4.其他动物(老鼠)也会笑。
设计延伸
1.线上交互大多是异步的,因此不支持通过笑声来绑定社会关系。
2.如果线上同步沟通可以使用笑声的话,会使社会关系凝聚得更好。
3.想让别人笑,未必需要使用幽默或笑话。普通的聊天和互动,比刻意的幽默或笑话能带来更多笑声。
4.如果想让别人笑起来,可以自己先笑。笑是会传染的。 拓展联想 搞笑电视里经常出现的「罐头笑声」,用以引发观众跟着笑。
71 人更容易从视频中分辨出假笑
心理知识 1.真笑,由颧大肌(用于抬起嘴角)和 眼轮匝肌(抬起面颊并使眼睛弯起)收缩引起的。 2.假笑,只有颧大肌收缩,嘴角抬起了但眼睛没弯起。
1.注意视频里的笑。比起照片,人们更容易从视频里分辨出假笑。如果他们觉得笑容不真诚,就不大会信任你。
2.虽说假笑和假装弯起眼笑是可能的,不过照片比视频里更不易被发现。
3.人们能通过观察矛盾的情感来分辨出假笑。他们不仅仅看眼睛,也看脸部其他部位。
设计延伸 1.真诚的笑容能激励用户并建立信任。 拓展联想 1.如果网站要放微笑照片和视频,一定要真实的笑。而照片比视频又更容易做出「真实」。
8 人如何「感知」
72 七情六欲人皆有之
心理知识
1.「情感」具有生理关联,通过生理特性(如手势、面部表情等)展现出来。情感由具体的事件引起,并经常导致某种行为。
2.「情绪」比情感持续得更久,可能是一两天。情绪可能不会通过生理特性展现出来,也不是源于某个具体的事件。
3.「态度」通常由更具认知和意识大脑行为构成。 设计延伸
1.如果你想用图片进行沟通(例如网站上的人物图片),使用表现7种情感之一的图片来沟通最有效。 2.人很善于从照片中读取这7种基本情感。人们常常能辨别出哪些情感是虚假的,因此,尽量使用情感看起来比较真实的图片。 3.找出能够感染目标用户的情感。除了用户的基本信息,还要明确和记录他们的心理情况,例如哪些情感最有感染力或最能激发目标用户的多种心理活动。 拓展联想 1.如果你想激发用户的某种心理活动,你可以使用带情感的图片或视频。当然,前提是正确了解激发的情绪目标,以及使用真实正确的情绪素材。
73 情感与肌肉运动相关联
心理知识
你可能需要思考当用户使用你的产品时你所制造的情感,特别是不容易被注意的微表情。例如,如果某人眉头紧锁地阅读一个悲伤的故事,这可能会把他带入悲伤的情绪中,从而影响他接下来的行为。 设计延伸 1.观察那些不经意的、可能影响人们对你的产品的感受的面部表情。例如,如果网站的字体很小,人们就会眯着眼皱着眉阅读,这可能会令他们无法感到快乐或者友好,因而可能会影响他们接下来的行为。 2.还有一个关于视频作用的例子。因为人们会模仿其他人的表情,所以展示一段其他人快乐微笑的视频往往会令观看的人微笑并且感到开心,从而可能会改变他们接下来的行为。 拓展联想 1.在使用观察法来收集产品反馈时,通过分析使用人员的微表情,来记录用户的「愉悦点和挫折点」。这种调研方式比访谈更加真实准确的。
74 故事比数据更具有说服力
心理知识
故事比数据更有吸引力的一个原因是它的形式比较好。「故事能够引起共鸣」,引发情感反馈,而有了情感反馈,人们就会去处理这些数据和感知。 设计延伸
1.如果信息能够诱发某种情感,那么它的处理将更为深刻,产生的记忆也更为持久。
2.想办法提供那些可以激发情感和引起共鸣的信息。
3.除了展示真实数据外,还可以讲述故事,或直接用故事代替数据。 拓展联想 表述技巧:在产品设计介绍时,可以拿出两种方案,通过故事来描述使用两种不同方案的差异,以激发用户对方案的理解。
75 气味能激发情感和唤起回忆
心理知识
花香令你愉悦,腐烂的 肉味令你厌恶。杏仁核紧靠大脑的记忆中枢,所以闻到某种「气味会唤起回忆」。
设计延伸
1.气味广泛应用于百货商店、酒店、商场等场所,以唤起某些回忆、激发情感和联系。
2.有人试验过在电影院中使用气味,还有人研究在线学习时使用气味会产生什么作用。
3.将来,为激发用户的情感而设计气味将成为用户体验设计师需要掌握的一项技能。
拓展联想 对我而言,熟悉的味道确实也是妈妈的饭菜味
76 人天生喜欢惊喜
心理知识
大脑不仅探寻未知,而且实际上还渴望未知
设计延伸
1.新鲜而新颖的事物引人注意。
2.提供一些出乎意料的事物不但能吸引注意力,而且也会带来愉悦感。
3.在人们尝试完成一项任务时,一般应保持网页的一致性,但是如果希望人们尝试新事物或者希望他们回来看看有什么新鲜内容,那么提供一些新颖的、出乎意料的内容和互动也不错。
拓展联想
77 人在忙碌时更加愉悦、人需要理由
心理知识
人们喜欢做事而不是闲着,但是做的事必须是有意义的。如果人们认为要做的事纯属瞎忙,那么他们宁愿闲着。
设计延伸
如果一项工作需要人们等待,那么最好在等待的过程中带给他们 一些乐趣。 拓展联想
78 田园风光令人愉悦、可以修复注意力
心理知识
经过进化,人类在生活中产生了对特定形式的美的需要,这就促进了美的事物的产生,比如这些有利于人类生存的田园景象。 设计延伸
1.人们喜欢田园景色。如果你想在网页中应用自然景色,那就选一 些含有田园元素的吧。
2.人们在线浏览田园景象时会被深深吸引,陶醉其中并更加愉悦。但是当人们看到窗外的现实景色或者穿过那些田园环境时,并不 会产生同样积极健康的效果。
拓展联想
79 观感是信任的首要指标
心理知识
信任是快乐的最重要指标 设计延伸
1.人们会快速判断什么不值得信任。因此,对于一个网站,用户会首先抵触它,然后再决定是否要信任它。 2.要想通过最初的“信任抵触”(trust rejection)阶段,色彩、字体、 布局、导航等设计元素至关重要。 3.如果一个网站通过了最初的信任抵触阶段,那么网站内容和可信 性便成为了用户是否信任它的决定性因素。 拓展联想 哪些系统需要关注用户的“信任抵触”? 例如支付、治疗疾病、通信交友等和金钱、健康、人际交往相关的产品。
80 听音乐会释放大脑中的多巴胺
心理知识
1.音乐的作用因人而异。一段给某个人带来愉悦感的音乐对其他人 来说可能是平淡无奇的。
2.「期待」音乐中能带来愉悦感的片段时与「真正听到」音乐时激发的大脑部位和神经递质不同。
设计延伸 1.允许人们将自己的音乐添加到他们使用的网站、产品、设计或者活动中,是一种令用户积极参与、提高忠诚度的有效途径。 拓展联想 除了纯音乐产品,类似QQ空间此类强调「个人特性」的产品,可以考虑提供可选择的音乐给用户。
81 事情越难实现,人们就越喜欢
心理知识
关于“入会条件效应”的研究,发现入会条件越苛刻,人们越喜欢这个团体。
影响这种心理的理论有:认知失调理论、稀缺性和排他性 设计延伸
1.我并不是建议大家增加网站、产品或软件的复杂度,来令人们感到痛苦从而喜爱产品,尽管这可能是有效的。 2.如果你希望人们加入你的在线社区,你可能会发现,如果需要很多步骤才能加入的话,人们会更加频繁地使用并且更加重视这个 社区。 3.填写一份申请、满足特定条件、需要他人邀请——所有这些都可以成为「加入社区的障碍」,但是这也可能意味着加入的人们会更加重视这个社区。
拓展联想 在C端产品「建立用户忠诚度」的一种方式:用户申请加入阻碍越大,以后也越不容易退出,也会更加重视。
82 人会高估对未来事件的反应、人是糟糕的预言家
心理知识
人们大大高估了自己对日常生活中那些「快乐与不快乐事件」的反应。
设计延伸
1.当消费者告诉你,对某一产品或设计做出某种改变可以令他们更高兴或导致他们再也不去使用时,不要轻易地相信。
2.人们可能会更喜欢一件事物,或者以为自己会这样,但不管他们的反应是积极的还是消极的,可能都不会像他们想象的那样强烈。
拓展联想
<br /> <br /> <br /> <br />
83 人在事前和事后的感觉更好
心理知识 规划中以及回忆时,比处于当时更让人开心。 设计延伸
1.如果你正在设计一个让人们计划未来(如赢彩票、去旅行、组织 商务会面、建造房子等)的界面,那么你让用户「规划的时间越长」,他们对使用体验就会越满意。
2.如果你要调查用户对产品或者网站的满意度之类,请记住,与其在用户使用时进行调查,不如在他们使用几天后再调查会得到更积极的评价。
拓展联想 1.做用户使用调查,最好在他们使用一段时间后进行。
84 人在悲伤或恐惧时会想念熟悉的事物
心理知识
人在悲伤或恐惧时,想要自己熟悉的事物;当 心情愉悦时,才愿意尝试新鲜的事物,对于熟悉的事物并不怎么敏 感。
设计延伸
1.品牌营销是捷径。如果人们对一个品牌有着良好的印象,那么这个品牌对于旧脑来说就是一种安全信号。
2.品牌效应在网络营销中同样重要,甚至更加重要。当看不到、摸不着实际产品时,品牌便起了替代作用。这意味着当人们进行在线购物时,品牌拥有极大的影响力。 3.如果你的品牌「已经建立」,有关「恐惧或失去」的信息可能会更有说服力。 4.如果你的品牌是「全新的」,有关「趣味和幸福」的信息可能会更有说服力。 拓展联想 比如某品牌在大众心目中很好,那么显性背书能提高用户信任感。
9 人会「犯错」
85 人总是会犯错,没有完全的容错产品
心理知识 1.应假设总会出错:可能来自用户操作,可能来自软件系统,也可能来自设计不懂用户需求而开发出无用的软件…
设计延伸 预先想好可能发生什么样的错误。尽量想清楚人们在使用你设计 的产品时可能会犯哪些类型的错误,然后在发布产品前改良设计,确保不会发生这些错误。
制作设计原型,让人们使用,从而观察可能会发生哪些错误。确保试用产品的人就是产品未来的使用者。例如,如果为医院的护士设计产品,就不要找身边的设计师来测试错误,而要找医院的护士。
拓展联想
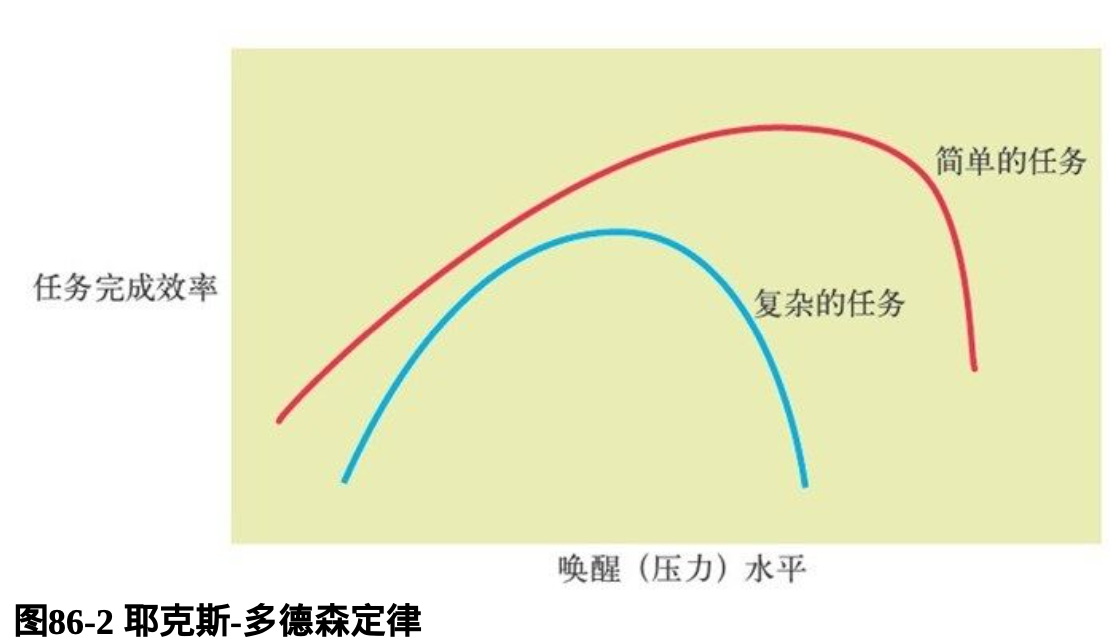
86 人在压力下会犯错
心理知识 耶克斯-多德森定律:少许压力(在心理学领域被称为唤醒)可以帮助人们完成任务,因为它可以使人集中注意力,然而过多的压力会令人表现糟糕。 而且,唤醒水平跟任务的难度有关。困难的任务只需要较低的唤醒水平就能达到最高任务完成效率,而且 当唤醒水平过高时任务完成效率会下降。简单的任务就需要较高的唤 醒水平,而且这种唤醒的效果不会很快消失。
隧道效应:人们反复不停地做同一件事,即使并不奏效。
任务带来的压力比想象中的大 甜品和性行为能缓解压力 目标提高时会出错 设计延伸 1.如果人们在做一项无聊的工作,那么你需要通过声音、色彩或运动来提升唤醒水平。
2.如果人们在做复杂困难的工作,那么你需要通过消除色彩、声音或运动等干扰因素来降低唤醒水平,除非这些因素与他们正在做的工作相关联。
3.如果人们处在压力之下,他们不会注意到屏幕上的东西,而会倾向于一遍遍地做着同样的事情(隧道效应),即使并不奏效。
4.好好研究一下哪些情况下可能存在压力。观察并访谈产品的使用者,判定压力等级,如果压力存在便重新进行设计。
5.对于某个领域的专家,高要求所产生的压力可能会带来问题(目标提高时可能出错)。 拓展联想 哪些场景会存在压力? 我认为那些用户不确定的操作会存在压力,尤其当这个操作可能会很复杂时。
87 犯错不一定是坏事
心理知识
错误分类:尽管犯错误很可能带来「消极的」结果,但是也可能带来「积极的」或者「中性的」结果。
| 类型 | 积极结果的错误 | 消极结果的错误 | 中性结果的错误 |
|---|---|---|---|
| 描述 | 某些行为虽然没有带来你想要的结果,但 是它所提供的信息可以帮助你实现全局性目标。 | 某些行为会导致你走向死胡同,毁掉积极的结果,把你打回原点或者产生无可挽回的后果。 | 指对于任务的完成没有任何影响的错误。 |
| 案例 | 例如,你设计了一款平板电脑来与iPad竞争。 你将早期的产品原型给人们试用,看看它的可用性如何。 |
||
| 他们移动屏幕上的滑块,以为这是控制音量的,但屏幕却变亮了。他们选择的是亮度控制,而不是音量滑动条。这个操作是错误的,但是现在他们知道了如何调亮屏幕。如果观看视频同样需要学习这一功能(假设他们最终也发现了音量滑块),那么我们可以认为这个错误带来了积极的结果。 | 现在假如他们想将文件从一个文件夹移到另一个,但是误解了按钮的 含义,结果删除了文件。这就是带来消极结果的错误。 | 最后,他们选择了一个禁用的菜单选项。他们的操作错了,但是没有 产生任何影响,这就是一种中性结果。 |
设计延伸
尽管你不希望人们在使用产品时出现很多错误,但错误仍然会出现。
既然你知道将会出现错误,那么就在用户测试的时候发现并记录这些错误。记录下每一个错误带来的结果是积极的、消极的还是中性的。
在用户测试之后(甚至之前),要重新设计,以减少或避免带来消极结果的错误。
拓展联想 用这个可以来判断哪些引发错的大设计是需要修正大,而那些又是不需要处理的。
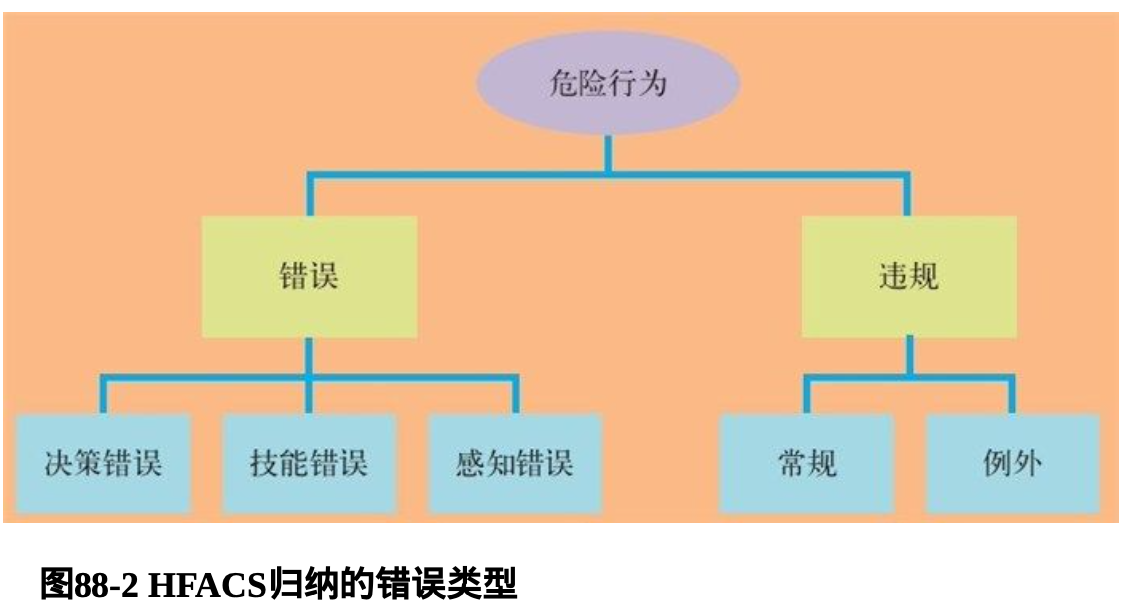
88 人常犯可预见的错误
心理知识 错误分类:「实施型错误」(performance error)和「设备控制型错误」 (motor-control error)。这是另一种错误分类法。
| 类型 | 实施型错误 | 设备控制型错误 | ||
|---|---|---|---|---|
| 描述 | 在逐步完成一项任务时所犯的错误 | 在控制设备的过程中所犯的错误 | ||
| 更细分类 | 执行错误 | 遗漏错误 | 误操作错误 | / |
| 具体案例 | 比如说你试图完成一项任务,例如打开平板电脑上的WI-FI。你需要做 的就是触摸屏幕上的开关控制按钮,但是你以为还需要点击下拉菜单 并选择网络。这就是一个执行错误,你执行了不必要的额外步骤。 | 比如说你在新平板电脑上设置邮箱。你输入了邮箱地址和密码,但没 有意识到还需要进行收件和发件设置,因而只进行了发件设置。这种 情况下你遗漏了一些步骤,这就是遗漏错误。 | 继续以邮箱设置为例。你输入邮箱和地址,但是输错了发送邮件服务 器名称。这就是误操作错误。你的操作步骤正确,但操作内容是错误 的。 | 比如说你试图在平板电脑上用手指旋转图片,但却切换到了下一张图片。这时你就 犯了设备控制型错误 |
HFACS( 人为因素分析与分类系统)可以分类和分析的错误类型。
设计延伸 1.在学习及使用产品的过程中,人们会犯各种类型的错误。在进行 用户测试或者用户观察前,先判定你最关注的可能出现的错误。 2.在用户测试和观察阶段,收集人们犯错类型的数据。这有利于测试后进行重新设计。 3.如果在你所在的领域,错误不仅恼人、造成低效,而且可能会造成事故或生命损失,那么你就应该使用像HFACS一样的系统来分析并避免错误。
拓展联想 地面站是一个需要HFACS一样的系统来分析并避免错误
89 人使用不同的纠错方法
心理知识 人们的纠错方法有以下几种:
| 纠错方法 | 系统探索性 | 反复试验性探索 | 循规蹈矩性探索 |
|---|---|---|---|
| 描述 | 意味着人们已经计划好要怎样修正错误。 | 意味着人们随机地尝试不同命 令、菜单、图标和控件。 | 一遍遍地重复同样的动作,即使这并不能解决问题。 |
| 举例 | 例如,他们试图弄清楚如何在平板电脑上循环播放一首歌曲。他们尝试了一个菜单但是并没有奏效,于是开始逐个使用菜单系统中的每一项来弄清它们的作用。他们从第一个菜单中的第一项开始,尝试电脑上与播放音乐相 关的所有控制项。 | 例如,某人希望电脑上的歌曲循环播放,于是点击了屏幕上他们认为执行循环命令的图标,但是并没有成功。然后,他们再次选择了这首歌曲,再次按下图标,就这样不断重复着这一连串动作,即便这 并不奏效。 | |
| 常见人群 | 中年人相比年轻人常见 | 中年人相比年轻人常见 |
中年人进行反复试验的次数更多,但是数据分析表明这与年龄没有太大关系,主要是因为中年人缺乏该类型设备的知识和使用经验。
设计延伸
1.人们利用各种方法来修正错误。在「用户测试和用户观察」中,记录目标人群所用的方法。这些数据对于预见未来错误和再设计都是有帮助的。 2.不要以为中老年人就不能完成任务。他们可能方法不同,可能花费更多的时间,但是他们可以和年轻人完成同样多的任务。 3.除了思考年轻人与中老年人的差异,也要思考新手与专家的不同。并不是所有的中老年人都相同。不要因为一个人60多岁就认为他缺乏电脑常识,60岁的人也可能长时间使用电脑并且具有很多电脑知识,20岁的人也可能对某个产品、设备或者软件知之甚少。
拓展联想 「设计让用户熟悉的系统」 当用户对使用某一系统的方法不太熟悉,就会进行反复的重复或随机试验。只有熟悉系统操作方式的用户才比较可能使用系统探索去获得正确的使用方式。所以有时系统出错,按用户找问题时不知道错在哪里,有可能你的设计模式不符合用户常规认知。
10 人如何「决策 」
90 多数决策都是在潜意识中做出来的
心理知识
潜意识不等于不合理或者糟糕 我们每天都要面对海量的数据,每秒都有上百万条信息涌入我们的大 脑,而我们的意识不可能将其全部处理。于是潜意识便帮助我们处理大部分数据,并根据那些大多数时候都能给我们带来最大利益的准则 和经验法则来帮我们做决定。“相信你的直觉”就是这么来的,而且绝大多数时候都是奏效的。
| 案例 | 以买电视机为例,你研究后去买,购买的决定过程包含哪些因素? | |
|---|---|---|
| 因素 | 有「意识」考虑这些因素 | 「潜意识」影响决策的因素 |
- 最适合房间的电视尺寸 - 最可靠的品牌 - 最有竞争力的价格 - 当前是否是最佳购买时机 |
- 其他人决定买什么(评分、销量)什么与你的个性相匹配 - 这次购买能否让你履行一些义务或偿还一些人情 - 对失去的恐惧(打折、促销) - 个人的欲望、动机和恐惧 |
|
| 区别 | 理性的 | 直觉的 |
设计延伸 1.要设计一个说服人们采取特定行动的产品或者网站,你需要了解目标人群潜意识中的动机。
2.当人们告诉你他们采取特定行动的原因时,你应该持怀疑态度。因为决定是在潜意识中做出的,他们也许并不知道自己做出决定的真正原因。
3.虽说人们基于某些潜意识因素做决定,他们也想要为决定找一个合理的原因。所以你仍然需要为用户提供一些合理的原因,即使它们并不是令他们做出决定的真正原因。 拓展联想 1.为决定找一个合理的原因,在产品推广上更多是运营工作。比如女性商品营销“女人就要对自己好一点”,比如租房或装修App营销“房子是租来的,但生活是自己的”,这些概念都为用户消费提供一个“合理原因”。
91 潜意识最先感知
心理知识 潜意识最先感知危险。 设计延伸
1.人们会对潜意识的危险信号作出反应。
2.潜意识思维比意识思维反应更迅速。也就是说,人们经常在做完某事或采取行动后,无法解释自己为什么会这么做。 拓展联想
92 人希望拥有超出能力范围的选择和信息
心理知识
1.实际现象:不管是零售商店还是网站,如果你询问人们是喜欢从备 选方案中挑选还是想要有更多的选择,绝大多数人都会说想要更多的 选择。 2.导致问题:选择过多会「麻痹」思维过程。 3.引发思考:但为什么人们还是总想要更多选择?这是多巴胺效应的一部分。信息令人上瘾。除非人们确定了自己的选择,否则会不停歇地寻找更多的信息。 设计延伸
1.克制向消费者提供过多选择的冲动。 2.如果你问人们想要多少种选择,他们几乎都会说“许多”或者“给我 全部选择”。因此如果你问的话,要准备好与他们所要的不同的选择。 3.如果可能的话,将选择的数量限制为三四种。如果你不得不提供更多的选择,尝试着用一种渐进的方法。例如,让人们首先从三四种中选择,然后再从子集中进行选择。
拓展联想 当询问用户想要看哪些信息? 如果用户的回答是“越多越好”,或者“尽量详细”这些模糊词,那就说明用户不太清楚他们要的信息是什么。
93 人将选择等同于控制
心理知识
1.对环境的控制欲是人类的内在本性。这是很有道理的,因为通过控制环境我们可能增加生存的机会。
设计延伸
1.人们需要感受到一切尽在控制中,并且拥有更多的选择。
2.人们并不总是选择最快的方法来完成任务。在决定目标用户将如何使用你的网站或产品来完成某项任务时,你要提供不止一种方法,哪怕其他方法的效率不高,但是这样人们可以有更多选择。
3.一旦人们有了选择权,就不能失去,否则就会很不高兴。如果产品的新版本包含了完成任务的改进方法,你可能还是要保留一些旧有方法,这样人们会觉得有了更多的选择。
拓展联想
94 相比金钱,人可能更在意时间
心理知识
大多情况下,在信息中提及时间比提及金钱更能增强人际互动。
设计延伸
1.当然,最好是了解你的市场或者消费人群。如果他们更易受到名牌和财富的影响,那么一定要提及金钱。
2.但是要注意,大多数时候,对于绝大多数人来说,产生人际互动更易受到时间和体验而非金钱和财物的影响。
3.如果你没有时间或者预算来了解你的消费人群,而且你销售的并不是高档产品或服务,那么要多加注重时间和体验,尽量少提及金钱。 拓展联想
95 情绪影响决策的过程
心理知识 以下结果来自对照试验。
- 一些人倾向于凭直觉进行判断,其他人则倾向于深思熟虑。
- 当人们以最自然的方式做决定时,对产品的评价较高。
设计延伸 1.如果你能找出人们的行事风格,就可以建议他们如何做决定,这样你的产品就会获得较高的评价。
2.你可以轻易地影响人们的情绪,例如,通过一个较短的视频片段。
3.当人们情绪不错时,让他们根据第一印象对产品进行快速评价,评价往往会更好。
4.当人们情绪不佳时,让他们经过思考后对产品进行评价,评价往往会更好。
5.如果你能影响人们的情绪,可以建议人们如何思考他们的决策过程。这会对产品或服务的评价产生积极的影响。 拓展联想
96 群体决策可能犯错
心理知识 1.群体思维的风险:先对「人事物」有一定了解后,往往不能全面的审核此「人事物」。
2.从错误的话题开始: 90%的小组讨论都从组员们讨论自己的「第一印象」开始。研究明确表明这是一种「糟糕」的做法。相反,如果「首先讨论相关信息」,就能把这些信息「考虑得更为细致」,从而作出更好的决定。 3.两个脑袋要比一个好用:只要两个人能够「自由讨论」各自的不同意见,并且不单单讨论他们的所见,还讨论他们对于自己所见的「确信程度,那么两个人」做决定将会比单个人做决定更好。如果不允许他们自由讨论,仅让他们各自决定,那么「单个人」做决定要好于两个人讨论。
设计延伸
1.如果一个人「技不如人」,而他自己没有意识到这一点,那么尽管队友意识到了,这个团队也很可能作出糟糕的决定,因为他们本应「忽视这个队友」的意见,但却没有。
2.告诉人们别人的观点之前,先给他们「一种方式和一些时间」,让他们独自思考全部相关的信息。
3.在人们告诉他人自己的决定之前,先让他说明一下「对自己的决定有多大信心」。
4.一旦开始分享观点,确保人们有「充足的时间讨论分岐」。
5.如今分享信息很容易,信息也因此可以广泛地传播。这种信息观点的自由传递,意味着人们一起作出了糟糕的决定。
拓展联想
97 人为强势者所影响
心理知识 1.为什么领导者会成为领导者?想发言的人最容易成为组长。
2.对于94%的问题,小组的「最终答案」都是「最先提出的答案」,而具有支配欲的人往往最先发言。 设计延伸
1.如果团队共同进行设计,要注意不要因为某个解决方案是第一个提出的就盲从。
2.如果你们要召开小组会议(一起做设计决定,或集体讨论用户反馈),让每个组员事先写下自己的想法,并且在会前相互传阅。 拓展联想
98 人在不确定时,会让他人做决定
心理知识 1.不确定性起决定性作用:人们喜欢观望他人来决定自己该做什么。这叫做「社会认同」。 3.人们喜欢从众 3.证书和评分具有引导力:网站普通访客的评论、专家评论和网站本身的推荐。这3种都会影响行为,但是普通访客的评论最有影响力。 设计延伸
1.人们很容易受他人观点和行为的影响,尤其在自身不确定的时候。
2.如果想影响他人的行为,可以使用证书、评分和评论。
3.有关评分人和评论人的信息越多,评分或评论产生的影响力就越大。 拓展联想
99 人们认为他人比自己,更易受影响
心理知识 1.人们总认为“我不是手影响的那个人” 2.第三者效应:“其他人受到了影响但我没有”这种想法十分普遍。 3.为什么人们这样自欺欺人?一个原因是所有的影响都是在潜意识中发生 的,人们完全没有意识到自己正在被影响。另一个原因是人们不愿认为自己会轻易动摇或被骗。被骗便意味着事情不在掌控之中,而与生存相关的旧脑总是希望一切尽在掌控之中。 设计延伸
1.每个人都在无意识中被影响。 2.如果你正在做用户研究,听到人们说“评分和评论不会影响我的决 定”,千万不要相信。记住,人们是在无意中被影响的,他们基本不会意识到自己正被影响。
拓展联想
100 人认为眼前的实物更有价值
心理知识 1.实物的交易价值更高
2.样品的效力不如实物
3.树脂玻璃会降低效力
设计延伸
1.如果手中有「现货」,那么实体商店会更有优势,尤其是定价可以较高。
2.将产品放在「玻璃」或其他「容器」后,会降低消费者的出价。
拓展联想
拓展
建议将Susan Weinschenk的其他书籍作为待看书籍。他的书籍是很实干的,将心理学应用到实际工作和生活中。