编辑导语:订单拆分对于订单中心来说是很重要的,这个拆分并不是简简单单的对商品进行拆分,还要同时将优惠也进行拆分。订单拆分不需要结合自身的业务场景,不同的业务情况,拆分的条件与拆分的逻辑都会有所不用,本文作者从订单拆分与优惠信息两方面为我们分析了拆分思路。

订单拆分环节是整个订单中心不可或缺的一部分,因为有了订单拆分,方能更好的对自身的业务场景进行拓展。
在很多时候我们可以看到,将多个商品一起放入购物车下单结算的时,最终看到的并非一个订单,而是多个订单。并且拆分的逻辑不仅仅只是订单,同时也会涉及到优惠信息的拆分,将拆分好的优惠信息分摊到各个订单上。
笔者将本文分成两部分给大家详细讲解订单拆分和优惠信息拆分的思路。
一、订单拆分场景
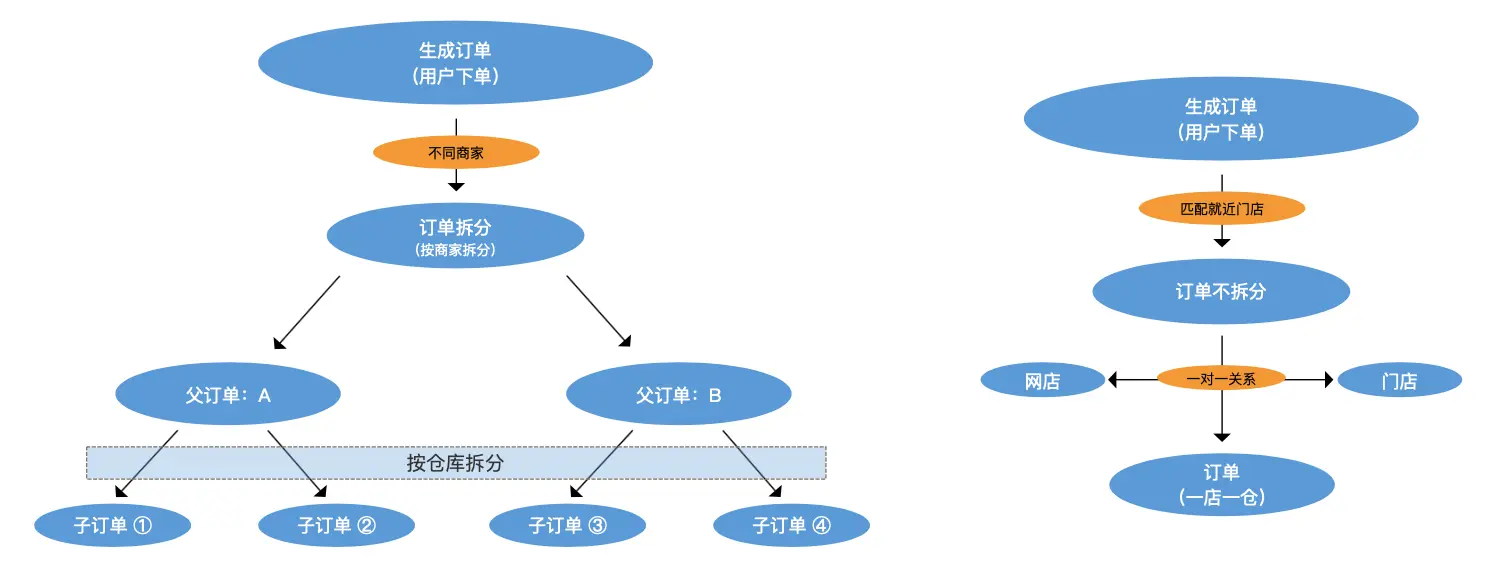
1. 按商家拆分
众所周知,目前有很多电商平台供商家入驻,用户下单时普遍存在跨店铺结算的情况,所以要将订单内的信息进行拆分。同时将商品信息与优惠信息分摊到各自店铺的订单上,由此形成了首层的拆分。
例如:在下单时,直接将订单内的商品按照不同的商家拆分成多个父订单,然后根据不同的配货仓库拆分成不同的子订单,即一个仓库对应一个子订单,但通常情况下用户是感知不到拆分的,看到的仍然只有一个父订单。
作为新零售平台,我们可将商家可视为门店,那门店也就是前置仓,所以从这个角度上看,也可以理解为仓库的拆分,若线上网店与线下门店是一对一的关系,可以不考虑该层次的拆分。
同时在连锁模式下,根据用户收货地址匹配就近门店,所以门店自然也不会涉及到拆单,若该门店无库存的情况下,商品为售罄状态。

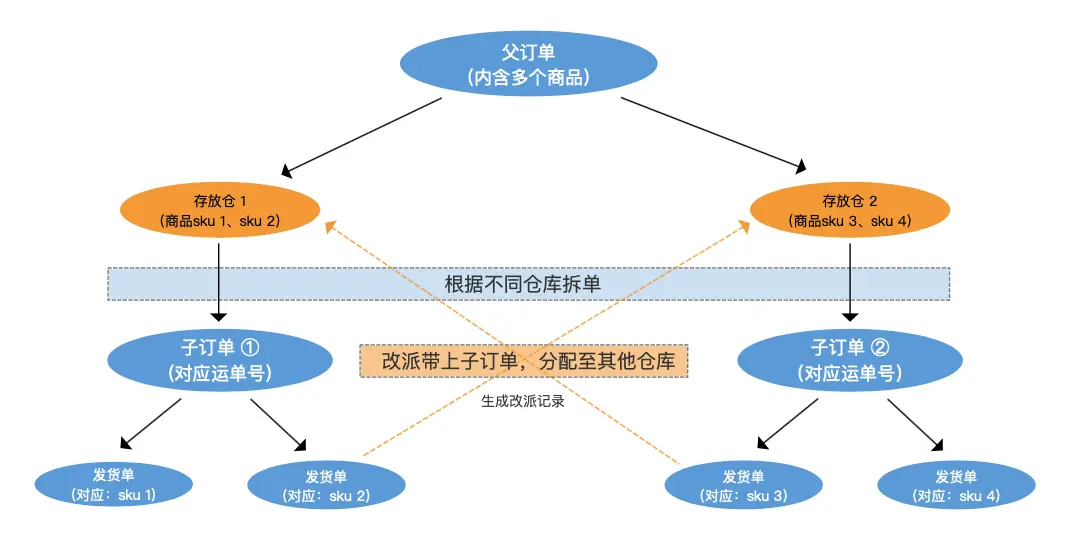
2. 按仓库拆分
电商平台商家存在多仓库的情况(例淘宝),且自营平台不同的商品存放在不同的自建仓库(例京东)。
用户下单时订单内的商品存放于不同的仓库,那就需要针对不同的仓库进行拆分,将拆分完的子订单匹配至各自的仓库当中,最终根据商品的货物数量进行出库备货。
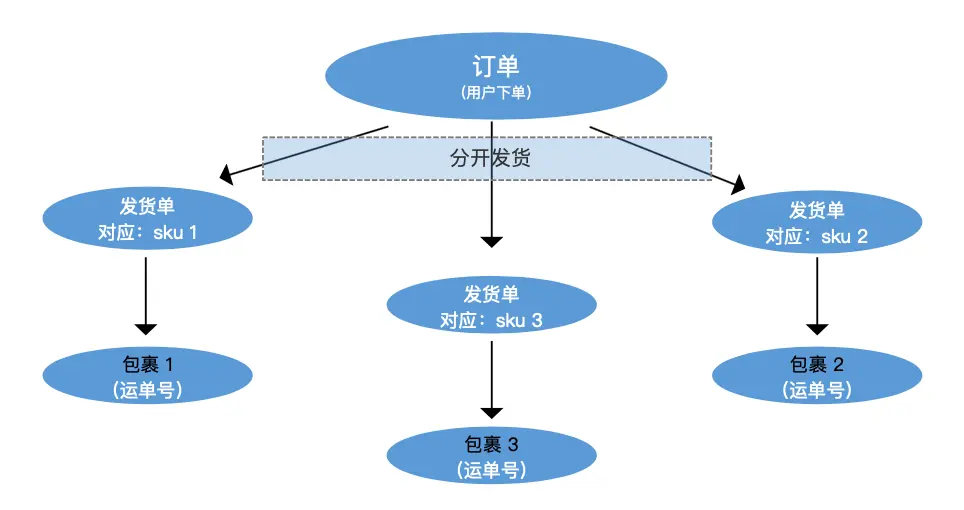
每个子订单对应一个运单号,且每个子订单下每个商品 SKU 对应 1 个发货单号,发货单号与子订单做关联。最终即使做了订单改派处理,也能够对该订单进行追踪跟查询,同时也方便日后财务做对账。
若已经形成订单的情况下,对订单内的部分商品进行改派。
例如:将仓 1 的发货单,改派至仓 2 当中,同时会带上对应的子订单。若不存在拆单的情况,则只有一个父订单。
订单内每个商品 SKU 分配独立的发货单号,每个发货单号对应同一个父订单(父订单与子订单为:一对多的关系;子订单与发货单为:一对多的关系,父订单与发货单同样为:一对多的关系)

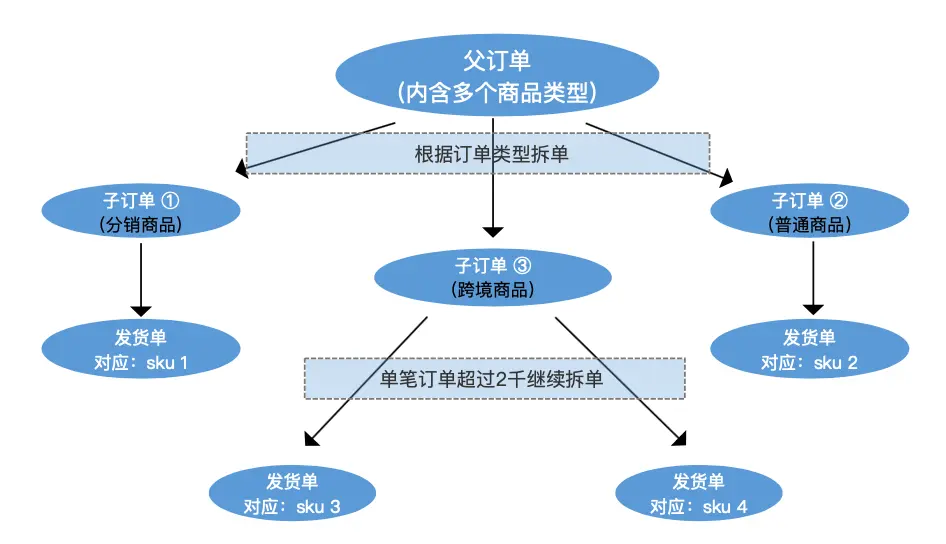
3. 按订单类型拆分
订单的类型由商品的类型进行归属分配,下单之后根据商品类型拆分成不同的子订单类型。
例如:商品内存在跨境商品、普通商品、分销商品等,根据不同的商品类型进行自动拆分。
特别是跨境商品,需要调用海关 API,推到海关进行报关处理,或将跨境商品单独拿出来与其他商品进行分单结算。
另一方面:由于跨境商品订单的限制,每个用户每年成交金额不可超过 2W,且单笔订单消费不可超过 2 千;若超过 2 千则将该订单进行自动拆分处理,分单推送报关。

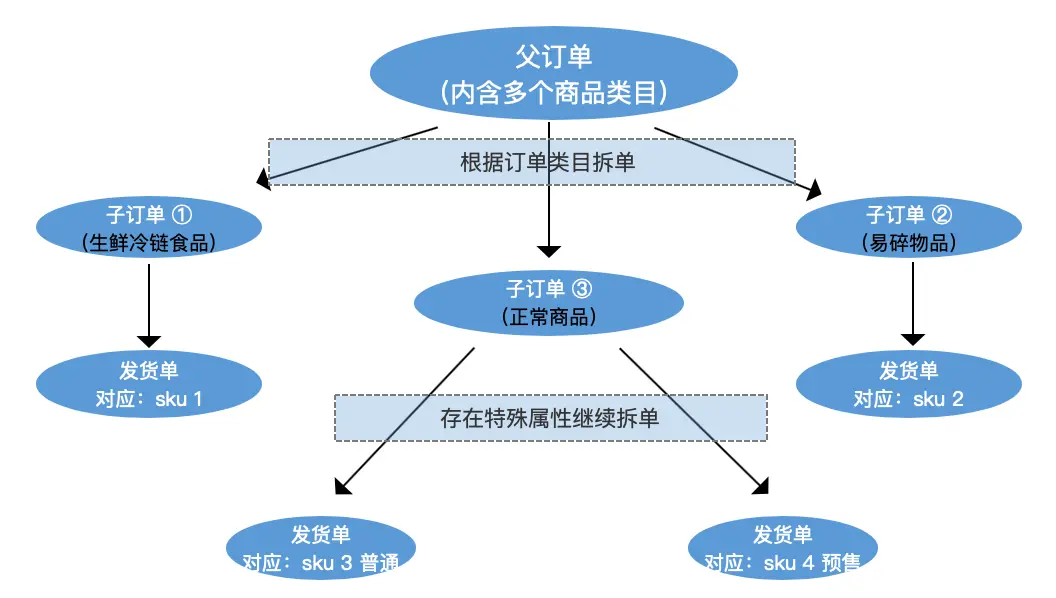
4. 按商品类目拆分
不同的商品有不同的类目,根据商品的类目进行分单处理,由于部分商品类目的特殊性。
例如:生鲜水果冷链食品以及其他易碎物品对快递保护性、及时性等配置要求较高的,需要单独进行包装发货,若订单内存在该类目的商品,则需要将订单进行拆分处理。
若订单内包含预售的商品,本身这类商品的性质就有别与其他商品,所以用户在下单之前就已经进行区分。自然这类商品在产品设计上就不会增加购物车这个功能,所以就不存在合并下单的情况。
若存在与其他商品一起下单的情况,则需要将普通商品和预售商品拆分成子订单处理,将预售商品的订单到货后再发货。

5. 按物流拆分
物流拆分可以说是整个拆分环节最末尾的拆分,由于订单内部分商品的重量或体积已经超过了单个包裹发货的范围。
同时从成本的角度上考虑,一个包裹的发货成本有可能会高于多个包裹的发货成本,因此会将订单拆分成多个包裹发货。那么在这种情况下,可不生成子订单,以发货单号来进行区分即可。

6. 什么时候做拆单处理
正常情况下一般分为 “付款前拆单” 和 “付款后拆单”,用户下单之后没有立即支付,但已然形成待支付订单。
每个父订单下形成多个子订单,不同的子订单内分别包含多个商品 SKU,每个子订单都会存在物流查询入口;若子订单的商品分多个包裹发货,那么物流查询入口就会分为多个。
另一种情况为:付款之后拆分成不同的子订单,每个子订单对应多个运单号,有些平台为了方便财务做对账,会在付款之后才进行拆单处理。
二、订单的拆分逻辑判断
既然有不同的拆分场景,那一定就有拆分的先后顺序,以下的拆分逻辑,根据自身实际业务场景采用即可。
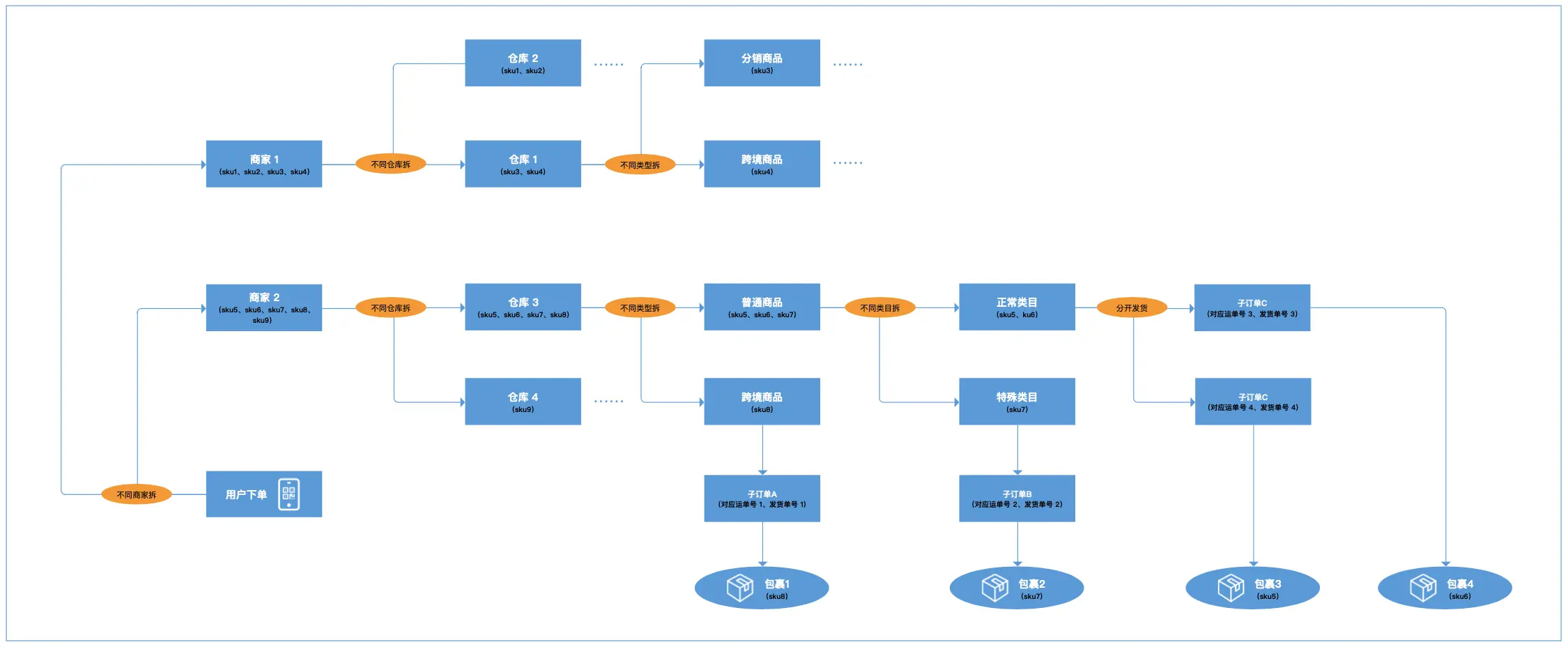
通常情况下,涉及到 2-3 个拆分逻辑是会比较多的,具体拆单顺序如下所示:
- 商家拆单:SKU1、SKU2、SKU3、SKU4(匹配商家 1)、SKU5、SKU6、SKU7、SKU8、SKU9(匹配商家 2);
- 仓库拆单:SKU1、SKU2(匹配仓库 2)、SKU3、SKU4(匹配仓库 1)、SKU5、SKU6、SKU7、SKU8(匹配仓库 3)、SKU9(匹配仓库 4);
- 类型拆单:SKU5、SKU6、SKU7(匹配普通商品)、SKU8(匹配跨境商品,若不继续往下拆,形成子订单,并填写运单号,并形成发货单号,打包发货)、其他 SKU 先在此省略;
- 类目拆单:SKU5、SKU6(匹配正常类目)、SKU7(匹配特殊类目,例如生鲜冷链商品等,形成子订单,并填写运单号,并形成发货单号,打包发货);
- 分开发货:SKU5、SKU6 归属于同一个子订单,但会分为不同的运单号和发货单号,最终打包发货。

三、优惠信息拆分
订单被拆分之后,拆分的不仅仅只是商品,还有订单内的金额信息、优惠信息等,目的是在用户产生售后问题时所造成退款退货,需要将优惠信息进行合理的分配返还。
因为订单存在退部分的商品,不可能将订单内所有的优惠信息返还给用户,所以需要将订单内的优惠信息合理的分摊到子订单上,同时需要将订单内每一个优惠信息字段进行区分。
当我们在进行优惠分摊时,同时应该按照商品的金额计算出比例进行分摊,以平衡商家与用户之间的利益,所以我们要遵循一定的分摊原则进行。
优惠信息分摊计算公式:
- 单个商品 SKU 总金额:单品金额*购买数量;
- 促销信息:满减活动;
- 抵扣信息:积分、虚拟金币;
- 优惠券信息:优惠券抵扣;
- 运费金额:是否包邮;
- 实付金额 = 商品总金额 + 运费金额 - 总优惠信息;
- 子订单分摊金额 = 单个商品 SKU 总金额 / 父订单总金额*优惠总金额。
举例说明优惠信息的分摊计算(需将促销信息与优惠券信息单独分开计算),订单拆分成 4 个子订单,每个子订单对应 1 个 SKU:
1. SKU 1(子订单 A)的分摊金额计算
先算出单品优惠:SKU 1 单品优惠(-5);
SKU 1 商品总金额:30*2=60;
满减分摊优惠:(60-5)/(55+80+100+60)*20=3.72;
优惠券分摊优惠:(60-5)/(55+80+100+60)*10=1.86;
子订单实付款:60-5-3.72-1.86=49.42。
2. SKU 2(子订单 B)的分摊金额计算
SKU 2 商品总金额:40*2=80;
满减分摊优惠:80/(55+80+100+60)*20=5.42;
优惠券分摊优惠:80/(55+80+100+60)*10=2.71;
子订单实付款:80-5.42-2.71=71.87。
3. SKU 3(子订单 C)的分摊金额计算
SKU 3 商品总金额:50*2=100;
满减分摊优惠:100/(55+80+100+60)*20=6.77;
优惠券分摊优惠:100/(55+80+100+60)*10=3.38;
子订单实付款:100-6.77-3.38=89.85。
4. SKU 4(子订单 D)的分摊金额计算
SKU 4 商品总金额:60;
满减分摊优惠:60/(55+80+100+60)*20=4.06;
优惠券分摊优惠:60/(55+80+100+60)*10=2.03;
子订单实付款:60-4.06-2.03=53.91。

最终分摊到每个子订单上的优惠金额,因只截取后两位小数,所以会存在些许误差。将只针对 SKU 1 的满减单独进行计算,然后再将每个子订单的满减优惠与优惠券分摊计算。
但如果用户涉及的订单金额资金过大,还是需要通过人工来处理分摊信息:
- 若订单内只退部分商品,那优惠券是不会返还的;
- 若退整笔订单,那优惠券返还至用户账号当中,同时使用的虚拟金币和积分,处理的方式与满减和优惠券的方式相同;
- 若每个 SKU 有多个数量,如购买数量为 2,但只退 1,那最终以分摊到这个 SKU 上的分摊金额,再进行均摊。
总结:
本篇文章主要讲解了,订单拆分与优惠信息的拆分思路。
笔者描述的订单拆分不仅仅只是以上这几种,需要结合自身的业务场景,不同的业务情况,拆分的条件与拆分的逻辑都会有所不用。
同时优惠的分摊计算方式也有多种,只要能将最终的分摊金额合理的分摊到每个子订单上即可,当然计算方式越简单越好。
本文由 @ykun 原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Pexels,基于 CC0 协议
http://www.woshipm.com/pd/4109942.html

