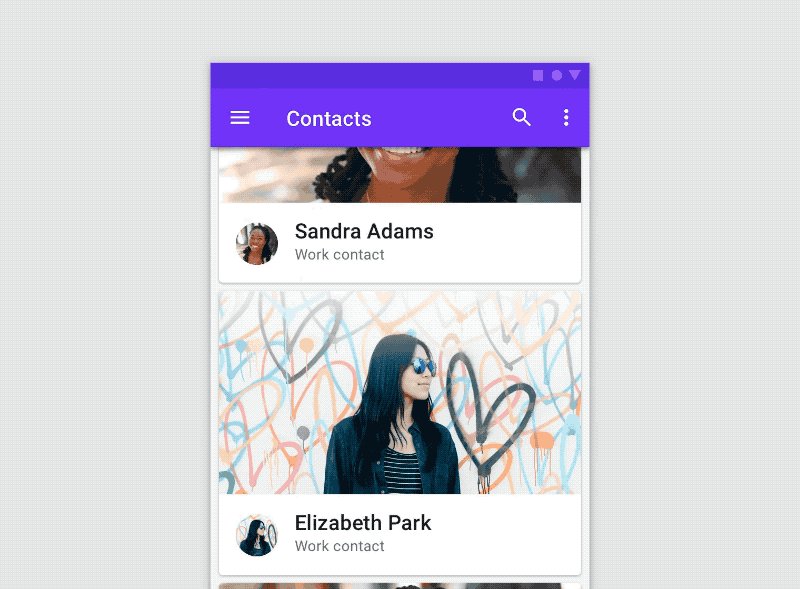
卡片(Cards)是应用内容组织中,常见的组件类型,通常会被用来展示内容,或承载选项动作。

卡片多采用大阴影的视觉效果,以此来凸显在页面中的内容层级
构成区段
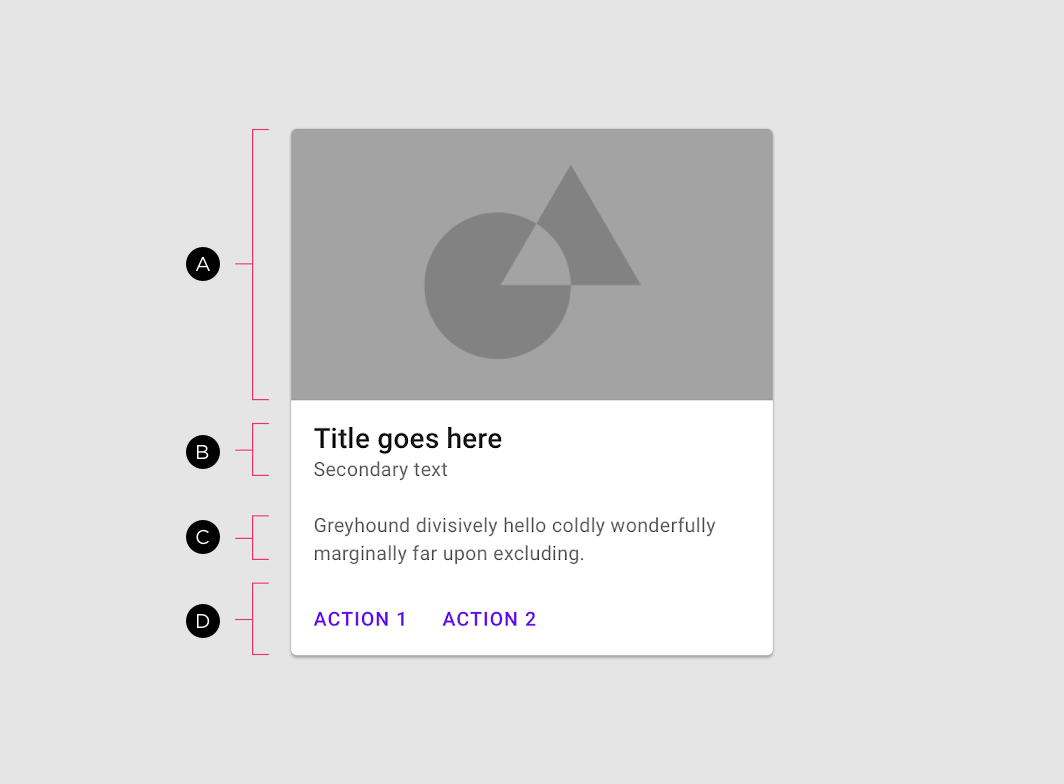
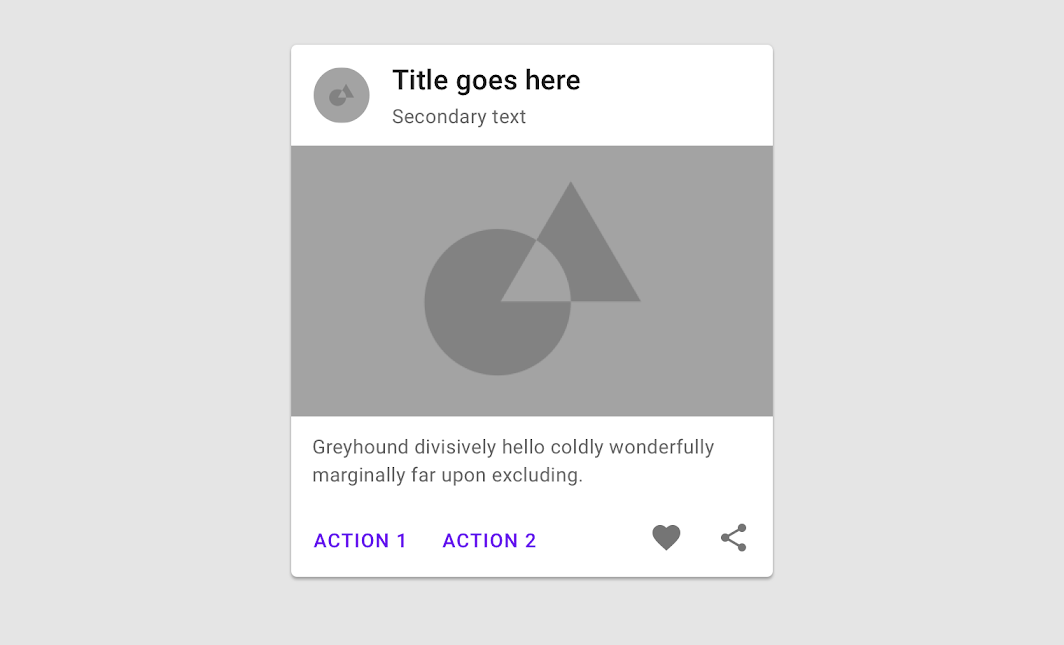
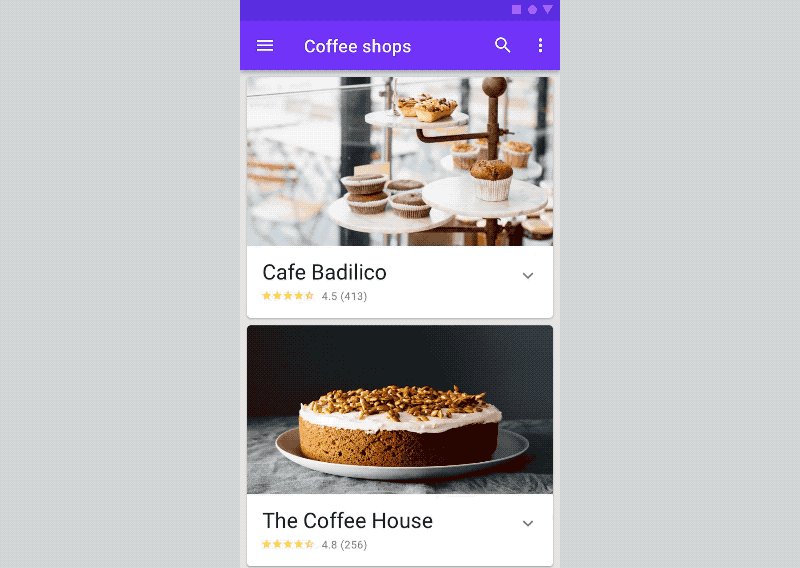
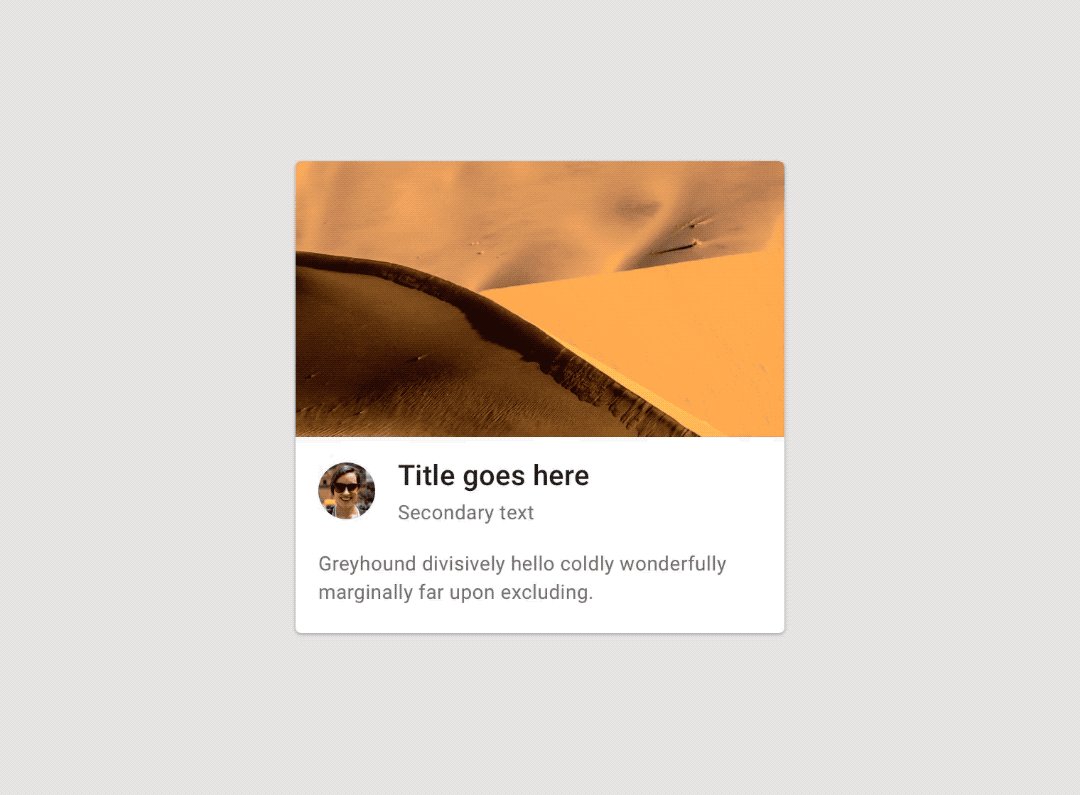
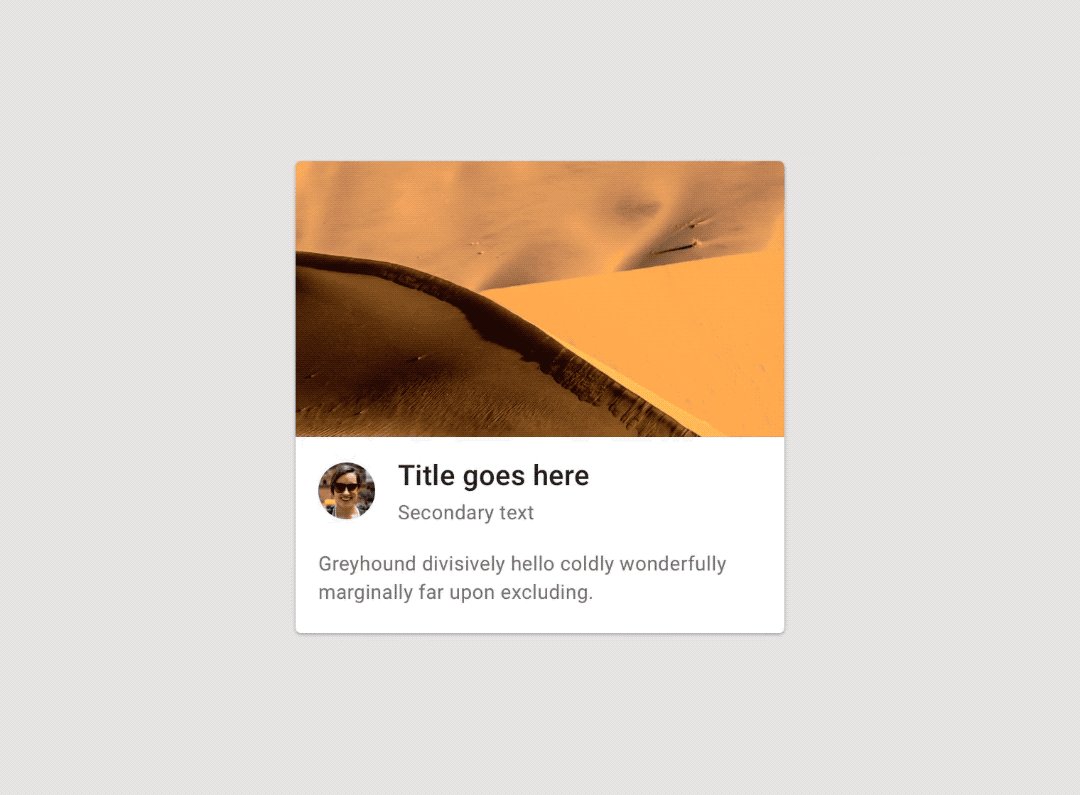
卡片有多种视觉形态,不同的卡片可由不同的元素组合合成,为了更好地学习卡片相关知识,我们选择解构一种有代表性的卡片类型。如下图所示

按照从上到下的顺序,我们可以将卡片划分为 5 个区段,分别为富媒体区(A)、标题区(B)、文本说明区(C)和动作区(D)。
其中富媒体区(A)可用于展示图片或视频相关内容,而标题区(B)则主要是以文本标题的形式,阐明卡片的主题,文字说明区(C)主要对当前卡片的主题,提供更加详细的内容补充。
由于不同的区段所涉及的内容属性不同,所以发生点击时,往往页面跳转的目标页面也不相同
动作区
卡片的动作区,通常展示执行不同命令的选项按钮,在 Android 系统中,平台规范要求这些选项按钮,必须以文字按钮形式呈现,而 iOS 系统无特别要求。
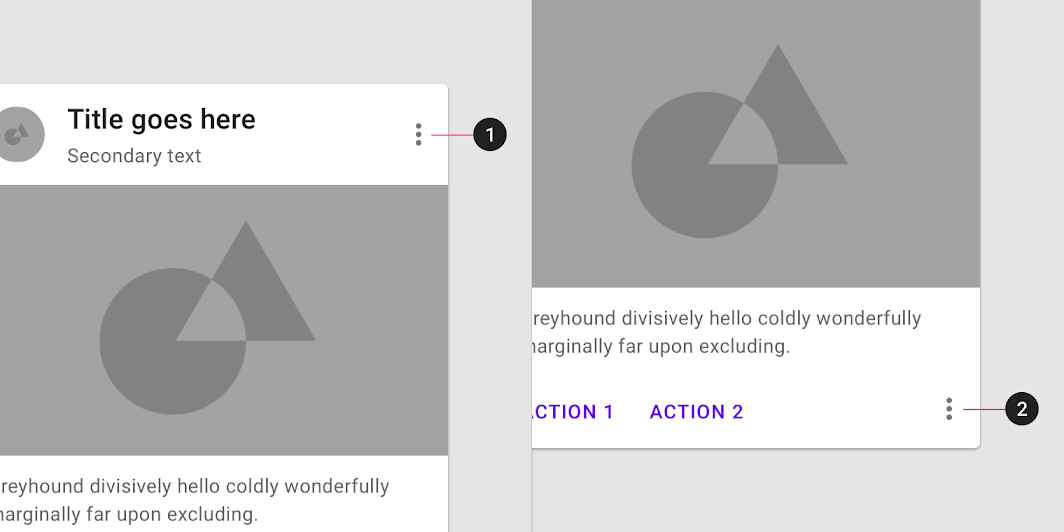
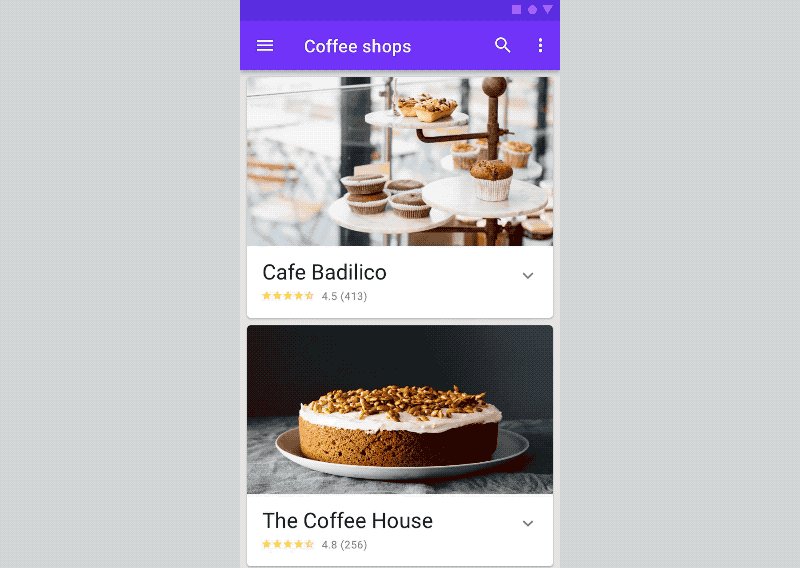
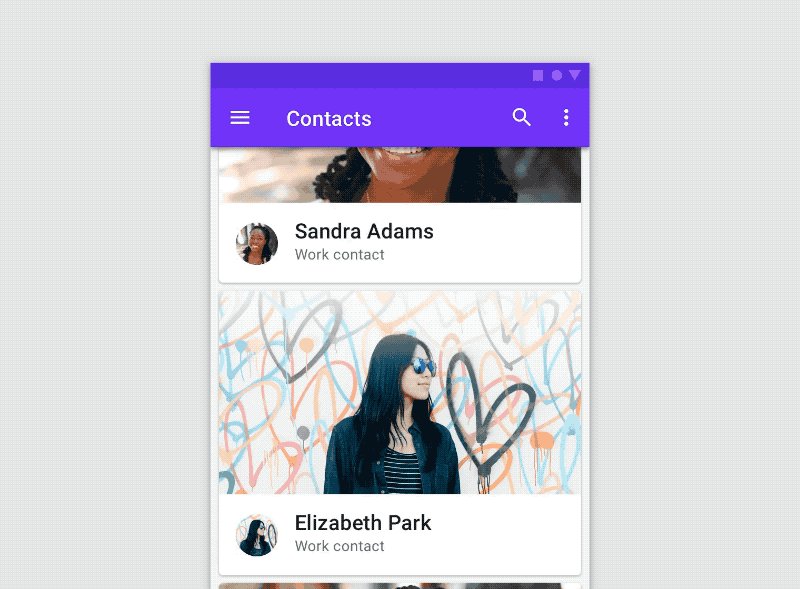
首先,必须明确的一点是,并不是所有的卡片类型,都包含有动作区(D),有的卡片结构就不具备这一区域,如下图所示

如果卡片包含有动作区(D),在 Android 系统环境下,通常会完整显示 1-2 个文字按钮

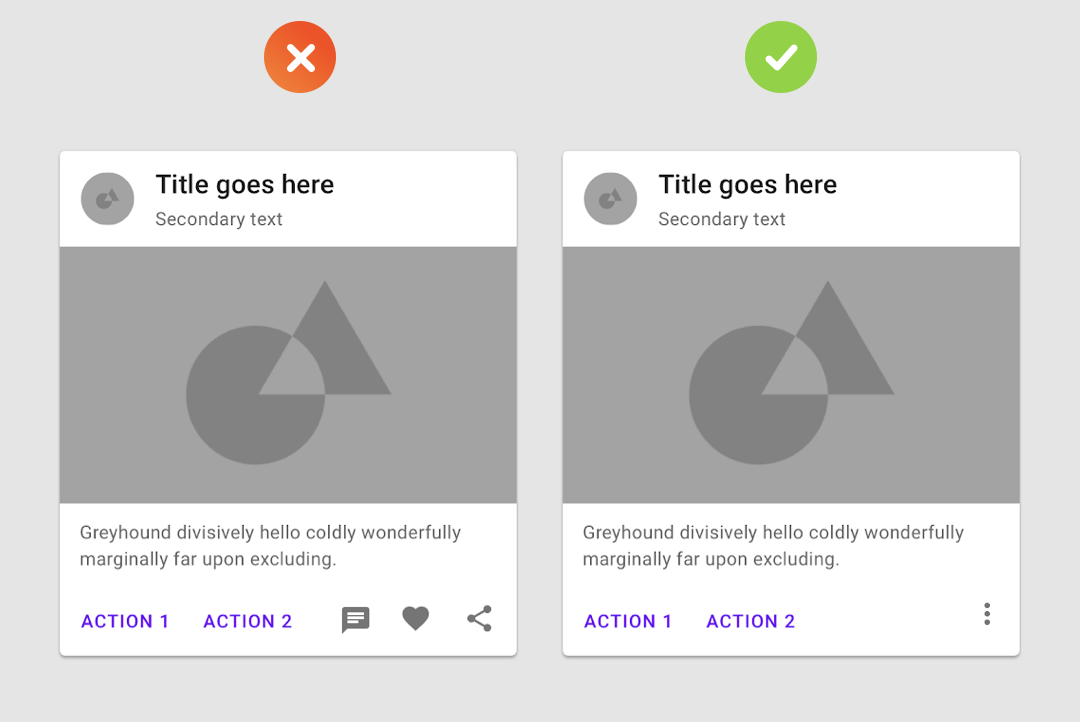
如果按钮个数超过 3 个时,将推荐采用图标按钮结合文字按钮的展示方式。

当总的按钮数超过 5 时,Android 系统规范要求,必须将多出来的按钮,收束到表意更多的选项按钮下,通过选项菜单(Overflow menu)的形式提供给用户选择,如图①②

其他区段
除上述示例包含的多种区段外,很多卡片结构也会包含其他的区段类型
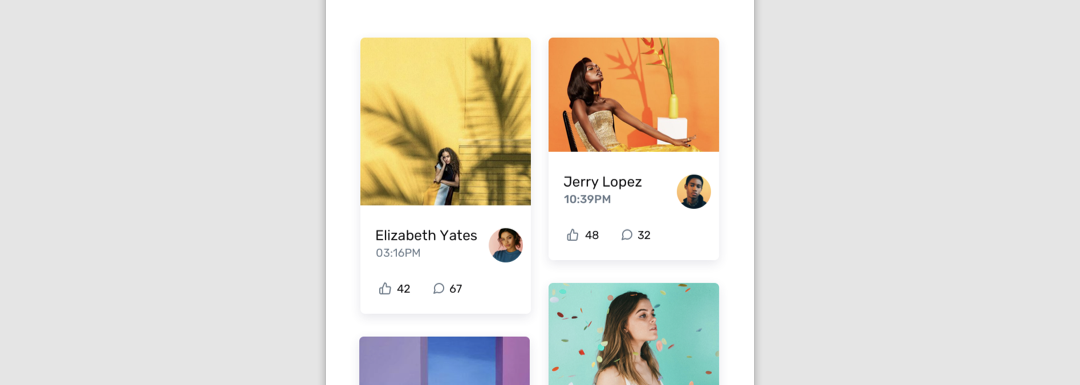
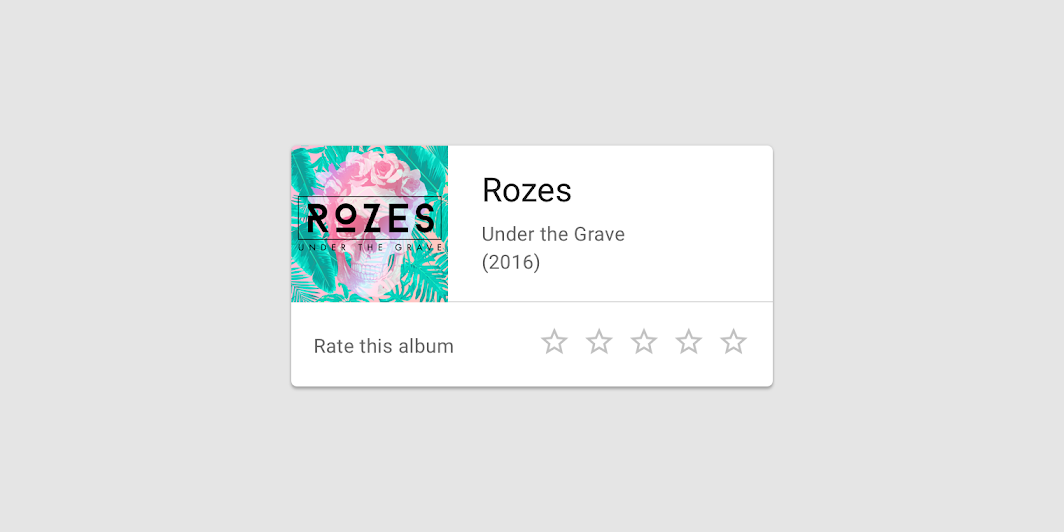
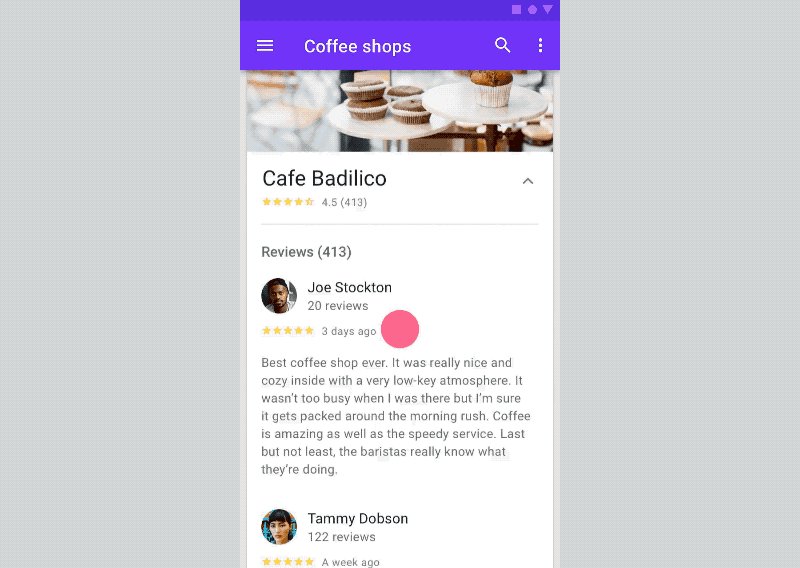
1. 加星点评
有些卡片结构,会包含一个,可实现点评打分的动作区段。

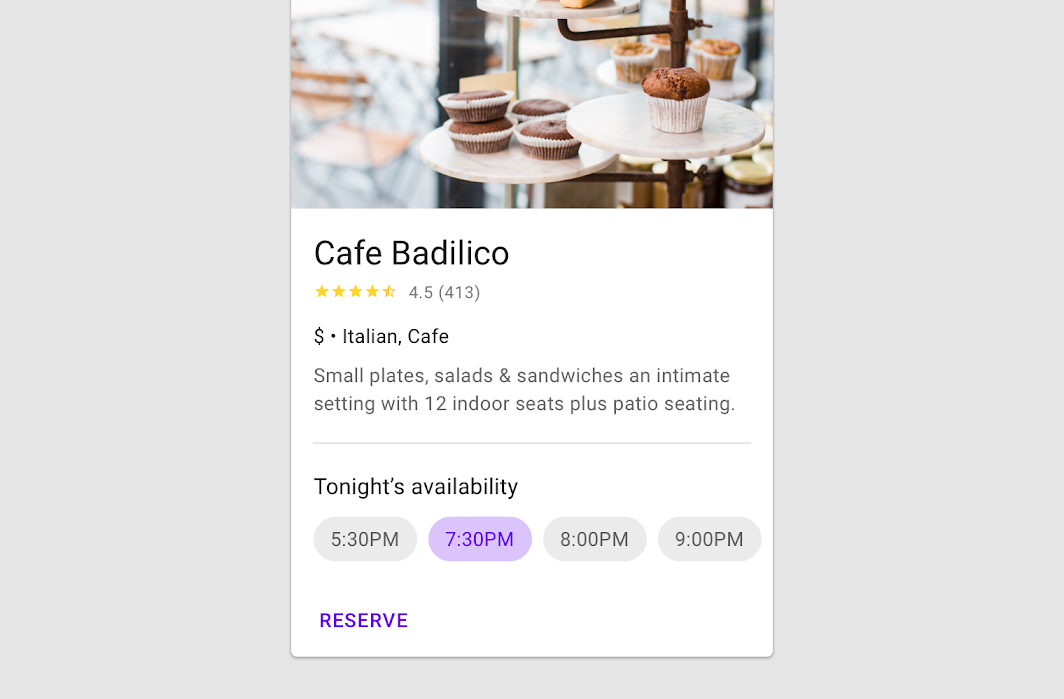
2. 选项胶囊
还有的卡片会包含一个,可用于执行选项选中的选项胶囊区段,如下图所示

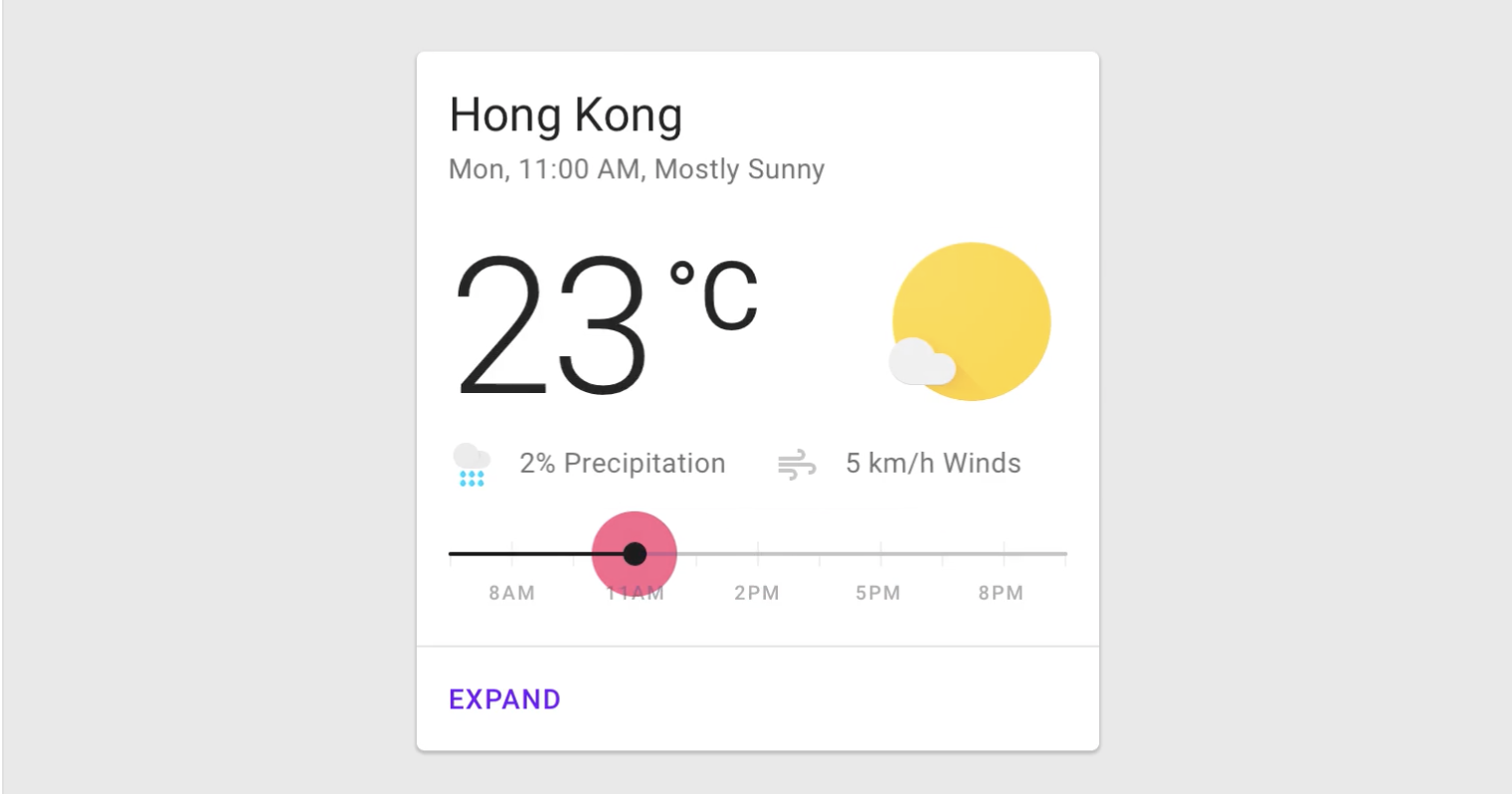
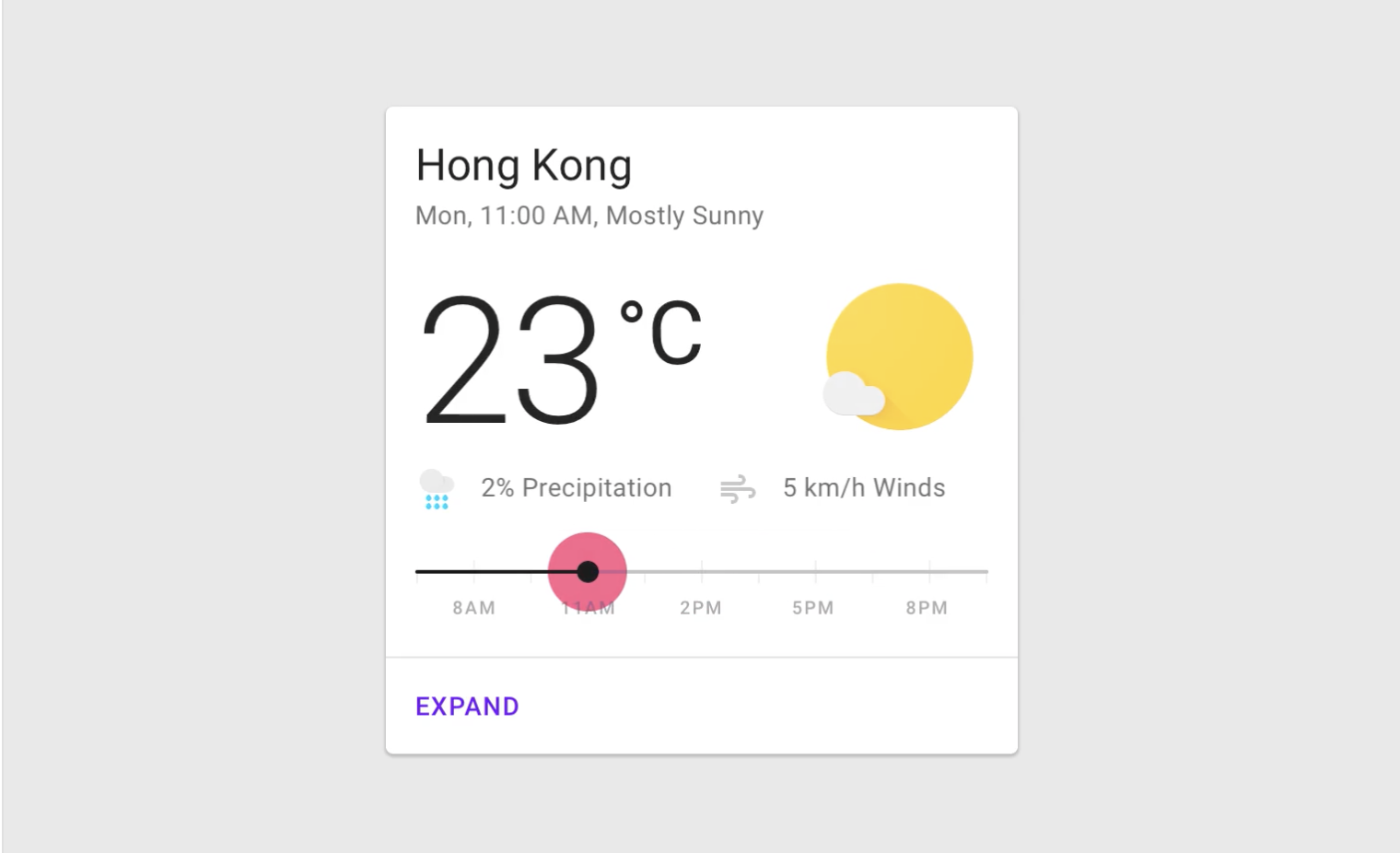
3. 滑块
还有的卡片,会结合滑块组件,用以查看天气状况,如下图所示

除此之外,卡片还会包含很多,其他的区段类型,在此我们不一一列举
动作
当我们和卡片进行交互时,常见的触发动作,可包含如下几种类型
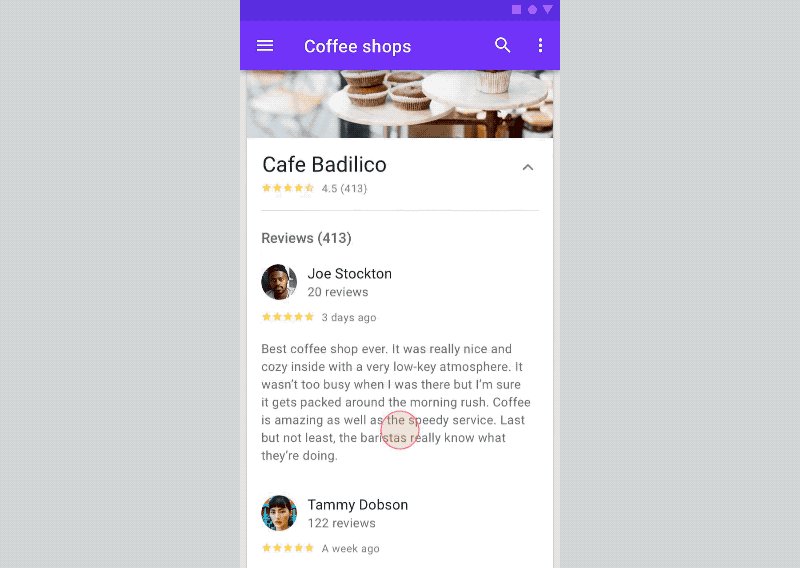
1. 点击
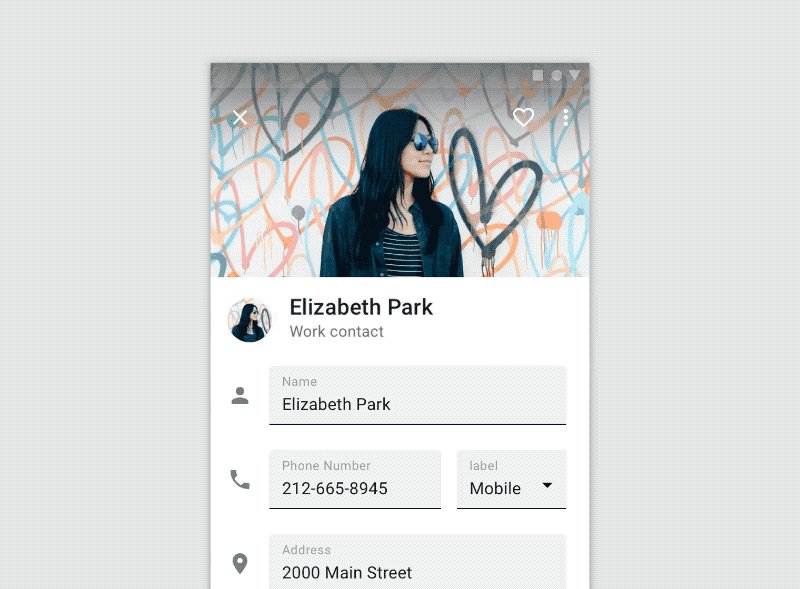
我们可以通过点击卡片特定区域,来查看卡片内容详情


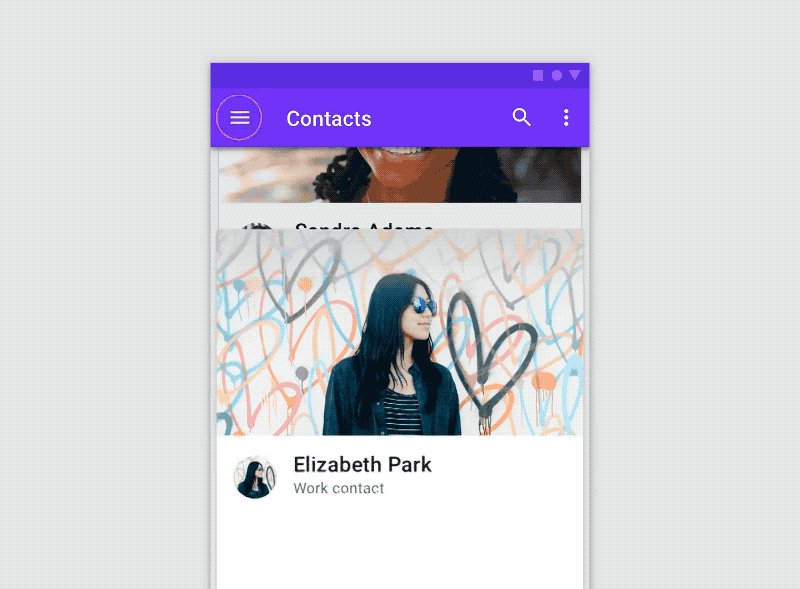
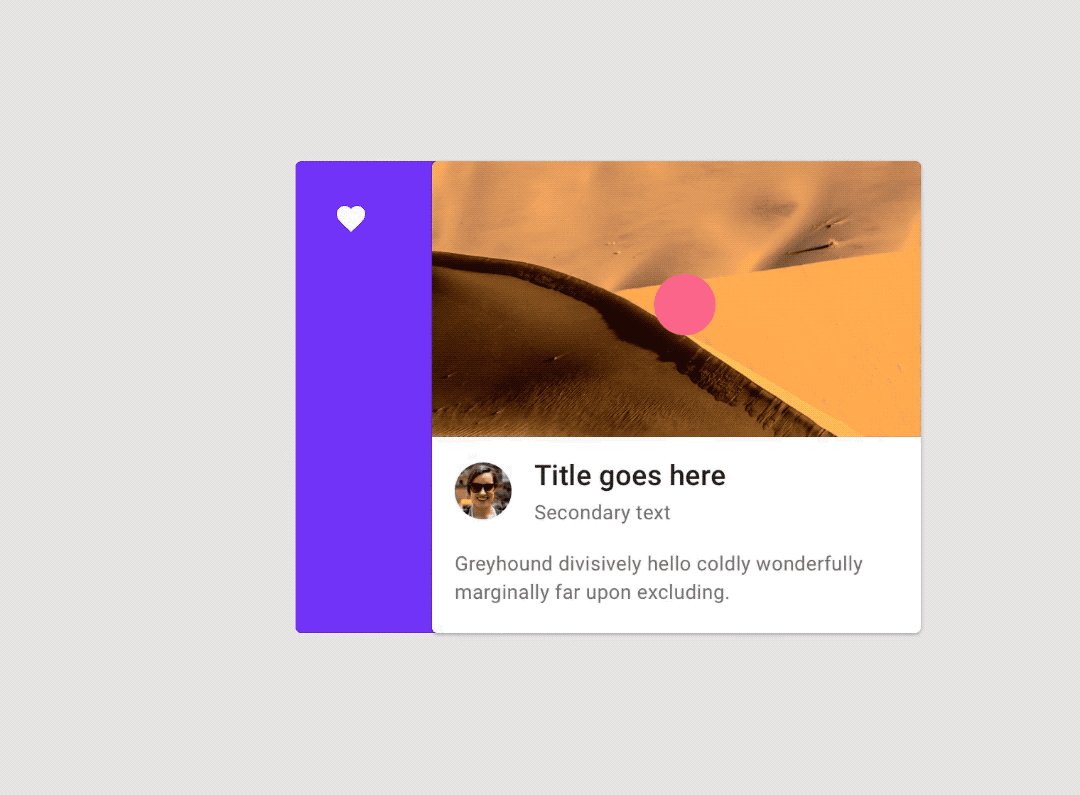
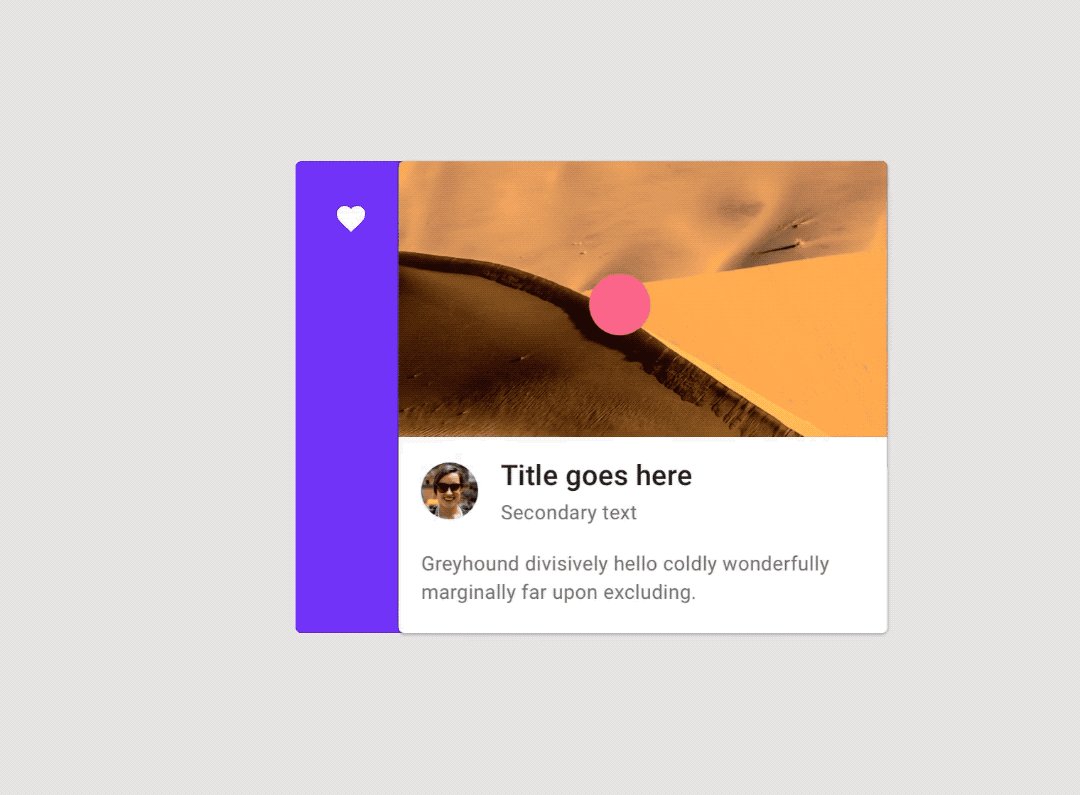
2. 滑动
在有些卡片的设计中,支持用户通过滑屏方式,实现快速收藏或删除操作。

常见错误
错误 1:卡片上同时出现 3 个以上的图形按钮
卡片上不可以出现 3 个以上的图形按钮,当按钮总数超过 5 个时,应放置于表意更多的下拉菜单中