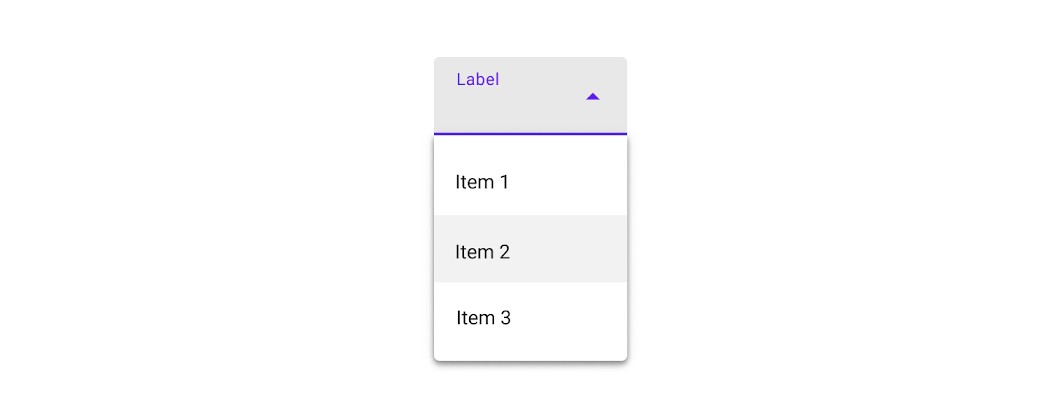
当我们在表单填写页,执行类型选定,或是在某些输入框内,执行内容检索时,因与输入框体发生交互,而触发了具有选项填充性质的选项菜单,我们称之为选项填充菜单(Filled dropdown menu)

构成元素
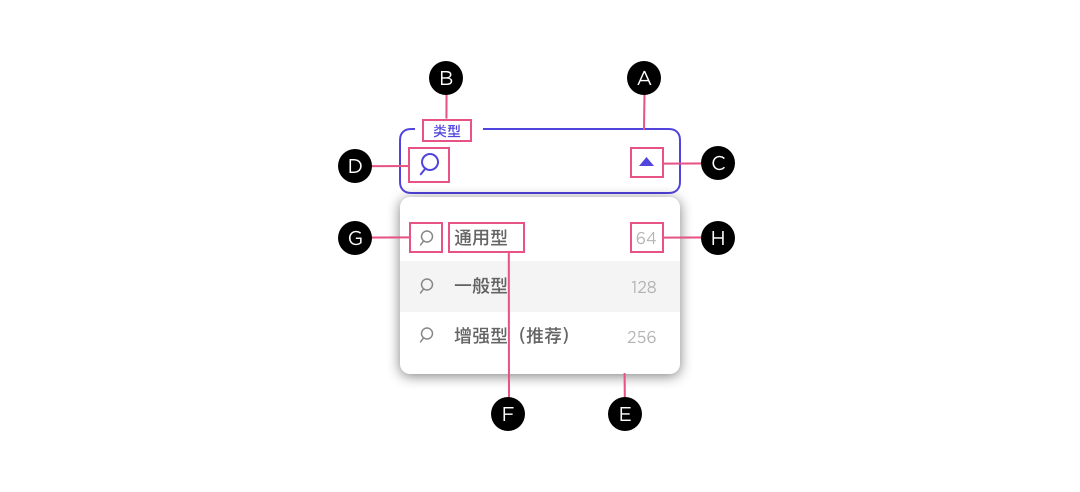
一个完整的选项填充菜单主要由以下元素构成,如下图所示

文本输入框(A)、类型文本(B)、下拉标识符(C)选项类型图标(D)、面板容器(E)、文本选项(F)、选项前置图标(G)
1. 触发元素
选项填充菜单的触发元素包含:文本输入框(A)、类型文本(B)、下拉标识符(C)、其中类型文本(B)主要用来阐释下拉选择类型,而标识符(C)主要引导用户执行操作
2. 选项菜单
选项菜单主要由:选项类型图标(D)、面板容器(E)、文本选项(F)、选项前置图标(G)等元素构成,其中面板容器(E)和文本选项(F)是选项填充菜单的必需元素。
选项单元
为了更好地研究选项填充菜单,我们在选择菜单中,选择任意选项作为一个结构单元。然后自左到右,将这个选项单元划分为头部区(A),主体区(B)和尾部区(C)等三个区段

主体区
主体区(B)的选项文本是选项单元的核心构成要素,任何情况下都不能被省略。选项菜单的主体区域,除了选项文本外,有时还会增加其他的构成元素,来满足用户特定场景的需要。

头部区
选项填充菜单的头部区,可以不出现任何内容,但有时会添加表征选项性质的元素(图标或图片等),这些元素可以丰富页面视觉构成,也可以用来标识选项的类型。

尾部区
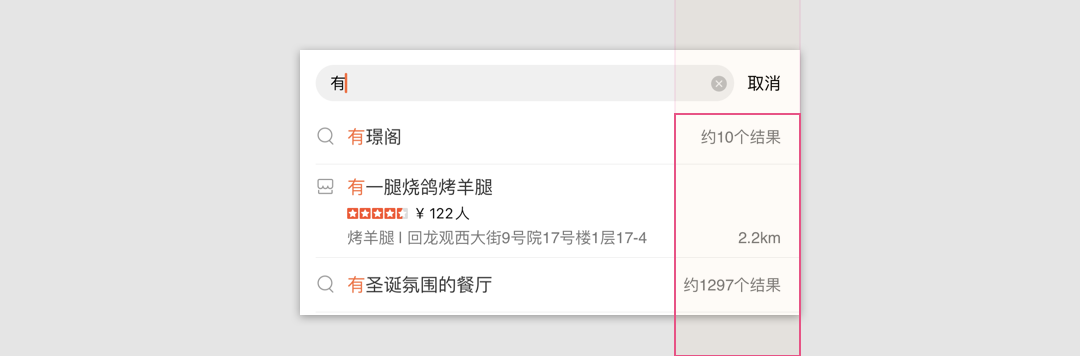
通常情况下,选项填充菜单的尾部区不显示任何元素,但有时会添加与选项相关的字段或图标元素(标识数量、范围、距离等字段信息),以辅助用户执行选择

选项条数
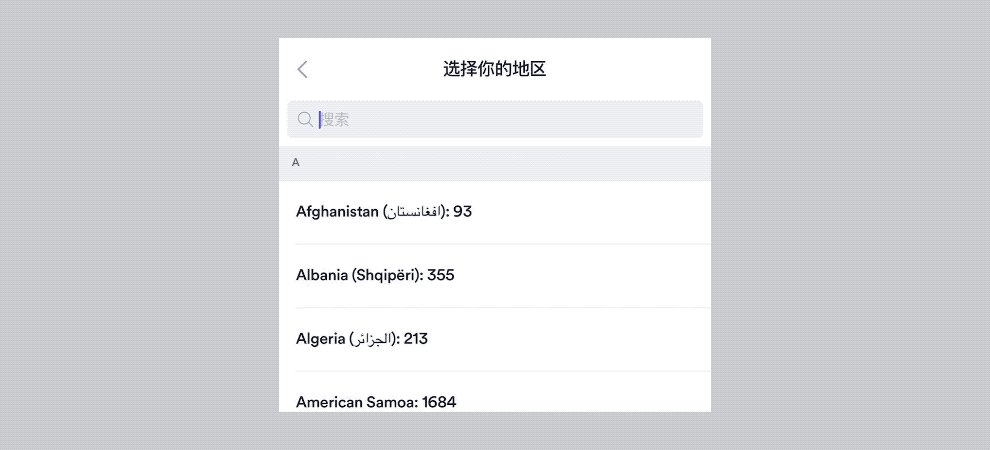
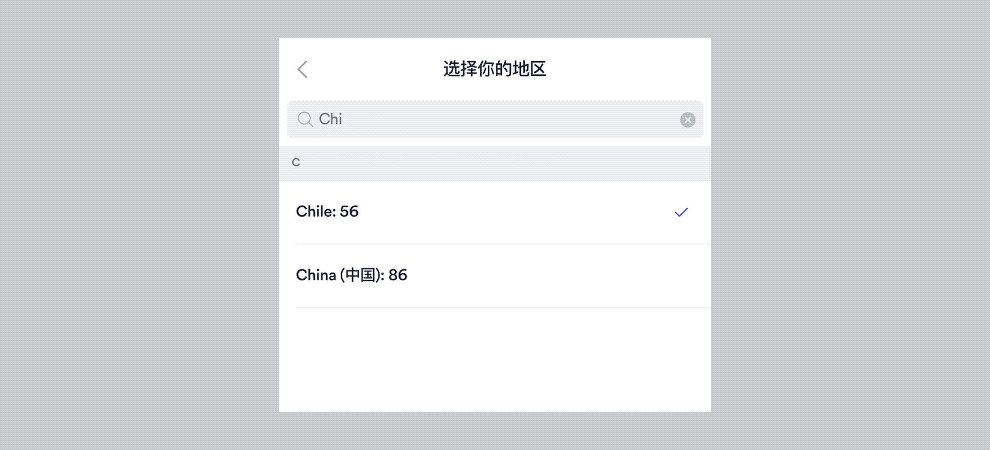
使用选项填充菜单时,其选项个数通常不宜设定过多,当选项数量较多时,为了方便用户快速定位选项,通常会为用户提供一个,支持检索功能的搜索输入框

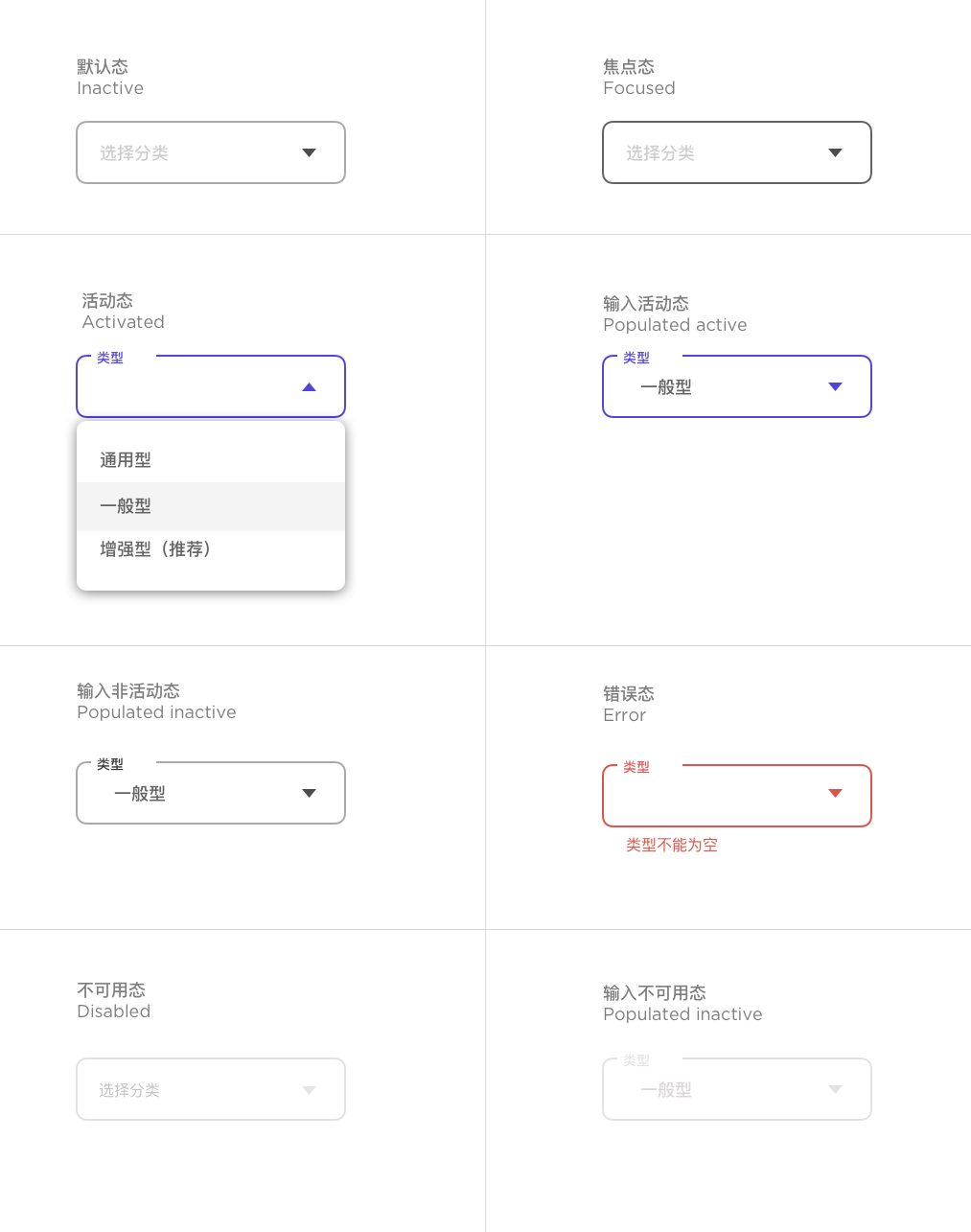
交互状态
当选项填充菜单被触发时,其框体多种交互状态,总结如下

两点补充
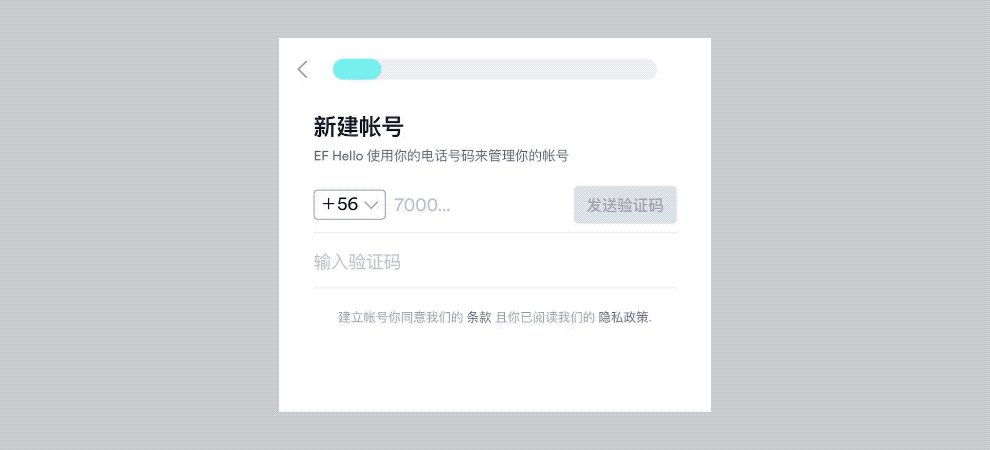
- 尽管选项填充菜单的触发元素,其视觉样式样式近似于文本输入框,但大多数情况下,并不具备输入性质,尤其在表单填写页面,其选项通常是有限个数,且被提前定义好的,通常不支持用户自定义或修改选项。
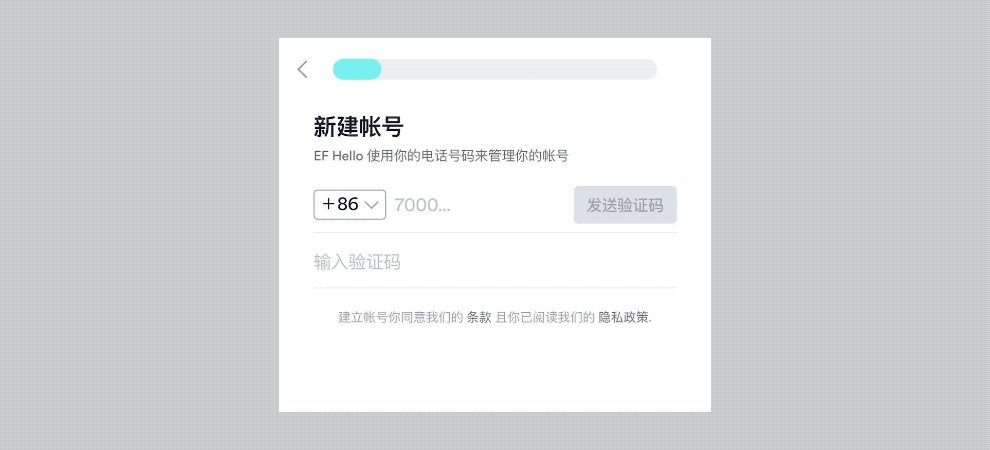
- 选项填充菜单多见于 Android 系统,一般会在表单填写页或用户设置页使用,在 iOS 平台,完善选项填充,多数情况下,会通过使用滚筒或者底部动作条等 “面板形态” 的控件来完成。

