复选框(Checkboxes)是一种选择控件,它和单选按钮的使用场景相同。即主要用于表单填写页面,可以执行对多个选项,同时选中的操作。移动端复选框控件,总体继承了网页复选控件的功能和样式,尤其在 Android 系统下,复选框控件的视觉样式和工作原理和网页复选框并无二致。而 iOS 系统下,弱化了单复选的区别,而采用了同一种控件样式(小对勾✔️)来完成选项设定。
选项设定
使用复选框时,其对应的选项设定,和单选按钮相对,不存在互斥关系。所有选项之间多为并列或者包含关系,比如学校的选课系统,要求你来完成,本学期任意数量的主修课程选定,这些课程我们可以设定为高数、英语、语文、心理学等科目,这些科目之间并不存在互斥关系,如果让我们选择使用控件,单选按钮肯定是最恰当的选择。
但是人为设定的规则会影响控件的选,比如同样是上述例子,我们在选择科目上,加一条硬性的规则,即只允许在多门课程中,选择一门课程,此时尽管选项之间并没有强烈的互斥关系,但因为规则限定,使用复选框完成设计,显然是错误的,单选按钮才是正确的选择
工作原理
并列关系的选项,使用复选框时,执行选中某一个选项时,即使再选择其他选项,之前已发生的选中关系会一直保持,不会像单选按钮那样,取消之前选中。

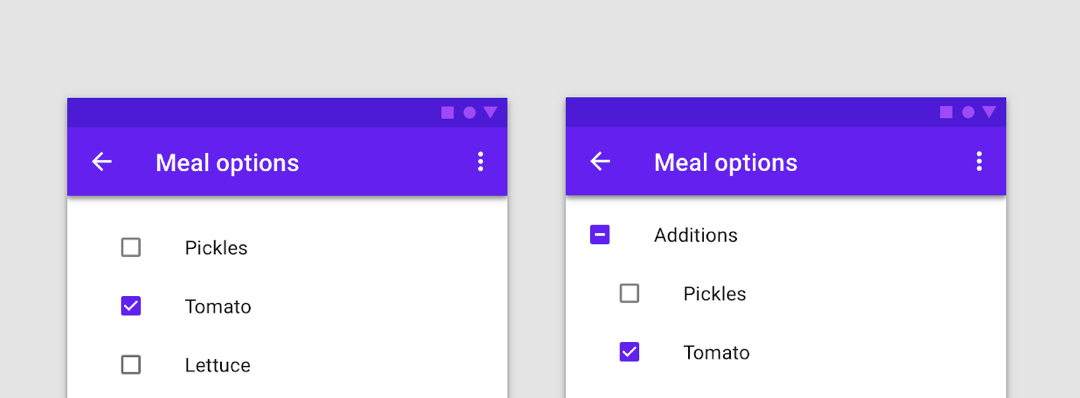
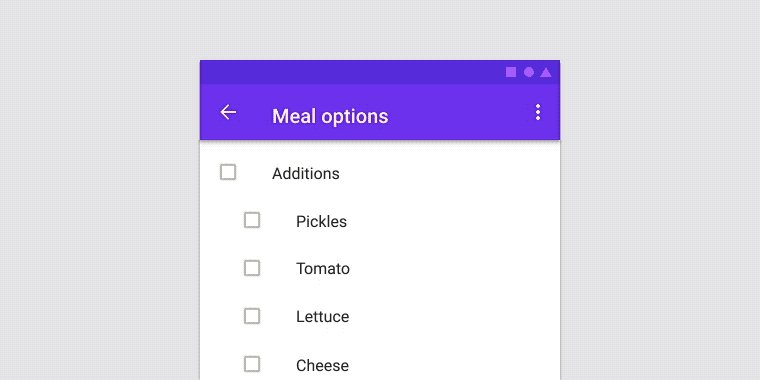
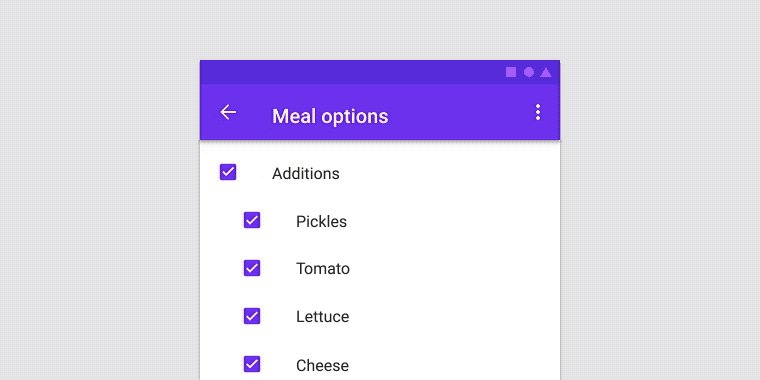
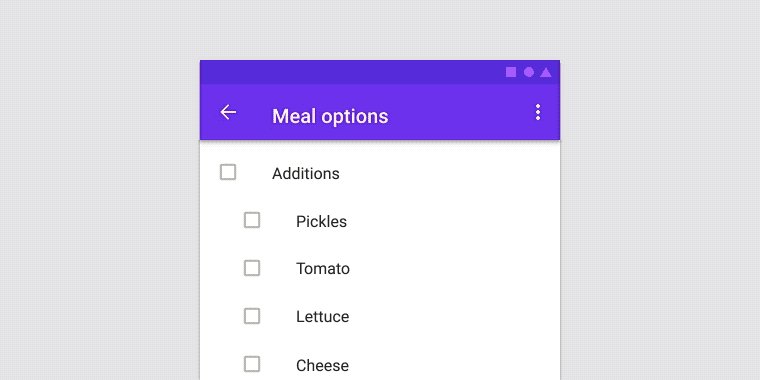
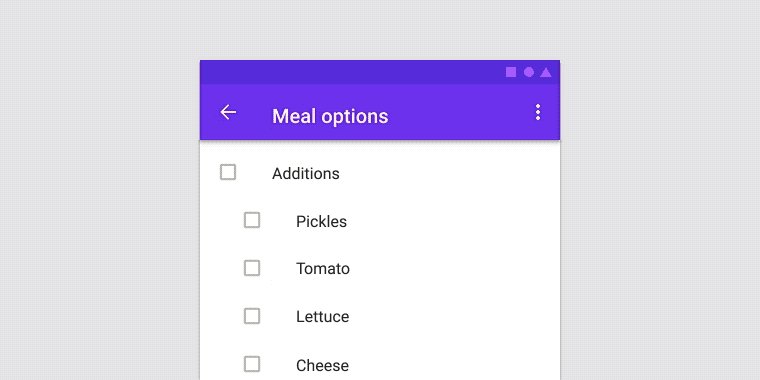
而存在包含关系的选项,使用复选框时,其选项选中通常遵循如下规则。
- 当父选项框被选中时,子选项框将全部被选中。
- 当部分子选项框被选中时,父选项框会通过状态变化,示意其子选项框有选中状态。
- 当全部子选项框被选中时,父选项框会显示为选中状态

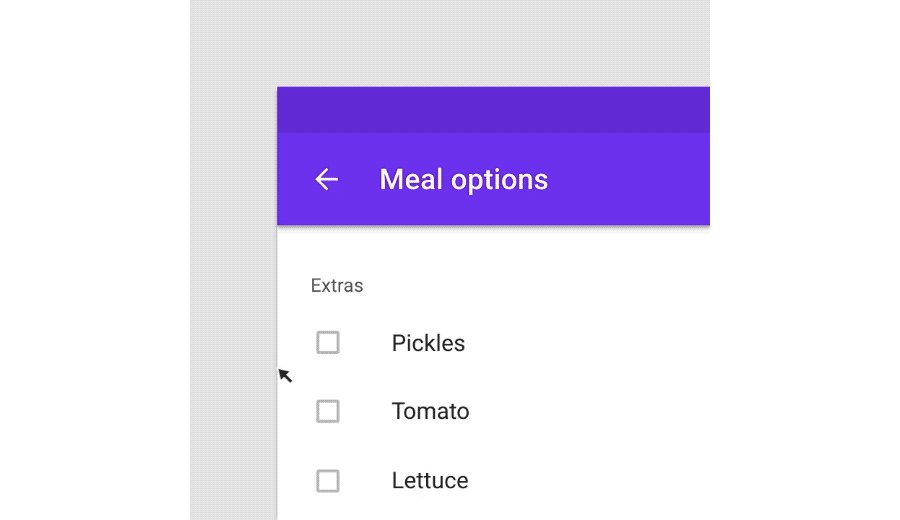
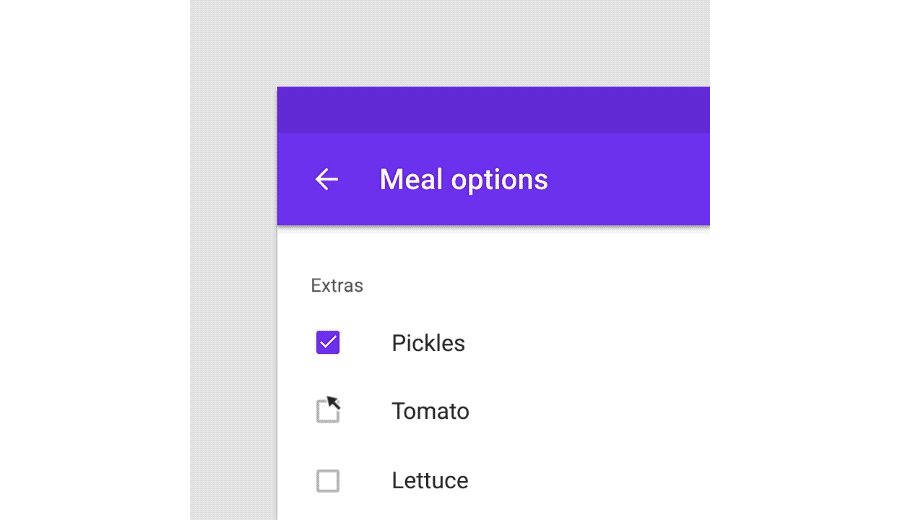
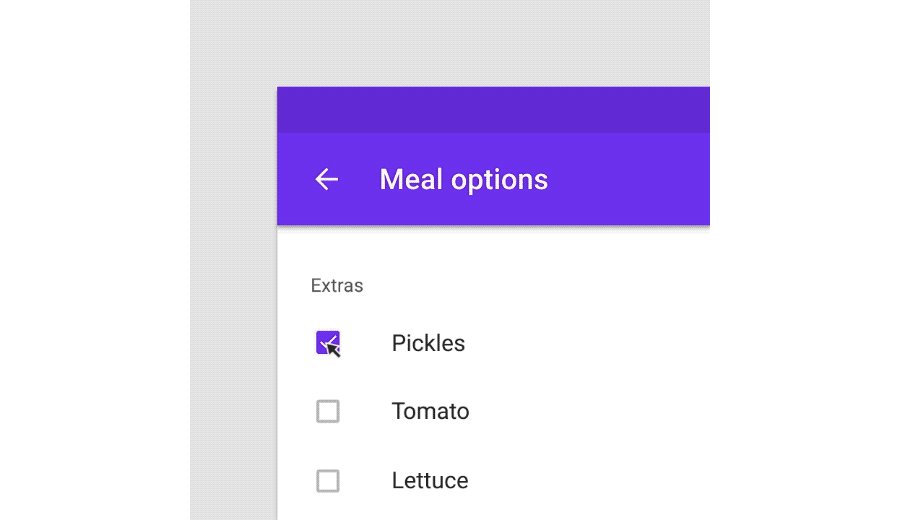
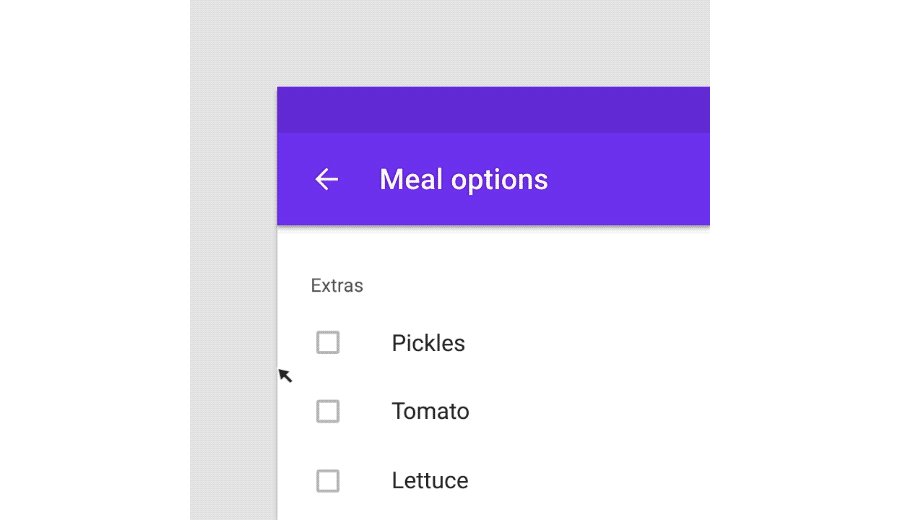
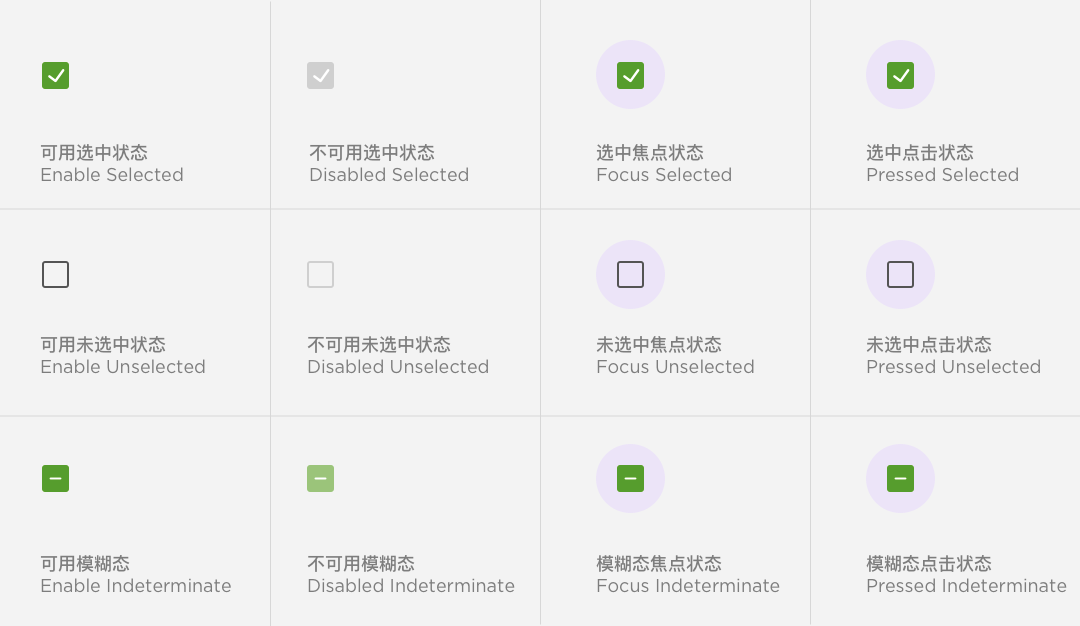
交互状态
复选框的多种交互状态总结如下

使用禁忌
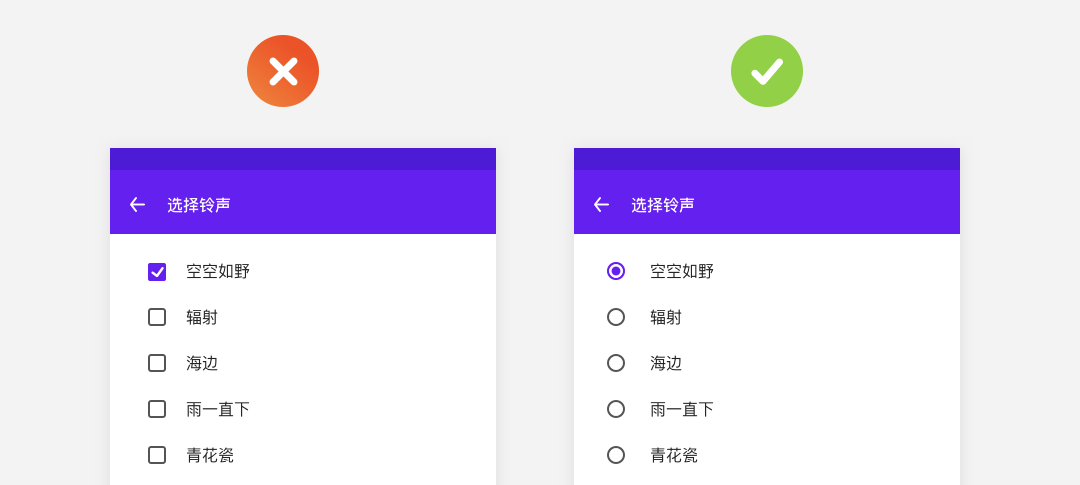
禁忌 1:当选项唯一时,不可以使用复选框
为手机指定铃声,通常会是选定唯一的曲子,在该场景下,使用复选框显然是错误,单选按钮才是正确的选择。