为了帮助用户快速定位访问目标,很多产品尤其是内容型产品,在产品设计中,都会为用户提供搜索功能。常见的搜索形态,大都基于文本输入展开。我们本节课的内容重点是介绍一下,搜索栏(Search Bars)的使用。
使用场景
当我们的产品为用户提供检索功能时,常常会结合用户的使用场景来定位用户的需求,如果用户使用搜索是小概率事件,那么我们需要在页面展示中,对搜索功能进行弱化处理,比如只提供一个搜索发起的入口图标。

但是在一些内容为主的应用中(例如今日头条、爱奇艺、喜马拉雅等),检索通常是用户的高频需求,这类应用会专门为用户提供搜索栏(Search Bars),以便于用户快速发起检索

显示位置
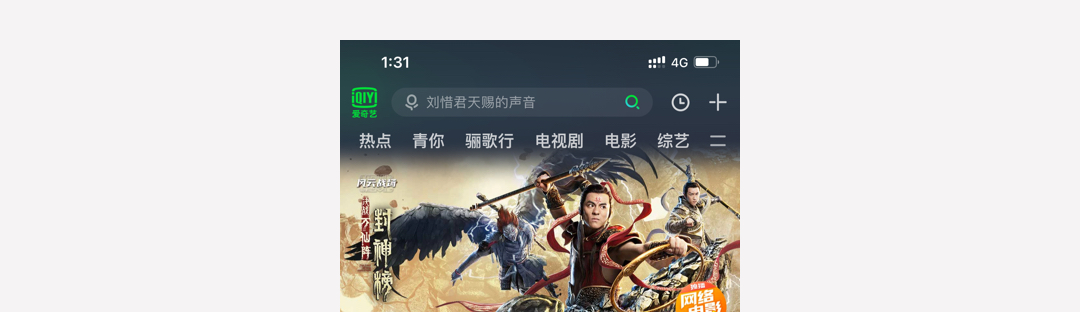
搜索栏(Search Bars)在页面中的显示位置,设计规范中并没有特殊的约定,最常见的情况是,搜索栏常常会和导航栏结合,显示在页面的顶部位置

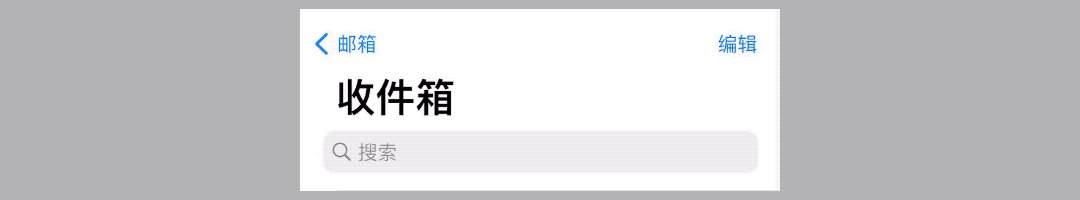
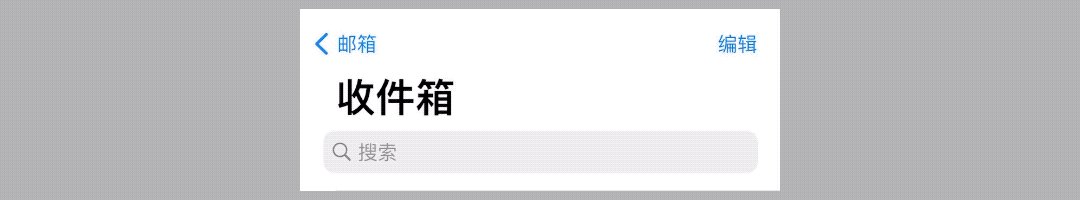
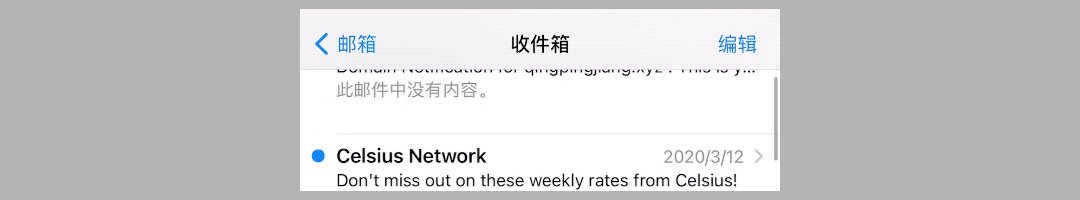
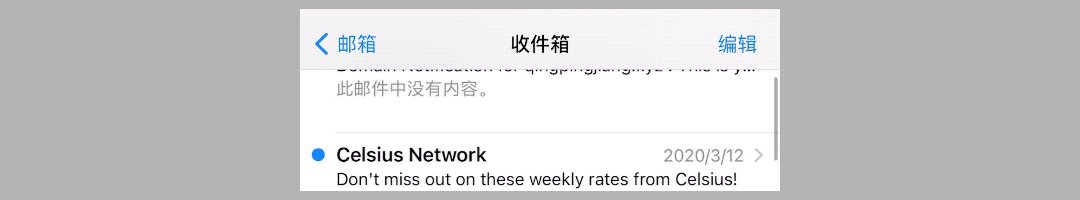
有时,搜索栏也会被弱化处理,显示在内容区域中,显示在内容区的搜索栏,会随着用户滚动屏幕,查看内容而被隐藏掉。

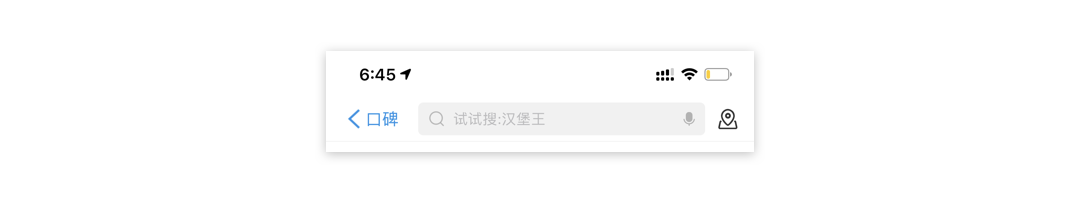
还有些应用基于自身的应用特性,会将导航栏设置在页面的底部位置,这一位置恰好是手指操作的舒适区域,用户可以很方便的单手触发搜索栏,执行搜索操作。
构成要素
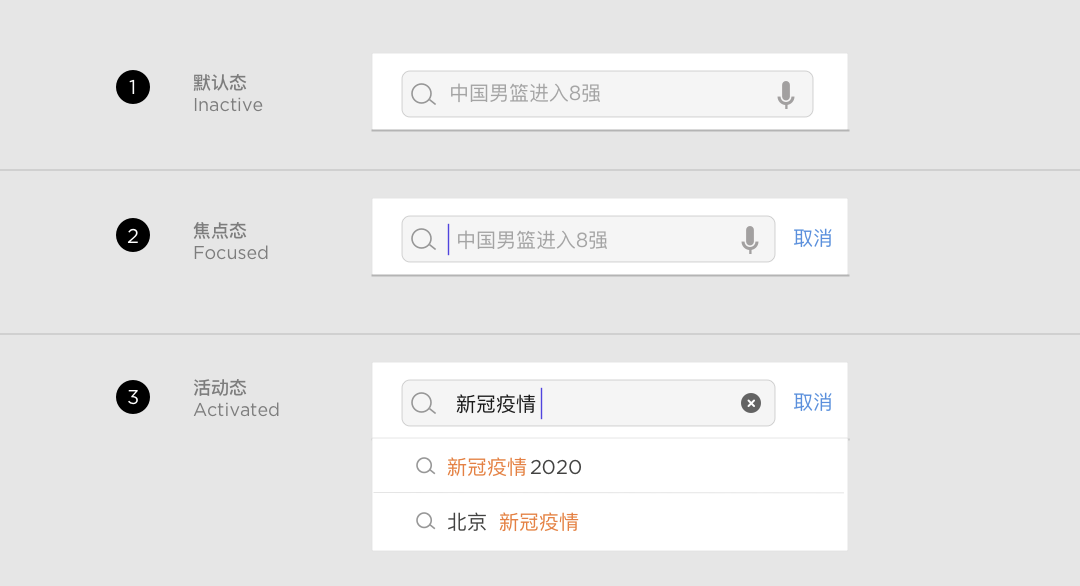
我们通过搜索栏执行搜索命令时时,搜索栏会经历 3 种交互状态变化(默认态、焦点态和活动态),如下图所示

在不同的状态场景下,搜索栏的构成元素往往不同。
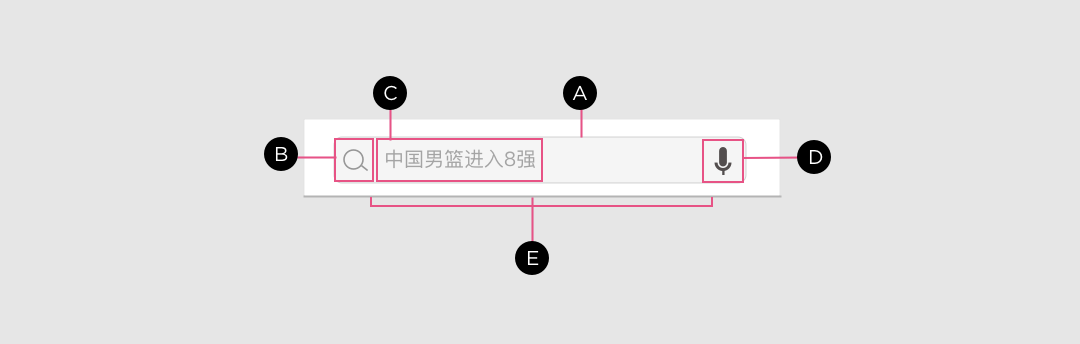
1. 默认态
当搜索栏处于默认态时,其控件主要由以下元素构成:文本输入框(A)、搜索示意图标(B)、站位文本(C)、输入模式切换按钮(D)和背景面板(E)

其中站位文本(C)主要用来引导用户完成输入,最常见的站位文本,通常是一组搜索类型说明的引导词。

但有些应用,会将站位文本作为运营活动的一部分,例如,微博客户端便通过使用滚动展示的搜索的热门关键词,为用户执行搜索提供引导

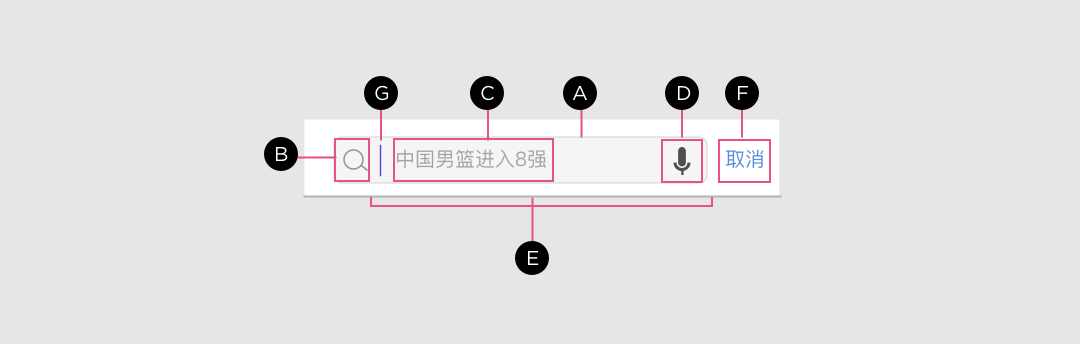
2. 激活态
当搜索栏处于激活态时,其控件构成元素主要有:文本输入框(A)、搜索示意图标(B)、站位文本(C)、输入模式切换按钮(D)、背景面板(E)、取消搜索按钮(F)以及光标(G)

其中取消搜索按钮(F)可以用来退出当前的搜索状态
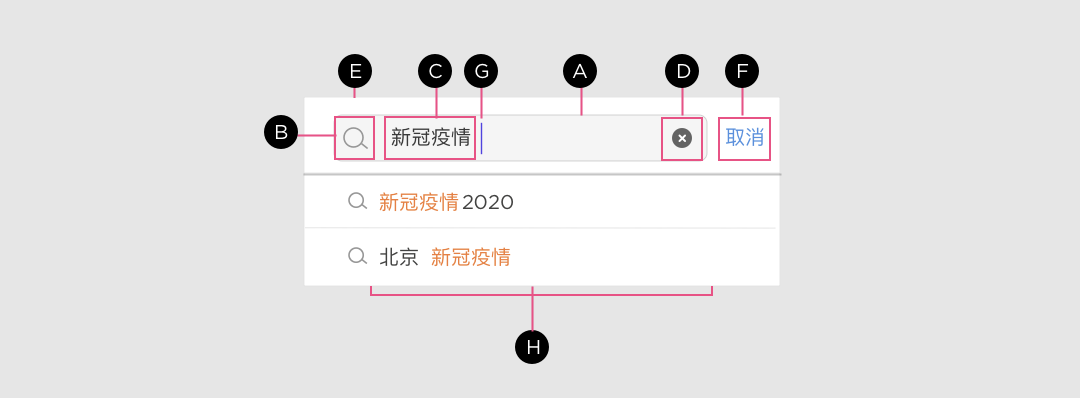
3. 输入态
当搜索栏处于输入态时,其构成元素主要包含:文本输入框(A)、搜索示意图标(B)、输入文本(C)、清空输入按钮(D)、背景面板(E)、取消搜索按钮(F)、光标(G)和候选项(H)

其中清空输入按钮(D)可用来对已输入的文本执行清空操作,以提升输入效率。
而候选项(H)通常为含有已输入关键词的补充选项。为用户提供补充候选项的好处是,即便执行输入的搜索词还没有输入完全,但候选补充的热词,能很大概率上涵盖目标选项。
范围筛选
当用户发起搜索后,搜索结果往往会按照一定的顺序进行排列,这个排序顺序通常会依照与搜索关键词的匹配度来进行。
但有的时候搜索结果选项非常之多,为了快速的定位选项目标,这时就需要对大量结果进行筛选,移动端常见的搜索结果筛选方式,经常借助一些其他控件来共同完成。以下我们列举几种控件类型。
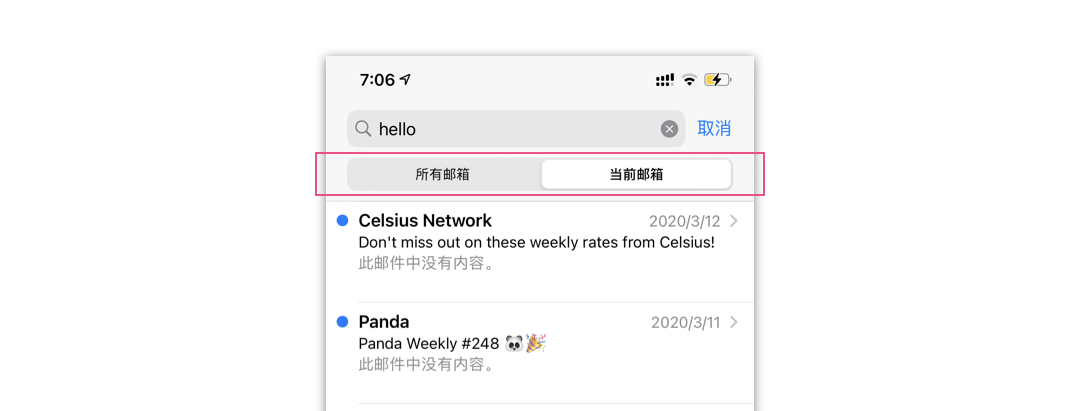
1. 分段控件
iOS 系统下,官方推荐使用分段控件来完成结果筛选,如下图所示

但是,在很多内容型应用中,执行搜索后,往往会得到非常多的选项结果。为了快速定位目标选项,就不得不提供更多纬度的筛选类型。由于分段控件对分段个数,有严格的数量限制。很多第三方应用便弃用了分段控件,而采用了一种较为灵活的筛选形式,如下图所示。

2. 胶囊选项
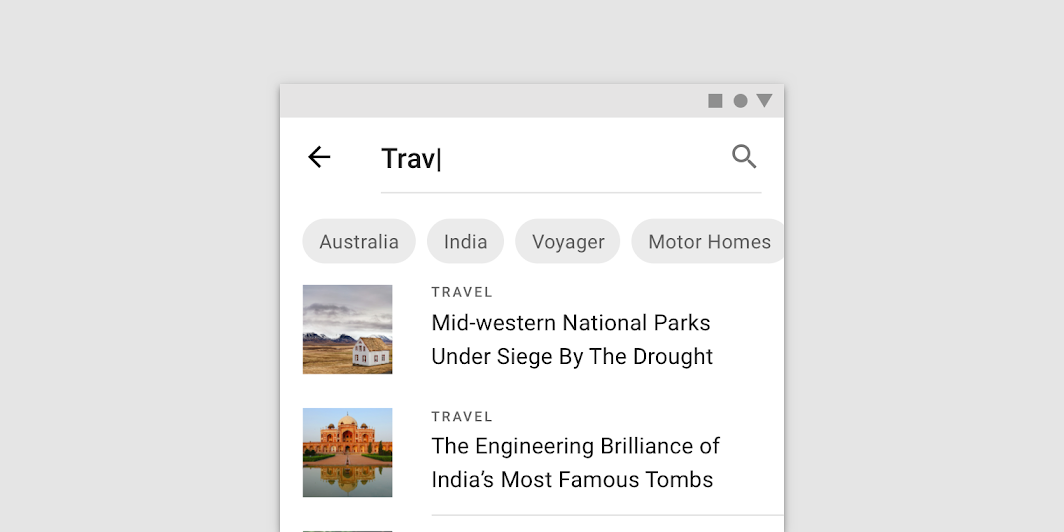
在 Android 系统下,官方推荐使用胶囊选项,对搜索结果进行范围过滤。同样,当筛选条件较多时,胶囊选项可支持横向扩展,用户可以通过横向滑动的方式,查看全部的胶囊选项

3. 使用下拉菜单
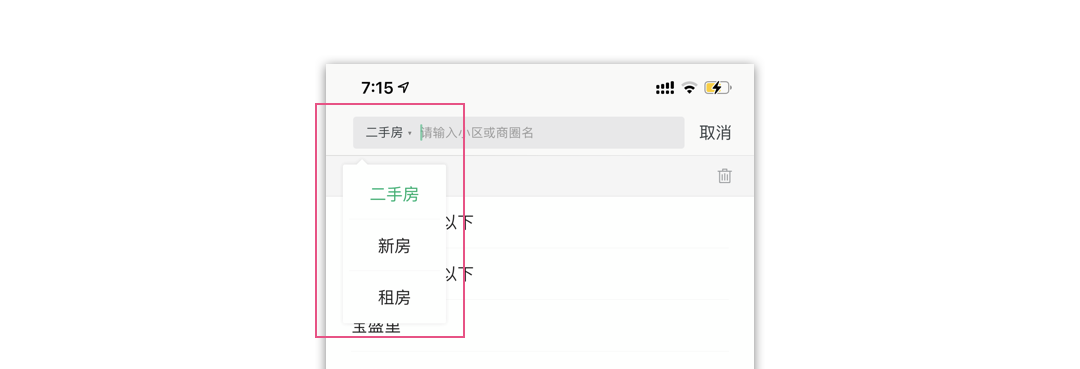
一些特殊类型的搜索栏,在执行搜索前,可圈定搜索类型,以此来缩小搜索结果范围,如下图所示

使用禁忌
搜索栏在使用过程中,一些常见的错误用例,总结如下
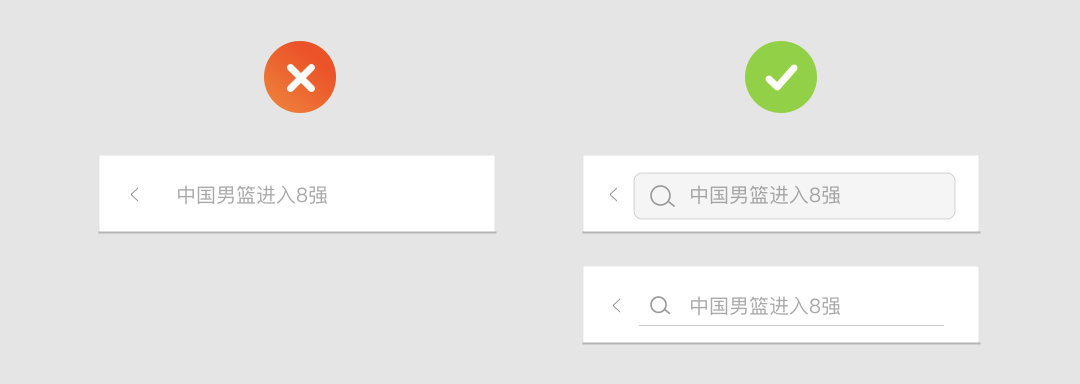
错误 1:使用辨识度很低的搜索栏
在对搜索框进行视觉设计时,需保证搜索输入框的框体清晰,并使用搜索图标加以引导

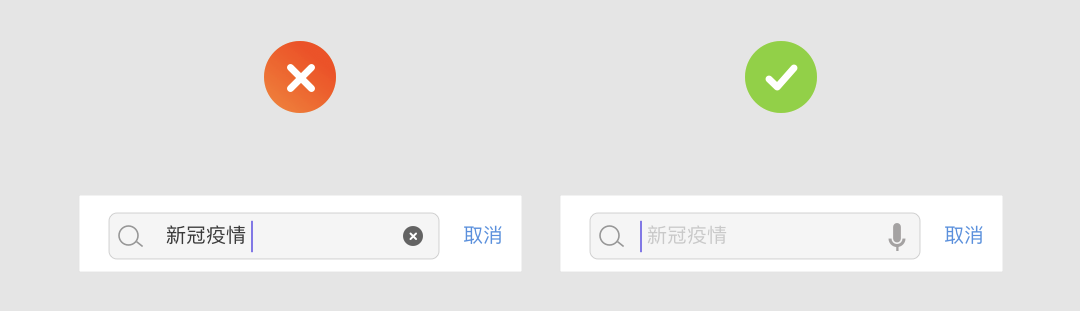
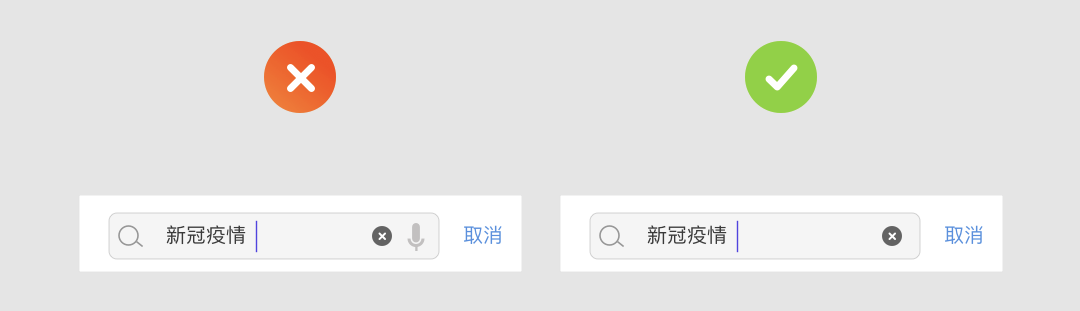
错误 2:输入状态下,不要提供多余的操作按钮
当搜索框被激活时,除保留清空输入操作按钮外,不要提供其他任何的按钮。当输入框体内,按钮较多时,极易造成误触,影响用户的正常录入行为

错误 3:输入状态下,站位热词直接上屏
当输入框被激活时,原有的站位热词不要直接上屏,这些站位热词大概率不是用户想要输入的目标关键词,一旦直接上屏,会增加用户清除这些热词的操作成本。