在列表(List)一节我们曾讲到,为了让用户在浏览内容时,更加快捷的捕捉有用信息,在移动应用设计中,会对有重复结构单元的内容信息,进行规范化的样式处理,以提升用户的浏览体验。在 iOS 系统环境下,这种重复的结构单元被称之为表格(Tables)。我们本节内容的重点是介绍一下表格(Tables)的使用

构成元素
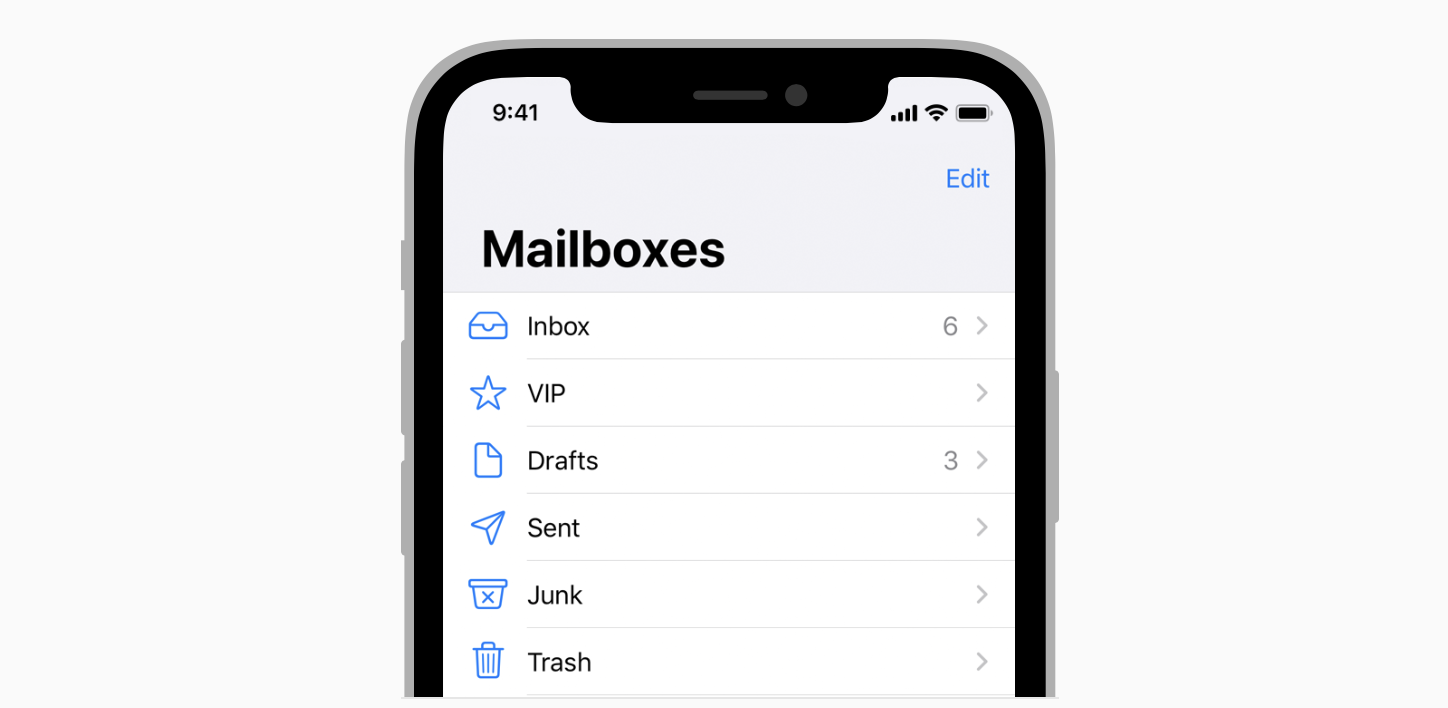
表格(Tables)是由多个单元行(Table Rows)构成,每个单元行的构成元素,会因其属性不同而略有差异

通常情况下,代表单元行名称的标题字段,以及描述属性类型的图标,以左对齐的方式,显示在单元行的左侧,而操作按钮,以及状态说明性的信息字段,则以右对齐的方式,显示在单元行的右侧

位于单元行左侧的标题并不是唯一的内容信息,如果有必要,可以依照需求,增加其他的描述性字段,例如副标题等

分类
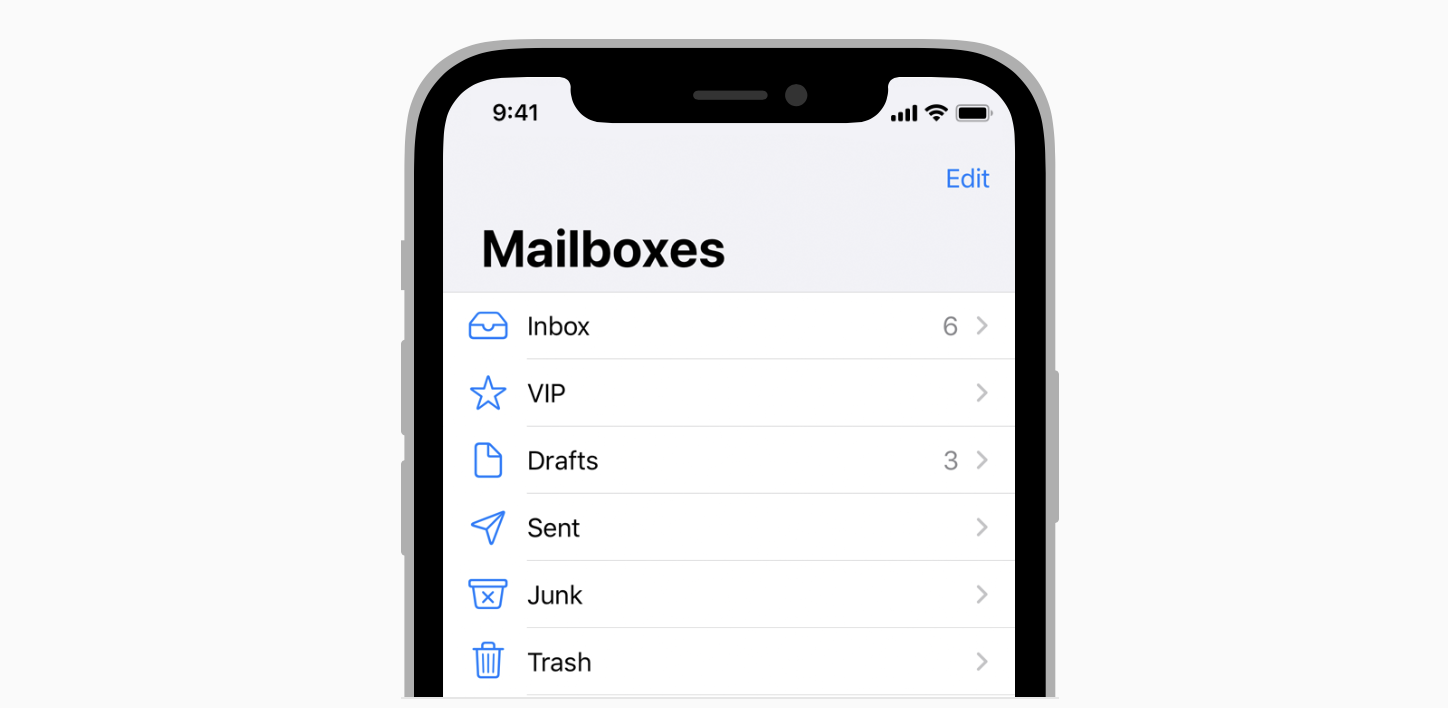
表格按照构成形态可以分为两类,一类是由多个单元行(Table Rows)构成的表格,我们称之为通用表格(plain)。

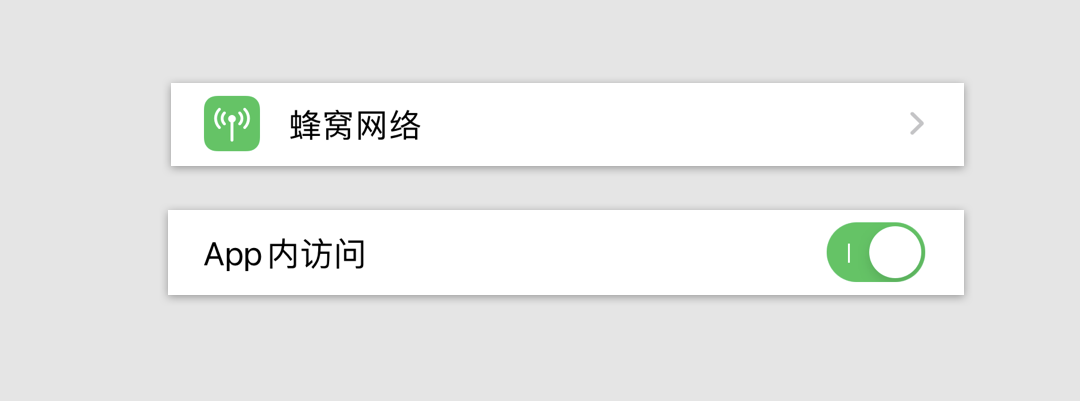
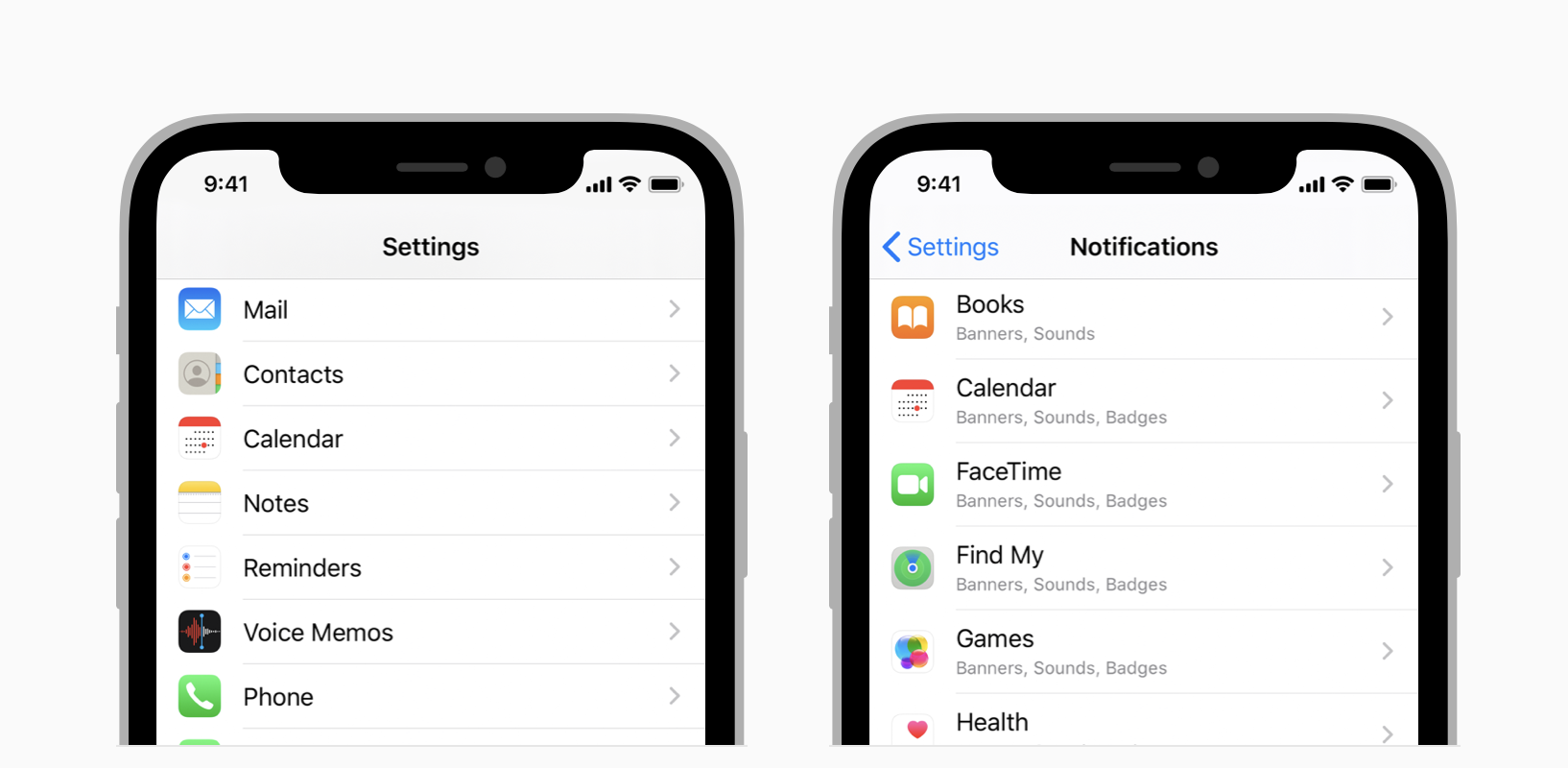
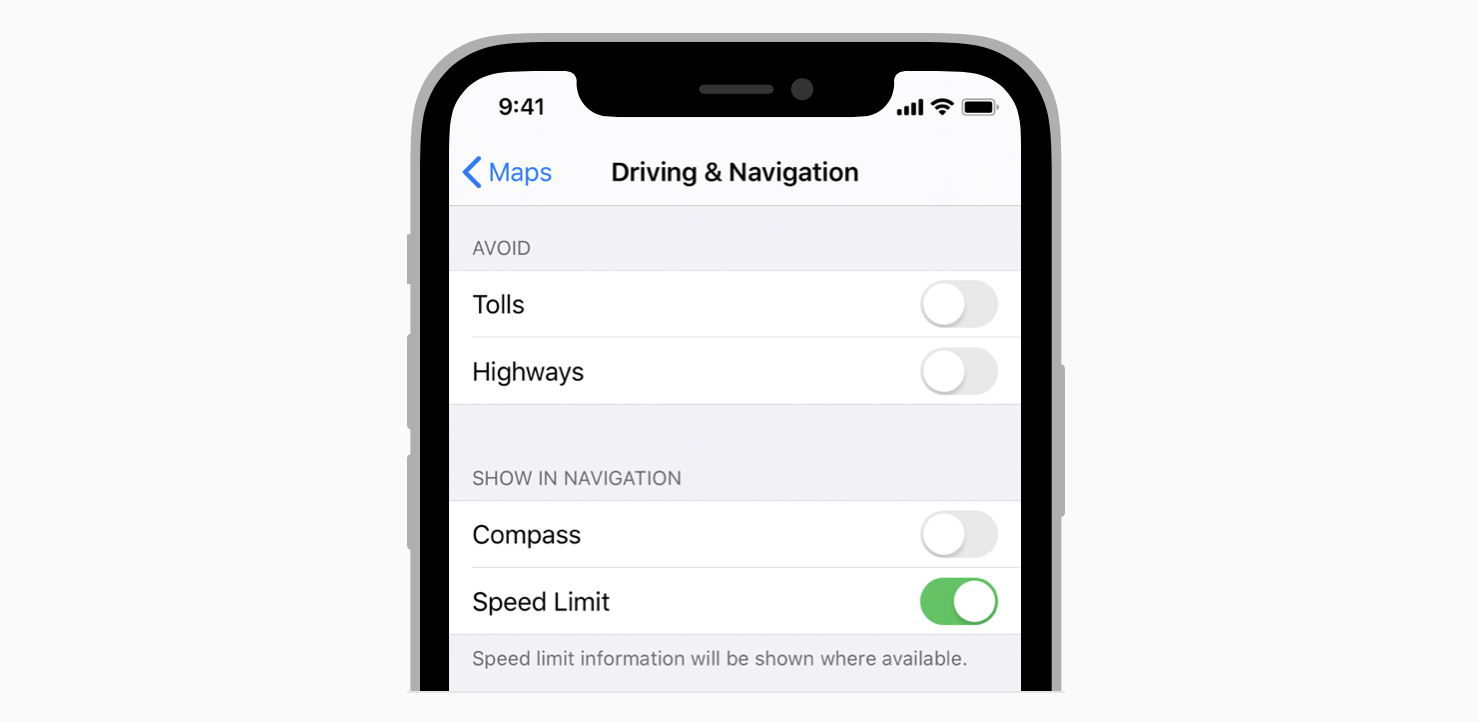
另外一类表格是将全部的单元行划分为几个类型组,然后共同构成表格结构,这类表格我们称之为分组表格(Grouped)

使用分组表格时,需要特别注意:分组需使用特定的分组标题,每个页面至少包含一个分组,且每个分组至少包含一个单元行。

