全屏对话框主要用在移动端的产品设计中,通常情况下,用户需要在全屏对话框内,执行较为复杂的操作,比如完成带有事件标题、日期、位置信息等内容条目的信息录入,这些内容条目通常会占据整个屏幕,并且支持调用其他复杂组件(如:日期选择器,滚筒控件等)
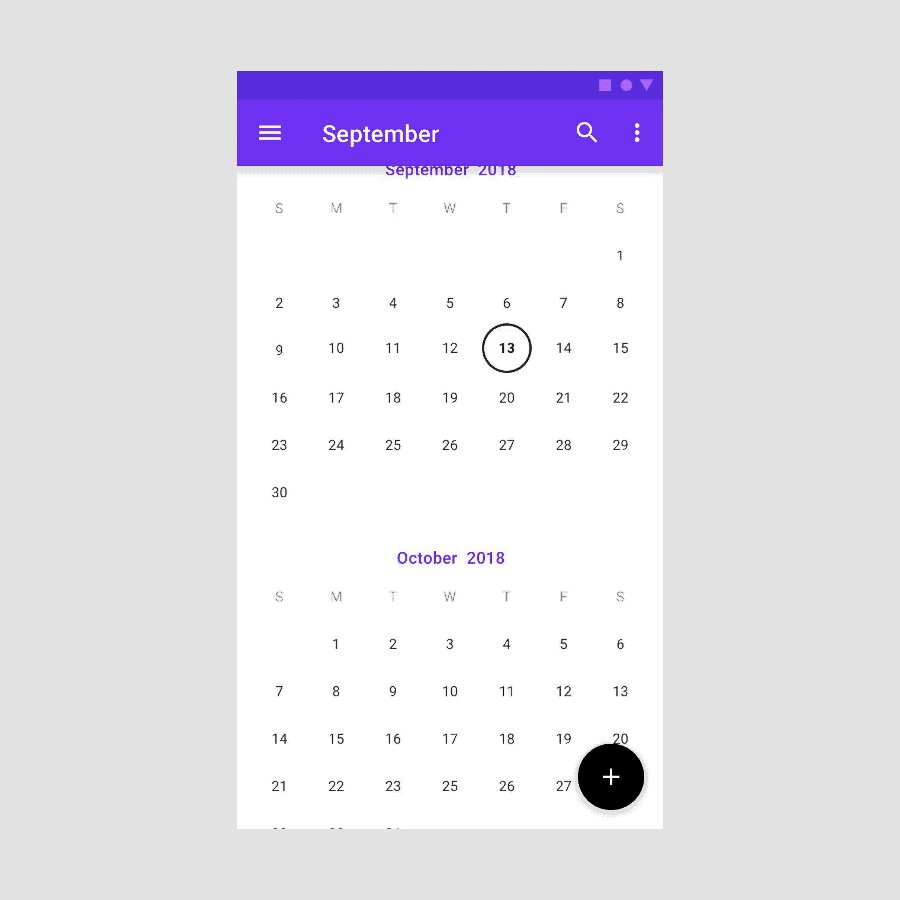
当全屏对话框被触发时,页面通常会以全屏(主要指 Android 系统下)或近似全屏(主要指 iOS 系统下)的方式进入模态场景。

构成元素
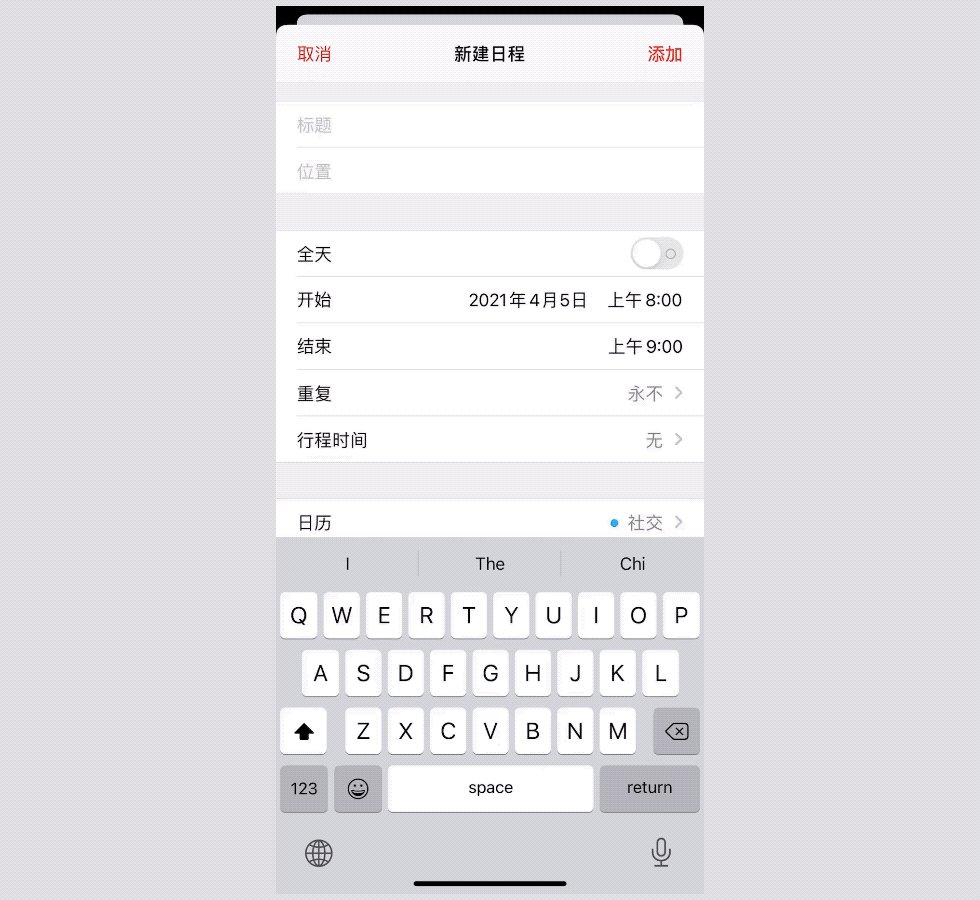
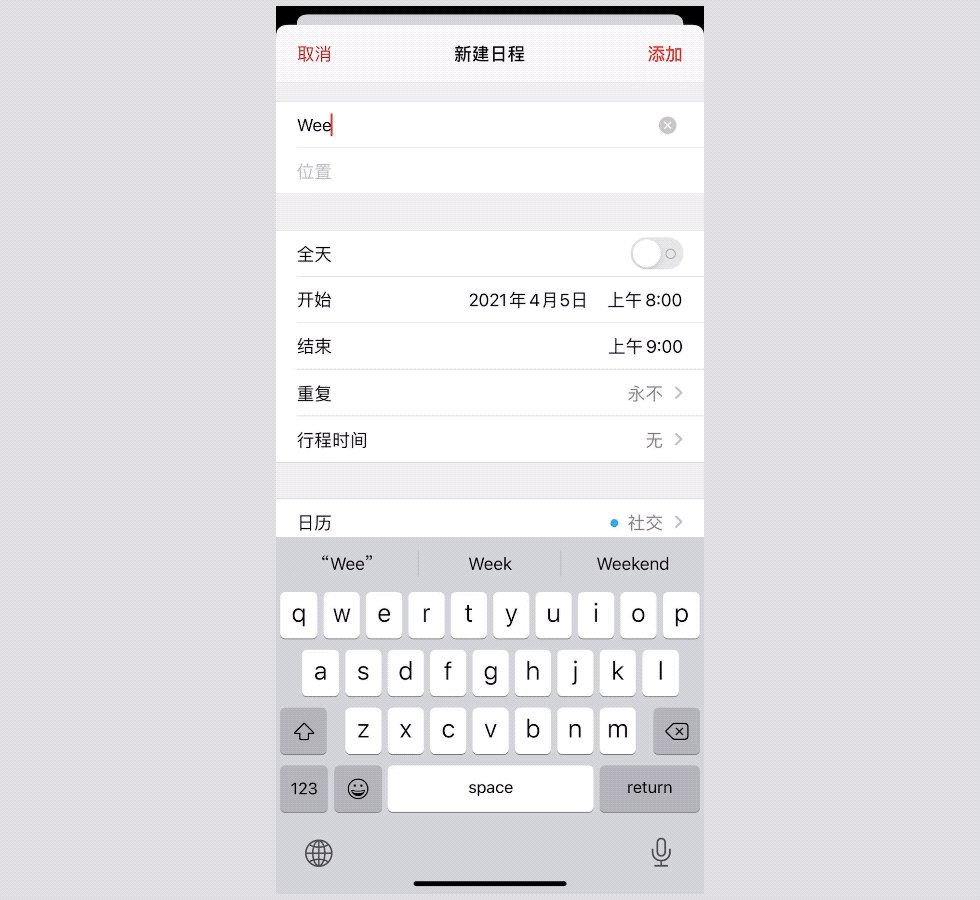
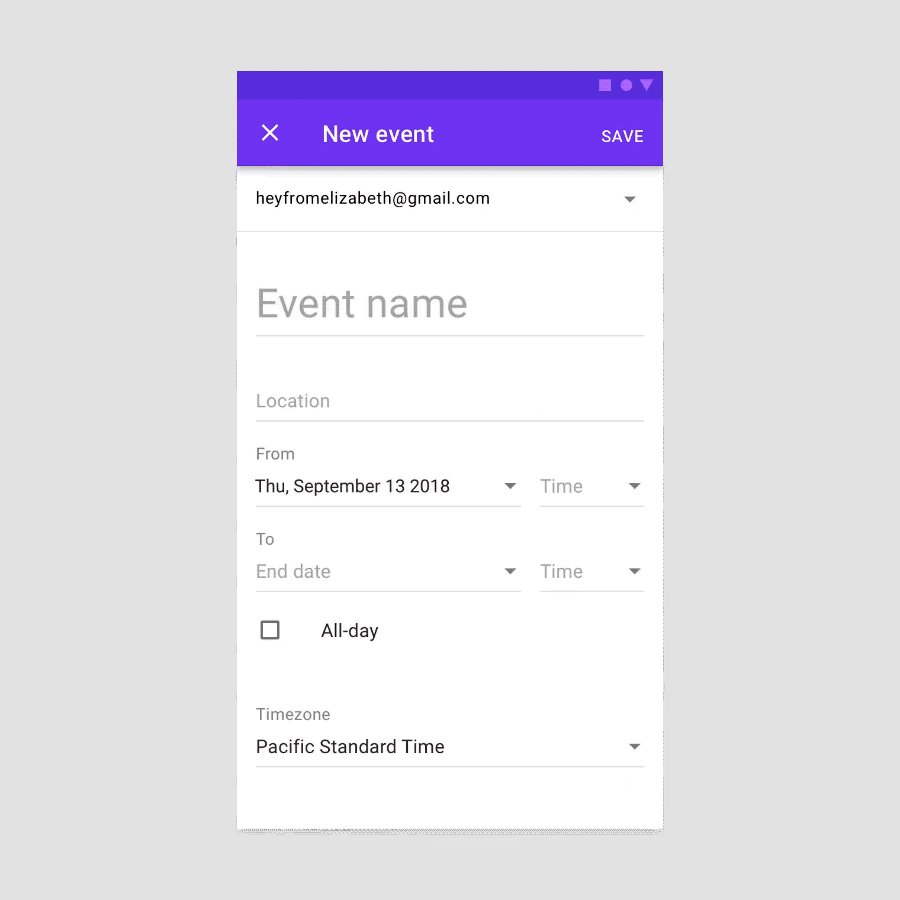
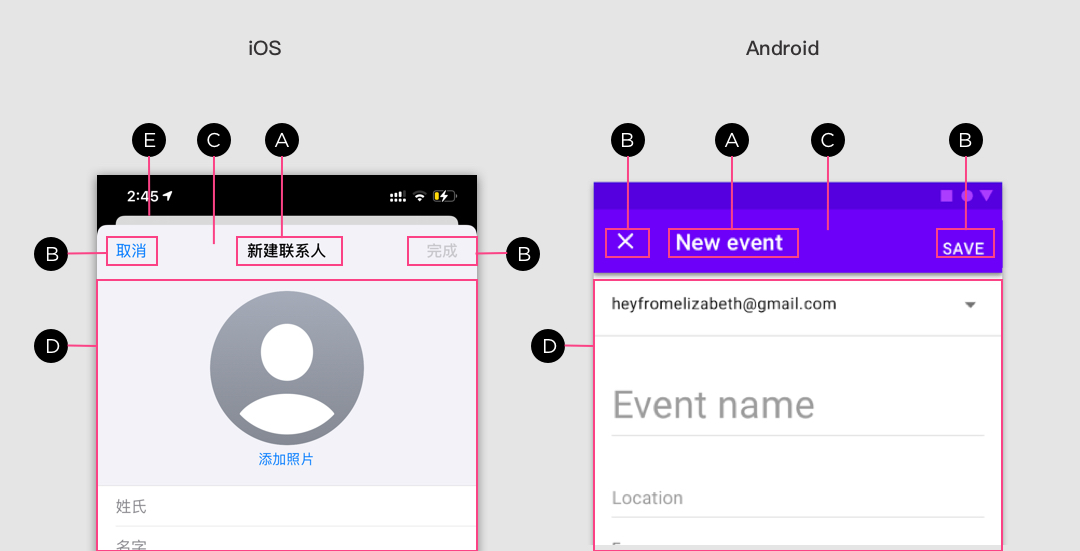
全屏对话框主要由以下元素构成:标题(A)、按钮(B)、导航条(C)和内容区(D)等

iOS 全屏对话框除了包含以上元素外,其背景层通常会使用一张背景卡片(E),来示意当前的全屏窗口状态
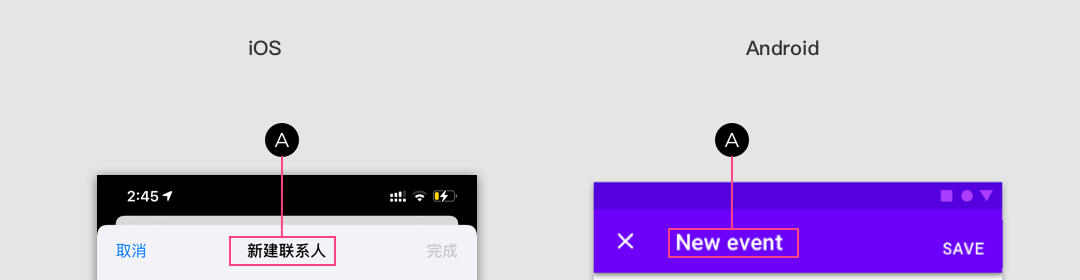
标题
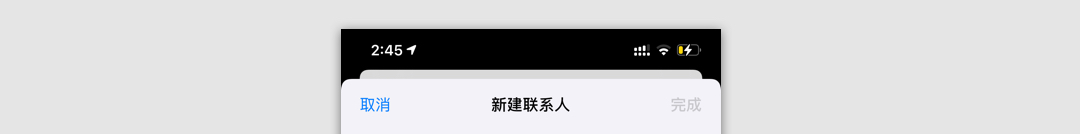
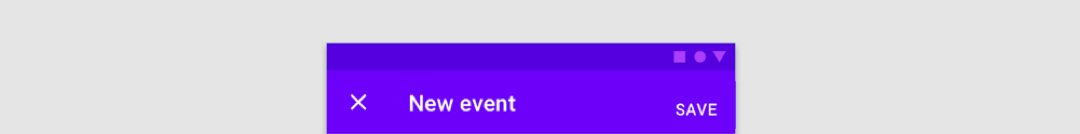
iOS 系统下的全屏对话框,页面标题通常显示在导航条(C)的居中位置,而 Android 系统下,窗口标题通常显示在左侧的关闭按钮旁

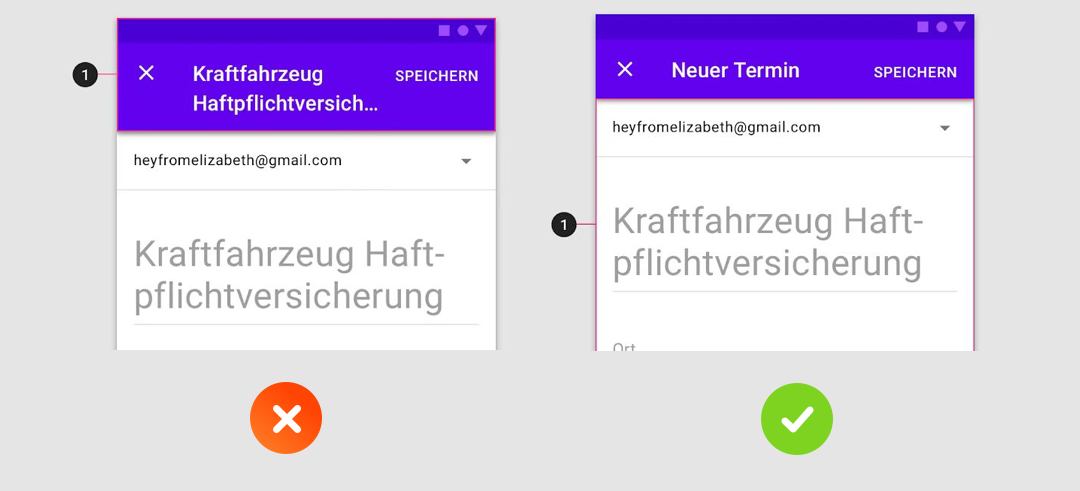
全屏对话框需要使用简洁的文字作标题,如果该标题字段,不足以描述当前的任务场景,可以选择在内容区(D),使用长标题对窗口状态,做进一步的补充说明。千万不要在导航条上,使用省略的标题或是折行的标题。

按钮
全屏对话框通常包含有两个按钮,左侧一端的按钮,通常用于退出当前的全屏窗口状态,右侧一端的按钮,主要用于执行任务提交。iOS 系统环境下,这两个按钮通常为文字按钮,左侧多为 “取消” 按钮,右侧多为 “提交” 或“完成”性质的文字按钮。

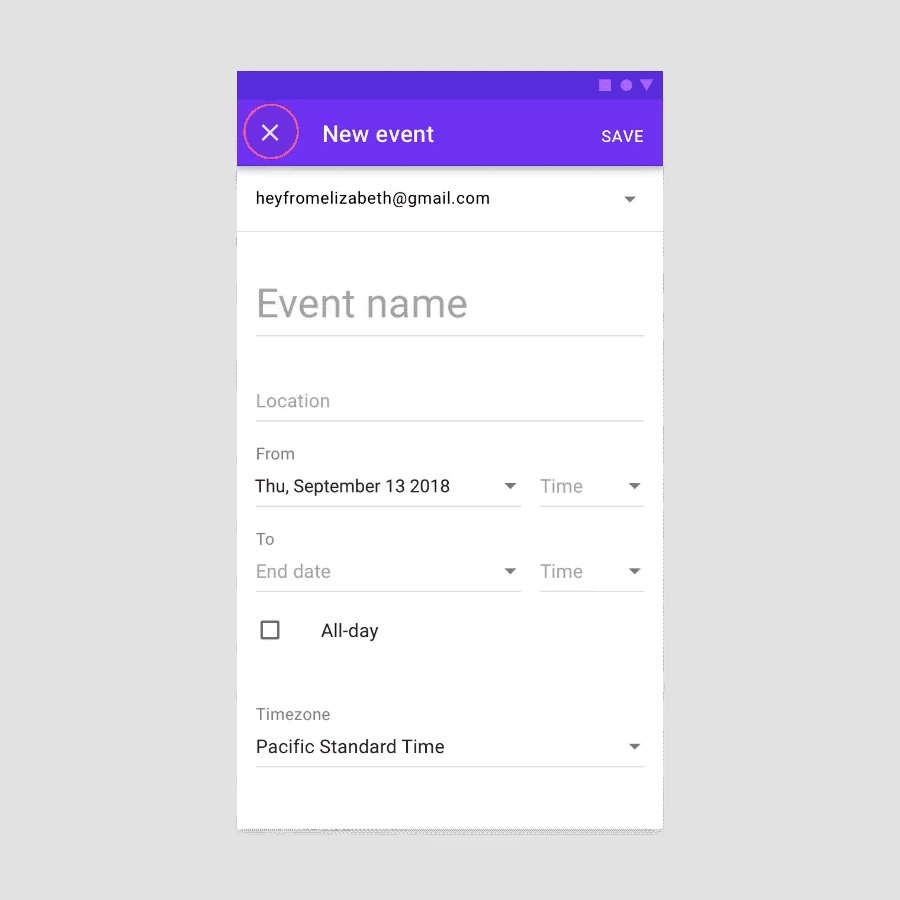
Android 系统下,导航条的左侧通常会使用一个图标按钮 “X” 来表意取消,而右侧通常会使用文字按钮示意提交

Android 全屏对话框的文字按钮,要求使用描述性的词语,如 “保存”、“发送”、“共享” 等,不可以使用模糊性术语,如 “完成”,“确定” 或“关闭”等
提交和退出
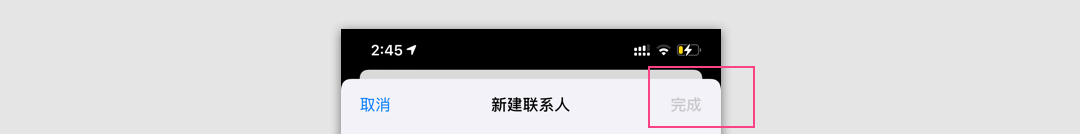
如果全屏对窗口内的必填字段没有填写完毕,则其对话框内的 “提交” 按钮,通常会被禁用,只有内容区的所有必填字段,全部被填写完毕,该按钮才可以被激活。
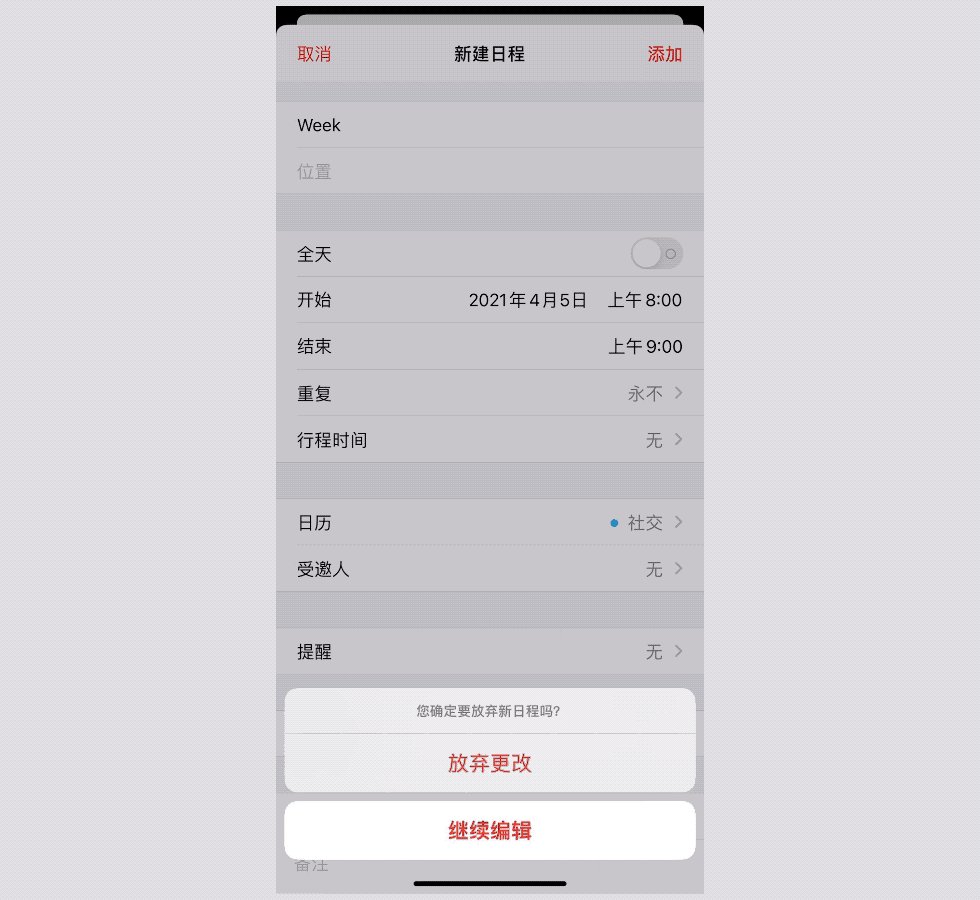
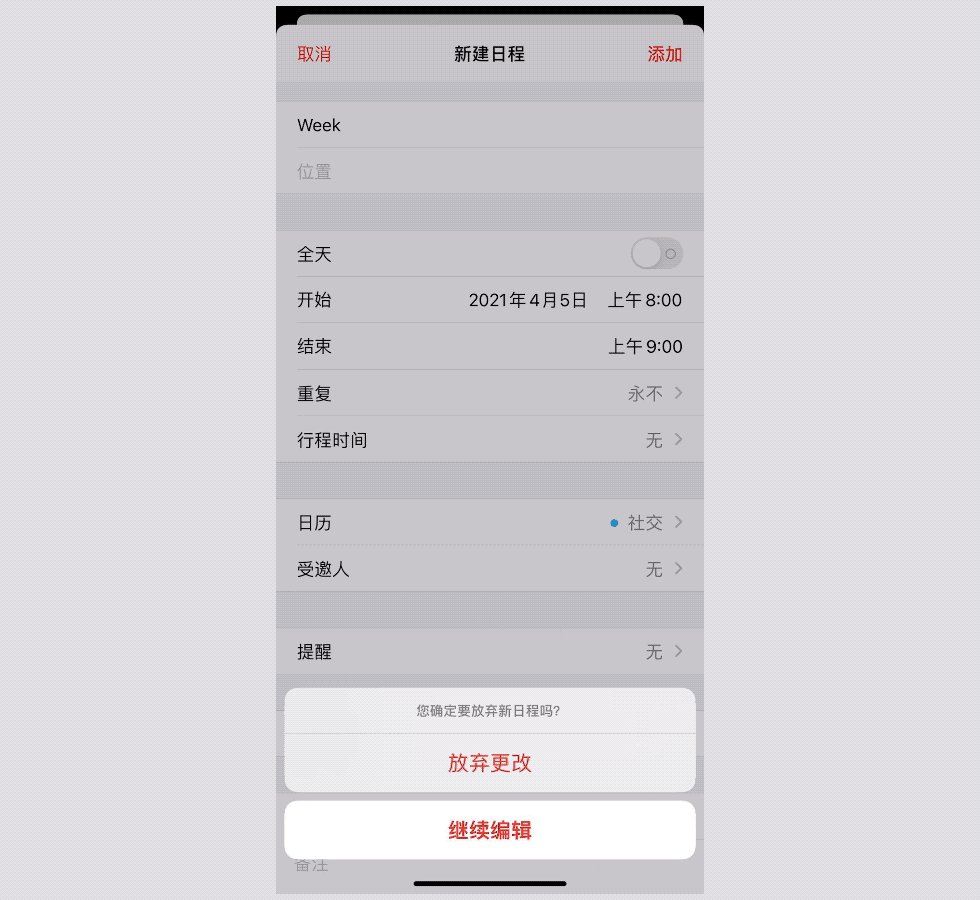
全屏对话框内,如果想要放弃所有更改并执行退出操作,只需点击关闭(图标)或取消按钮即可。

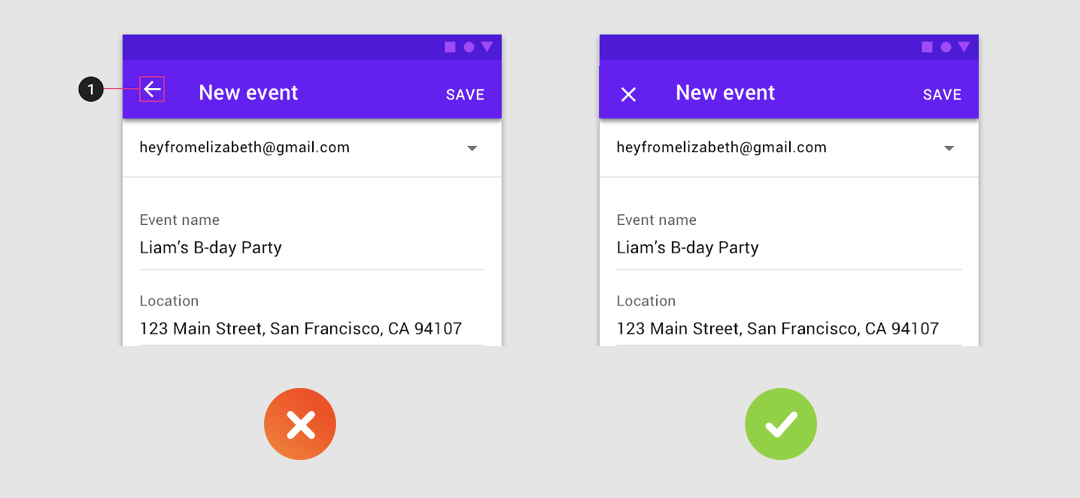
Android 全屏对话窗口左侧的图标按钮,不可以使用 “小箭头” 图标,这是因为,返回性质的小箭头往往具有 “提交” 含义,但关闭操作,显然并不是执行提交

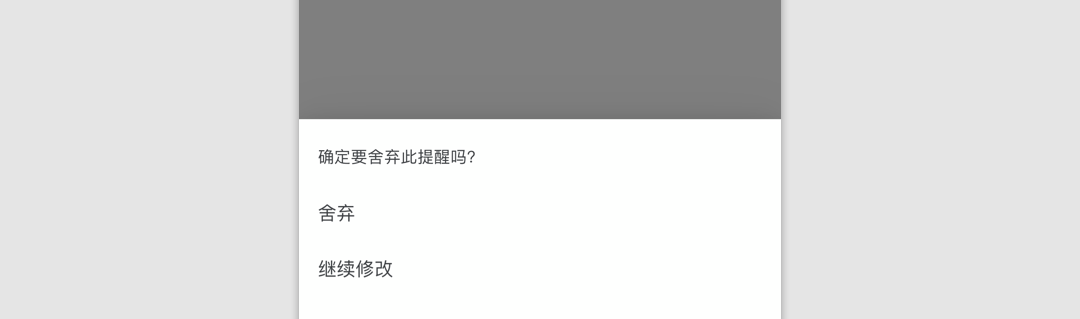
在编辑状态下,如果没有对全屏对话窗口内,已填写内容执行修改操作,则选择关闭窗口时,不会触发修改提醒。如果对全屏窗口内的已填写内容进行过修改,则执行关闭窗口时,通常会需要用户完成进一步的确认