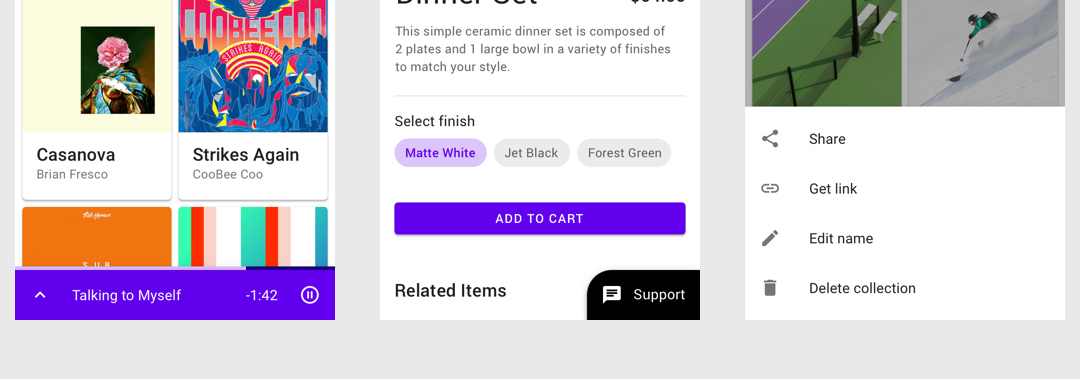
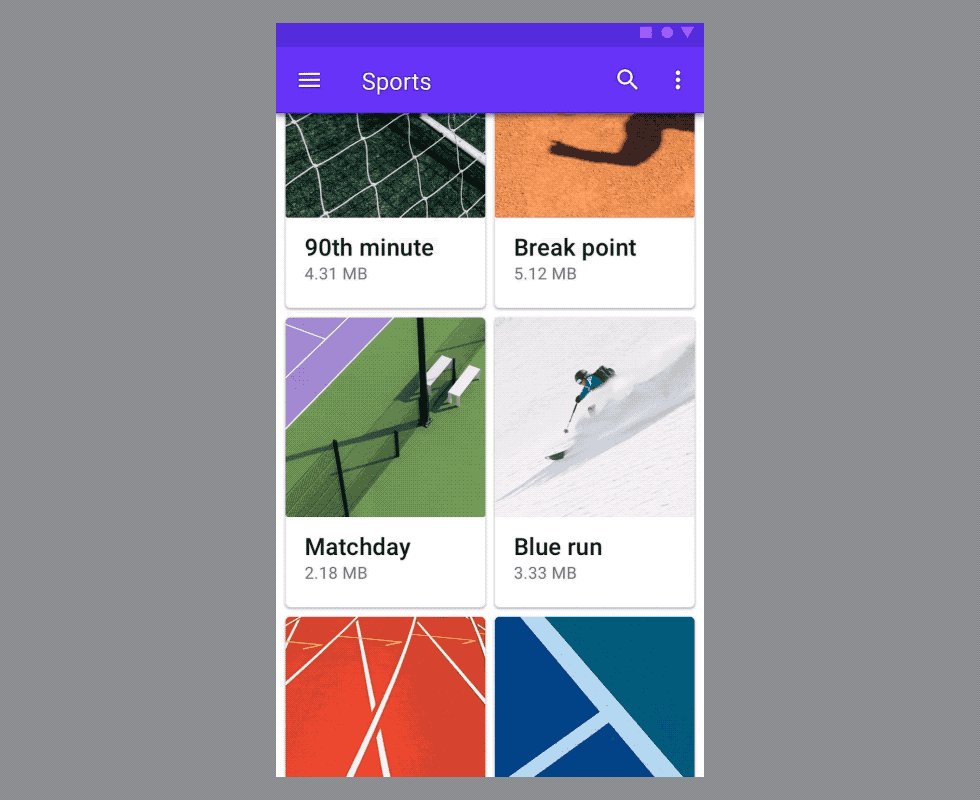
在 Android 的官方设计规范中,将由屏幕底端触发,或常驻于屏幕底部的控件,称之为底部选项条(Bottom sheet),这类控件特征丰富,可以表现为不同的样式形态,常见的如播放器的缩略窗口,消息盒子,以及有目标选项特性的选项面板等。

本节我们主要讲解有目标选项特性的选项面板,这类面板的视觉样式,同 iOS 动作选项条样式较为相近。
为了课程讲解的需要,在本节内容中,我们所提及的底部选项条,仅专指这种有目标选项特性的选项面板。
构成要素
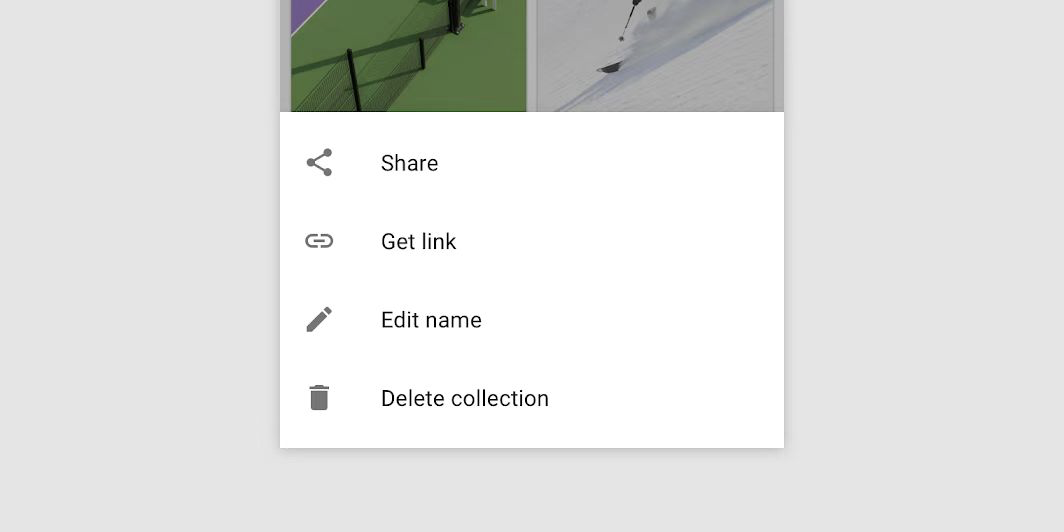
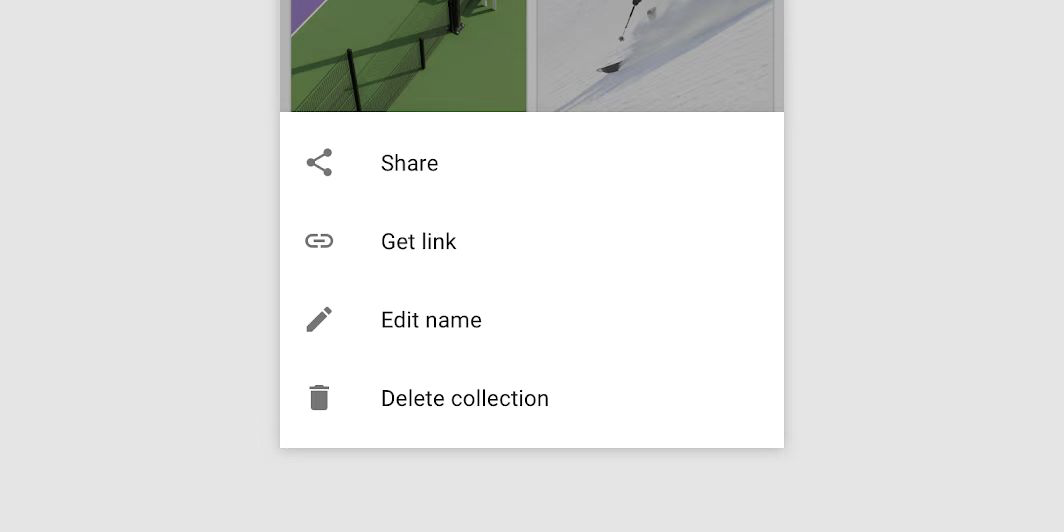
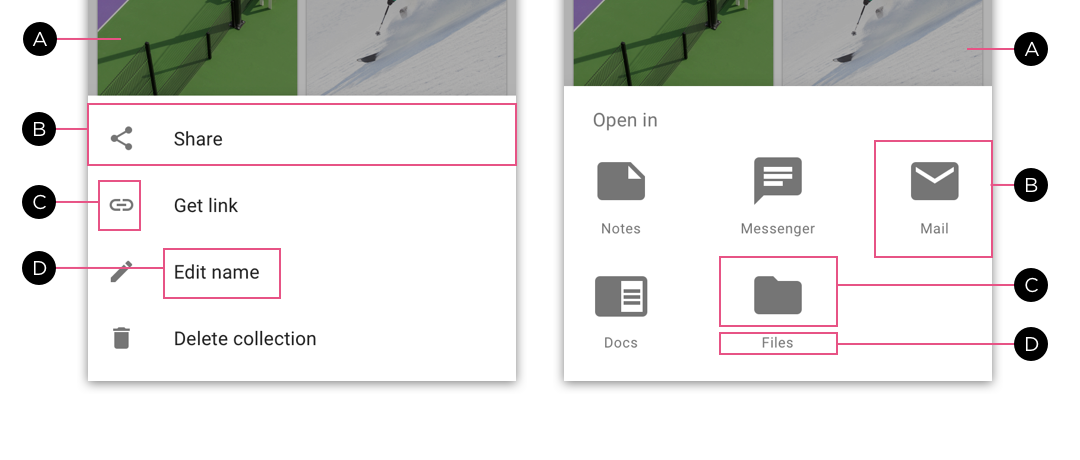
底部选项条的布局样式可分为两种类型,一种为列表类型,一种为网格类型。两种类型的底部选项条的构成要素,都包含有:半透明模态遮罩(A)、选项条 / 块(B)、图标(C)、以及文本标题(D)

网格型的布局相较于列表型布局,其响应区域方正,能显著提升使用者的选中体验。但由于其视觉上过分强调图标特性,而有意弱化文字内容,当图标示意不清或是选项个数较多时,用户在执行选择时将面临困难。
面板状态
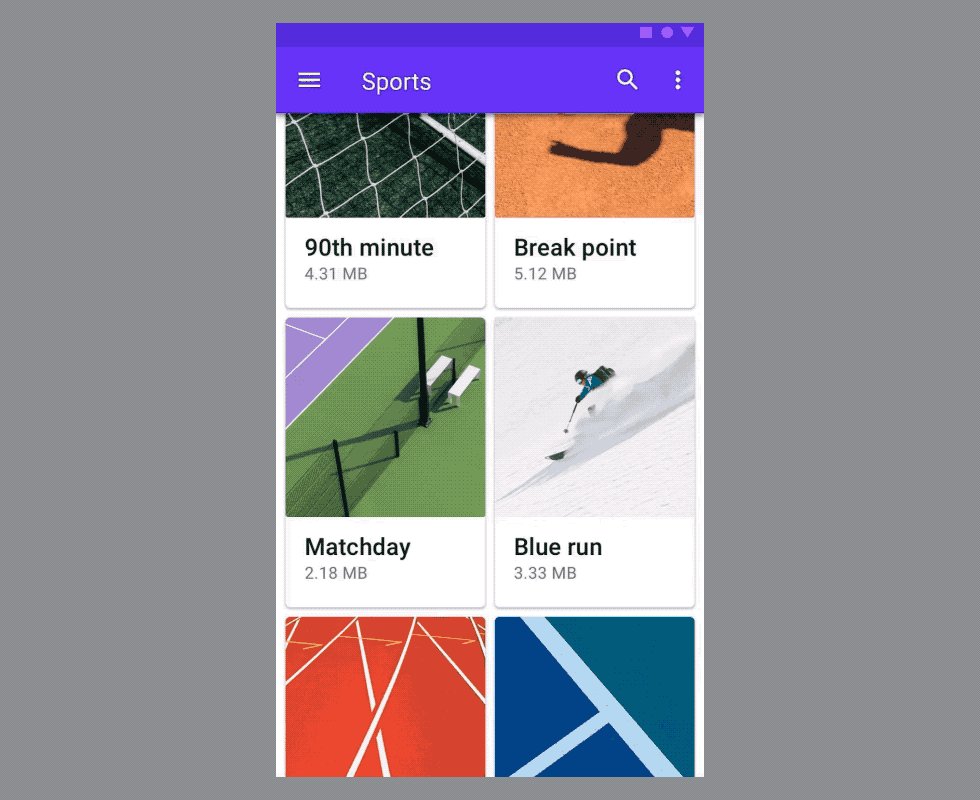
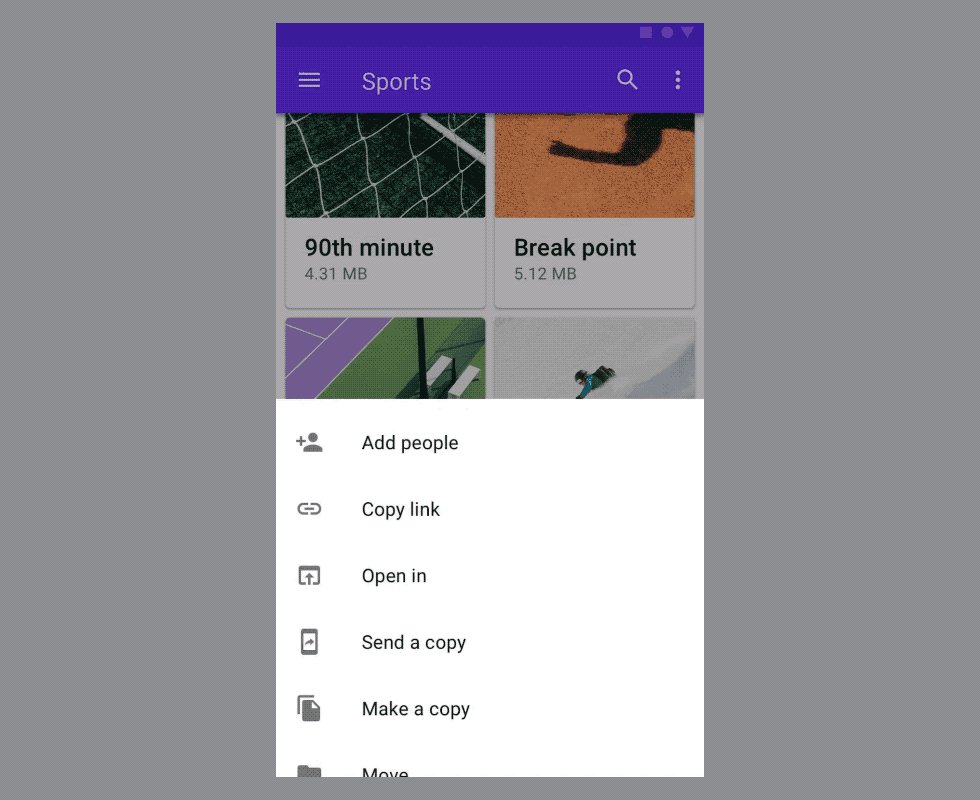
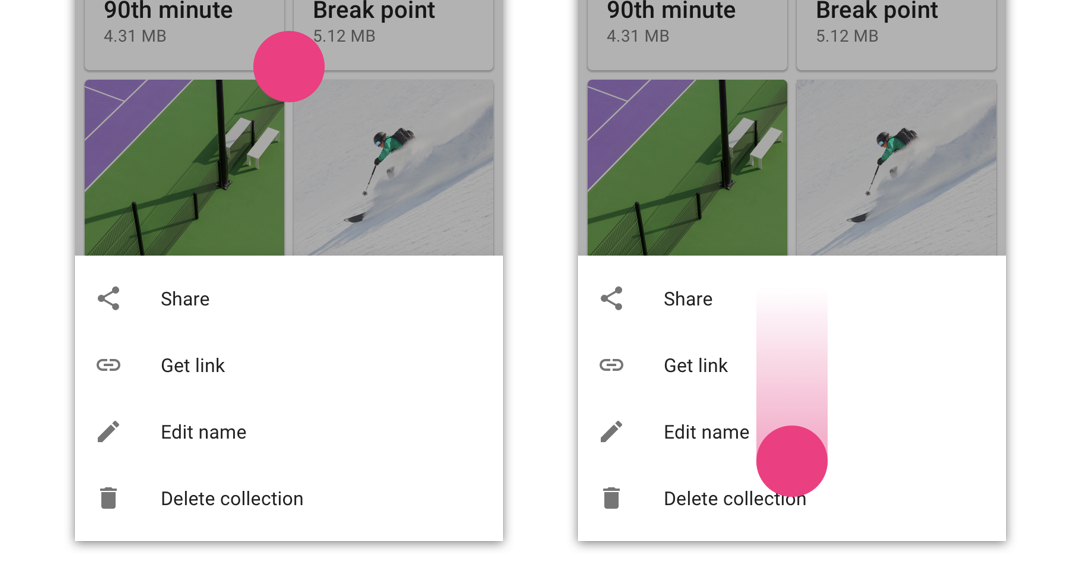
通常情况下,当底部选项条被激活时,页面会进入到模态,底部选项条将会以半屏模式,承载选项内容,
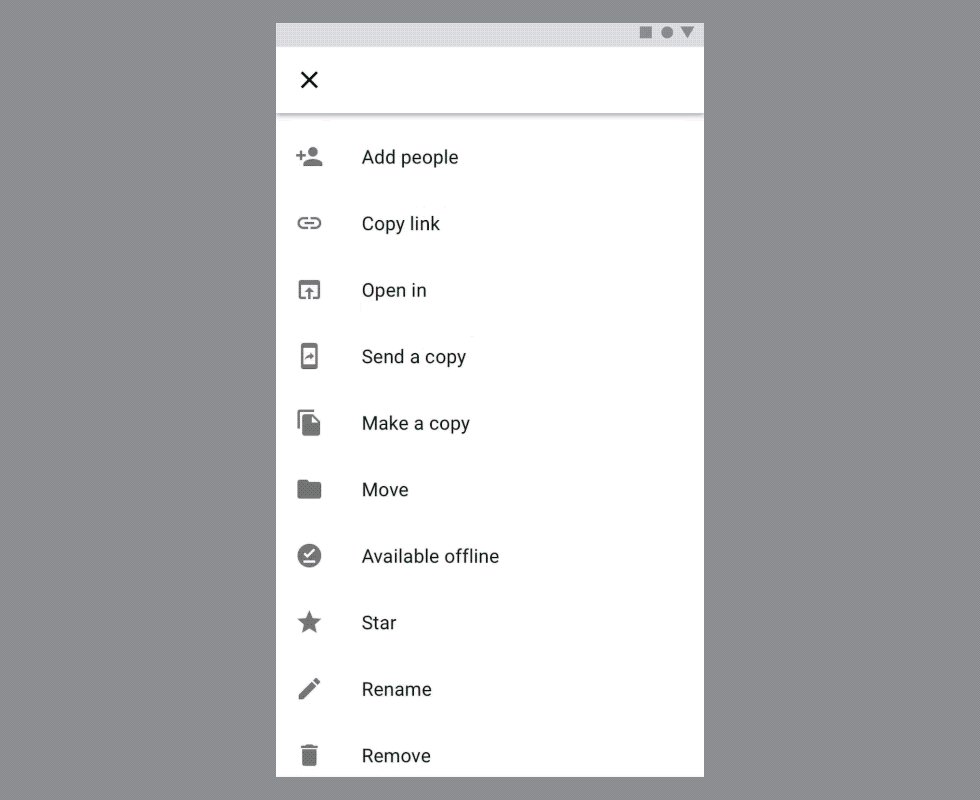
底部选项条的选项个数要求必须多于 2 条,当选项条数超出半屏面板显示的范围时,用户可滑动面板,使选项面板进入到全屏模式。

退出方式
Android 底部选项条(非全屏模式)相较于 iOS 底部面板类控件(动作选项条或活动视图)的不同是,不会在面板中,常驻一个退出性质的选项按钮。其退出面板方式,主要需要通过用户单击遮罩区域,或是手指滑屏的方式完成。

使用禁忌
下面我们列举 2 个底部选项条的常见的错误用例
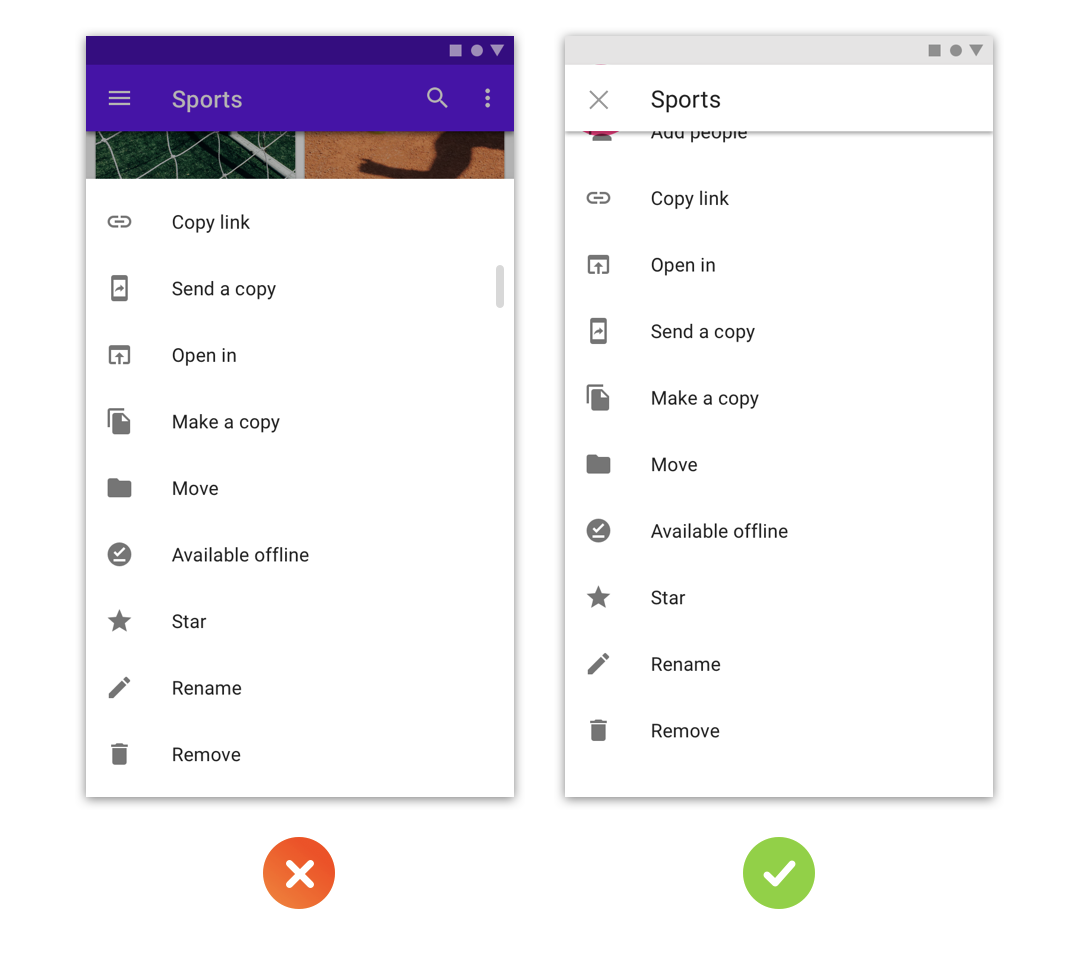
错误 1:当选项较多时,通过滚动方式,半屏查看全部选项
当底部选项条的选项个数较多时,通常面板会支持滑动进入到全屏窗口,来展示全部选项。不可以以半屏面板,通过滑动方式展示全部选项。

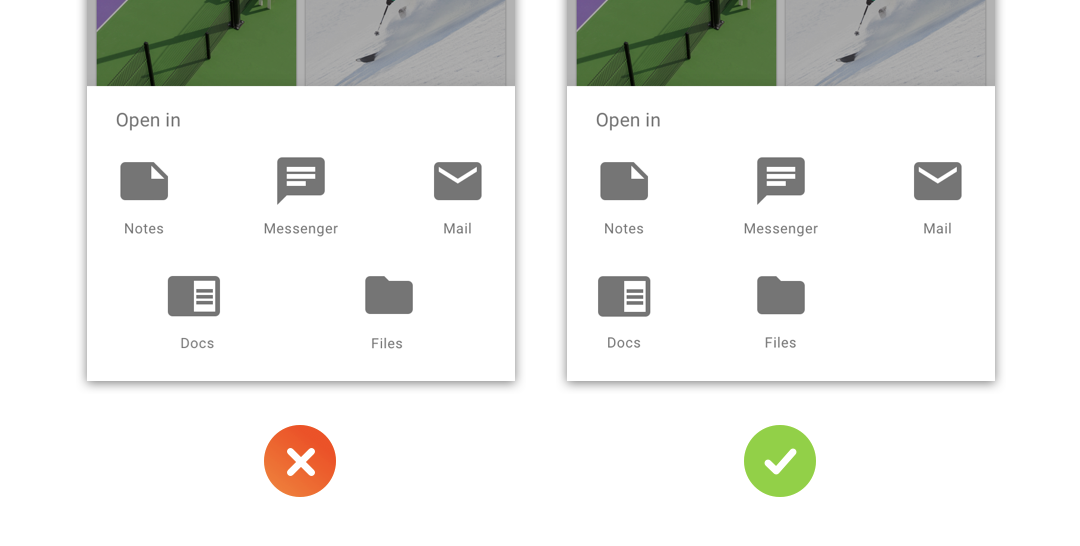
错误 2:底部选项条,使用网格布局时,选项大小不一
底部选项条采用网格布局时,所有的选项的尺寸大小要保持一致,不可以使用不同尺寸规格的选项按钮。