在 Android 系统的组件类型中,除了底部导航外,还有一种组件,同样出现在页面的底部位置,这种组件名称为底部工作栏(Bottom bars)。底部工作栏通常用于承载导航按钮,或针对具体的页面任务,提供相关的操作按钮。

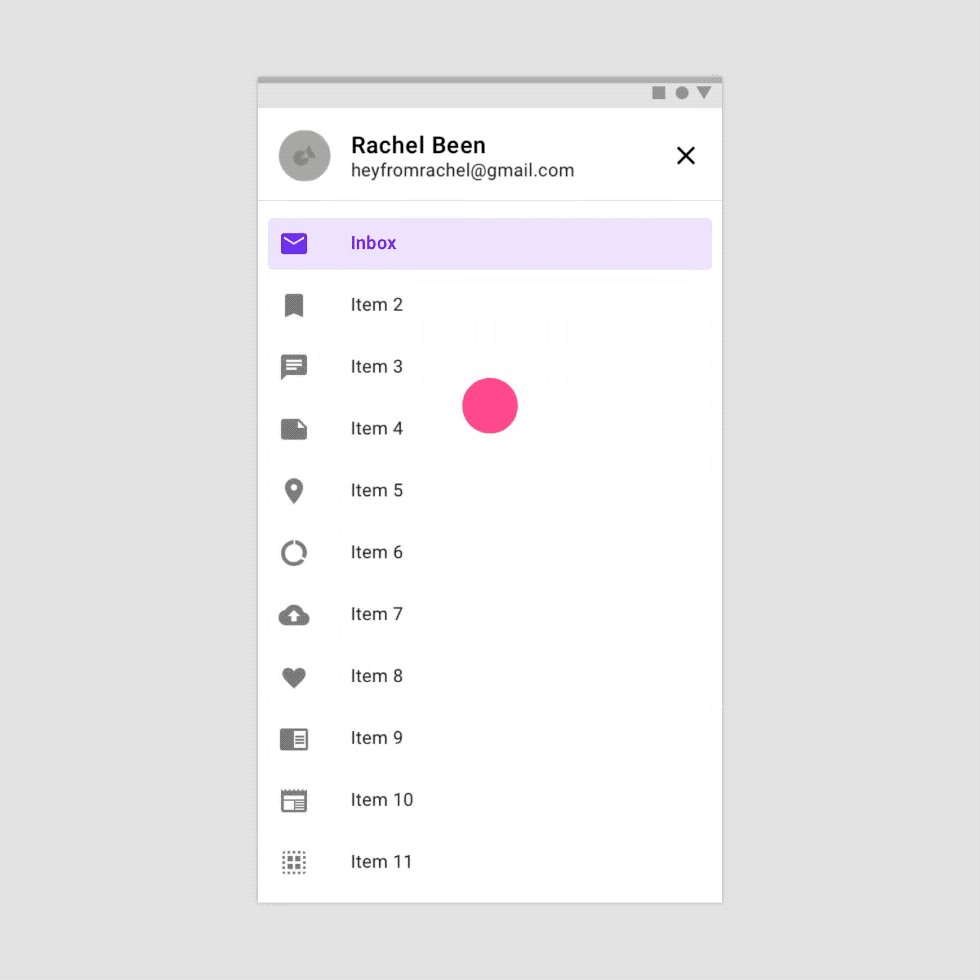
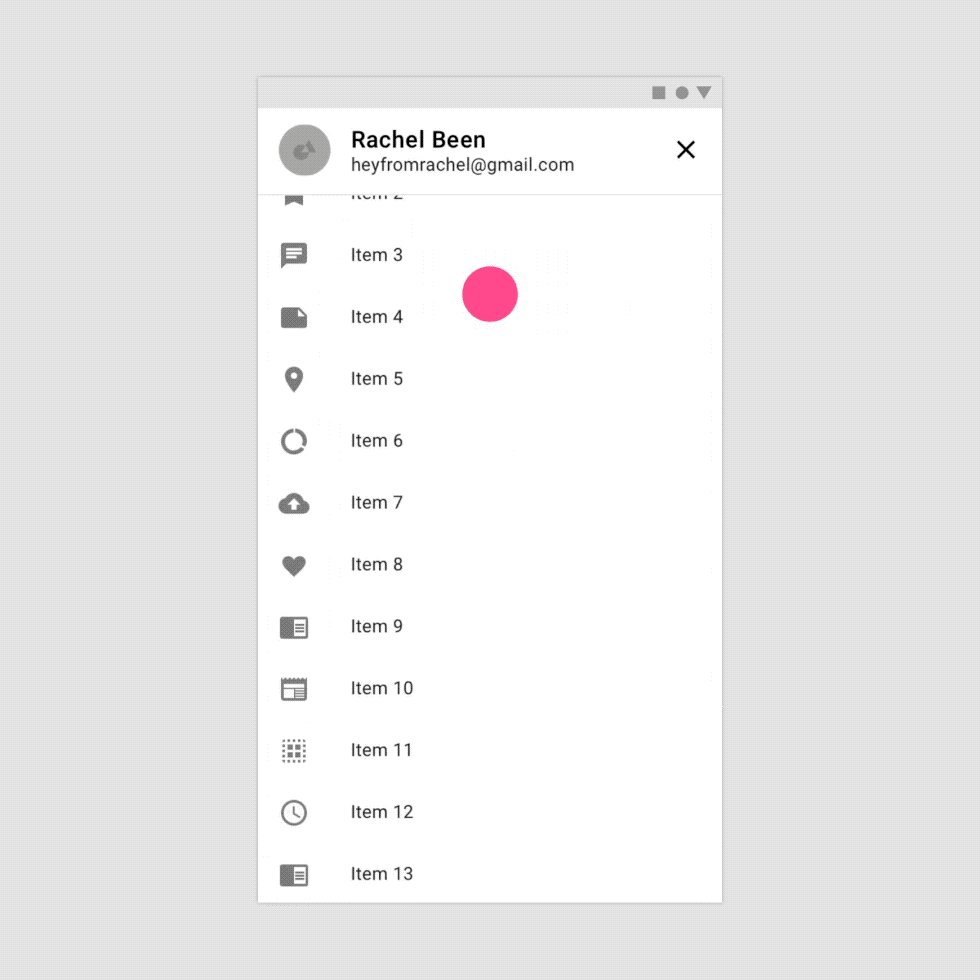
当底部工作栏承载导航按钮时,该导航按钮多用于触发底部导航抽屉面板。

而当底部工作栏承载操作按钮时,其功能属性同 iOS 的工具栏 组件较为相近。
主要类型
底部工作栏按照构成元素和功能按钮的位置不同,可划分为三种类型
类型 1
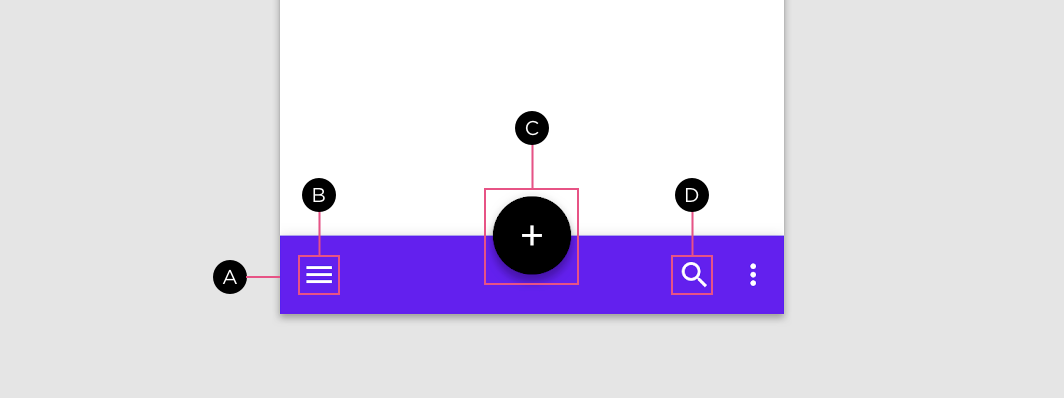
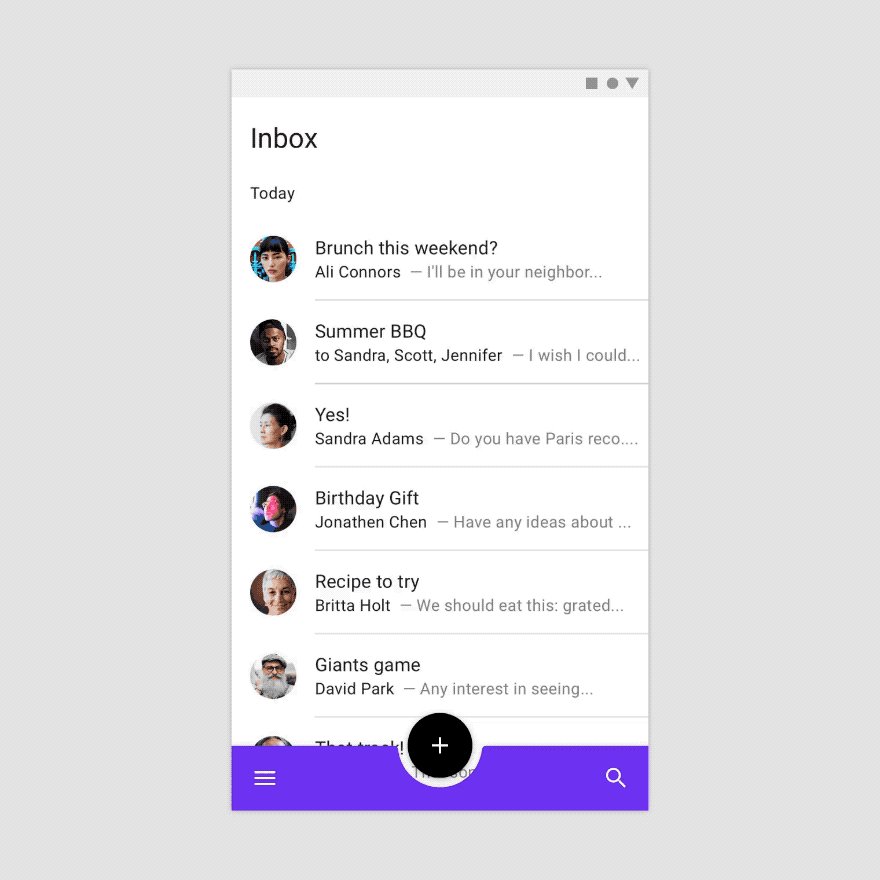
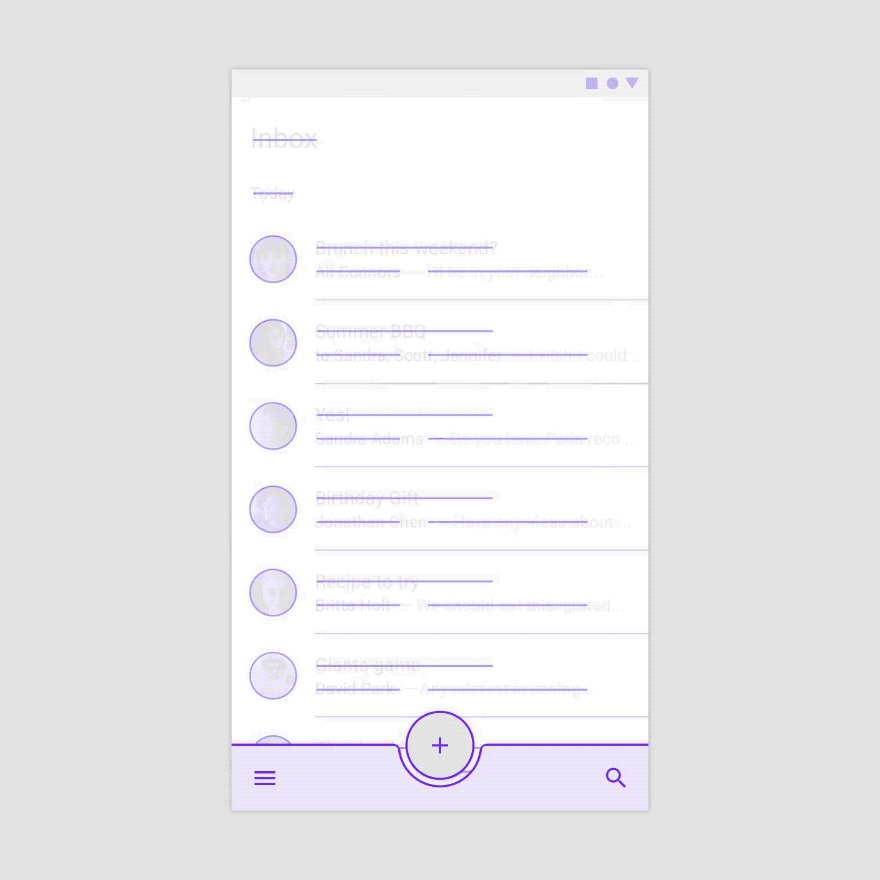
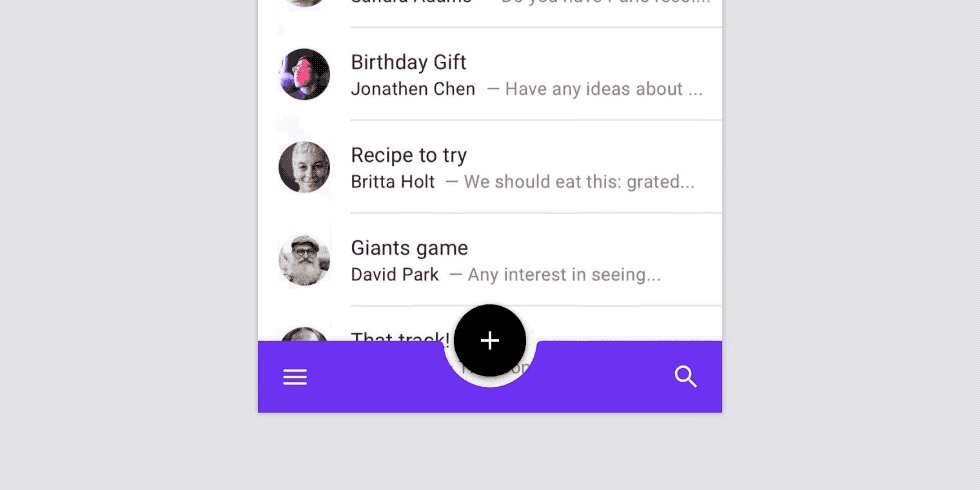
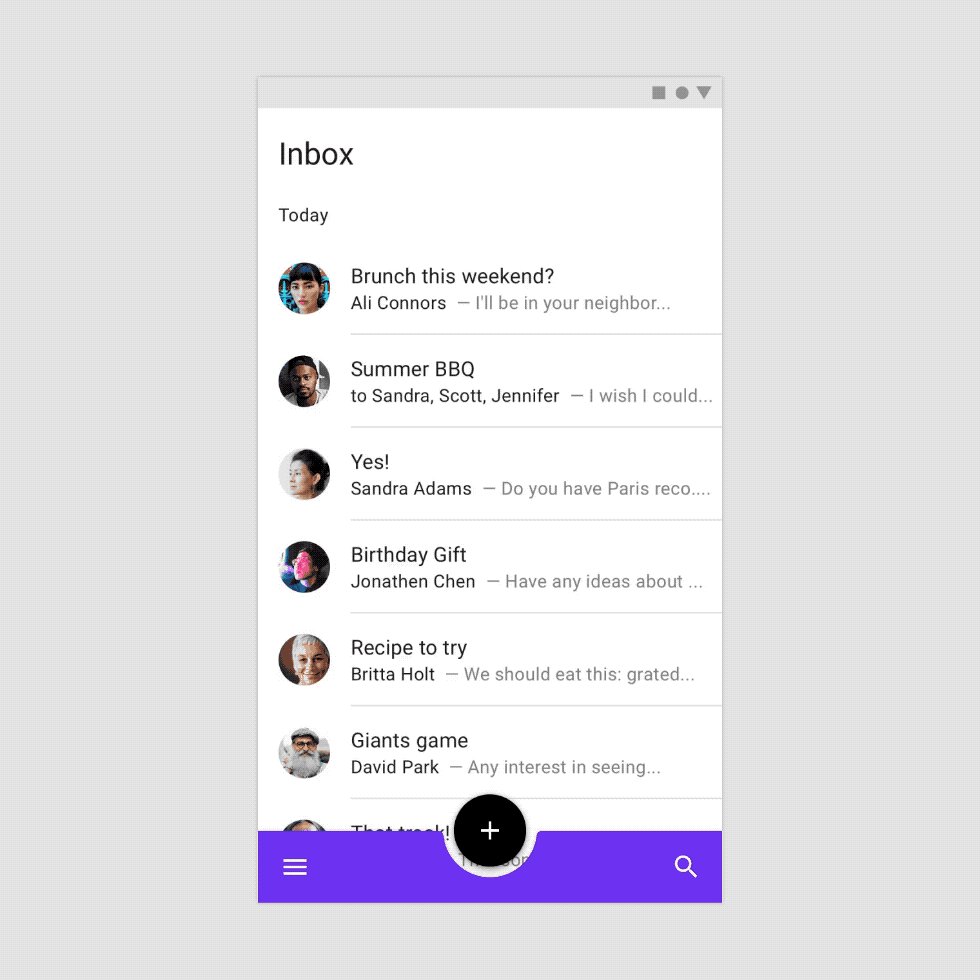
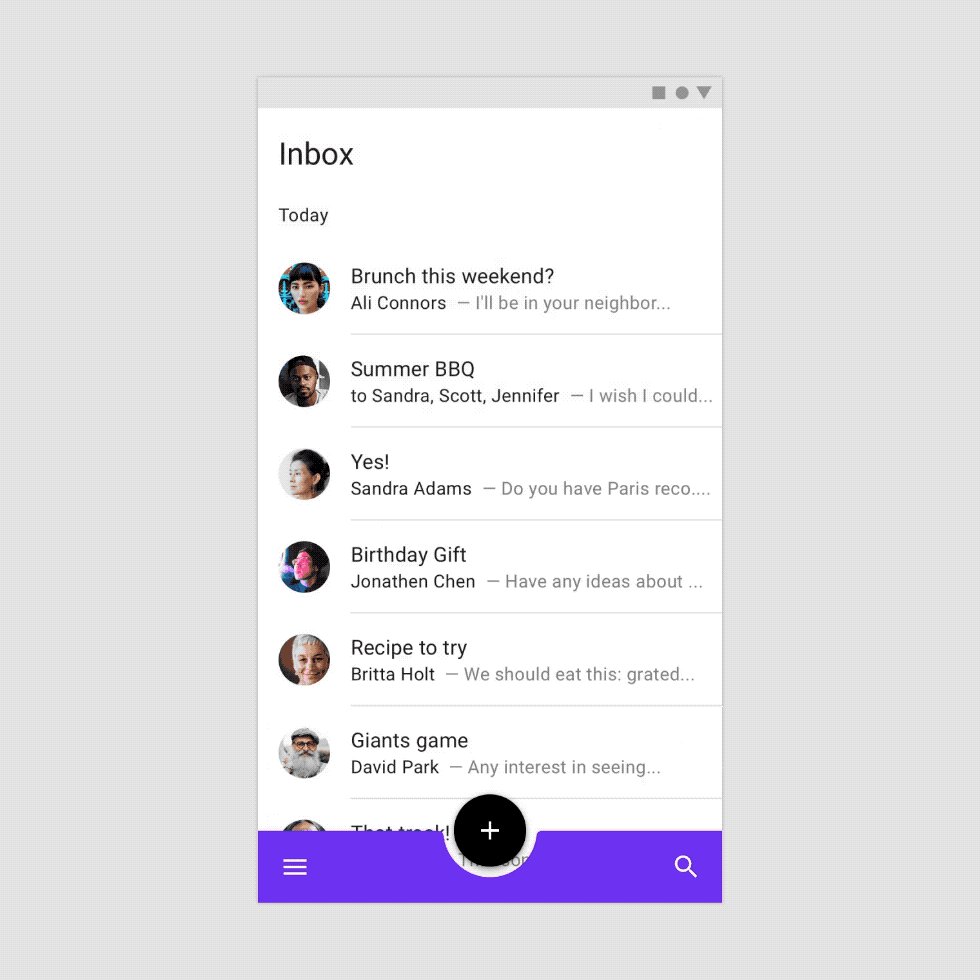
第一种类型的底部工作栏,多结合居中显示的悬浮按钮,出现在页面的底部,如下图所示。

此时的底部工作栏主要由: 面板容器(A)、导航按钮(B)、悬浮按钮(C)和操作图标(D)等元素构成。
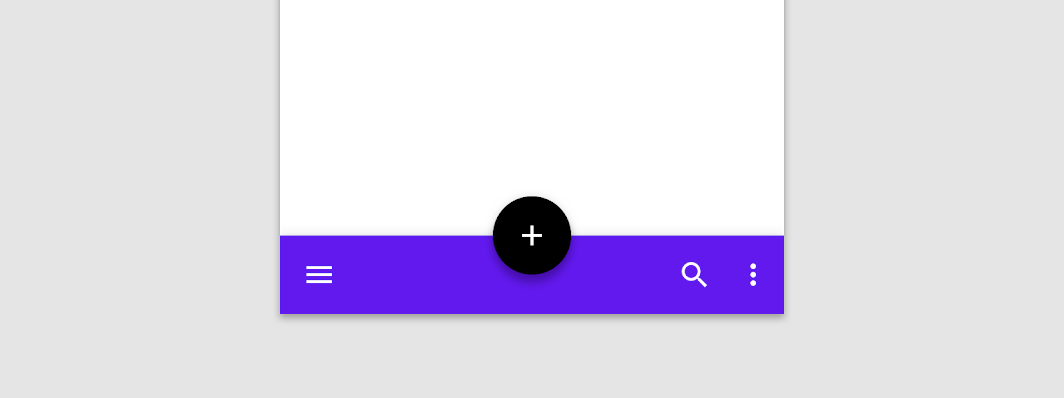
类型 2
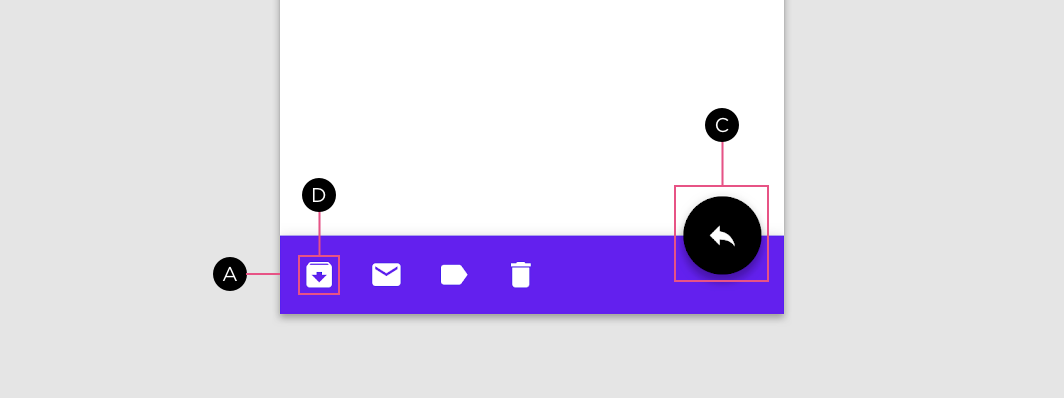
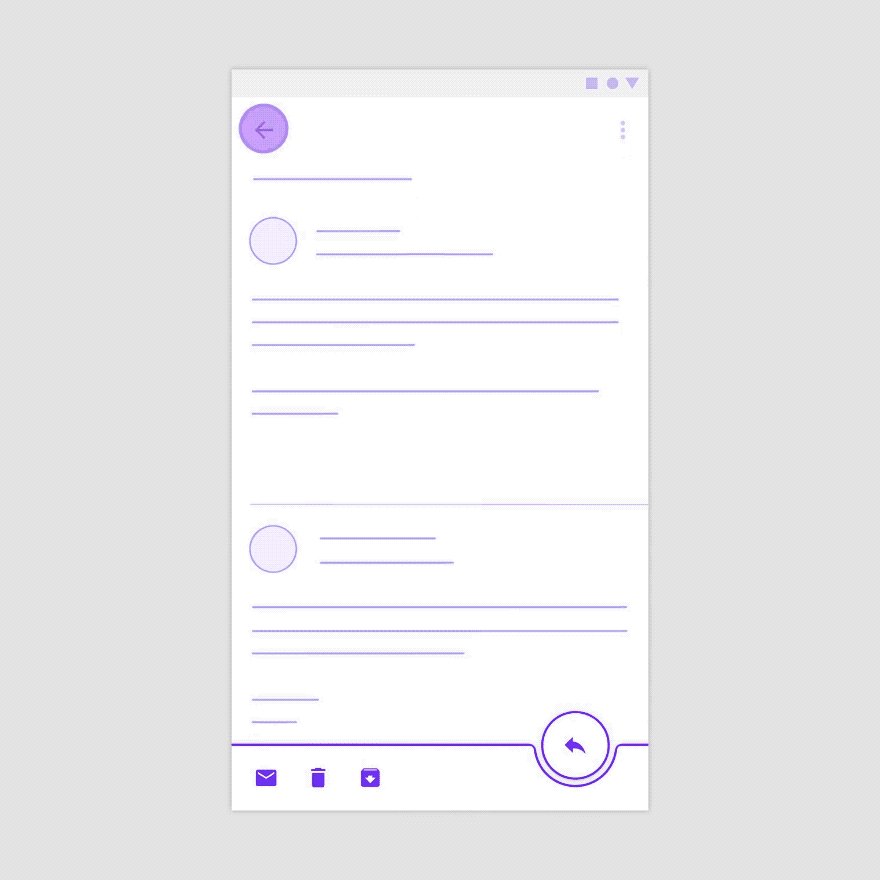
第二种类型的底部工作栏,多结合居右显示的悬浮按钮,出现在页面底部,如下图所示,

此时的底部工作栏通常不包含导航按钮,主要由:面板容器(A)、悬浮按钮(C)和操作图标(D)等元素构成。
类型 3
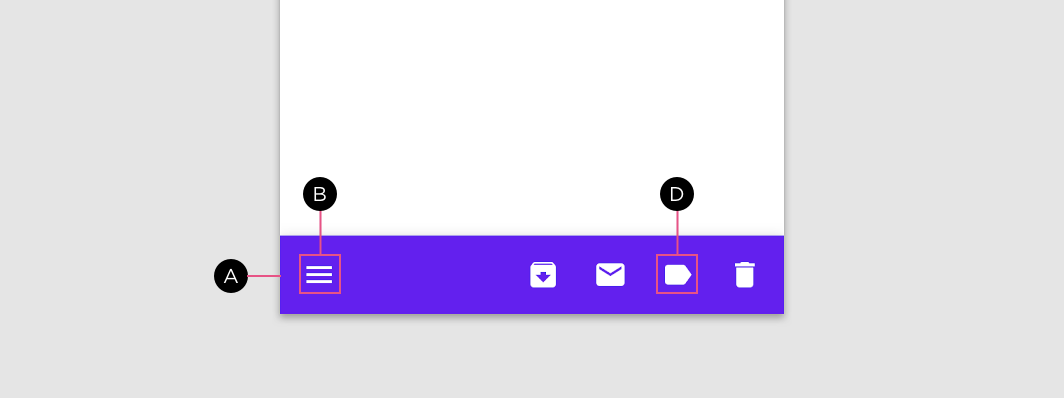
第三种类型的底部工作栏,和前两种类型不同,不包含悬浮按钮,主要由面板容器(A)、导航按钮(B)和操作图标(D)等元素构成,如下图所示

悬浮按钮
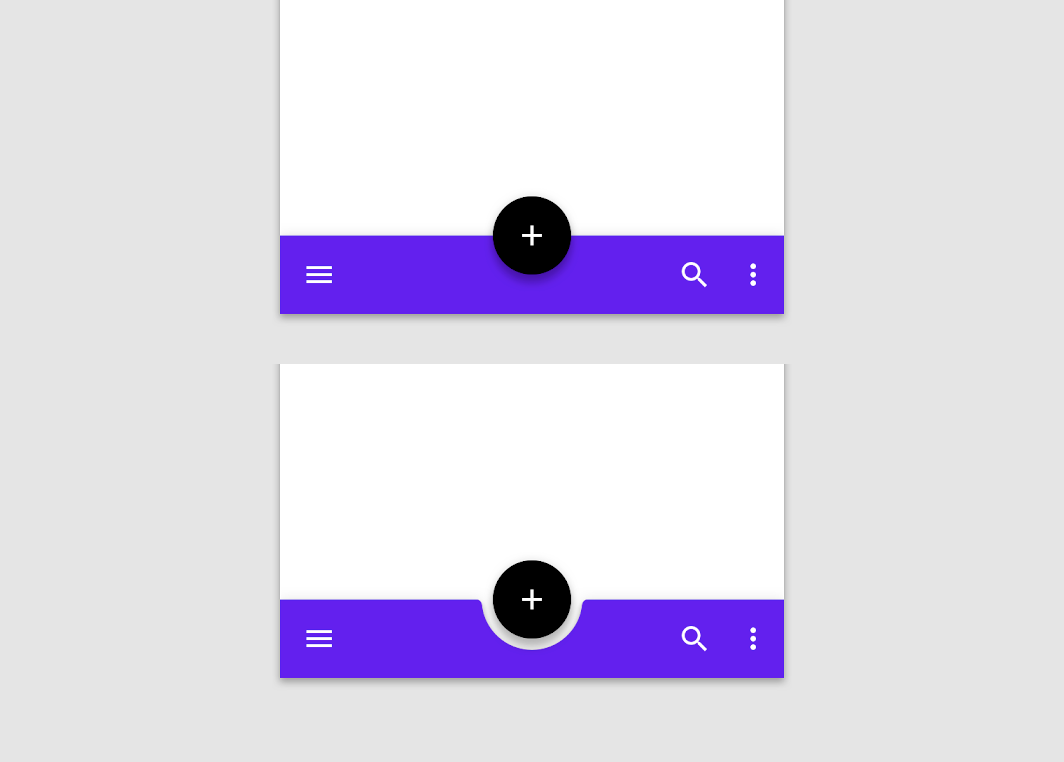
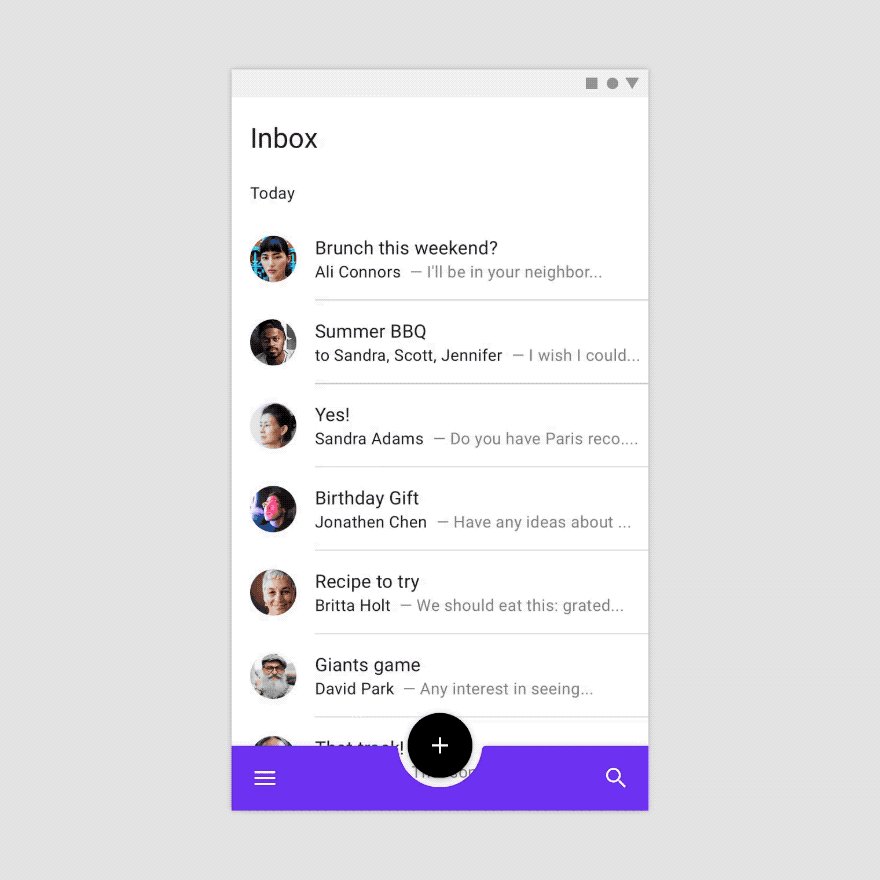
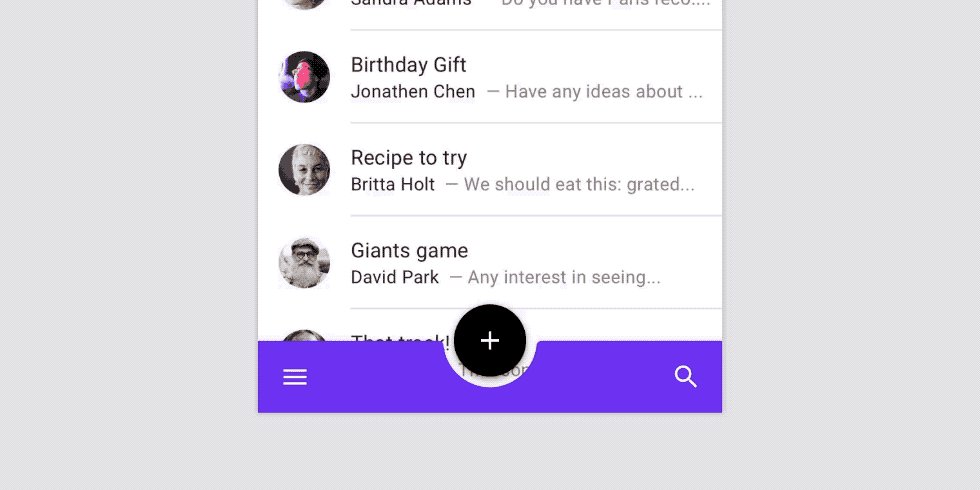
悬浮按钮和底部工作栏的结合方式有两种,一种是以重叠方式显示于底部工作栏之上,一种则以嵌入方式镶嵌在底部工作栏上,如下图所示

动作
在 Android 系统中,应用底部工作栏时,几种常见的交互方式总结如下
1. 工作栏类型转化
底部工作栏的悬浮按钮和操作按钮,可伴随页面切换进行位置和类型转化。

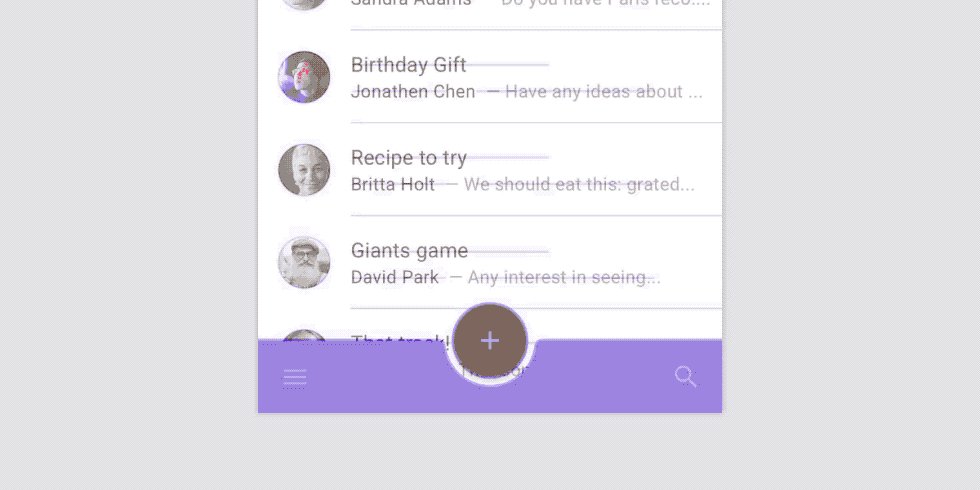
2. 隐藏工作栏
当滚动页面进行内容浏览时,底部工作栏将被隐藏,如果此时工作栏包含悬浮按钮,悬浮按钮通常会保持常驻状态。

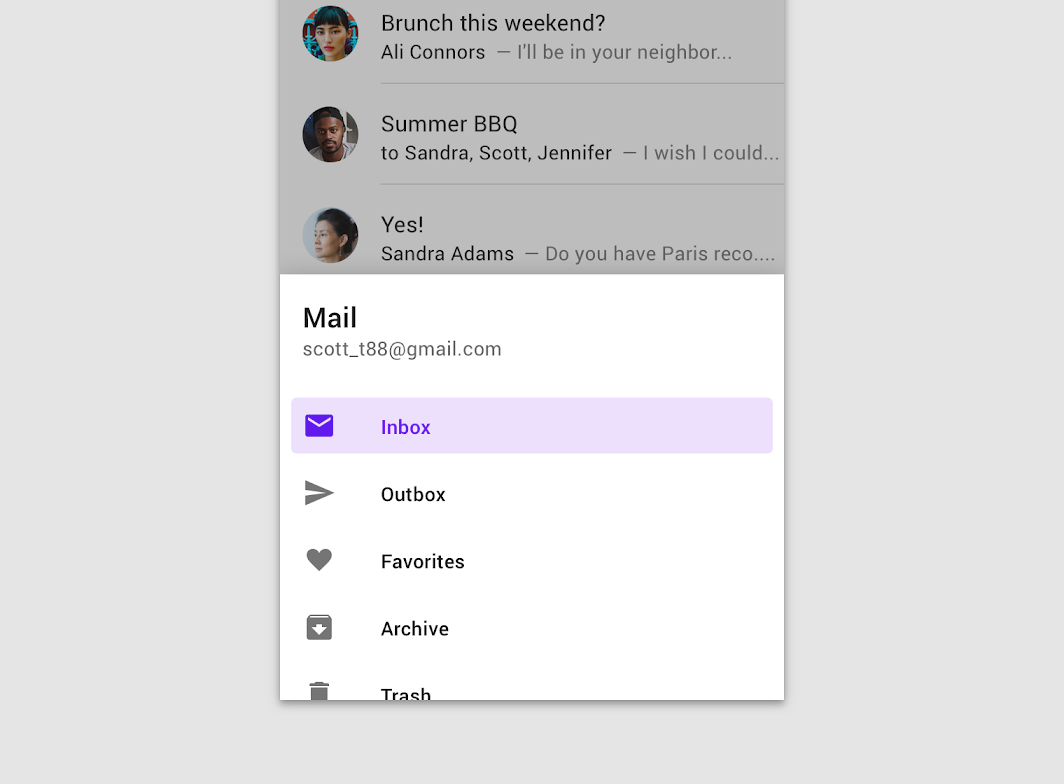
3. 触发导航抽屉
底部工具栏如果包含导航操作按钮,通常可用于触发底部抽屉面板

使用禁忌
底部工具栏在使用过程中,几种常见的错误用法,总结如下
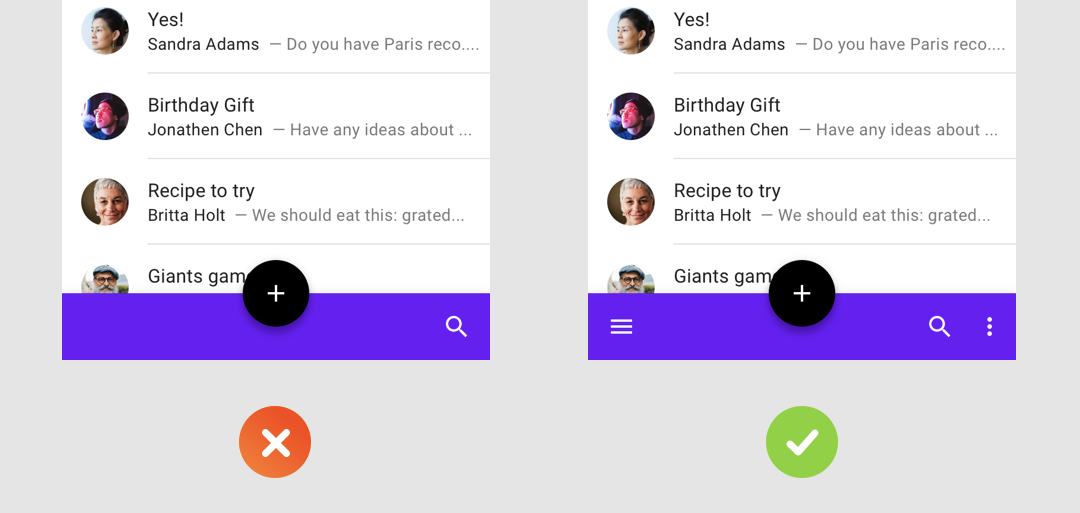
错误 1:按钮类型和数量限制,导致组件选取错误
底部工作栏不支持导航功能,且操作按钮数小于 2 时,不可以使用底部工具栏,进行设计

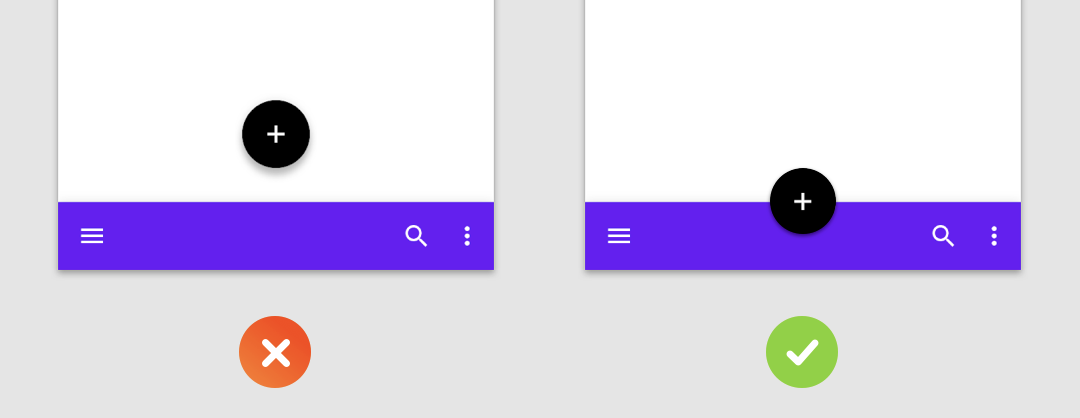
错误 2:悬浮按钮使用错误
悬浮按钮和底部应用栏的结合有两种,一种以重叠方式显示于底部工作栏之上,一种则以嵌入形式镶嵌在底部工作栏上,悬浮按钮不可以脱离面板容器,单独存在。

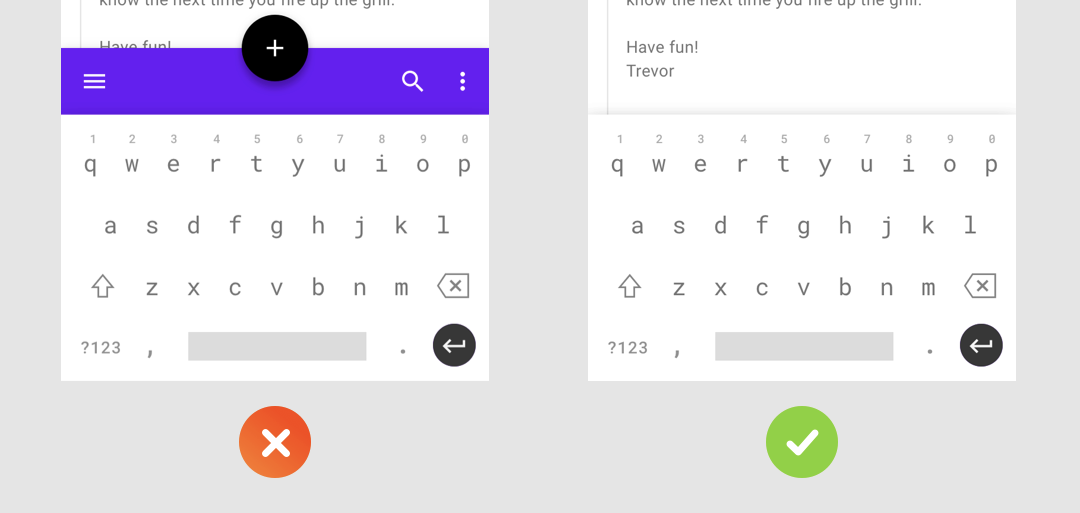
错误 3:底部工具栏位置错误
当调用输入面板,执行输入操作时,输入法面板通常将底部工具栏覆盖,底部工具栏不可以置于输入面板之上。

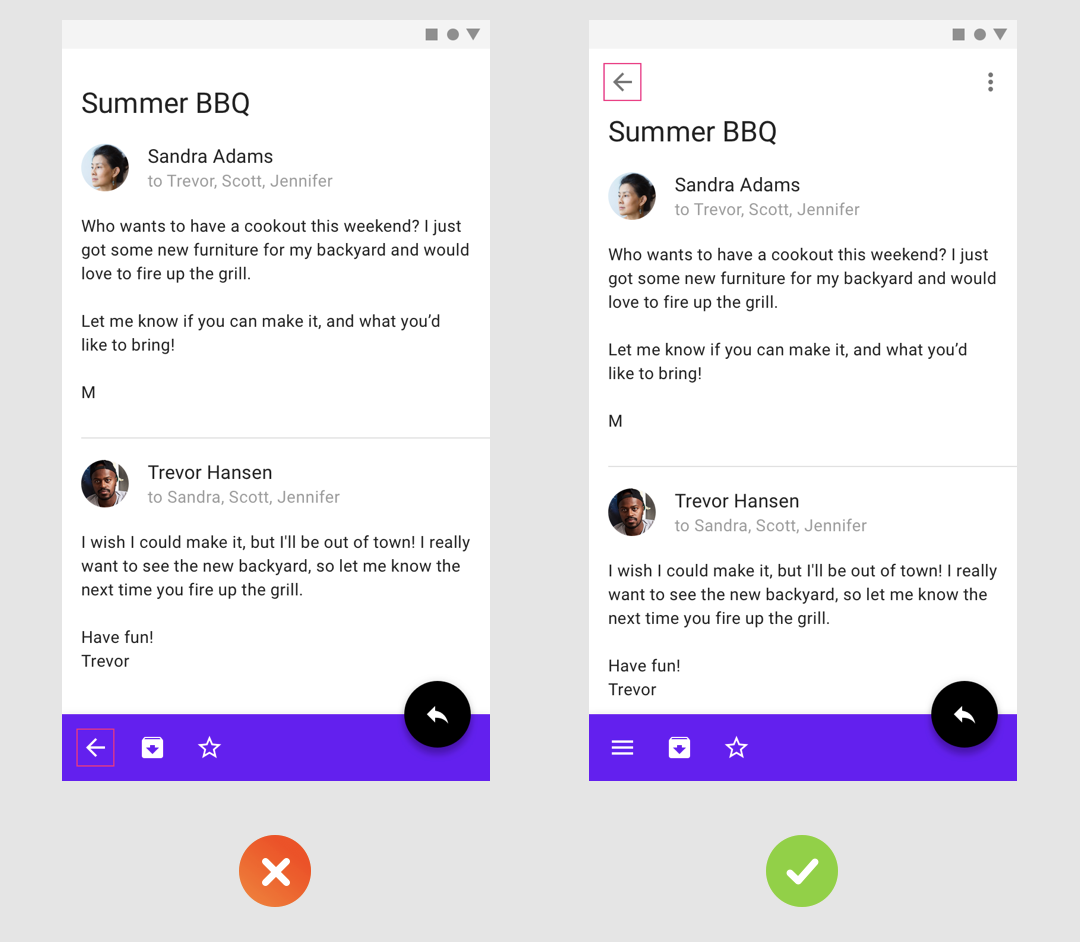
错误 4:返回按钮使用错误
底部工作栏如果使用导航按钮,只可以使用能触发底部抽屉的导航按钮,不可以使用其他形式的导航按钮,返回等导航按钮只可以用在顶部导航栏中