在移动应用设计中,为了给用户创设更好的使用体验,一般情况下,我们会对页面中的多种元素进行归类整理,通过使用列表(List)或者表格(Tables),来提升用户的访问效率。而当页面提供的内容以图片为主时,这时我们就会用到图片列表(Image lists)来归类和呈现信息。

构成
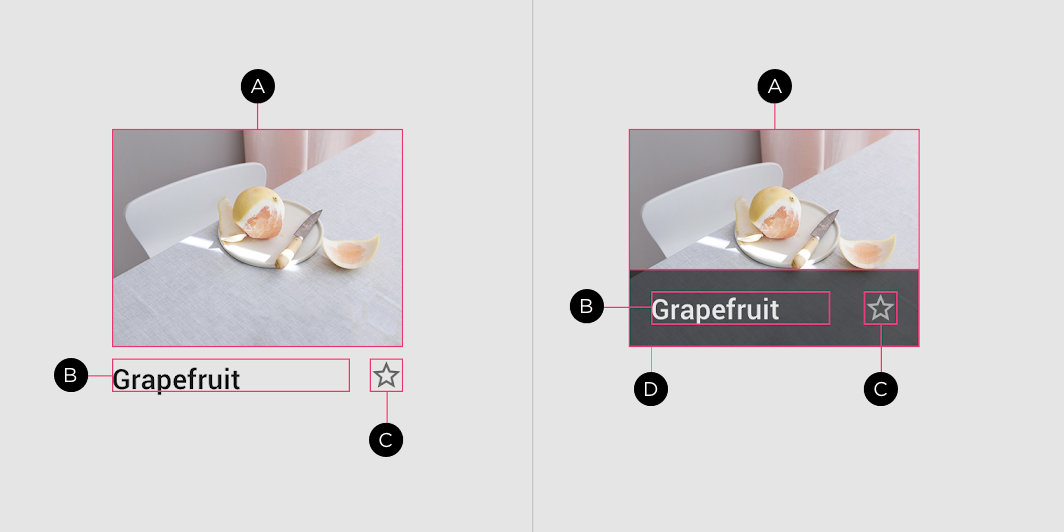
图片列表(Image lists)主要由图片单元构成,一个图片单元通常包含以下元素:图片(A)、文本(B)、图标按钮(C)和半透明遮罩层(D)

其中文本(B)、图标按钮(C)和透明遮罩层(D)均为可选元素。透明遮罩层(D)的主要作用是保证前景文本和图标元素不受背景图片的影响。
布局分类
由于图片排序和展示方式不同,图片列表可被归纳为 4 种类型,这些类型分别为:标准图片列表(Standard image lists)、填充图片列表(Quilted image List)、交替图片列表(Woven image lists)和墙体式图片列表(Masonry image lists)
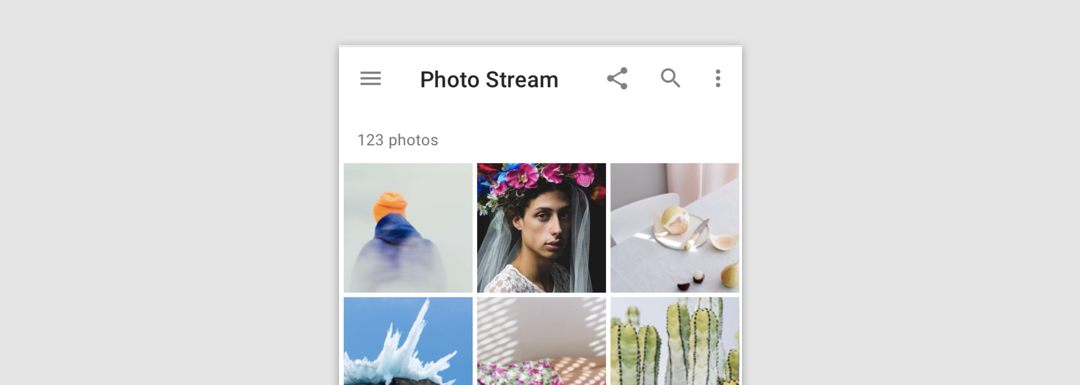
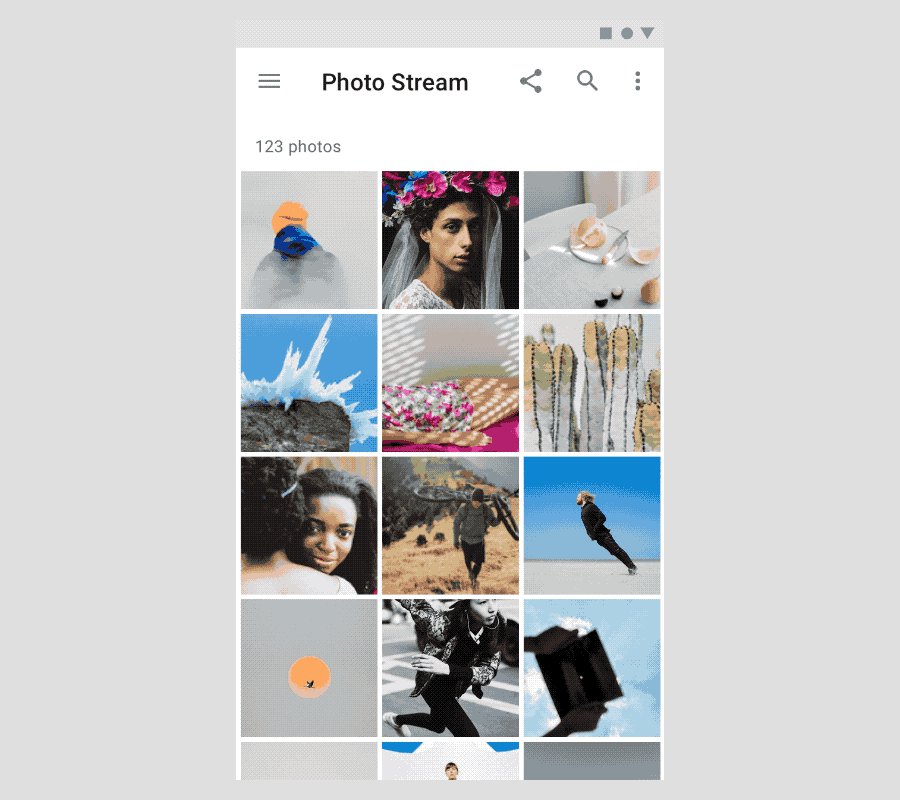
1. 标准图片列表(Standard image lists)
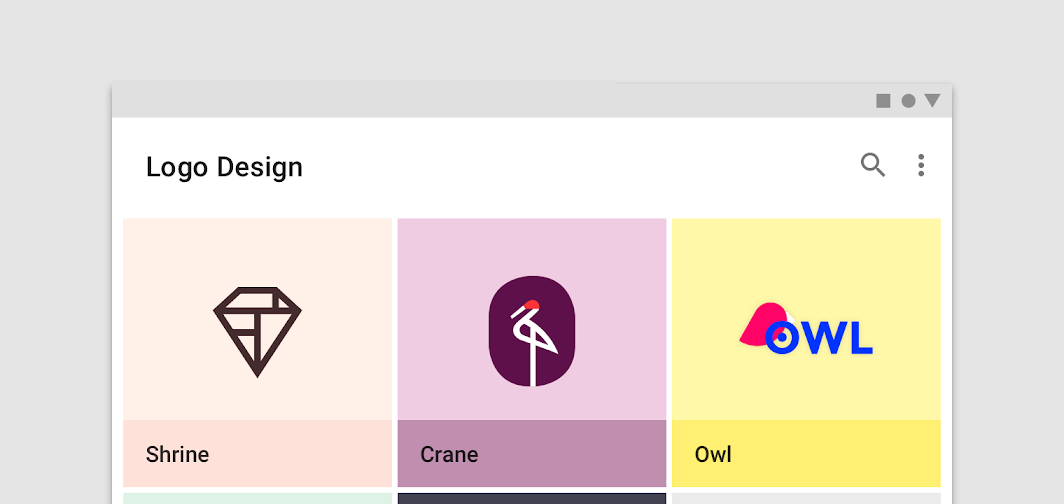
当页面内的图片元素处于同等重要的强调级别时,通常会使用标准图片列表,在标准图片列表内,所有的图片排列有序,且图片尺寸大小一致。

标准图片列表可以自由选择是否使用文本标签

使用文本标签的好处是,可以给那些不明所以的图片,添加文本注释,以便于用户理解

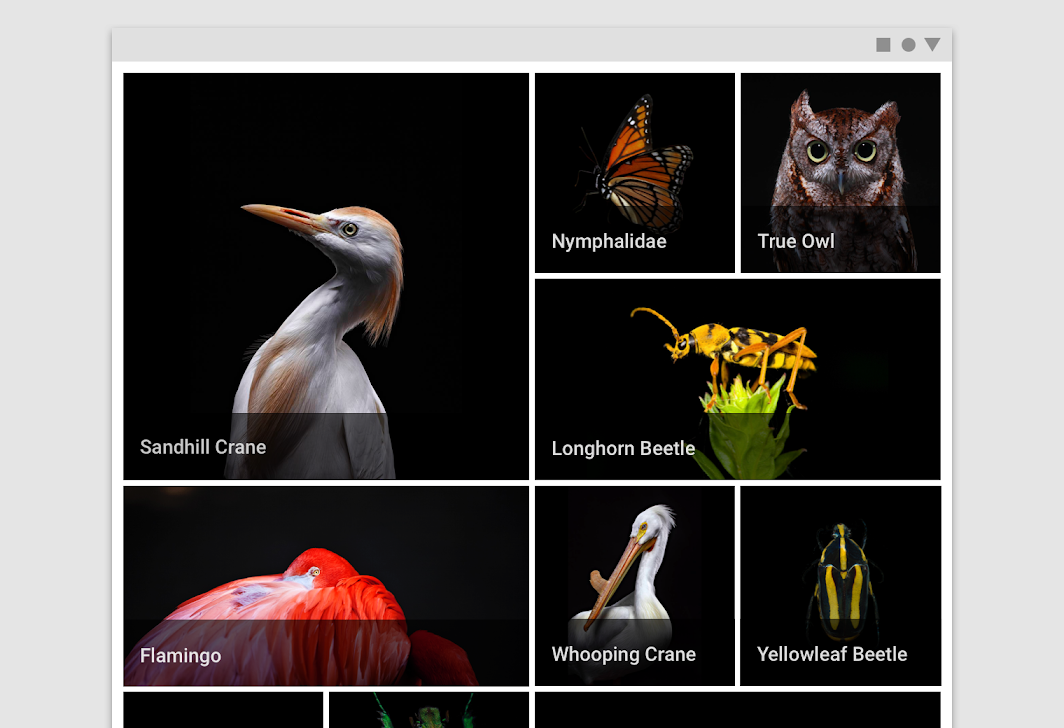
2.填充式图片列表(Quilted image List)
填充式图片列表中的图片尺寸大小可以不同,有些图片的会占据较大的页面空间,虽然图片的显示尺寸不同,但图片之间的横向间距和纵向间距,通常需要保持一致

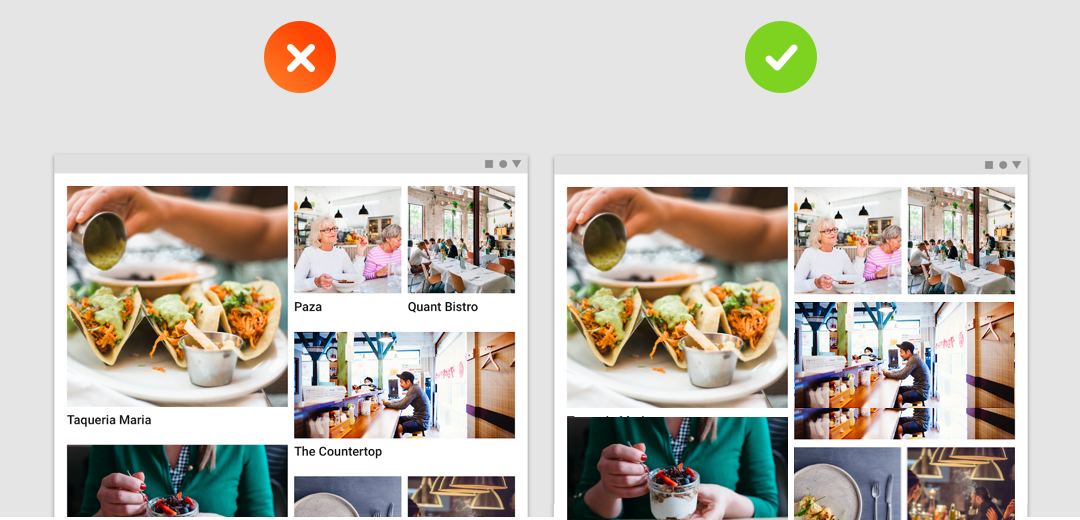
使用填充图片列表时,需要注意,文本标签尽量不要显示在图片的下方,因为这可能会导致整个页面的布局,显得非常混乱

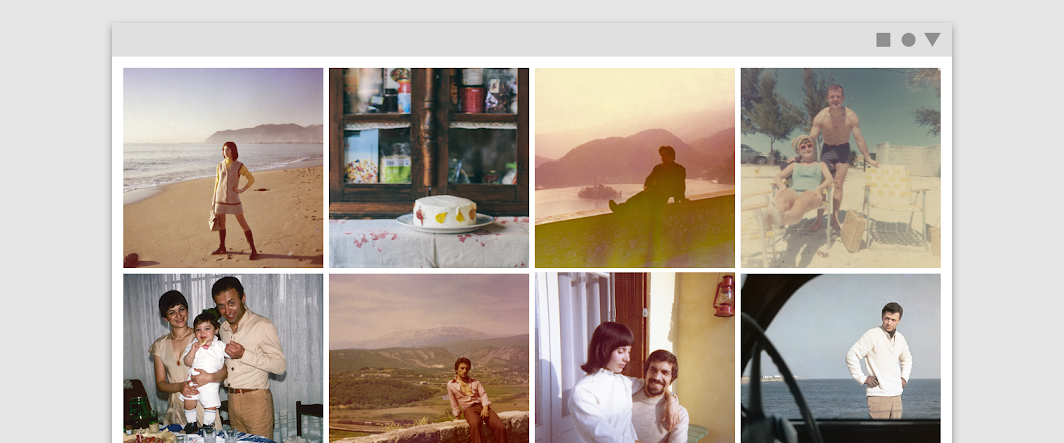
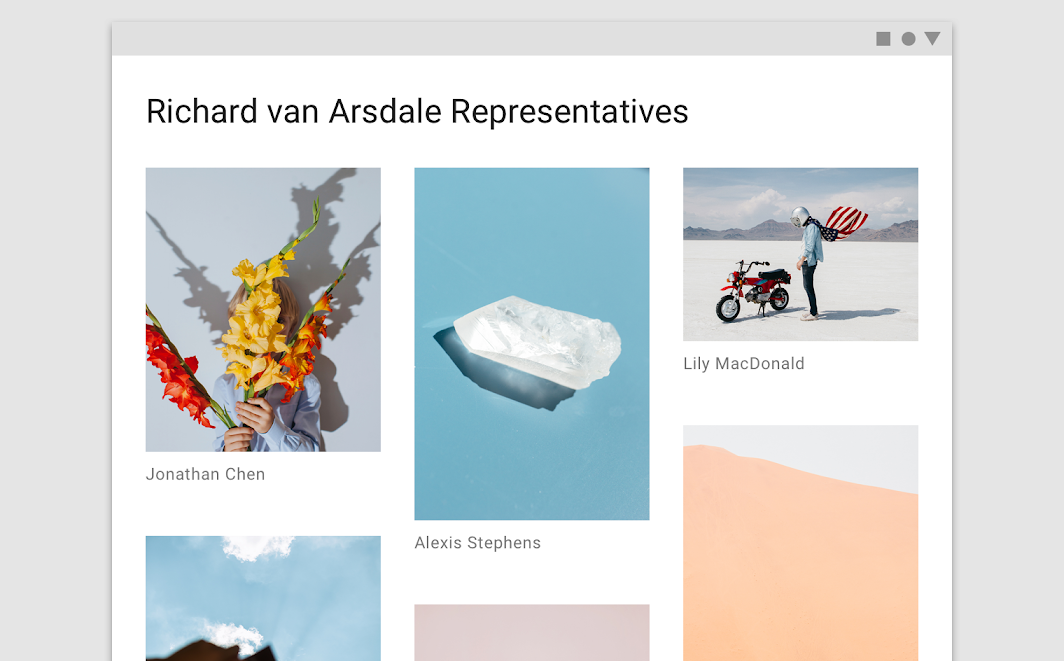
3.交替式图片列表(Woven image lists)
交替式图片列表的优点是完整显示图片宽高比,以交替布局创设极具节奏感的列表形态。

这类图片列表形式,多用于对作品完整性,有严格要求的产品设计中,比如一些设计师的个人作品页面
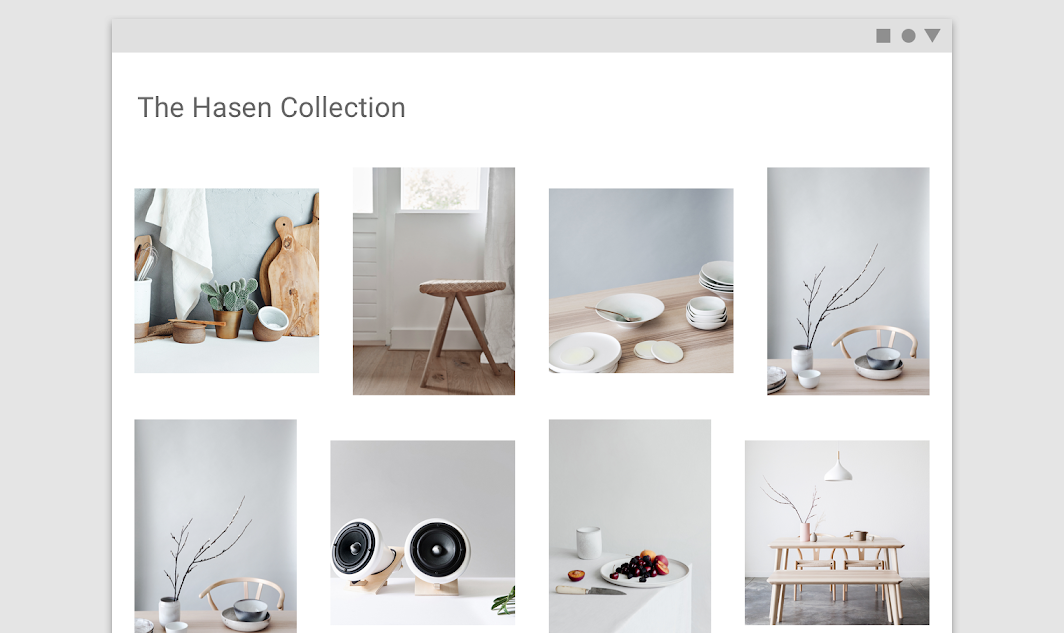
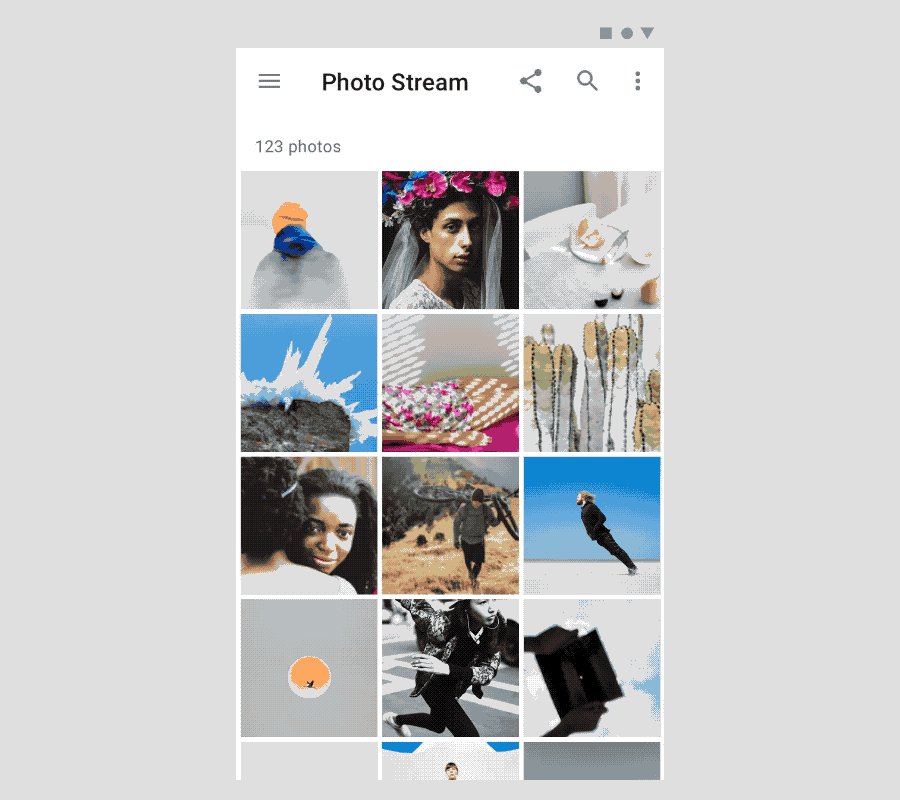
4.墙体式图片列表(Masonry image lists)
墙体式图片列表(也就是我们常说的 “瀑布流” 视图)中,每张图片都以真实宽高比,等宽、等间距显示在页面中,这种类型的图片列表,在一些图片类网页和应用中应用广泛

动作
图片列表常见的触发动作行为
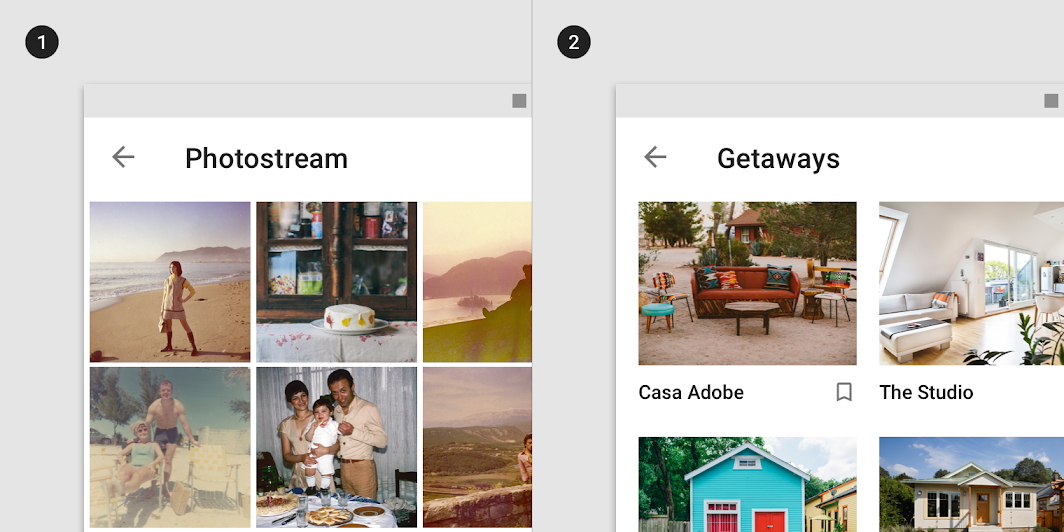
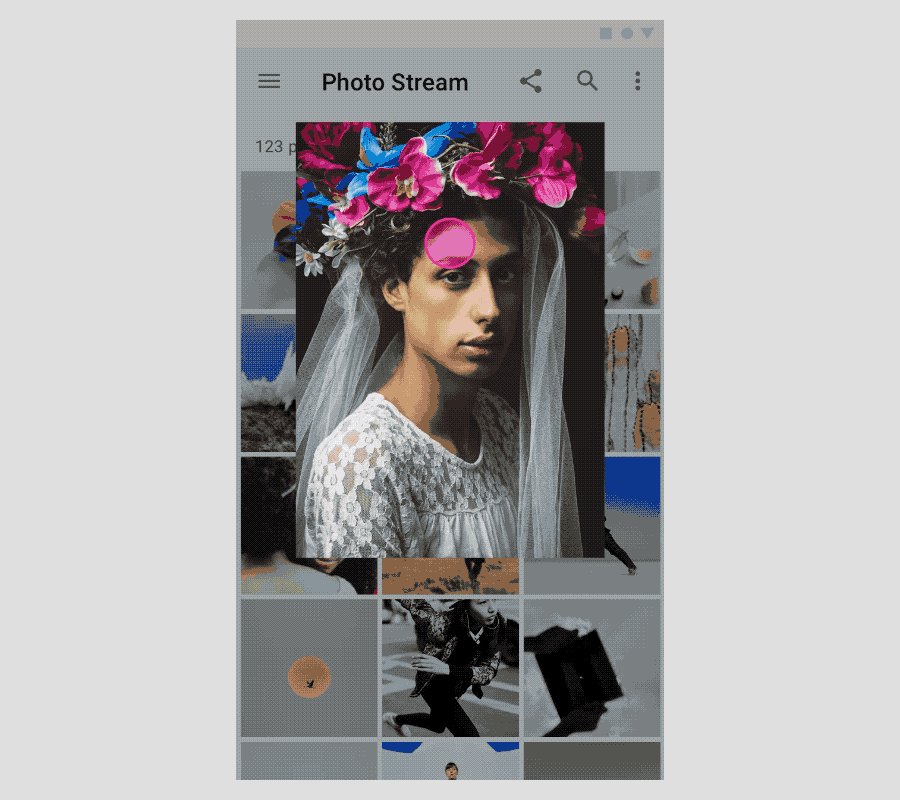
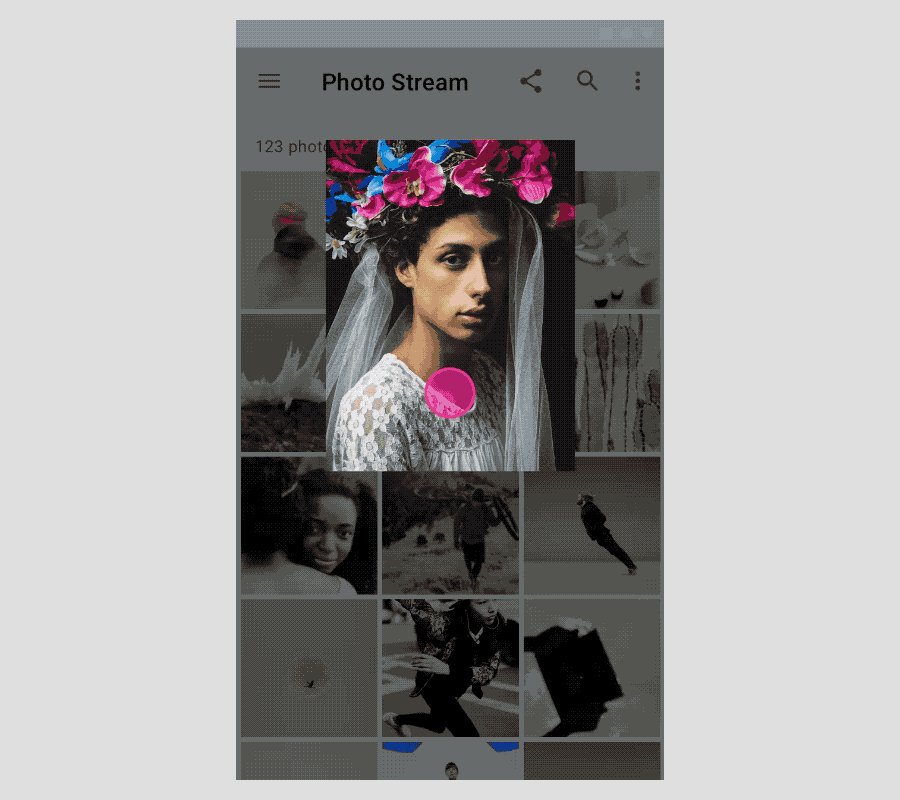
1. 点击
点击列表中的某些图片,可以进入沉浸式的读图页面

2. 滚动
图片列表可支持滚动查看列表内容


