单选按钮(Radio buttons)是一种常见的选择控件,通常会用在在表单填写页中,用于执行类型选择,有些具有筛选性质的页面中,也会用到单选按钮。
类型样式
单选按钮是网页设计中比较常见的控件,移动端的单选按钮,部分继承了网页单选按钮的视觉样式和功能特性,尤其是在 Android 系统下,单选按钮的控件样式同网页并无明显区别。

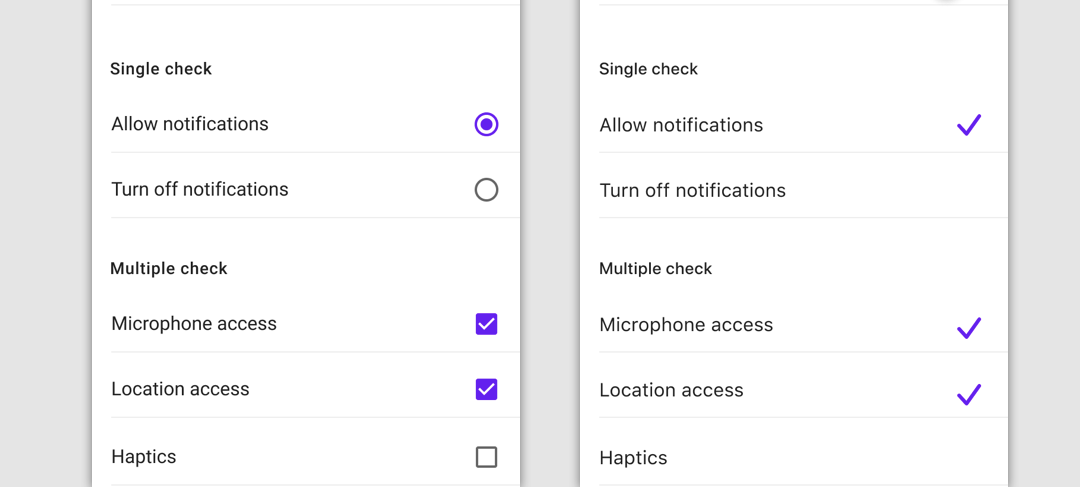
iOS 系统,模糊了单选按钮和复选框的区分度,而是采用小对勾的形式标识选中状态

左图为 Android 系统下的单选按钮和复选框,右图为 iOS 系统下的选中状态
工作原理
单选按钮要求所有的选项之间通常存在互斥关系,比如”男性 “和” 女性“,还有上文提到的”I am a U.S.person“和”I am not a U.S.person“选项,即为互斥关系的两组选项。同时,我们在制定选中规则时,通常有唯一性的要求。
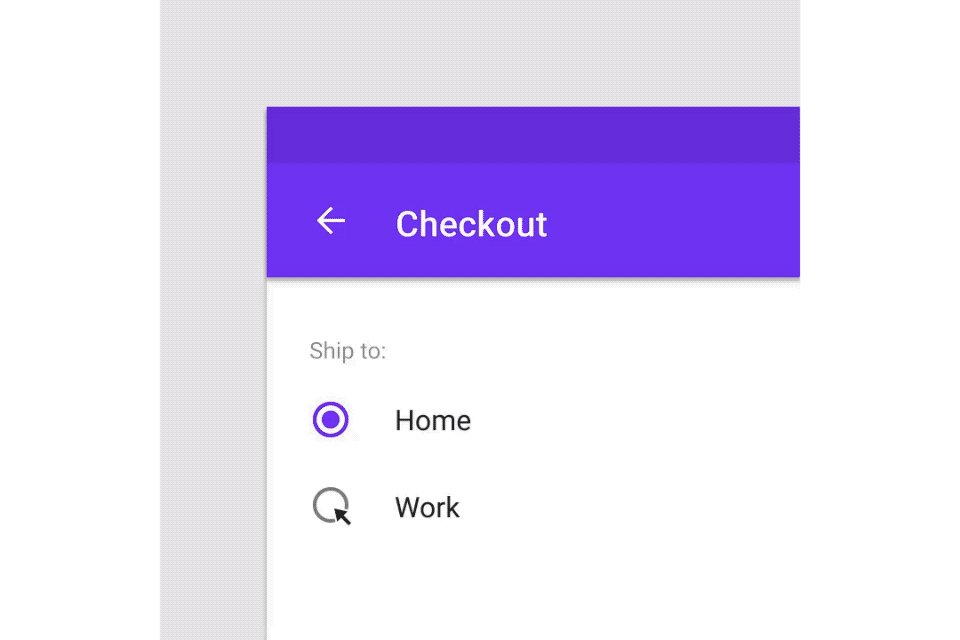
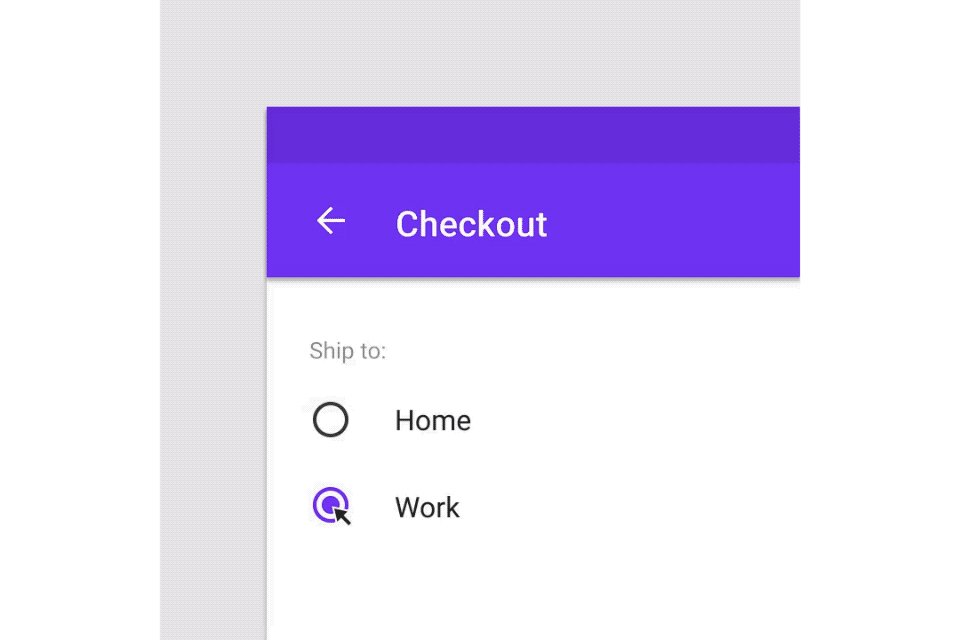
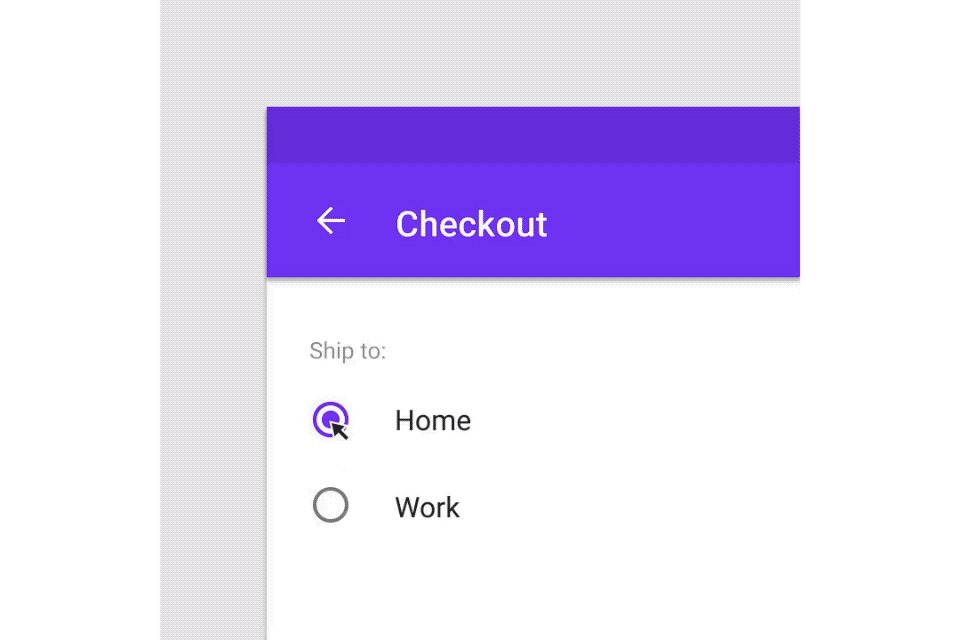
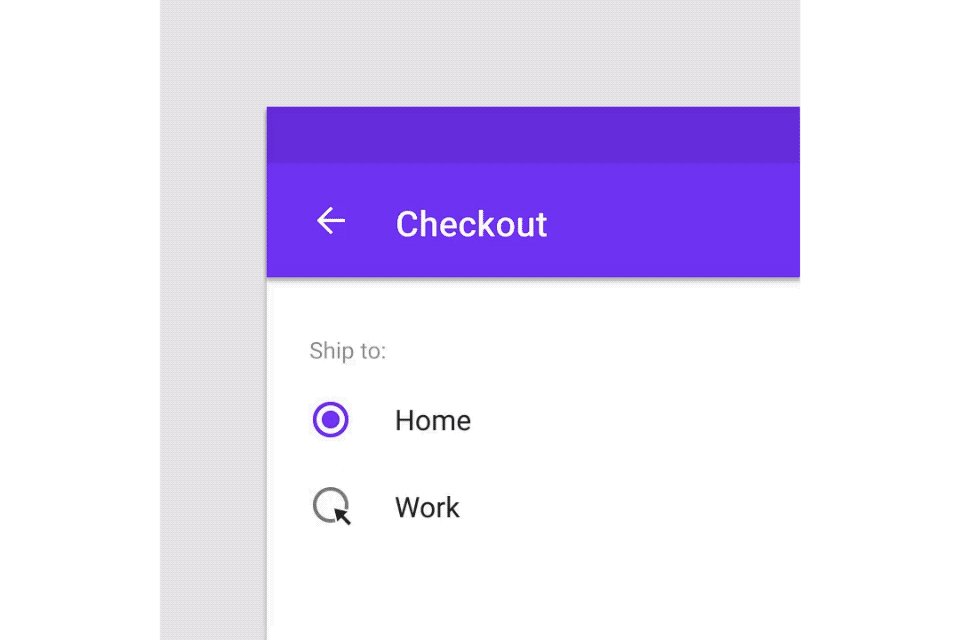
当我们使用单选按钮时,一个选项被选中时,会自动清空之前的选项,始终保持唯一选项处于选中状态,如下图所示

交互状态
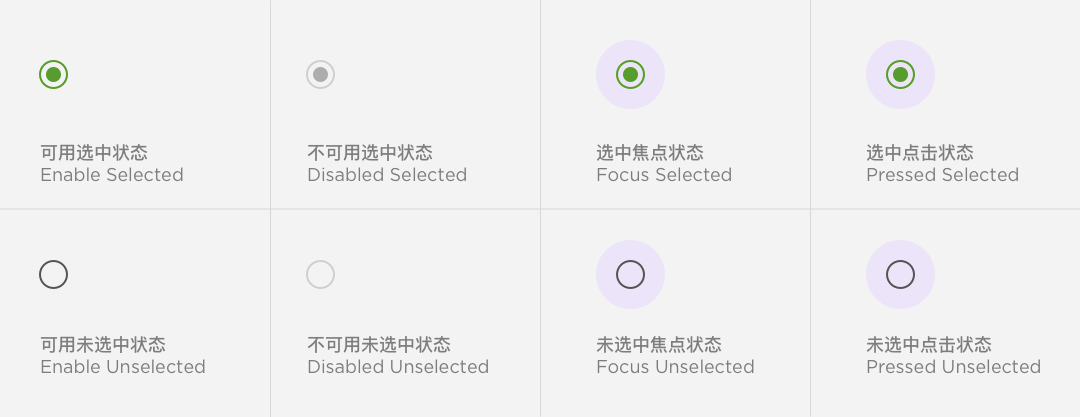
单选按钮的多种交互状态示意如下

单选按钮(Radio buttons)和我们下节课要讲到的复选框(Checkboxes),结构和原理相对简单,但在实际的产品设计中,都属于高频常见的控件形式。本节关于单选按钮的讲解到此为止,感谢您的阅读。

