情景菜单也被称为上下文菜单,通常是由用户在不同的任务场景中,对特定元素,执行选中或长按操作时,而触发的菜单形态。Android 系统下的情景菜单(Contextual menu),多出现在对文本内容选中的场景。

而 iOS 系统的情景菜单,共分为两种类型。一类同 Android 系统的情景菜单类似,主要是基于对文本内容选中场景,这类菜单被命名为 Edit Menus

另一类情景菜单,通常是在应用中,对某些特定元素(如应用图标,文字链接,图片等),执行长按操作而触发,这类情景菜单,被称为 Context menus

Contextual menu
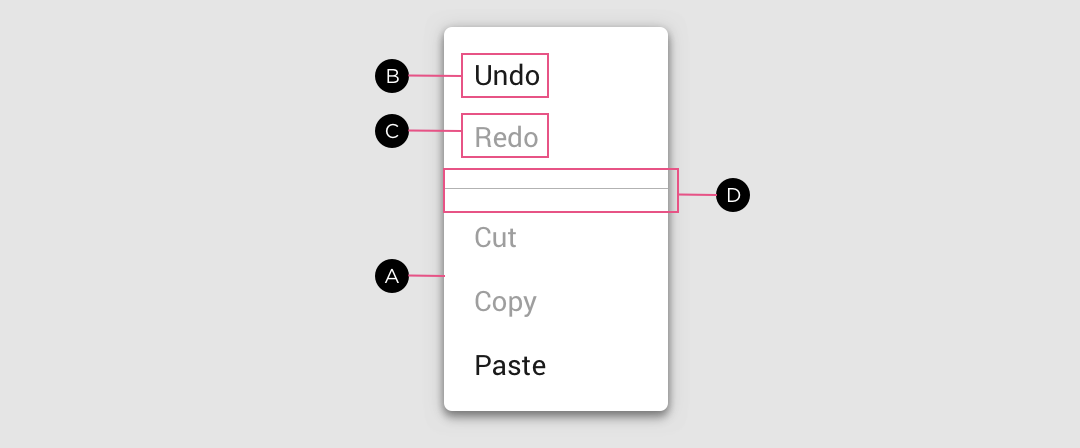
Contextual menu 主要由以下元素构成:面板容器(A)、可用文本选项(B)、不可用文本选项(C)和分割线(D)

这种类型的情景菜单,其视觉样式,同纯文字类型的下拉菜单(Dropdown menu)极为相似,设计者通过分割线(D)对面板容器(A)上的文本选项(B)(C),执行分组设定。
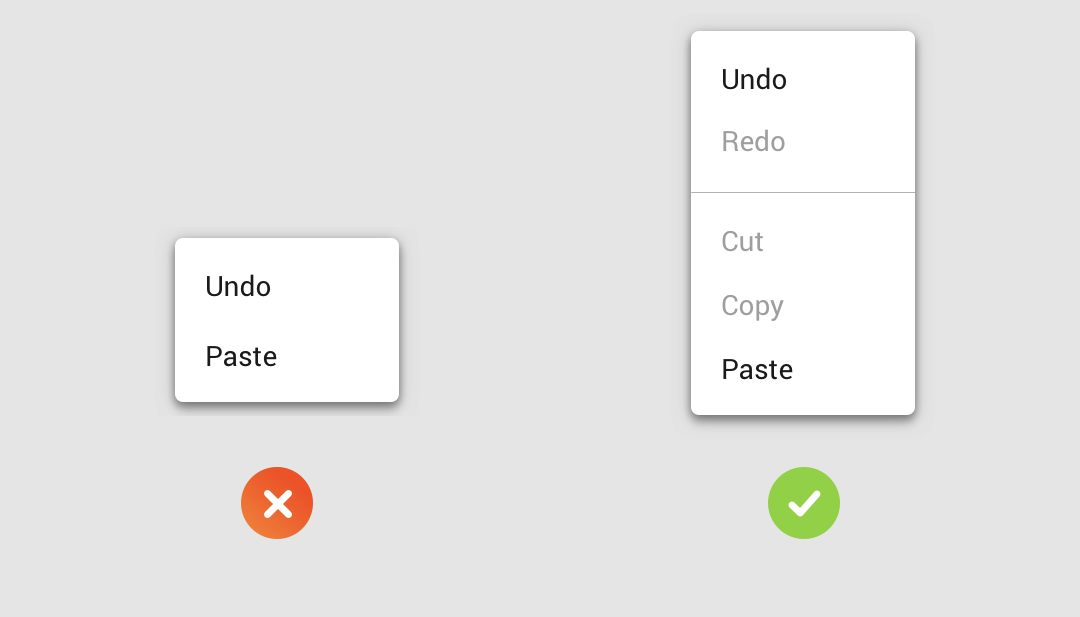
另外,为了保证菜单选项,给用户带来一致性的使用体验,Android 设计规范要求,所有菜单上的选项,都必须显示在面板容器内,即使为不可用选项,也必须以置灰态(不可用态),在菜单上显示出来。

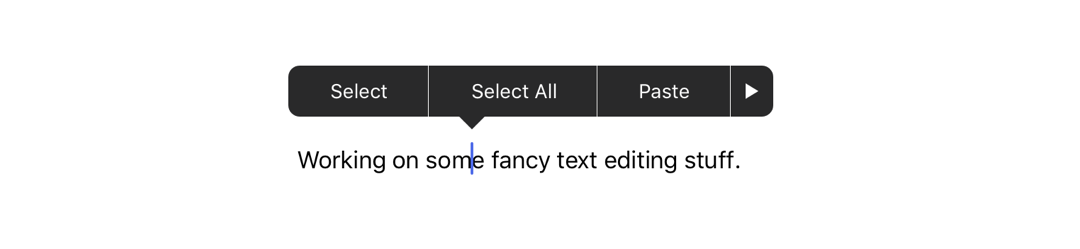
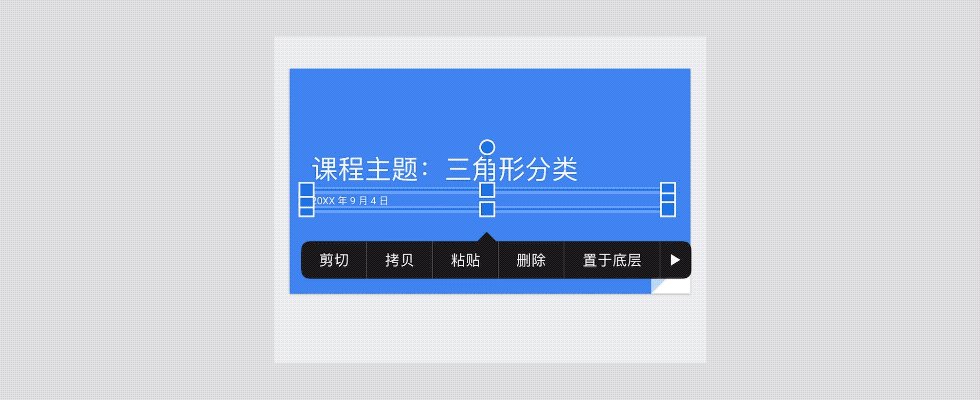
Edit Menus
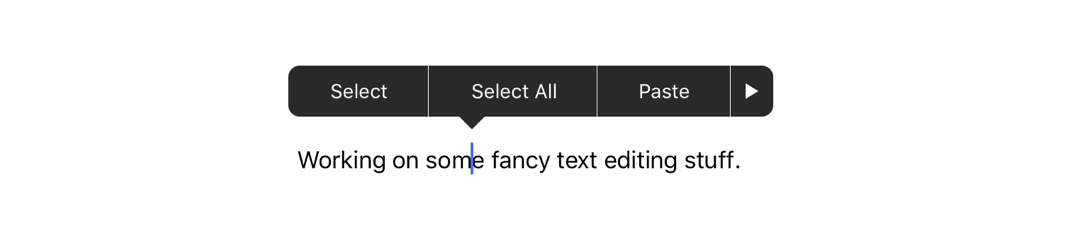
Edit Menus 的视觉样式同 popover 有几分相近,很多设计人员误将其认作 popover,在 iOS 系统中,当我们当对文本字段执行双击或长按操作时,往往会触发这种类型的情景菜单

和 Contextual menu 类似,Edit Menus 的触发元素同样为文本。但不同之处是,Edit Menus 会依照使用场景的不同,提供差异化的选项设定。

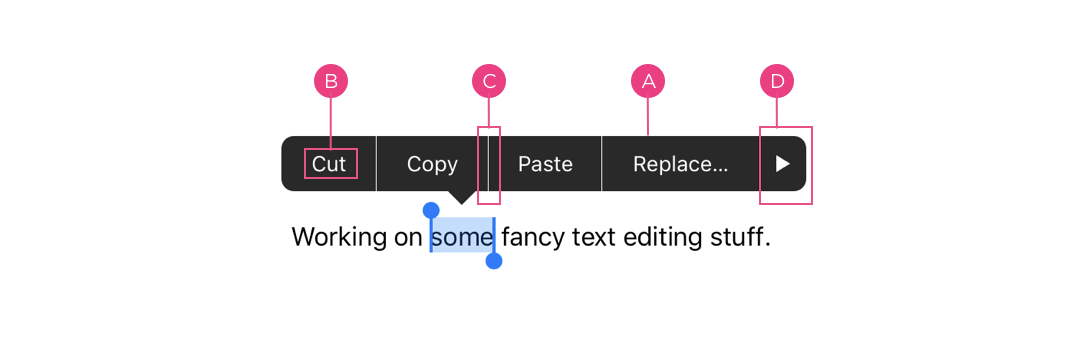
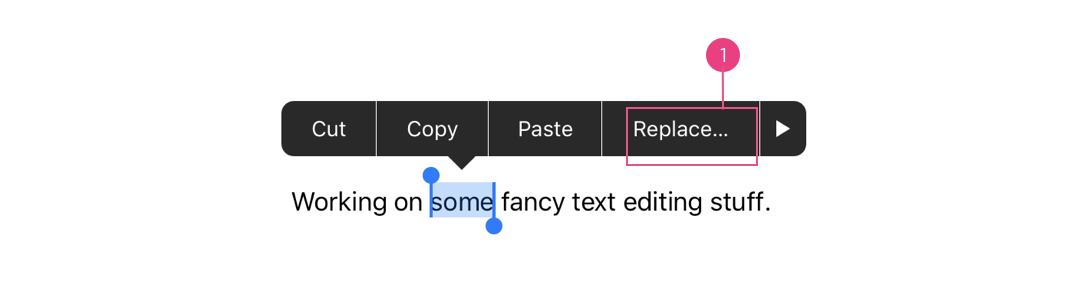
一个完整的 Edit Menus 通常由以下元素构成:面板容器(A)、文本选项(B)、分割线(C)、更多选项按钮(D)

其中面板容器(A),通体为黑色,形态与气泡相近(这可能就是很多设计师,误将此控件理解成 popover 控件的原因),突出的尖角指向触发元素位置。
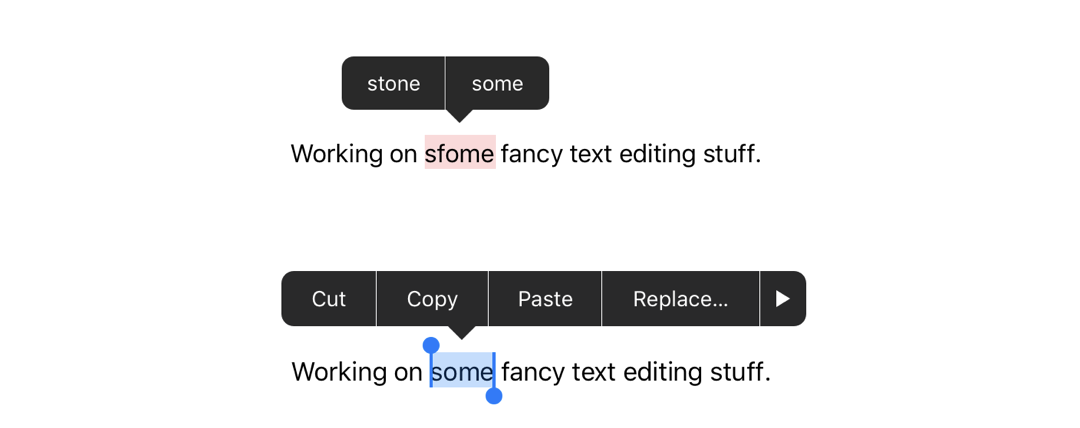
Edit Menus 的文本选项(B)个数不固定,通常为 1 到多个,选项类型则依据触发场景的不同,而动态给出。对于可触发后续操作的选项(例如,共享功能选项,触发后可激活新的页面),其选项文本通常使用 “…” 进行标记。

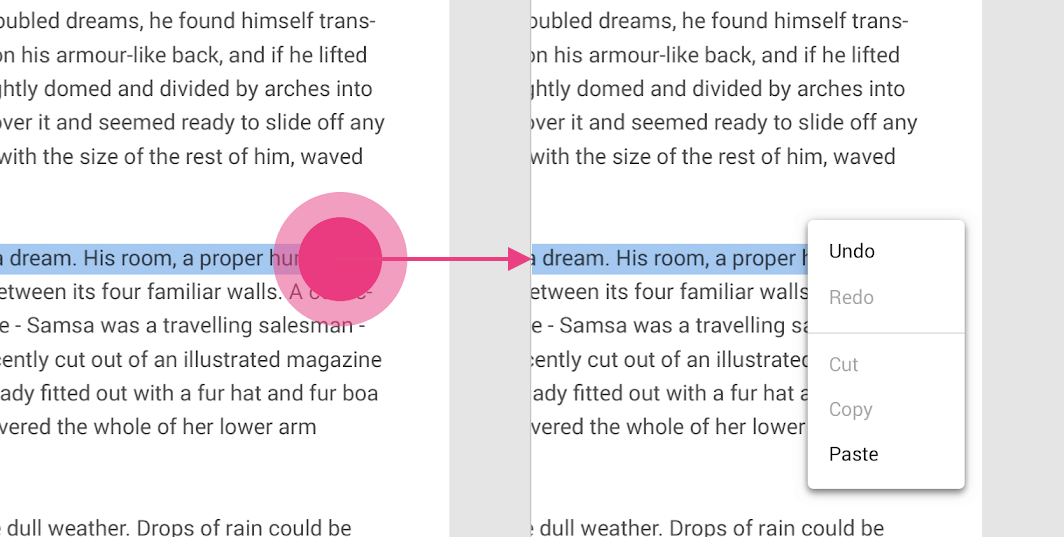
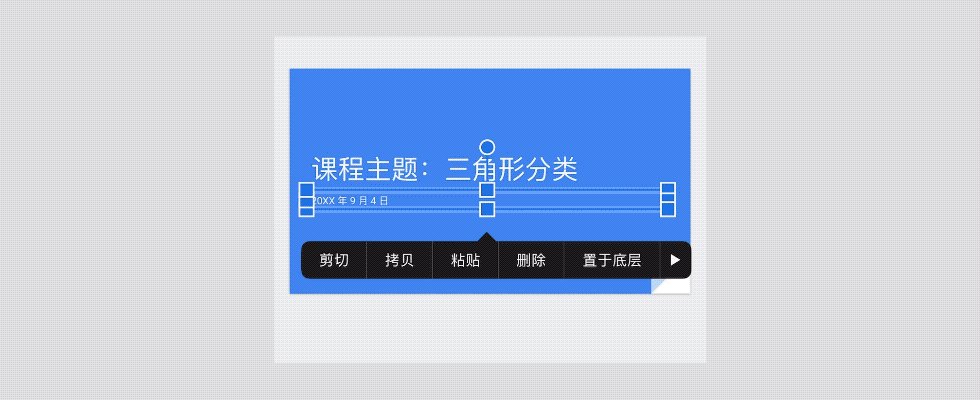
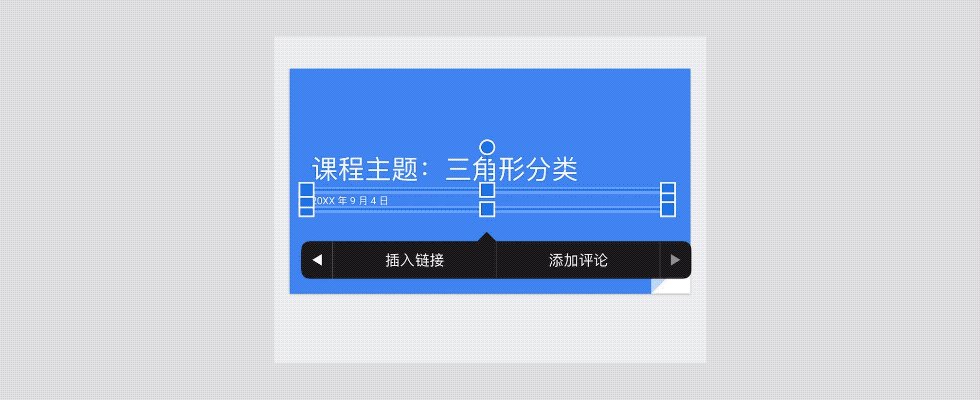
由于 Edit Menus 所有选项,均采用横向排列的展示方式,当菜单承载的选项数过多时,就会对部分选项,执行折叠隐藏的处理方式,这时菜单的一端会出现一个,表意为可展开查看更多选项的 “小三角” 图标,点击这个图标,就会展开更多的隐藏选项,其展开和收起的动态交互示意如下
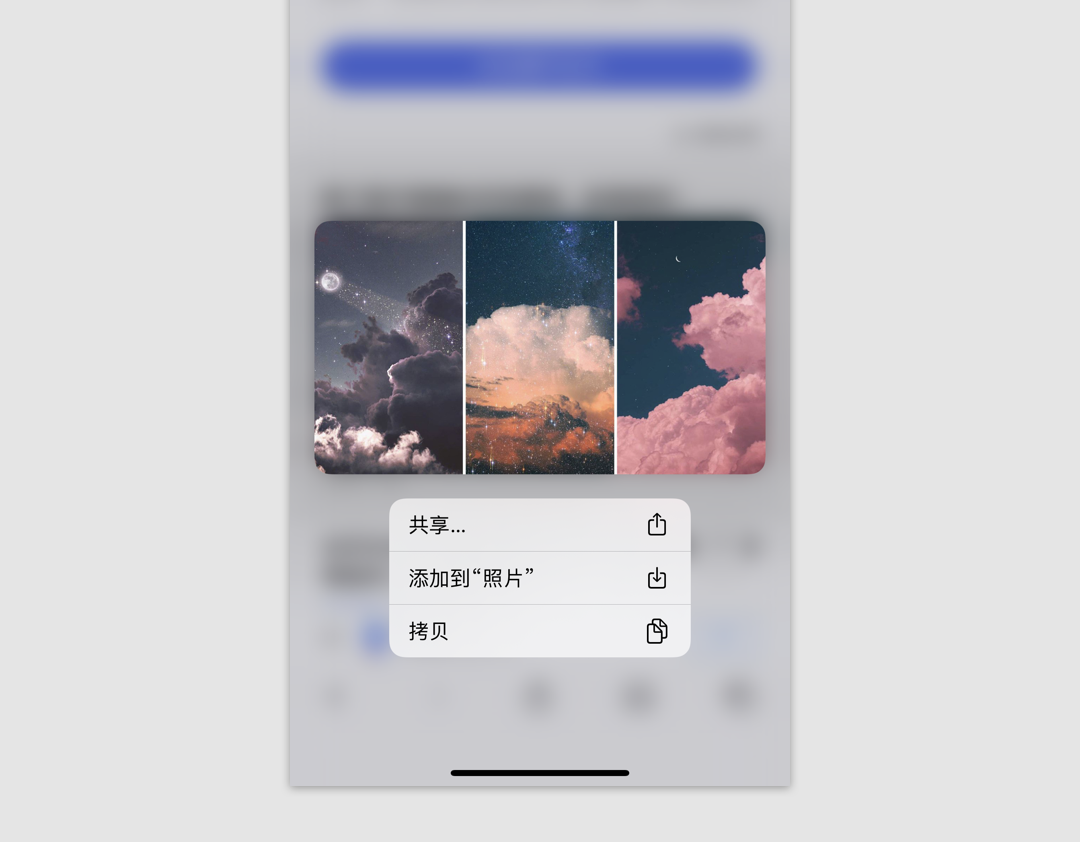
Context menus
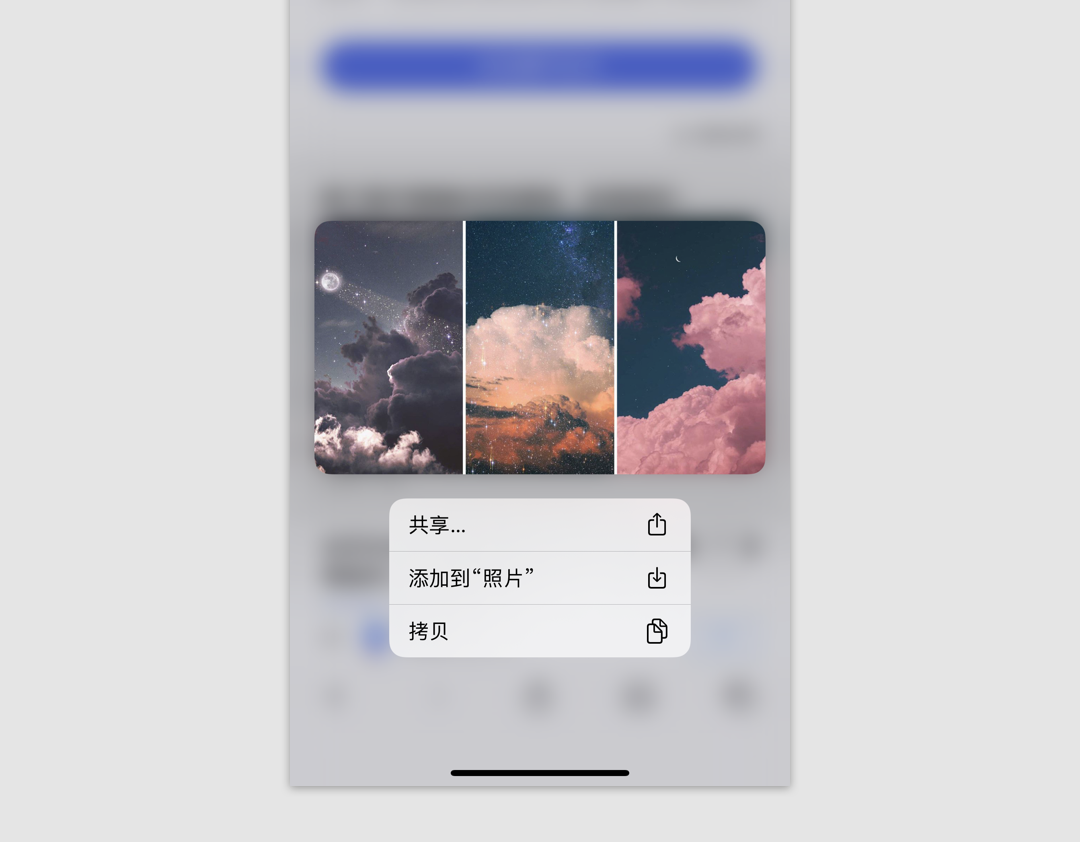
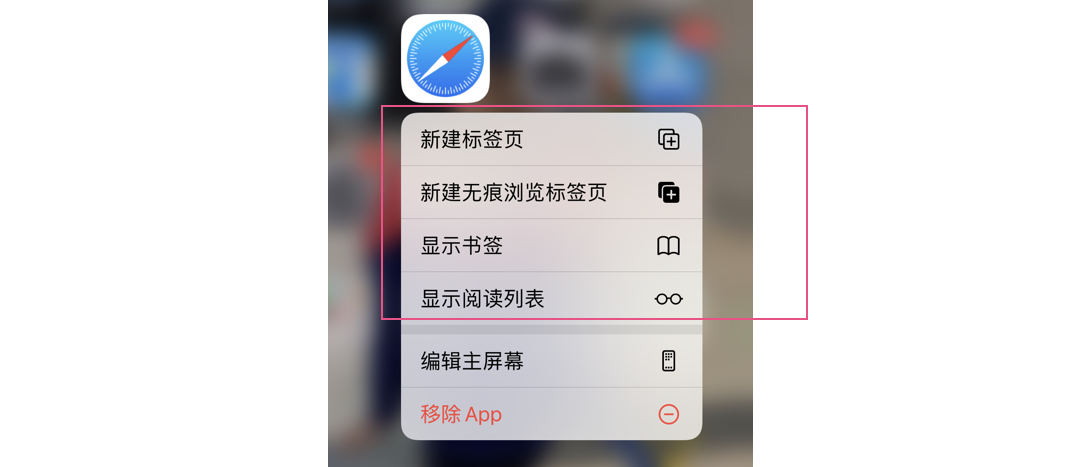
在 iOS 系统下,当我们对某些应用内的图片,文字链接,应用图标等元素,执行长按操作时,往往会触发一种新的情景菜单(Context menus),此时,菜单之下的内容变成模糊态,用户的视觉重心,将聚焦于触发元素和情景菜单上。

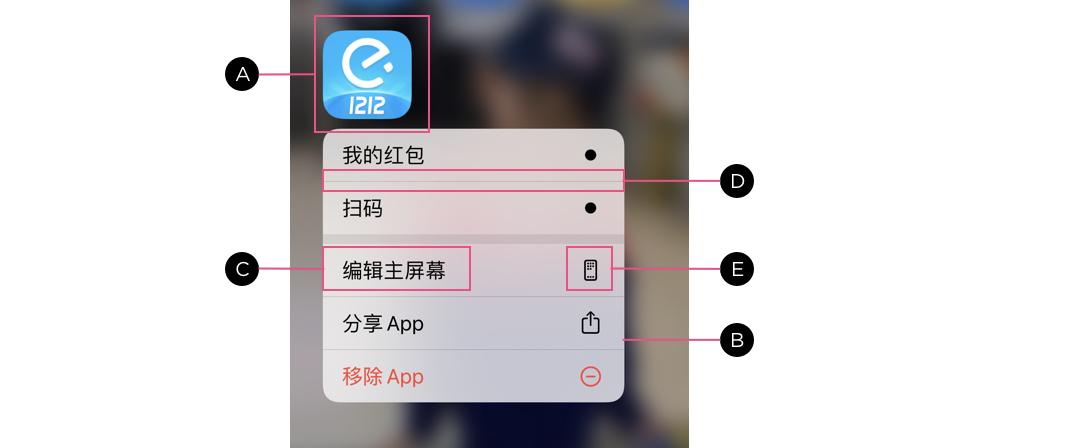
1. 构成元素
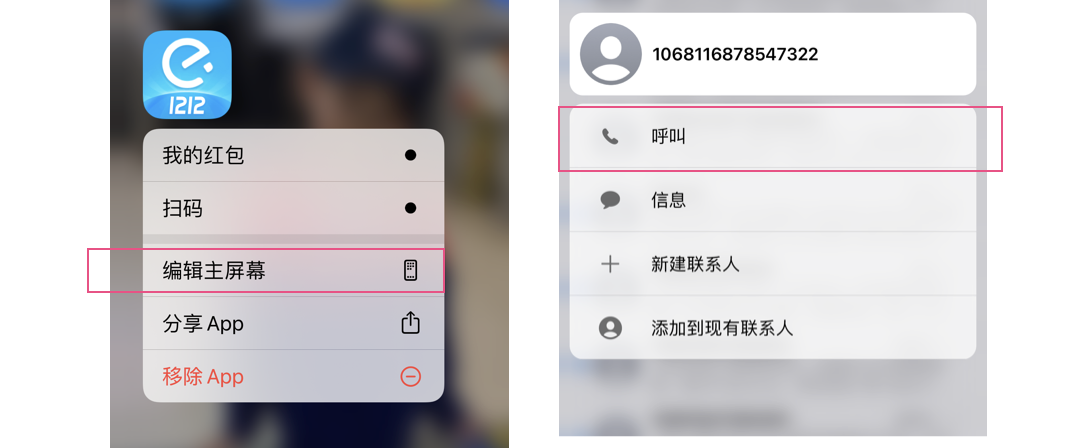
一个完整的 Context menus 通常由以下元素构成:触发元素(A)、面板容器(B)、文本标题(C)、分割线(D)、图标(E)

2. 菜单位置
当情景菜单被触发时,触发元素会以缩略窗口形式,显示其包含的信息内容,而菜单面板通常显示在其上或其下的位置

3. 选项条
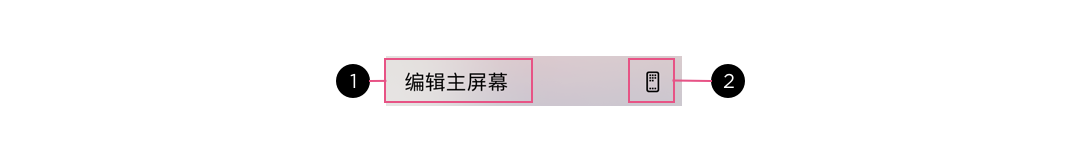
情景菜单(Context menus)的选项条主要由文本选项①、分割线②、和图标③构成

其中,文本选项和图标的排序通常会依照场景不同,而略有差异

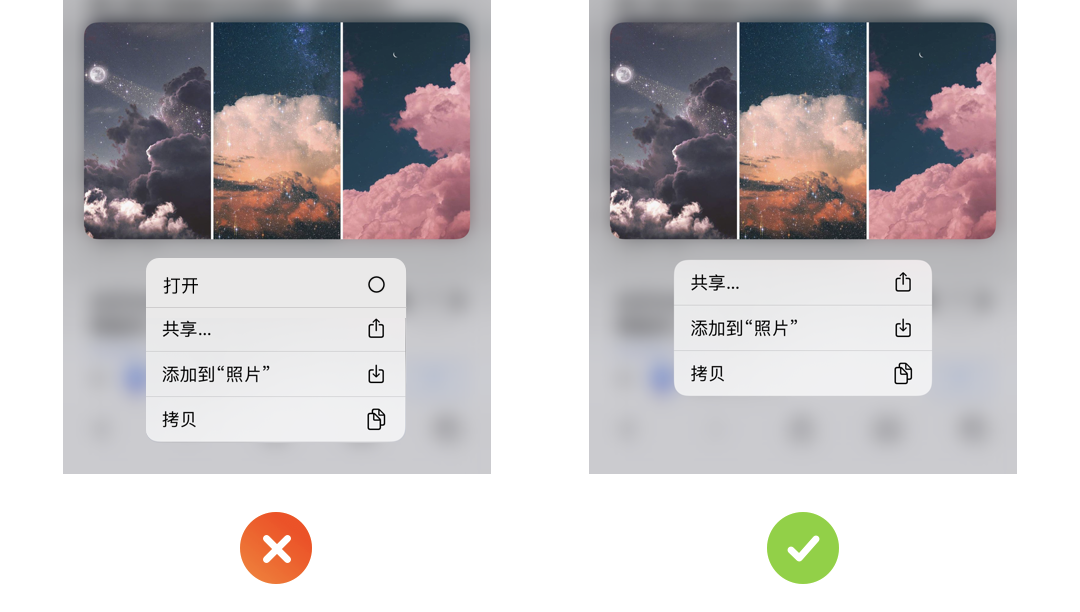
情景菜单的选项条不允许提供 “打开” 性质的选项,因为单击这些触发元素,就能实现打开操作

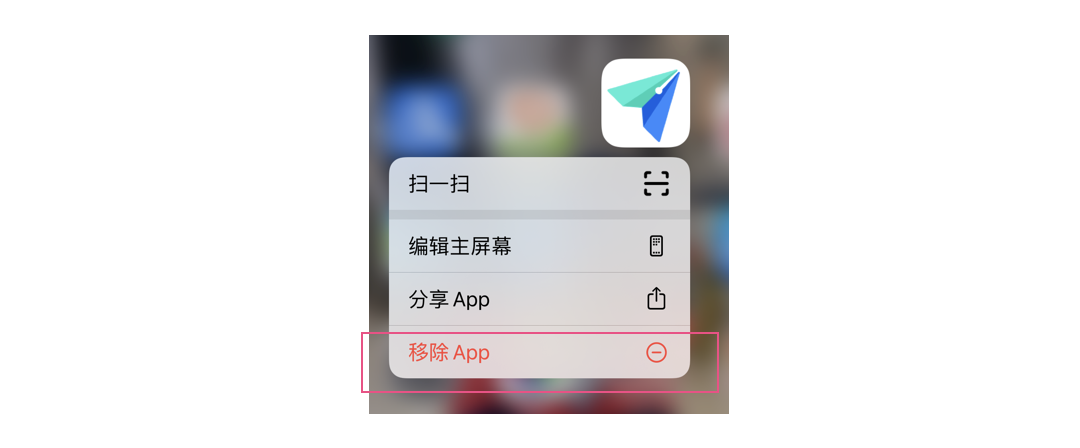
对于那些执行选项命令后,会带来破坏性后果的选项,通常的处理方式是,将选项文本和图标标红

3. 分组和排序
情景菜单(Context menus)的选项,支持分组设定,一些使用高频的或重点推荐的选项,可以优先显示在菜单顶部

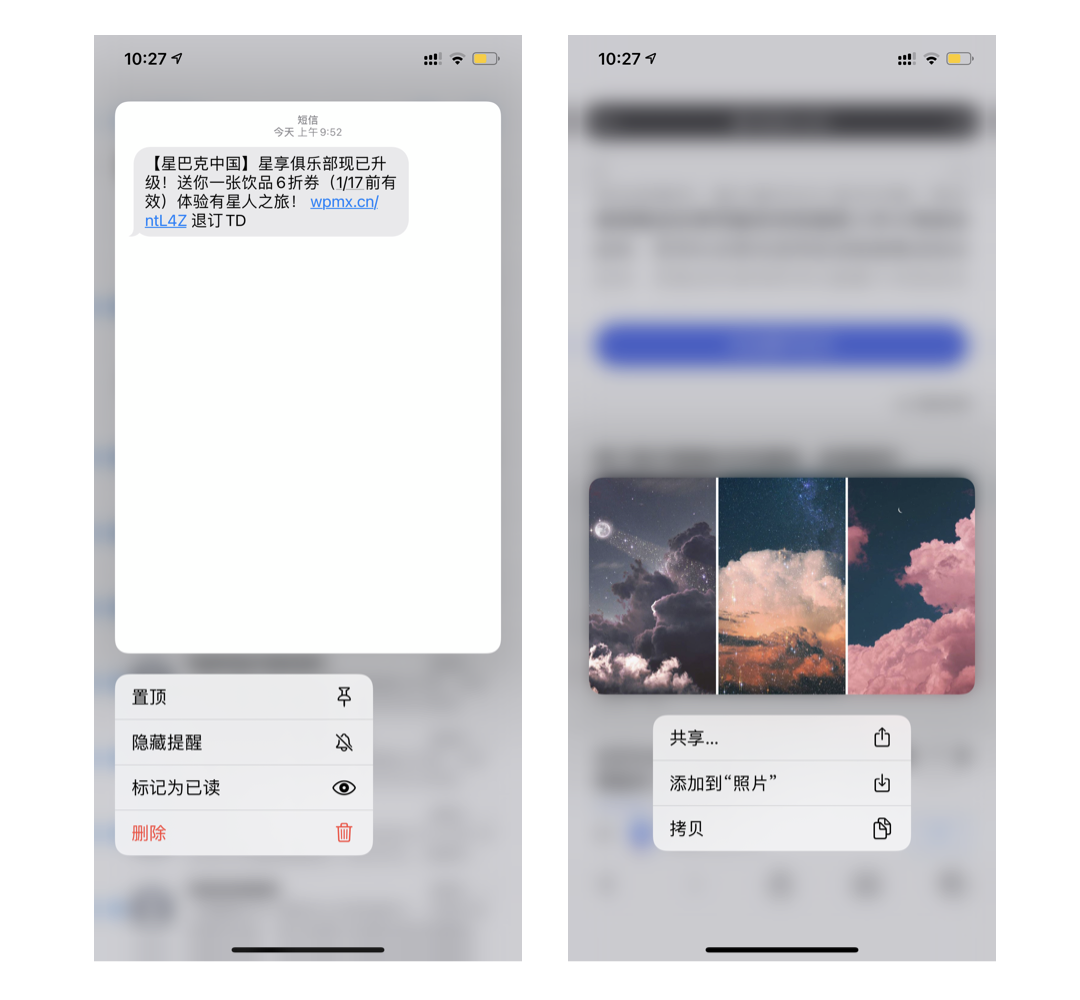
4. 冲突控制
iOS 系统提供了两种类型的情景菜单(Context menus & Edit Menus),但是两种情景菜单,不允许同时被触发,每次只能保证其中之一处于工作状态
总结
最后我们通过一张表格,简要总结一下上述三种类型的情景菜单


