在 iOS 系统环境下,用户可以借助导航栏(Navigation Bars)完成页面层级关系的确定。而在 Android 系统下,同样采用了和 iOS 系统近似的导航条控件,并将这一导航控件命名为顶部导航(Top navigation)
构成元素
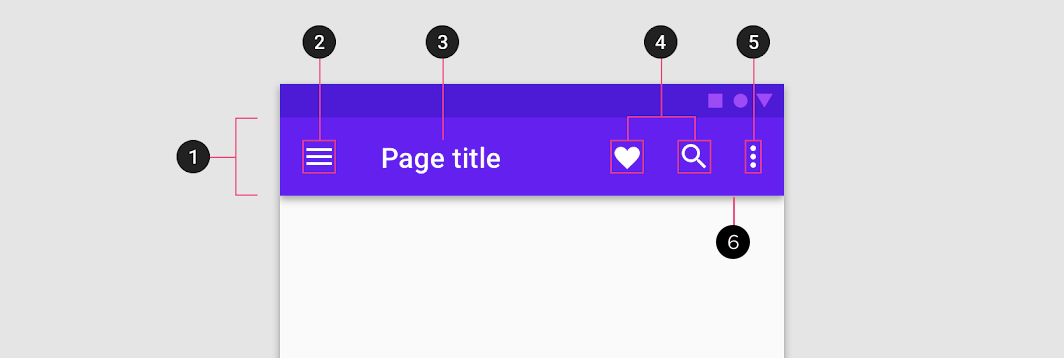
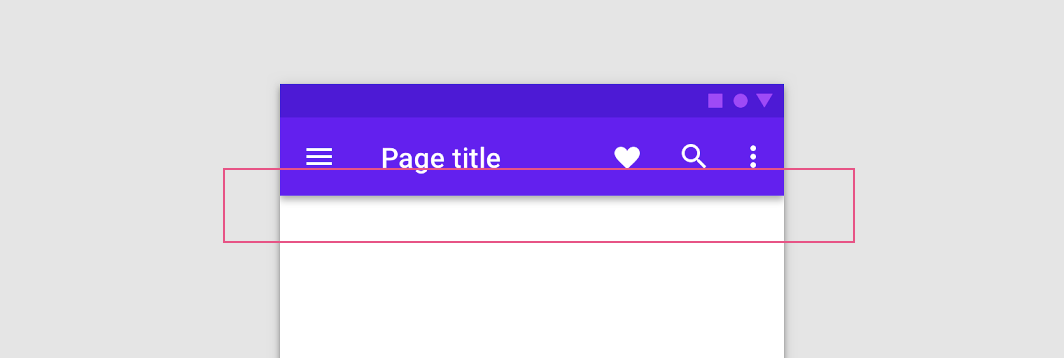
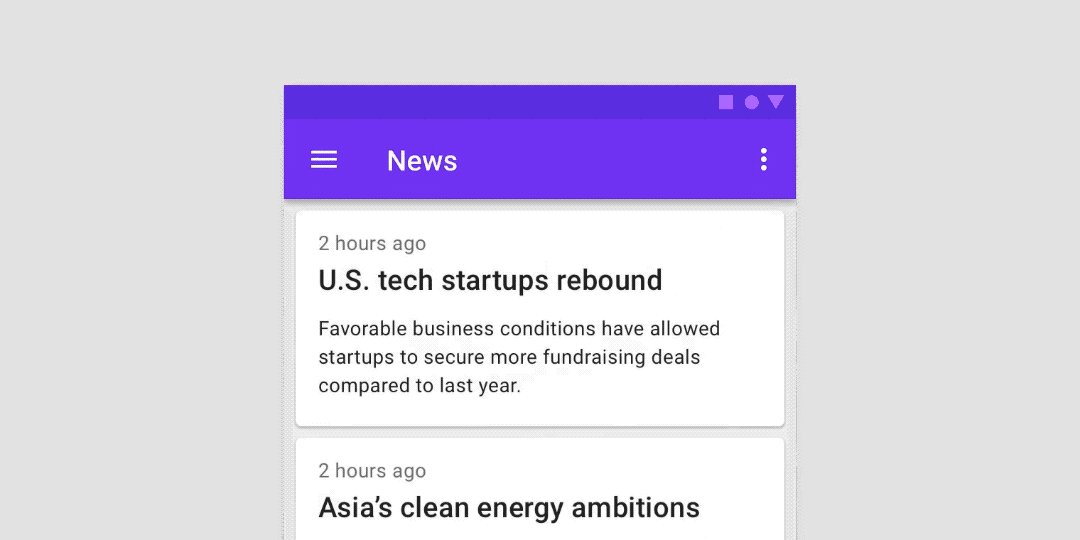
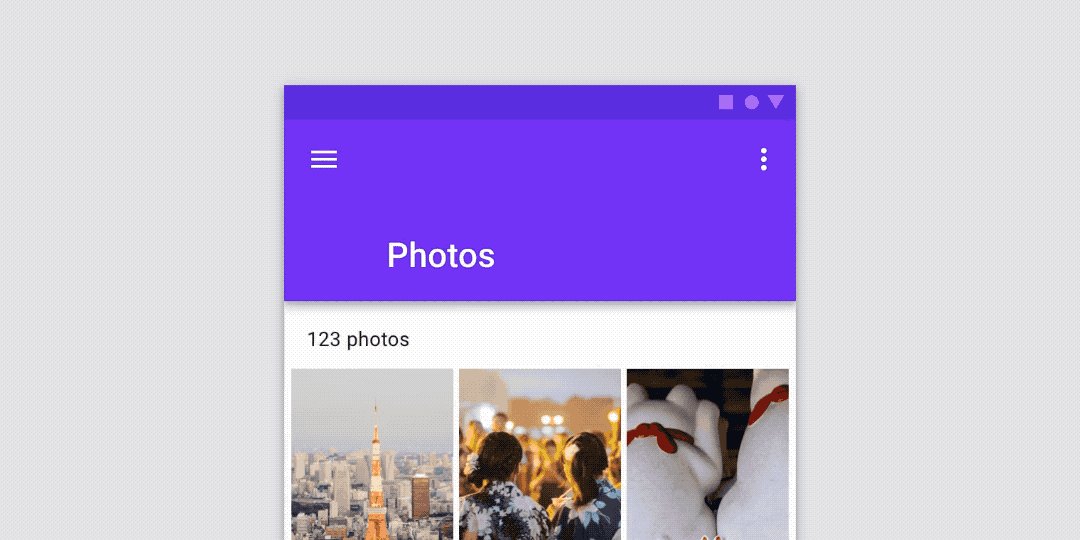
顶部导航(Top navigation)主要由以下元素构成:面板容器(A)、导航图标(B)、标题(C)、操作图标(D)、折叠图标按钮(E)、以及分割阴影(F)
面板容器
Android 顶部导航的背景面板容器(A),同 iOS 系统下的导航栏面板容器相近,同样支持开发者,按照自身需求,定义不同类型的主题风格。
顶部导航常见的背景面板主题类型可分为:颜色型、半透明型、隐藏型及背景图片型,这与导航栏支持的主题风格基本相同,感兴趣的同学可以参见导航栏一节,对面板容器的介绍。

导航图标
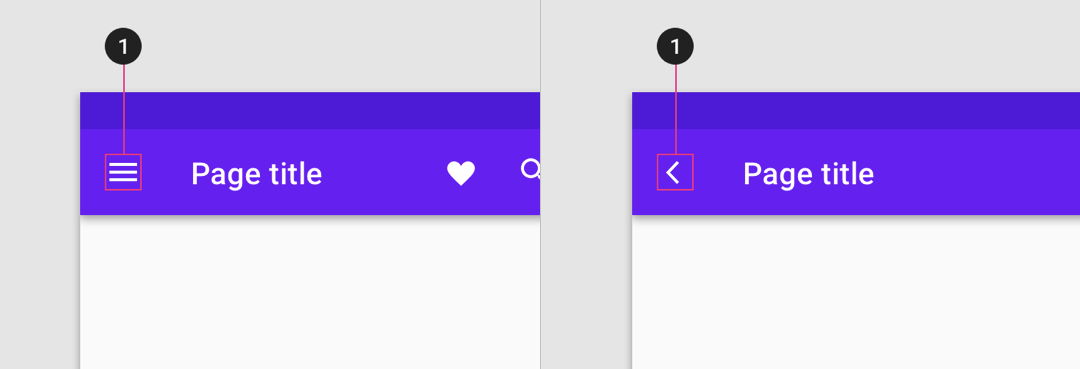
顶部导航条的左侧,会专门预留一个位置,用以显示导航图标(B)。在应用的一级页面,导航图标通常为菜单按钮,用户可以通过此按钮激活导航抽屉,而在二级或是更深层级页面,多使用返回按钮

标题
顶部导航的标题(C)通常会显示在导航图标相近的位置(右侧或下方),这一点同 iOS 的导航栏标题显示位置有明显的差别。当顶部导航的标题长度较长时,可以通过增加面板容器的高度,以新起一行的方式,显示全部标题内容。

操作按钮
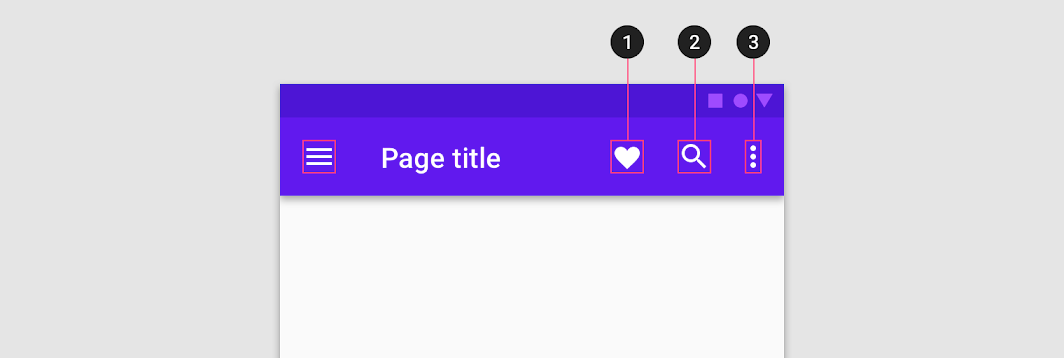
在顶部导航中,全部功能按钮均被放置于导航栏的右侧,这些功能按钮通常是基于场景任务而设定。但因受移动端屏幕宽度的限制,常驻操作按钮的按钮个数不宜设置过多,竖屏情况下,最多允许常驻 3 个不同属性的操作按钮。
如果当前的页面场景任务,需要设定较多的功能按钮时(大于 3 个),通常的处理方式是,增加到一个表意” 更多 “的图标按钮,然后采用下拉菜单的方式,向用户展示全部选项。这些被收束到下拉菜单的功能按钮,通常为使用较为低频的操作选项。

区位分割
区位分割主要用于划定不同组件的工作区域,Android 顶部导航通常使用分割阴影(F)来完成顶部导航和内容区的区位界定。

交互行为
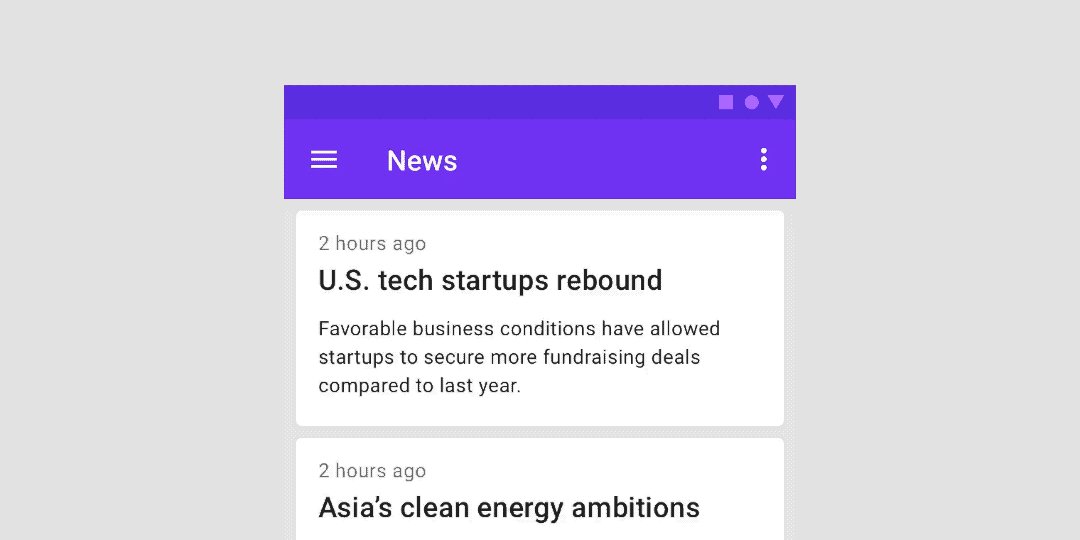
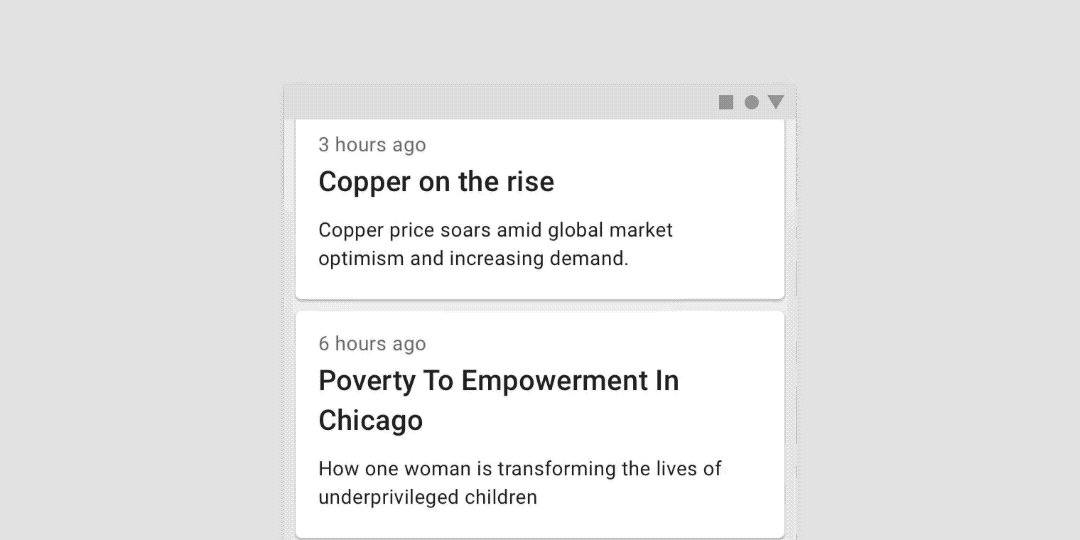
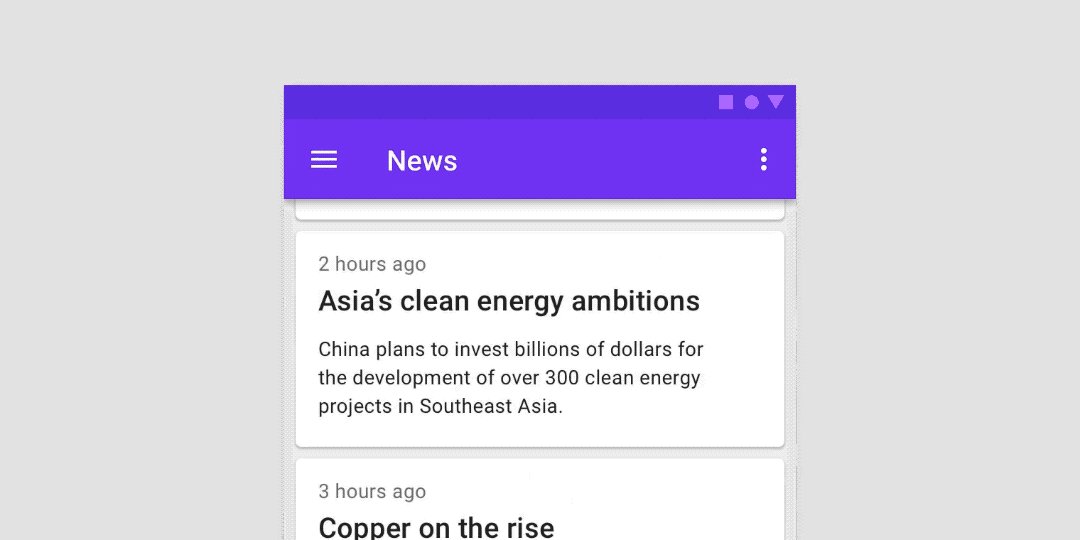
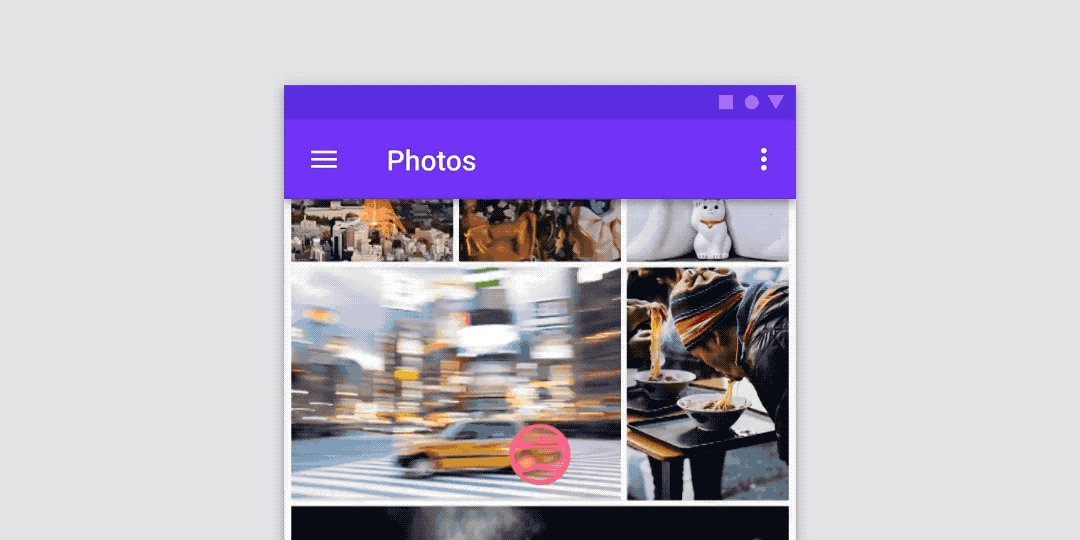
当用户使用 App 进行内容浏览时,为了获得更好的阅读效果,导航条会伴随用户滑屏操作,发生一系列状态变化
隐藏
为了在设备屏幕内获取更好的阅读体验,当用户滑屏阅读屏幕内容时,顶部导航通常会被隐藏掉,如果想要唤醒顶部导航,只需向下回滚内容即可,

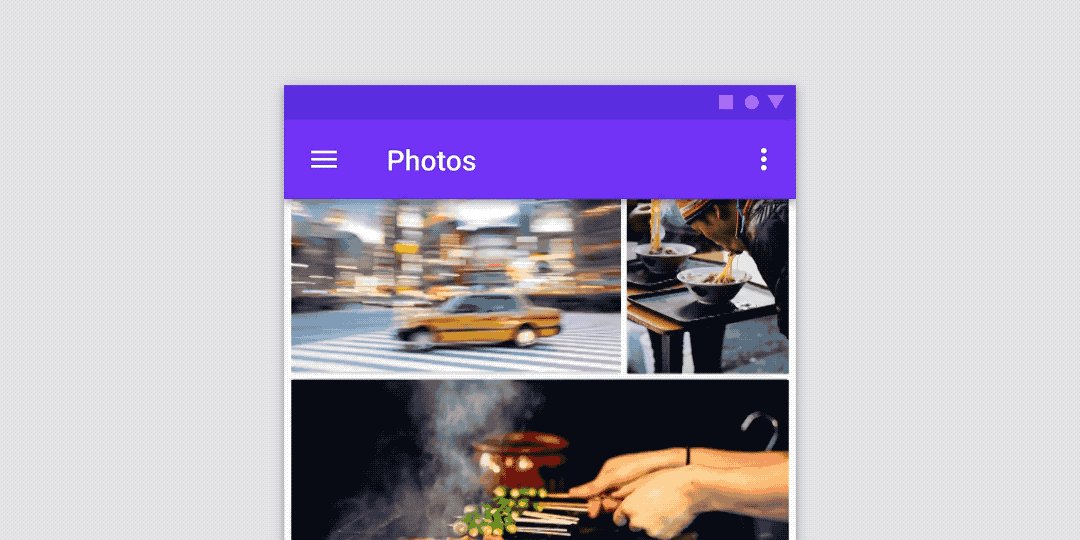
高度调整
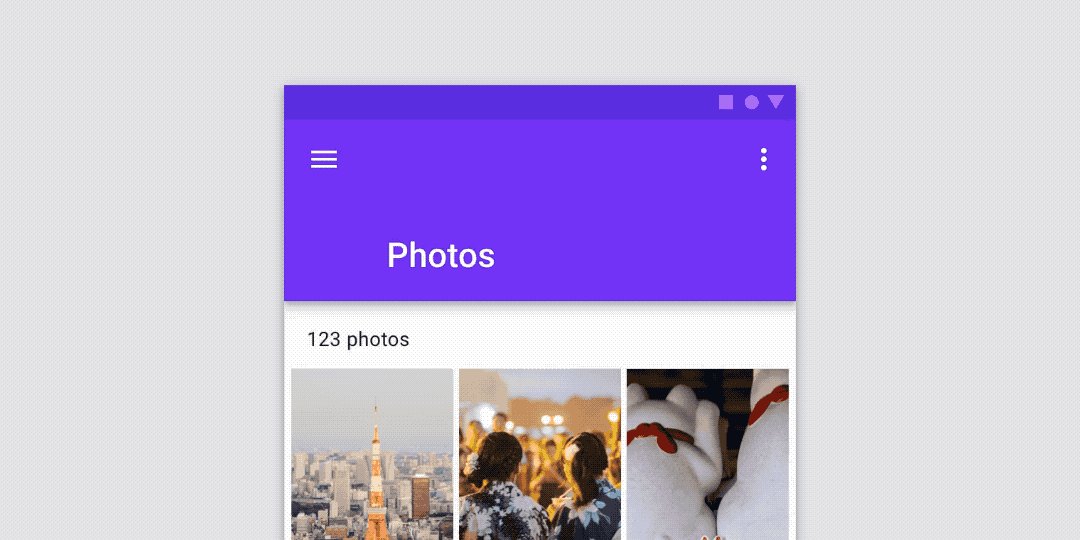
顶部导航栏可以采用” 较高 “的背景面板容器,来承载标题信息。同样,为了给用户提供更好的阅读体验,当用户对页面内容进行浏览时,随着页面滚动,导航栏高度会变低,标题也会收束到导航图标的右侧位置

使用禁忌
下面列举一些顶部导航在设计和使用中的错误用例。
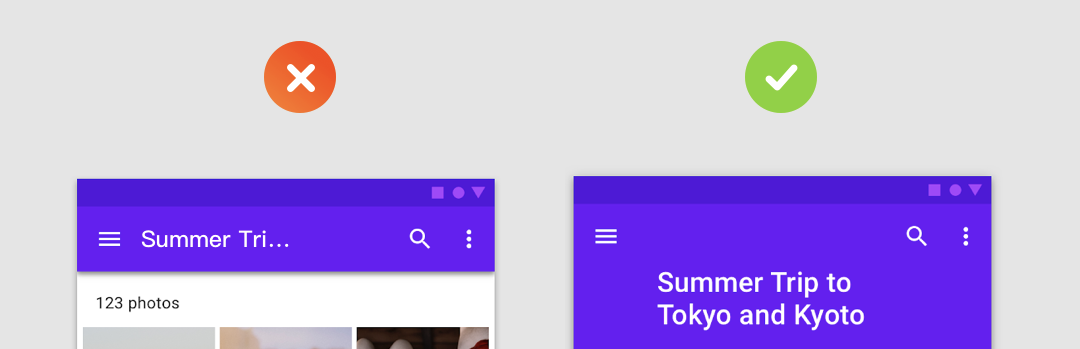
错误 1:省略显示过长的标题
当顶部导航的标题长度较长时,可以通过增加顶部导航面板容器高度,以折行的形式,显示全部的标题内容,千万不要省略标题文字,这样会影响用户对标题内容的理解

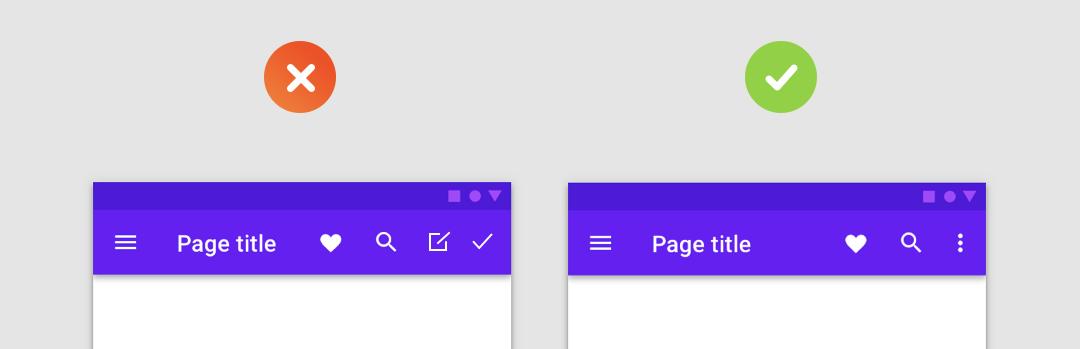
错误 2:顶部导航的右侧图标按钮个数超过 3 个
顶部导航栏的右侧操作按钮个数,最多可设置 3 个,如果超出 3 个,需要采用一个表意” 更多 “的选项按钮,然后通过使用下拉菜单的方式,展示全部选项内容。

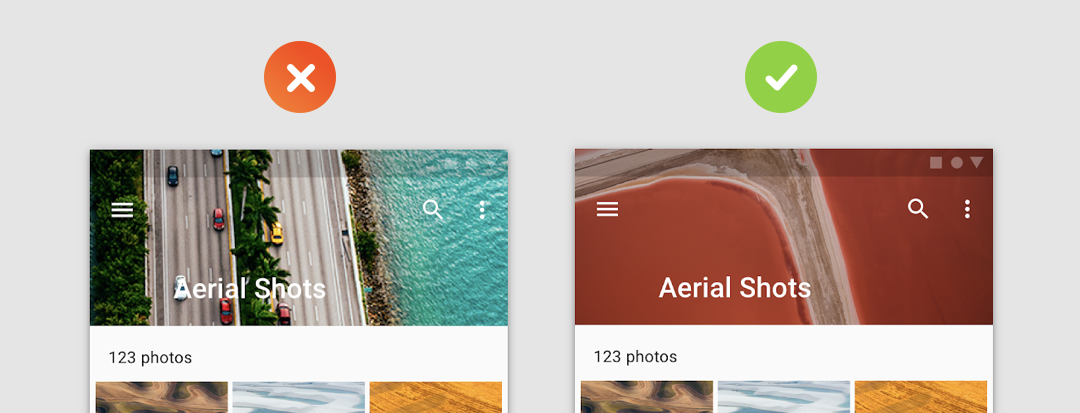
错误 3:顶部导航采用元素混乱的图片做背景
顶部导航如果使用图片类型的面板容器,需要保证背景图片和前景图标对比清晰,千万不要使用元素混乱的背景图片,干扰用户的正常操作