工具栏(Toolbars)是 iOS 系统下的一种组件类型,通常会为用户提供一组,与当前页面任务相关的操作按钮。

构成元素
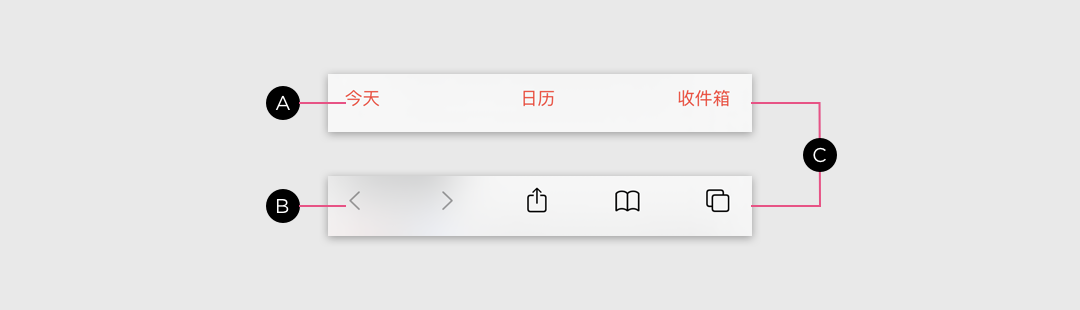
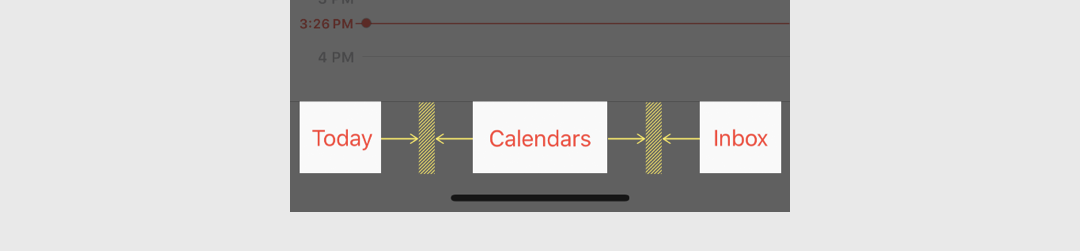
工具栏(Toolbars 主要由按钮(A/B)和容器面板 (C) 构成。
我们可以选择任意一种按钮类型(文字按钮或图标按钮)来构建工具栏,但千万要注意不可以将两种类型按钮混用。
工具栏的容器面板 (C) 可支持不同颜色和透明度的主题风格,这一点同标签栏非常相近,此处不再赘述。

选项按钮
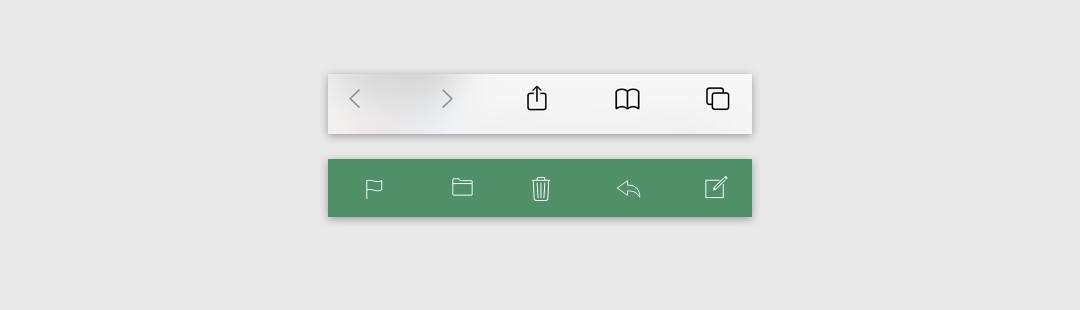
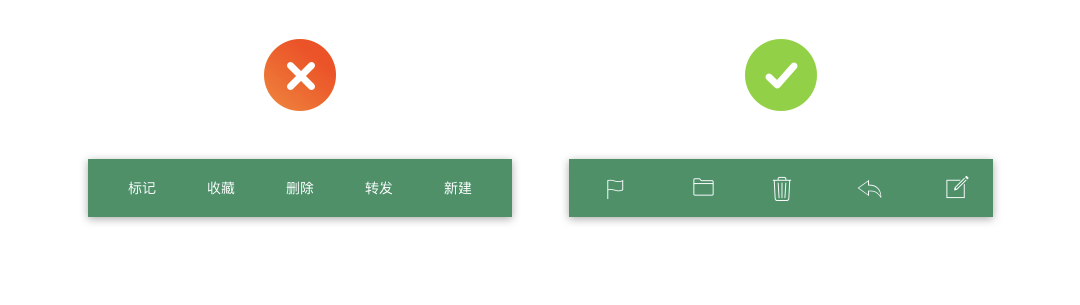
当工具栏上的按钮个数大于 3 个时,为了保证按钮之间更好的显示效果,系统规范要求,必须选用图标类型的工具按钮

当工具栏上的选项数小于等于 3 时,系统规范推荐使用文字按钮。当使用文字按钮时需注意,要保证文字按钮之间,有足够的间隙

在设备竖屏时,工具栏上的按钮数量,原则上不允许使用超过 5 个
工具栏 vs 标签栏
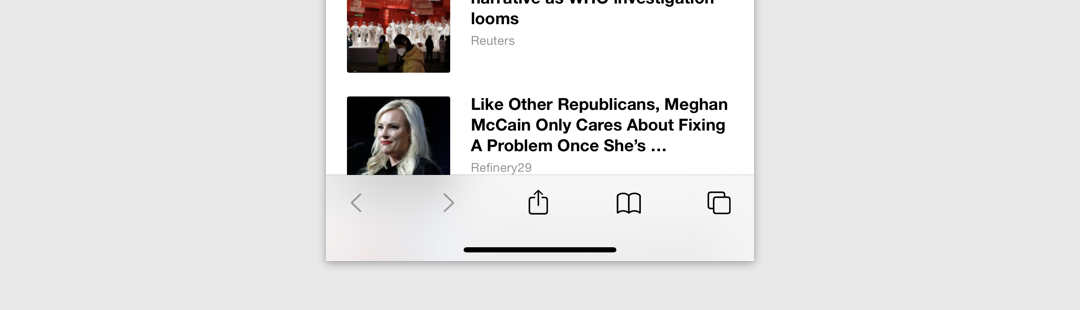
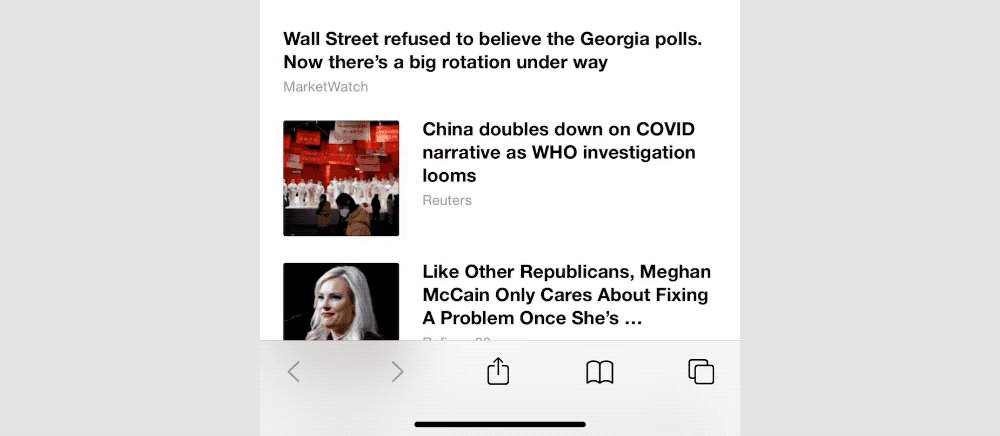
工具栏主要展示在页面的底部位置,由于其展示位置和标签栏相同,很多新人设计师厘定不清两种控件的区别,其实如果想要区分这两种控件并不困难,当我们触发工具栏的功能按钮时,后续往往会伴随着一系列的交互动作。而触发标签栏按钮,则只是发生了页签切换。
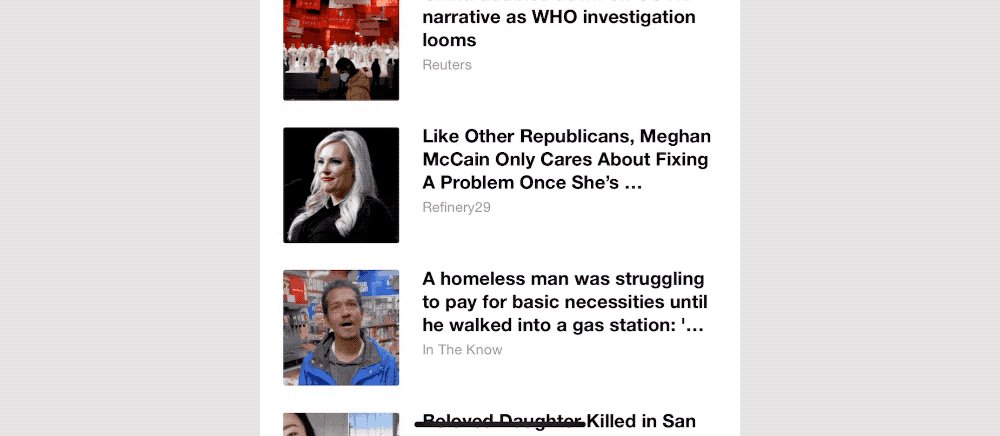
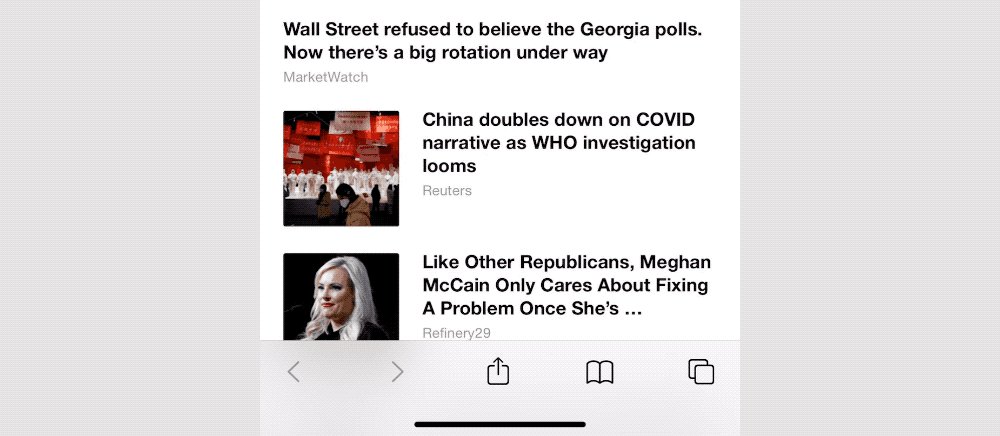
另外工具栏并不会和标签栏一样,常驻于页面的底部位置,有时为了给用户提供更好的阅读体验,工具栏会随着屏幕滚动而进入到隐藏状态。

使用禁忌
在使用工具栏时,一些常见的错误类型,总结如下
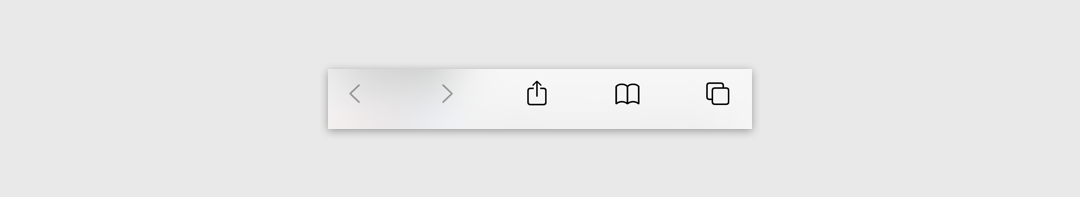
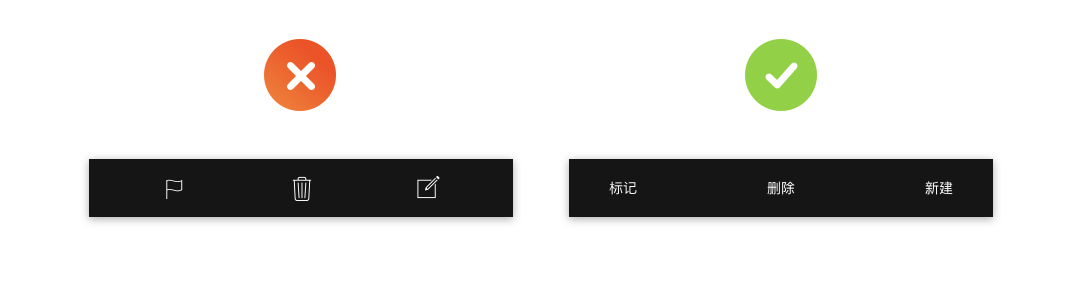
错误 1:图标按钮类型选用错用
当工具栏的选项数量小于等于 3 时,推荐使用文本按钮

当工具栏的选项数量大于 3 时,应使用图标按钮

错误 2:工具栏中使用分段控件
分段控件用于切换页面,而工具栏主要聚焦当前页面的操作执行,因此不可在在工具栏上使用分段控件


