在 Android 系统中,当为用户提供多组选项数据时,常常会用到确认对话框(Confirmation dialog),确认对话框是一种需要用户执行两次确认操作,才能提交最终方案的对话框类型。用户在执行最终数据提交前,可以对选中项执行任意修改操作,从而保证最终提交的结果,更加理性客观。

构成元素
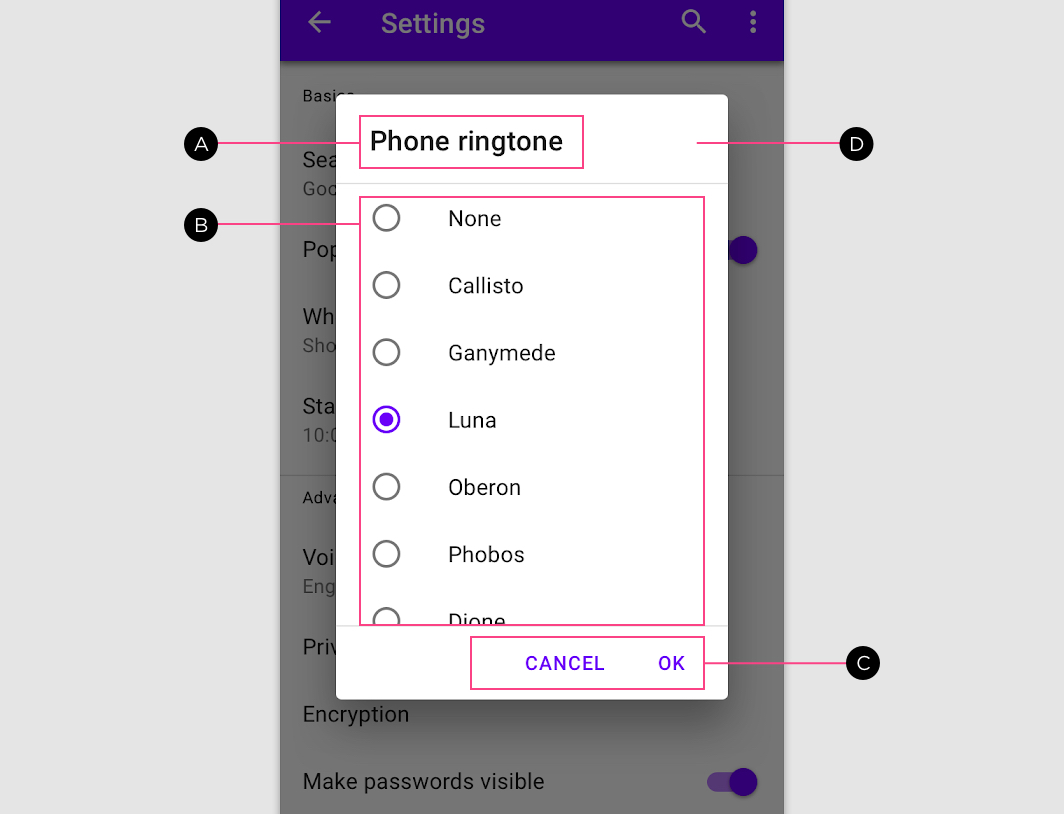
确认对话框主要由以下元素构成:标题(A)、主体内容元素(B)、按钮(C),面板容器(D),其中标题(A)和主体内容元素(B)通常以左对齐的方式显示面板容器(D)上

内容类型
确认对话框包含的主体内容元素(B),通常被归纳为以下几种类型
1. 文字 + 选项框
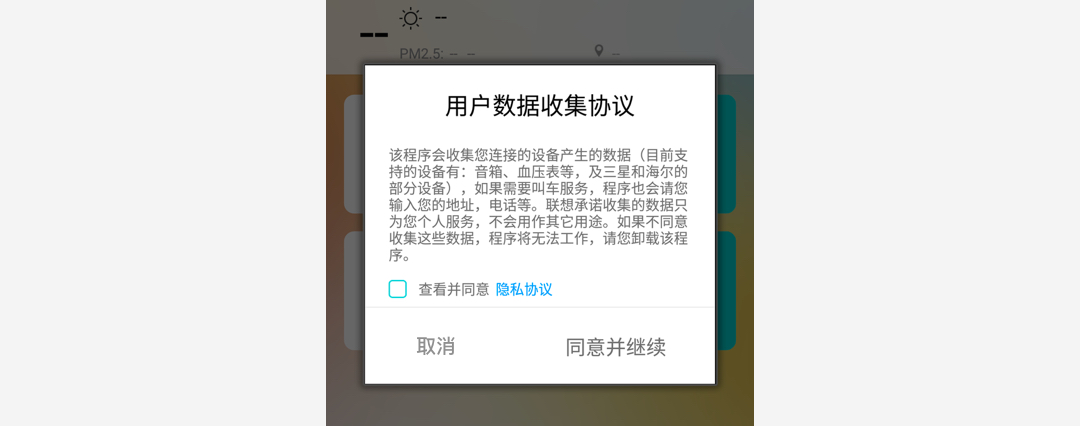
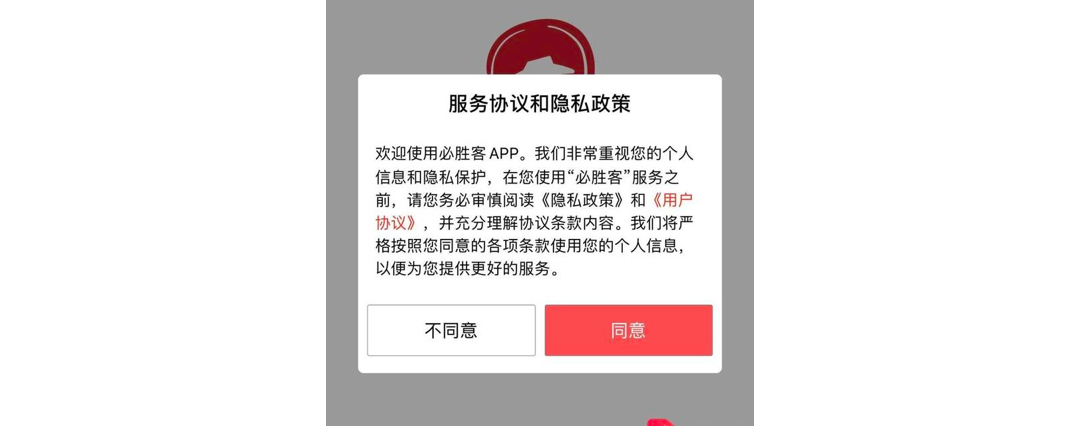
这种类型的确认对话框,通常用于获取用户授权信息。文字主要用来描述授权事项,比如用户隐私协议、授权协议等。当用户在阅读完文字协议后,可勾选同意协议的选项框,点击提交按钮,以完成最终授权。
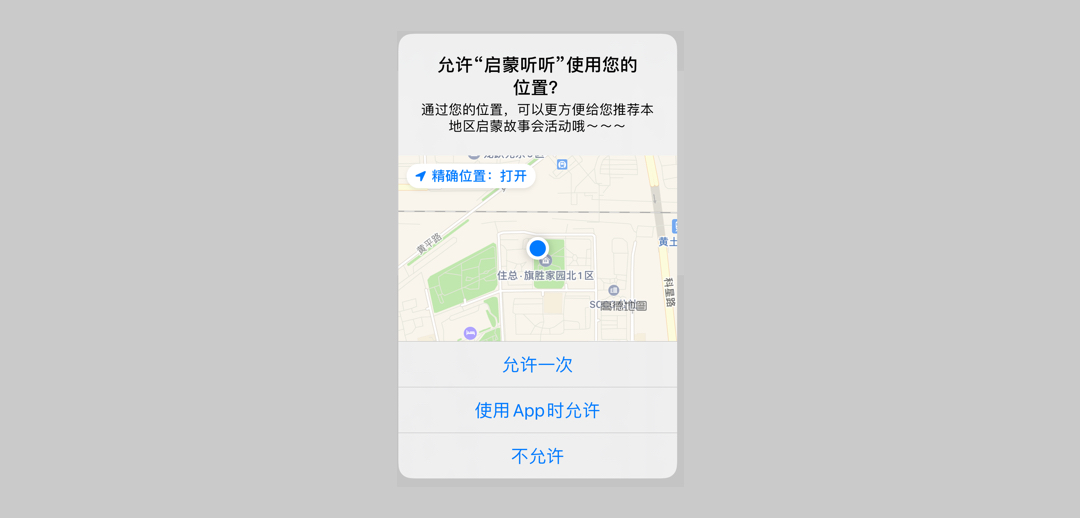
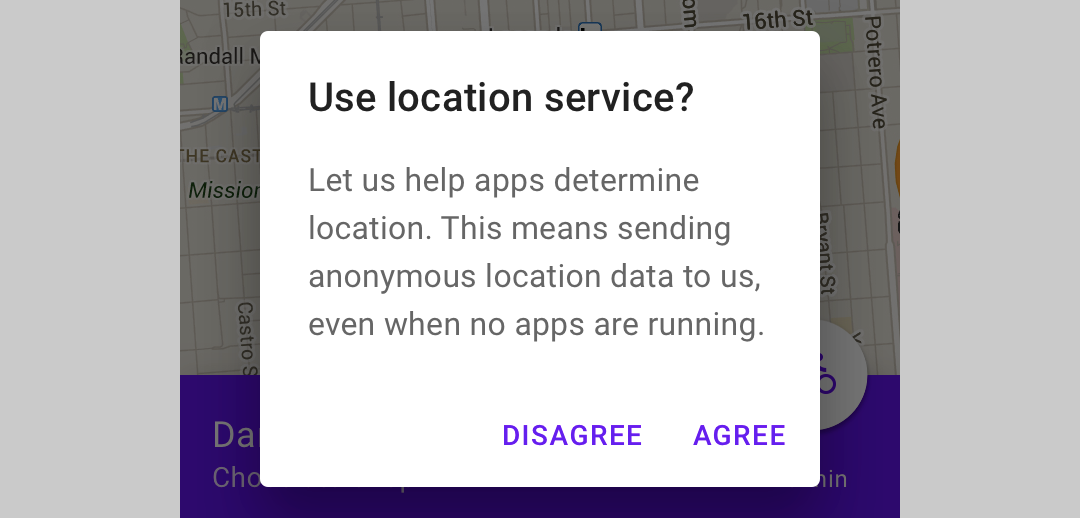
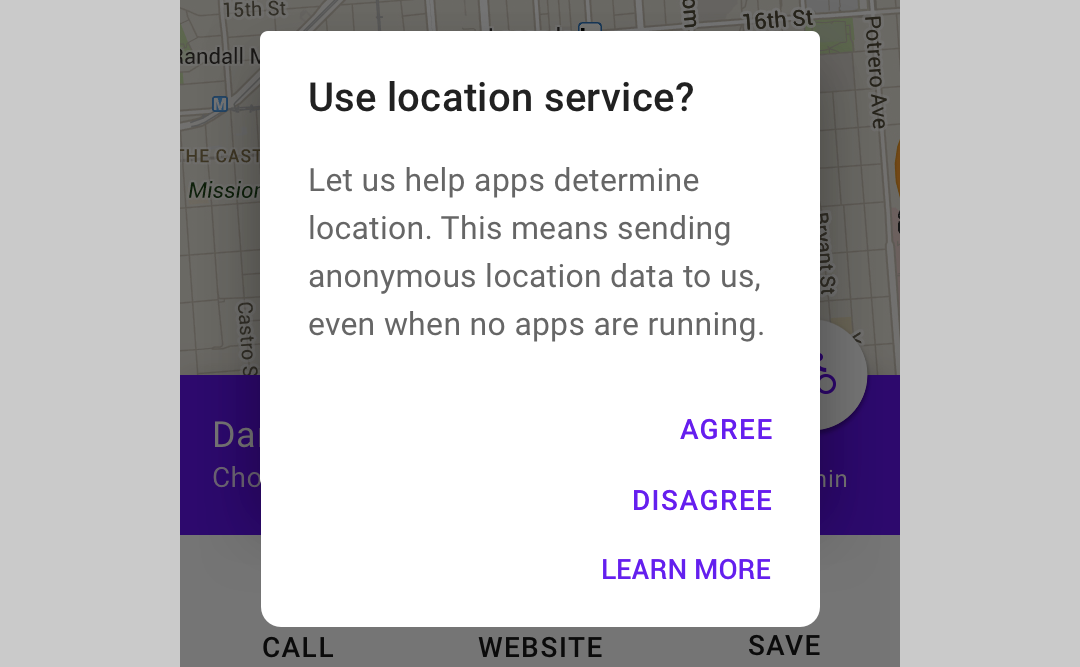
有的产品在获取用户授权时,采用了新的对话框设计方案,对话框的主题内容区还是用来显示授权协议,但两个对话框的选项按钮,被设定为 “同意”,和“不同意” 选项,以获取用户授权。

2. 列表选项条
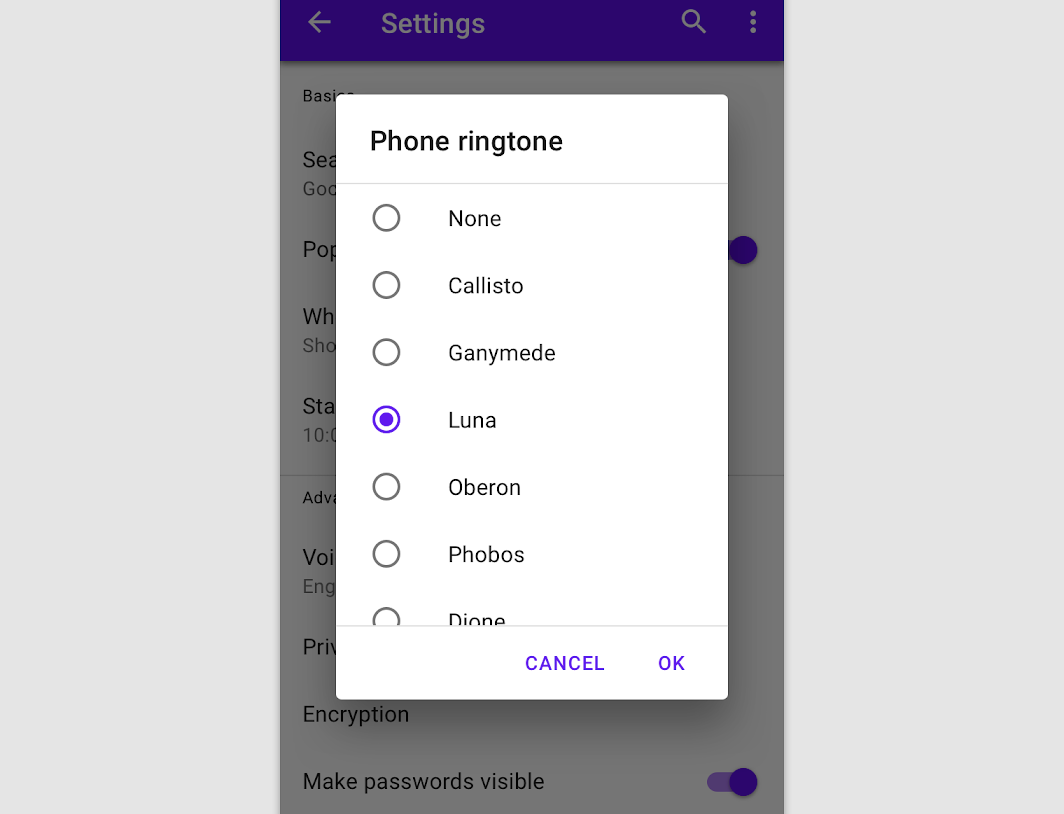
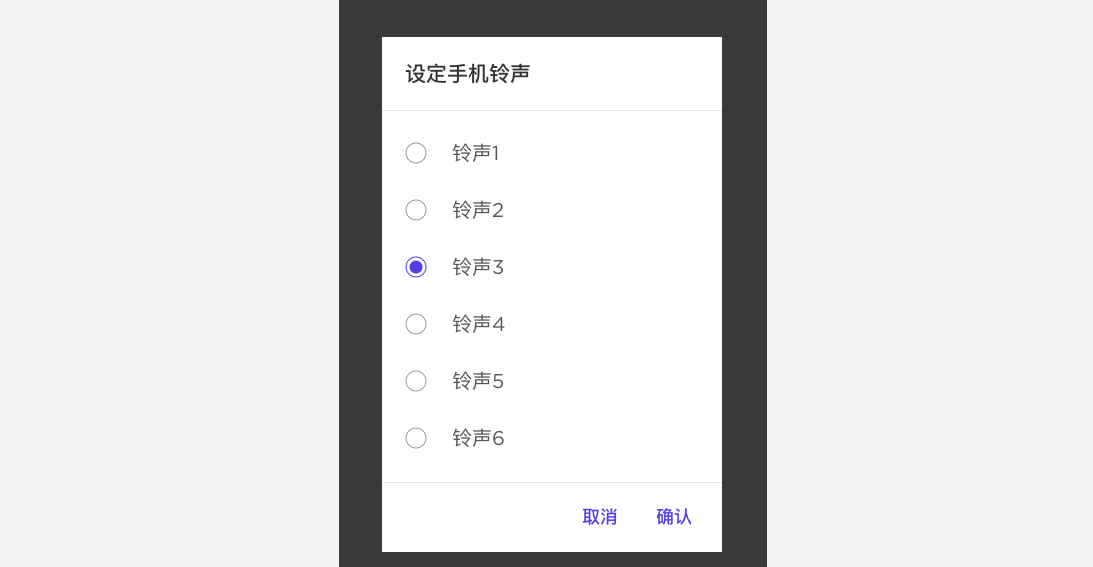
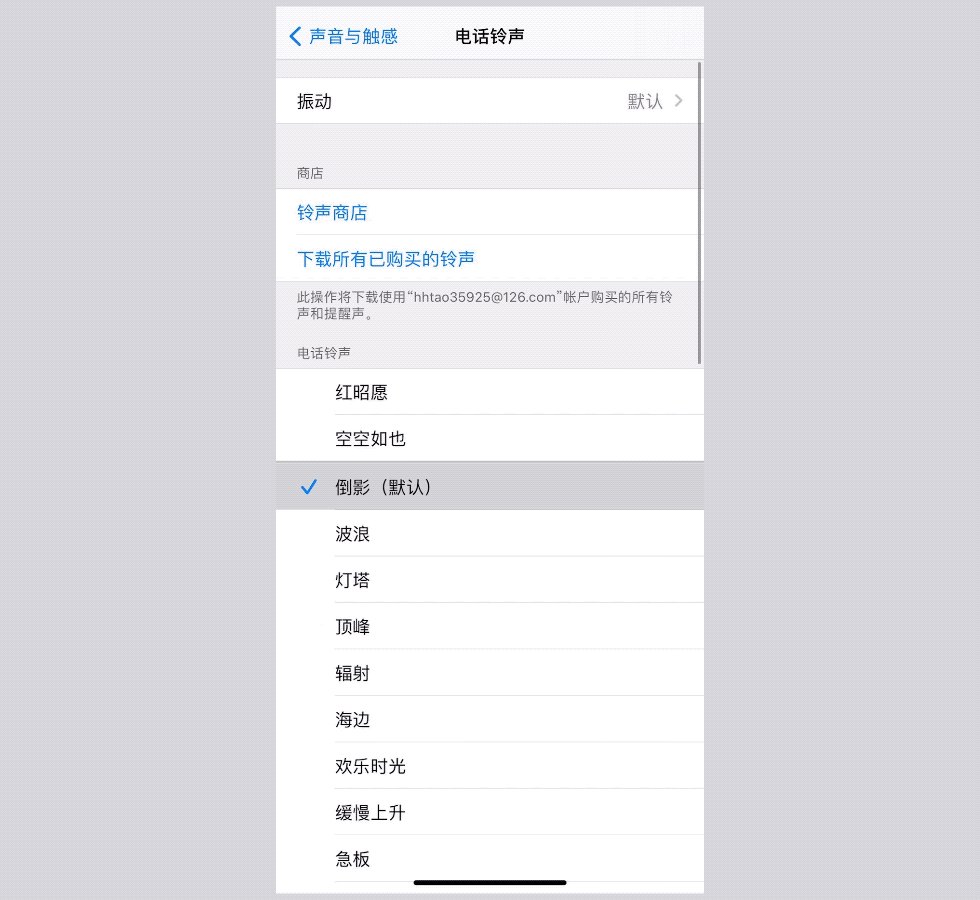
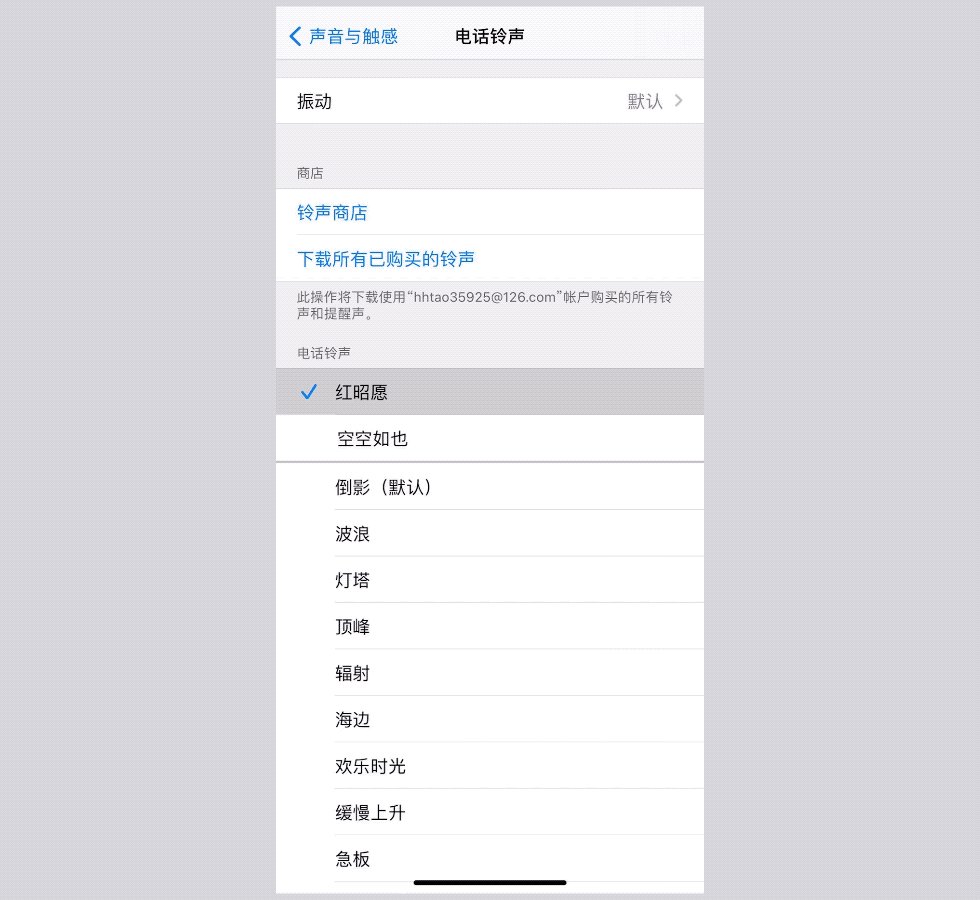
使用列表选项条作为主题内容的确认对话框,在 Android 系统中较为常见,通常这些列表选项条,可支持单选或者复选操作。例如有些手机系统在设定手机铃声时,会使用一个确认对话框,显示全部的手机铃声,当我们选中某一款铃声后,可执行提交操作,以完成铃声设定。

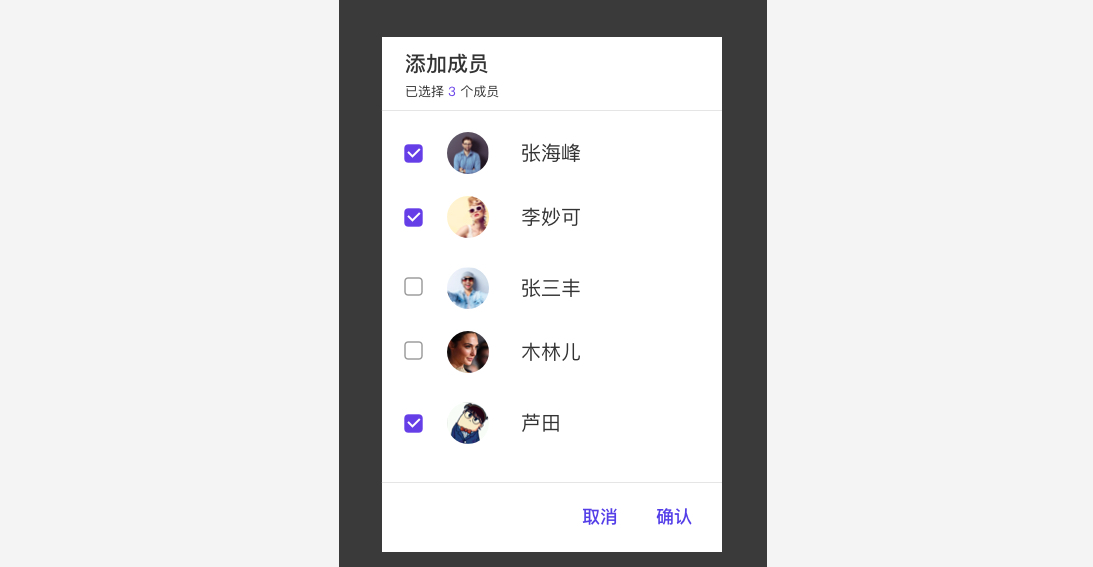
再比如,使用社交软件时,当我们为一个新建群组执行添加成员操作时,可以通过使用一个确认对话框,一次性完成多位成员的添加。

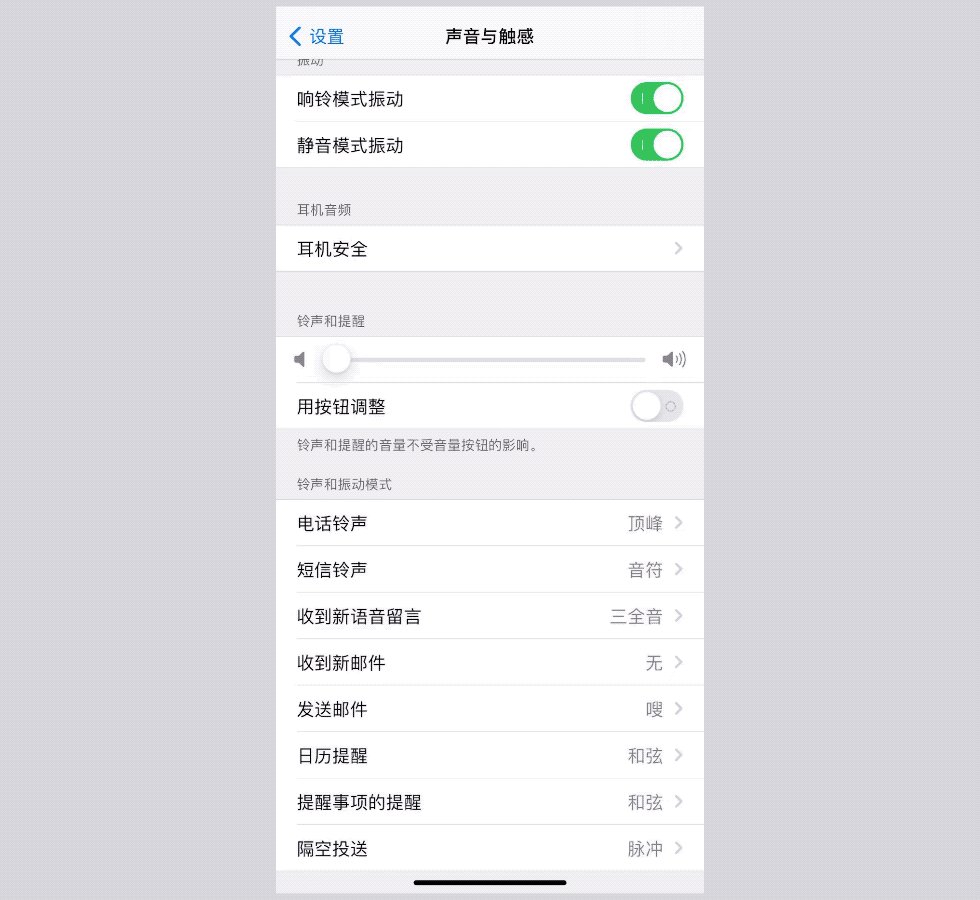
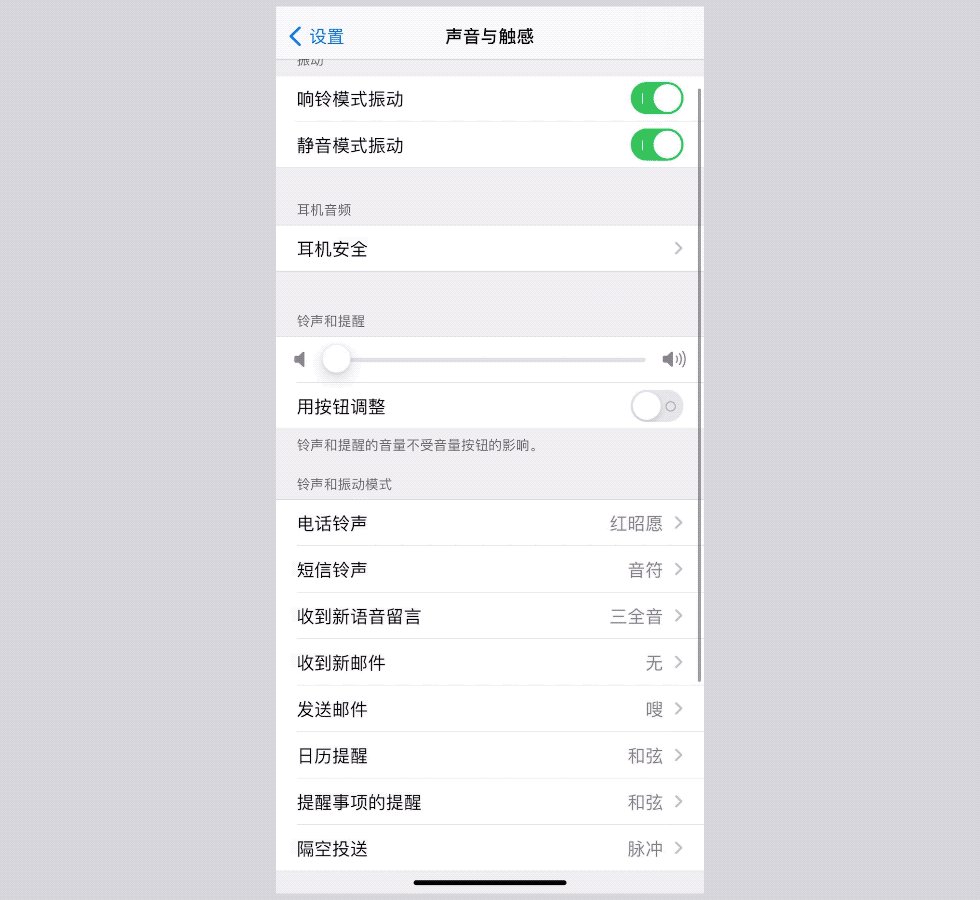
针对上述的任务场景,iOS 系统通常的解决方案是,提供一个单独的页面来承载选项内容,当用户对这些内容,执行选中后,可通过返回(多为单选)或者提交性质的按钮(多为复选)来完成最终提交

3. 复杂内容类型
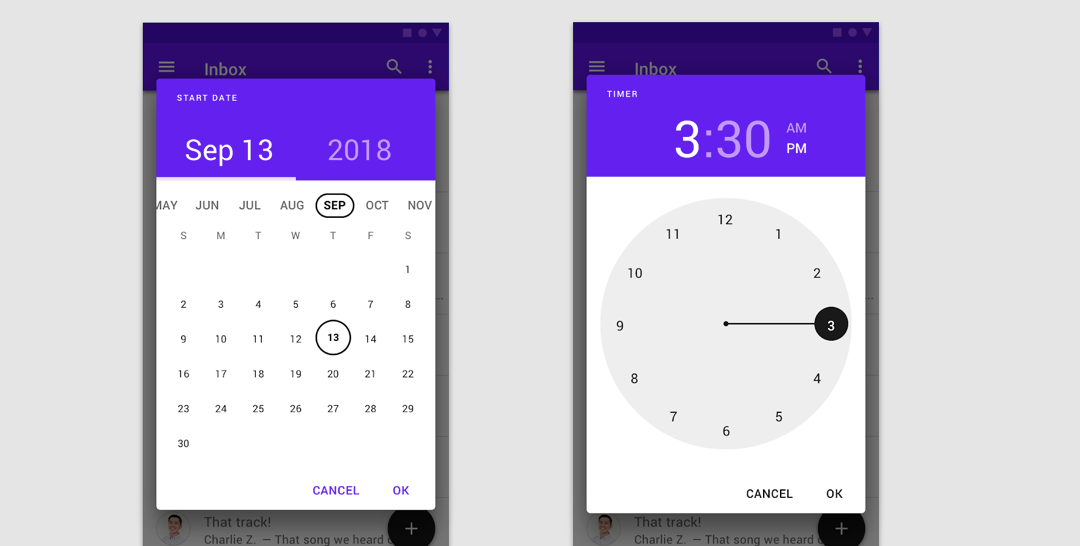
这种类型的确认对话框,其主体内容区的构成元素通常较为复杂,比如一些关于日期或者时间设定的选择器。

对话框按钮
在警告对话框一文中,我们简单介绍了对话框的选项按钮,本节课我们将从个数,排列、位置,状态等多个维度,对选项按钮做进一步的说明
1. 按钮个数
在 Android 系统的平台规范中,要求单个对话框最多可使用 2 个选项按钮。如果一个对话框,存在设定大于 2 个选项按钮的可能,则必须在触发该对话框前,将多余的选项按钮,通过流程设计优化掉。
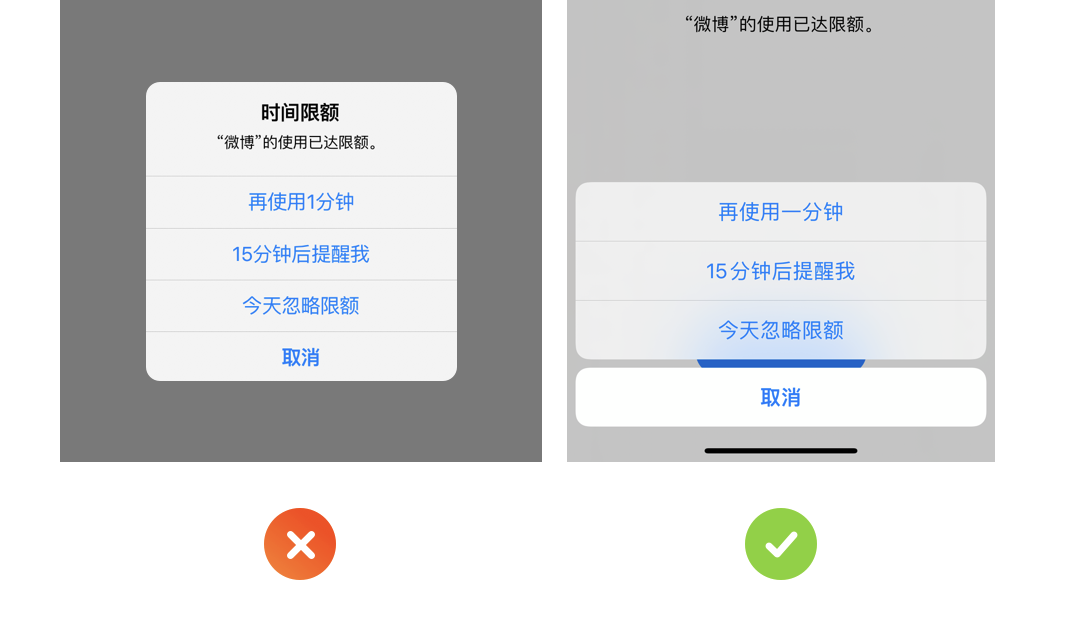
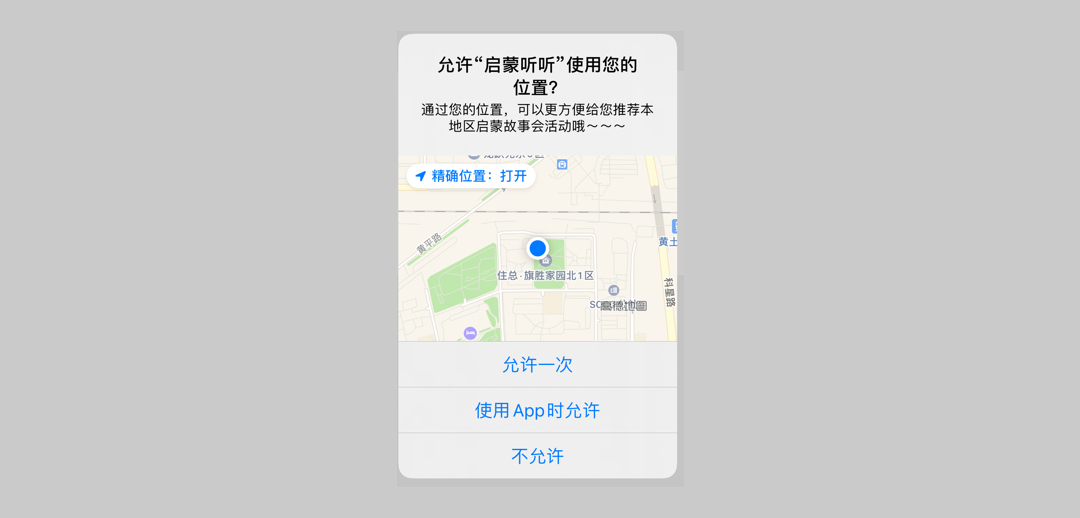
iOS 在对话框在设计上,推荐使用 1-3 个选项按钮,当按钮个数超过 3 个时,系统规范建议使用动作选项条(Action Sheets)来完成最终方案设计。
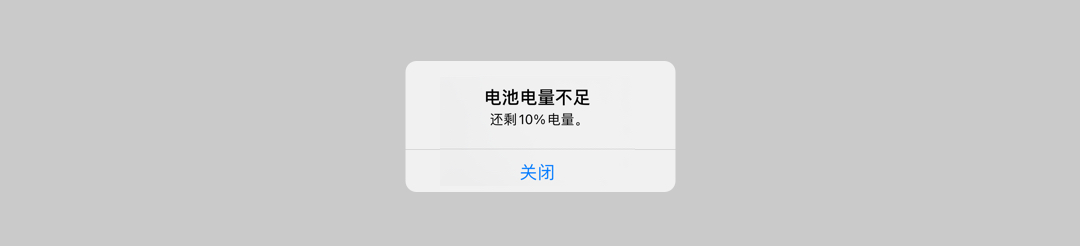
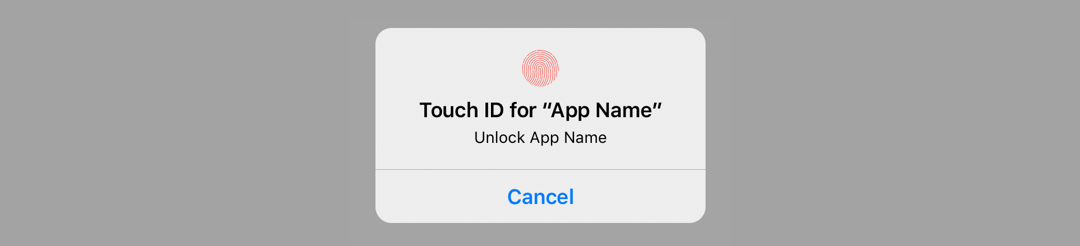
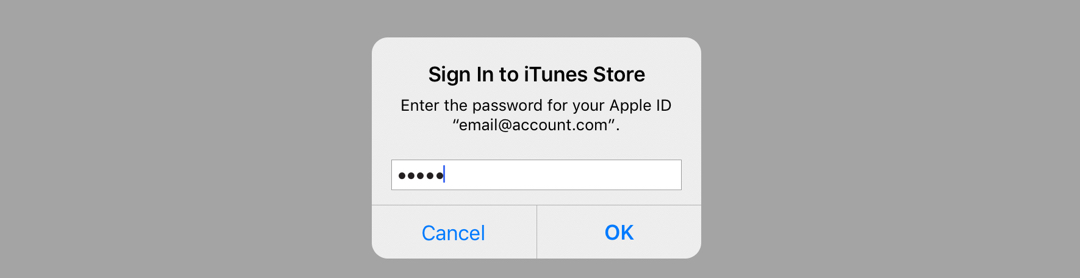
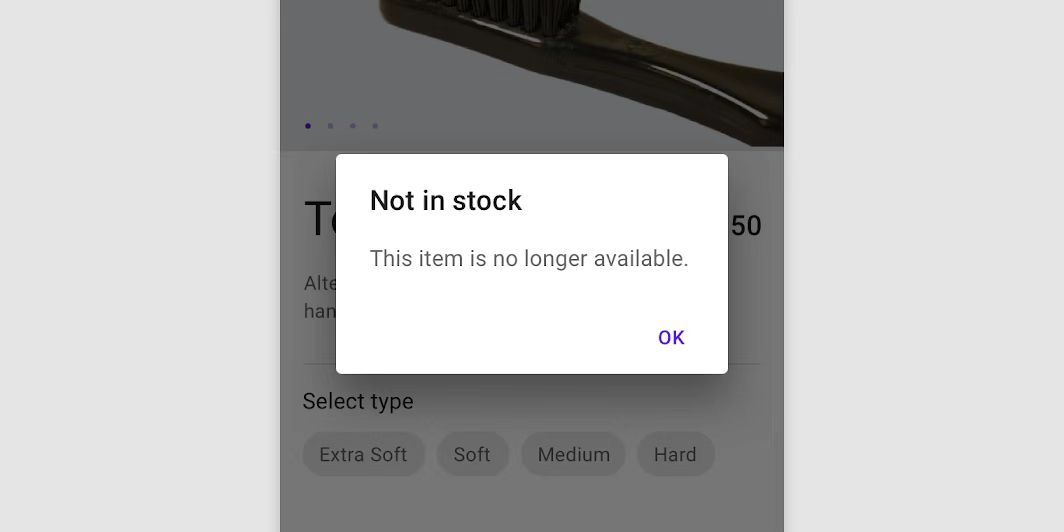
当对话框的选项按钮个数为 1 个时,必须为确认或取消性质的按钮。此时,对话框承载的文本内容多为告知性的描述。

当对话框的选项按钮个数为 2 个时,其中一个按钮一定是为 “确认” 性质的选项按钮,而另外一个按钮通常表达相反的含义。

当对话框的选项按钮个数为 3 个时,不允许设定执行其他支线任务的多余按钮(比如,了解更多等),因为这样会把用户带离当前的对话框场景,而破坏掉未提交的窗口命令。
2. 按钮的排列
对话框的按钮排列,可以分为横排和竖排两种类型。在对话框设计中,究竟采用何种按钮排列方式,通常取决于对话框的按钮的个数,以及按钮的前景文案长度。如果对话框的按钮个数超出 3 个,或是按钮的文案长度太长时,通常采用竖排方式排列选项按钮。

在 iOS 系统环境下,对话框只存在 1 个选项按钮时,该按钮前景文字必须在按钮区居中显示

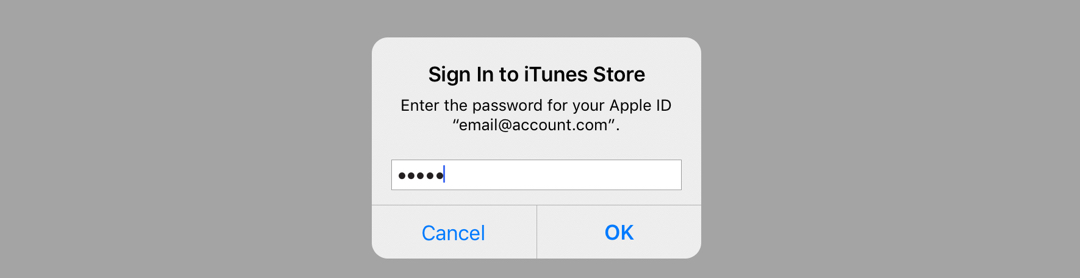
如果为 2 个按钮时,则按钮区被平均分为两个等宽区域,前景文字在各自区域的中间位置显示。
在 Android 系统环境下,当按钮个数为 1 时,通常以居右方式显示这个选项按钮
当按钮个数为 2 个时,同样以居右方式显示两个选项按钮

当以竖排方式排列按钮时,iOS 对话框在竖直方向上,被划分为多个按钮区域,前景文案在各自按钮区域,以居中方式显示。

在 Android 系统条件下,所有的竖排按钮必须以居右对齐的方式显示在对话框内容面板上

3. 按钮的位置
当对话框的按钮个数为 2 个时,iOS 系统习惯将用户最有可能点击的按钮,放置于对话框的右侧位置,而取消性质的按钮放置在左侧位置。

Android 平台的处理方式是,将确认性质的按钮放置在窗口最右端

4. 按钮的状态
对话框按钮,按照强调级别和交互状态的不同,可表现为不同的视觉状态。
a. 不可用态:当我们使用确认对话框时,因未对接受授权协议执行选中操作,提交按钮通常会被设计为不可用态(置灰)
b. 弱化态:在对话框场景下,当我们不希望用户选择执行某一种操作时,通常会弱化这一选项(不加背景色,或是弱化前景文案的色值),而强化其他选项,以实现对用户的操作行为的引导

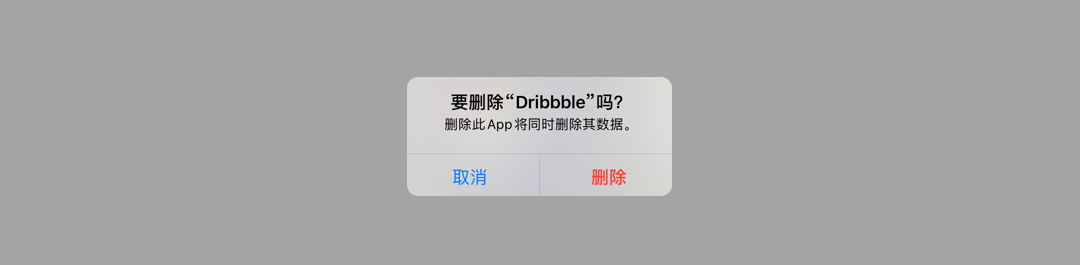
c. 警示态:如果执行某些命令,本身会导致破坏性结果,比如删除等操作,则按钮的文本颜色,应当使用强调色(通常为红色),以警示用户的提交行为。