在移动端进行产品设计时,如果使用下拉菜单,其菜单层级通常不会超过 1 个层级,但有的时候,一些以信息和内容为主的产品,由于信息组织的分类纬度广泛,就不得不面对多层级问题,这时就亟需一种多层次的菜单控件,来帮助用户完成分类选择。这就是我们本节课向大家介绍的,新的菜单类型 - 级联菜单(Cascading menu)。

控件产生
在网页产品的设计中,级联菜单应用较为广泛。但是在移动端的产品设计中,两大手机系统平台(iOS 和 Android )对产品设计,使用较深层级的分类设定,都比较 “抵制”,Android 系统明确了其级联菜单的控件适用范围,仅限于在平板电脑中使用,而禁止其出现在移动端的产品中。
iOS 系统尽管没有明确的表示反对,但从其控件类型的制定,及对其官方规范的解读,不难发现,使用多级分类并不符合其主旨设计思想
尽管移动端系统规范,没有给出任何可参考的,多级菜单控件类型,但寻找合适的解决方案,终归要好于无方案可用,所以很多设计师,在面对多级分类问题时,努力 “向内求索”,它们希望可以找到一种已存在的控件类型,来解决复杂分类筛选问题。
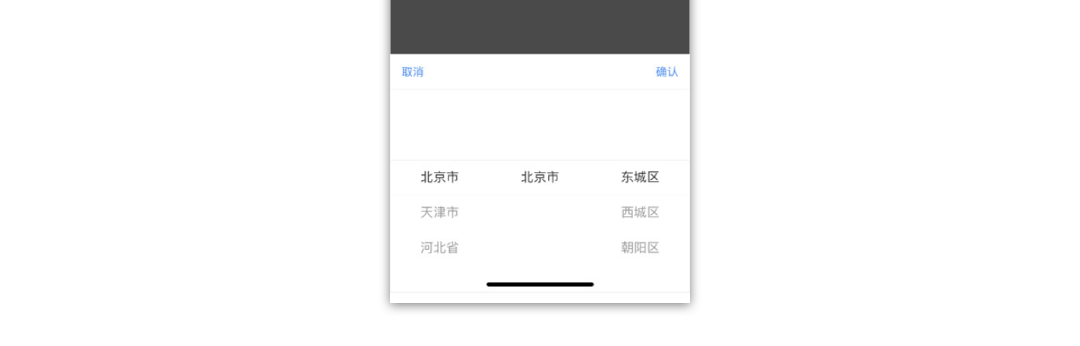
iOS 系统中的滚筒控件,似乎是个不错的选择,这种承载多级分类选中关系的控件,能完成对特定层级分类的选中。但是不得不承认,这种控件并不能很好地解决复杂分类问题。其选中效率低,视觉样式无法做到和产品统一,一直是被设计人员诟病最多的地方。

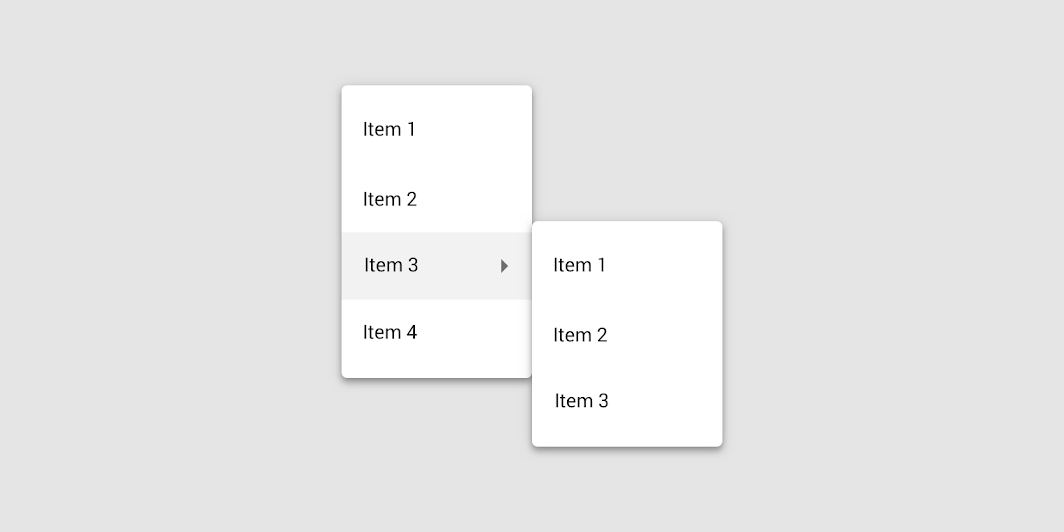
尽管两大系统没有给出合适的控件类型,但是从桌面产品去继承某些 “合适” 的控件类型,似乎是一个天然的路径。设计人员只需找到合适的控件类型,然后重新定义交互,使其更加符合移动端使用习惯即可,所以,一种官方规范以外的控件形态应运而生。这种非官方的级联菜单,一经推出,即被很多设计师欣然接受。
下面我们详细介绍一下这种非官方的,级联菜单的使用方法和工作原理。
触发元素
级联菜单的触发元素,多为表意分类属性的文字按钮,通常配合有引导性的 “小三角” 图标

如果有多个支持分类筛选的按钮同时出现时,对于已发生选中行为的分类,其属性按钮的字体通常会以亮色显示,以告知用户,该分类下已经发生过筛选操作。

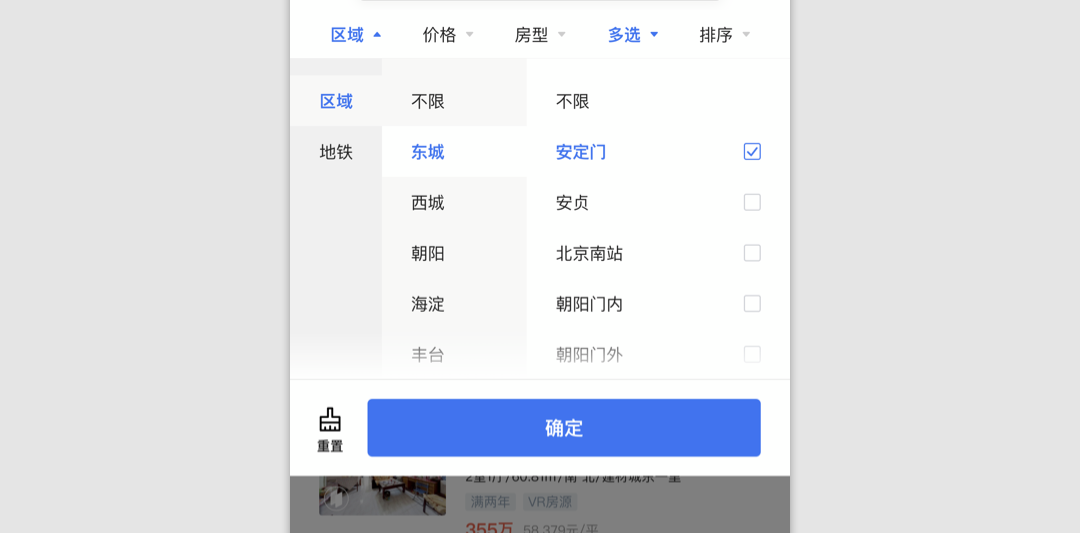
控件构成及规则特性
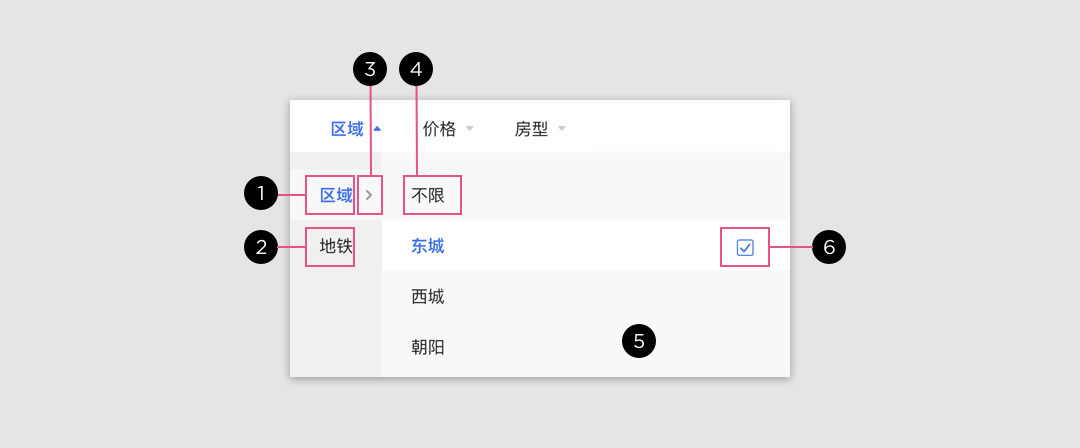
一个完整的级联菜单通常由以下元素构成

①一级分类选中项,②一级分类待选项,③展开标识符,④二级选项,⑤面板容器、⑥选中标识符
状态区分
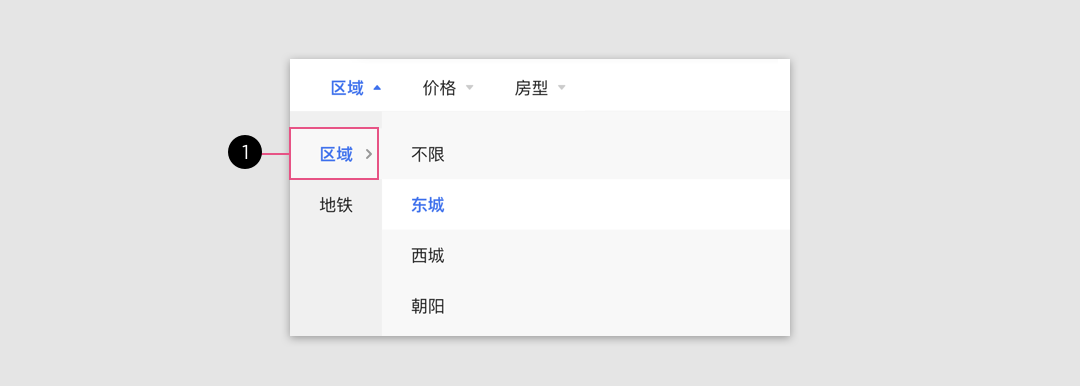
当我们对一级分类执行选中操作时,选中项要有明确的状态区分,比如前景文字变成焦点色,或是背景图发生颜色等状态变化。同时要向用户清晰传达,不同层级菜单面板的对应关系,一个通用的处理方式是,采用连续被继承的视觉样式。

展示标识符
展示标识符通常用来帮助用户判定,当前分类是否支持更深层级的展开,如果一级分类中,每个选项都有二级分类,则无需采用展示标识符来做额外引导。

选中标识符
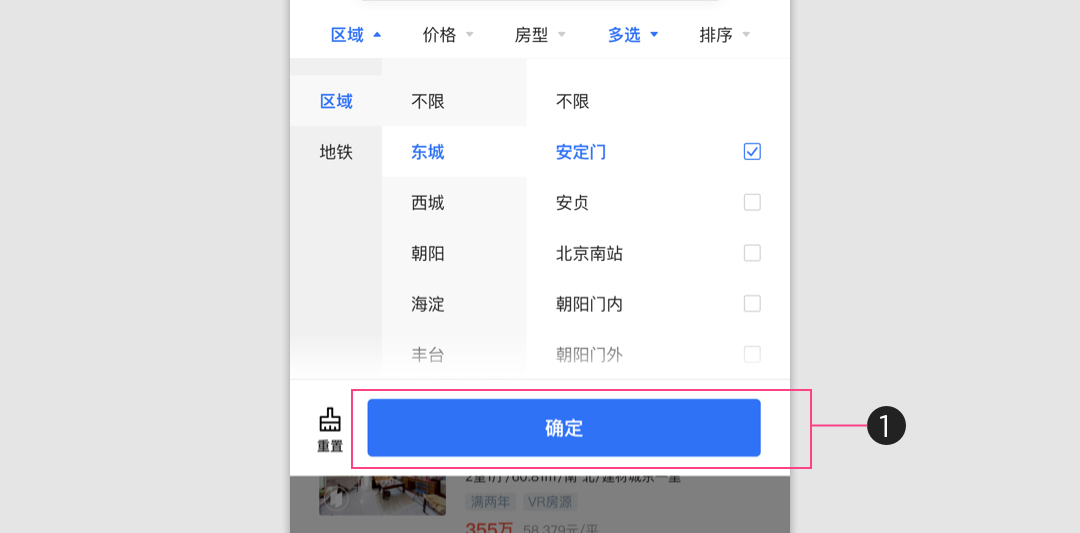
如果菜单支持单选,则选中标识符通常会被省略。选中一旦发生,选中结果即马上被提交,菜单立即变为收起状态。
如果菜单支持复选,则选项通常会结合复选框一同出现,当对多个选项执行选中后,再次点击有提交性质的按钮(具体的提交按钮或下拉触发按钮),即可退出菜单状态。

层级限定
级联菜单虽然是官方规范之外的控件形态,但其分类层级的设定,应遵循移动端控件设计的基本原则。我们可能参照滚筒控件的设计规范,并综合考虑其可能结合其他控件(如复选框等)的情况,并最终定义级联菜单的层级设定,以不超过 3 个层级为宜。