在移动端的产品设计中,有时需要对目标任务,进行时间设定,这时就会用到时间选择器(Time Picker)。

为了帮助使用者快速的完成时间录入,时间选择器在具体的设计场景中,常常会被定义成不同的结构样式,尽管这些时间选择器的样式结构,看起来千差万别,但其基本的时间录入方式,大都通过选择或输入来完成。

我们本节的内容重点,是下面介绍一下 iOS 和 Android 系统下的时间选择器。
iOS 系统时间选择器
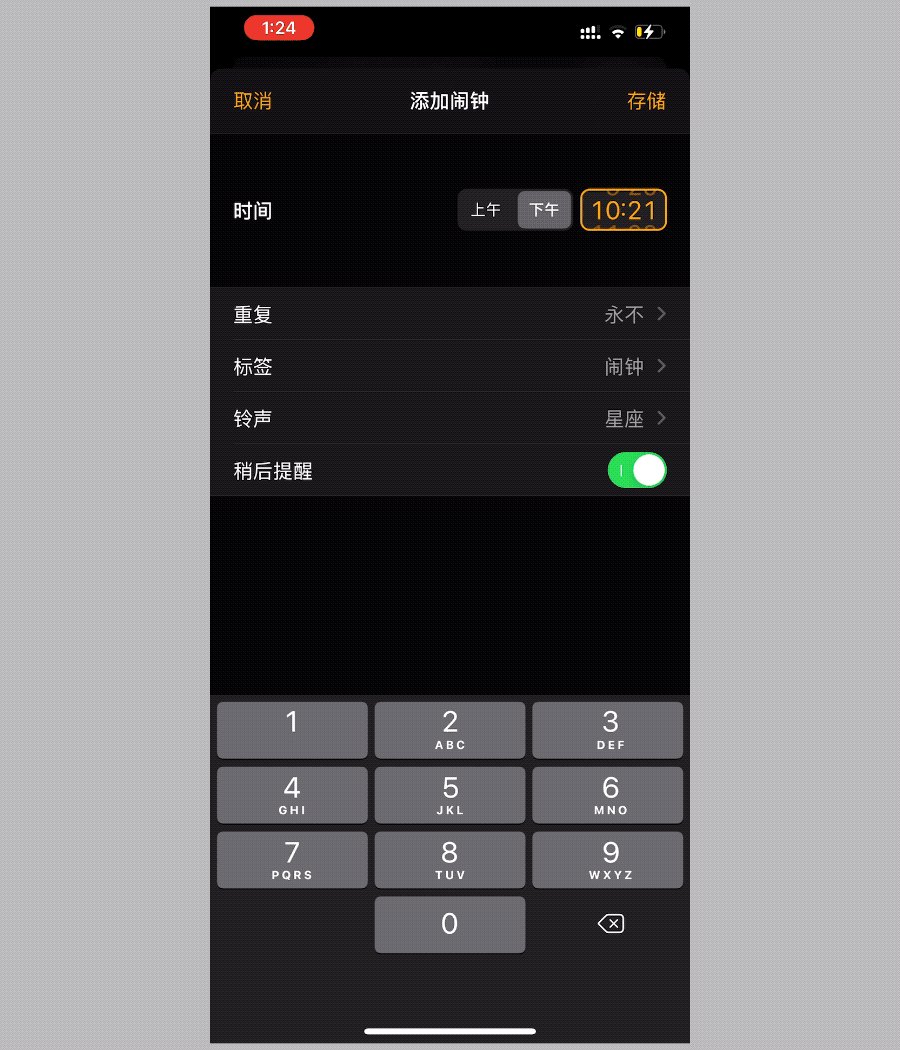
iOS 系统的最新版本(iOS14.0)时间选择器主要由以下元素构成:标题(A)、AM/PM 选项(B)、时间设定项(C)

其中时间设定项(C)框内的两组数字,分别为滚筒控件的两个滚动单元,用户可通过滚动方式,设定时间数值。
工作原理
在 iOS 系统的早期版本中,当时间选择器被触发时,通常会在屏幕底部位置,激活滚筒控件(PickerView),用户可以通过选择滚动单元内的时间选项,完成时间的设定。
在 iOS 系统的最新版本中(iOS14.0),强化了时间选择器的输入属性,如今屏幕底部的滚筒面板位置被数字输入界面取代,而滚筒控件的滚动单元被整合到时间输入框内。在新的时间选择器内,用户可以通过键入数字快速完成时间输入,也可以通过滚动单元实现选项录入,如下所示。

Android 时间选择器
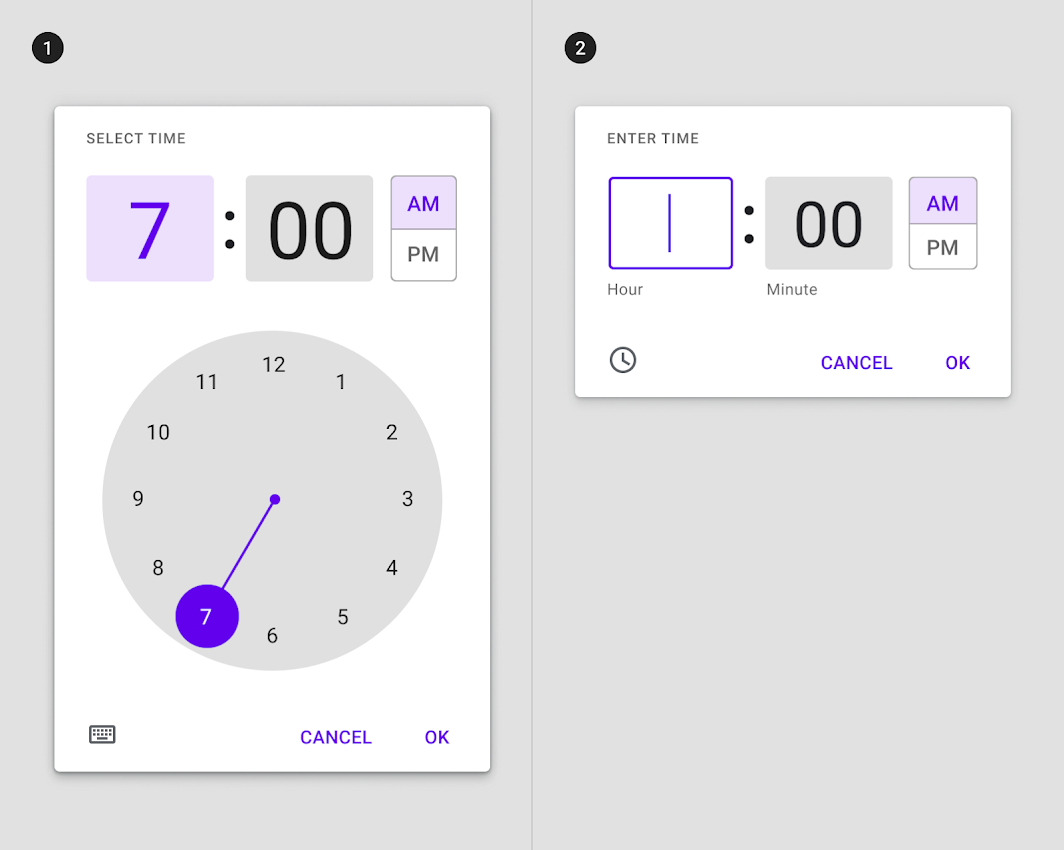
Android 时间选择器提供了两种类型的用户界面,一种为选择场景,一种为输入场景。

1. 选择场景
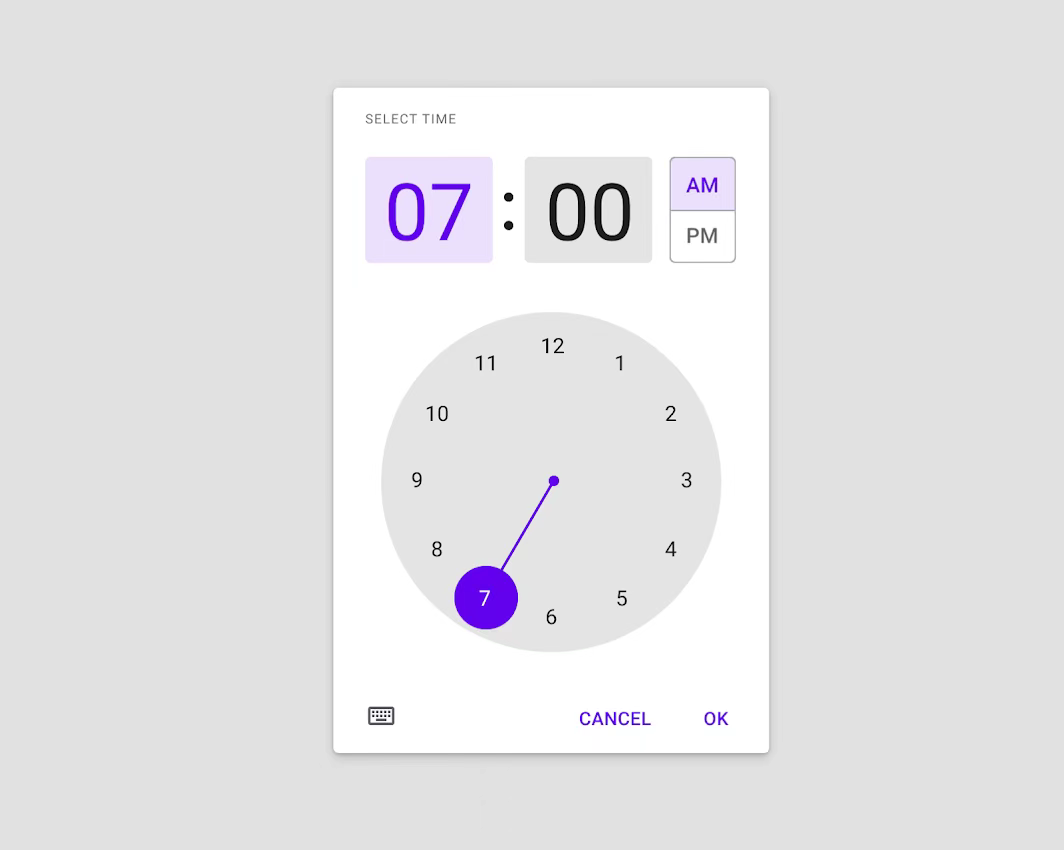
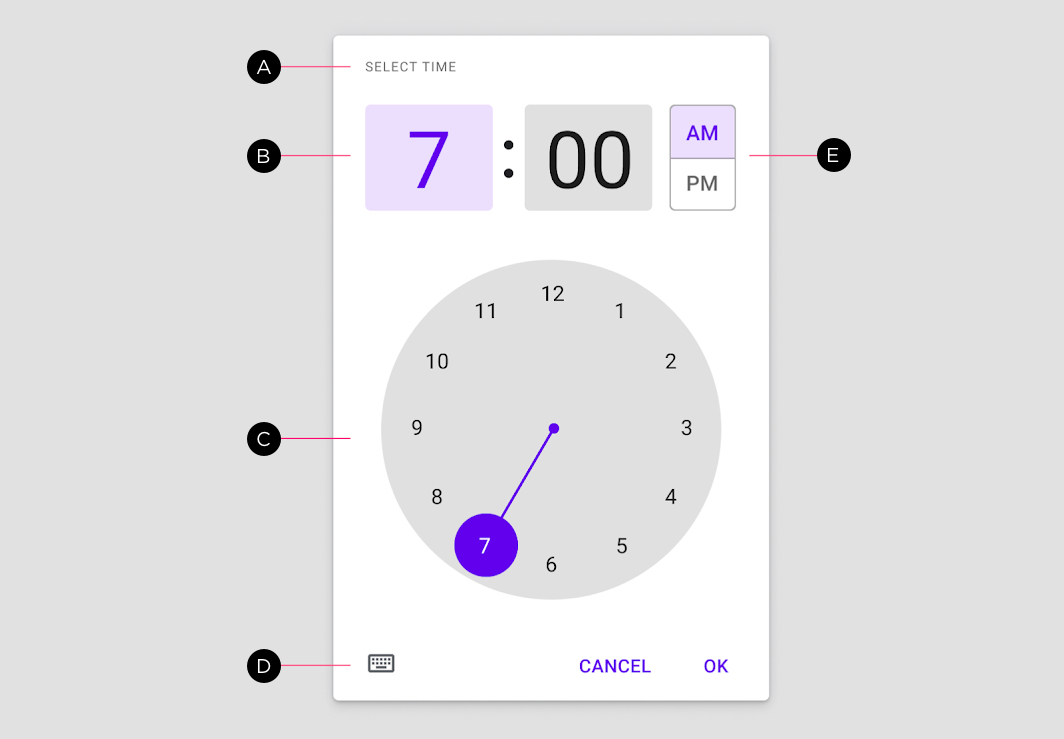
Android 时间选择器在选择场景下的用户界面,主要由以下元素构成:标题(A),时间输入框(B),时钟表盘(C)、选择和输入切换按钮(D)、AM/PM 选项(E)

和 iOS 时间选择器不同,Android 时间选择器的面板上提供一个拟物化的时钟表盘(C),用户可以选择对应的时间数值,以完成时间的录入。
Android 时间选择器同样支持时间数值输入,在时间选择器的面板上有一个选择和输入切换按钮(D),用户可以通过该按钮来切换工作场景
2. 输入场景
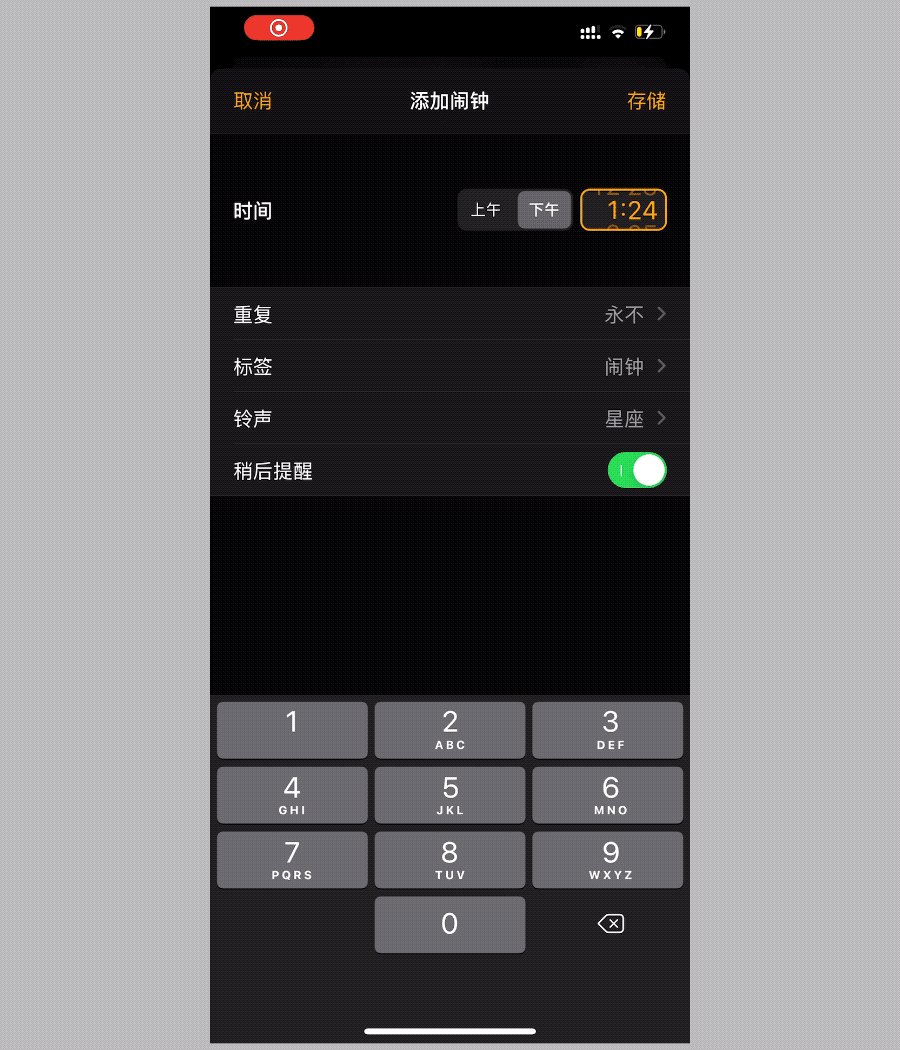
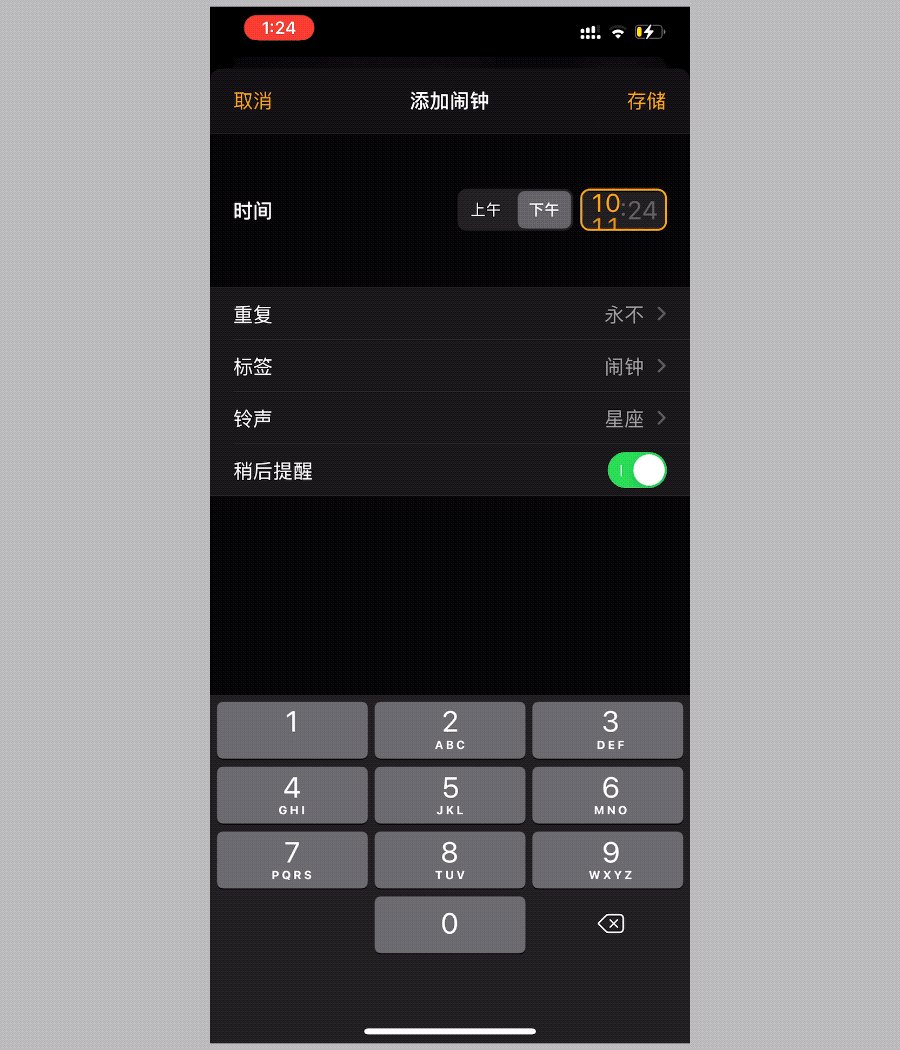
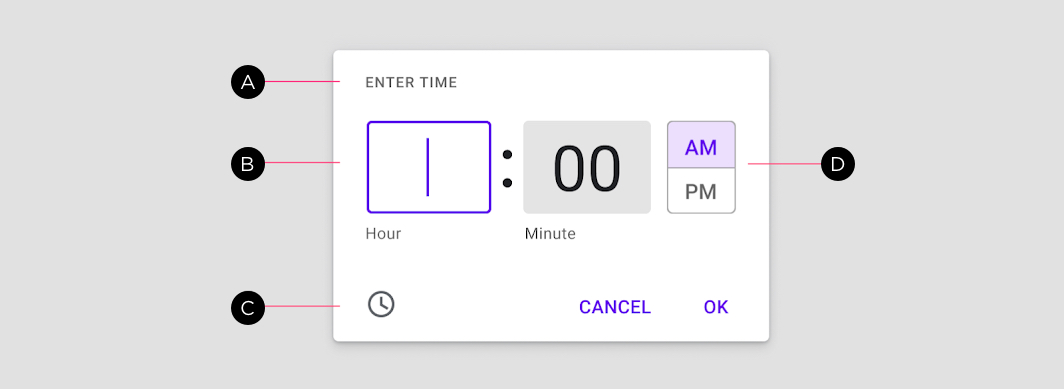
Android 时间选择器在输入场景下的用户界面,主要由以下元素构成:标题(A)、时间输入框(B)、选择和输入切换按钮(C)、AM/PM 选项(D)

在时间输出场景中,用户可以借助数字键盘,完成时间设定。

