文本框(Text fields)是一种输入组件,当我们执行表单填写,或文本录入时,就会用到这一组件。文本框设计的是否合理,会影响用户的录入效率,本节课我们来聊一下文本框在移动产品中的应用。

构成
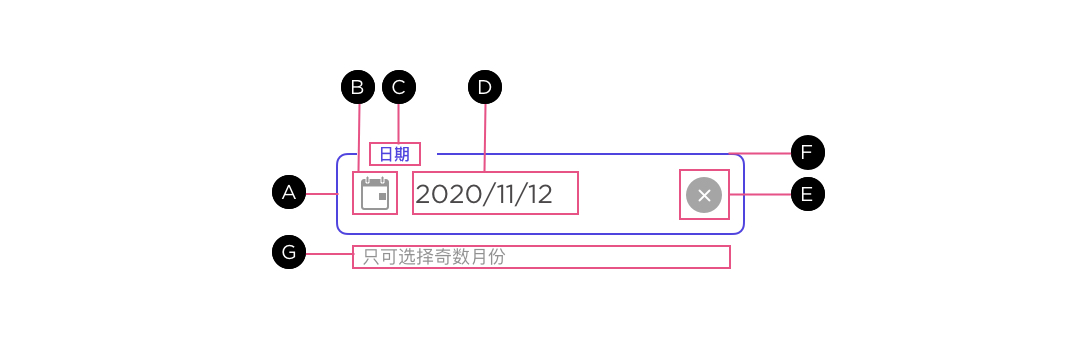
一个完整的文本框通常由以下元素构成:输入框体(A)、前置图标(B)、类型文本(C)、输入文本(D)、尾部图标(E)、激活状态示意(F)、辅助说明元素(G)

以上构成元素中的部分元素会跟随输入状态的变化而变化,有的元素会视输入场景的不同而选择隐藏或不显示
输入框体
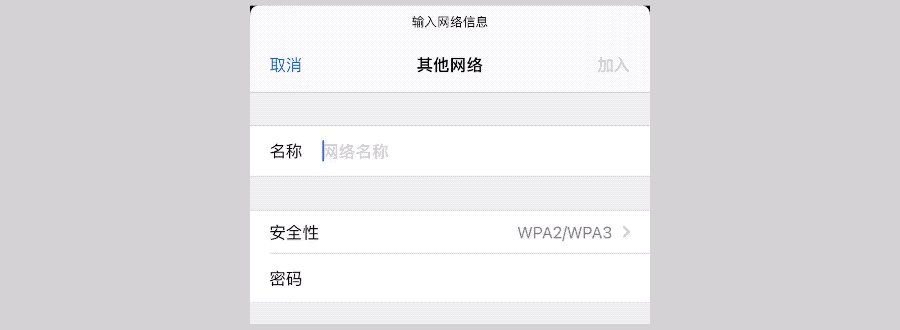
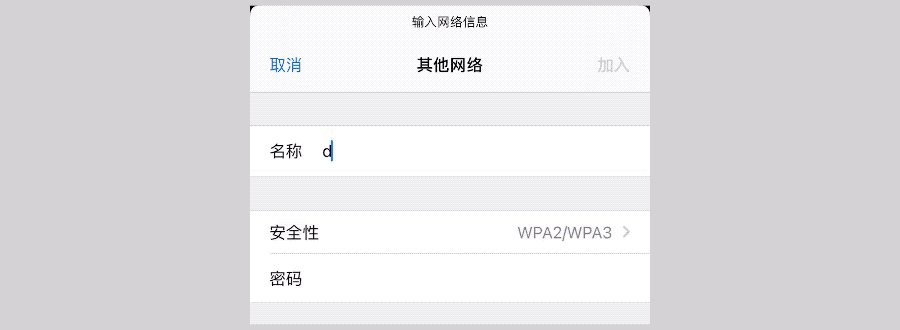
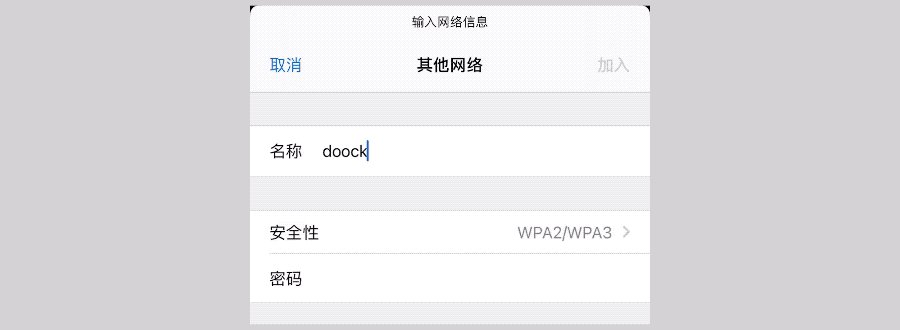
iOS 系统环境下,输入框体无固定的规范样式形态,通常情况下,在不同的输入场景中,当输入进行时,用户只能通过光标和被调用的键盘来判定当前是否进入输入状态

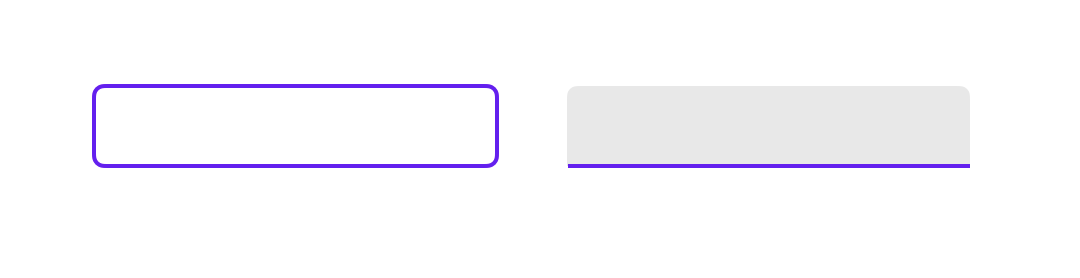
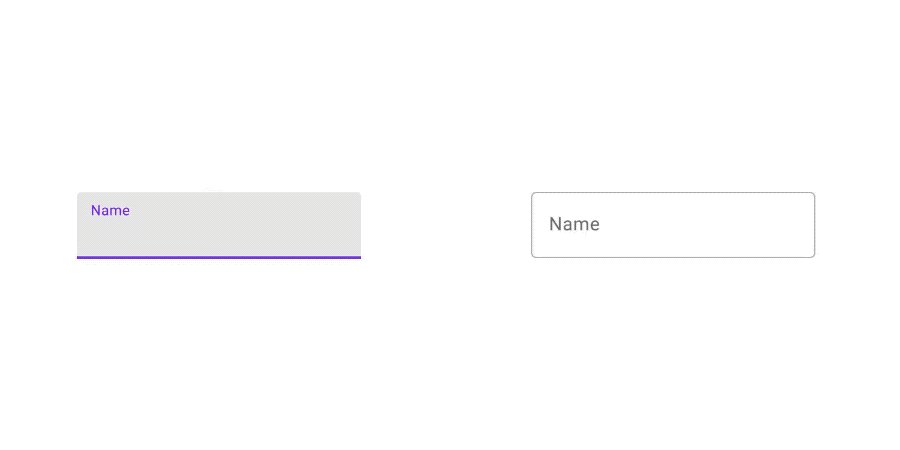
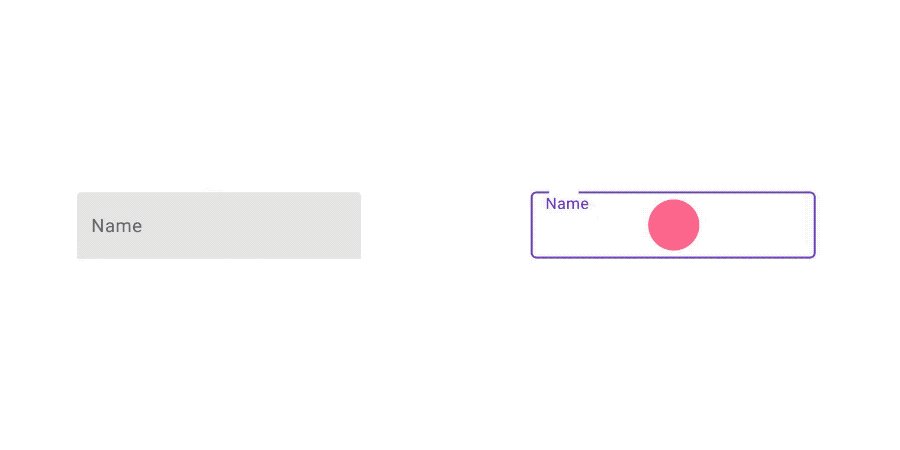
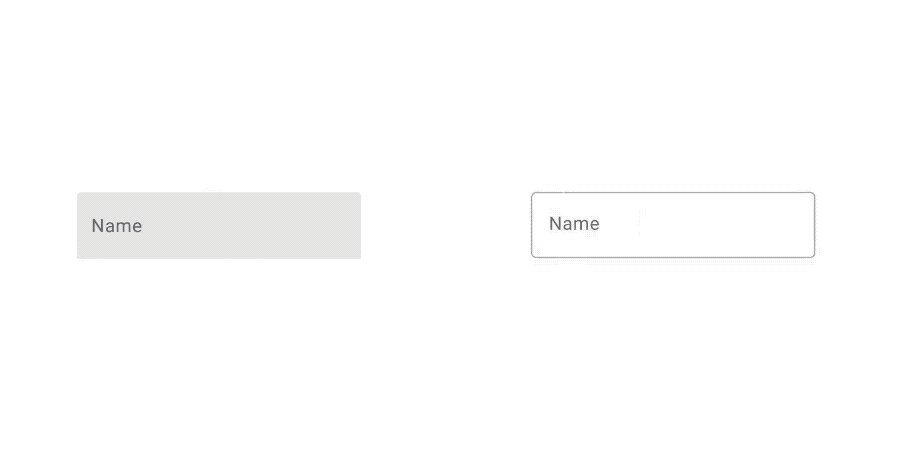
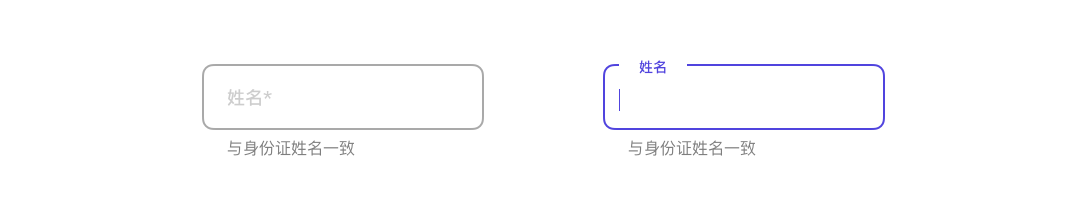
Android 系统对输入框体进行了规范限制,提出了两种规范化的框体结构,一种为圆角框体,另一种为顶端双圆角,底端双直角的框体结构,当执行输入时,框体会有明显的颜色变化

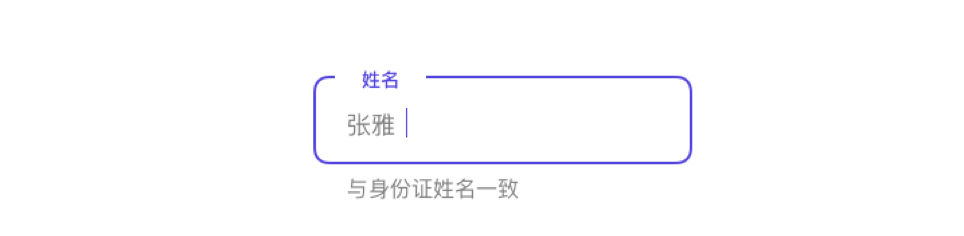
当执行输入时,框体会有明显的颜色变化,同时类型文本,会缩小过渡到左上方的框体结构中,以引导用户完成输入。
 Android 输入框体的多种交互状态,可参照下图
Android 输入框体的多种交互状态,可参照下图

类型文本
输入框的类型文本(Label text),主要用于说明当前的输入类型,在 iOS 系统中,类型文本通常以置灰文字,显示于输入框体内,当执行输入时,新的输入文本会覆盖类型文本,类型文本不能继续引导用户进行输入

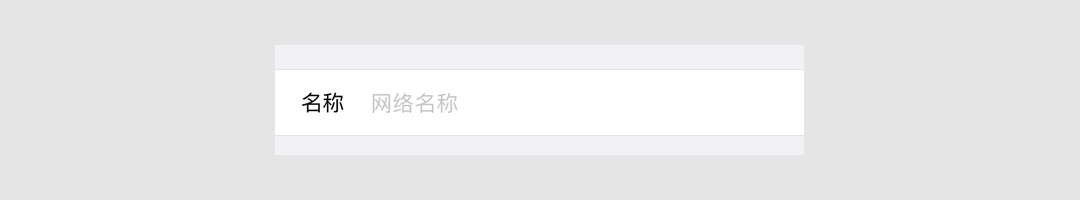
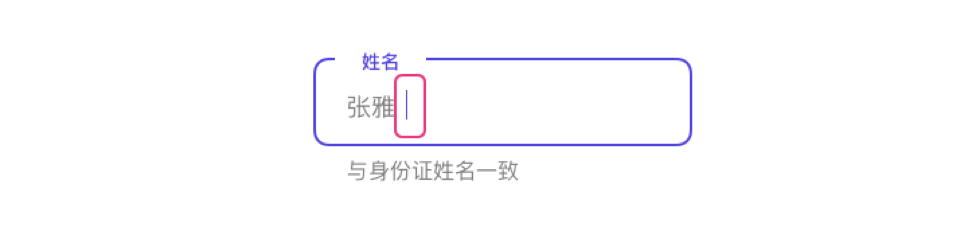
iOS 也可以提供常驻态的类型文本,这些文本通常以深色字体显示在输入框的左侧位置。

在 Android 系统中,类型文本是输入框的必备元素,通常显示在输入框体内,或是相近的位置,类型文本的文案长度不宜过长,应该在表意清晰的基础上,尽量使用较少的文字。

前置引导图标
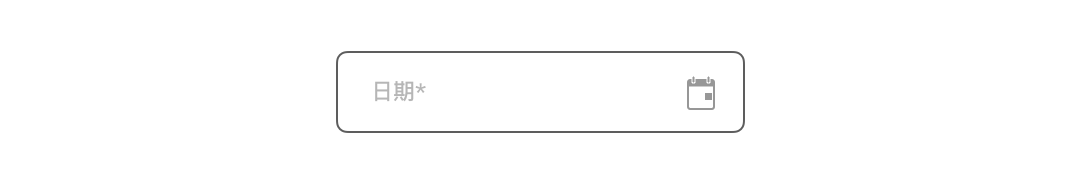
当输入框使用前置引导图标时,通常该图标可以调用嵌套组件,以辅助用户完成输入任务,例如时间选择或者日期选择等。图形化的语言能帮助用户更好的理解输入类型,同时也能丰富页面的构成

尾部图标
尾部图标大多与输入状态相关,其中常见的尾部图标样式罗列如下

1.调用嵌套组件
这种类型的尾部图标,通常可调用嵌套组件,以完成输入任务,例如:可调用日期选择器的尾部图标

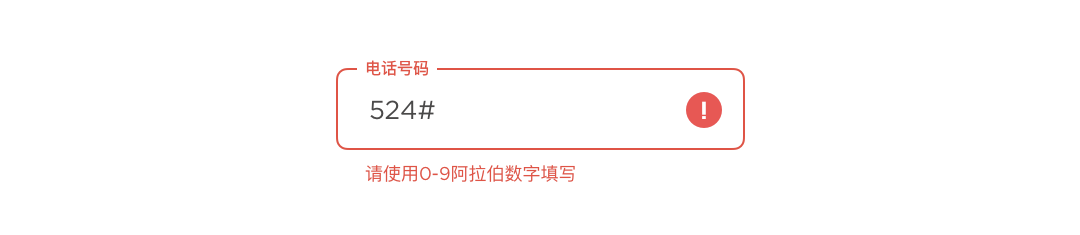
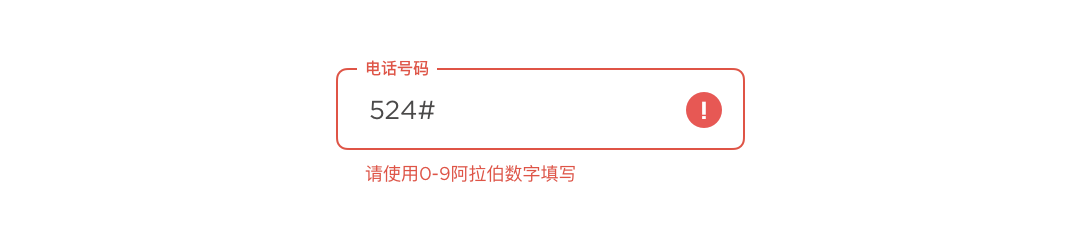
2.标识警示状态
这种类型的尾部图标,通常用于标识输入状态,例如输入的文字不符合输入要求时,会以感叹号图标,加以警示

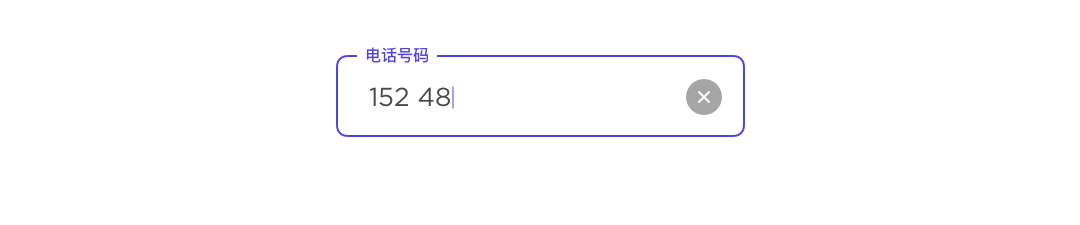
3.清空输入内容
这种类型的尾部图标,可完成清空已输入内容的操作,清空类型的操作按钮,能显著提升输入效率

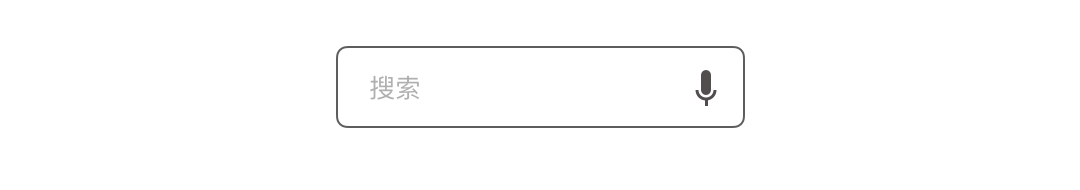
4.支持语音输入
这种类型的输入按钮,为用户执行输入提供新的输入选择,在很多搜索输入框中,会提供语音输入的备选方案

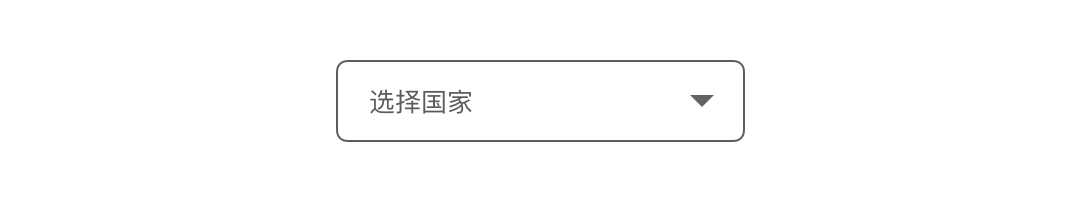
5.提供下拉选择
这种类型的输入框通常整合了一系列的选项数据,下拉按钮通常用来,引导用户执行下拉操作

辅助元素
辅助元素(Assistive elements)的主要作用是帮助用户顺利完成输入,常见的辅助方式总结如下
1.提供输入引导
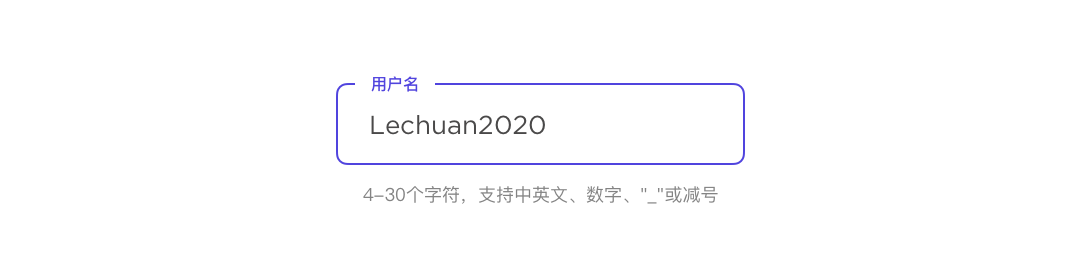
在 Android 系统中,辅助元素主要用来描述文本字段的限定条件,常出现在输入框体下,单独占据一行空间。辅助元素可常驻于页面之中,也可以伴随光标同时出现。

iOS 系统中,辅助元素通常会和类型文本结合显示在输入框体内,当输入进行时,辅助元素可被新输入的内容替换掉

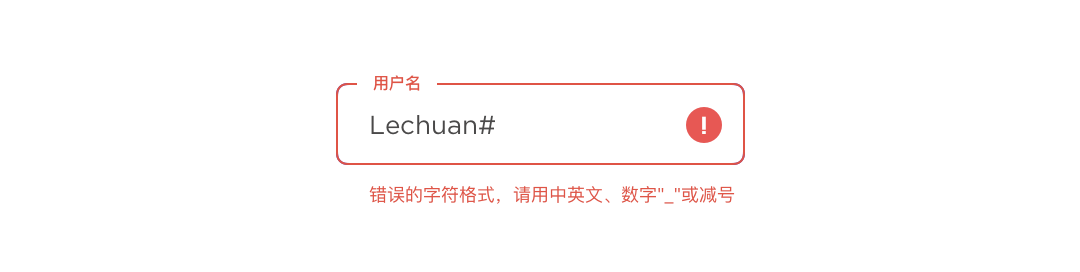
2.提供错误提示
在 Android 系统中,当输入内容不符合输入要求时,辅助元素会以标红文本显示在输入框体下,取代先前的描述性引导字段位置(见 1),如果错误的输入内容不被修正,则错误提示信息将一直存在

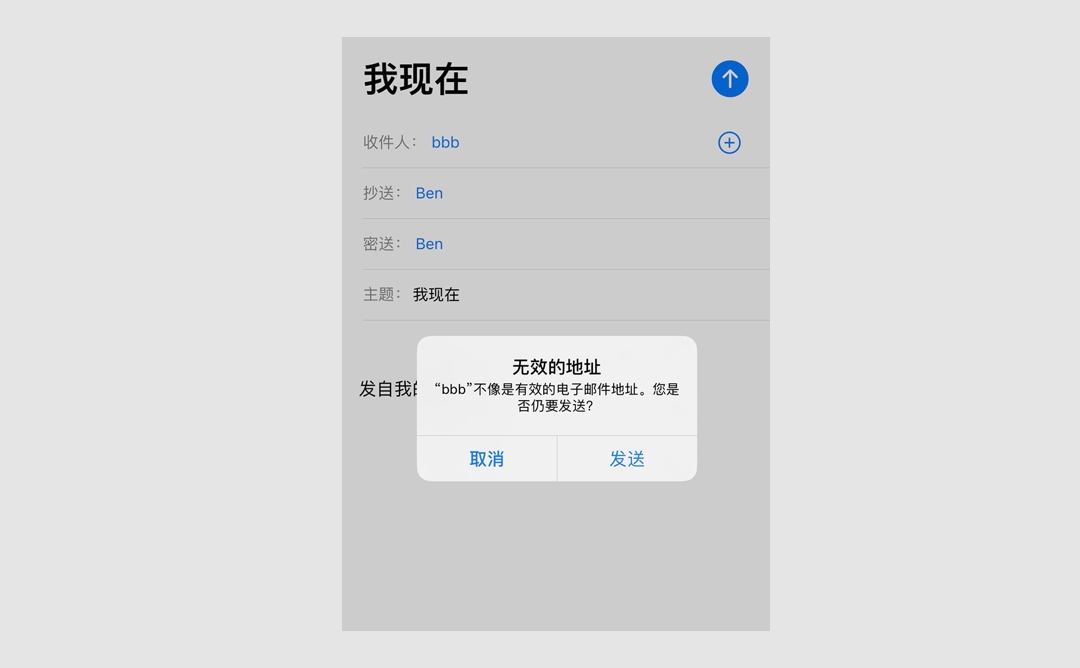
在 iOS 系统中,当用户输入的内容,不符合输入要求时,通常不会打断用户的正常操作,只有当全部的输入完成后,执行提交时,系统才会以警告对话框的方式,提示错误所在。

3.提供进度计数
在 Android 系统中如果输入内容有字数限定,辅助元素可用来辅助计数,以帮助用户确定输入进度

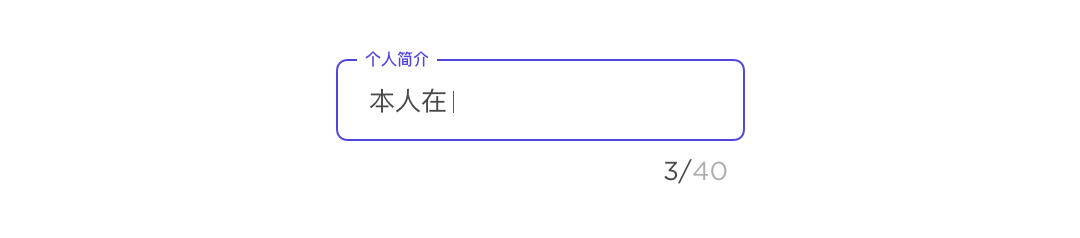
在 iOS 系统中,这一计数器通常会显示在输入框体的右侧位置
前缀和后缀文本
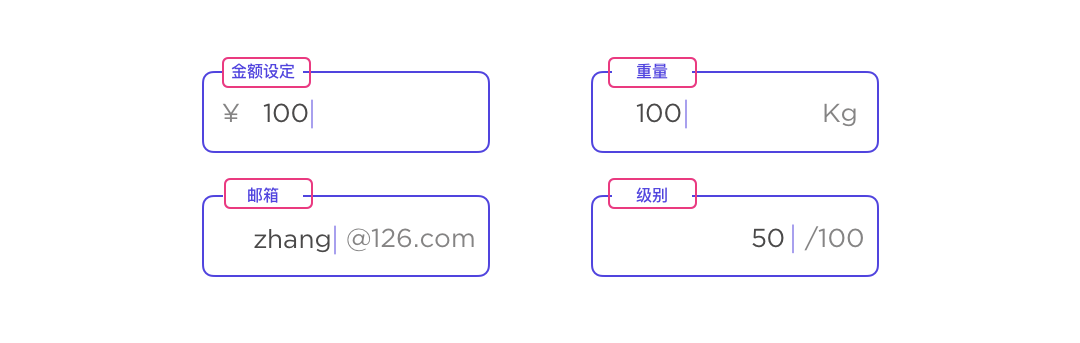
当输入框内的录入的文字,符合固定的属性特征时,可以使用前后缀文本,以引导用户正确完成时间录入,这些前后缀文本可以是度量单位,如重量,时间,金额等,也可以是固定格式的字段后缀,如邮箱、网址等。

Android 系统中,带有前后缀文本的文本框,多种交互状态示意如下:
文本输入
当在输入框中执行文本输入时,会激活输入光标,光标会跟随输入的内容,发生位置变化,用户可以基于光标位置变化,判断输入位置

在 Android 系统中,位于左上位置的类型文本,可以引导用户完成正确类型的内容输入,

而 iOS 系统输入框体的左侧,同样可以为用户提供类型输入的文本说明

更加详细的文本约束条件,可以在输入框体下方(Android 系统)或者输入框体内(iOS 系统)显示

当输入内容不满足输入限制条件时,会触发警告提示(iOS 通常不打断用户的输入,而是在提交阶段以警告对话框形式向用户报错)

文本输入类型
移动设备进行文本输入时,常见的输入类型大致可分为三种,分别为:单行文本输入(Single line)、多行文本输入(Multi-line)和区域文本输入(fixed-height fields)
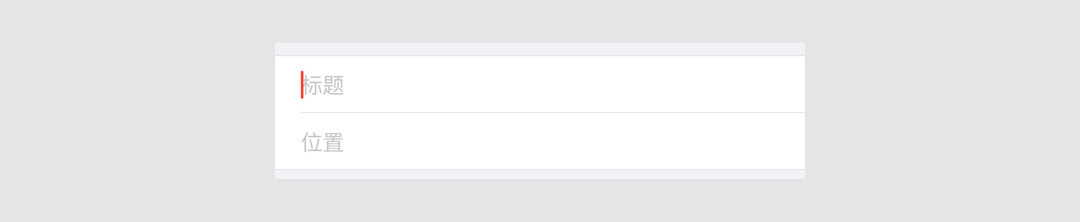
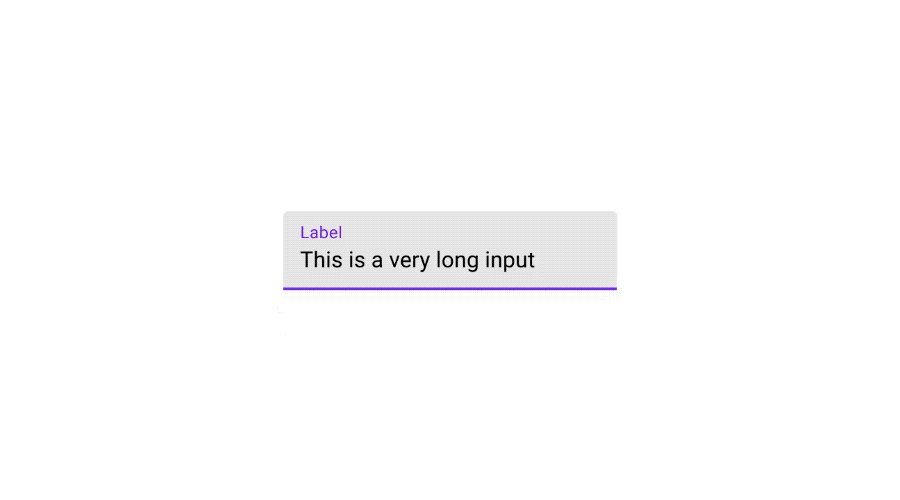
1.单行文本输入(Single line)
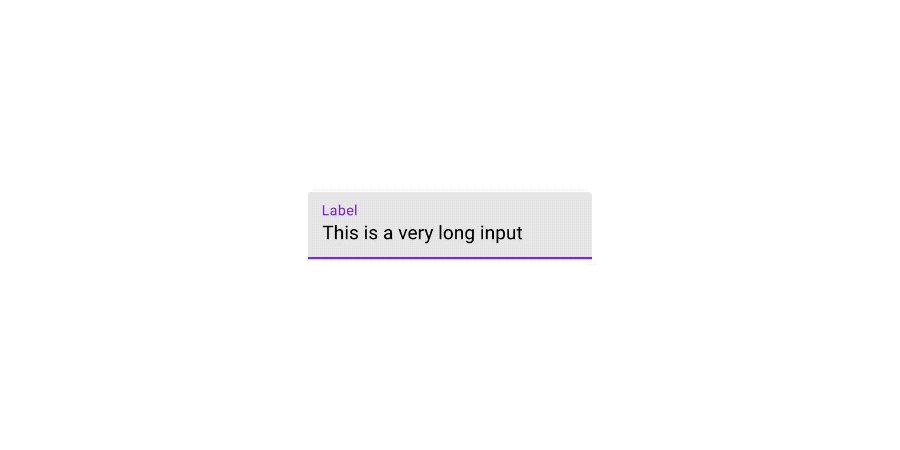
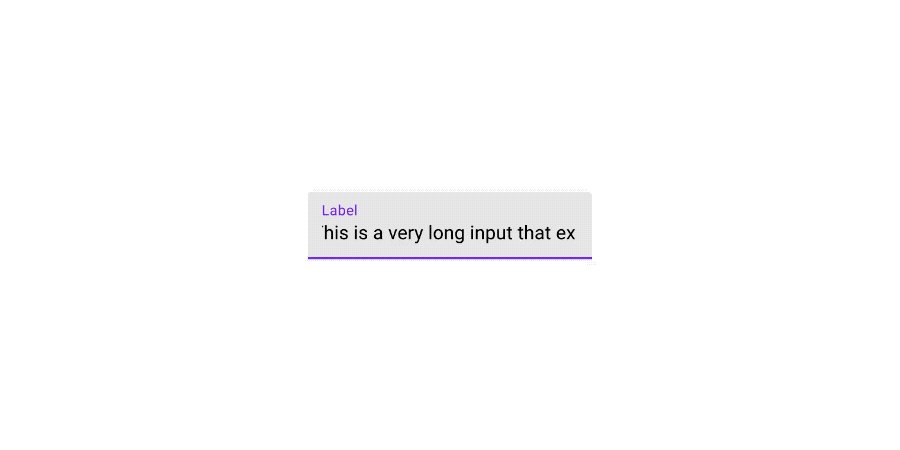
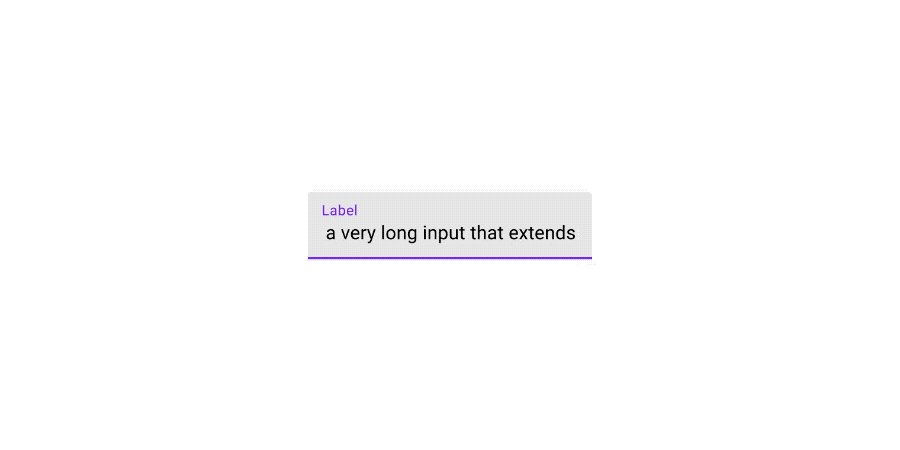
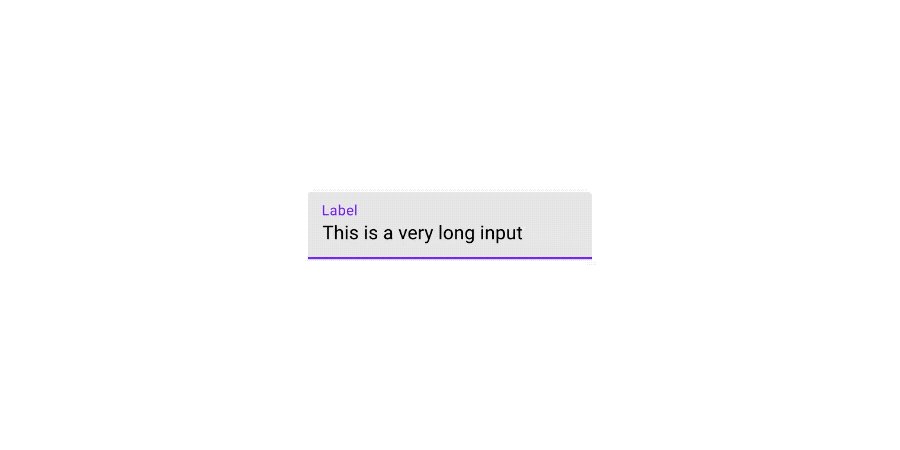
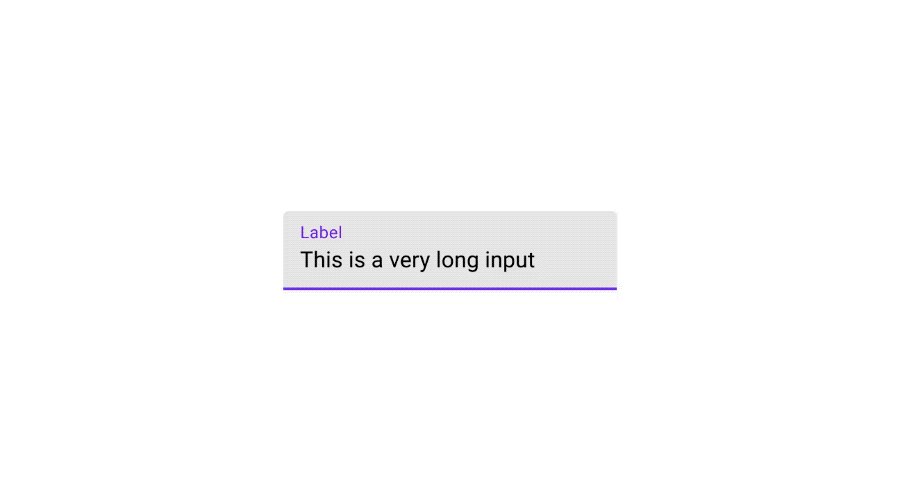
这种类型的文本输入,在 iOS 的表单填写页较为常见,通常用户在执行输入时,当整行完成输入后,不会折行显示,而是把已录入内容以向右回滚的方式,实现隐藏,具体示意如下

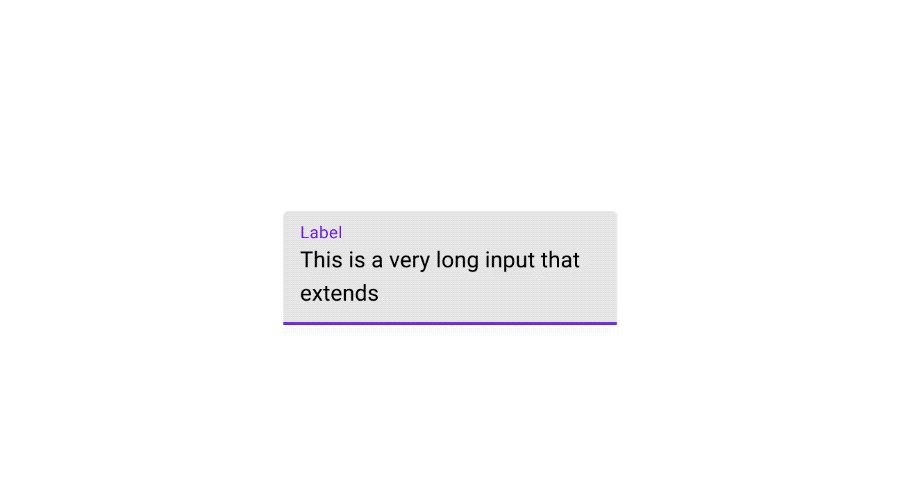
2.多行文本输入(Multi-line)
多行文本输入是指在进行文本输入时,当整行完成输入后,可以另起一行,这种文本输入类型的优点是,用户可以在把控整体的输入,如果对某处执行修改时,将非常容易。不足是在移动端小屏幕上,输入内容的高度通常会受限于设备尺寸。

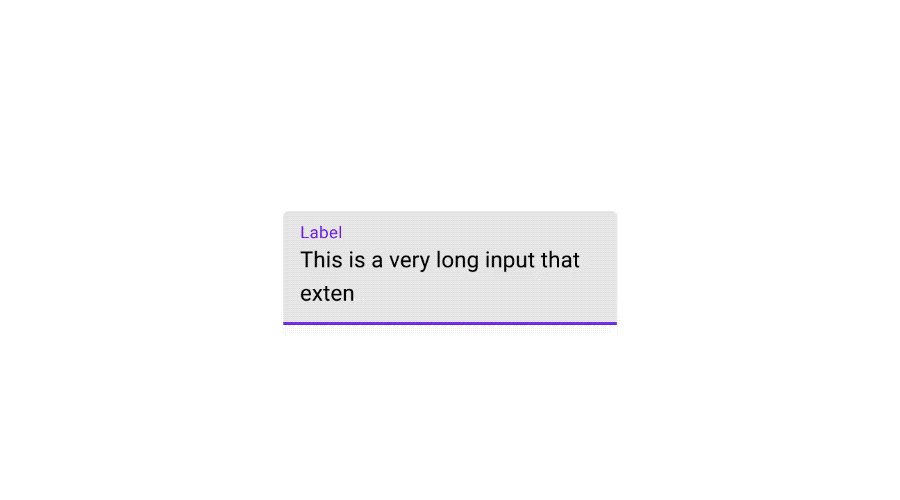
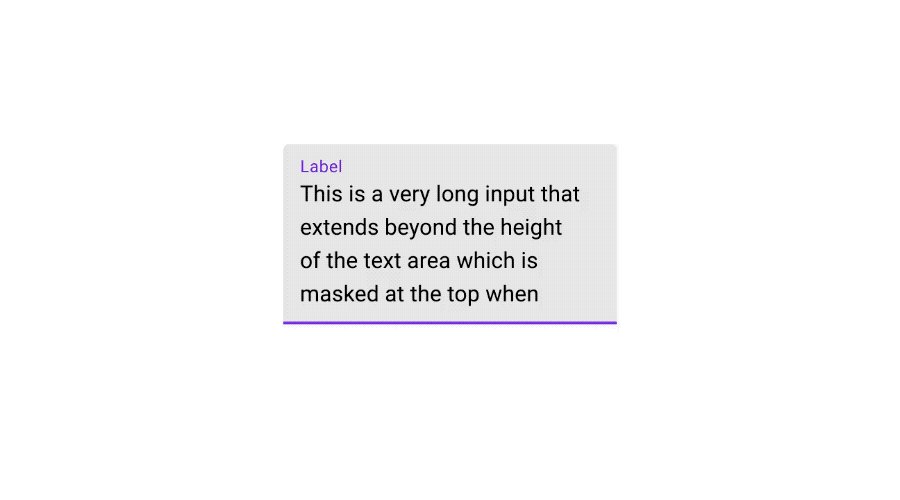
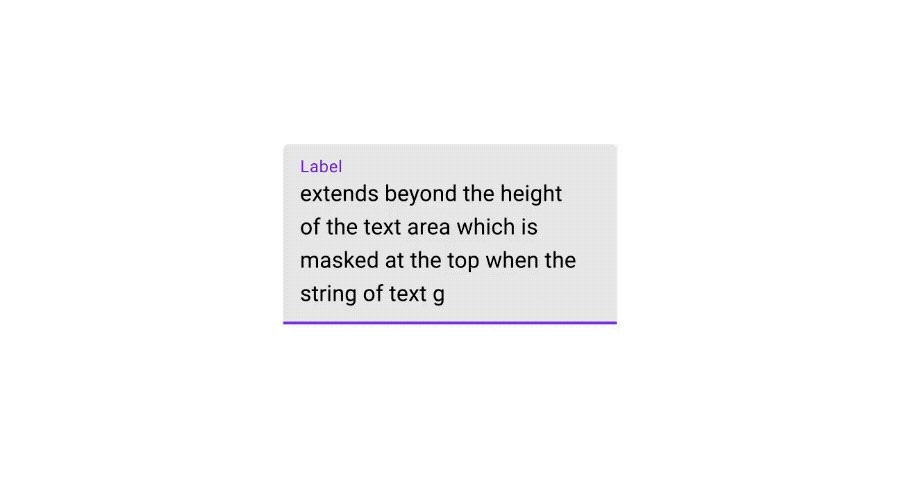
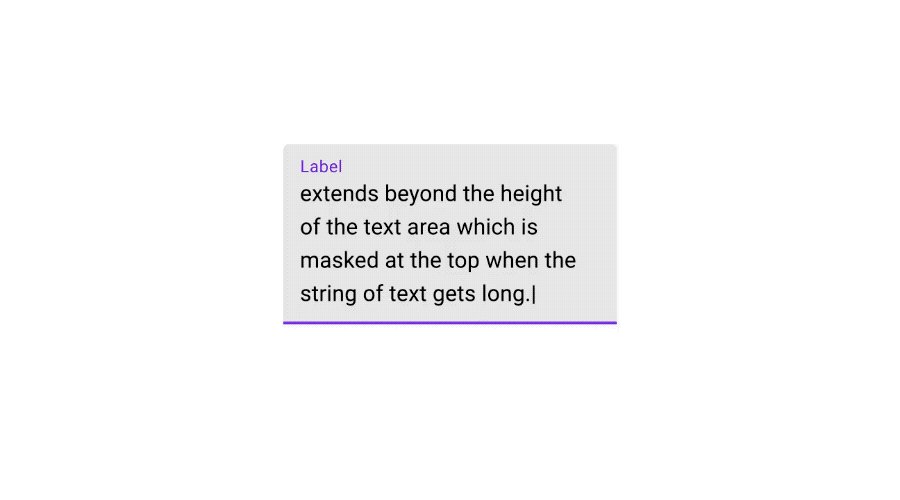
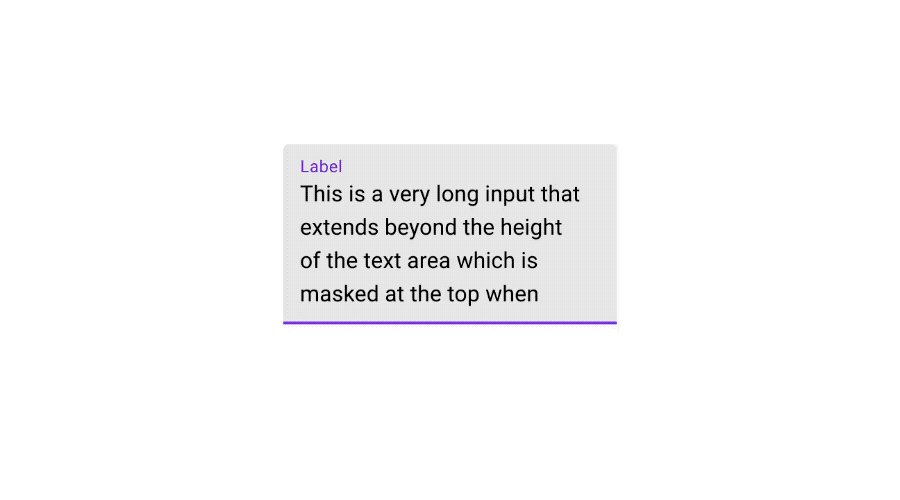
3.区域文本输入(fixed-height fields)
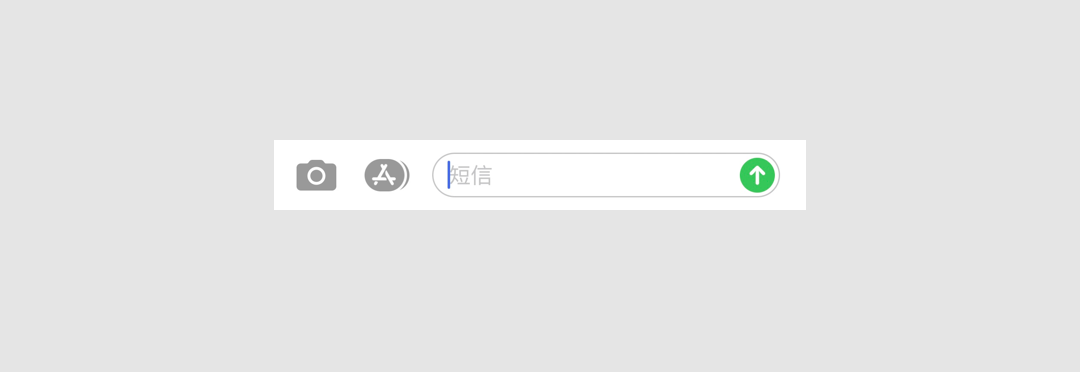
区域文本输入的面板高度相较于多行输入是有限高的,当输入内容达到最高值,光标的输入换行规则不变,更多的内容只能在垂直方向上滚动查看,这在移动端短信编辑场景下,是一种常见的输入方式

使用禁忌
关于文本框使用过程中,一些常见的错误类型总结如下
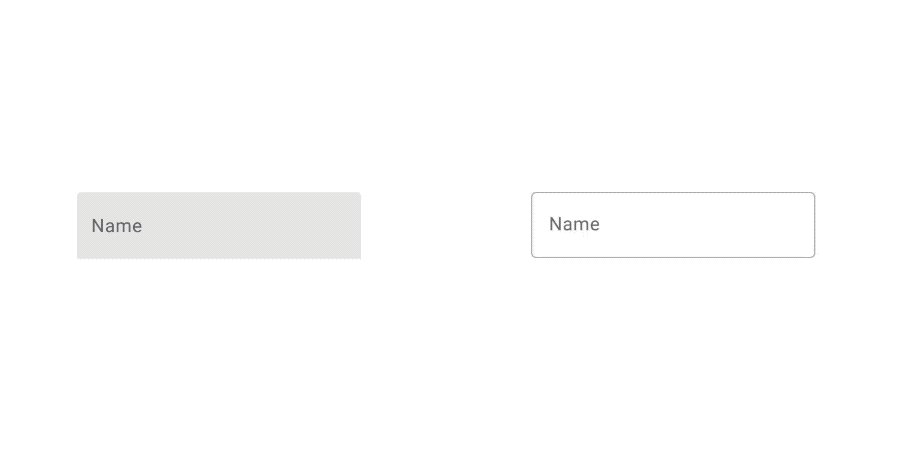
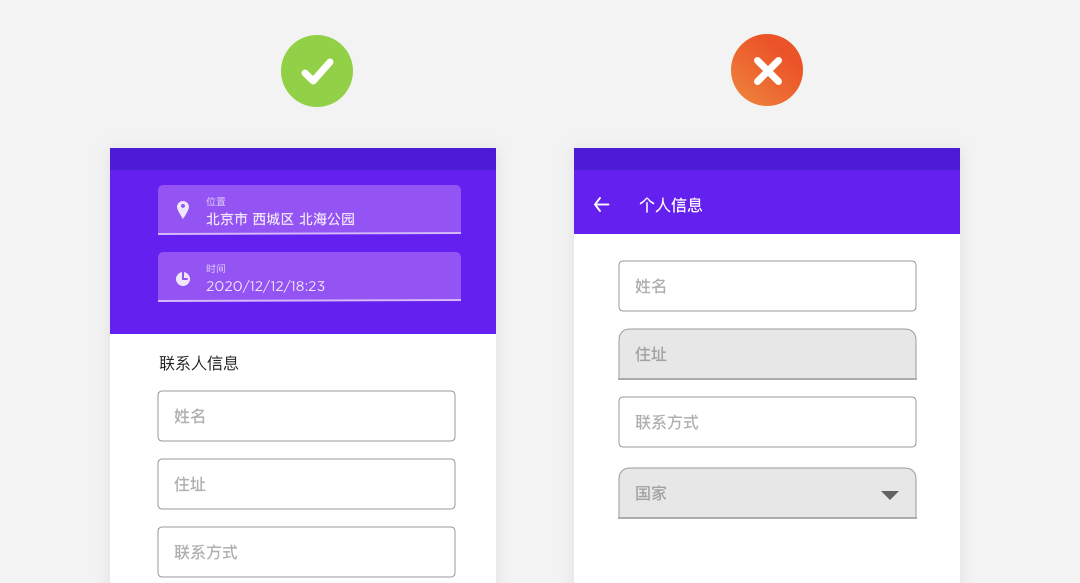
错误 1:框体错用,导致风格不一
在 Android 系统的中,同一页面的不同区块可以使用不同的输入框体,但是同一区块不要穿插多种样式的输入框

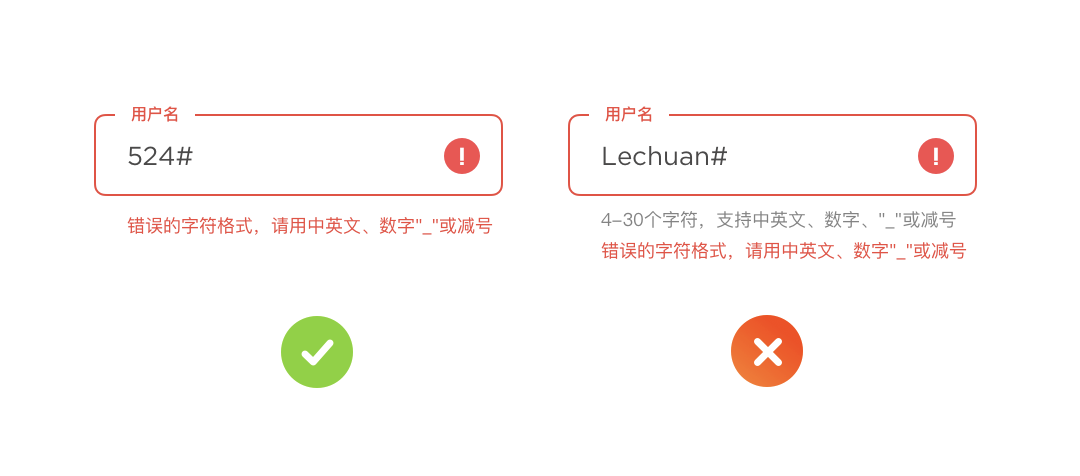
错误 2:警告文本和辅助文本叠加出现
在 Android 系统下,当输入框内输入的文本类型不符合设计要求时,警告文本可以取代辅助文本的位置,显示在输入框体下

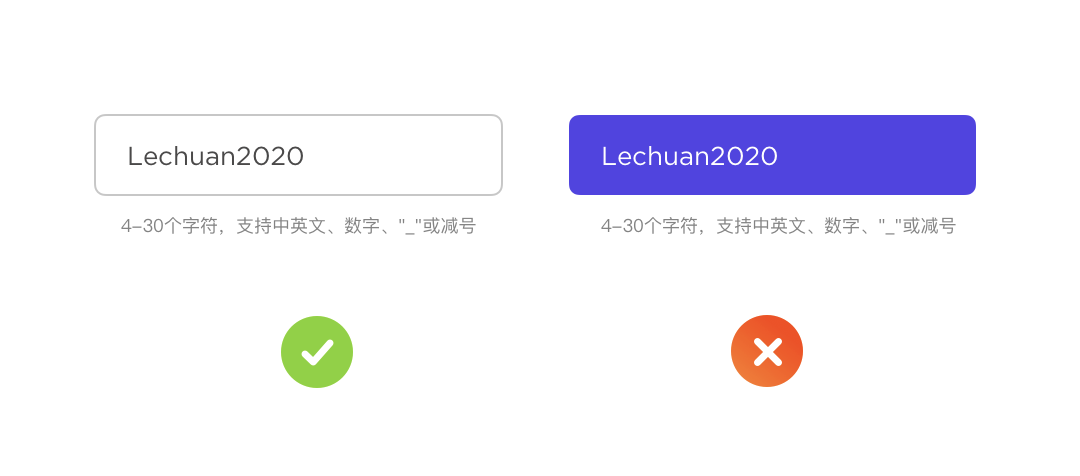
错误 3:输入框体样式错误
输入框体的样式设计,不能和按钮相近,否则可能会引起歧义

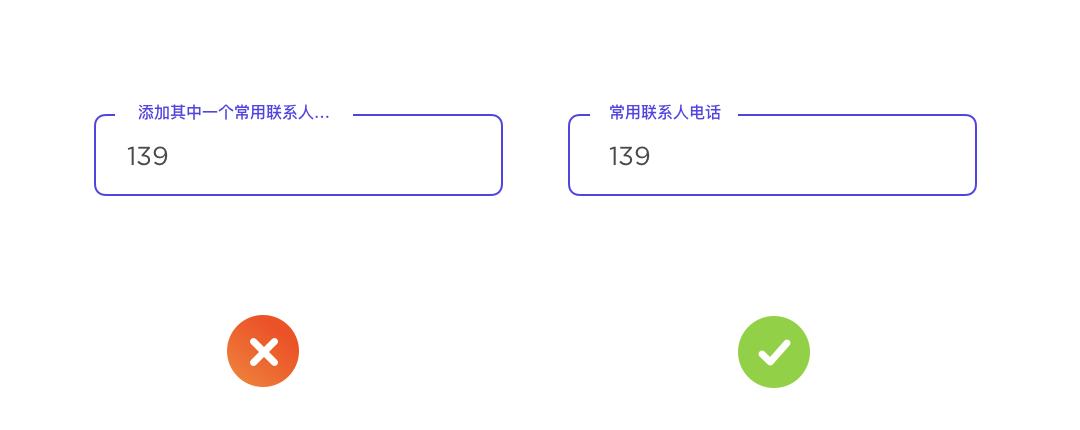
错误 4:类型文本显示不全
在 Android 系统下,不要对类型文本执行省略截断,那会导致释义不清,影响用户的操作,应在保证释义的前提下,尽量优化类型文本的字段长度

错误 5:类型文本不应折行显示
在 Android 系统下,类型文本长度过长是不应折行显示,应在保证释义的前提下,尽量优化类型文本的字段长度


