滚筒控件(PickerView)又名转盘控件,主要用于对多组数据执行对照选中。在移动端的产品设计中,iOS 最先将其引入到系统控件中,之后 Android 系统也定义了类似的控件类型,并将其命名为 Wheel View。
滚筒控件采用了拟物态的样式设计,其工作原理和密码锁非常相近,当我们滚动查看一组数据时,设备会发生齿轮转动的声音作为反馈音,同时其选中数值也会同步发生变化。

滚筒控件主要用于对多组数据执行对照选中,这些数据可以对应不同的数值单位,比如小时、分钟,秒等。滚筒控件的优点是,可以通过较小的页面展示空间,承载中等数量的选项数据。
构成元素
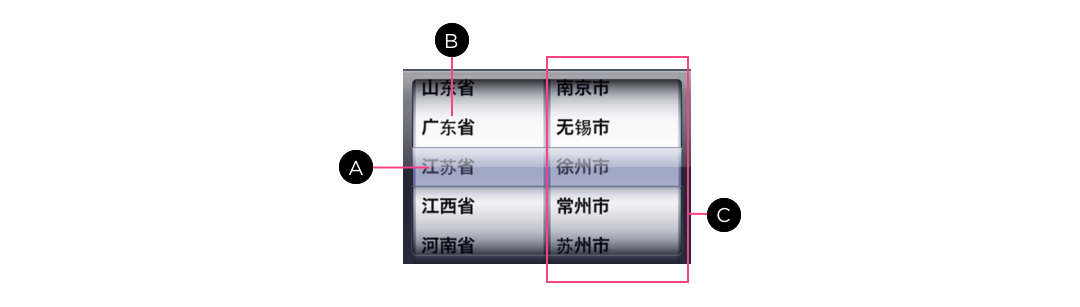
滚筒控件由多个滚动单元(C)构成,而每个滚动单元主要由以下元素构成:选中项(A)、待选项(B)

滚动单元
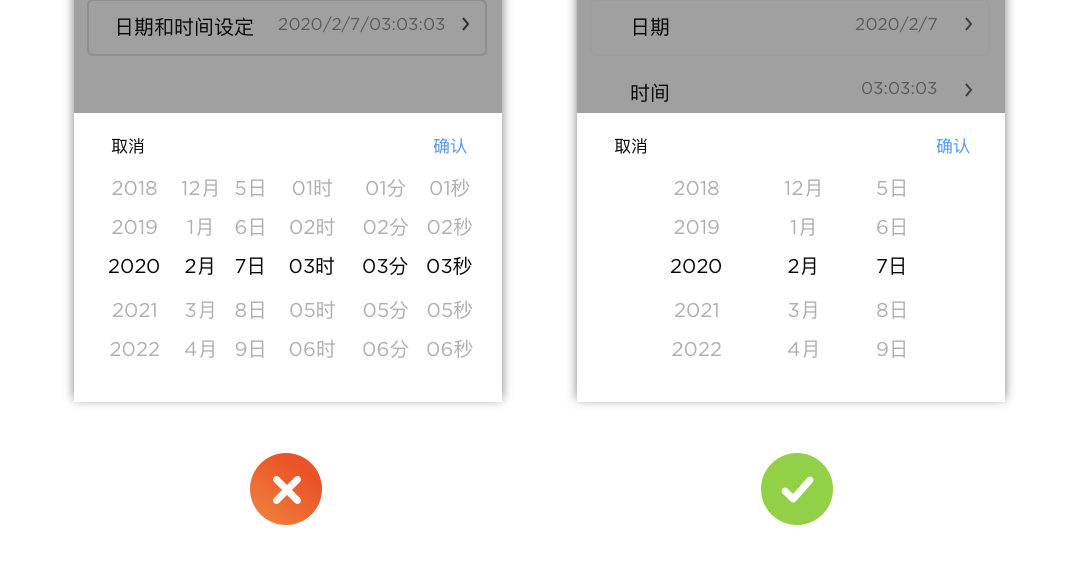
滚筒控件可以由 1 个或多个滚动单元构成,每个滚动单元分别承载一组选项数据,滚动单元之间的数据关系可以为递进关系(如时、分、秒),也可以是有包含关系的选项数据(省、市、县),如果数据之间无关联性(例如省市县和时分秒),则不宜放置于同一滚筒控件内,为用户提供选择。
在竖屏条件下,由于移动端屏幕宽度限定,滚筒控件的滚动单元个数不宜设置过多,否则会影响用户的选中精度。
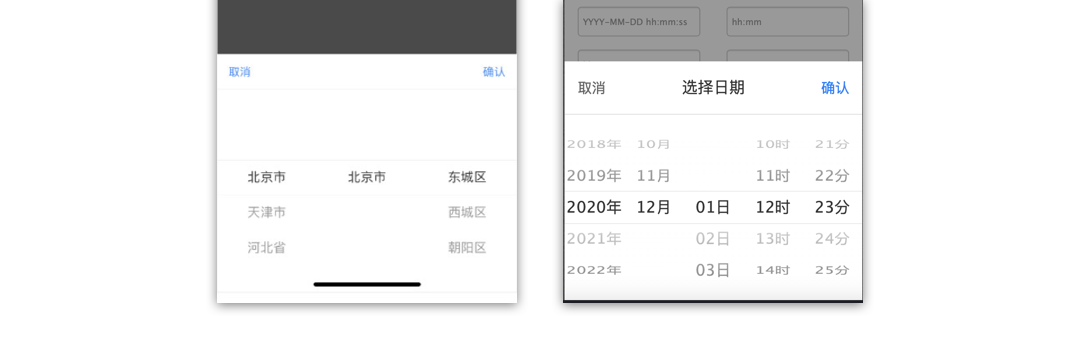
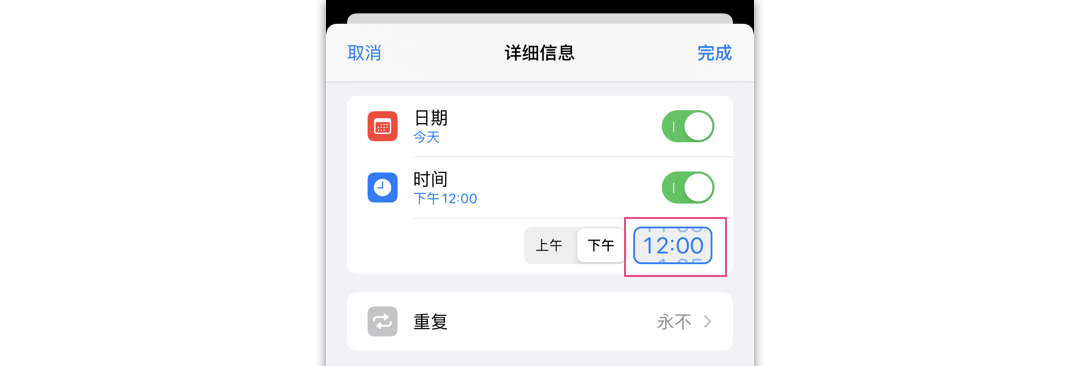
在时间选择器一节,我们讲到过,在系统版本为 iOS14 的手机系统中,为了强调输入属性,时间选择器的方案设计进行了调整变更,在执行时间设定时,改变了之前版本,优先调用滚筒控件,执行时间选填的操作方式,而将控制小时和分钟选中的滚动单元,整合到狭小的输入框体内

通过如此狭小的面板空间,执行 2 组数据选中,这显然是不恰当的,其严重违背了苹果官方的设计指导思想。
选项条数
滚筒控件主要用于显示中等数量的选项数据,不适合显示少量或者大量的选项数据。通常情况下,如果用于选定的选项条数较少,使用下拉列表(pull-down menu)控件是比较好的选择。如果选项较多时,使用单独的列表页(list)搭配有筛选功能的搜索框体,体验会更优。
控件位置
大多数情况,当滚筒控件被激活时,通常会显示在屏幕的底部位置

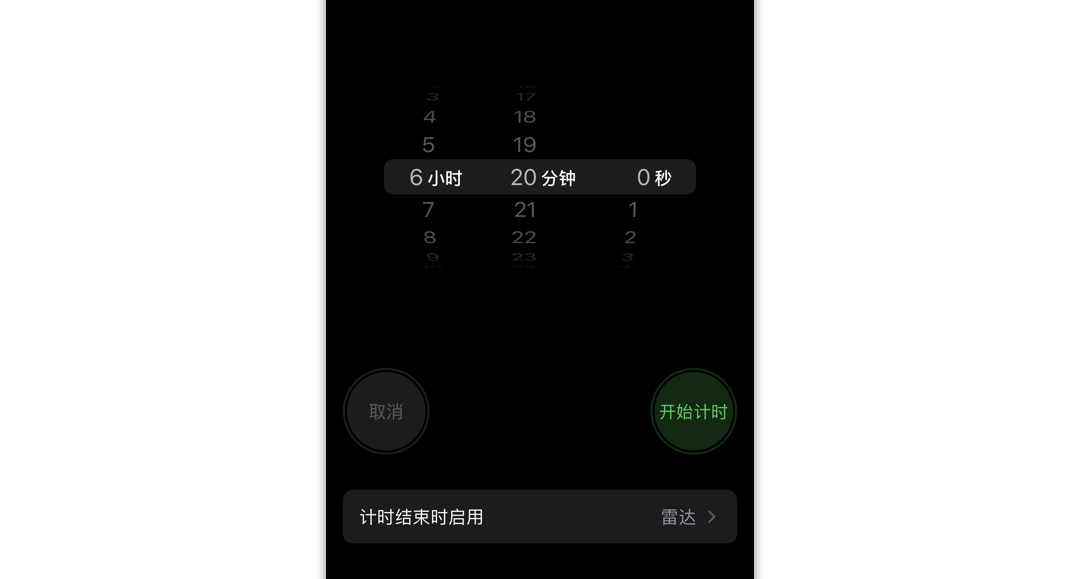
但有的时候,滚筒控件也会作为主体设置项,显示于页面的中心区域,例如 iOS 系统倒计时的设置页面

使用禁忌
使用滚筒控件时,一些常见的错误用法,总结如下
错误 1:选项数量过多时,使用滚筒控件
滚筒控件适合展示中等数量的选项数据,如果选项数量较多,应该采用列表页来呈现选项数据。

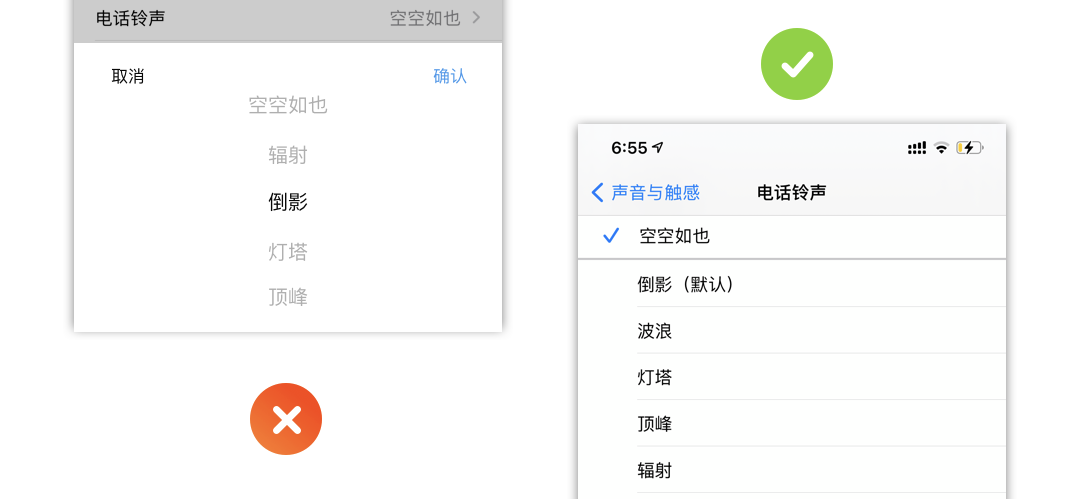
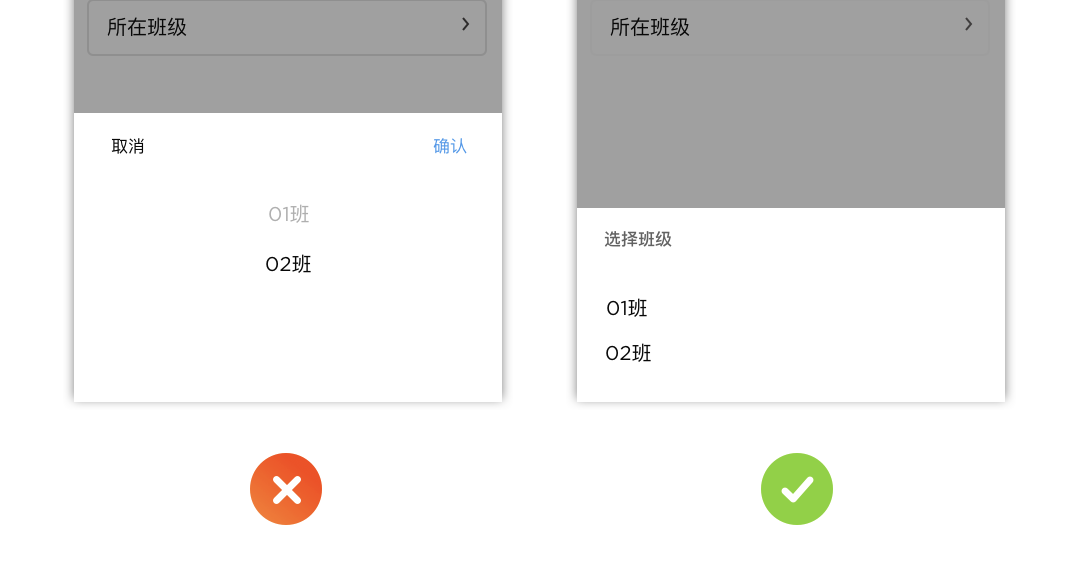
错误 2:选项数据较少,使用滚筒控件
当选项条数较少时,可通过使用下拉列表(pull-down menu)等控件完成设计,不宜使用滚筒控件

错误 3:滚筒控件采用较多的滚动单元
因屏幕宽度限制,为了提供更好的使用体验,减少误操作发生,滚筒控件不宜使用较多的滚动单元