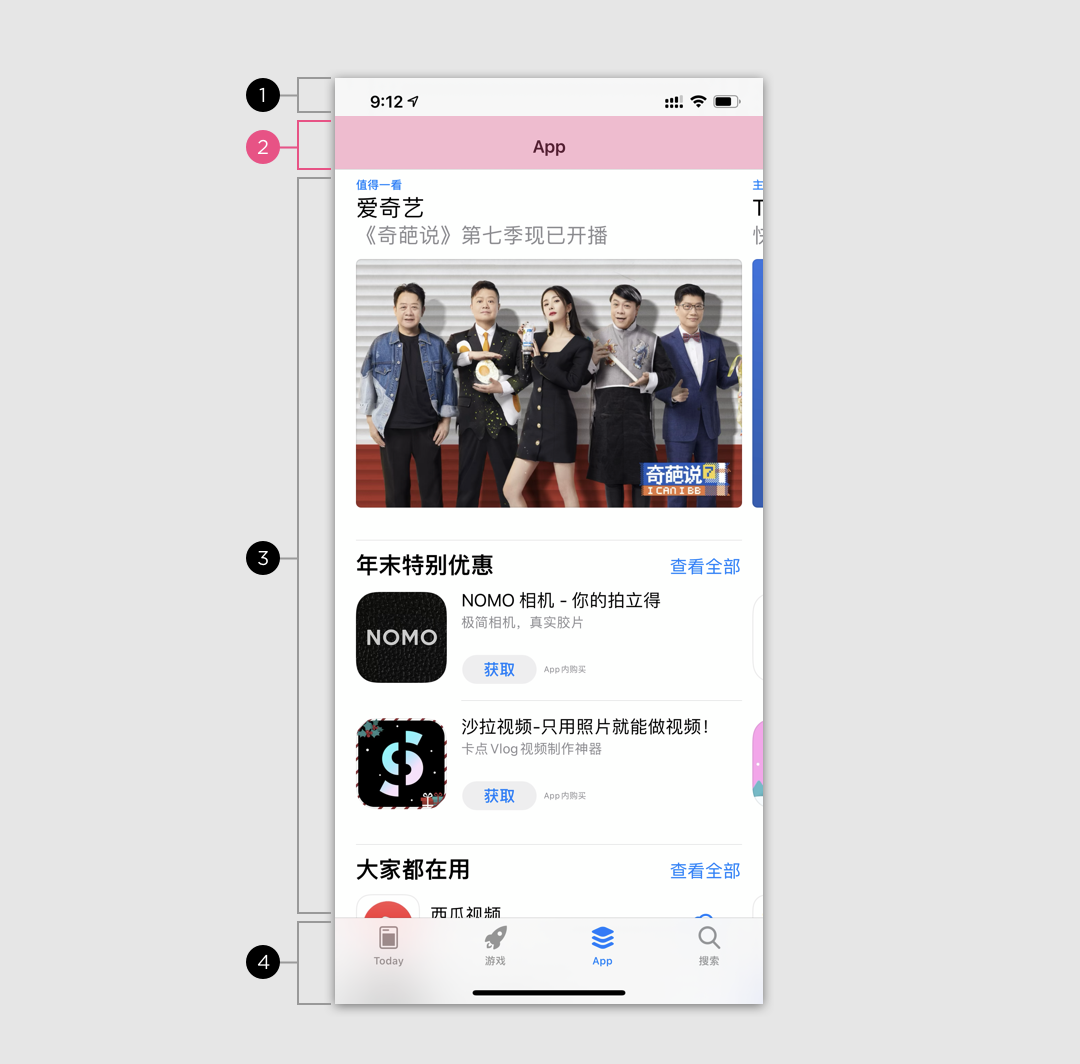
在 iOS 系统环境下,移动端产品页面,按照页面构成要素不同,可划分为 4 个区段。这 4 个区段分别为状态栏①、导航栏②,主题内容区③和标签栏④。我们本节课内容重点,是关于导航栏(Navigation Bars)的介绍

导航栏主要用于承载与页面导航相关的内容信息,这些信息可以是执行页面跳转的功能按钮,也可以是对当前页面的主题介绍。导航栏设定的重要意义是,让用户在使用产品时,能够清晰的判定自己所处的页面位置,并且能快速的到达目标页面。
构成要素
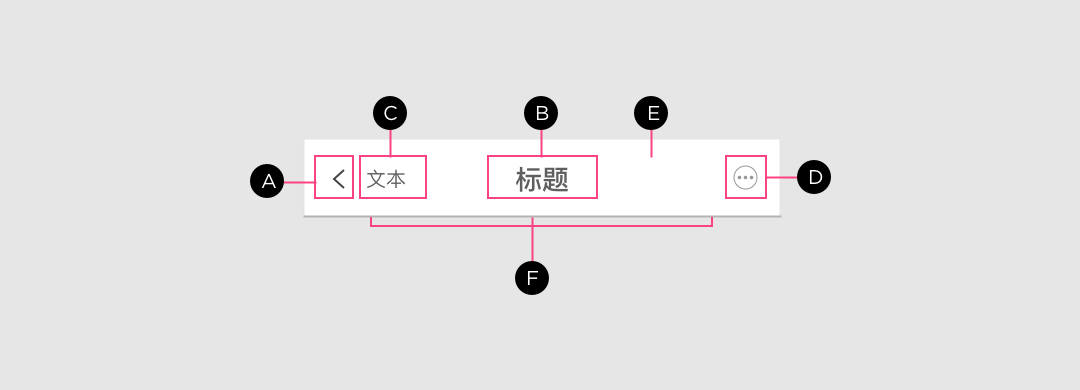
导航栏通常由以下元素构成:导航图标(A)、标题(B)、文本字段(C)、操作按钮(D)、容器面板(E)和内容分割线(F)
容器面板
导航栏的容器面板(E)位于其全部构成元素的底层位置,通常会依据 APP 的视觉风格不同,或为用户提供差异化的操作体验,而被定义为不同的视觉样式,常见的容器面板样式类型,大体分为如下几种:
1. 颜色型
容器面板可支持设定不同的颜色值,同样支持不同的渐变色,很多应用通过使用带有应用品牌色的容器面板,来和其他应用形成区分。

2. 半透明型
很多应用通过使用半透明导航栏,来追求不同的视觉主题风格,在使用半透明主题时,需特别注意,一定要保障前景文字能够清晰看见。

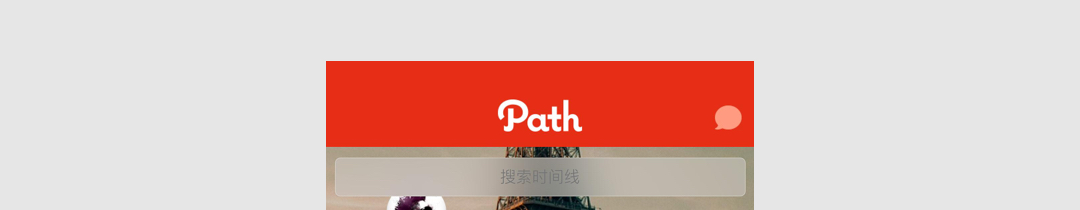
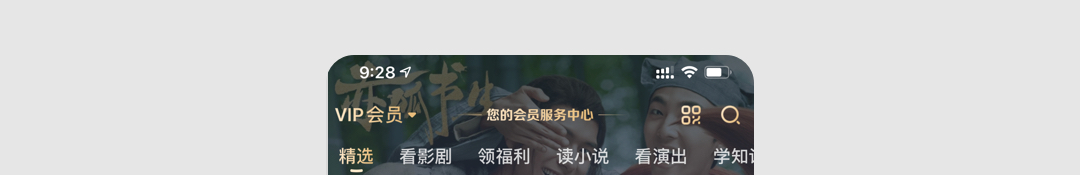
3. 图片型
图片类型的导航容器面板,多用于强化运营效果的主题页面中,或是强化用户个性行为的中心页面中,使用图片型容器面板时,需要特别注意,前景文案以及功能图标需与背景图片形成明显区分。

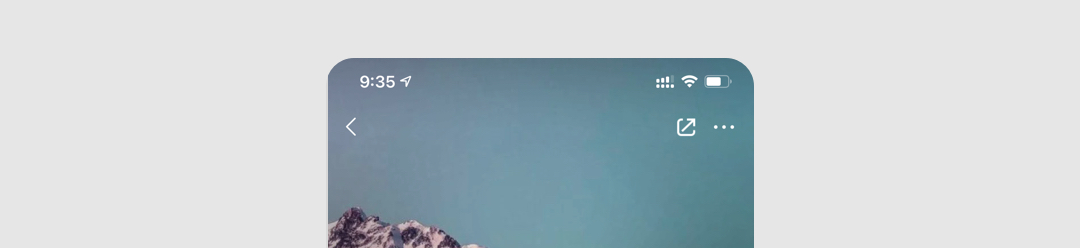
4. 隐藏型
为了追求更好的读图体验,很多应用在浏览图片时,会将导航栏的内容元素全部隐藏,以创设沉浸式的体验环境,此时如果想要激活导航栏,只需单击图片即可。

文本标题
导航栏的标题(B),通常会标识当前的页面名称,用户通过标题文案,了解自己所处的页面位置。常见的导航栏的标题,通常显示在导航面板容器的居中位置,被称为标准标题(Standard title)。
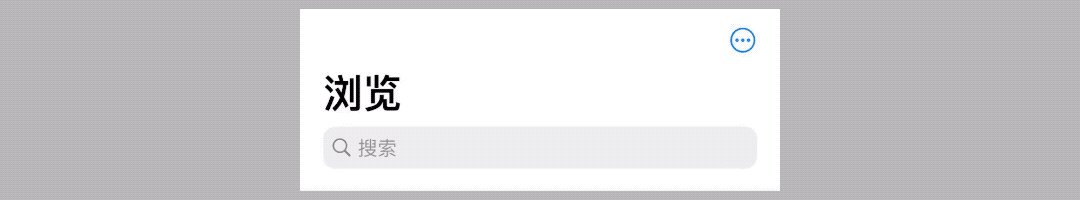
在 iOS 13 及以及更高版本中,系统引入了一种新的标题类型,这种标题被命名为大标题(Large title),大标题相较于标准标题,强化了标题和内容的关联关系。

使用大标题进行设计时,需要注意 2 点
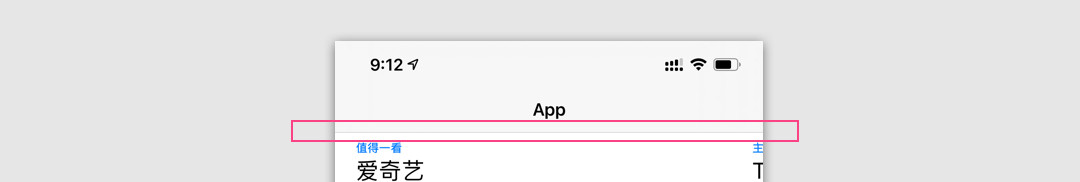
- 大标题主要用来强调标题和内容的关联关系,如果导航栏使用大标题,可酌情隐藏导航分割线
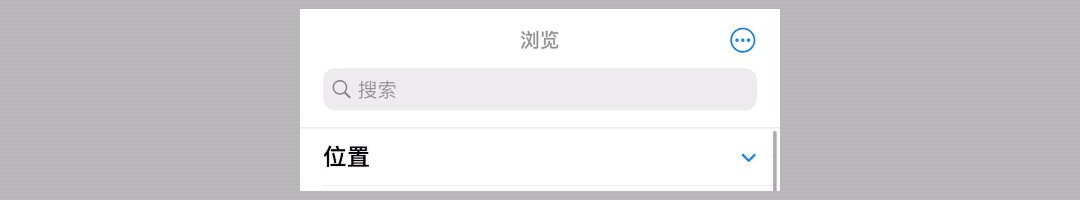
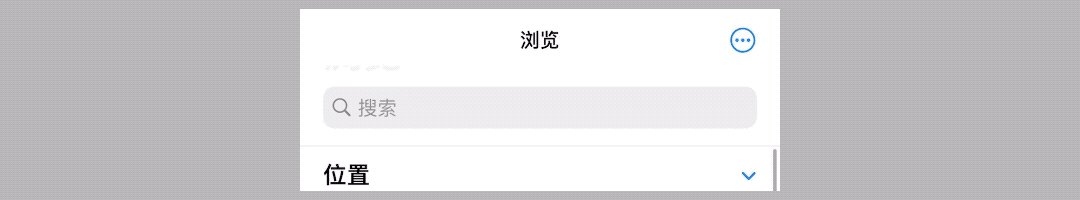
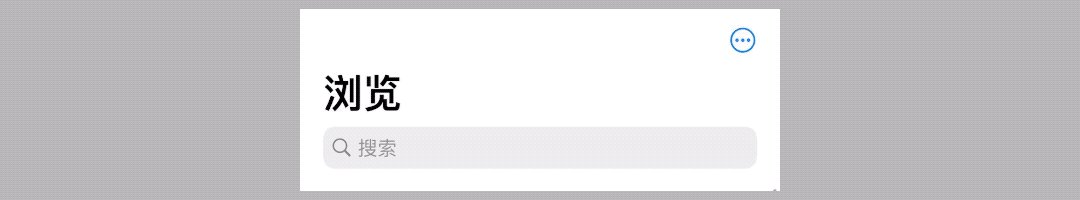
- 在执行滑屏查看页面内容时,大标题和标准标题可相互转换,如下图所示

区位分割
在 iOS 系统下,导航栏通常会通过使用一条细线,来对导航栏和内容区域进行区位分割。但当 APP 采用大标题进行设计时,这条分割线通常会被隐藏掉。

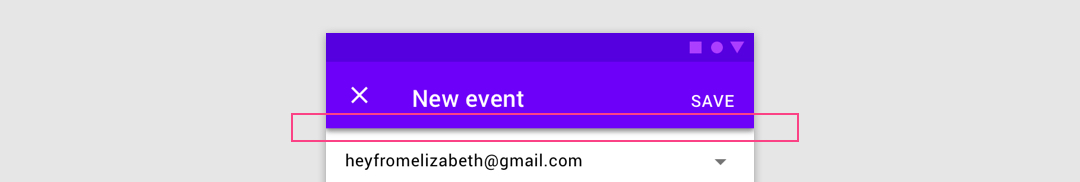
在 Android 系统环境下,其顶部导航栏(Top navigation)和内容区的区位分割方式,同 iOS 系统的处理方式不同,通常使用大阴影来完成区位分割

导航按钮
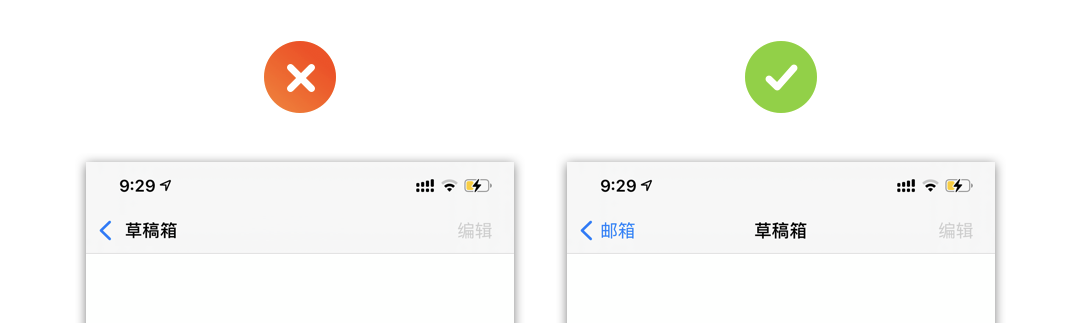
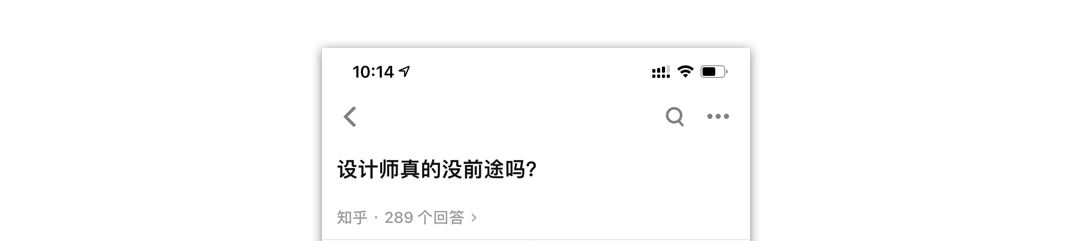
在常规应用的二级页面,或是更深层级的页面中,导航栏的左端位置,通常会放置一个返回上一级页面的导航按钮(C),这个导航按钮旁,通常会跟随一个注释关系的文案字段,这一字段多是对上一级页面的描述。

但是很多应用出于美观性的考虑,通常会省略描述字段,这种处理方式在某些程度上,可能会影响用户对页面关系的判定。

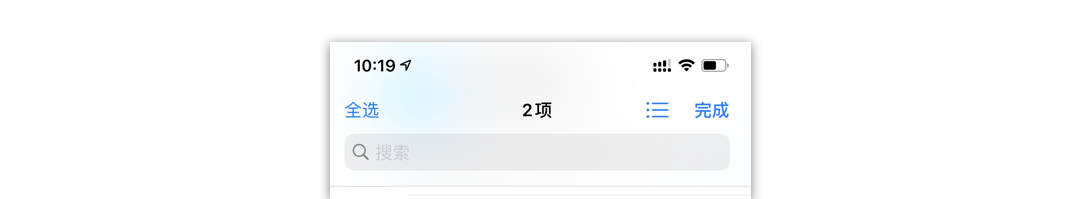
文本字段
前文我们提到过,导航栏左侧的文本字段,如果与返回按钮同时出现,此时的文本字段,多为对上一级页面的描述。但是在表单填写页面,或是处于编辑态的页面中,导航栏上出现的文本,多为文字按钮,可以用于执行某些命令

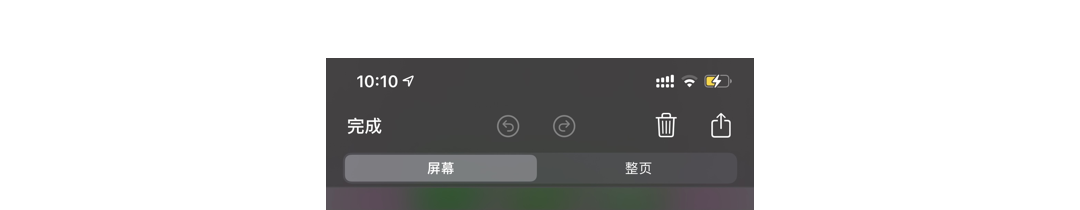
操作按钮
导航栏的右侧区域,通常为操作按钮摆放区域,这些按钮多是基于当前页面的情景状态,用以执行某些任务。大多数情况下,这些功能按钮可以为全图标按钮或者全文字按钮,但切记,两种类型的按钮不可混用。
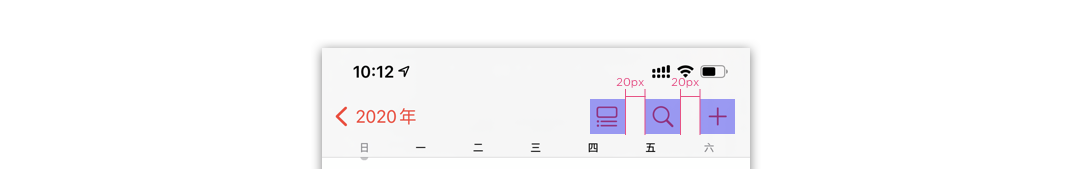
使用图标按钮时,按钮与按钮之间,需要使用相同宽度的间隔,来定义响应区域。
分段控件
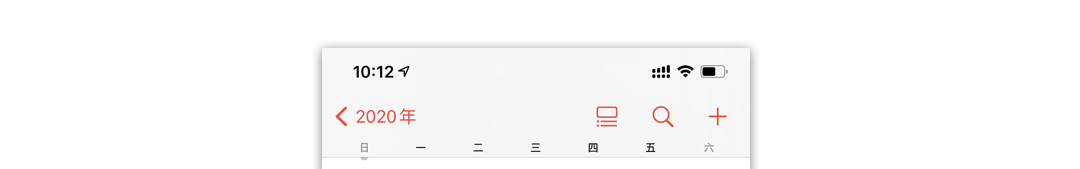
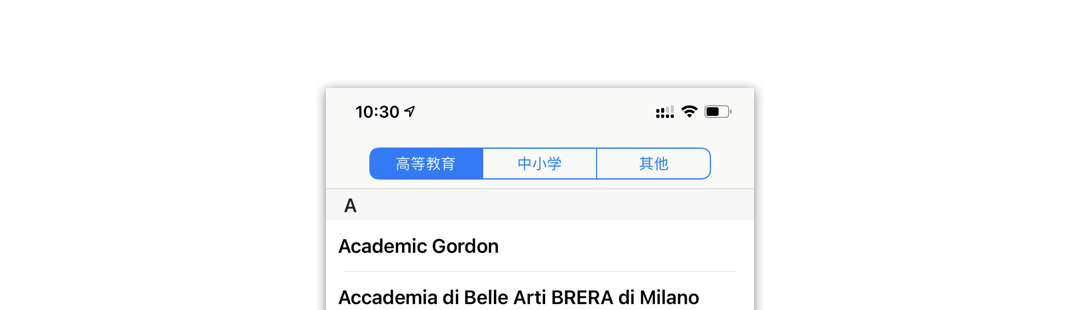
导航栏除了承载常规按钮控件外,还可以和分段控件结合使用,当导航栏结合分段控件使用时,分段控件需需居中显示在导航栏上。

如果是在应用的二级,或是更深层级的导航栏上使用分段控件,为防止导航区域混乱,通常会增加导航面板的高度,以新起一行的方式,承载分段控件。

使用禁忌
下面列举一些导航栏使用中,常见的错误形式
错误 1:导航栏使用面包屑控件
面包屑为网页控件类型,在导航栏使用面包屑控件,既不美观,也会会影响操作触控的精准度,使导航栏信息变得混乱不堪。

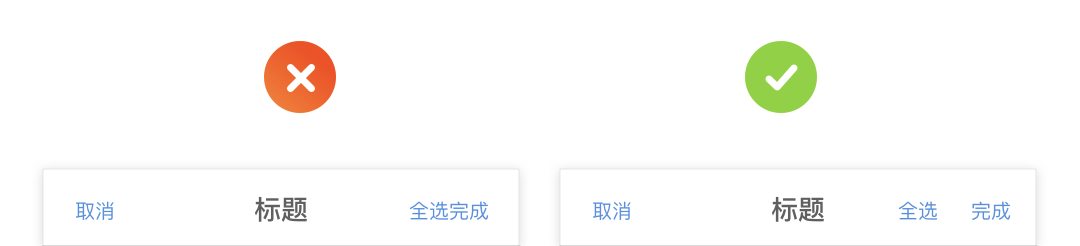
错误 2:文字按钮间距太小
文字按钮之间要保持足够的间距,以有效避免操作误差及内容混乱

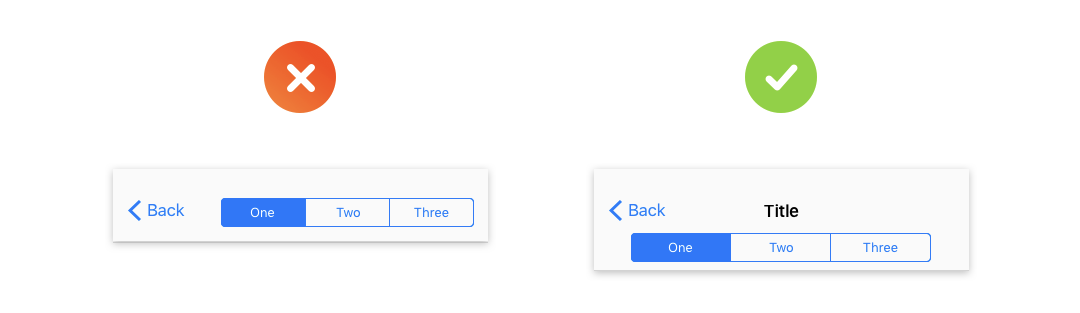
错误 3:分段控件错用
分段控件与导航栏结合使用时,需以居中方式展现,如果在二级页面的导航栏使用分段控件,通常可采取增加导航栏高度,新起一行的方式,来承载分段控件

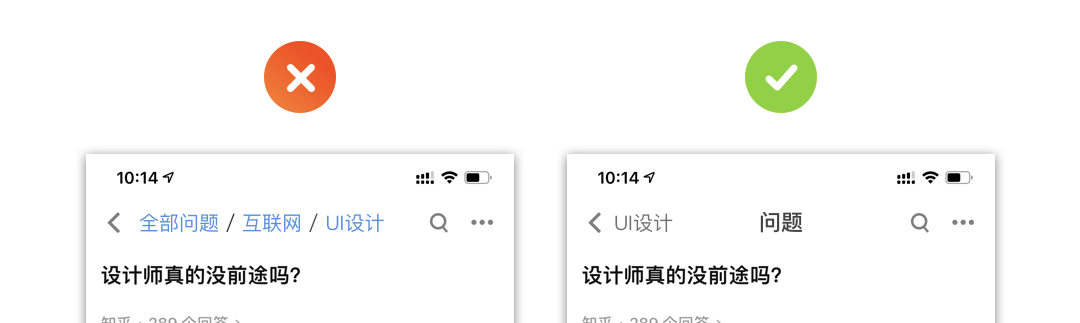
错误 4:标题置于返回按钮后
标准标题要以居中方式显示,上一级页面的文本描述,可跟随于返回按钮之后,将标准标题置于返回按钮之后,极易引起歧义