当我们对主体内容区的页面元素,进行区块划分时,常常会用到分割线(Dividers)。

分割线的主要作用是,界定各模块之间的信息组成,使得有关联的内容元素更加紧密,从而方便用户浏览。
分类
分割线有多种类型,不同分割线类型的构成元素不同,贯通程度也存在差异。总的来讲,分割线可以被归纳为 4 种类型,分别为:通栏分割线(Full-bleed dividers)、插入型分割线(Inset dividers)、中间分割线(Middle dividers)、以及标题型分割线(Dividers with subheaders),下面我们逐一介绍一下这些分割线类型。
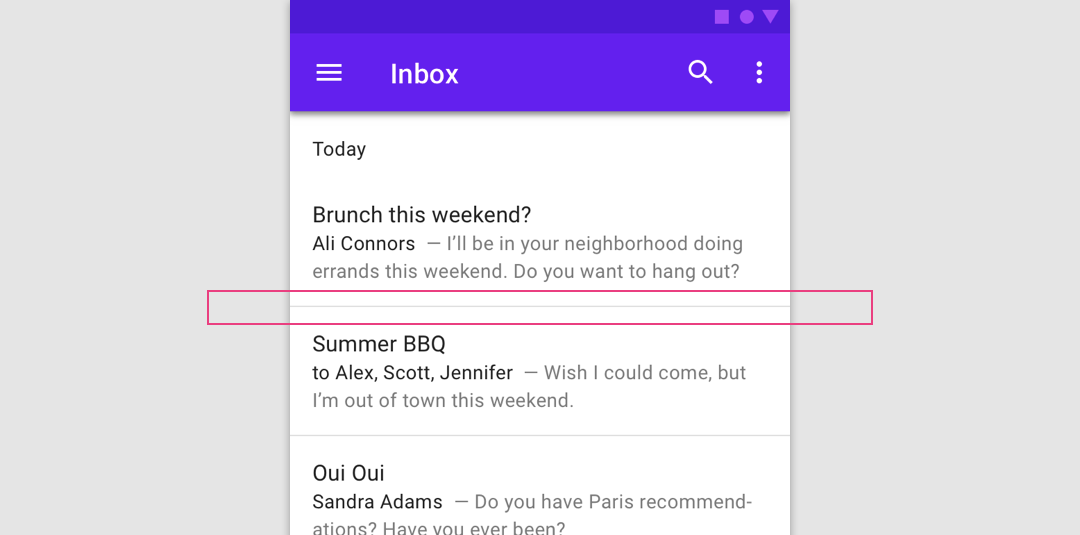
1.通栏分割线(Full-bleed dividers)
通栏分割线,主要使用一条贯穿整个页面的直线,来完成内容分割。

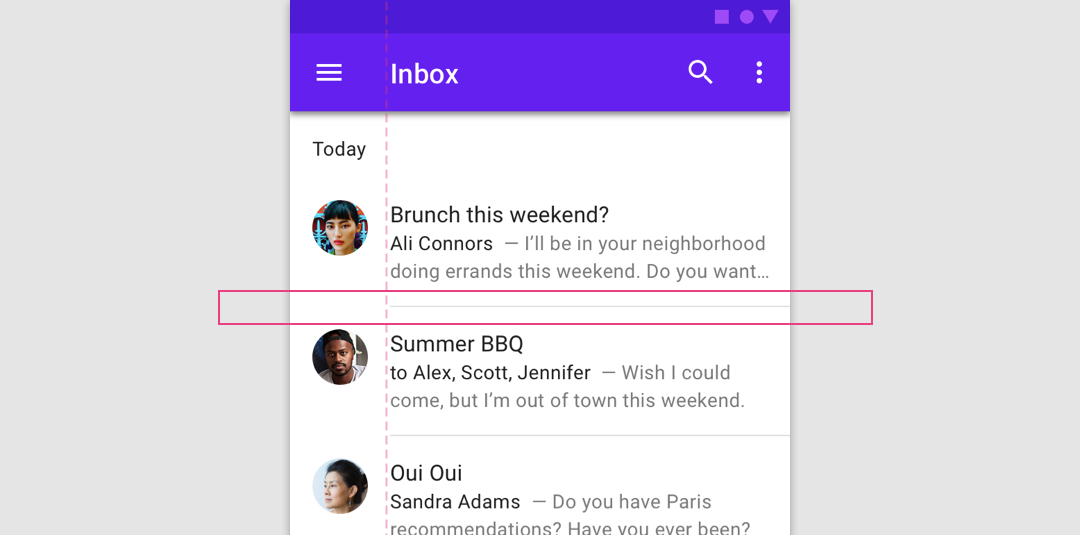
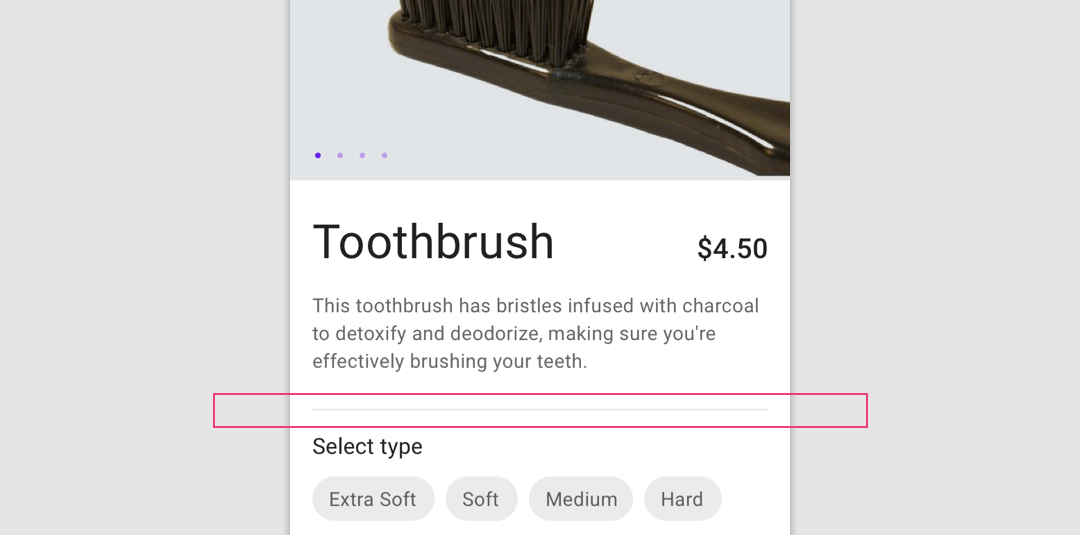
2.插入型分割线(Inset dividers)
插入型分割线,多使用非贯穿式的直线来分隔内容元素,大多数情况下,分割线的左端为非贯通状态,对齐于界面中的某些内容元素

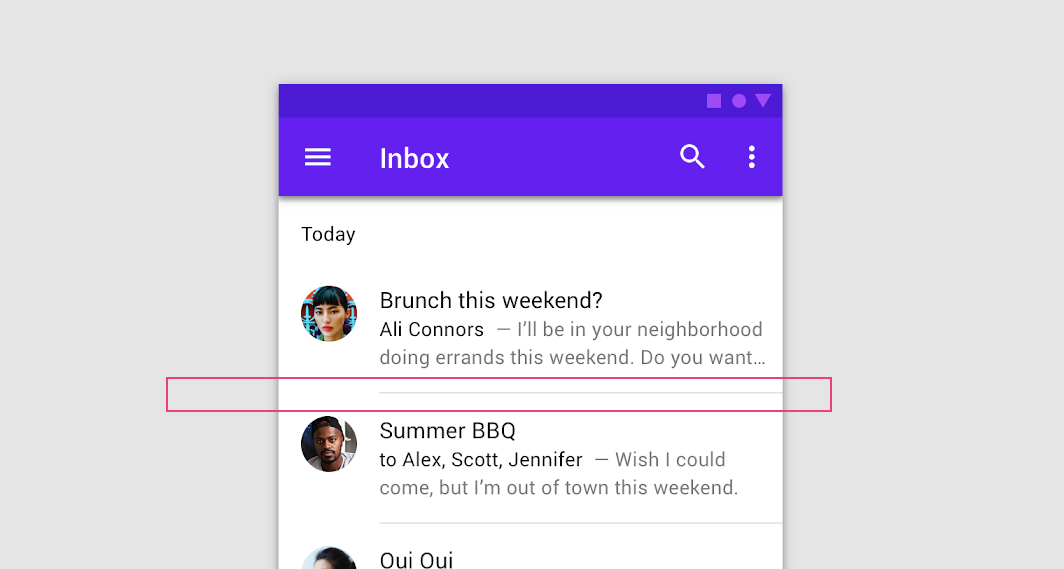
3.中间分割线(Middle dividers)
中间分割线,通常以居中方式显示于内容区域,左右两端均为非贯通状态

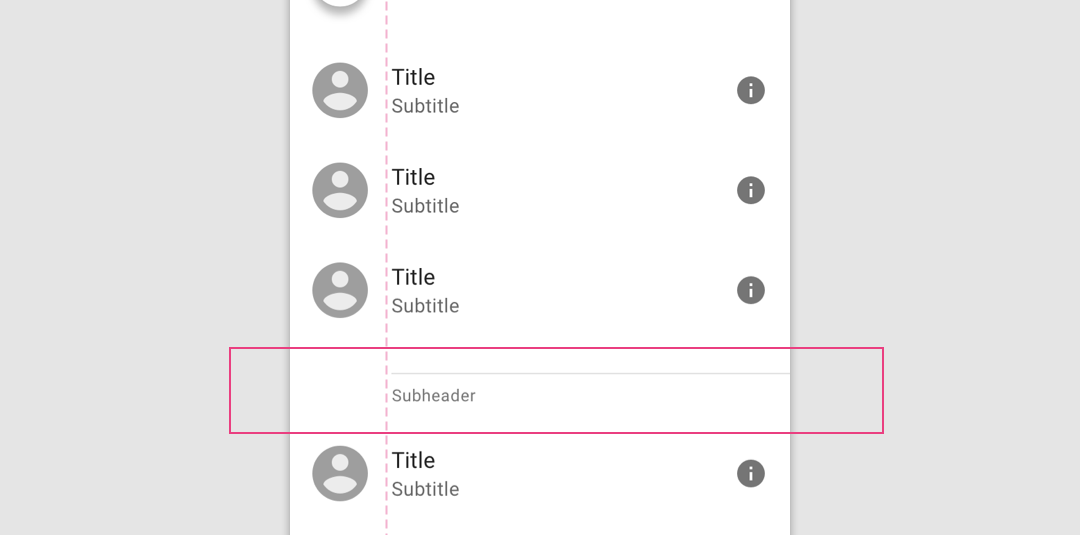
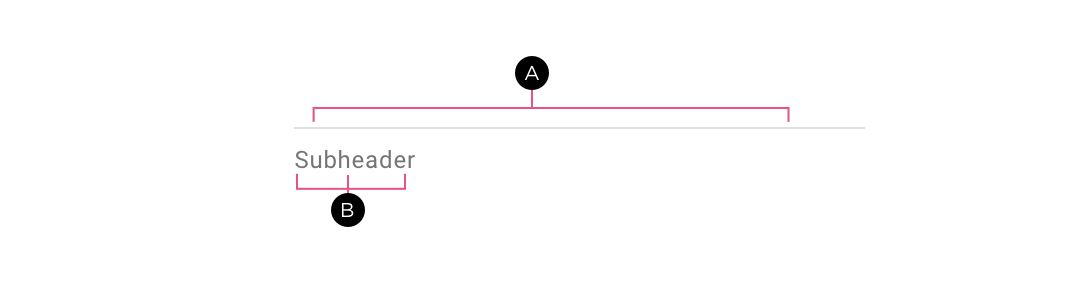
4.标题型分割线(Dividers with subheaders)
这种类型的分割线,多由分割线(A)和小标题(B)构成,以强调分割线所属区域的关联关系

标题型分割线可以以通栏方式显示于页面内容区,也可以以非贯通方式,与特定元素对齐,显示于内容区。