模态(modal)和非模态(non-modal)是产品设计中,两种常见的窗口状态。移动端很多控件(例如弹窗,底部面板,侧栏等)都能因特定操作触发,进入相关模式。
模态
当我们进行产品方案设计时,通常会根据任务场景,把要执行的操作,按照强调级别进行划分。有的任务执行,需要用户以高优方式进行处理,一个常见的解决方案,就是为用户提供一个模态(modal)窗口。
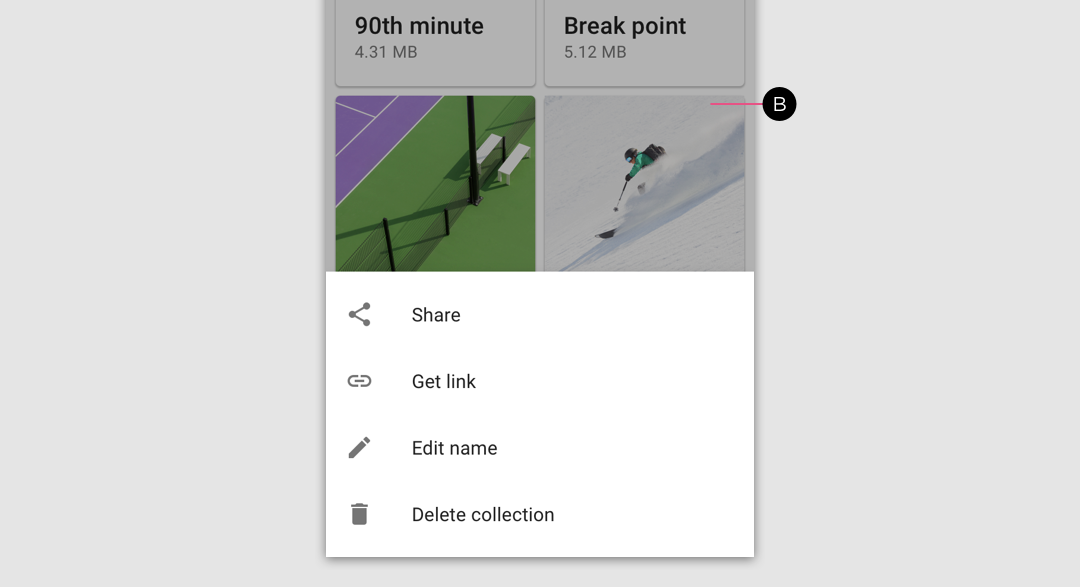
当模态窗口被触发时,通常会伴随明显的视觉特征变化,系统会通过一个黑色的半透明遮罩层,冻结页面内其他的内容元素,用户与这些元素进行的任何交互行为,都会被视为无效。

而黑色的遮罩层之上的内容元素,是被重点强调的部分,用户可以与之自由交互。
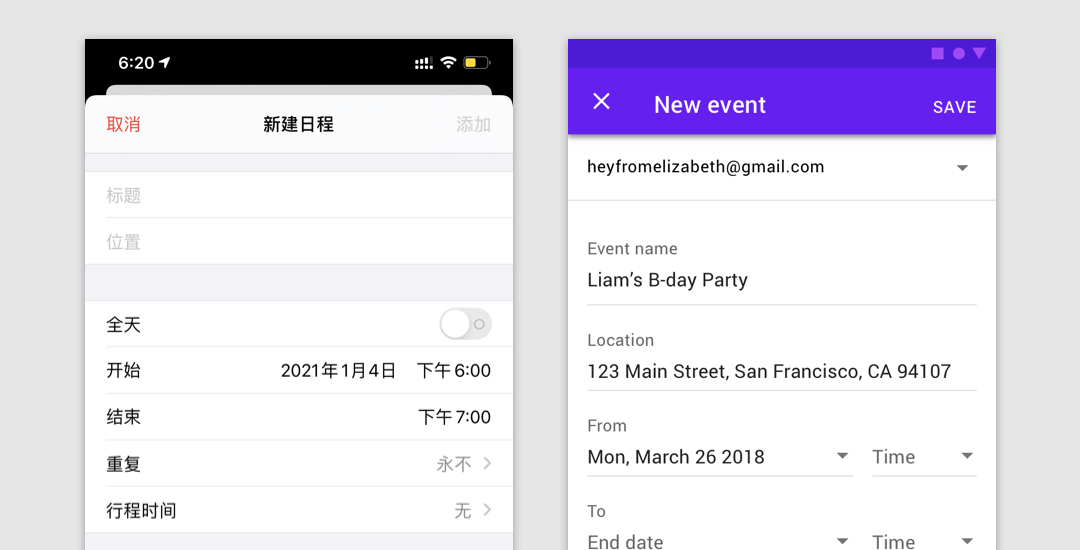
尽管黑色的遮罩层可以帮我们判定当前的窗口状态,但并不是所有的页面进入模态场景,都能表现出相同的视觉特征,有些任务执行,会直接触发全屏模态窗口,例如 iOS 和 Android 系统中,某些表单填写页。

通过触发模态窗口,可以强化某些操作行为,但是在这种模式下,用户是不被允许与其他内容元素的正常交互的。在具体的产品设计中,模态窗口的使用并不是越多越好,频繁打断用户的正常操作,显然不是一个好的设计方案。
非模态
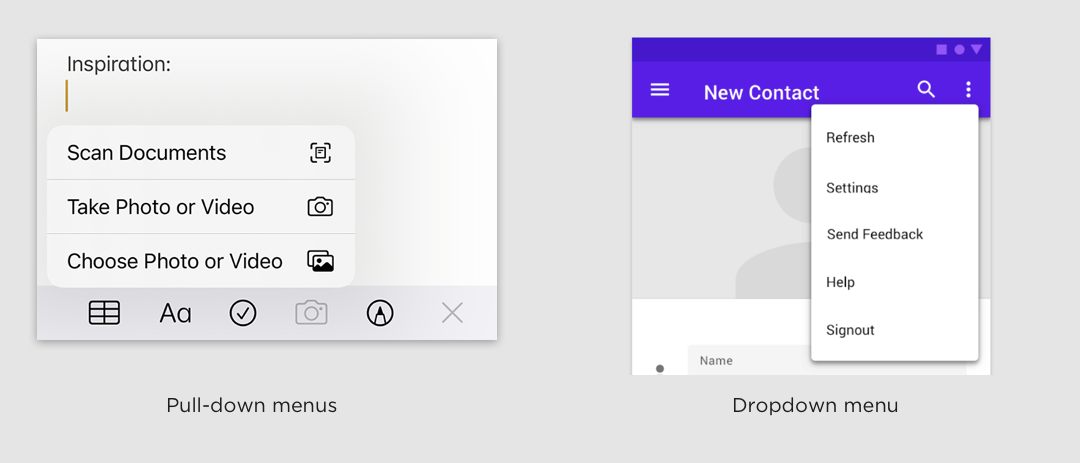
非模态窗口,是一种强调级别较低的窗口状态,当其被触发时,不会冻结页面元素,而强制用户执行某些操作(比如 iOS 和 Android 系统下的下拉菜单)。

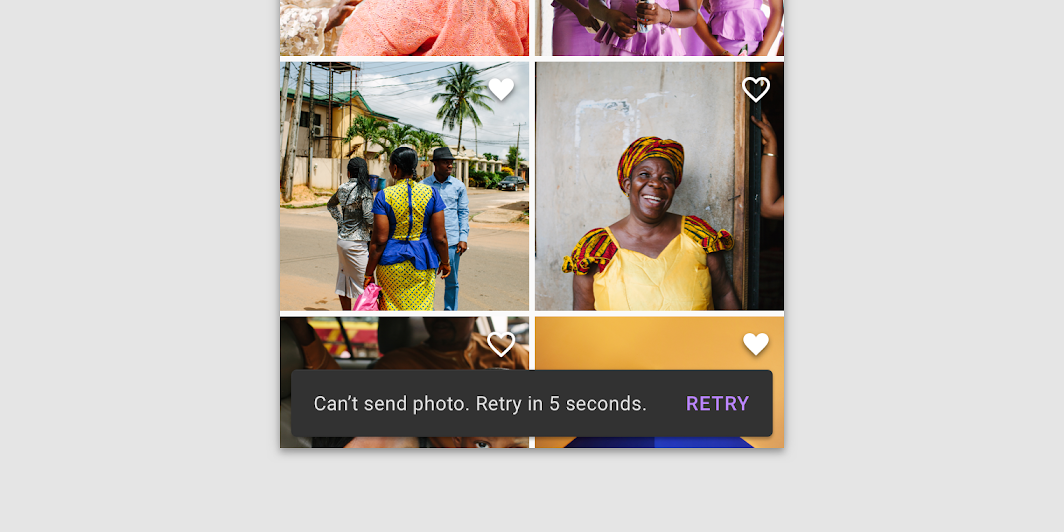
很多涉及非模态的控件类型,大都支持显示时效的设定,当用户在设定时间内不做任何处理,窗口控件会自动消失(例如,Android 系统下的 Snackbar )

非模态窗口的特性就是弱打扰,其不会强制用户必须先与之发生交互,也不会因其状态的触发,而打断用户的正常操作。

