警报对话框(Alert)主要用于向用户传递应用程序或者设备相关的重要信息,往往以模态形式,在页面居中位置显示。
在 iOS 和 Android 系统中,因系统规范的设计要求不同,警报对话框也表现出不同的结构特性,下面我们分系统平台,逐一梳理下相关的知识点。
iOS 警告对话框
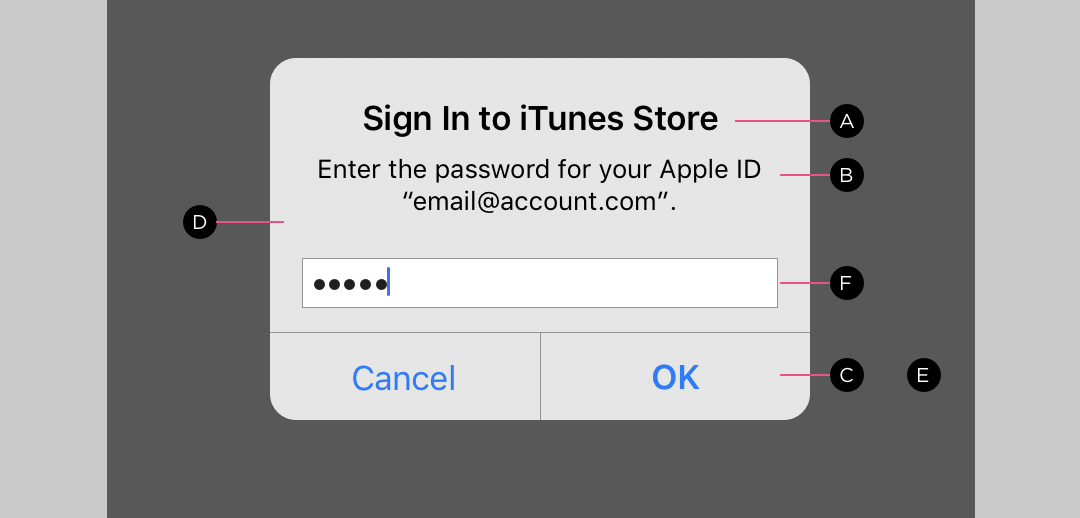
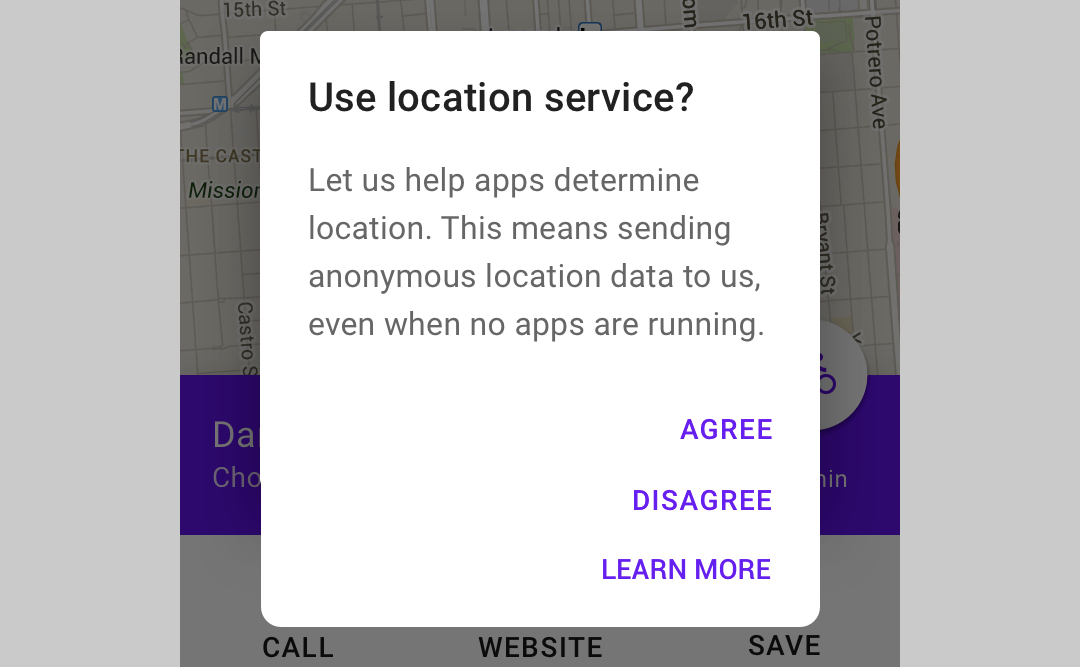
iOS 系统环境下,一个完整的警告对话框通常包含以下元素:标题(A)、文本描述(B)、选项按钮(C)、面板容器(D)、模态透明遮罩层(E)、以及其他内容元素(F) 警告对话框的视觉样式,严格意义上讲是不会允许第三方应用自定义的,尽管在第三方应用中,对话框的视觉样式被设计为各种样式。
警告对话框的视觉样式,严格意义上讲是不会允许第三方应用自定义的,尽管在第三方应用中,对话框的视觉样式被设计为各种样式。
标题(A)
警告对话框的标题(A)必须居中显示,标题文案必须简短,最好控制在一行以内。如果使用完整的句子做标题,则标题结尾处需要添加标点,如果使用句子片段做标题,则标题结尾处通常可不使用标点。

描述文本(B)
描述文本主要用于对场景状态进行补充说明,必须使用友好的语气词(不可以用批评或指责的口吻阐释内容)。描述文本不要试图解释选项操作按钮的功能特性,另外,并不是所有的警报对话框都必须存在描述文本,如果标题本身已经起到了很好的说明作用,那增加描述文本显然是多余的。
选项按钮(C)
选项按钮(C)是 iOS 的警报对话框的必需元素,一方面选项按钮可以为用户操作提供选择,另一方面用户也可以借助选项按钮,退出当前的对话框窗口状态。
选项按钮一般以 1 到 3 个为宜,

当按钮数量超过 3 个时,为了让用户获得更好的选中体验,平台推荐设计人员,使用动作选项条(Action Sheets)来完成设计

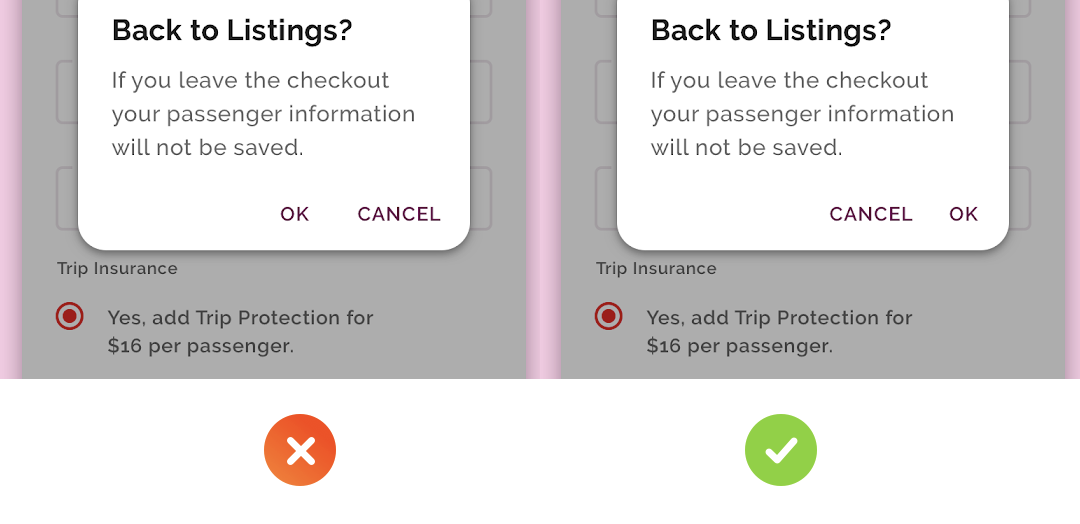
选项按钮(C)必须使用简洁的动词短语,用来描述执行命令结果,这些词语需要和标题形成对应。另外,必须要将用户最有可能点击的按钮放置在面板右侧的按钮区,而将取消性质的按钮放置在左侧。
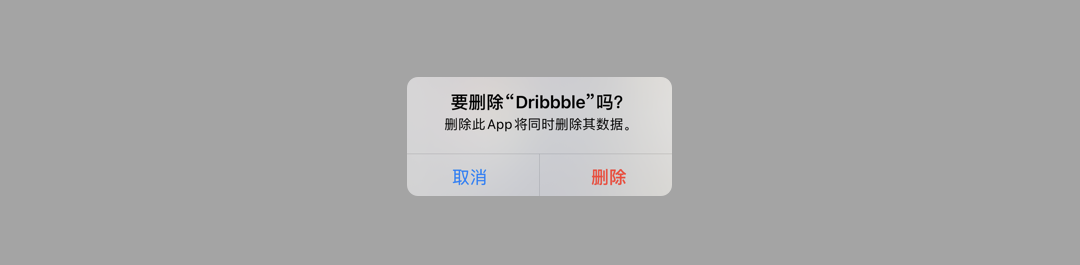
 如果执行按钮命令,本身会导致破坏性结果,比如删除等操作,则按钮的文本颜色,应当使用强调色(通常为红色),以警示用户的提交行为。
如果执行按钮命令,本身会导致破坏性结果,比如删除等操作,则按钮的文本颜色,应当使用强调色(通常为红色),以警示用户的提交行为。

其他内容元素(F)
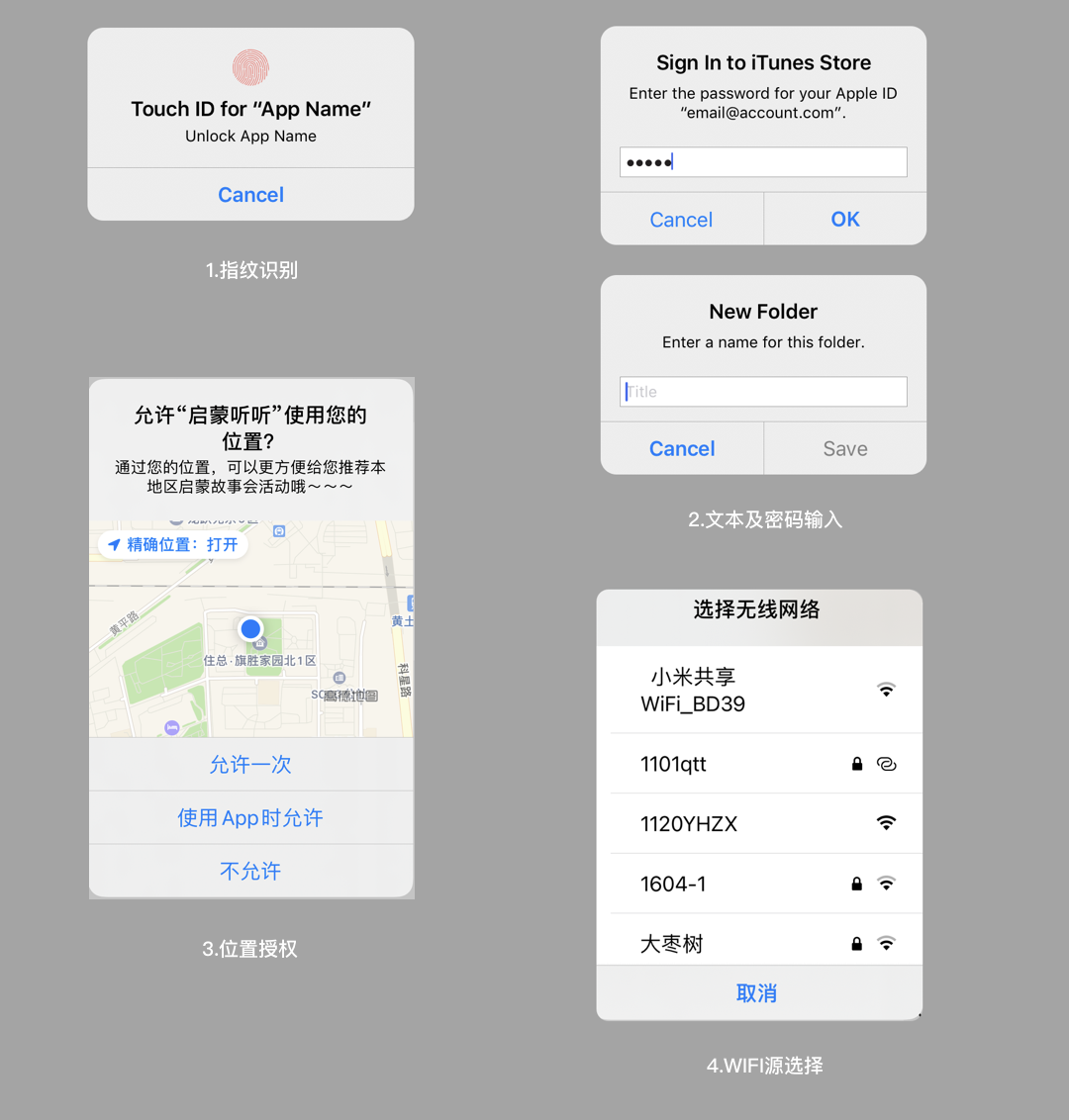
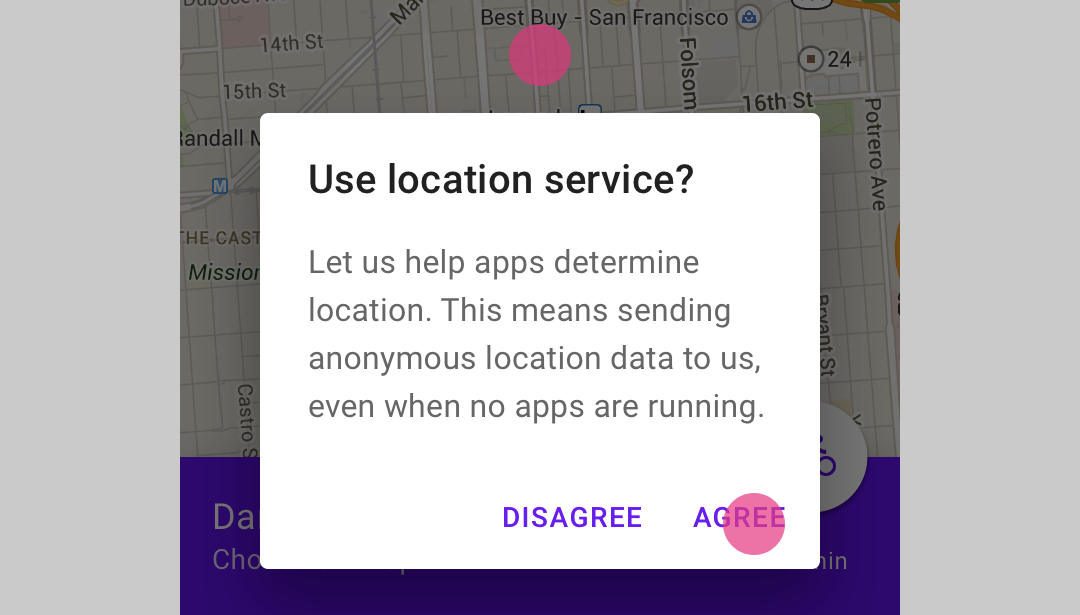
警告对话框因触发场景和任务类型的不同(例如:指纹识别、WiFi 源选择、位置授权、文本及密码输入等场景),往往需要添加额外的内容元素(如:指纹示意图标、输入框、地图、WiFi 列表等)。但不管添加这些元素后,导致框体视觉差异有多大,都不能改变其警告对话框(Alert)的控件属性。(很多文章对包含有不同内容元素的警告对话框,采用了新的属性命名方式,这种命名方式显然是不当的)

Android 警告对话框
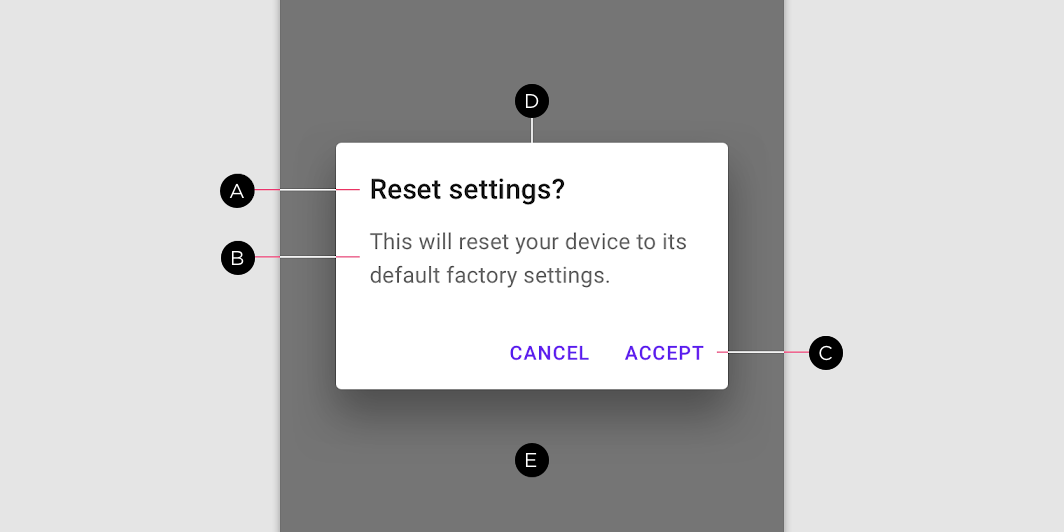
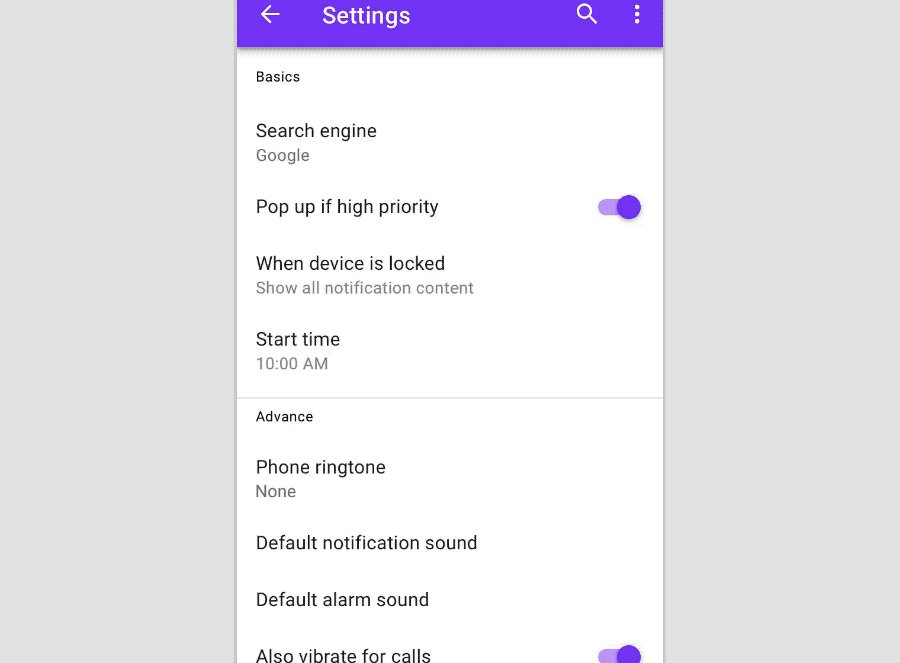
Android 系统的警告对话框,通常由以下元素构成:标题 (A)、描述文本 (B)、操作按钮 (C)、面板容器 (D)、模态透明遮罩层 (E)。其中,警告对话框的外观视觉样式,可支持第三方应用自定义。

标题 (A) 及描述文本 (B)
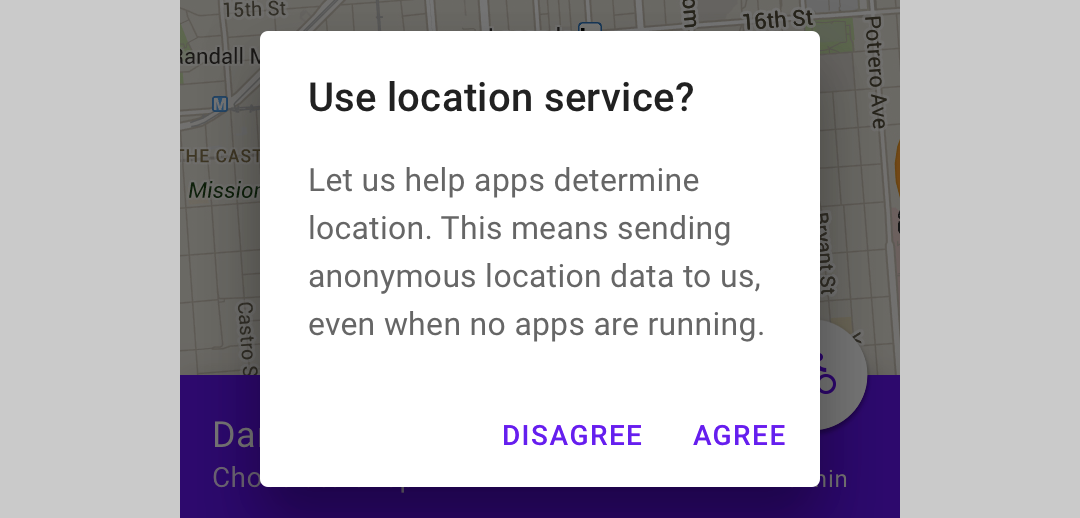
Android 系统下的警告对话框,其标题和描述文本通常以左对齐的方式显示于面板容器 (D) 上。标题可以使用陈述或者疑问语句,结尾通常会有标点符号。
对话框的描述文案 (B),应避免使用道歉(“抱歉,打扰您”),警报(“警告!”)或模棱两可(“您确定吗?”)的词语。
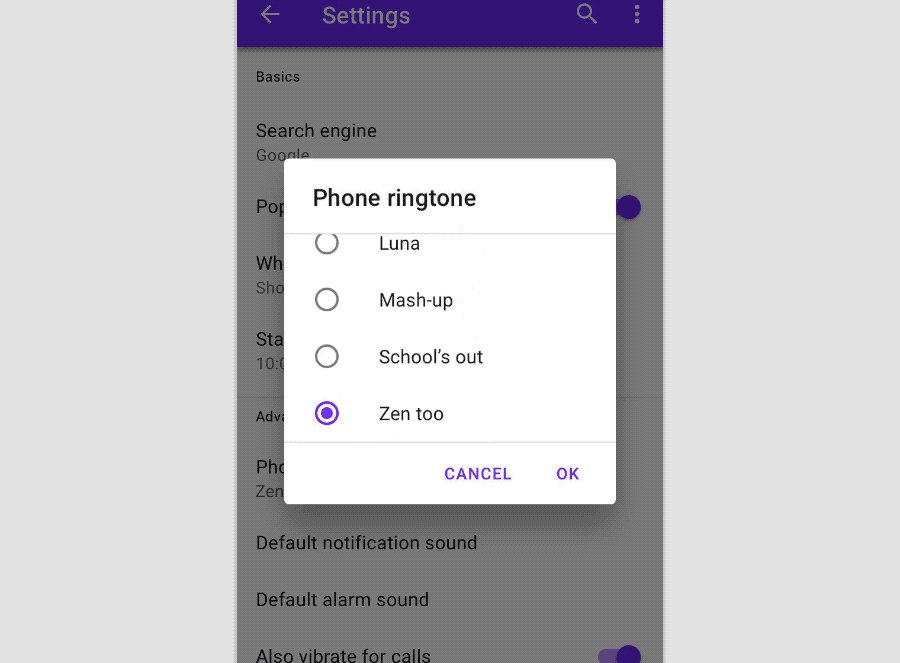
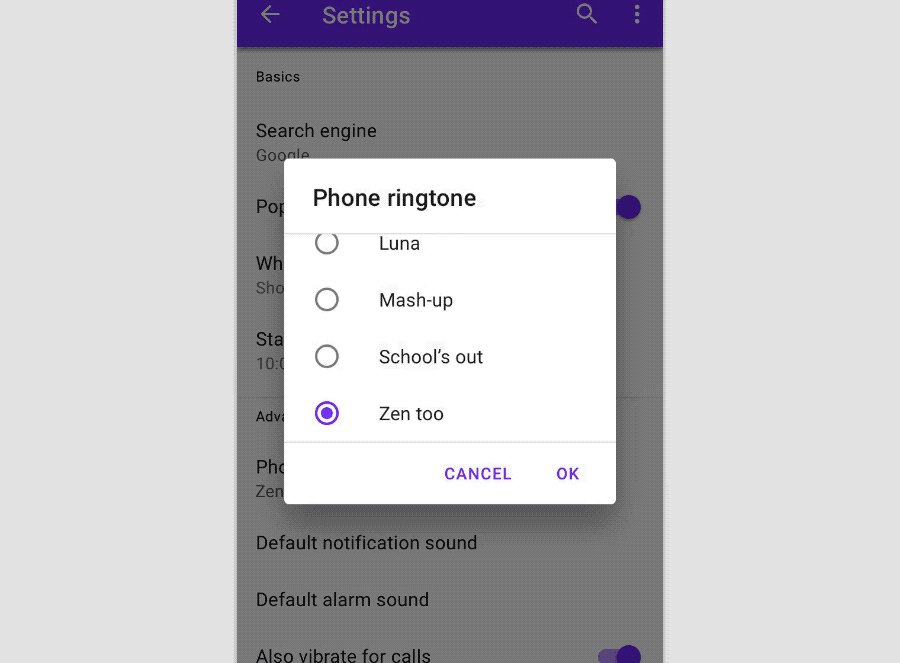
操作按钮 (C)
警告对话框的操作按钮 (C) 通常以并排、右对齐的方式显示在面板容器上。确认性质的按钮通常居右显示

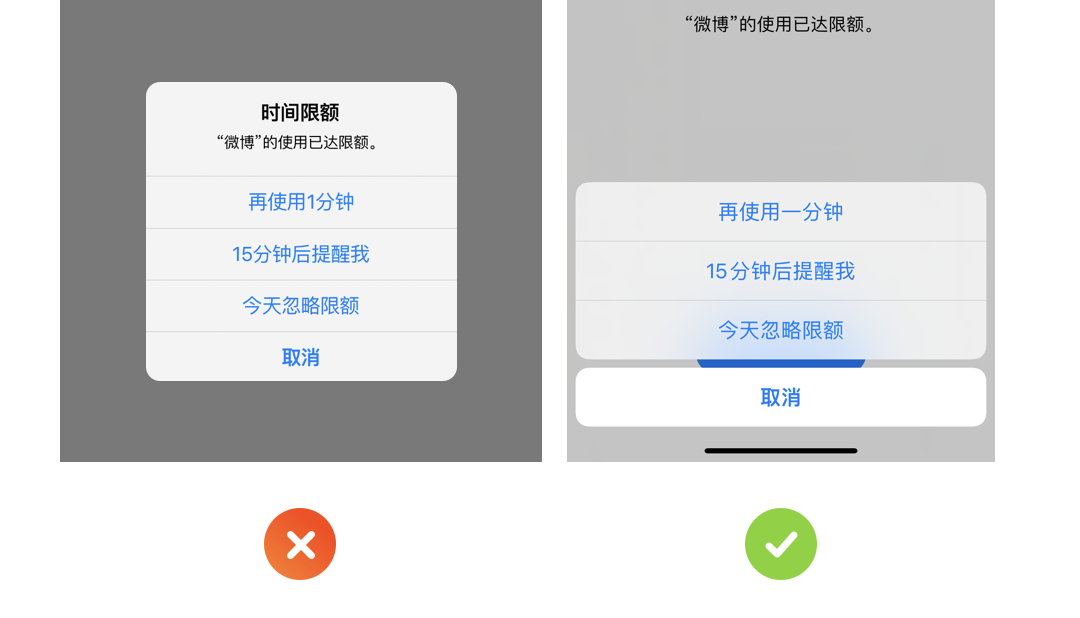
如果操作按钮使用了较长的文案,为了保证文案的完整性,可以采用 “上下堆叠” 的方式显示全部按钮。

应避免使用诸如 “了解更多信息” 之类的操作按钮,因为它会把用户带离对话框场景,从而使对话框任务无法完成。

高度超出
当警告对话框的描述文本或补充内容元素,超出弹窗的面板高度时,通常在弹窗标题和按钮之间的显示区域,允许用户以滚动方式查看更多内容

取消和退出
iOS 警告对话框可以通过执行选项按钮命令,来退出窗口状态。而 Android 对话框,可通过 3 种途径完成窗口退出,除了执行按钮命令外,还可以通过点击模态透明遮罩层,或借助物理回退键。

使用禁忌
iOS 和 Android 警告对话框设计使用中,一些常见的错误行为我们列举如下
错误 1:iOS 警告弹窗的按钮数超过 3 个
iOS 警告弹窗的选项按钮一般以 1 到 3 个为宜,当按钮数量超过 3 个时,为了让用户获得更好的选中体验,平台推荐设计人员,使用动作选项条(Action Sheets)来完成设计

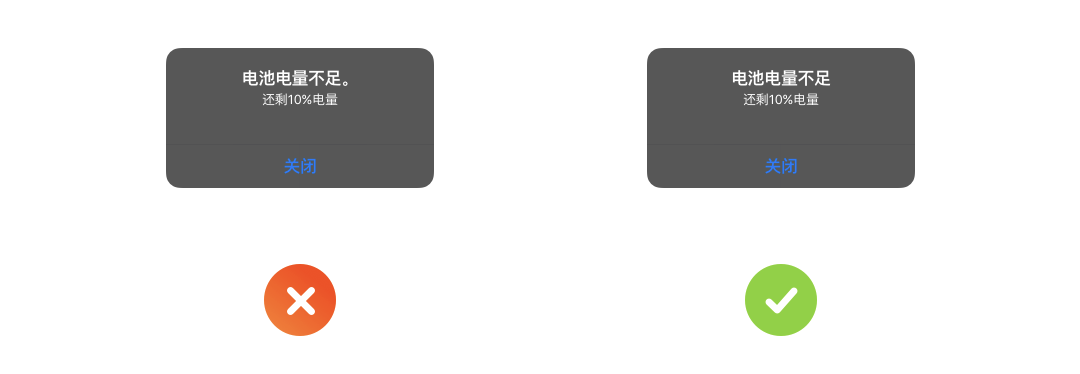
错误 2:标题标点错用
在 iOS 警告对话框的设计中,如果使用完整的句子做标题,则标题结尾处需要添加标点,如果使用句子片段做标题,则标题结尾处可不使用标点。

错误 3:提供冗赘的描述文本
在使用 iOS 的警告对话框时,如果标题能够清晰描述当前的任务场景,则无需使用描述文本

错误 4:按钮位置错误
在设计 iOS 警告对话框时,需将用户最有可能点击的按钮放置在右侧位置,而取消性质的按钮放置在左侧位置。

错误 5:按钮对齐错误
Android 系统下的警告对话框,其标题和文本描述通常以右对齐的方式,显示在容器面板上。

错误 6:按钮位置错误
Android 警告对话框的选项按钮通常以并排、右对齐的方式显示在内容面板上,确认性质的按钮需居右显示