在上一节,向大家介绍了一般按钮的几种类型。本节将向大家介绍一种,在 Android 系统中,使用广泛的按钮类型 - 悬浮按钮(Floating action button)

特征
但从视觉样式看,所有的悬浮按钮,几乎无一例外,都使用了大阴影的设计风格。
位置
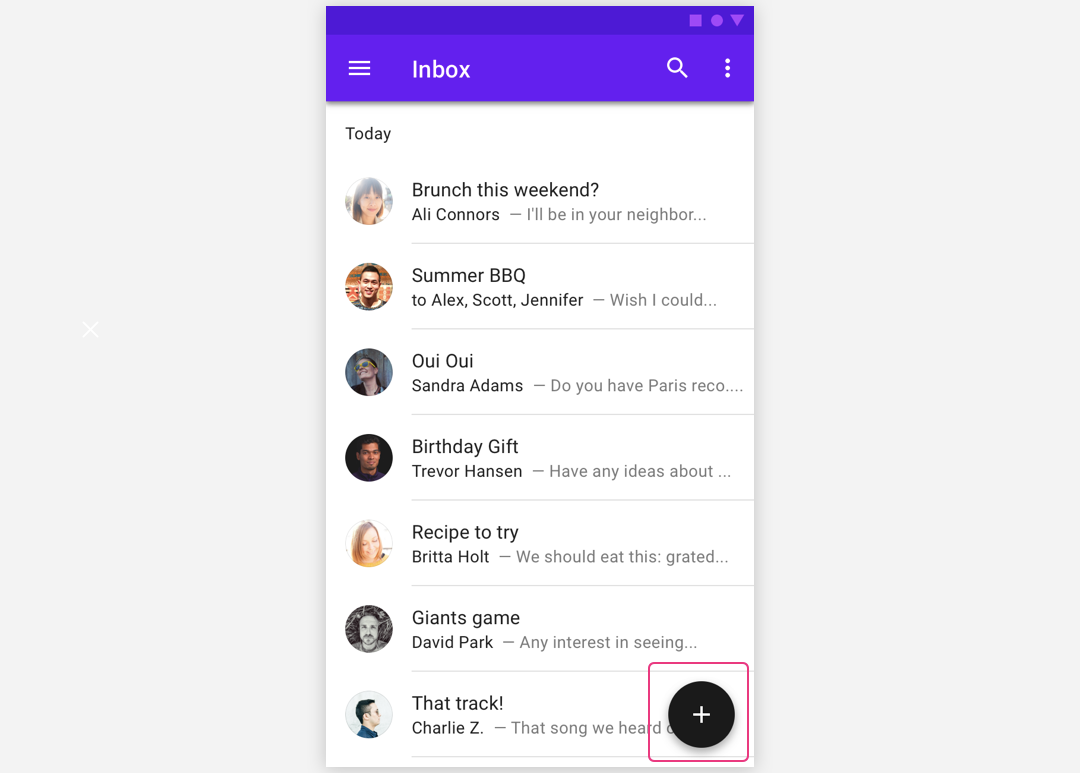
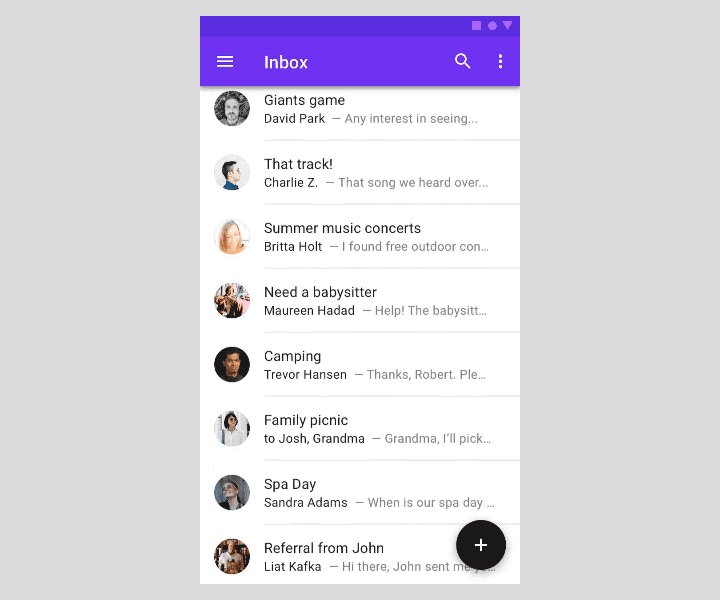
悬浮按钮,通常以静止态出现在页面底部居中,或是紧靠边角的位置(这主要取决于悬浮按钮的类型),不会随着主体内容的滚动而发生位置改变。

强调等级
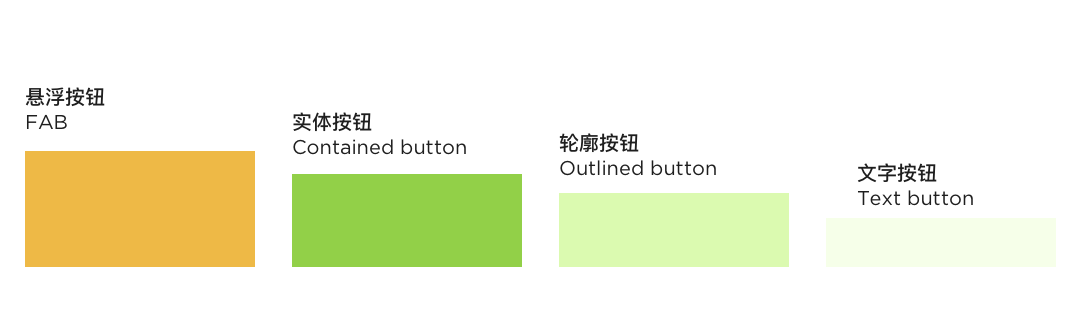
在移动端所有的按钮类型中,悬浮按钮的强调级别最高。如果我们按照强调级别由高到低的顺序,将这些按钮进行排序的话,其排序关系应该如下图所示
按钮类型
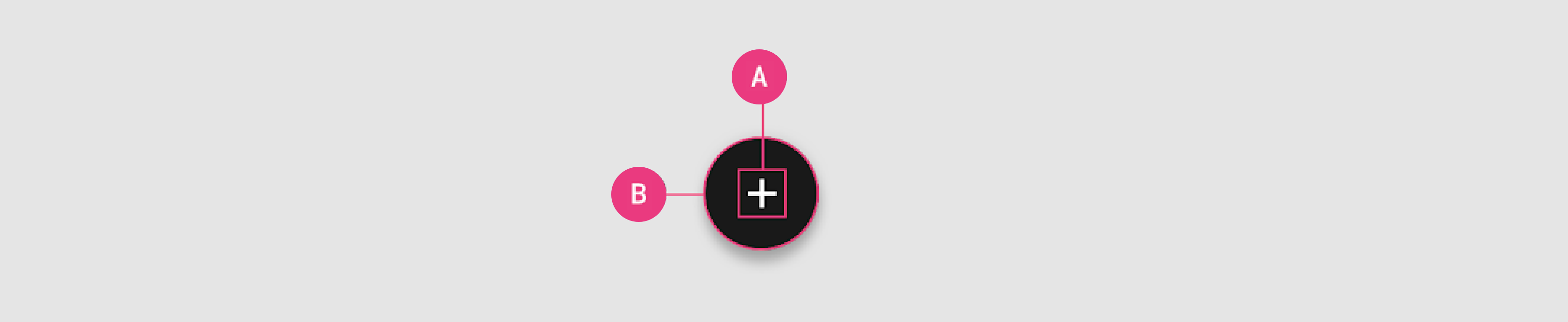
悬浮按钮(FAB)因构成元素不同,可总结为两种类型:普通悬浮按钮(FAB)和扩展悬浮按钮(Extended FAB),普通悬浮按钮主要由前景图标(A)和圆形范围容器(B)组成。

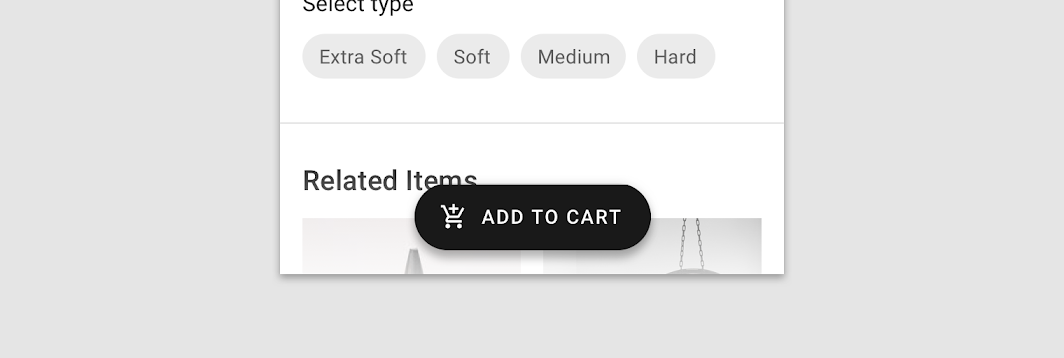
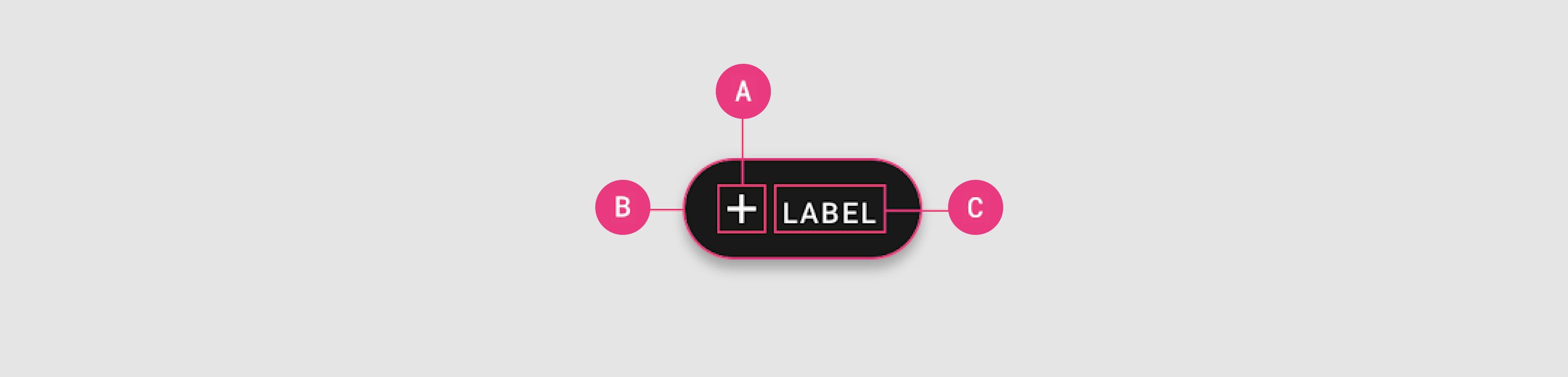
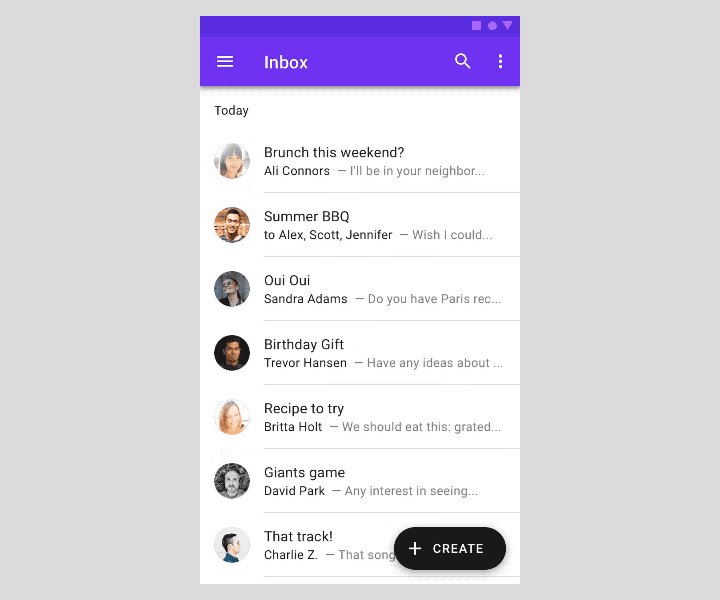
而扩展型悬浮按钮主要由文本标签(C)+ 前景图标(A)+ 范围容器(B)或文本标签(C)+ 范围容器(B)组合而成,同普通悬浮按钮相比,扩展悬浮按钮因文本标签的引入,背景范围容器会变成 “长条形 “。

状态转化
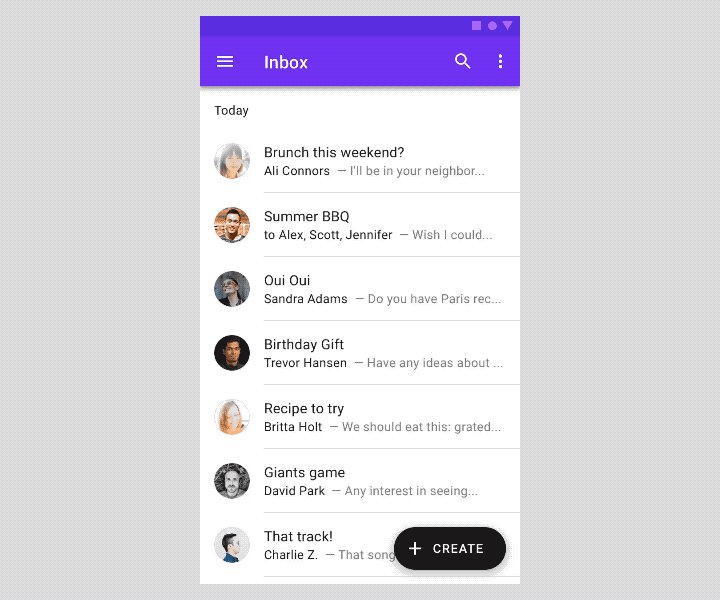
在某些条件下,普通悬浮按钮和扩展悬浮按钮可支持相互转化。例如,当我们在屏幕上用手指下滑,进行内容浏览时,扩展悬浮按钮会转化为普通悬浮按钮。

当页面滚动时,扩展悬浮按钮会自动转化为普通悬浮按钮,这一收起行为,可以给用户创设足够大的阅读空间。
几点常见的错误用法
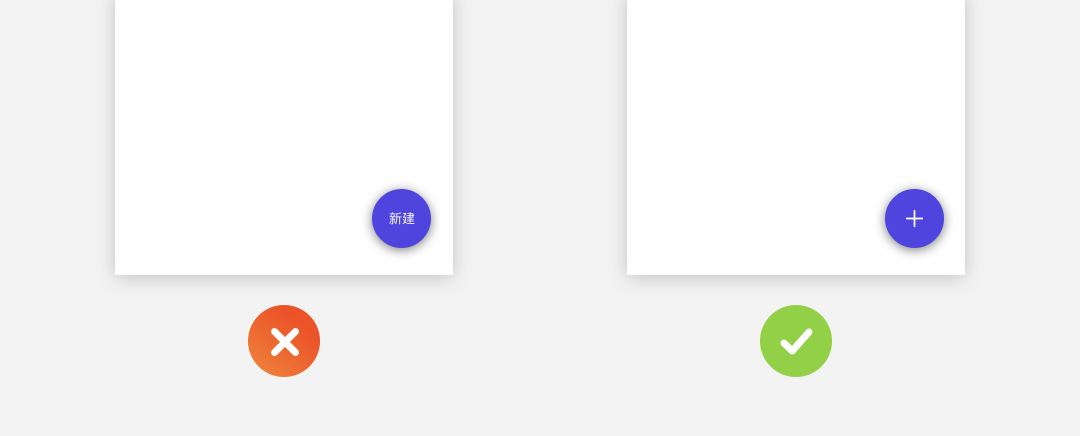
我们在设计和使用悬浮按钮时,经常会犯如下错误
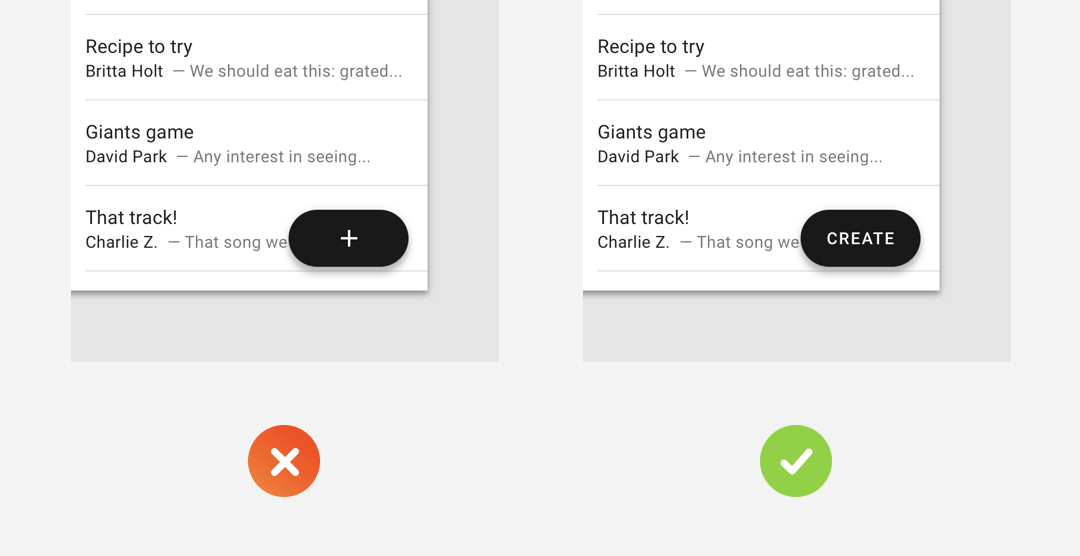
错误 1:普通悬浮按钮上使用文本标签(依照 Android 规范,普通悬浮按钮上只允许使用图标,不能使用文字)。

错误 2:扩展型悬浮按钮使用了图标,但是没有用到文本。

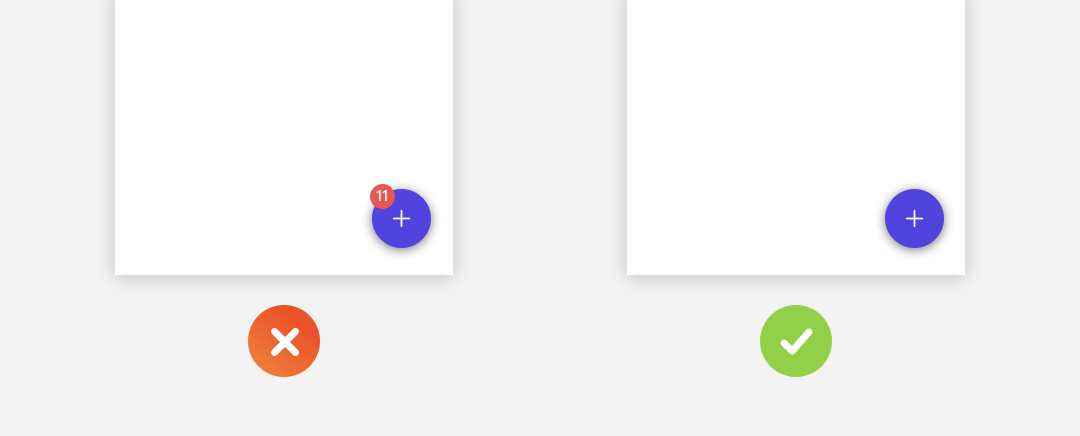
错误 3:在悬浮按钮上叠加使用了通知徽标

常见用途
悬浮按钮在产品设计中,主要有以下几种常见用途
1. 用于触发相关操作序列
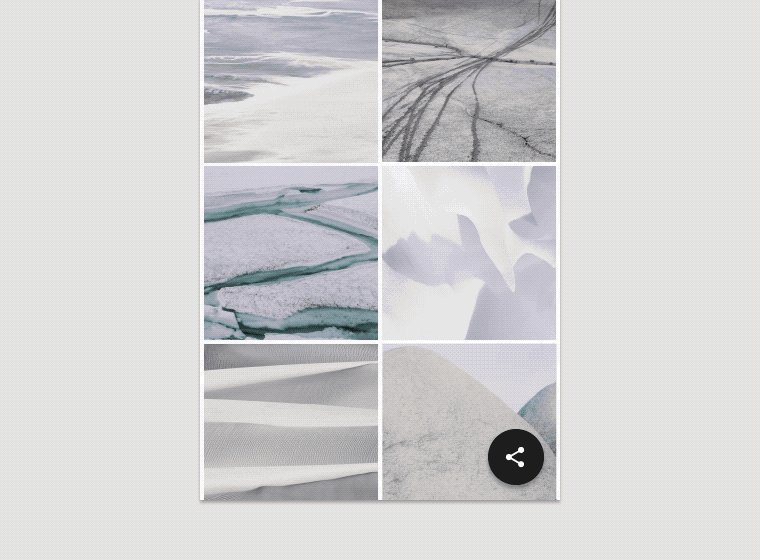
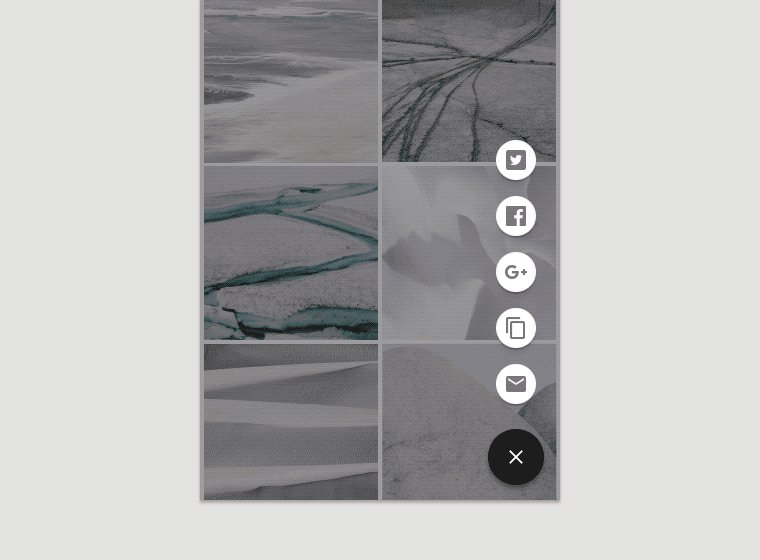
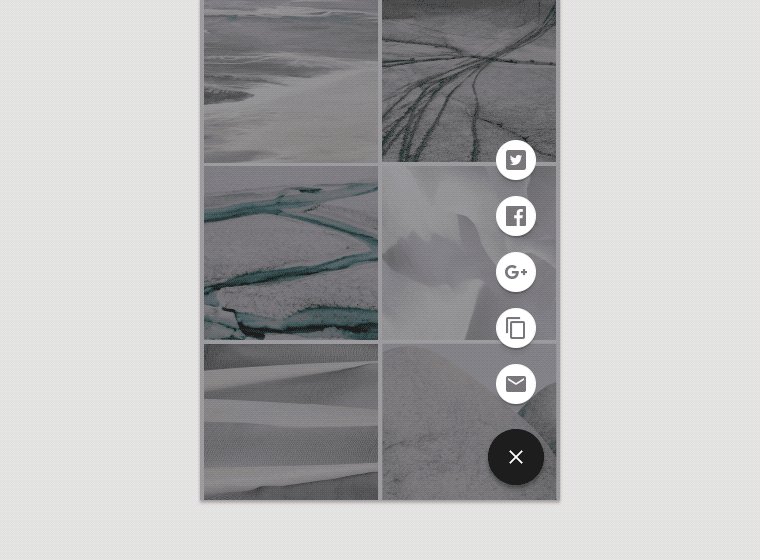
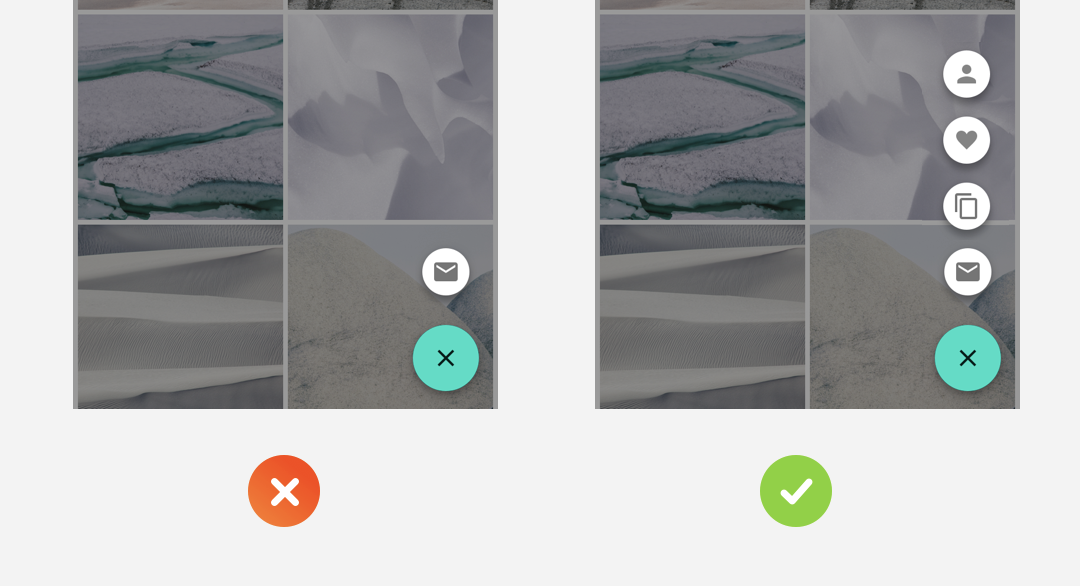
悬浮按钮的第一种用途,也是最为常见的用途,是用于触发相关操作序列。如下图所示,点击有分享性质的悬浮按钮,便会展开一系列与分享目标相关的选项序列。

这些操作序列往往有类型相同的规范要求,即必须属于同一性质的操作按钮。

不同性质的操作序列是不允许通过同一悬浮按钮触发的
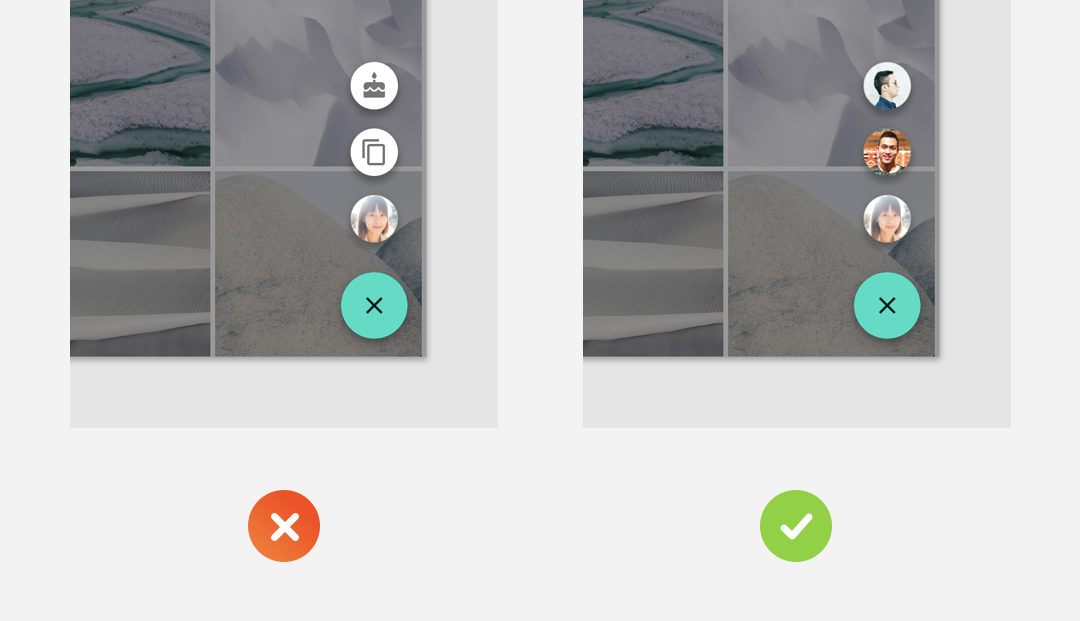
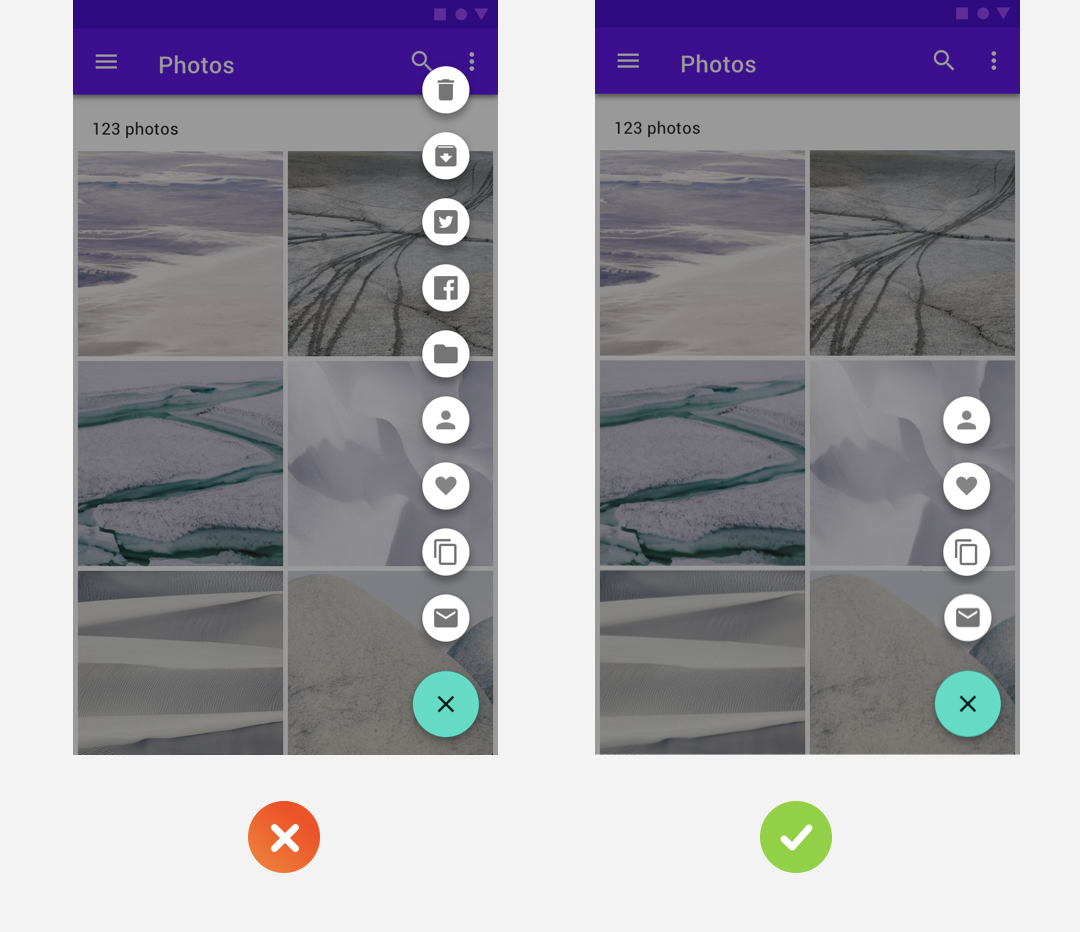
另外,依照 Android 官方规范,这些被触发的操作序列有严格的数量限制,一般为 3-6 个,数量过多或者过少都是不恰当的


2. 用于激活选项菜单
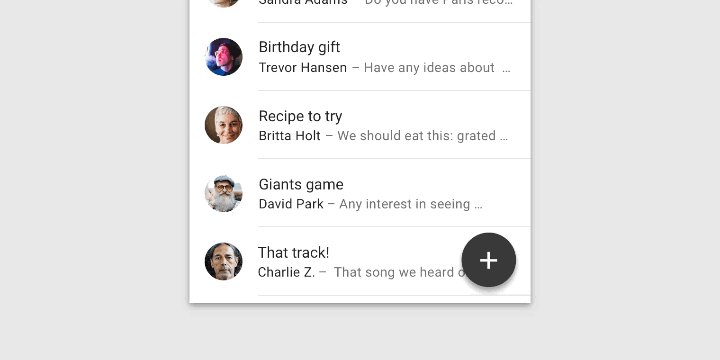
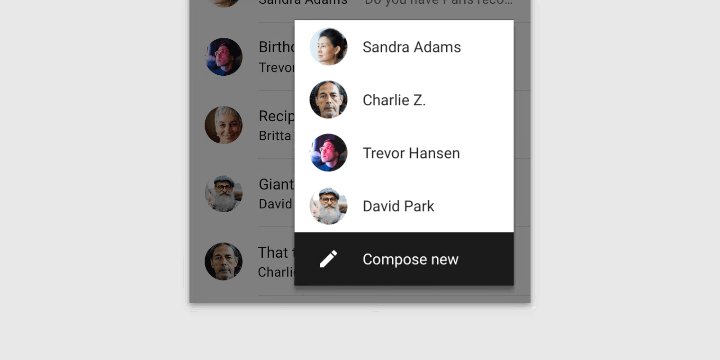
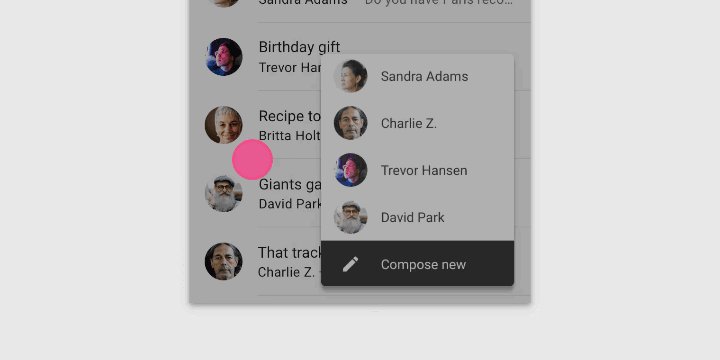
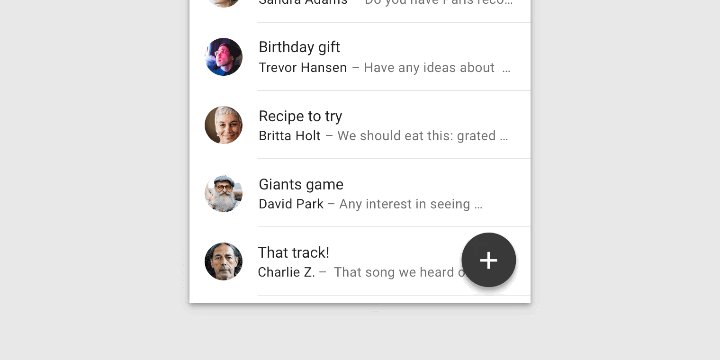
悬浮按钮的第二种用途,是用来激活一个选项菜单。如下图所示

比如上图中的案例,用户可以通过悬浮按钮,选择常用或者历史联系人,来快速进入会话操作页面。
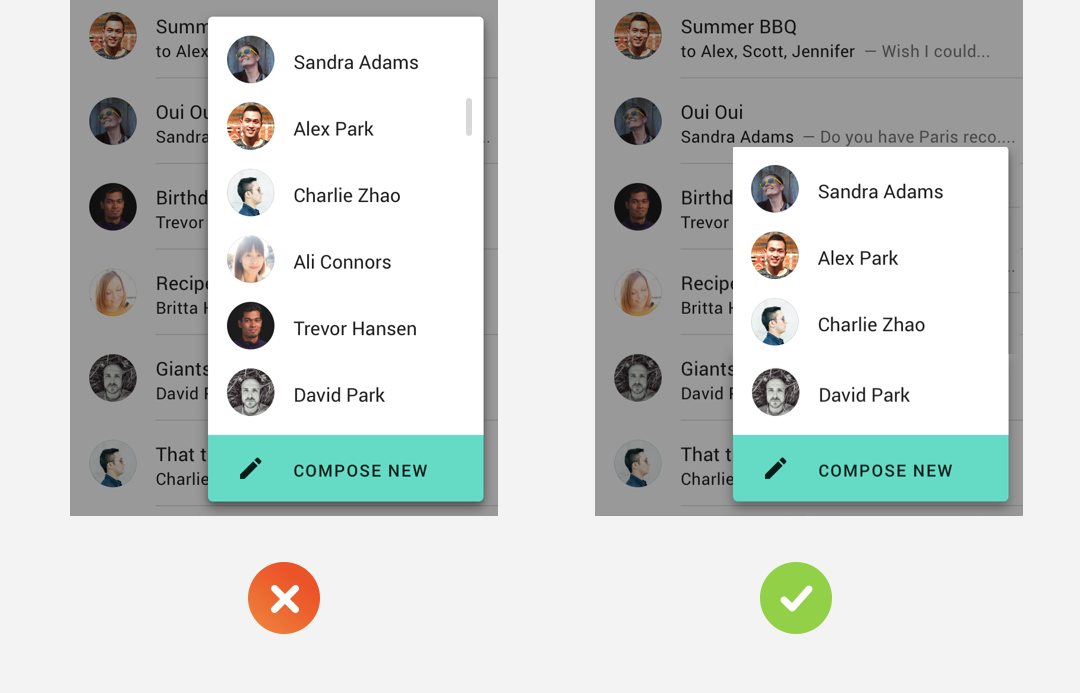
当悬浮按钮用于激活选项菜单时,依照 Android 官方设计规范,菜单中所包含的选项条数,同样有数量限制,即最多不能超过 6 条,且不支持通过回滚方式,查看更多选项。

3. 激活全屏创建页面
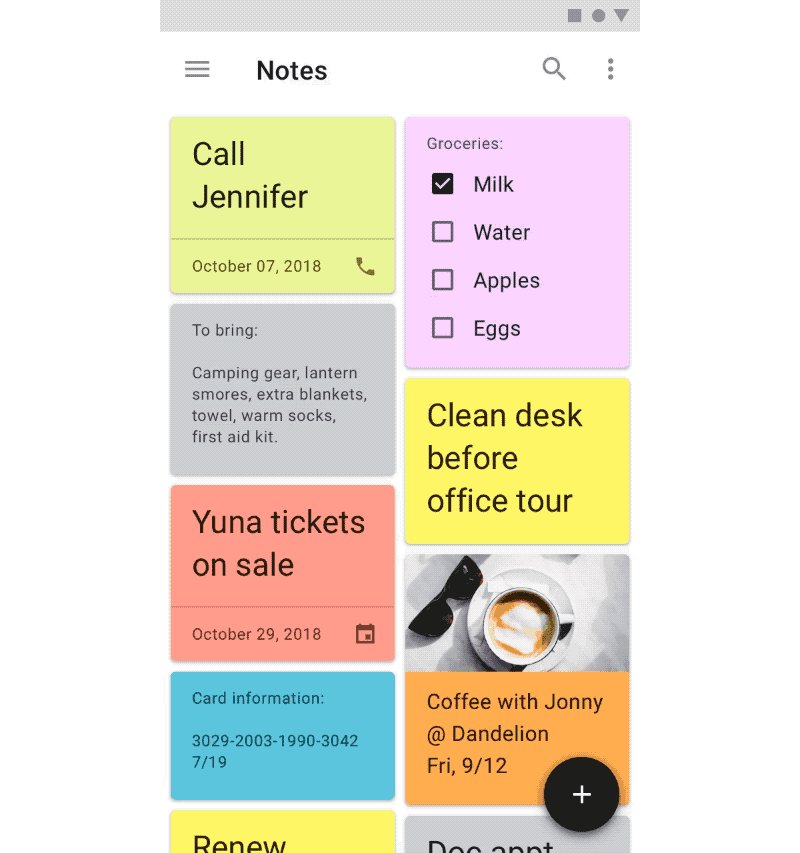
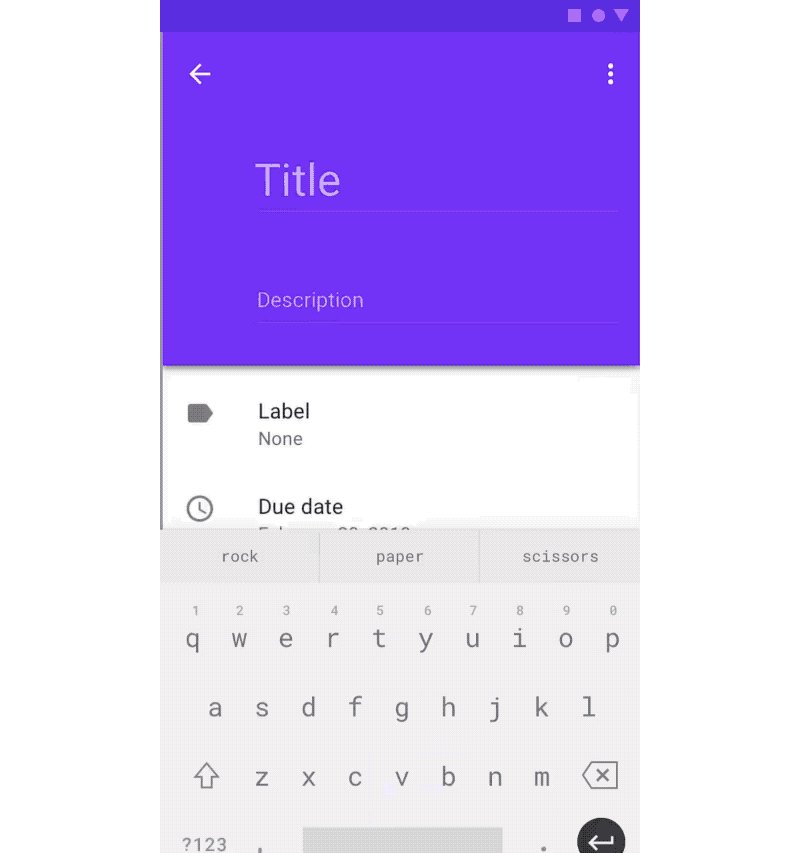
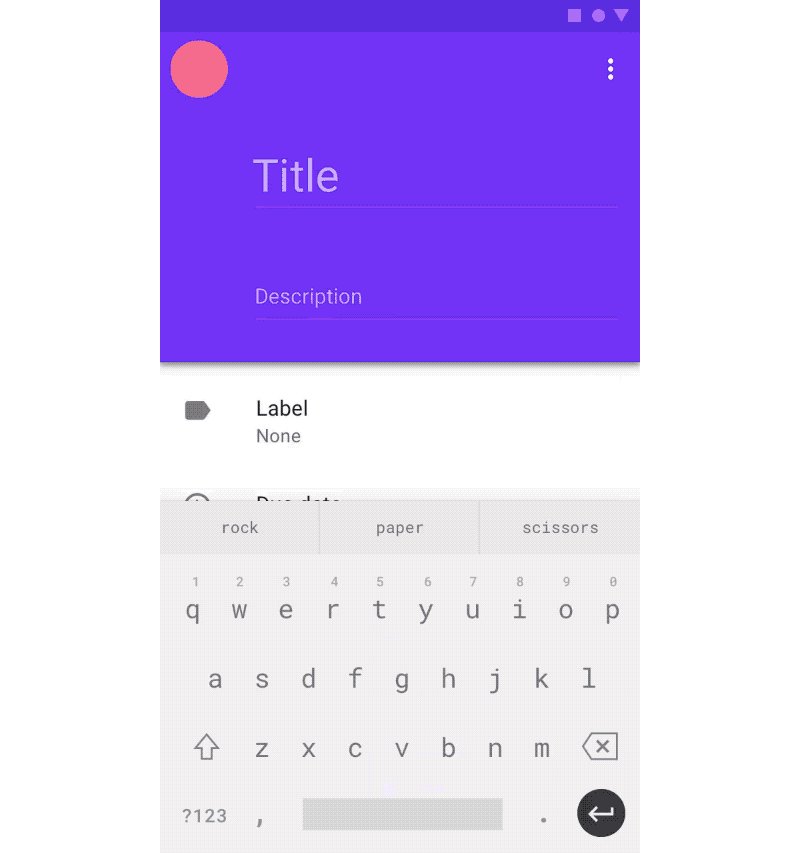
悬浮按钮的第三种用途是,是用来触发一个模态的全屏输入界面。如下图所示

上图案例,当创建发生时,全屏页面刚刚展开,键盘同步被激活,整个页面进入到内容输入态。键盘的同步激活,能极大的方便用户执行接下来的操作
4. 转化为操作面板
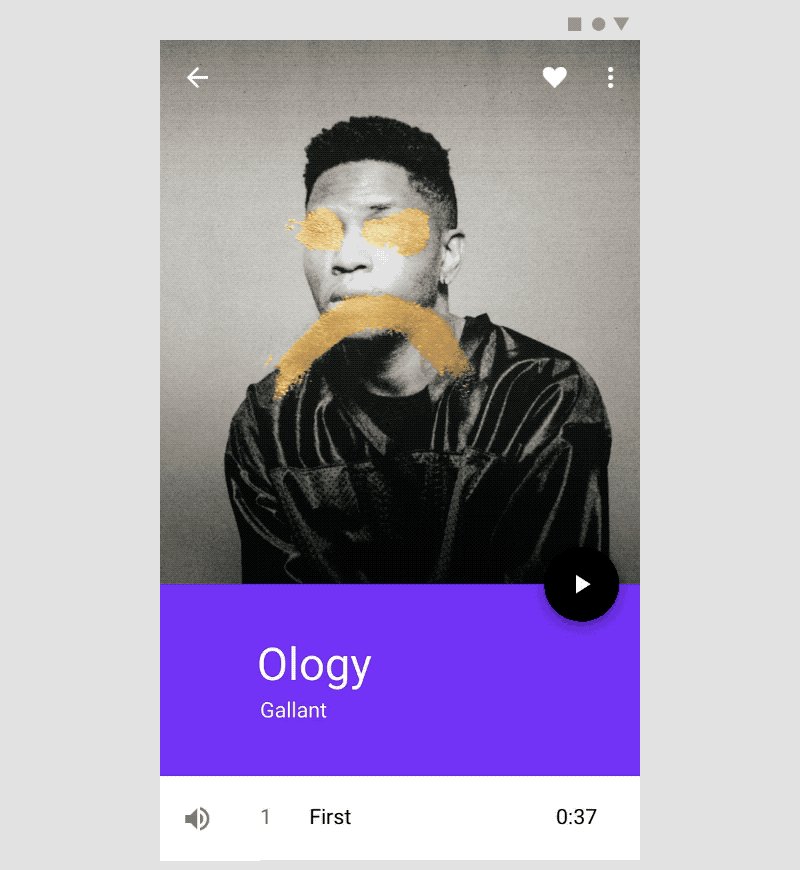
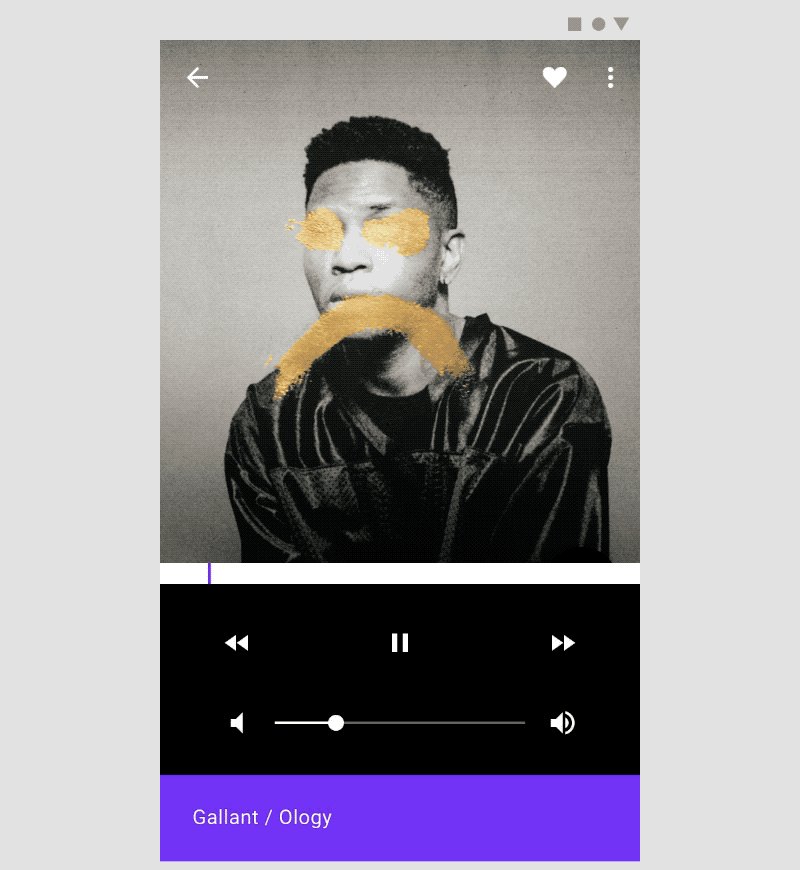
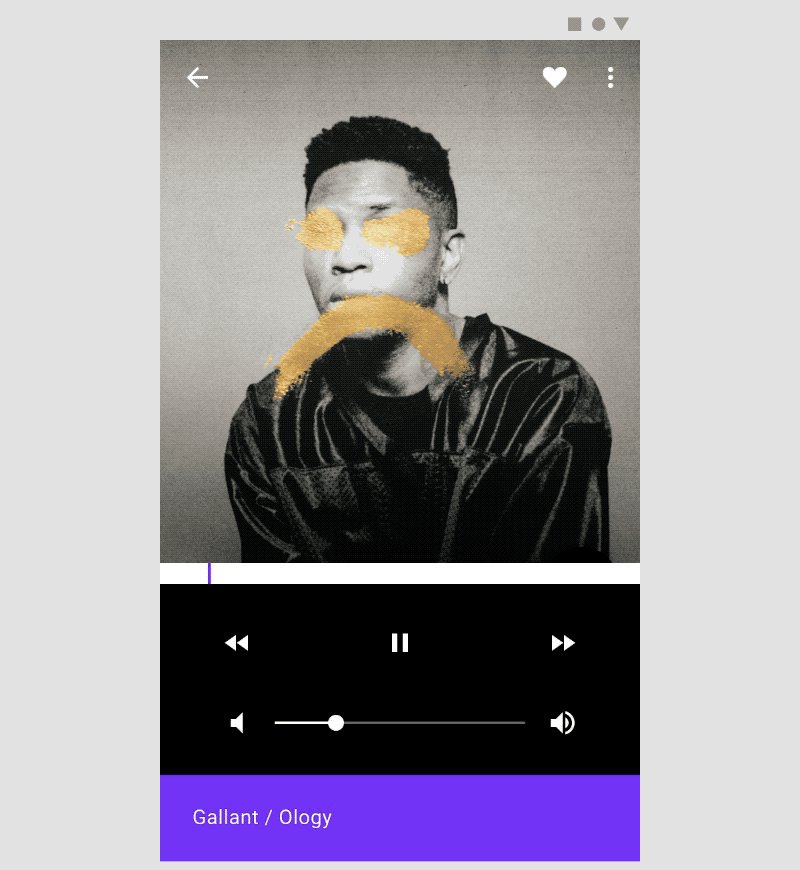
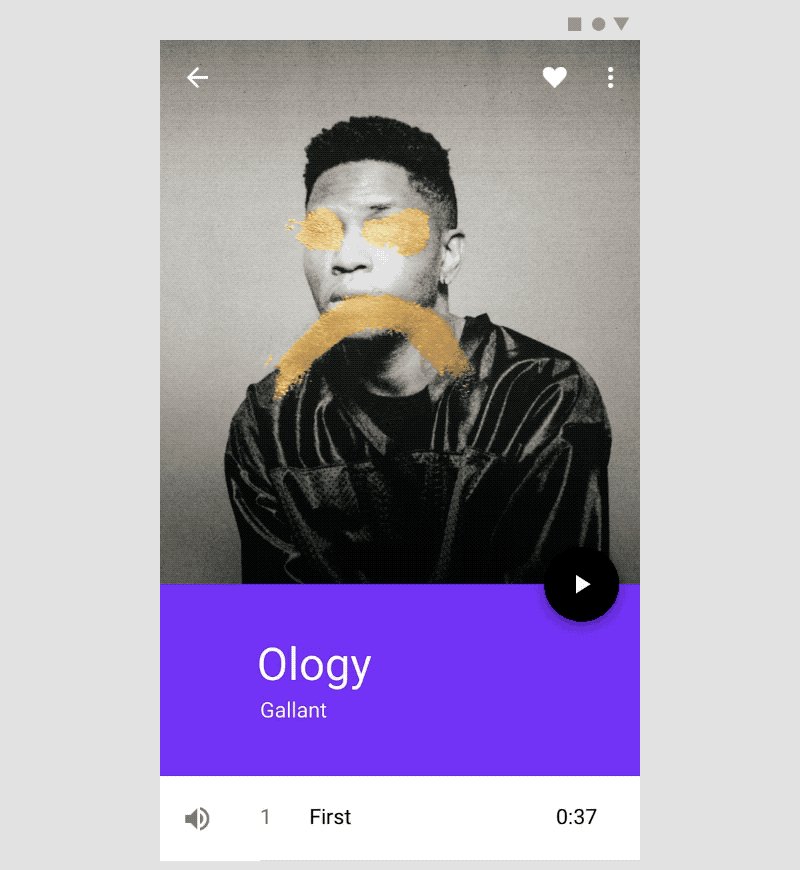
悬浮按钮的第四种用途是,是通过触发悬浮按钮,动态过渡到一个新的操作面板。如下图所示,当点击语音播放器的播放按钮时,会自动过渡到一个语音播放的界面。

总结
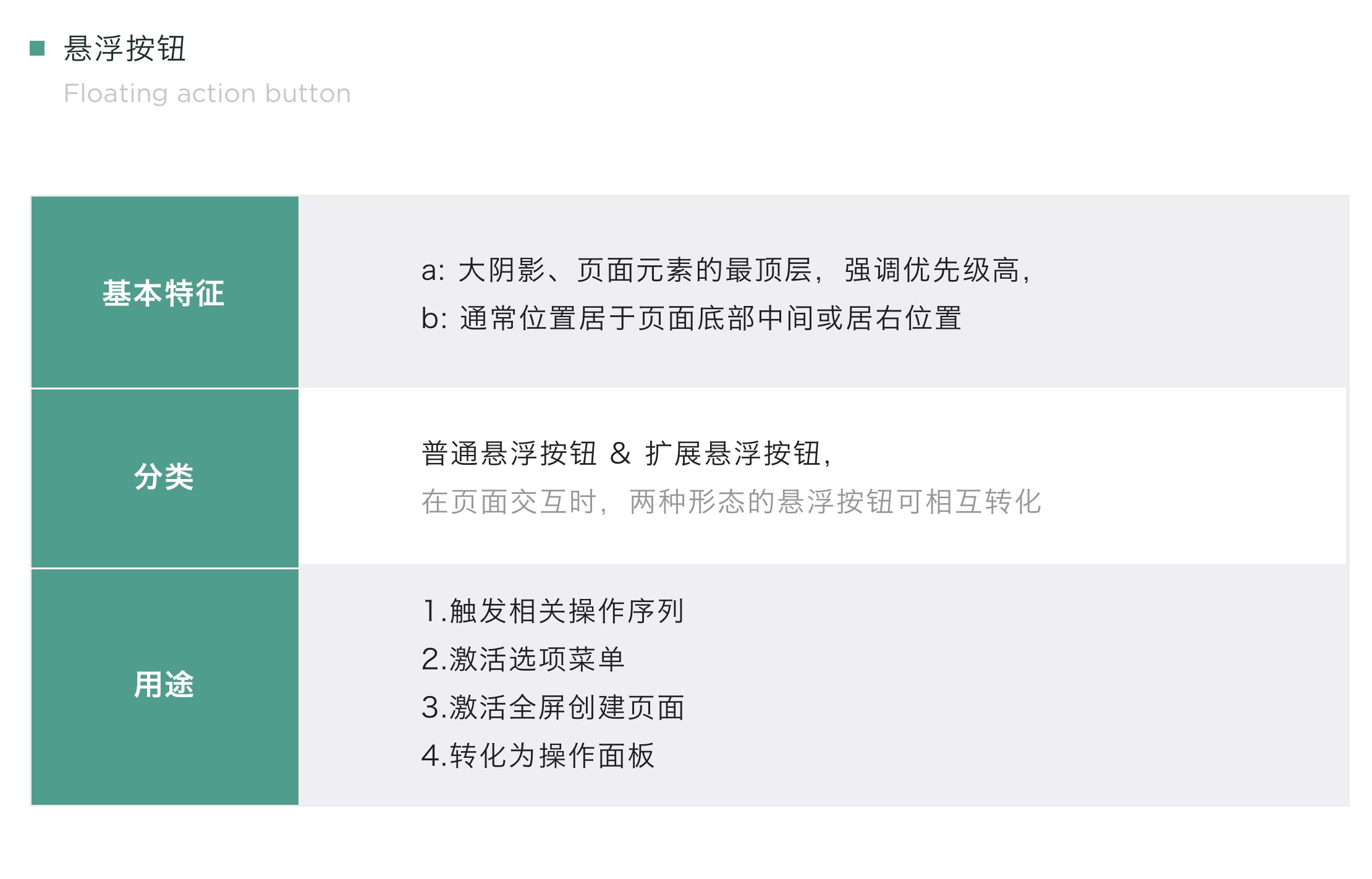
以上便是本次课的主要内容,最后我们通过一个表格,简要总结一下本次课程的内容重点,