如果我们将移动端全部控件,按照任务属性进行归类,大致可归纳为 4 类,分别是命令控件(imperative Control)、选择控件(Selection Control)、输入控件(Entry Control)和显示控件(Display Control),而按钮(button)属于命令控件的一种。
一般按钮
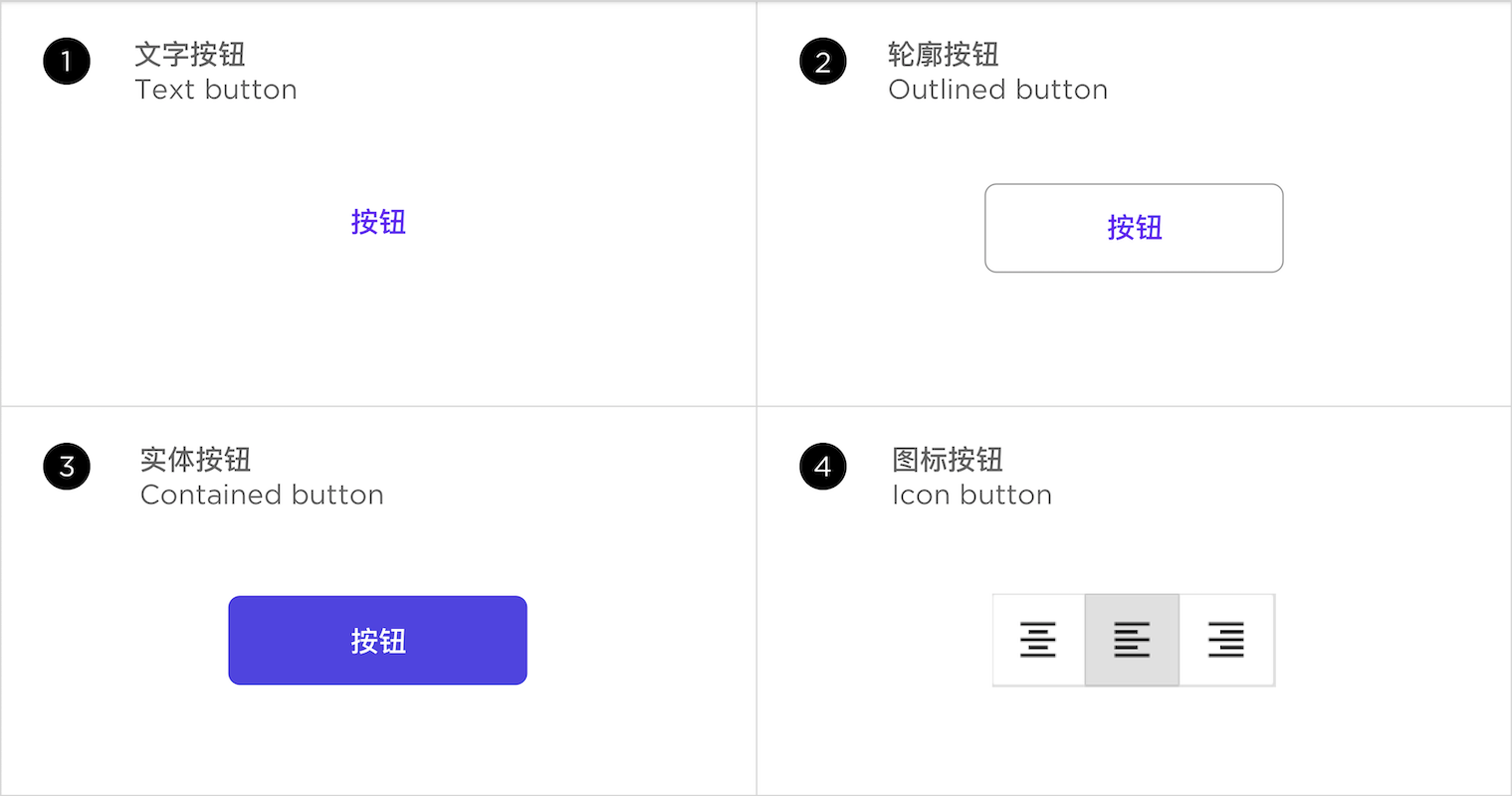
按钮是我们进行移动端产品设计,经常要使用的一类控件,它包含多种不同的类型。常见有文字按钮(Text button),图标按钮(icon button),轮廓按钮(Outlined button),实体按钮(Contained button),悬浮按钮(Floating action button)。
其中文字按钮(Text button),图标按钮(icon button),轮廓按钮(Outlined button),实体按钮(Contained button),是我们本次课程的内容重点。

文字按钮
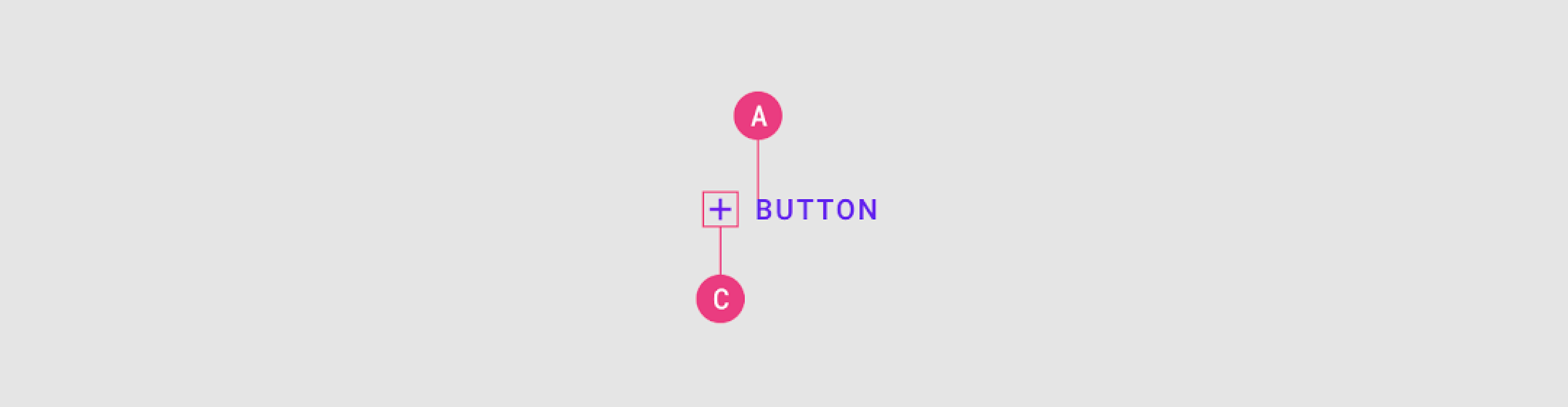
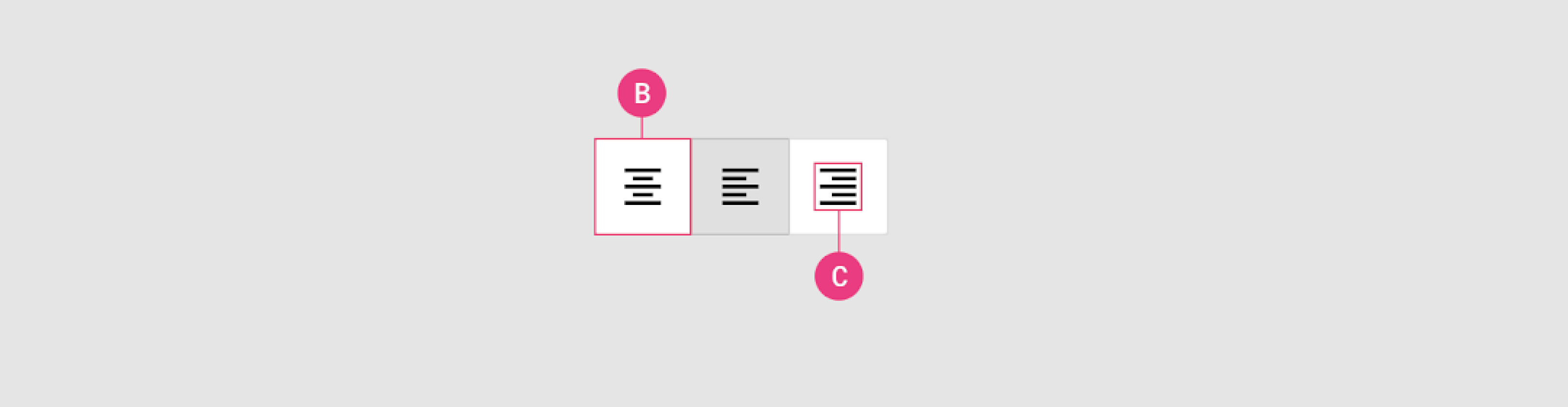
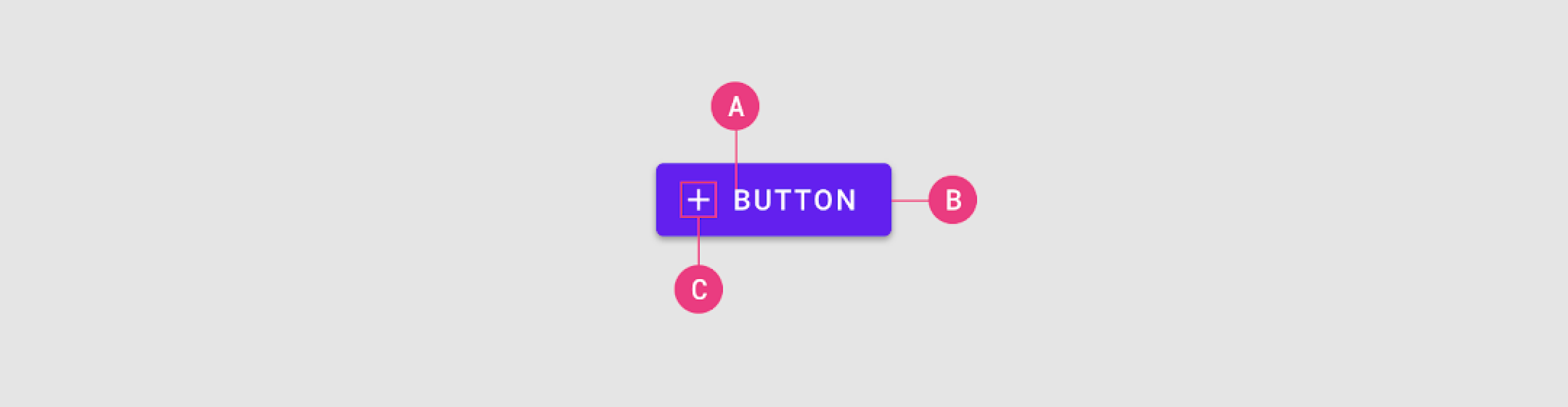
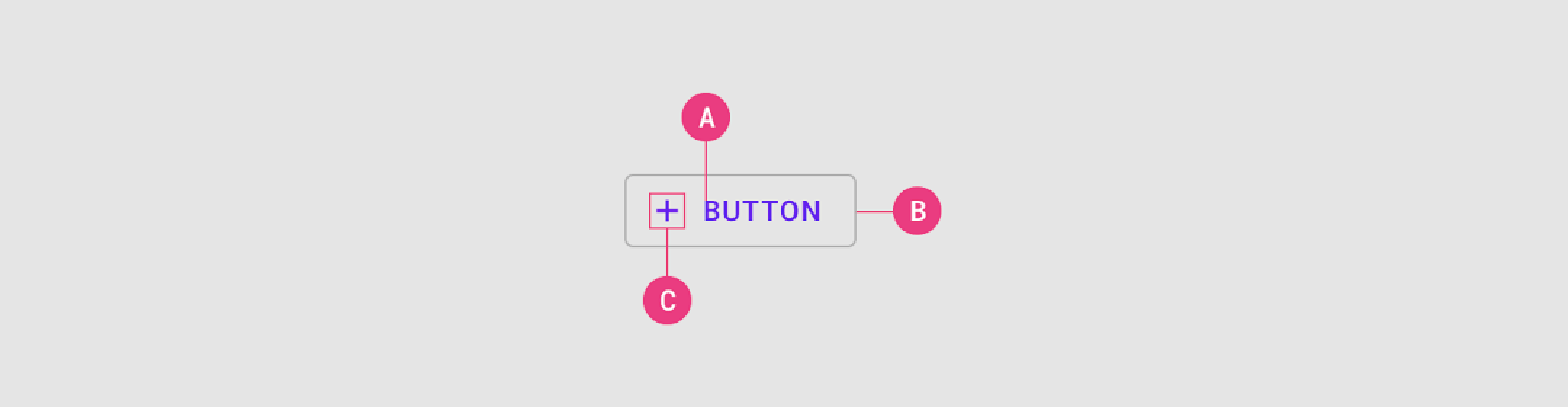
如图,以纯文本(A)或是图标 + 文本(A+C)组合而成的按钮类型,我们将之称为文字按钮(Text button)

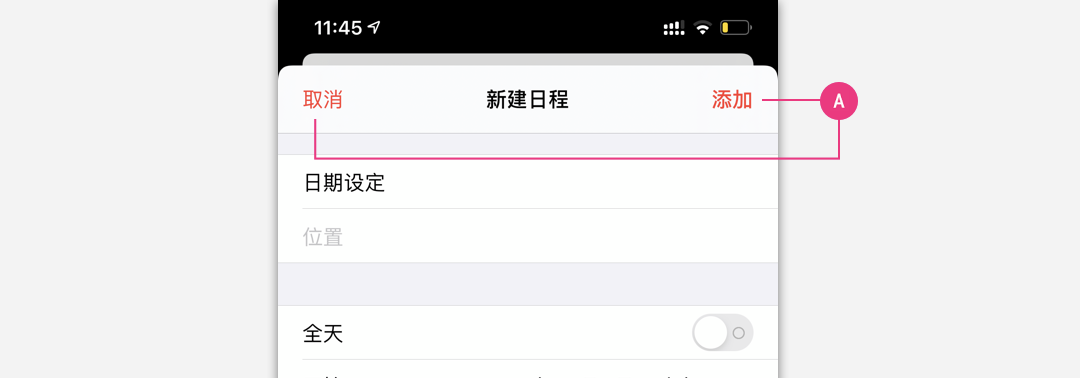
文字按钮在移动端的设计中,尤其是在 iOS 系统应用中使用广泛,文字按钮相较于我们接下来讲到的图标按钮,其优点是表意明确,以简短的文本字段,阐明执行命令的结果 ,例如 “新建”,“完成”,“添加”,“取消” 等,用户单从字面意思,即可准确判断执行何种命令。

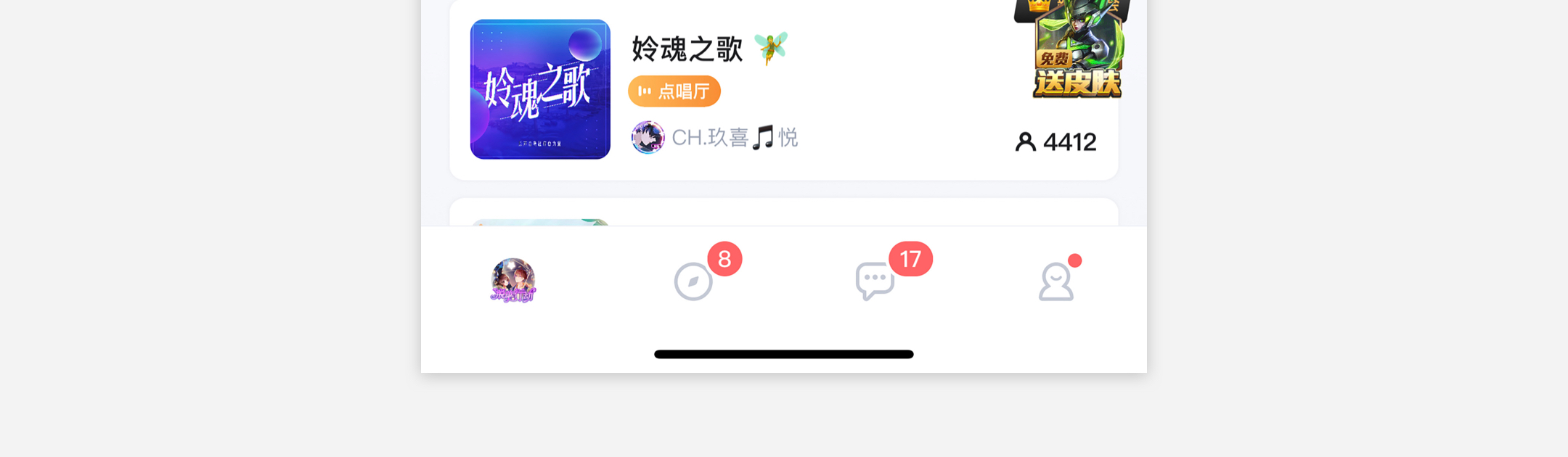
文字按钮的第 2 个优点是,相较于其他类型的一般按钮,其在视觉设计中,只占据较小的视觉重量,通常以弱打扰的方式,为用户执行命令,提供选择。在一些移动应用的主体内容区,常常通过使用文字按钮来引导用户执行某些操作。

主体内容区慎用实体按钮,实体按钮会对用户浏览形成事实上的干扰
图标按钮
如图,以图标(C)或图标(C)+ 范围容器(B)组合而成的按钮,被称为图标按钮(icon button)

图标按钮以特定的视觉图形,来示意命令属性,相较于文字按钮,使用图标按钮,能显著提升界面的整洁度。很多应用的标签栏,都通过使用图标按钮来完成设计

图标的设计,需要设计人员,有较高的图形释义能力。如果图标的形态,不能准确的传达其命令含义,就会给用户带来困扰,用户不得不通过点击 “试错” 的方式,来探究图标背后的命令含义。
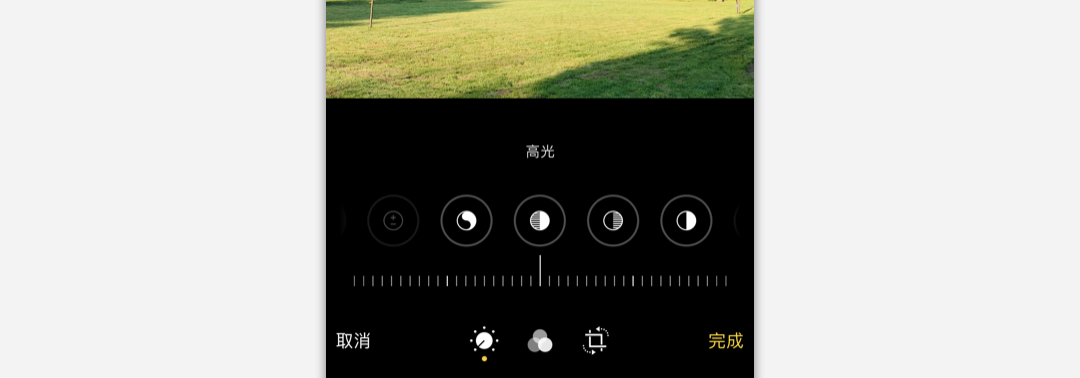
为了平衡图形示意准确性的问题,设计人员会尝试各种解决方案。例如,在 iPhone 手机照片应用中,设计人员通过使用大量的图标按钮,让整体界面显得非常整洁,但问题随之而来,用户很难从这些抽象的图形按钮中,理解其背后真正的命令意图,这种情况下,设计人员想到了一个比较好的解决方案,当图标按钮被选中时,按钮正上方区域便同步显示相关的注释字段

实体按钮
以文本(A)+ 纯色范围容器(B)或文本(A)+ 图标(C)+ 纯色范围容器(B)组合而成的按钮,我们称之为实体按钮(Container button)

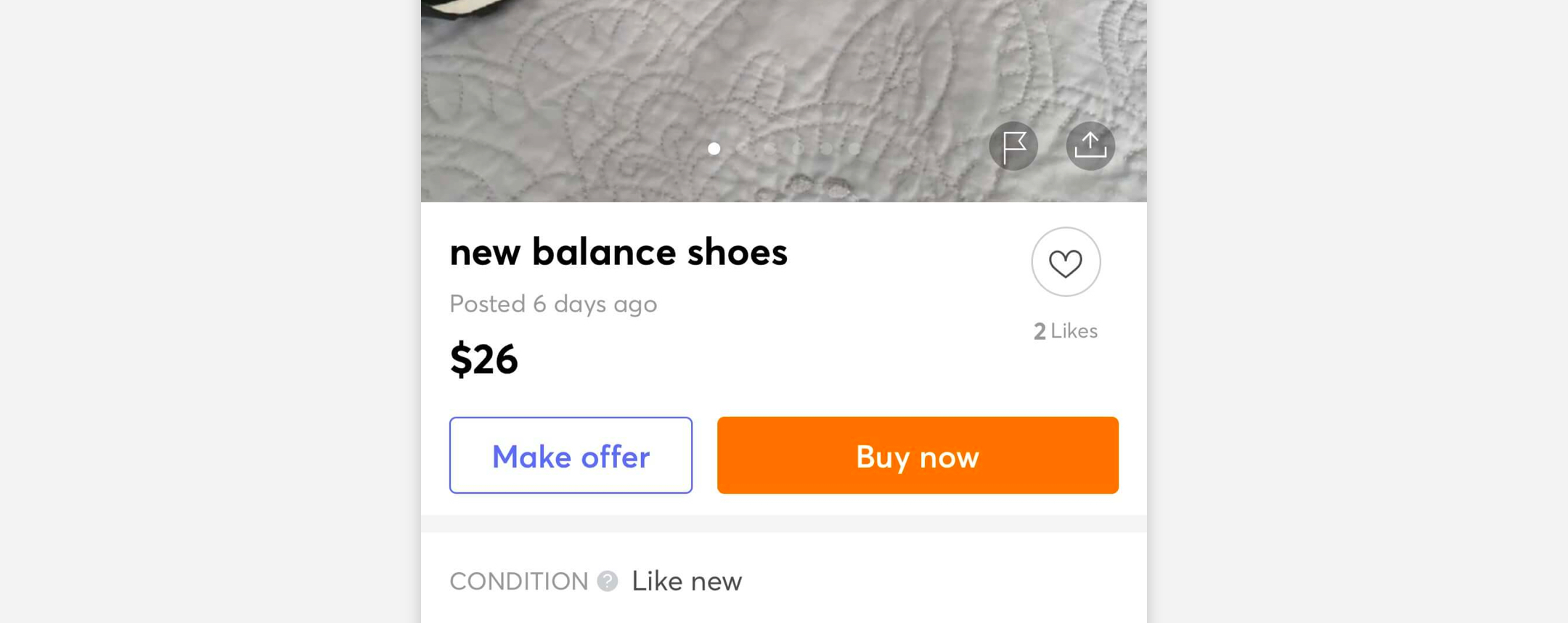
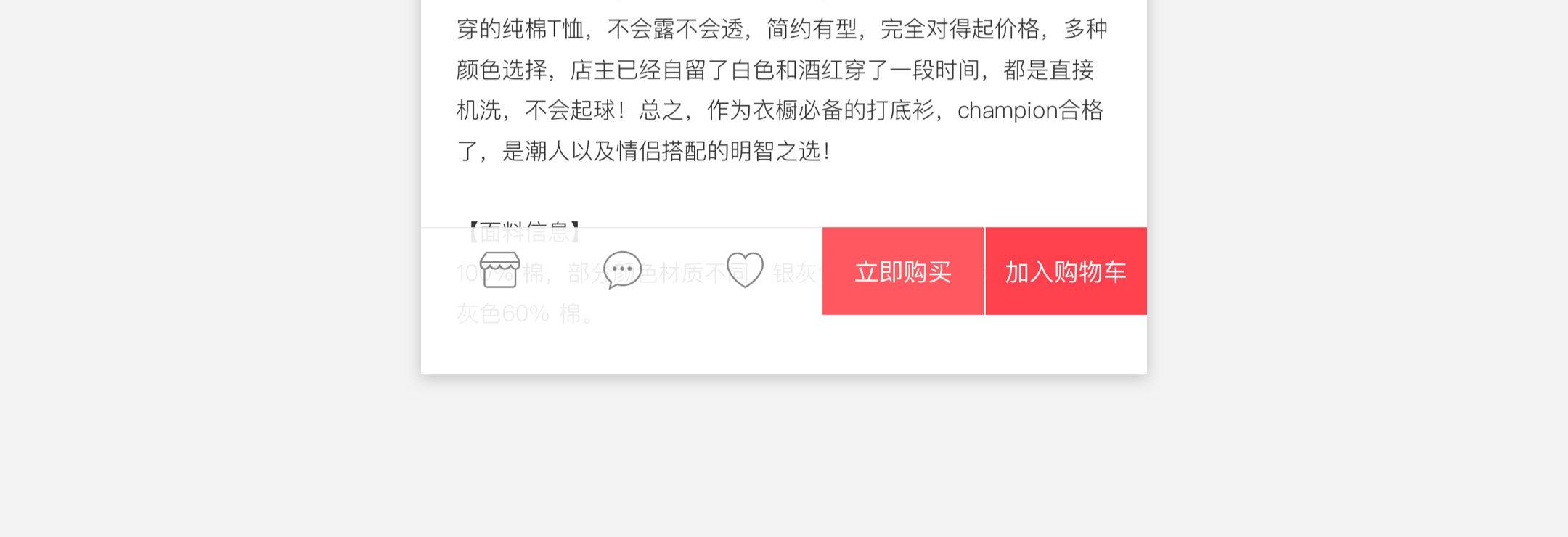
实体按钮的范围容器,通常会使用各种不同的背景颜色。背景色的使用,无形中增加了实体按钮的强调性。如果一个页面内出现实体按钮,他通常是在鼓励用户执行某种操作。例如,很多电商类应用的商品详情页,通过使用实体按钮,来引导用户完成购买

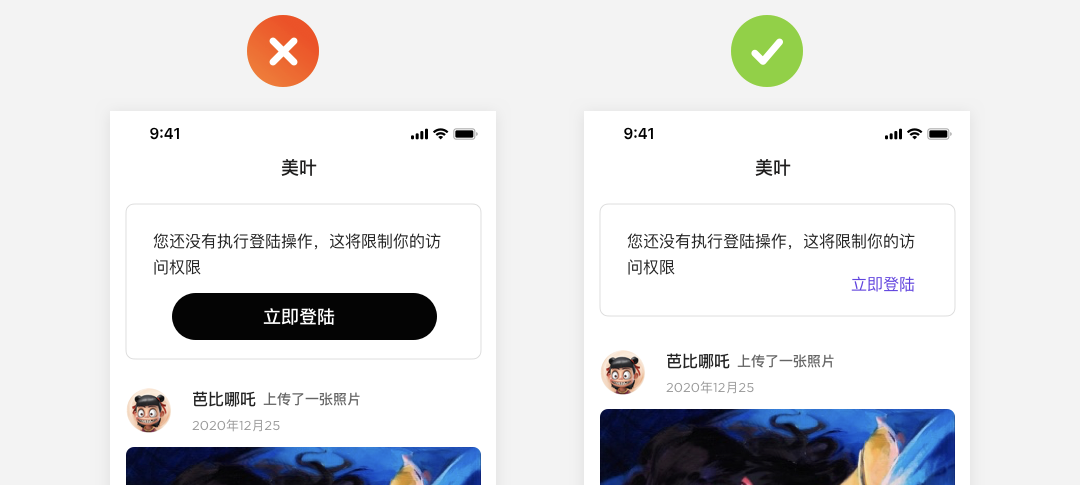
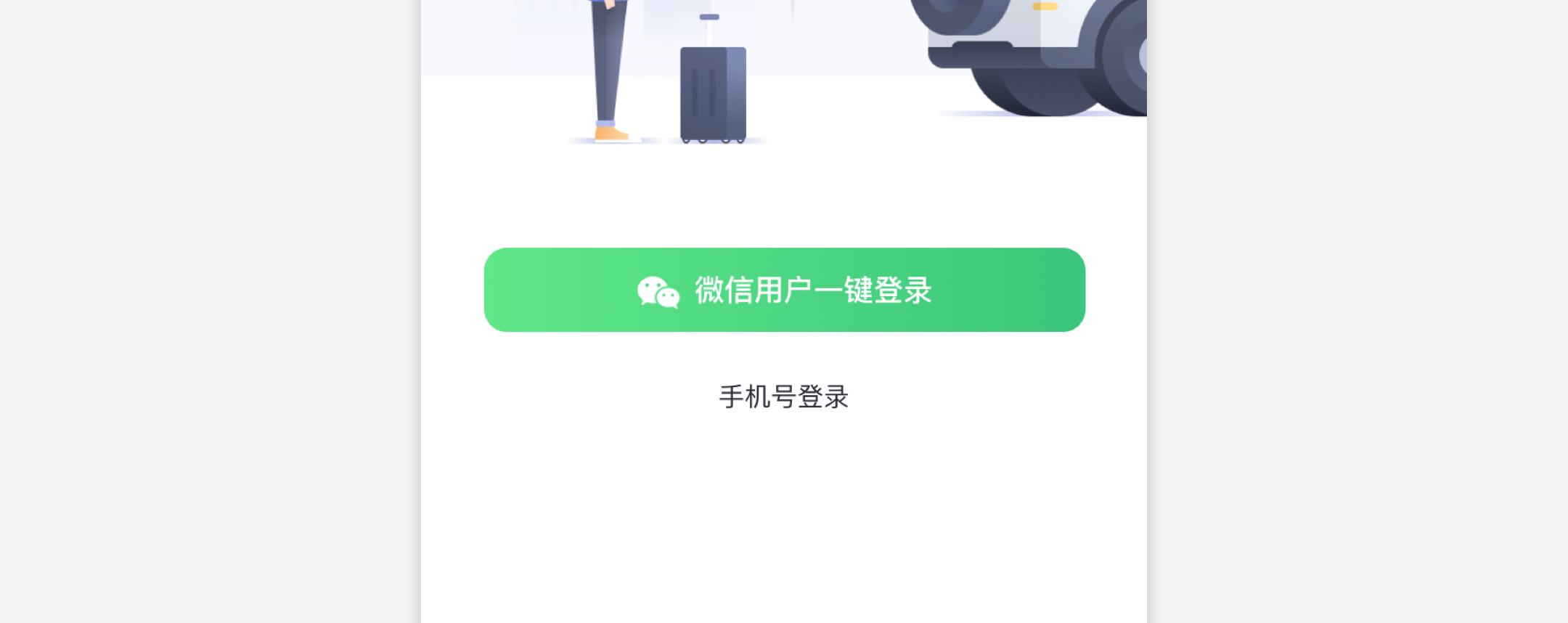
还有,在一些应用的登录页,通常会支持多种登陆方式,那些被推荐的登陆方式,通常也会使用实体按钮。

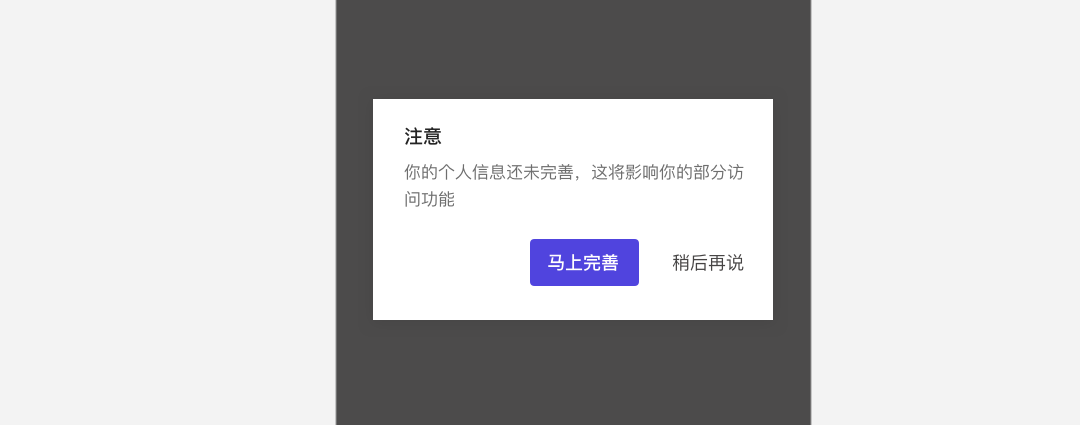
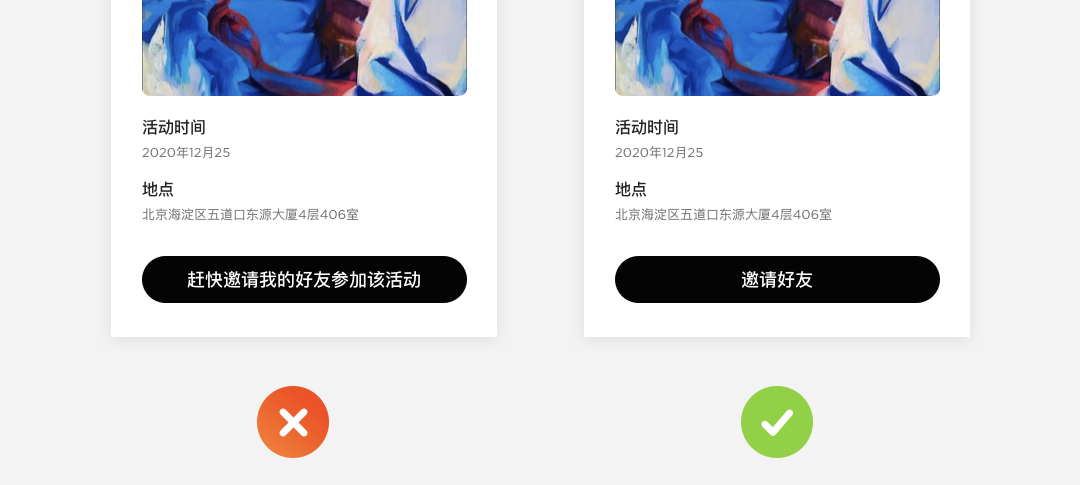
在一些弹出窗口中,一些被鼓励的操作行为,同样会使用实体按钮,而那些不被推荐的操作,则使用了强调级别较低的按钮形态

位置和用途
实体按钮可以常驻在页面的底部位置,当有相关命令需要被执行时,能方便用户随时点击。

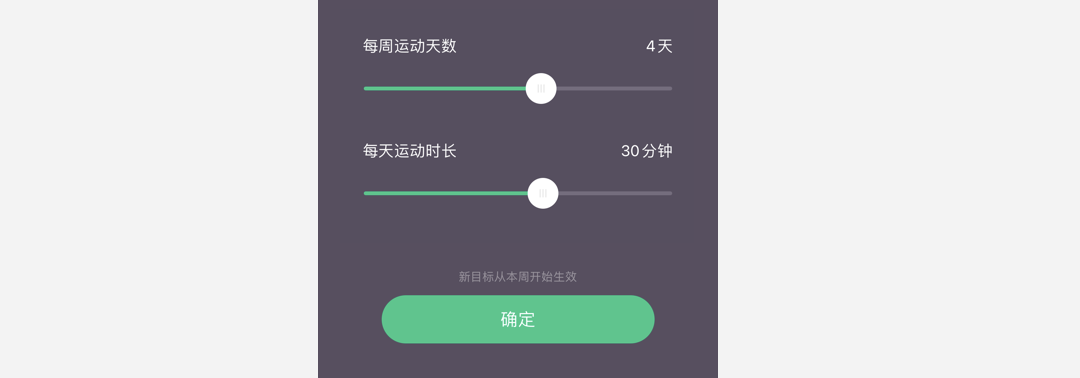
在移动端的表单填写页、筛选页或设置页,实体按钮通常会被放置在页面内容的最下方,当主体内容设定或填写完毕后,用户可以通过点击实体按钮完成提交

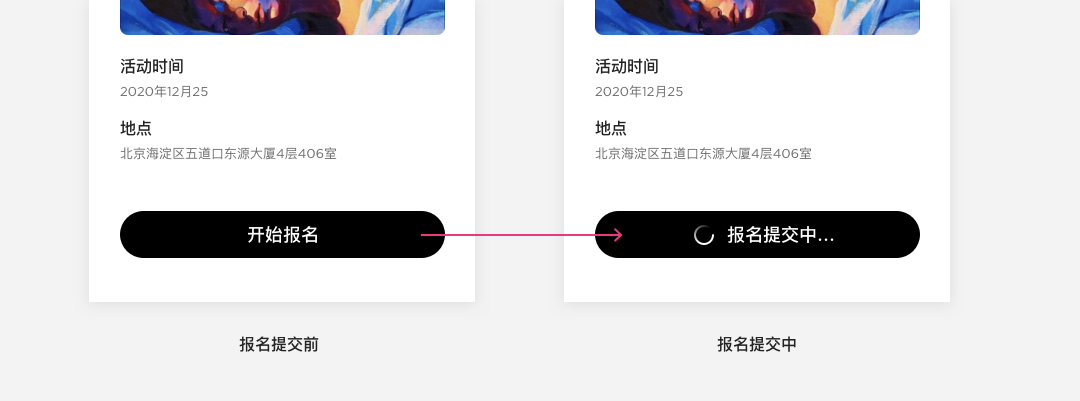
实体按钮有时会作为 “背景板” 来承载某些命令执行的结果或状态,比如收藏、加载等。

报名状态发生变化时,按钮的前景文案需适时作出变更,以辅助用户判断
轮廓按钮
如图,以文本(A)+ 轮廓容器(B)或文本(A)+ 图标(C)+ 轮廓容器(B)组合而成的按钮,我们称之为轮廓按钮(Outlined button)

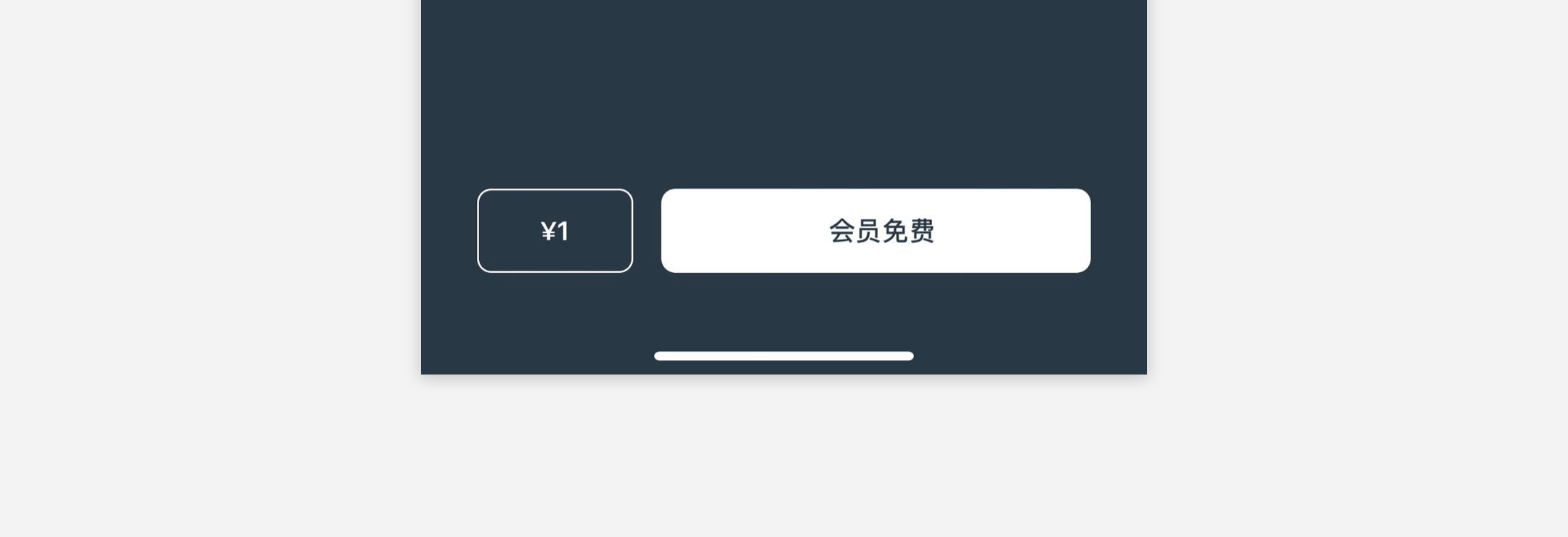
轮廓按钮通过使用轮廓线,向用户示意按钮的响应区域,轮廓按钮的强调级别低于实体按钮。在一些产品设计中,常和实体按钮搭档使用。以某应用的支付页为例,图中使用了两类按钮,显然设计者更期待用户开通会员,所以将 “开通会员” 设计成实体按钮,而支付 ¥1 则设计成轮廓按钮。

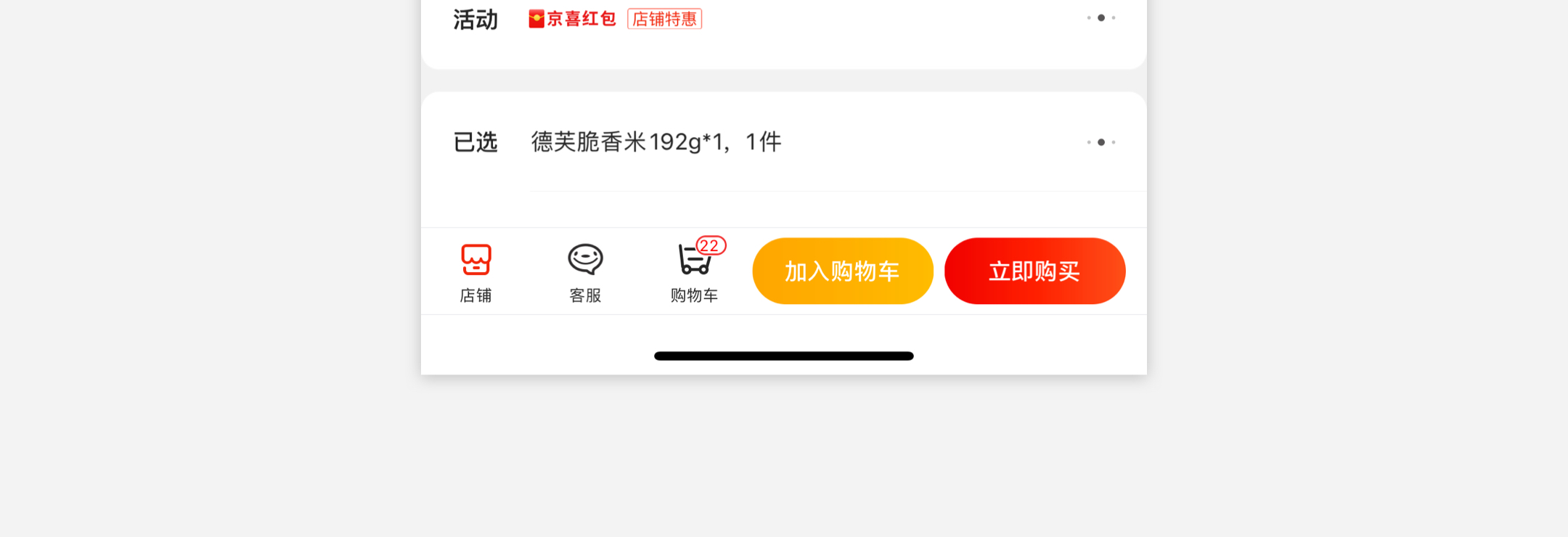
有些应用设计,是通过使用不同颜色的实体按钮来做强调区分。例如,某电商产品详情页的设计,购买按钮被设计成红色,而加入购物车被设计成黄色。红色相对于黄色,强调意味更浓。

前景文案
我们在进行按钮设计时,需要对按钮的前景文案持续的提炼优化,一个长度超过 5 个汉字的前景文案,往往被认为还有进一步优化的空间。但文案长度,和其准确释义传达,存在天然的矛盾,尤其是当用户置身于比较陌生的任务场景中。所以持续优化文案,使得 “文能达意” 又不赘余,一直都是设计人员努力的方向。

按钮前景文字不宜过长,按钮的前景文案,需要在表意明确的基础上,尽量精简,过长的文案是不被推荐的
触发区域和响应区域
图标按钮、实体按钮和轮廓按钮的范围容器,可以很好的为用户执行命令,提供点击范围参考。但是在现实的软件开发中,为了保证用户执行命令时,触发操作的灵敏度,真实的响应区域,往往和范围容器呈现的略有不同。
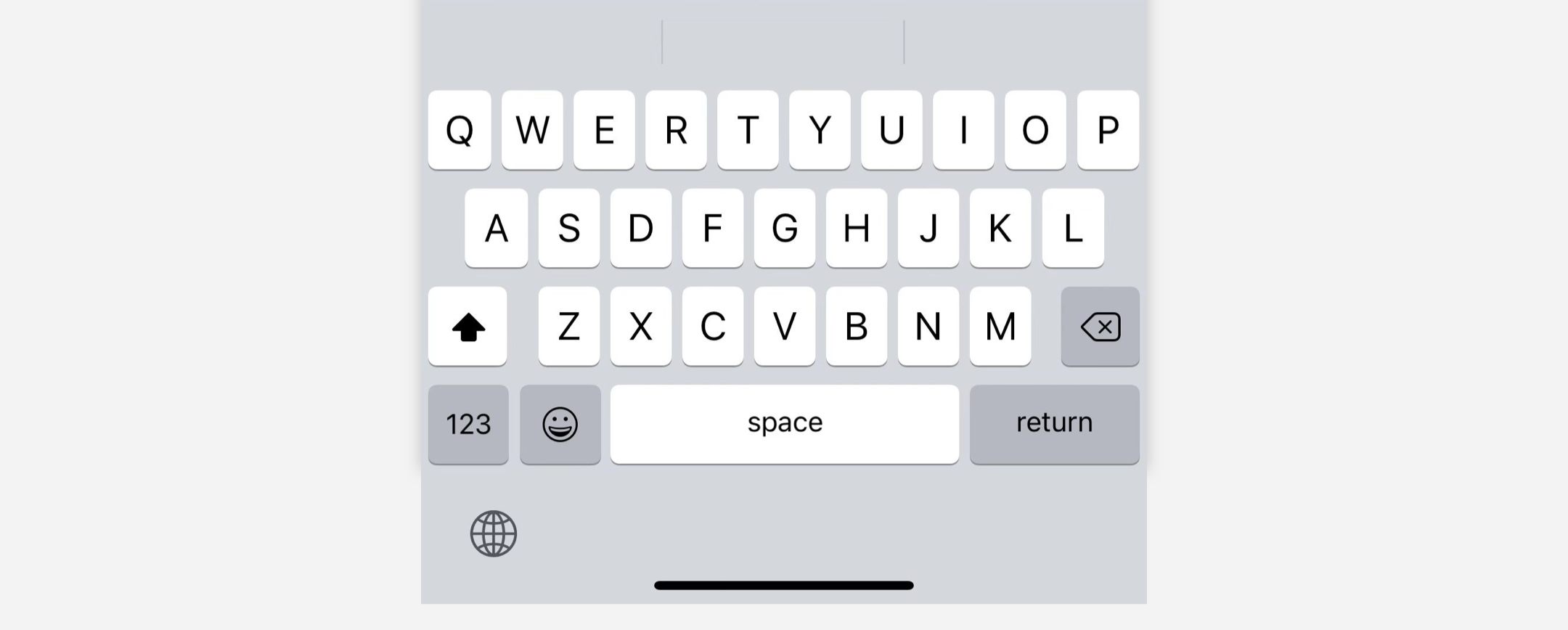
以输入法为例,当输入法被调用时,便会驻留于屏幕的底部。输入法的输入面板由多组按钮构成,如此密集的按钮排布,按道理讲,我们在输入中,误触应该时有发生,但是真实的情况是,误触被限定在较低的频次,这是什么原因呢?

这种低错误率,其实主要归功于设计人员,他们仔细研究过各种极限输入场景(比如单手操作的扇形点击区域,双手操作因遮挡导致的点击偏移等),通过大量的点击数据,不断优化和修正按钮的可视区域和真实响应区的坐标,来提升输入的准确率。
输入法对按钮响应区域调整的思想,我们同样可以借鉴到其他的产品设计中。例如,一些产品经常会在狭小页面空间,设置多组位置相近的按钮,此时我们应该灵活设定其响应区域,以减少误触的发生。
交互状态
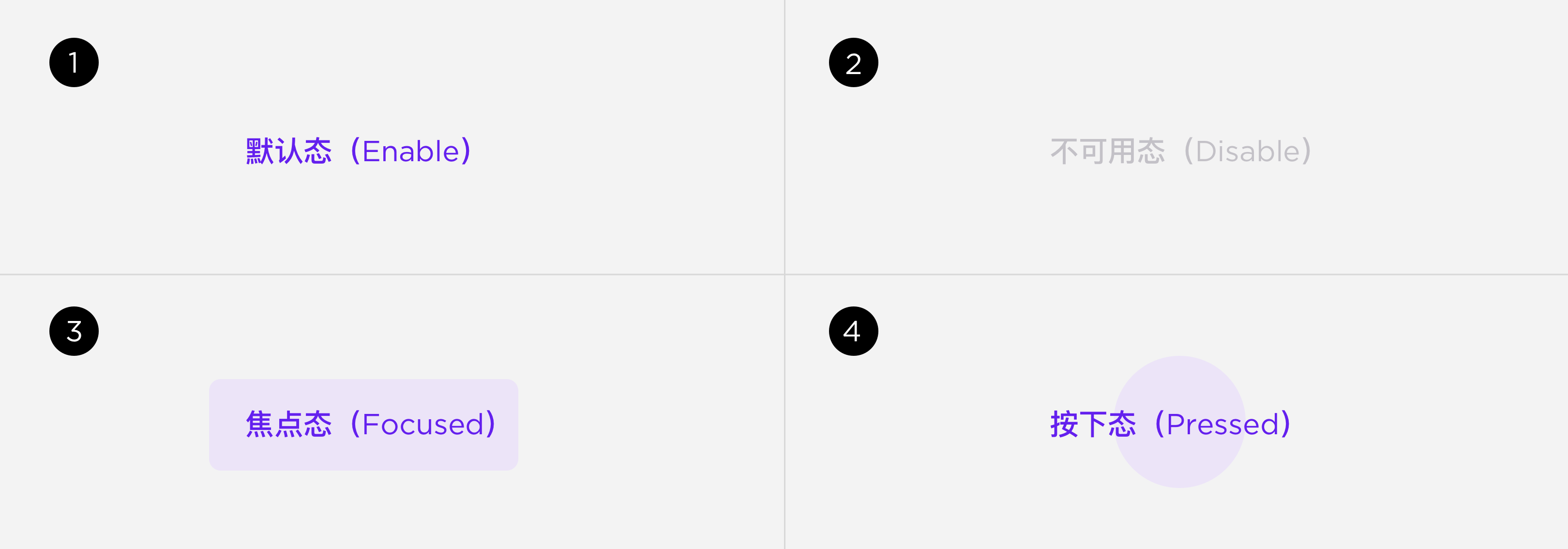
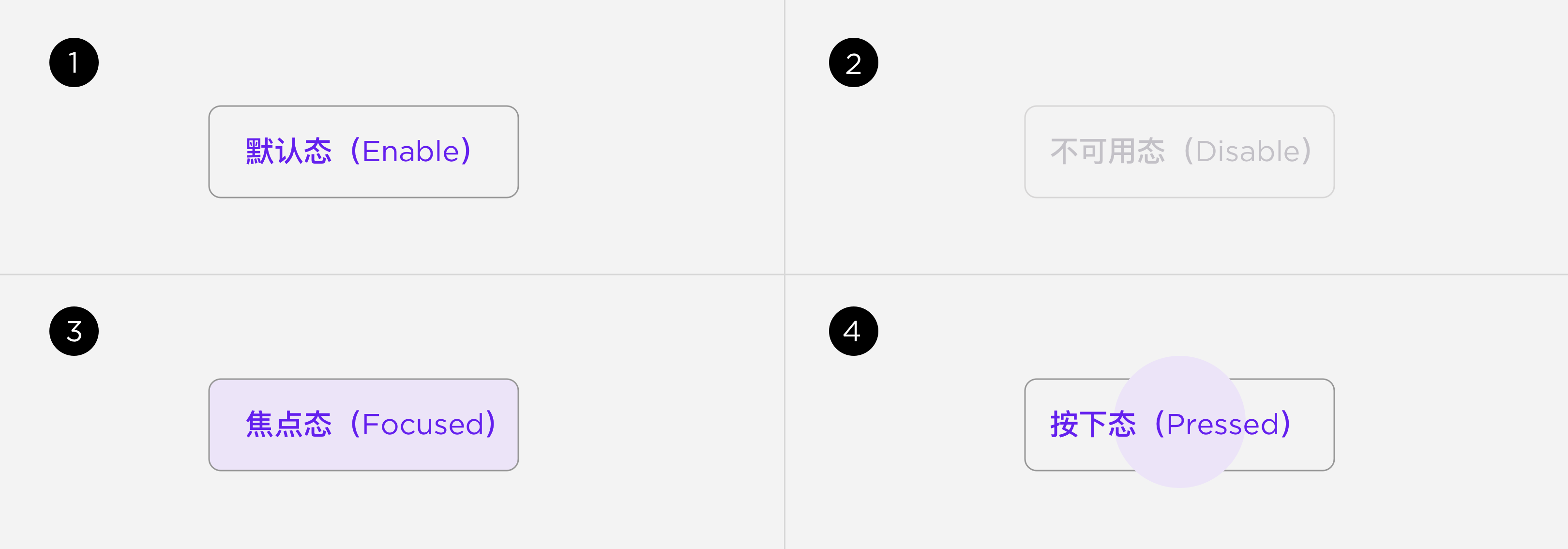
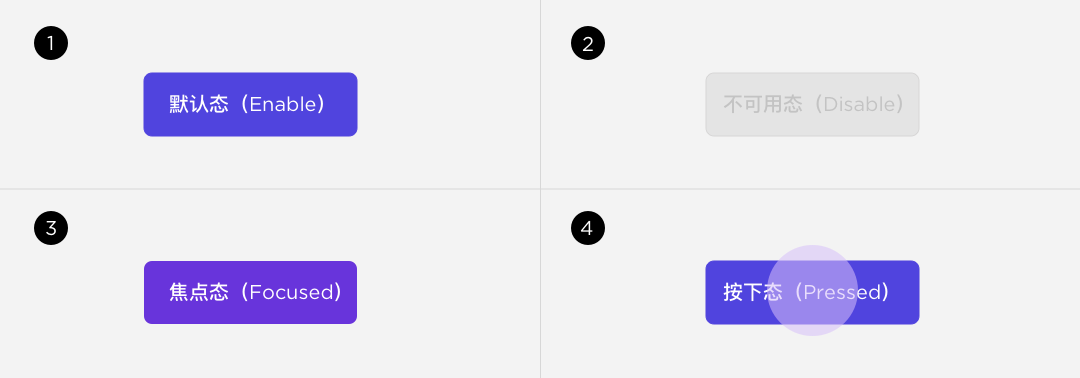
如下所示,我们总结了 4 类按钮,在页面交互中多种按钮状态(其中 Focused 状态是轨迹球手机的选中状态),在具体的视觉设计中,经常遗漏按钮状态的设计师,可对照参考
1. 文字按钮

2. 轮廓按钮

3. 实体按钮

总结
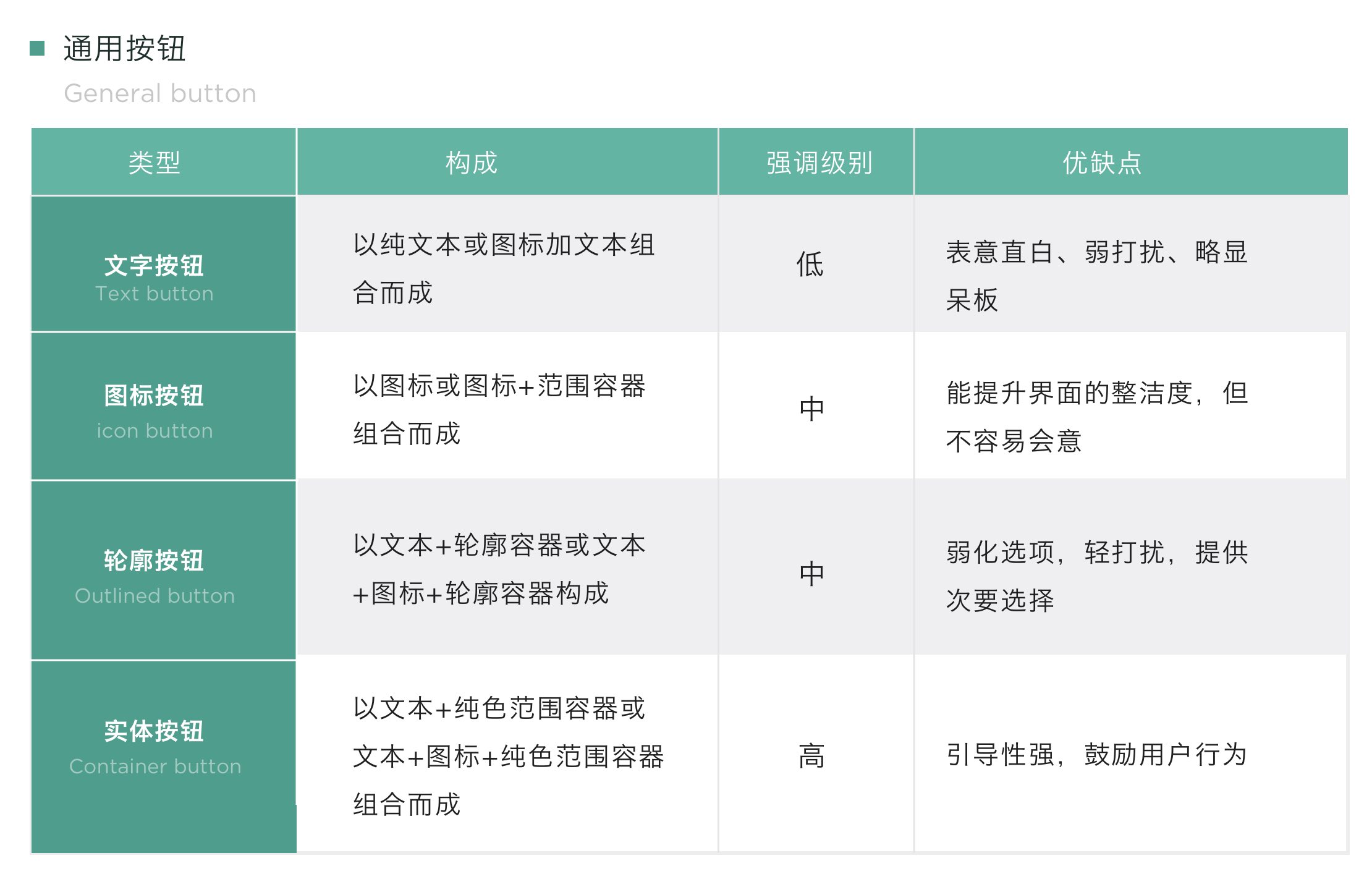
以上就是本次课程的主讲内容,最后我们通过一个表格,简要总结一下本次课程的内容要点