在移动端的控件库中,有一类名为 Chips 的选择控件,这类控件的视觉样式和按钮非常相近,但是确有许多独特的功能,今天我们一起学习一下,如何正确的使用这款控件。
1. 命名
如果将 Chips 译成中文,有 “薯条” 或者 “芯片” 的含义,但因其形状和 “胶囊” 类似,有兼具选择特性,为了方便记忆,我们将其命名为选项胶囊

2. 分类和构成
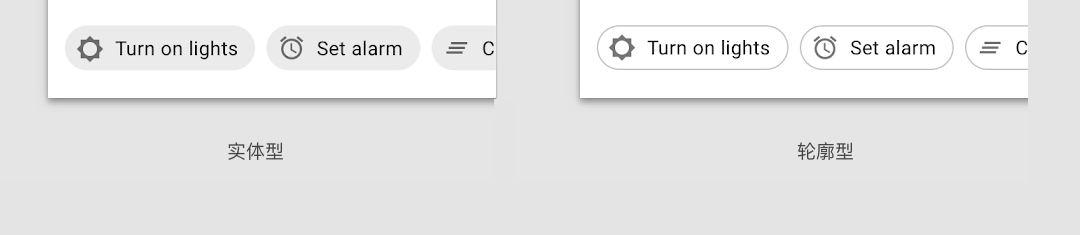
如果从视觉样式上进行划分,选项胶囊通常表现为两种形态,一种为实体型,一种为轮廓型。

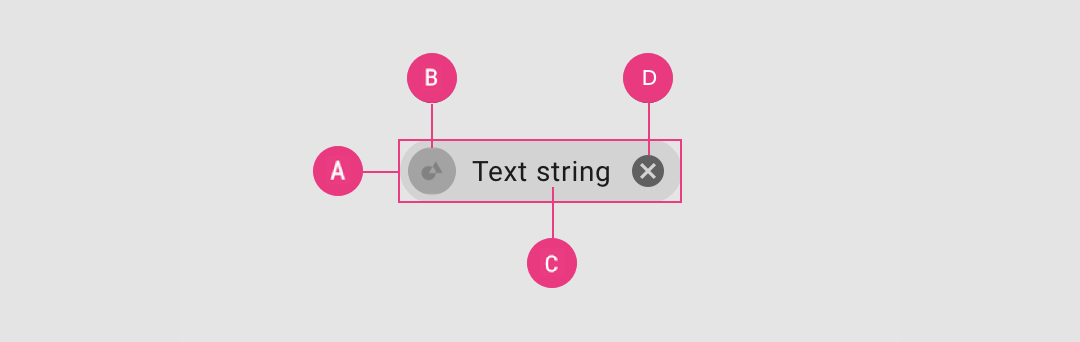
一个完整的选项胶囊通常由以下四种元素构成
A:范围容器
B:状态图标
C:文本
D:移出图标(点击可移除选项胶囊)
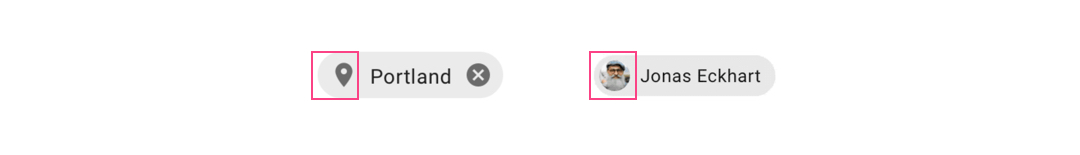
 其中,状态图标(B),通常为标识类型的图标或者图片(如 “表意位置的图标” 或者 “头像” 等)
其中,状态图标(B),通常为标识类型的图标或者图片(如 “表意位置的图标” 或者 “头像” 等)
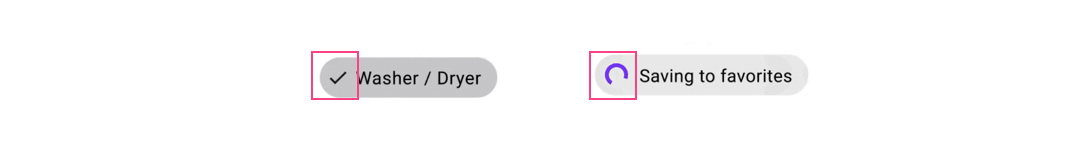
 或者为标识状态的图标 icon(如:加载状态、选中状态等)
或者为标识状态的图标 icon(如:加载状态、选中状态等)

选项胶囊的 4 种组成元素中,范围容器(A)和文本(C)是必需元素,而状态图标(B)和移出图标(D)为非必需元素。
3. 常见用途
选项胶囊的主要用途可归纳为以下几类
1. 选项胶囊被用作类型选项
这种选项胶囊最为常见的用途之一。一般情况下,在具体的产品设计中,我们会为用户提供一系列的选项,用户在这些选项中选择一个,或多个来执行接下来的任务。比如‘在一些电商类应用中,会使用选项胶囊来制作类型选项(如下图,为某电商 APP 商品的颜色筛选页面,我们可以通过选择颜色型号,完成商品的类型选定)。
选项胶囊被用作选项时,和接下来我们要讲到的单选按钮和复选框的功能相近,唯一的不同是选项胶囊不会强调,选项之间是否存在 “互斥” 关系
在移动端产品设计中,使用选项胶囊作为选项的优点是,可以为用户提供了一个尺寸上手指触碰区域相当的选项,这将极大的提升了选中的精度(手指相较于桌面产品中的鼠标,在选中选项时,因触摸面积和视线遮挡,其精度和准确度都偏低)。
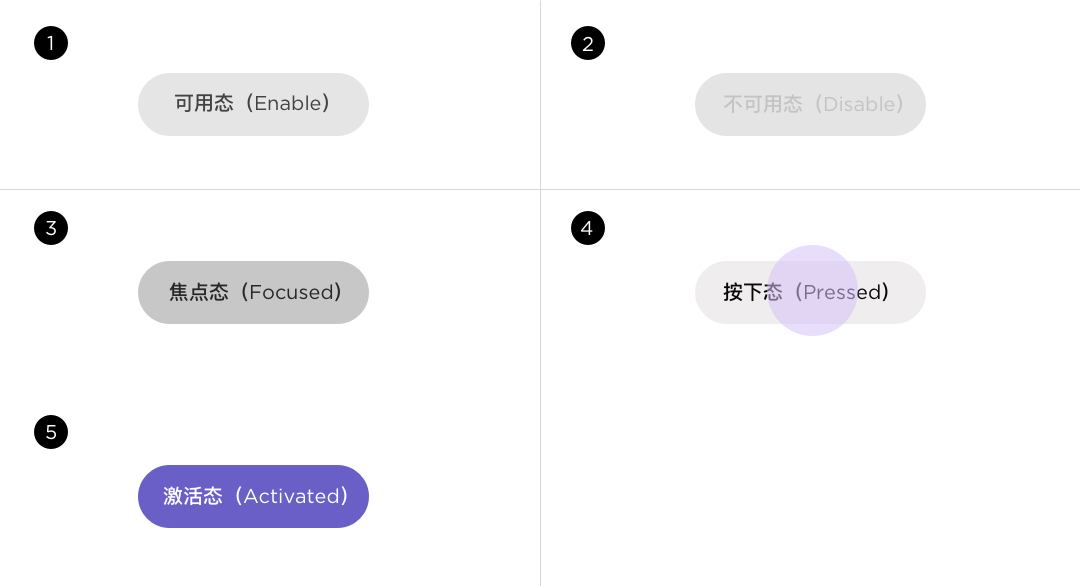
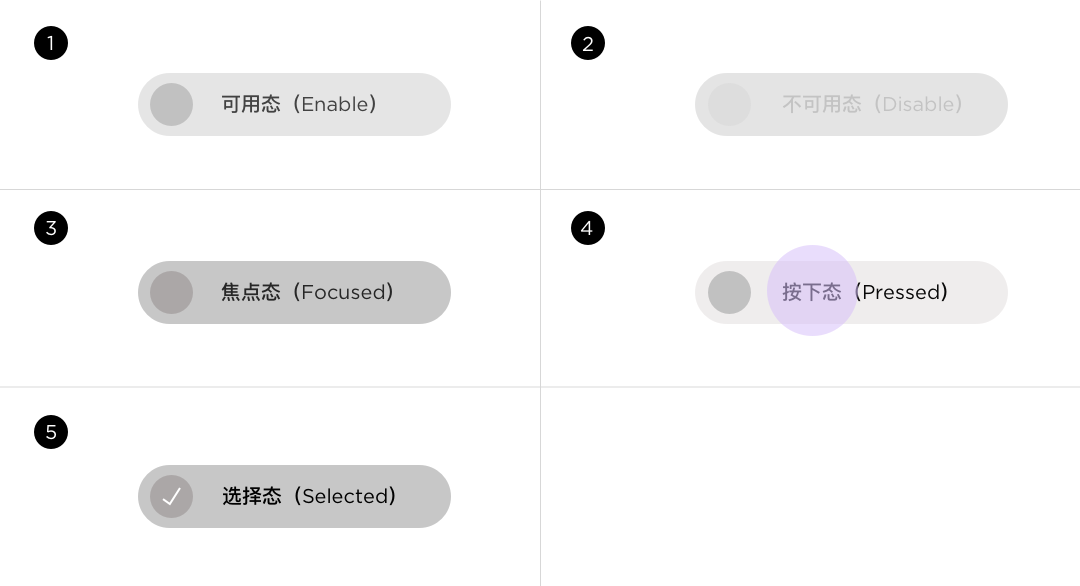
按钮状态
当选项胶囊作为选项时,选项胶囊的交互状态可归类为以下几种

2. 选项胶囊用于过滤筛选
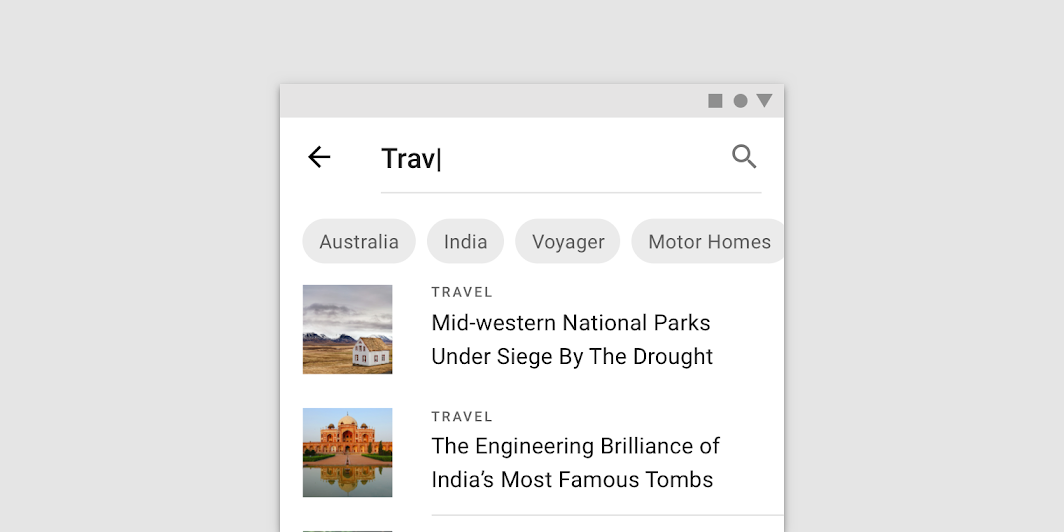
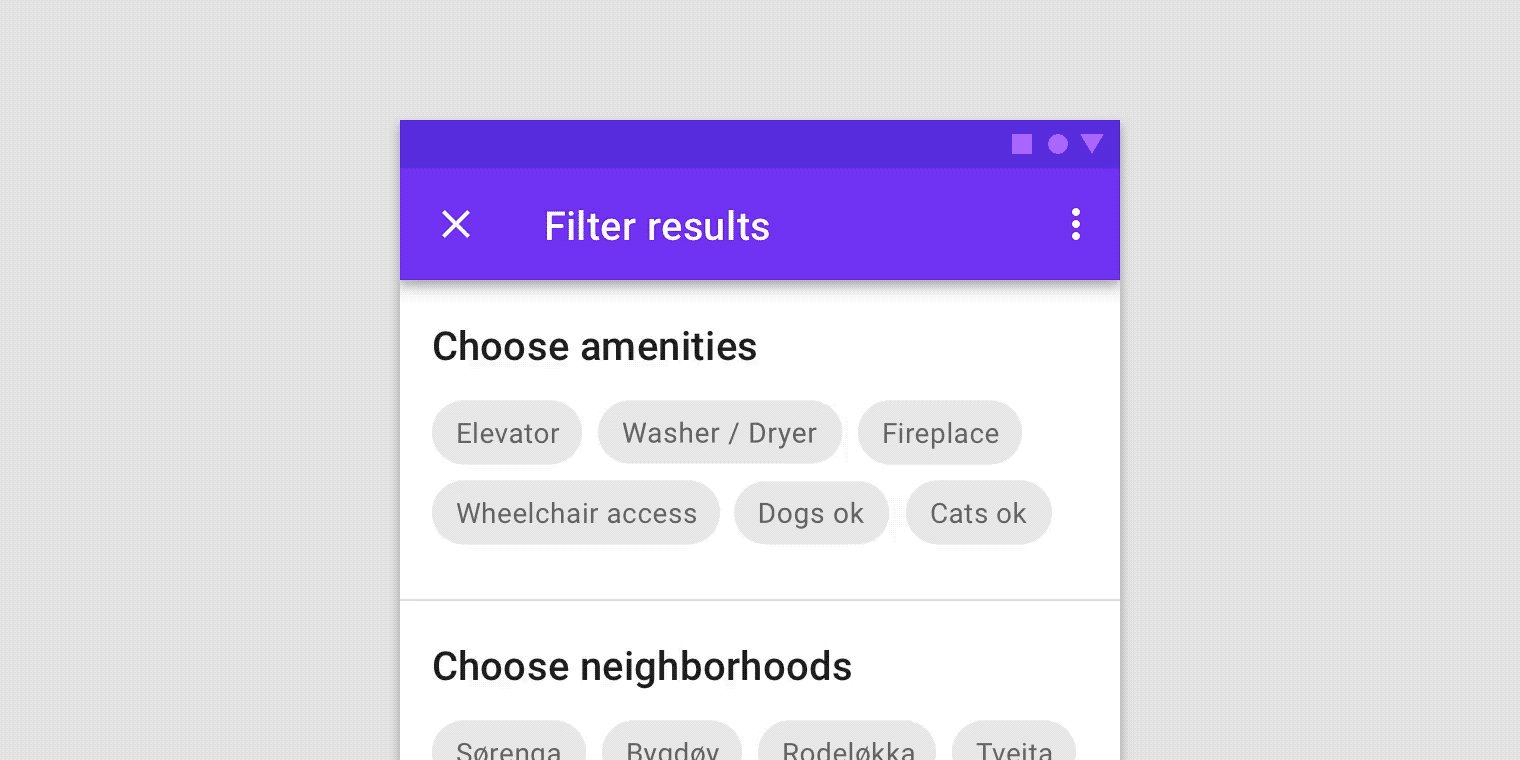
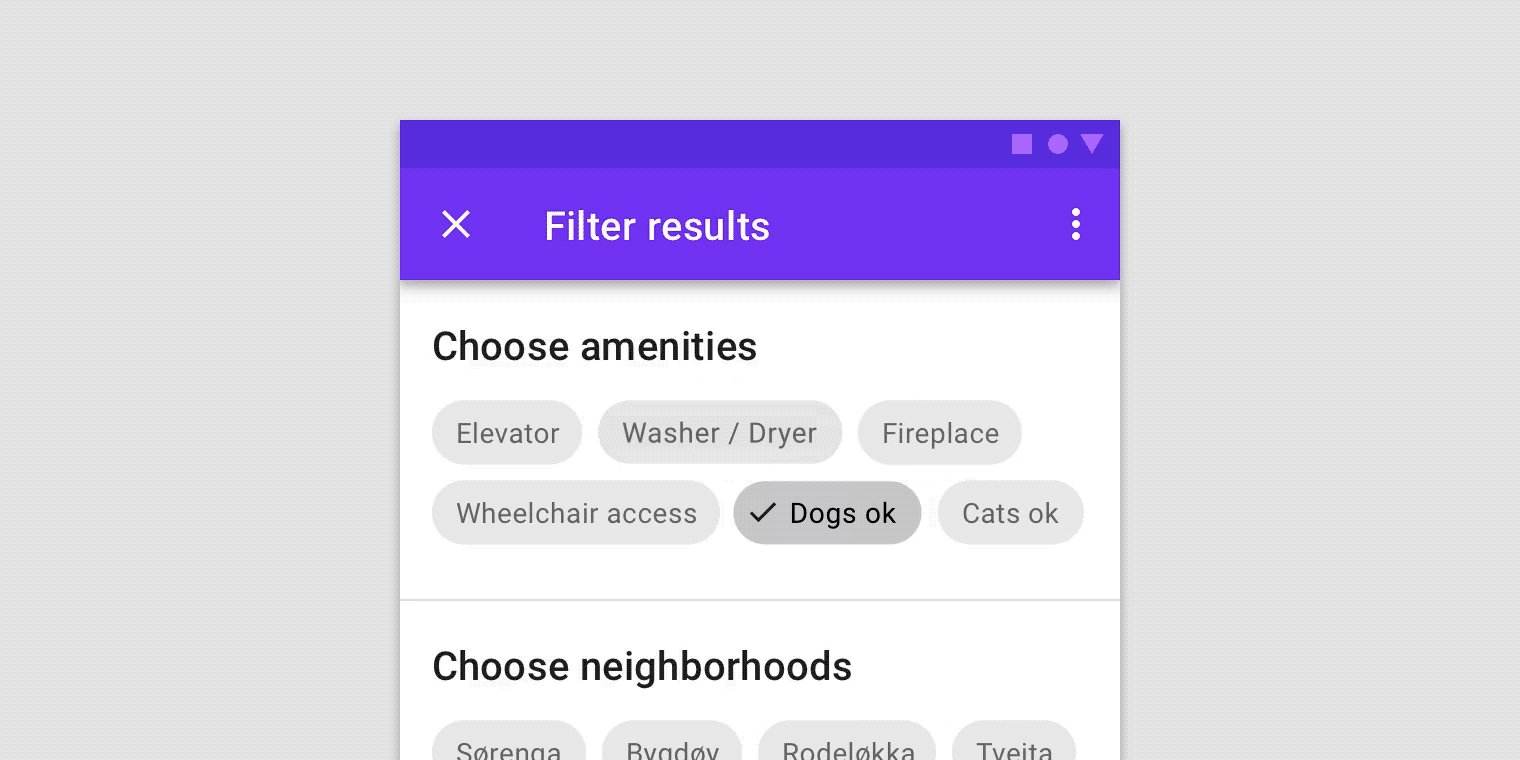
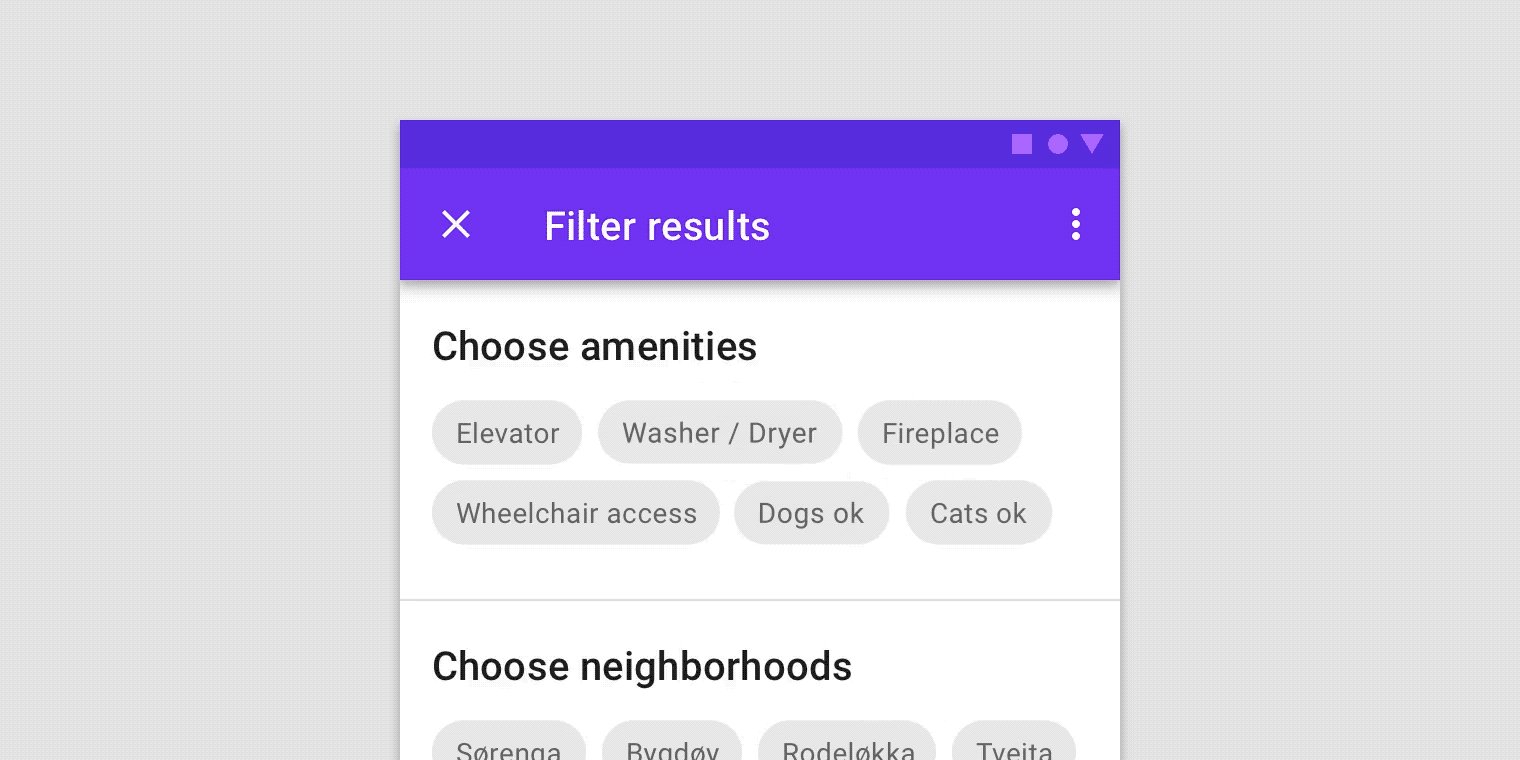
选项胶囊第二种常见用途,是作为筛选项,为用户执行筛选,提供选择。此时的选项胶囊,通常会作为约束条件,帮助用户进一步缩小选择范围,如下图案例所示。
上述案例,选项胶囊作为选项面板中的选项类型,为用户提供选择。
上述案例中,是在搜索的结果页,作为过滤条件,帮助用户进一步缩小搜索范围(有些应用的设计,在搜索的结果页,通过使用标签项或分段控件,来完成同样的操作)。
按钮状态
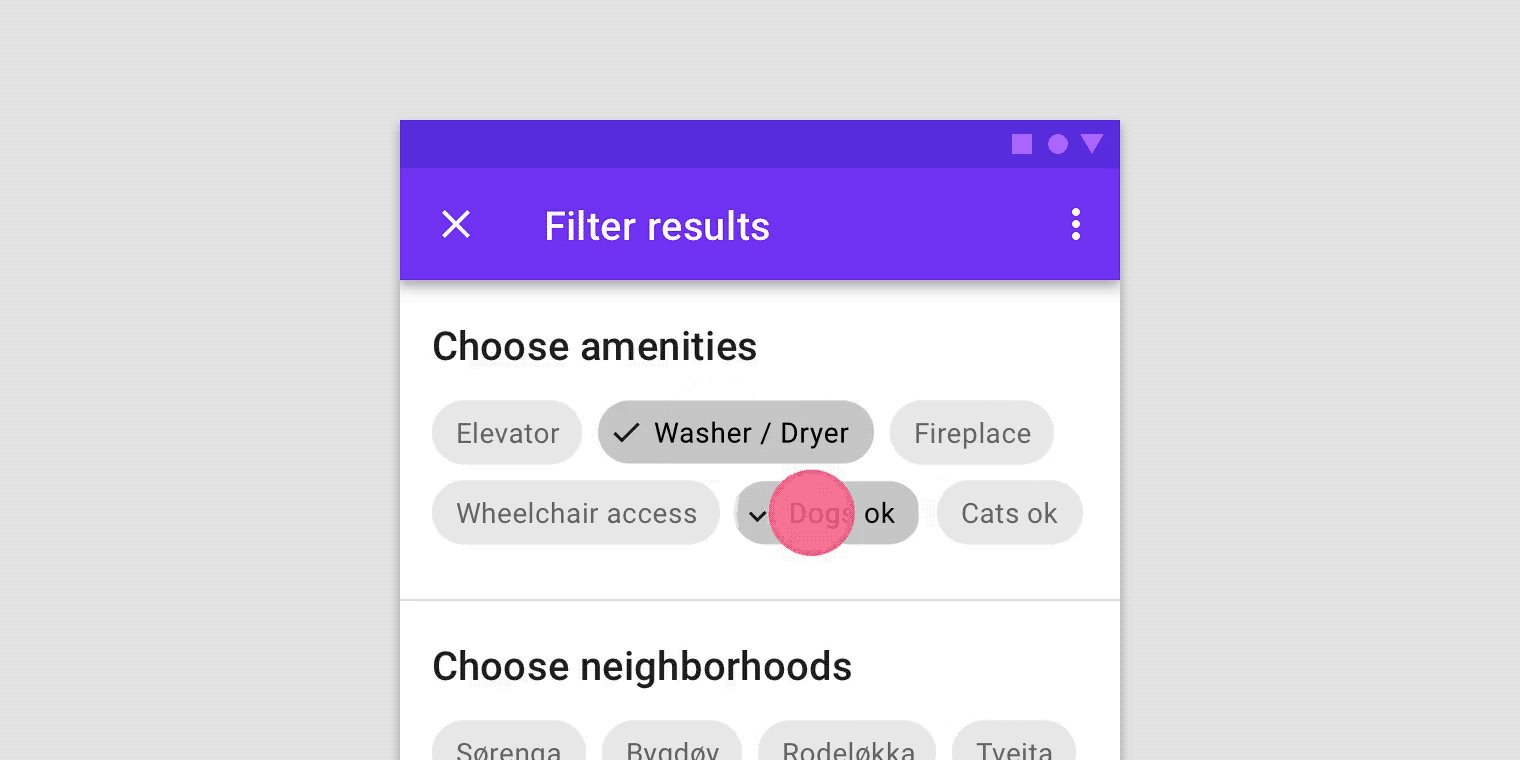
选项胶囊作为筛选条件时,当我们同选项胶囊进行交互,选项胶囊会表现为如下几种状态

3. 选项胶囊用于执行输入
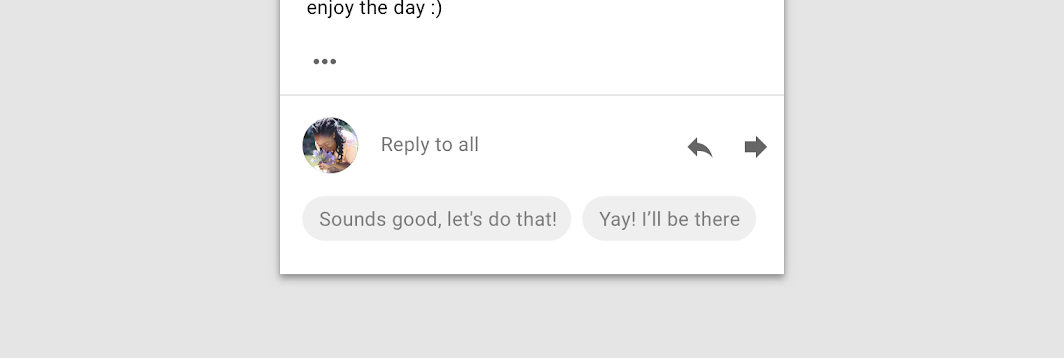
选项胶囊的第三个用途与输入相关。有时选项胶囊会作为一种快捷的输入选项,为用户输入提供选择。比如,客服在和用户沟通时,为了提升沟通效率,一些常用的语句,比如” 你好 “等,通常会被事先设为选项,客服可以通过选择这些选项,快速的与用户进行沟通。

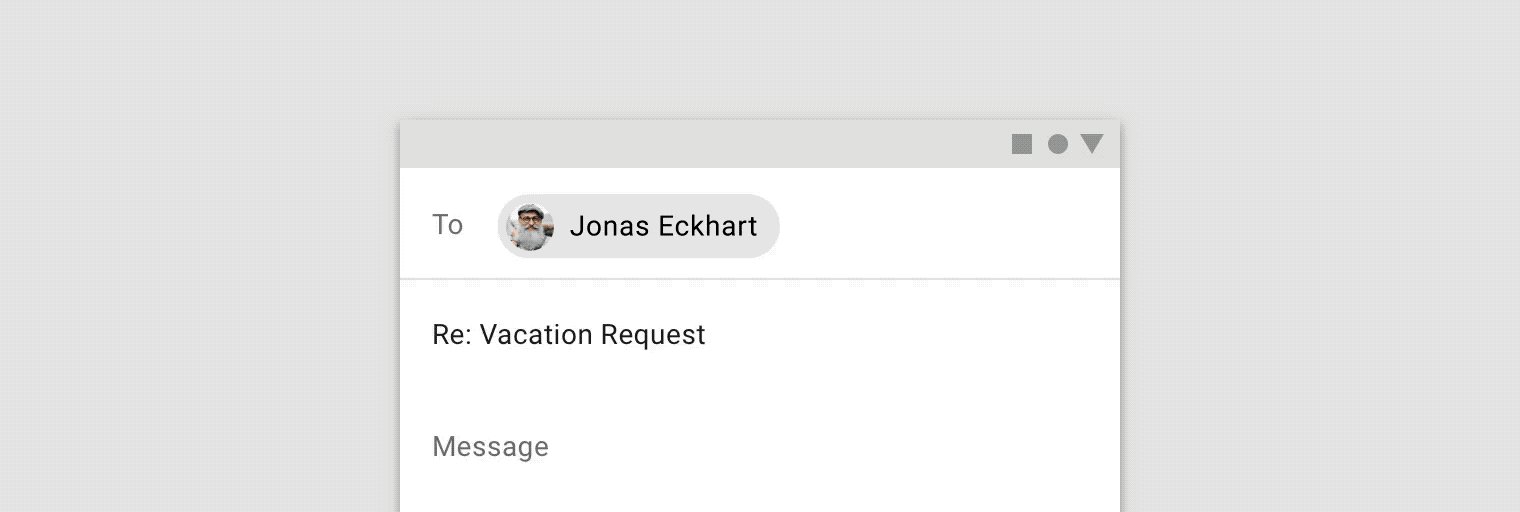
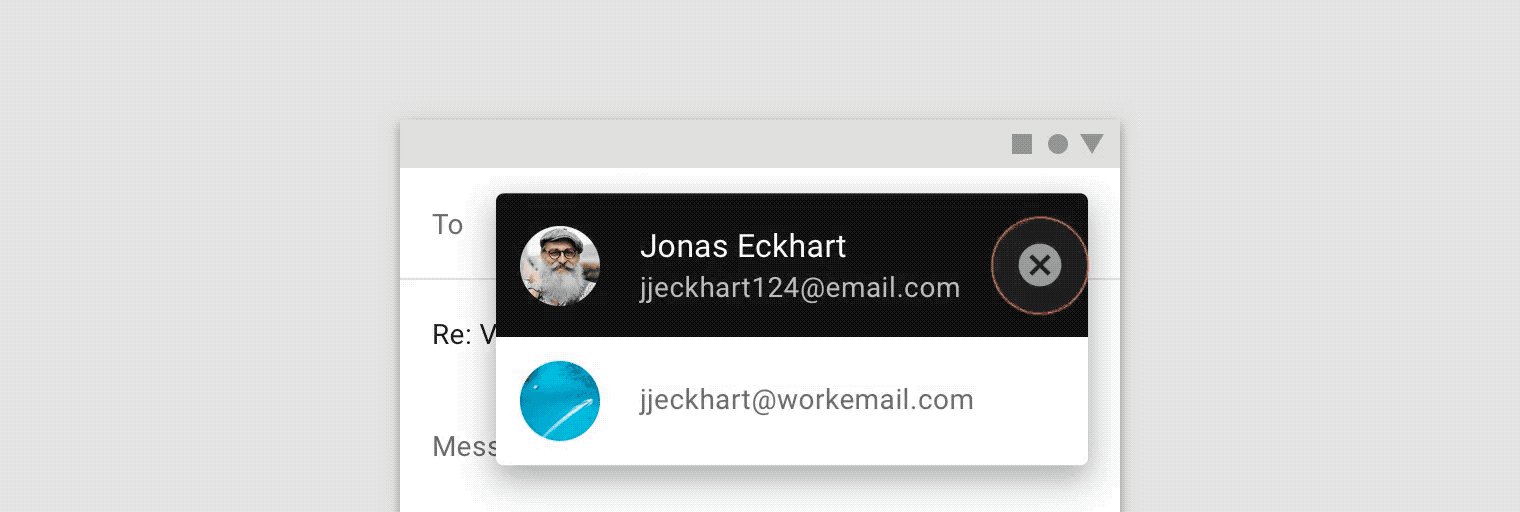
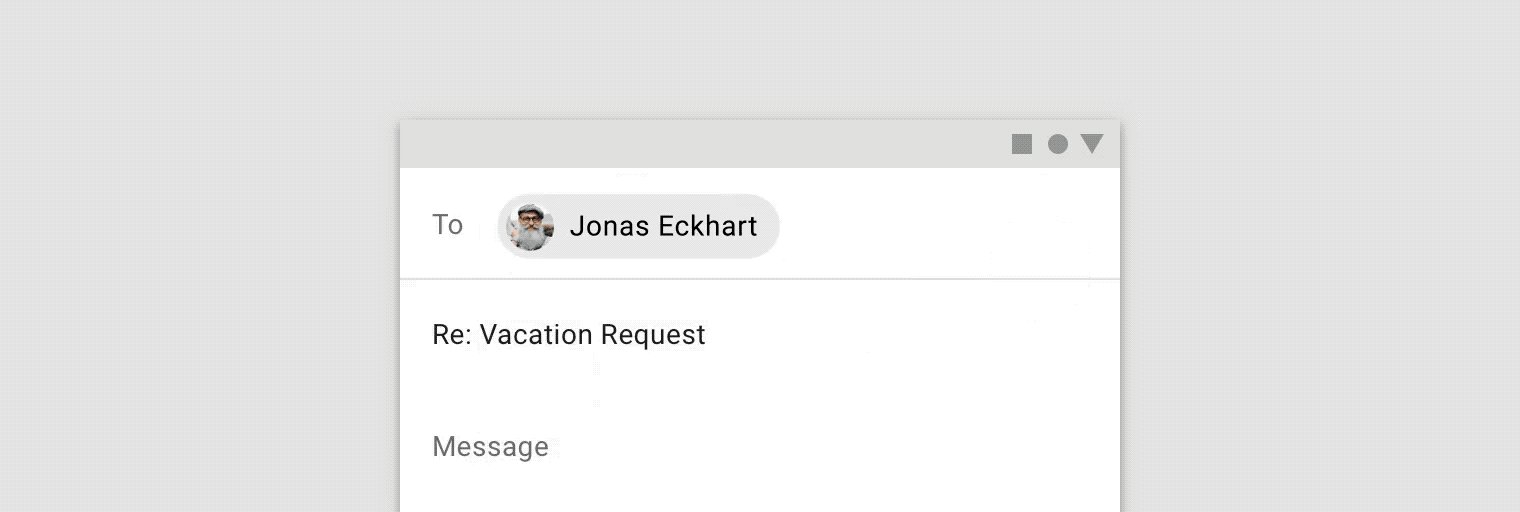
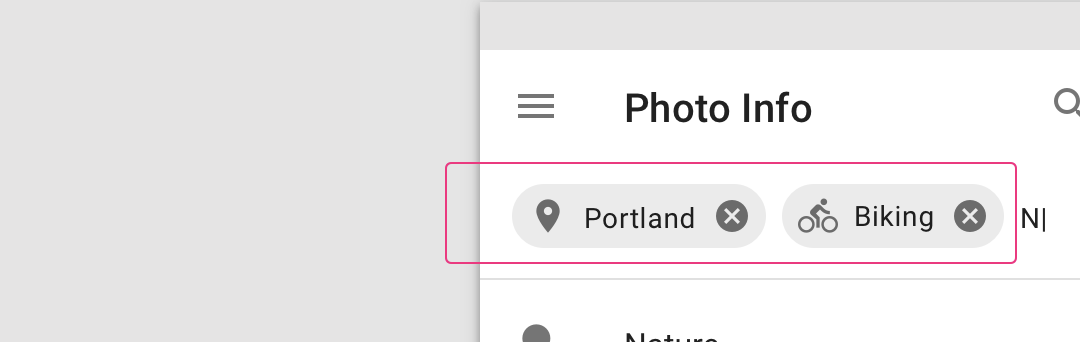
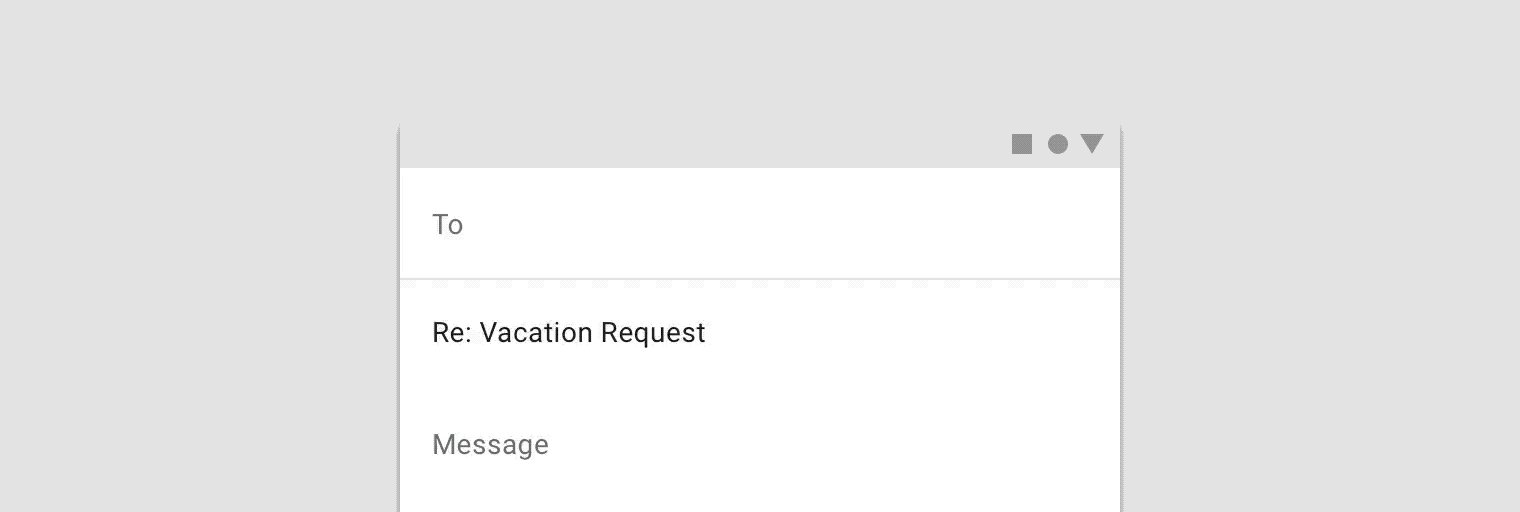
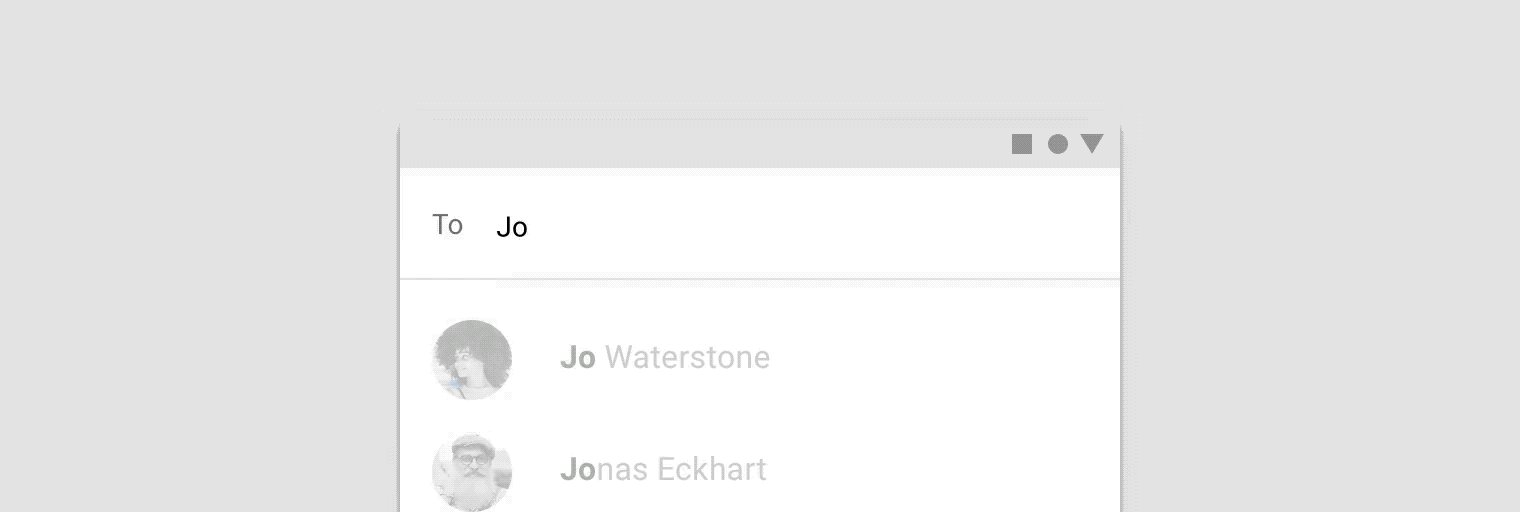
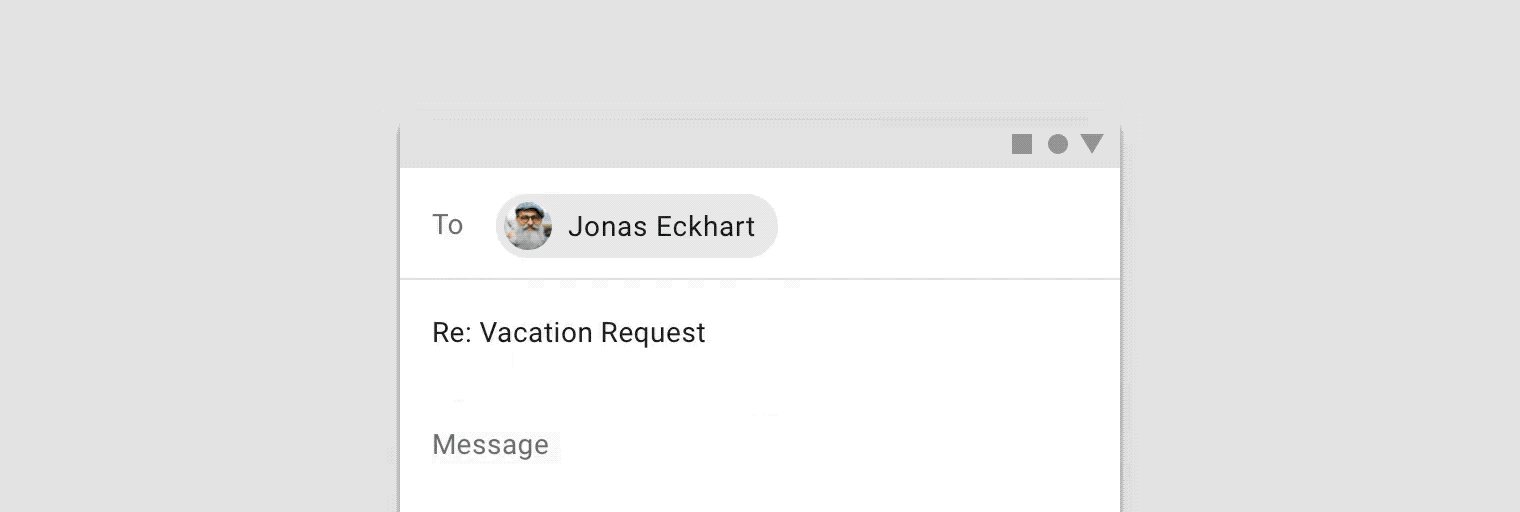
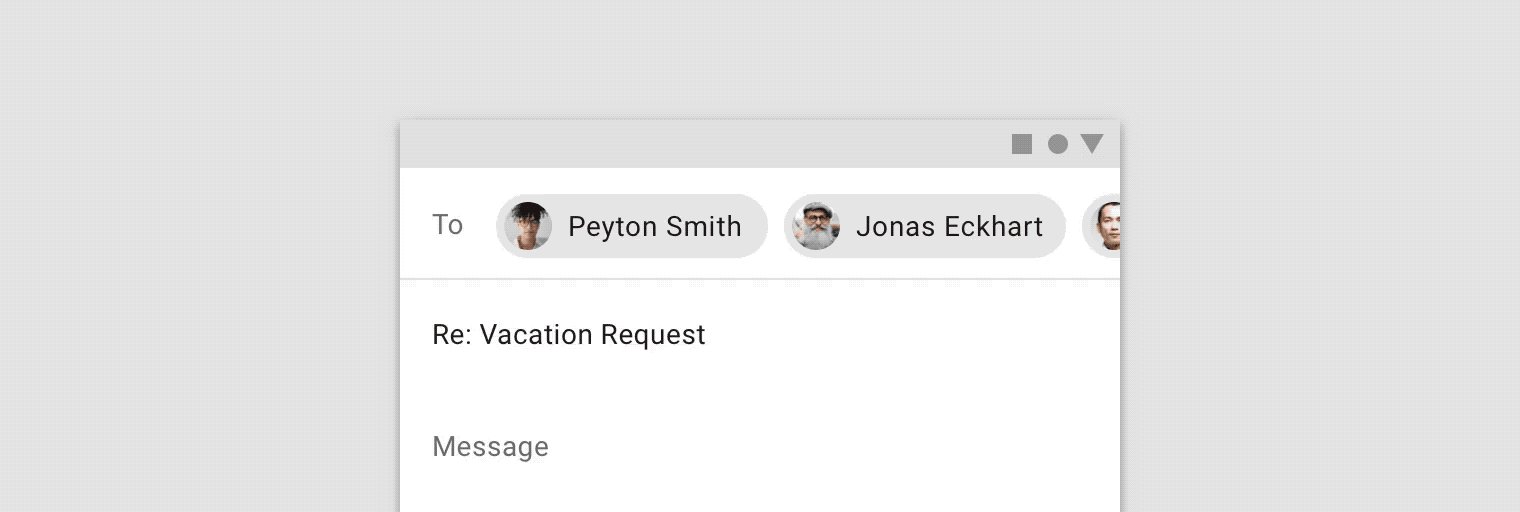
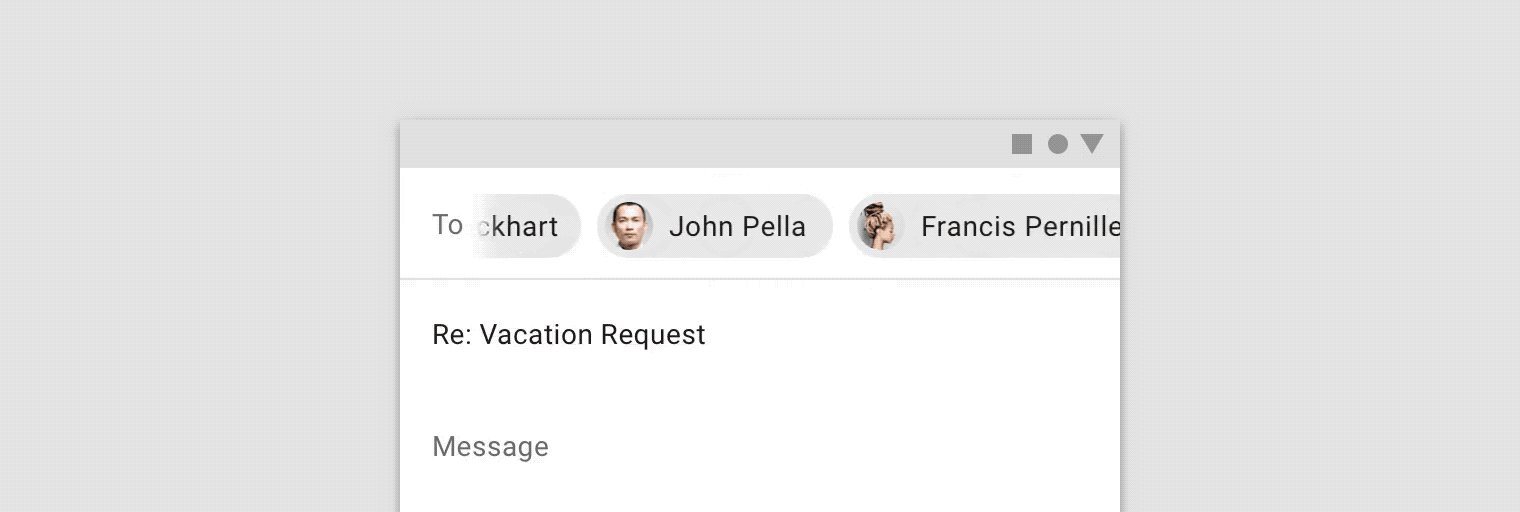
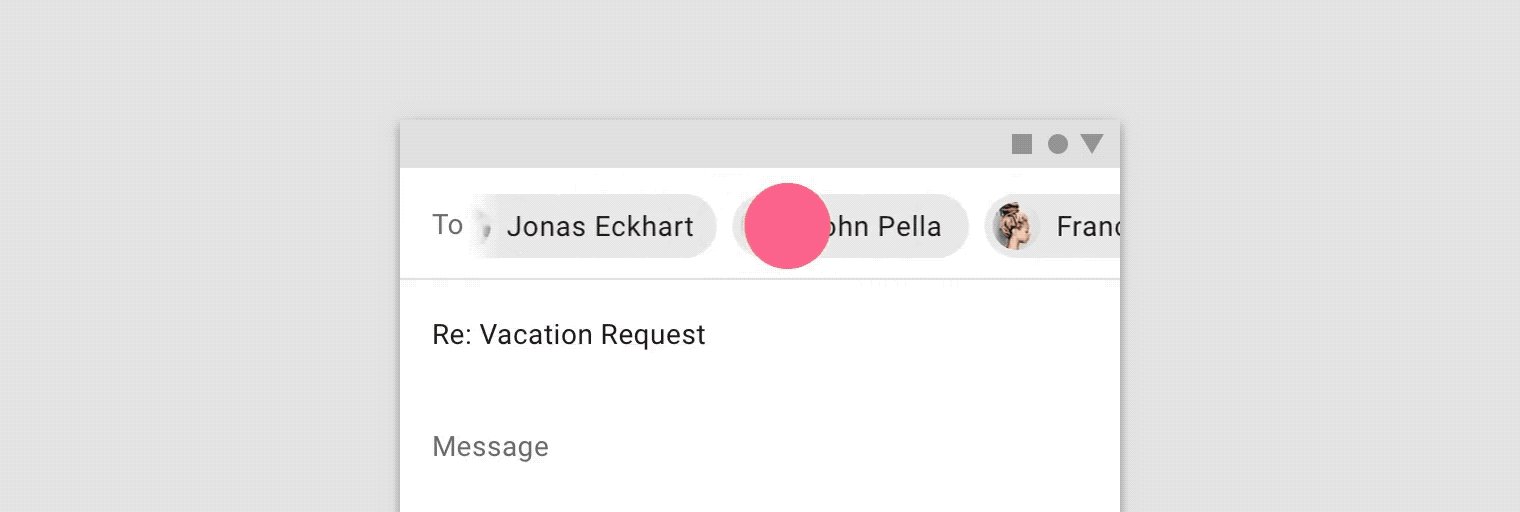
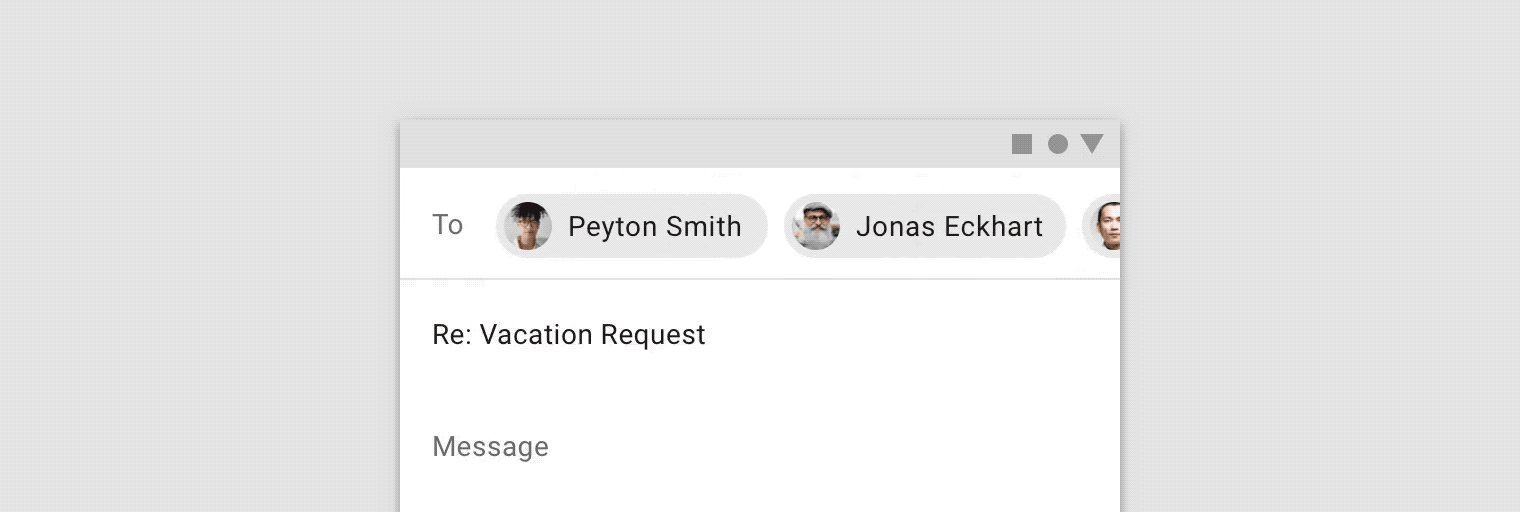
选项胶囊被用于输入的另外一种常见用法是,当我们在某些输入场景下某些特定意义的字段输入时,前端会自动向服务端发送请求,这些输入数据会和数据库内的已录入数据进行比对,一旦比对成功,就会给出一系列的备选词,当用户对这些备选词进行选择后,便会自动形成一个可编辑的选项胶囊,这种胶囊通常会出现在邮件,或是社交软件等具有明确对象关系的输入框内

这些位于输入框内的选项胶囊,通常支持移动、删除、查看详情等多种操作。如果输入的胶囊选项过多时,也可以通过左右滑动的方式,查看更多选项

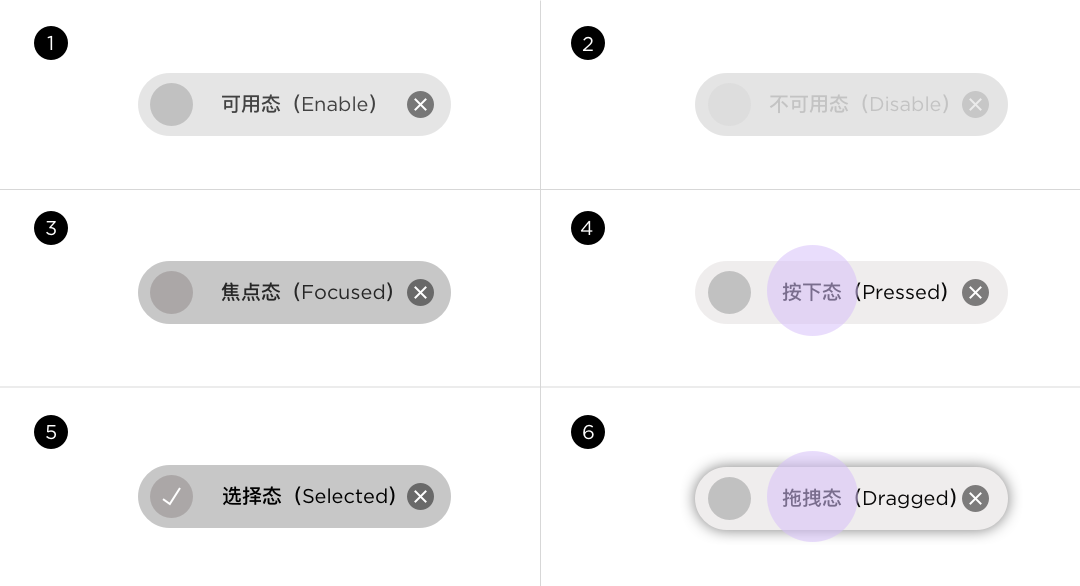
按钮状态
选项胶囊用于输入场景下的,按钮的交互状态有以下几种类型

4. 选项胶囊用于触发动作
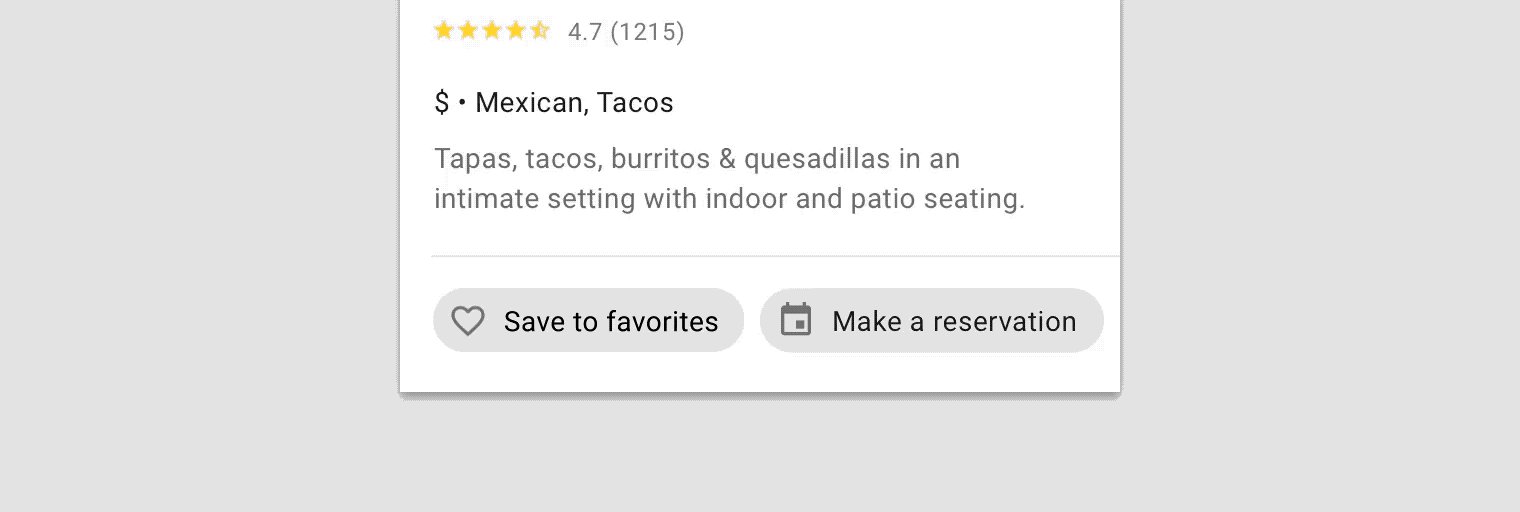
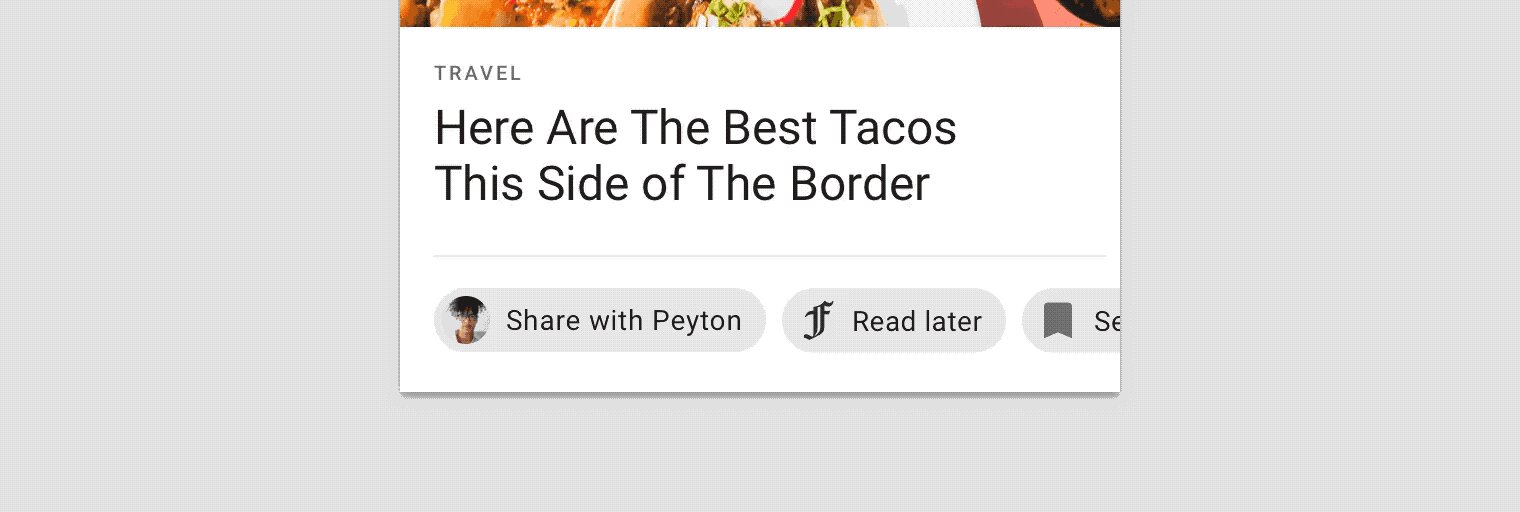
选项胶囊的第四种用途是用于触发动作,这种动作的结果可以是某种状态的改变,也可以是触发了新的操作界面。
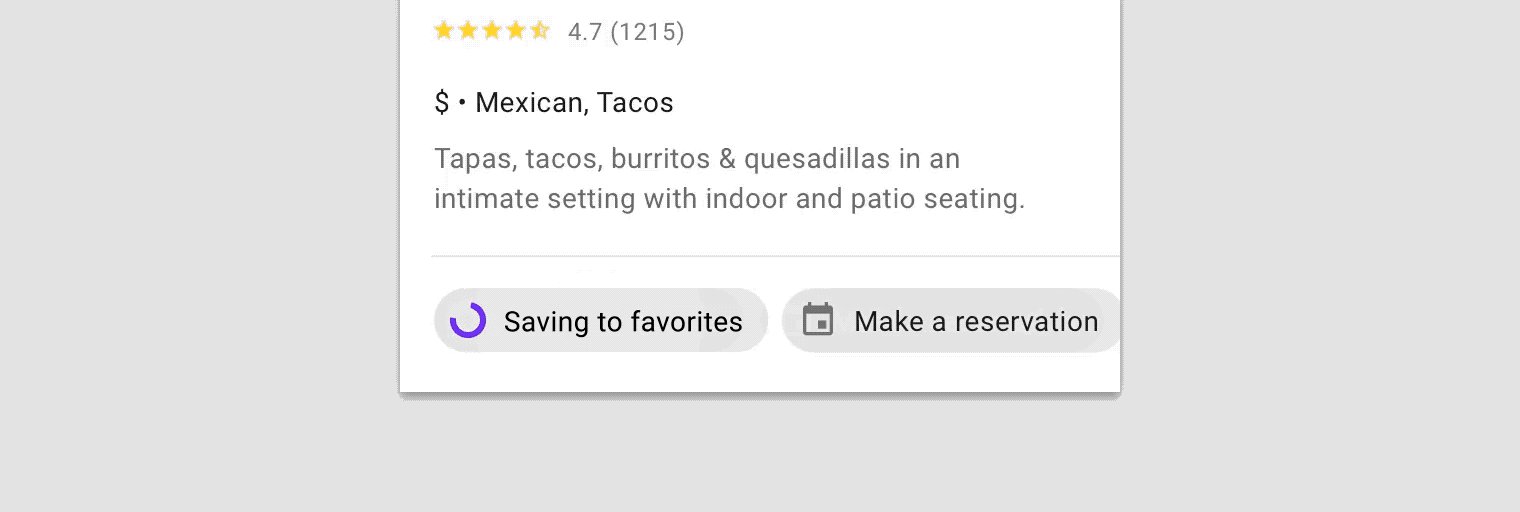
状态改变
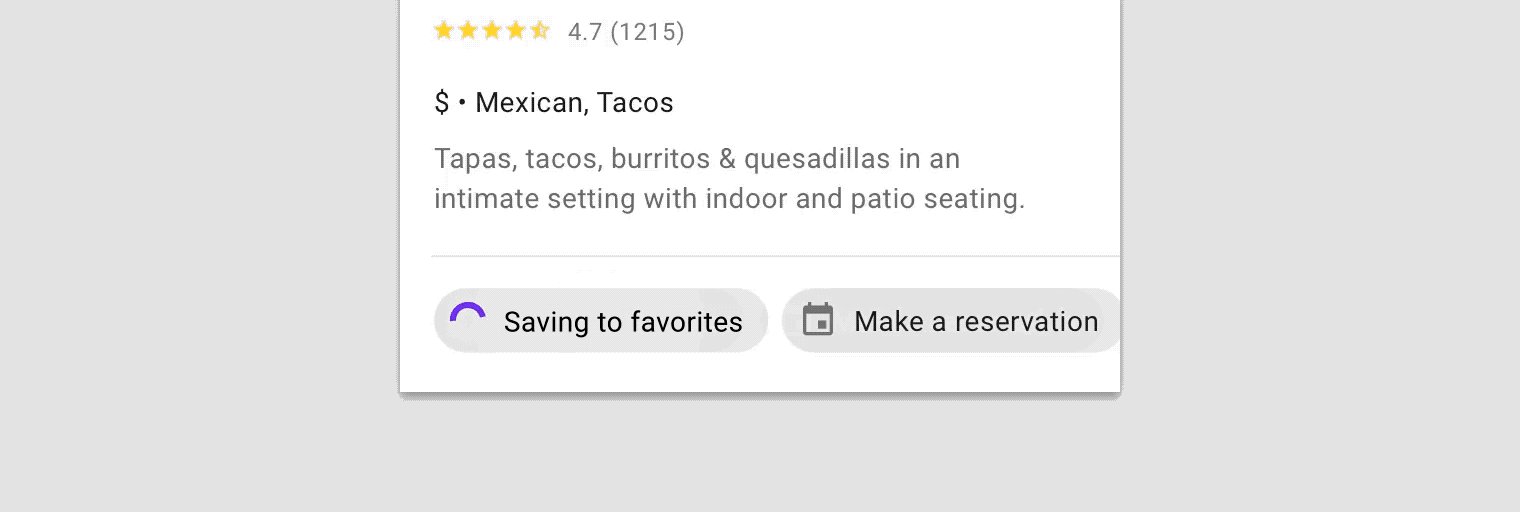
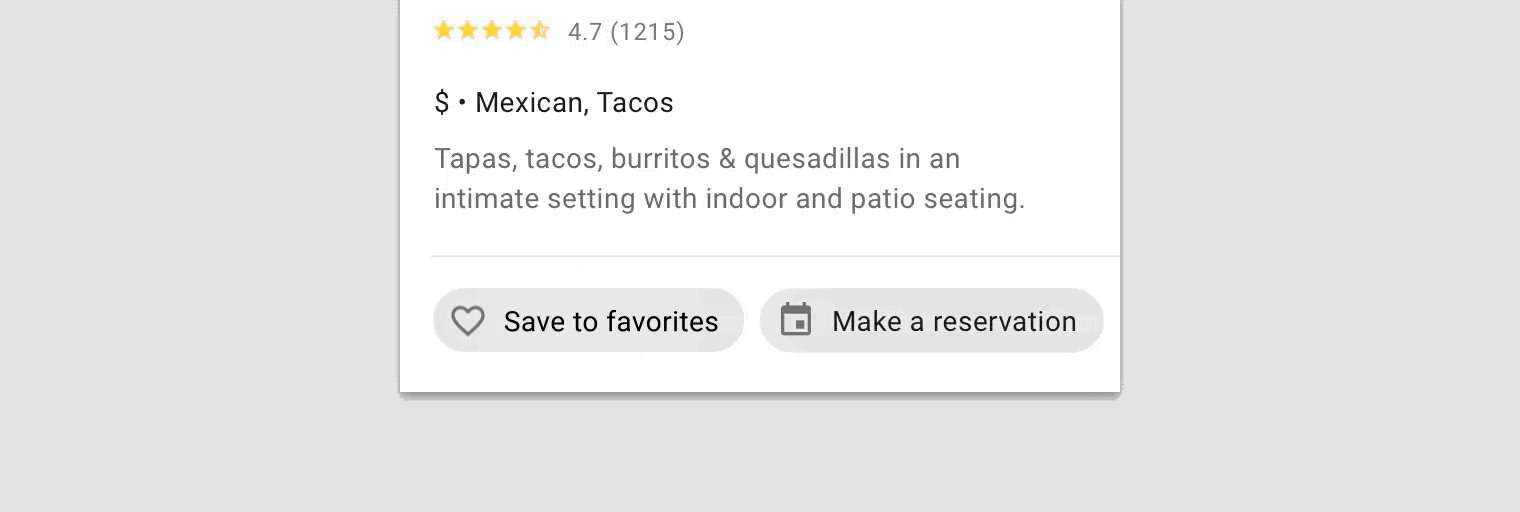
状态的改变的通常会在选项胶囊的范围容器中有所体现,例如当某个选项被选中时,选项胶囊上会出现被选中的图标
当某个命令被提交时,因提交而伴随产生了加载动作
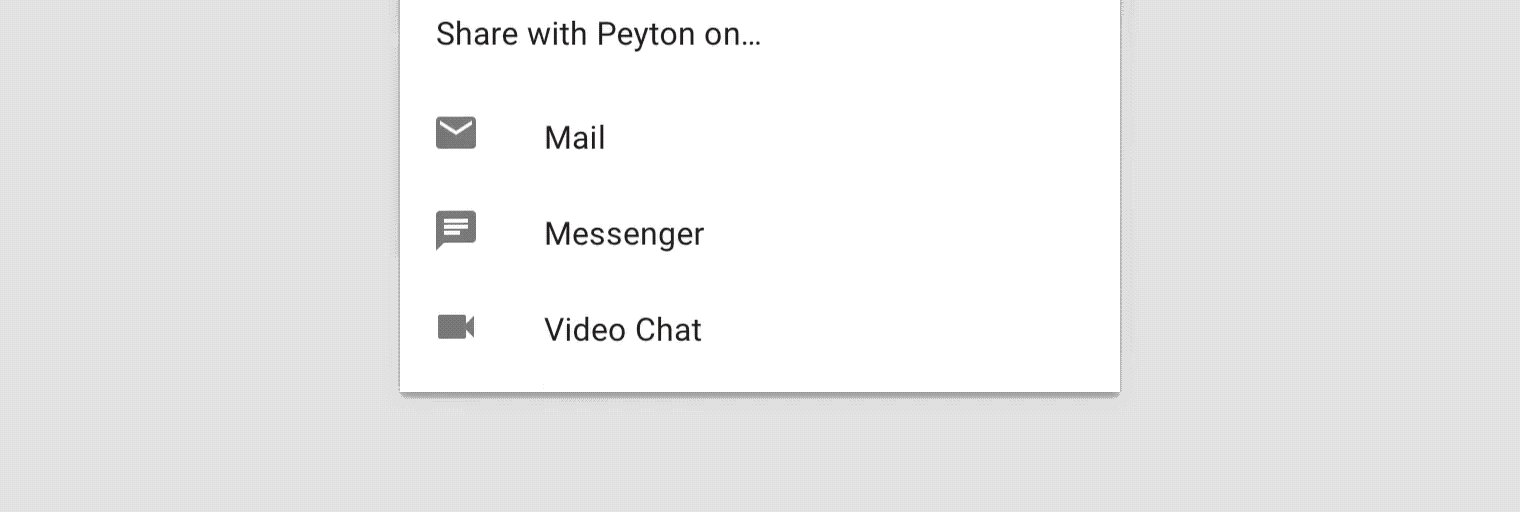
新的操作界面
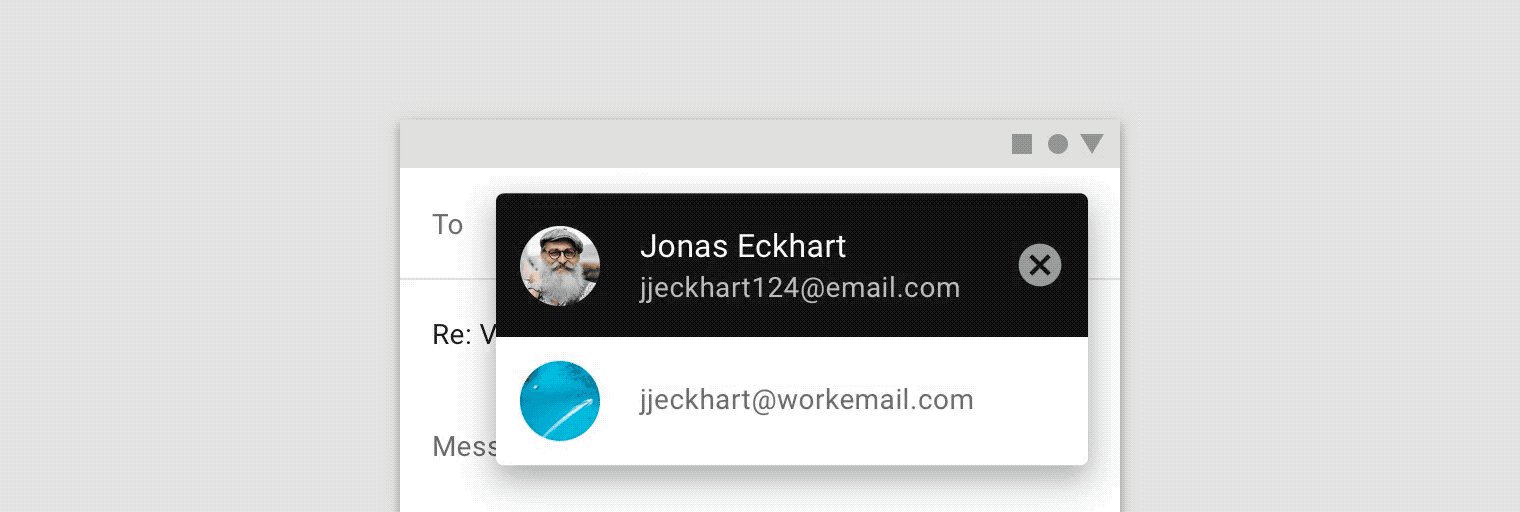
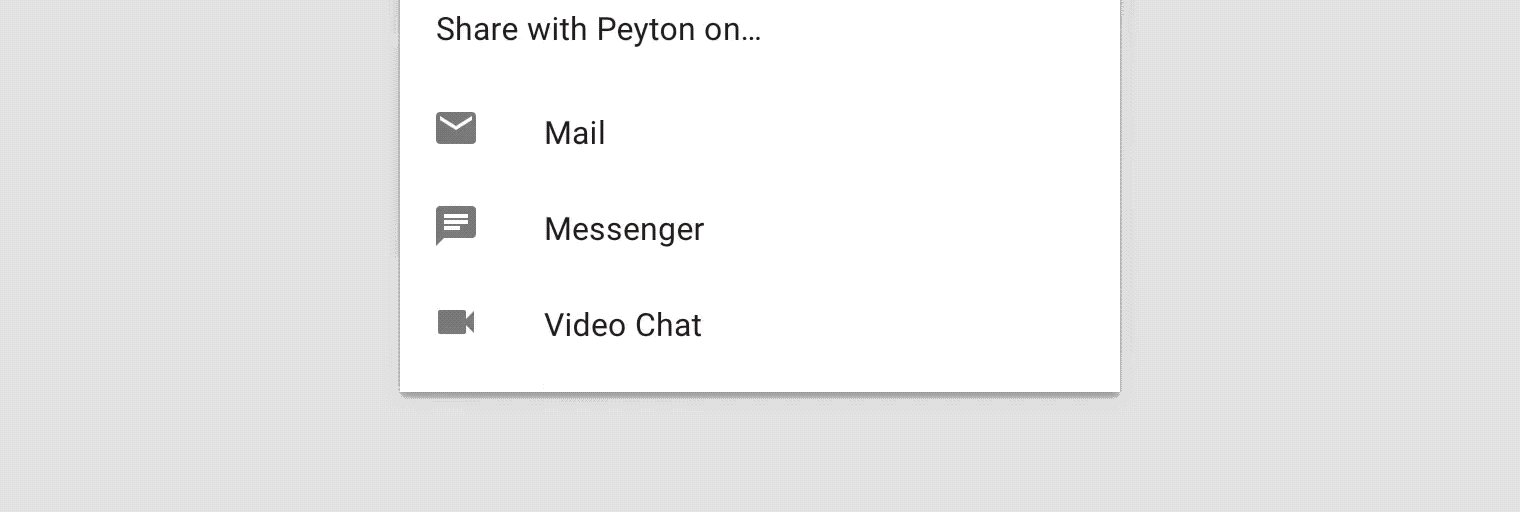
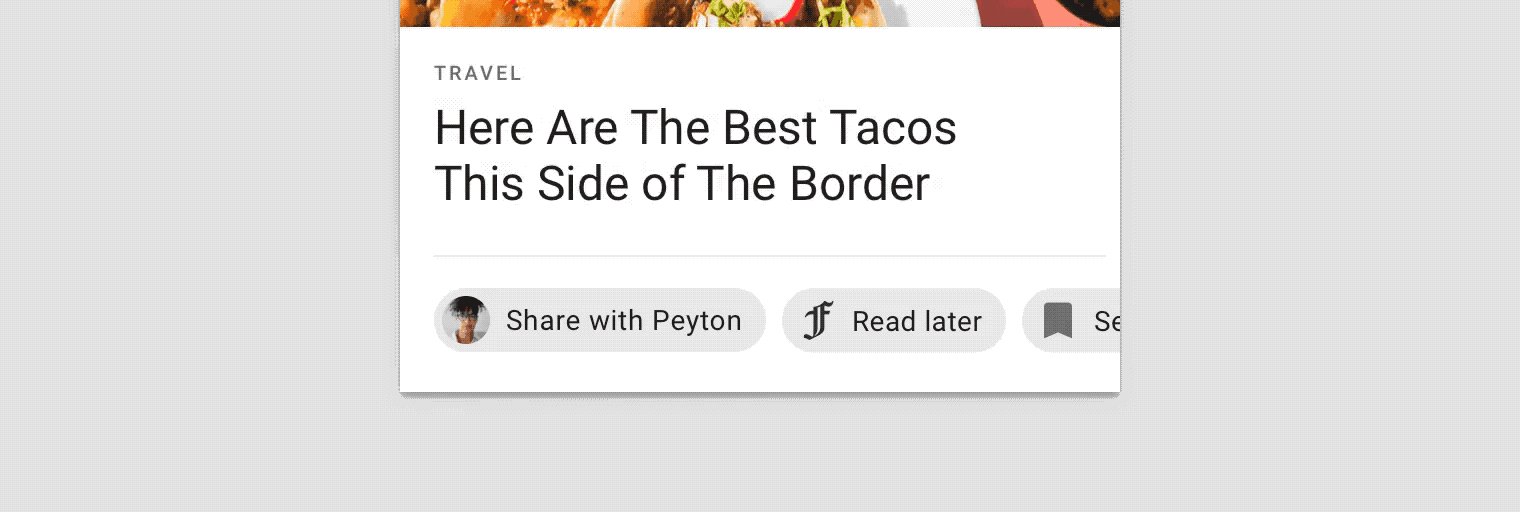
如下图所示,当我们点击输入框内,已生成的选项胶囊时,会触发一个,有更多详情内容展示的卡片。
当然,有些应用,也可以通过触发选项胶囊,激活一个新的操作页面
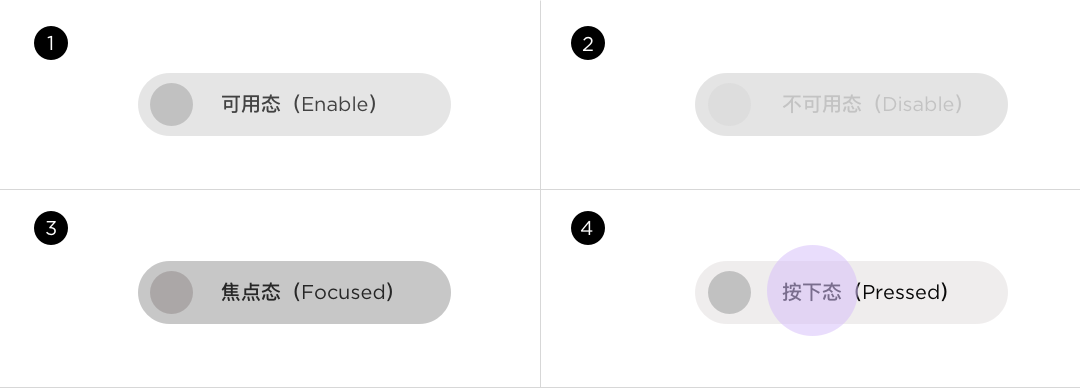
按钮状态
选项胶囊作为触发动作行为的按钮,其交互状态示意如下

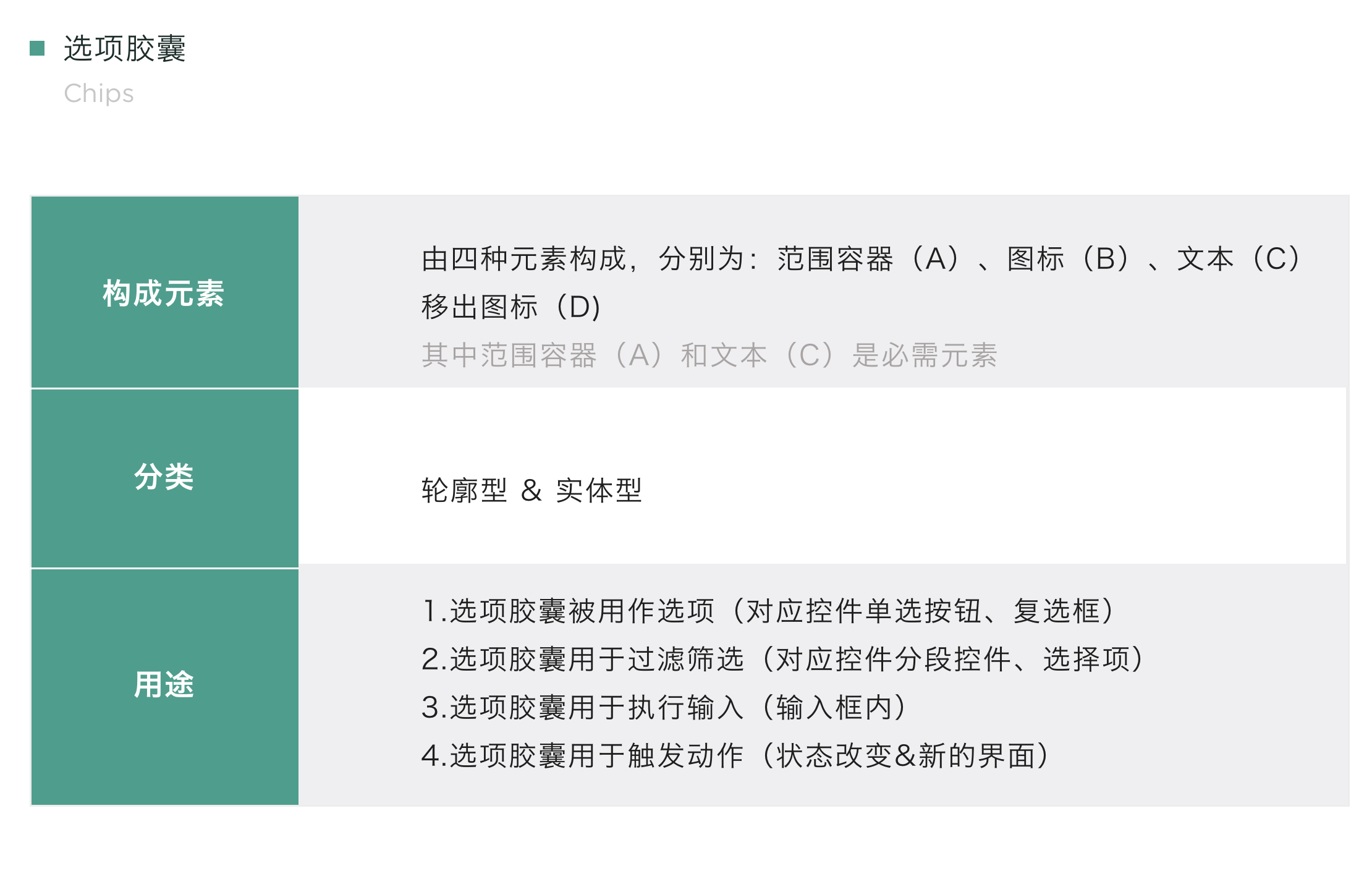
以上便是选项胶囊 4 种用途,最后我们再通过一个表格,简要总结一下本节课的内容