当我们在移动应用的表单填写页,选择类型录入时,或是在移动应用的某些页面,执行更多选项操作时,常常会用到下拉菜单。
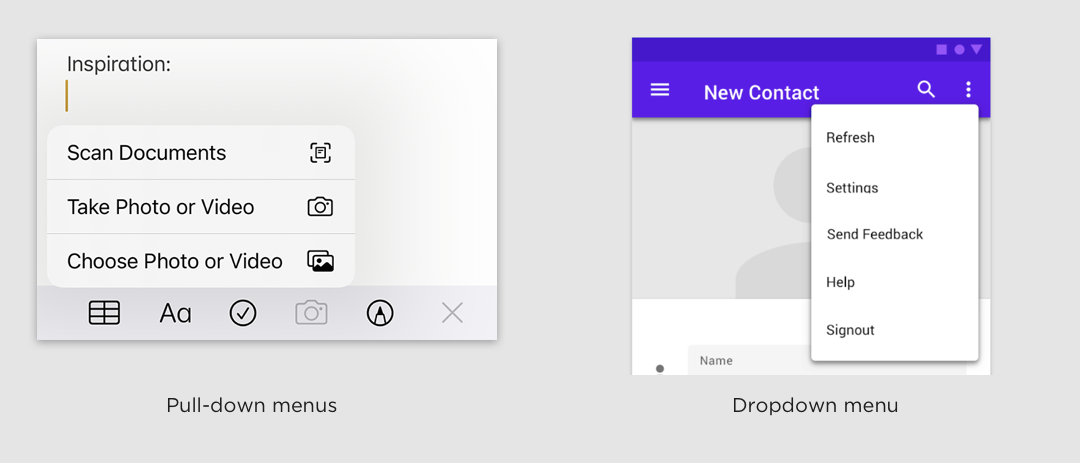
在 iOS 系统中,下拉菜单被称之为 Pull-down menu,而在 Android 系统中,下拉菜单则被称之为 Dropdown menu。两种系统环境下,下拉菜单的英文名称不同,而在具体使用过程中,也有不同的规范要求。下面我们逐一讲解一下,两种系统环境中,下拉菜单的特性和使用方法

触发元素
在移动应用中,我们把那些能触发下拉菜单选项行为的结构,称之为触发元素。常见的触发元素可以是 “有形的” 图标,按钮、选项框等,也可以是用户对页面某些特定区域执行 “无形的” 操作(例如,对界面,执行长按操作)。
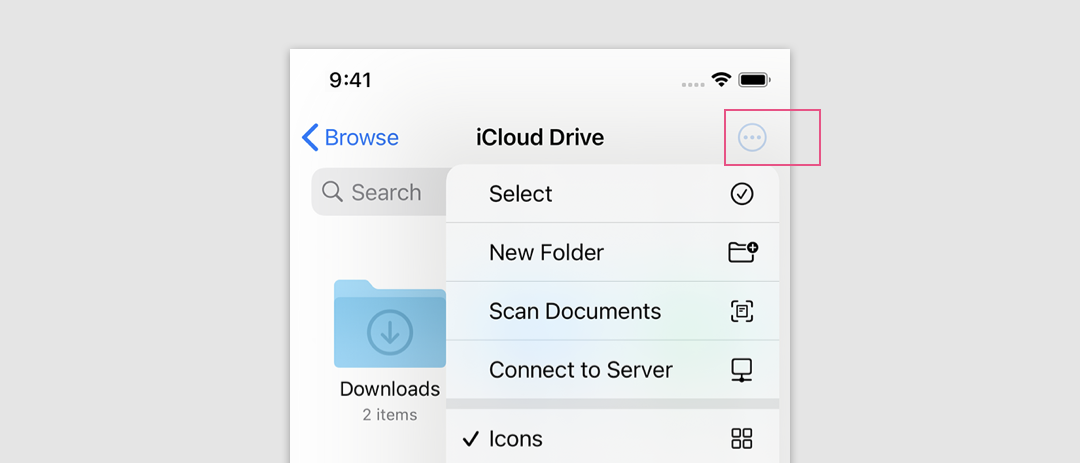
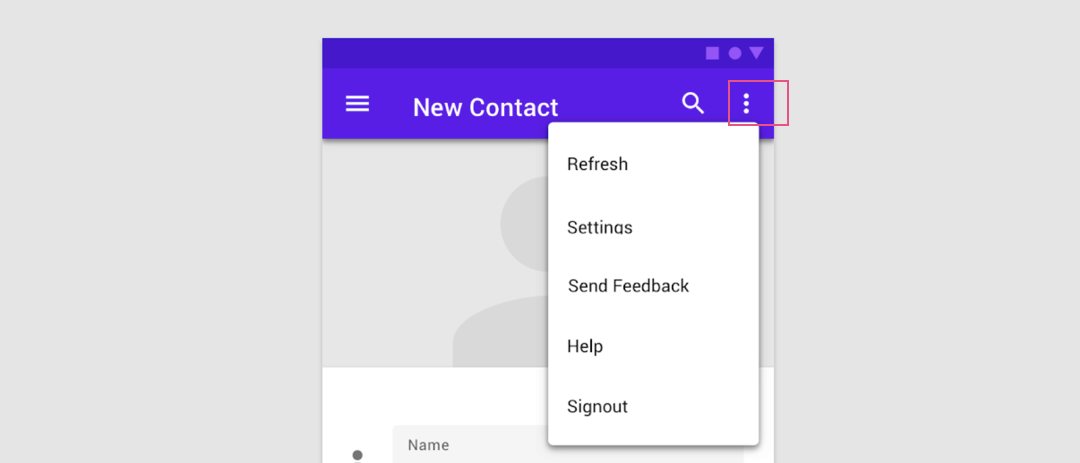
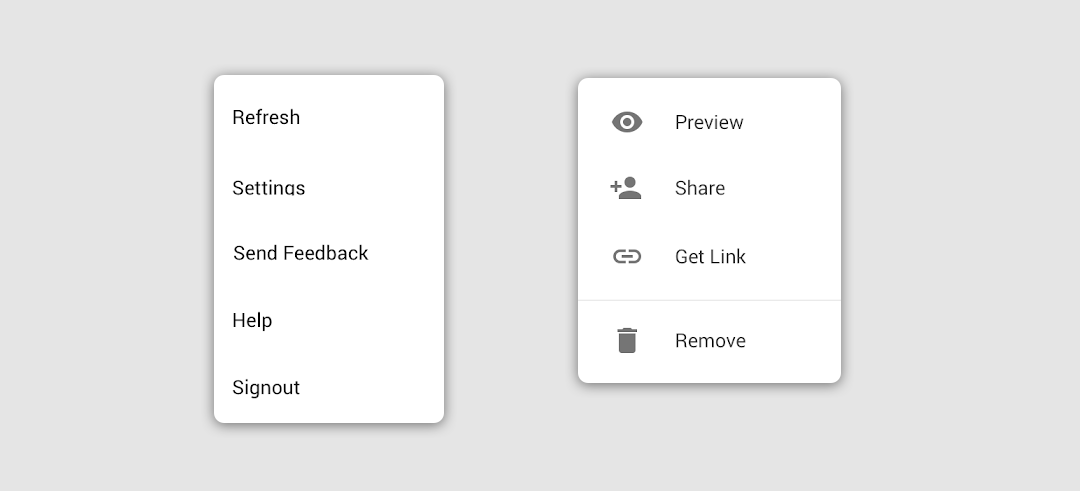
在 Android 或 iOS 系统中,最常见的触发元素,多为表意 “更多” 的选项按钮

位置和状态
当使用下拉菜单,iOS 系统的设计思想是,希望以轻打扰的方式,为用户执行操作,提供某些选择,所以通常情况下,窗口不会进入模态。而在 Android 系统下,对窗口状态,无特别约定。
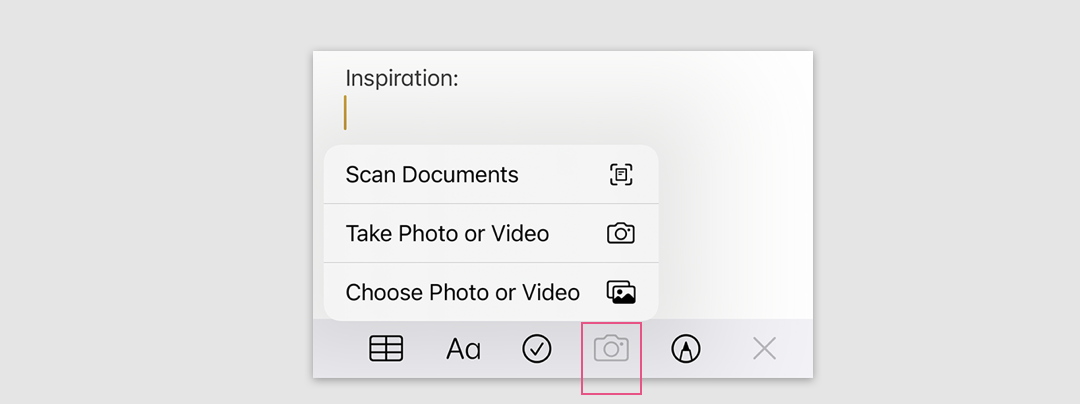
下拉菜单通常会显示在触发元素相近的位置,以示意其关联关系。如果触发元素位于页面的顶部位置,则下拉菜单通常会显示在触发元素下方,反之,如果触发元素位于页面的底部,则下拉菜单显示在其上方位置。

构成元素
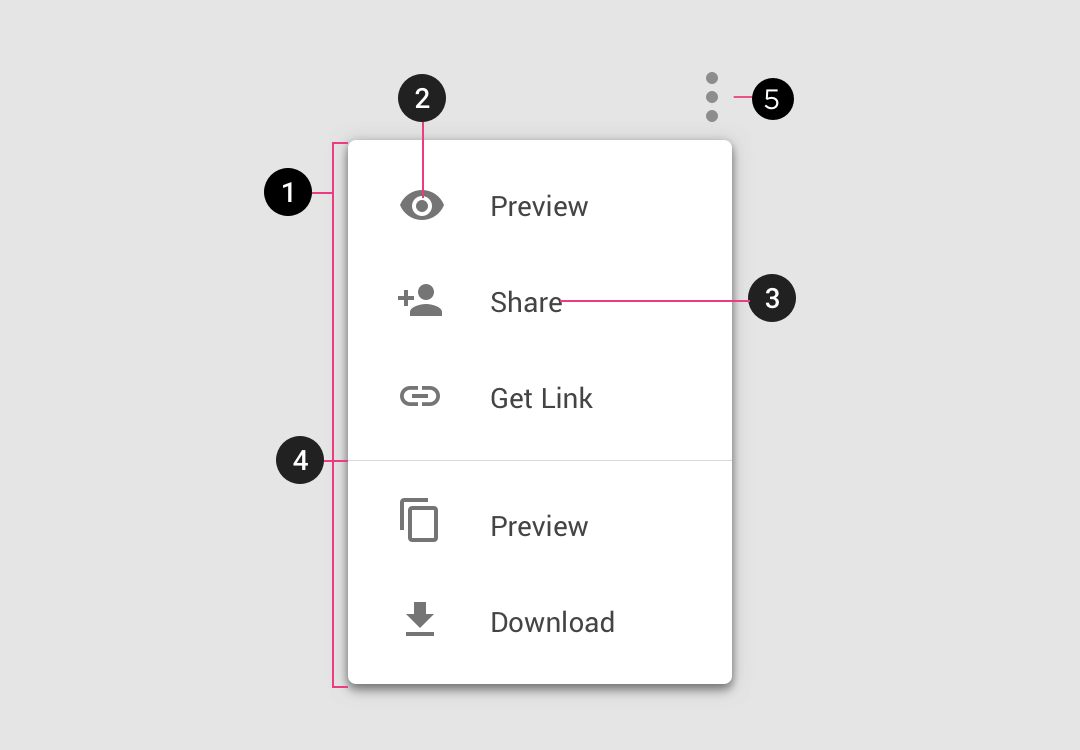
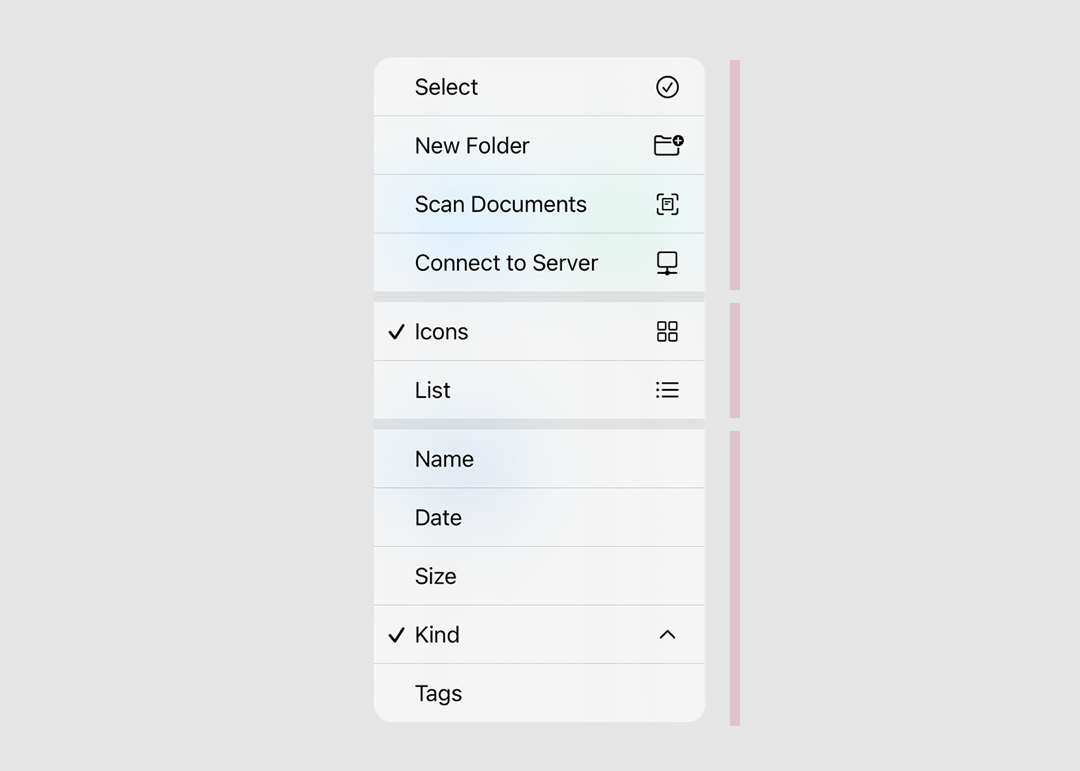
在 iOS 系统中,一个完整的下拉菜单(Pull-down menu)通常由以下元素构成,其中⑥选中状态图标,主要示意当前菜单的选中状态。

①触发元素、②面板容器、③分组模块、④选项标题、⑤选项图标、⑥选中状态图标
而在 Android 系统下,下拉菜单分为两种类型,一种为纯文字类型,另外一种为图标 + 文字类型,

我们以图标 + 文字类型为例,其构成元素如下所示
 ①面板容器、②选项图标、③选项标题、④分割线、⑤ 触发元素
①面板容器、②选项图标、③选项标题、④分割线、⑤ 触发元素
选项结构单元
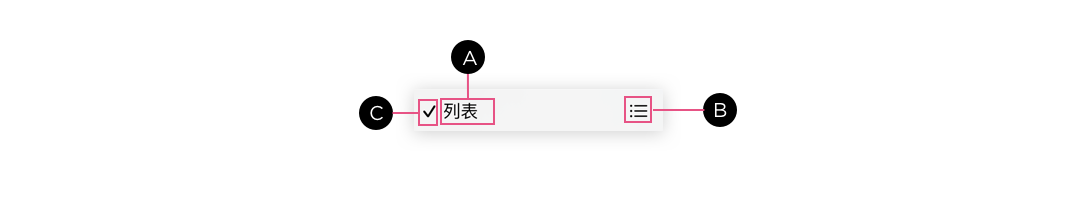
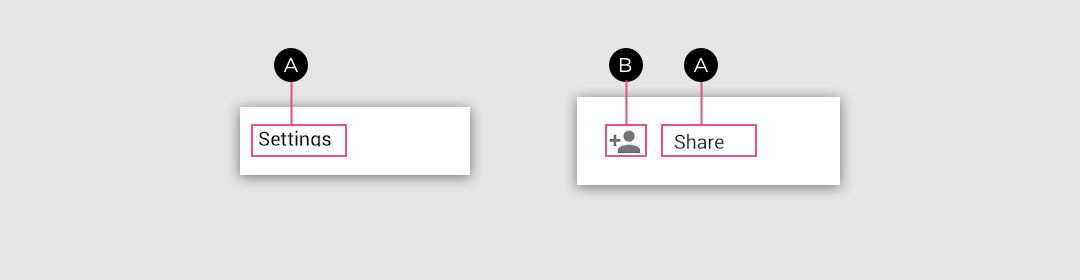
为了更好的研究下拉菜单的结构组成,我们选取下拉菜单的单个选项条,作为最小的结构单元。Pull-down menu 的选项条由选项标题 (A)、选项图标(B)和选中状态图标(C)(可选)构成。其选项标题 (A) 通常位于选型条的左侧位置,而选项图标(B)位于右侧,选中状态图标(C)通常显示在标题前

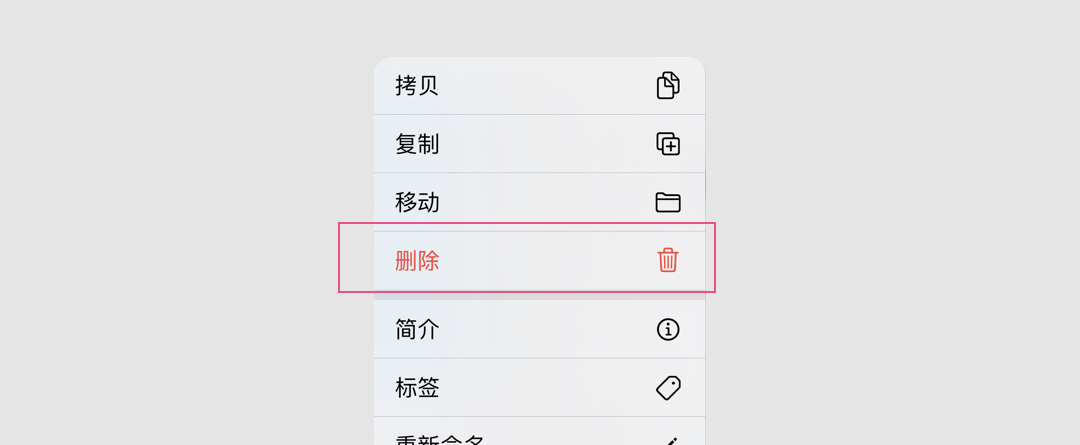
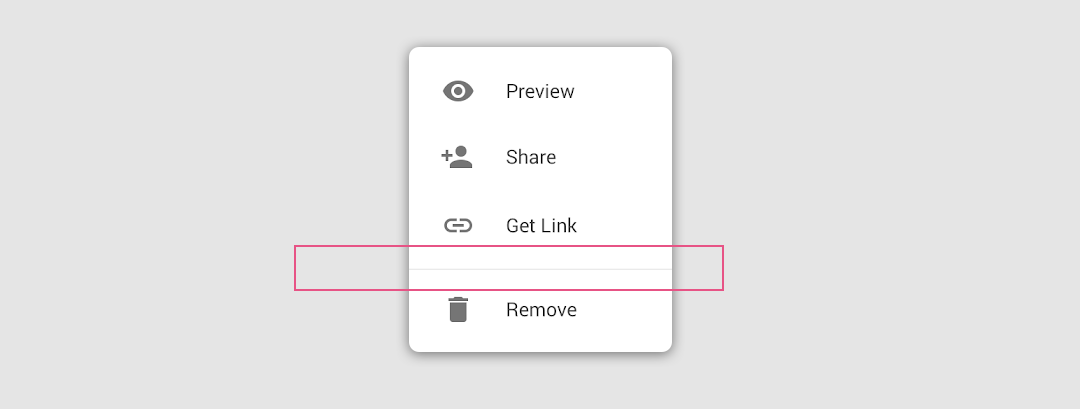
对于一些具有潜在破坏性行为的操作选项(例如 “删除” 等),通常会使用强调色(红色)进行突出标识。

Dropdown menu 的选项条,主要由纯文本(A)或图标(B)+ 文本(A)的结构组成,图标(B)在前,文本(A)在后,这一排序方式,同 Pull-down menu 恰好相反

分组和排序
1. 分组
下拉菜单面板容器,用以承载选项内容,当选项面板的选项条数较多时,为了方便用户筛选,我们需要以不同的分类纬度,对选项条进行分组设定。
2. 排序
关于选项条的排序,一个通用的标准是,将用户使用高频的选项,或是我们重点向用户推介的选项,设置在每一个分组的顶部位置,以便于用户第一时间完成选择。
Pull-down menu 的选项条之间,通过使用细线,进行选项分割,分组之间采用 “切断” 的视觉样式,来划定分组

Dropdown menu 的选项条之间,没有使用分割线来做范围界定,而不同的分组之间,通过使用分割线进行分组划定

错误用例
下拉菜单的使用过程中,一些常见的错误用法,我们总结如下
错误 1.Pull-down menu,触发模态窗口
iOS 系统的设计思想是,希望以轻打扰的方式,为用户执行操作,提供某些选择,所以通常情况下,使用下拉菜单,窗口不会进入模态。

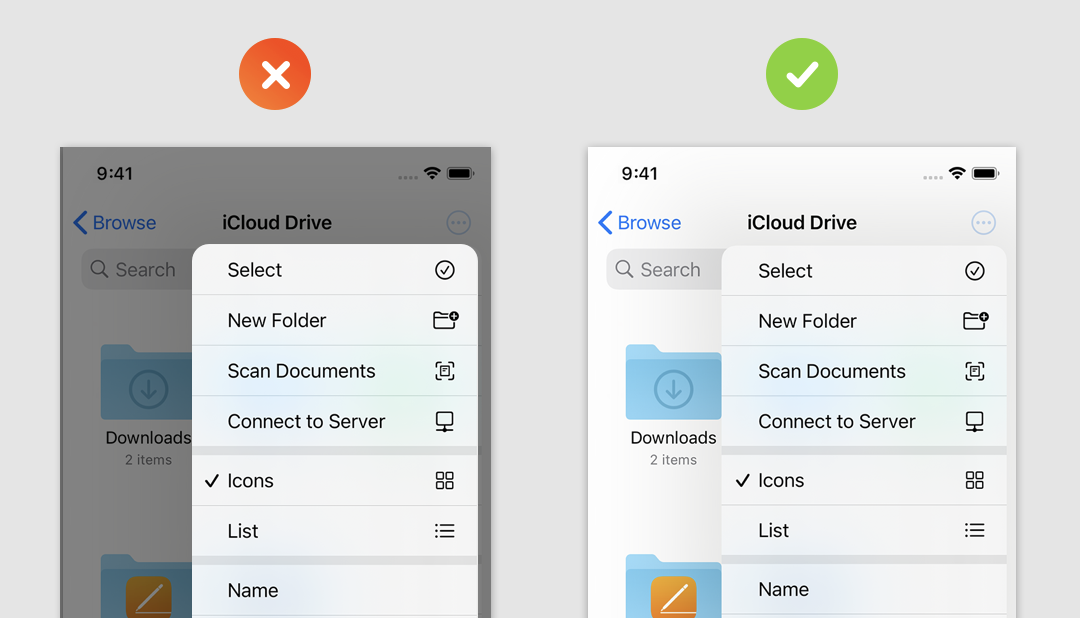
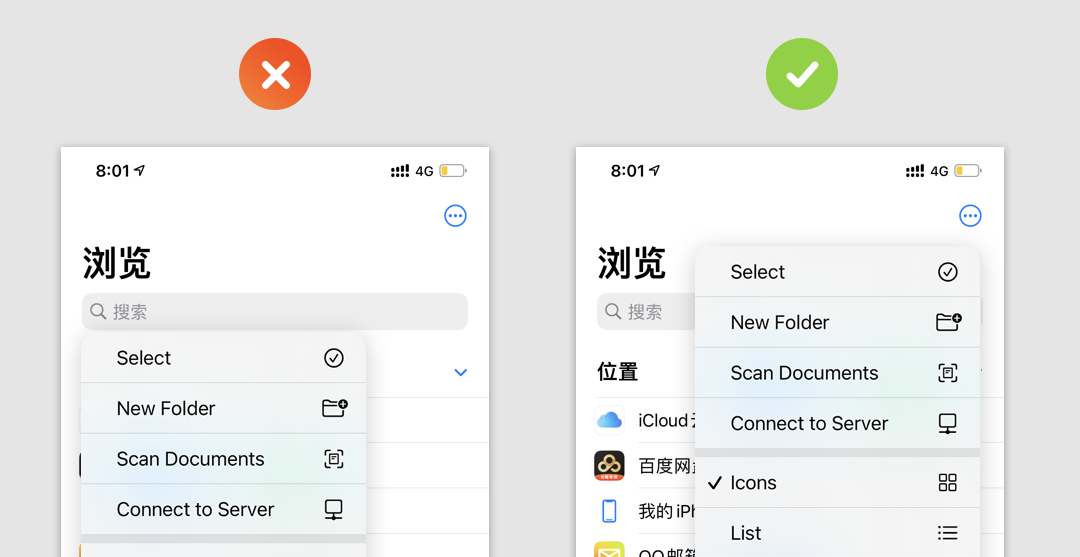
错误 2. 下拉菜单远离触发元素
下拉菜单通常显示在触发元素相近的位置,以示意其关联关系,如下图所示,当菜单远离触发元素时,是一种错误的用法

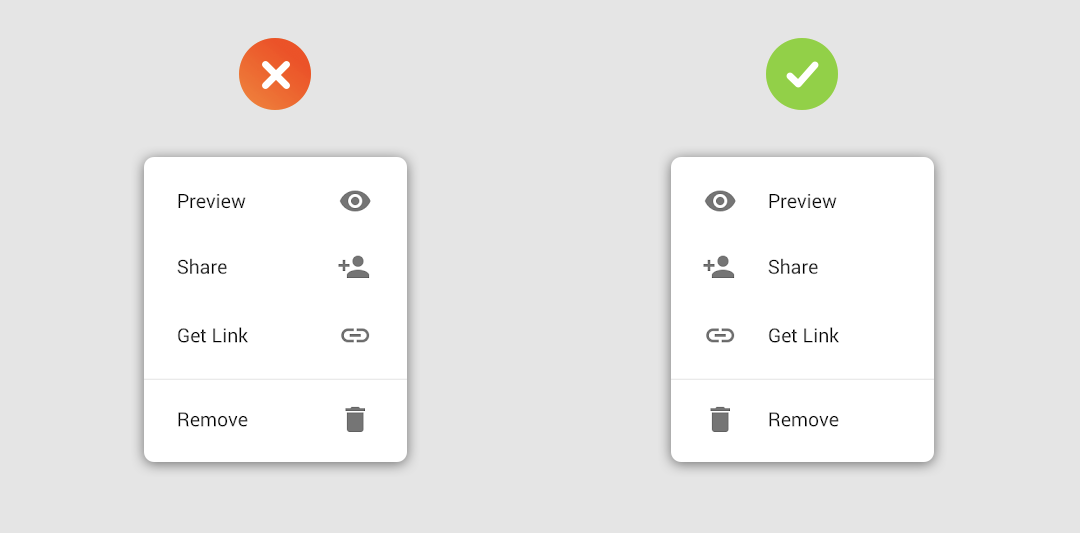
错误 3. 排序不符合系统规范
在 Android 和 iOS 系统环境下,选项条的构成元素,其排序应符合平台规范,如下图案例,在 Android 系统下,选项条的构成图标应显示在选项字段之前的位置。

对比总结
最后我们通过一张图表,对比总结一下,两种系统环境下的下拉菜单类型