标签栏(Tab Bars)是 iOS 系统环境下的控件类型,通常出现在页面的底部区域。标签栏主要用于页面导航,设计人员会优先对信息架构进行梳理,然后结合使用权重,将不同的访问入口,设置在标签栏上,这样便能保证用户在访问和查找信息时,能够高效进行。标签栏只可用于页面导航,不可用于执行动作命令。

构成元素
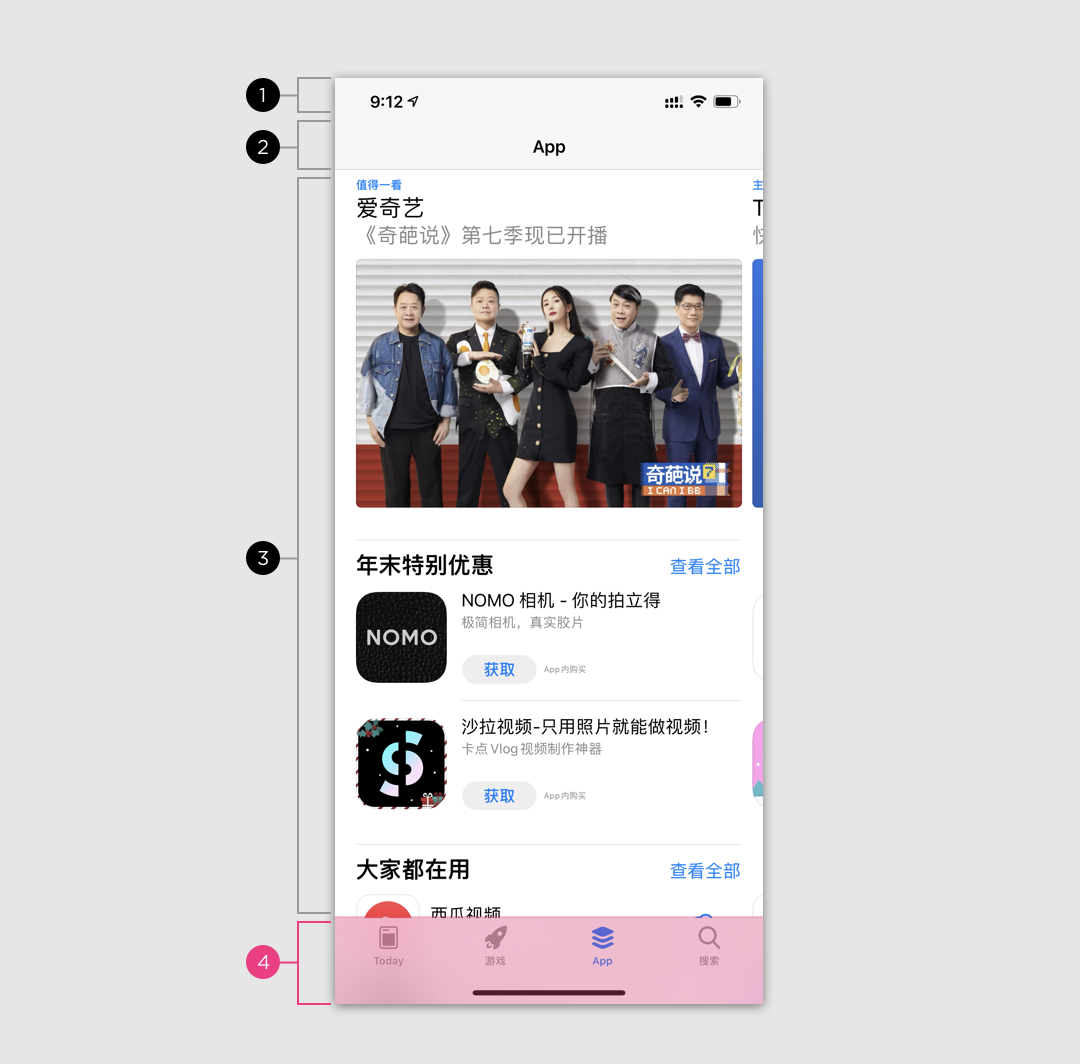
标签栏主要有以下元素构成:容器面板(A)、选中态图标(B)、选中态文本(C)、未选中态图标(D)、未选中态文本(E)、徽标(F)

其中徽标(F)的重要作用是引导和提示用户。一般情况下,如果有徽标提示产生,通常意味着在这个标签下有重要的通知和更新推送,为避免用户错过重要信息,往往会以徽标形式加以引导。
面板样式
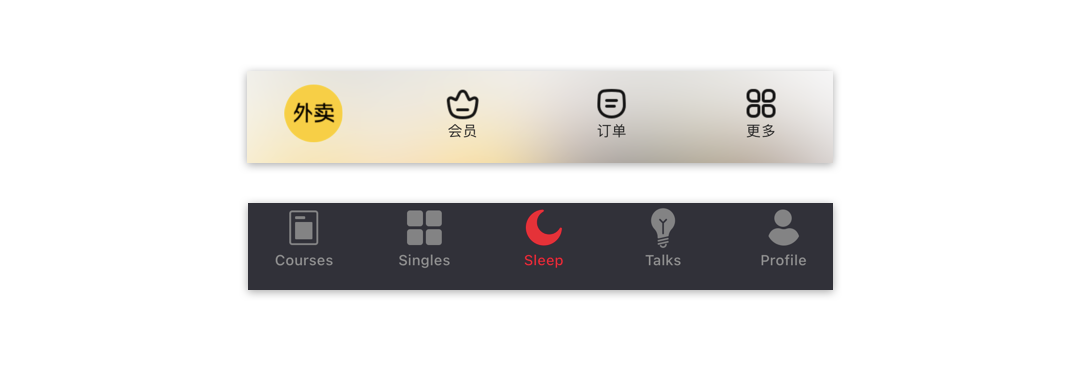
标签栏因应用视觉风格样式不同,常常被设计为不同的主题风格,但是标签栏的主题扩展性和导航栏相比,其灵活性和扩展型要低的多,通常大多只能采用纯色或使用有一定透明度的容器面板做背景。

选中状态下的标签,其前景图标和文字通常会使用亮色,为了保证视觉层级,非选中态的标签,其前景图标相对于选中态图标,用色则较为平和
选项标签
标签栏的选项标签通常由图标 + 文字构成,当 APP 启动时,会与一组标签始终处于选中状态。

iOS 在官方规范约定,在移动端产品设计中,标签栏的标签个数应该在 3 到 5 个之间,采用过多或是过少的标签进行设计,都是不被允许的。
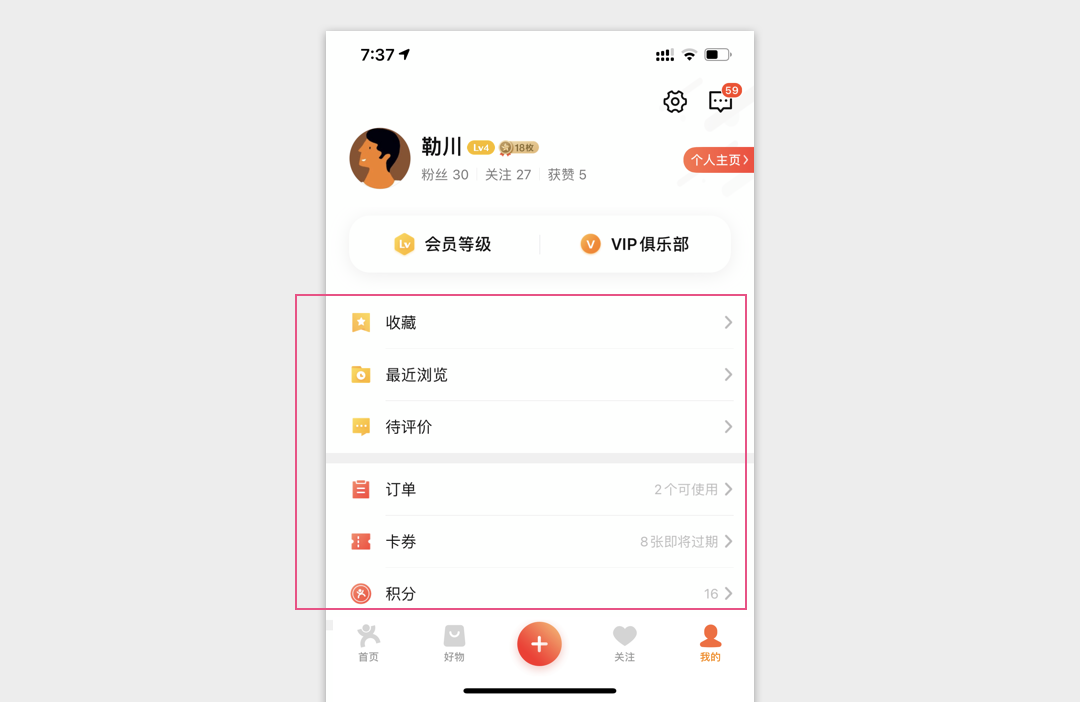
如果在具体的设计时,信息架构中规划的产品标签入口个数大于 5 个时,鼓励将优先级较高的的标签设定为常驻标签项,而将剩余的标签,添加到其中一个 “逻辑恰当” 的标签下。如下图所示

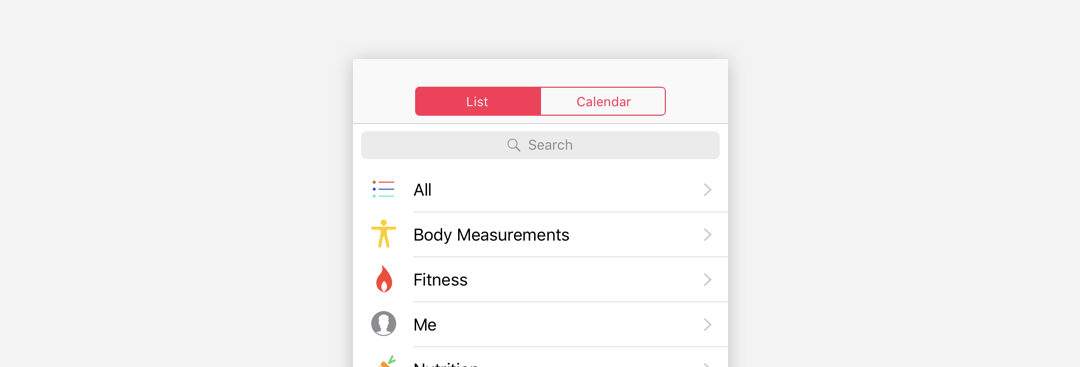
如果产品的标签个数为 2 个时,系统规范建议使用分段控件(Segmented Controls)来完成设计

状态特性
1. 常驻态
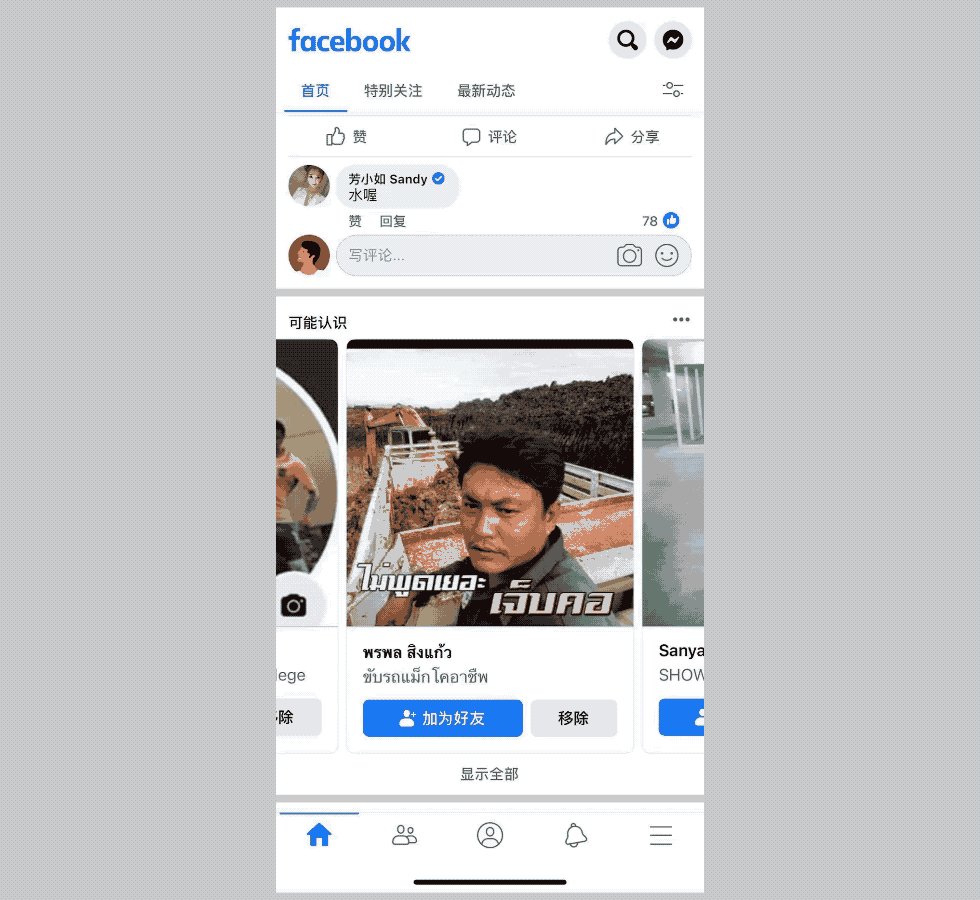
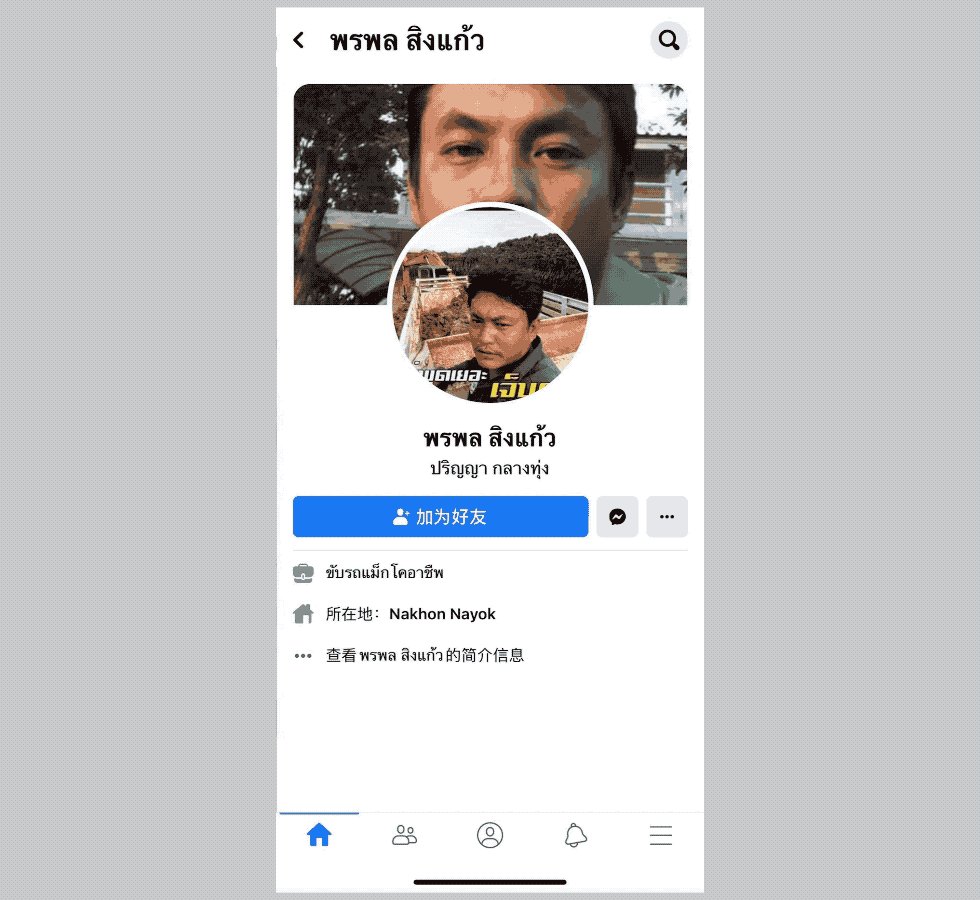
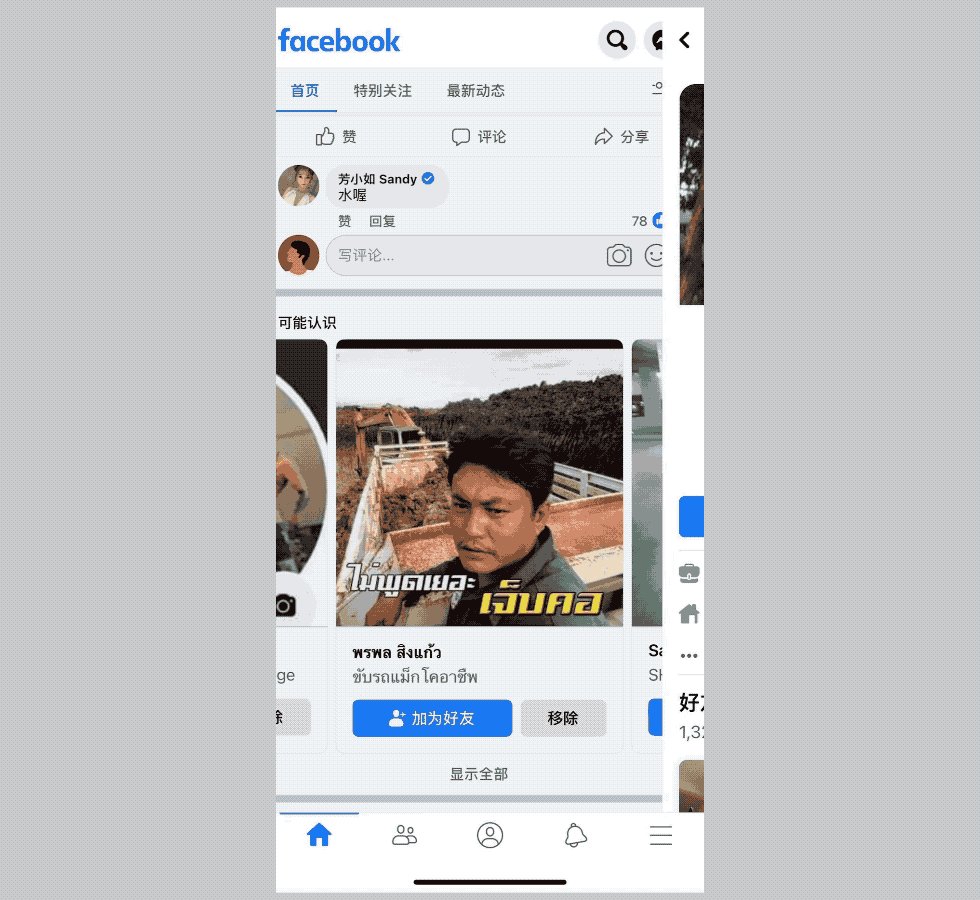
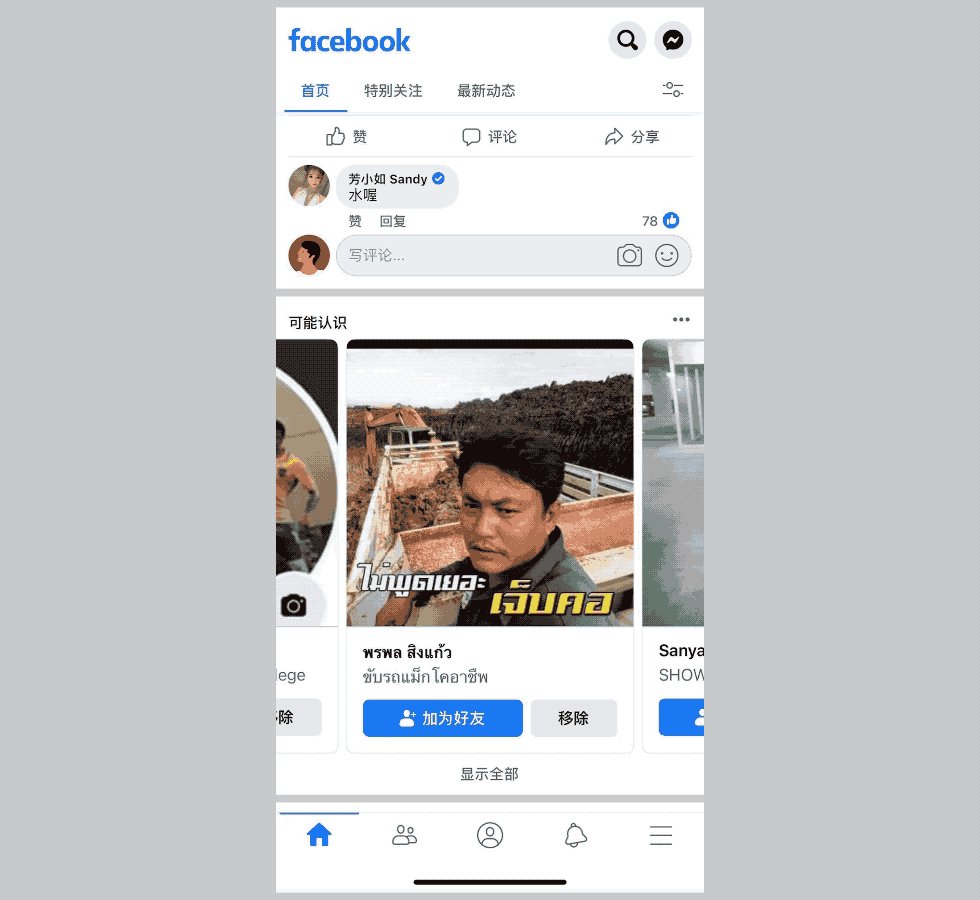
标签栏重要特性之一是常驻于页面的底部,为用户切换访问提供导航。标签栏不只存在于应用的一级页面内,在某些应用的二级页面,同样可以为用户提供标签项(如下图 Facebook 的二级页面所示)。

标签项不可以在用户滑屏浏览内容时被隐藏。当有输入任务时,输入法的按键面板可以暂时遮盖掉标签项,但当输入完成后,标签项需要被重新显示出来。
2. 不可用状态
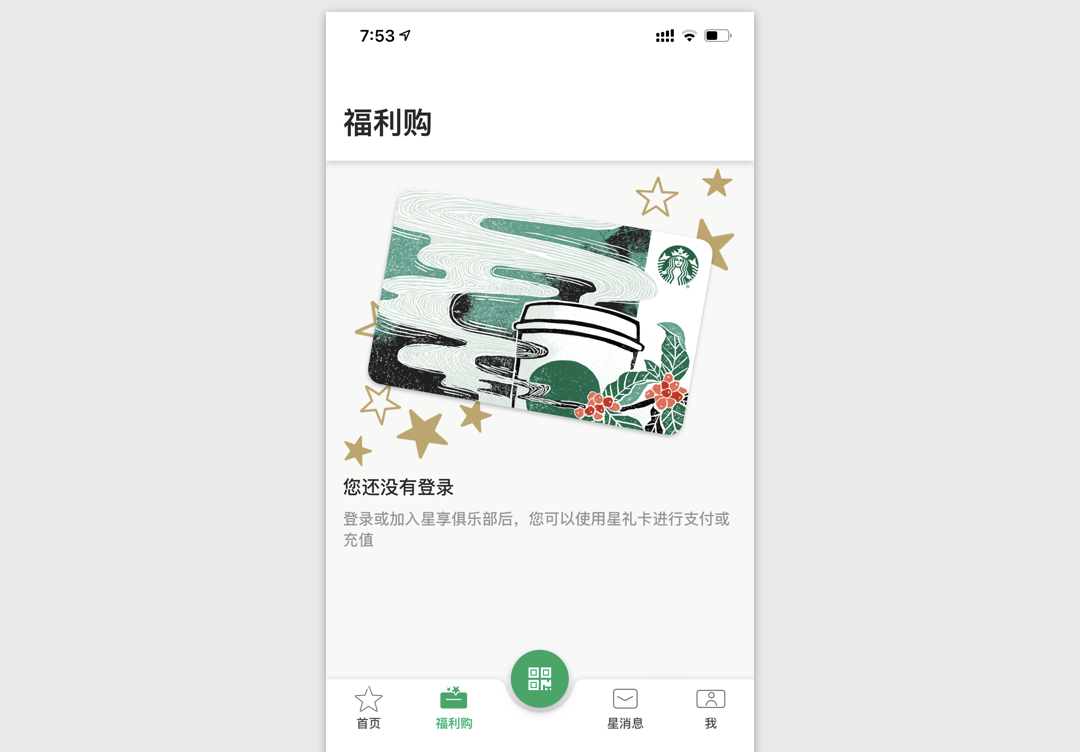
当标签栏的某个标签下无可被执行的内容时(如,一些未登录状态下,无法访问的页签),该页签通常不可被设置成不可用的状态,常用的处理方式是,在该标签的页面中告知用户,当前标签不可用的原因。

设计禁忌
下面列举一些标签栏设计中,常见的错误用法。
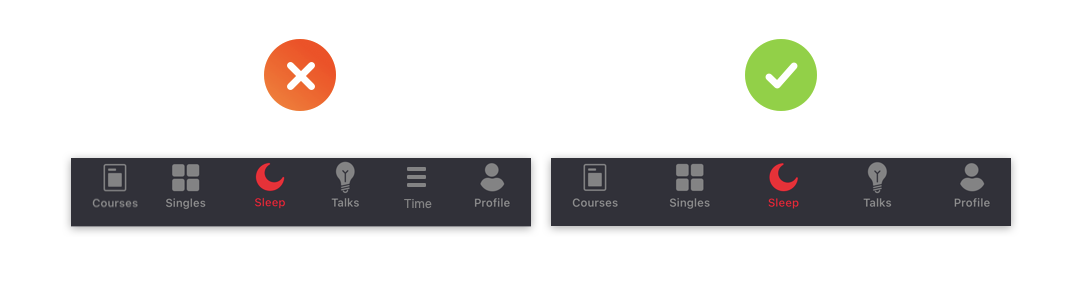
错误 1:标签栏的页签个数超过 5 个
标签栏的标签个数超不可超过 5 个,如果标签数量超过 5 个,可以选择将重点推介的标签设定为常驻标签项,而将剩余的标签添加到其中一个 “逻辑恰当” 的标签下。

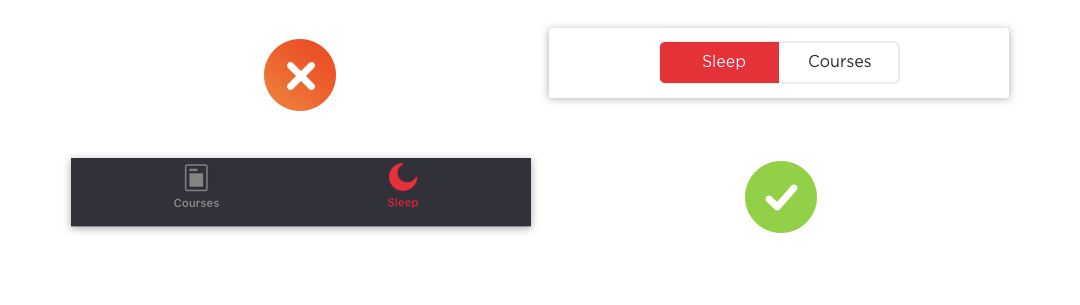
错误 2:标签栏的页签个数为 2 个
如果产品的标签个数为 2 个时,平台建议使用分段控件(Segmented Controls)来完成设计

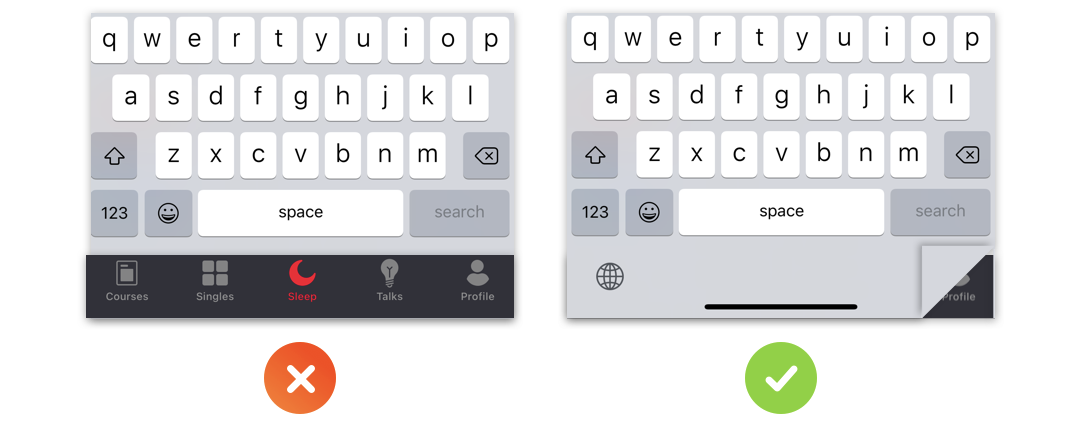
错误 3:当输入发生时,键盘置于标签栏之上
当输入发生时,标签栏会因键盘遮挡而暂时隐藏,不可将键盘置于标签栏之上或之下的位置