当我们对产品进行内容展示设计时,通常会先将内容进行归类,然后以页签的形式呈现给用户。页签的优点是,让访问目标更加清晰,使查找和浏览更加高效。
移动端产品的页签,在不同的系统环境中,会被定义为不同的控件类型,在 Android 系统环境下,主要通过使用标签项(Tabs)来完成内容分类,而在 iOS 系统中,则通过使用分段控件(Segmented Controls)完成同样的任务。

接下来我们会用两个课时,重点介绍一下两种控件的特性和使用方法。
标签项
常见的标签项(Tabs)因构成要素的不同,可被归纳为 3 种类型,分别为:文本标签项、图标标签项和复合标签项。
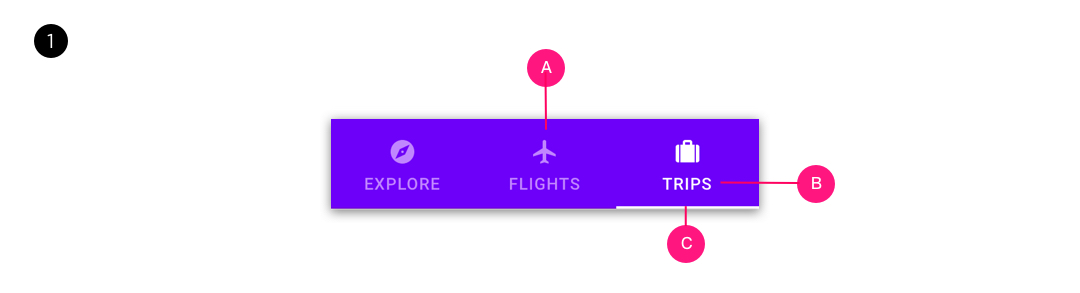
1.复合标签项
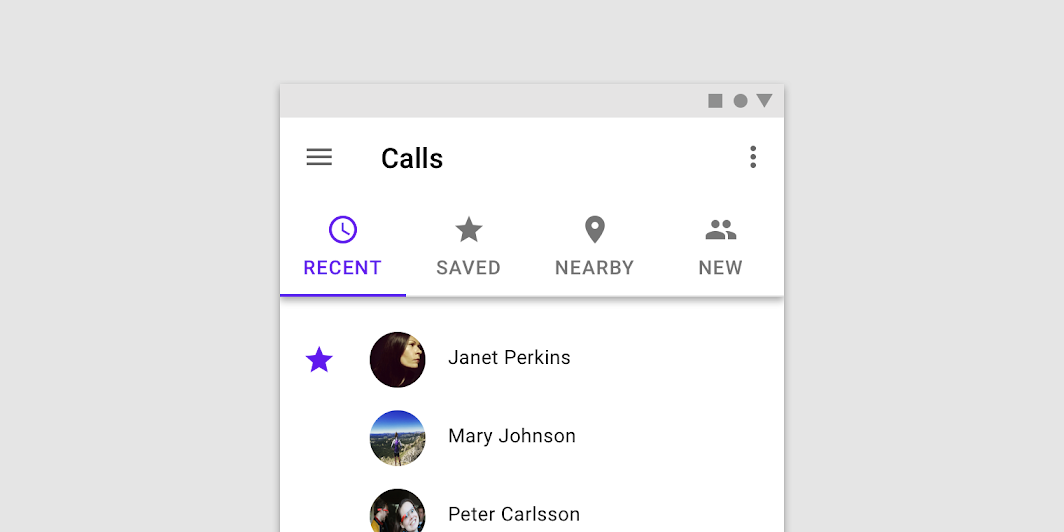
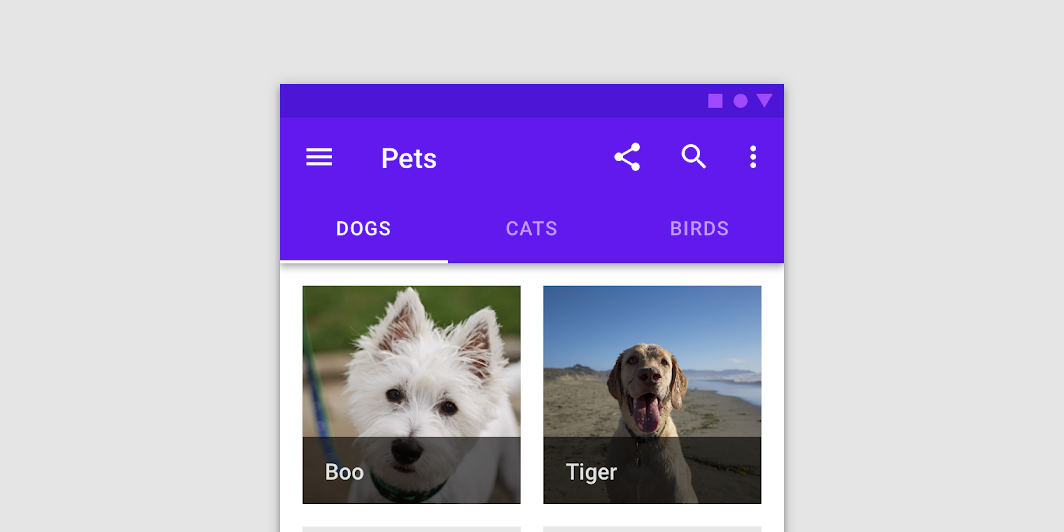
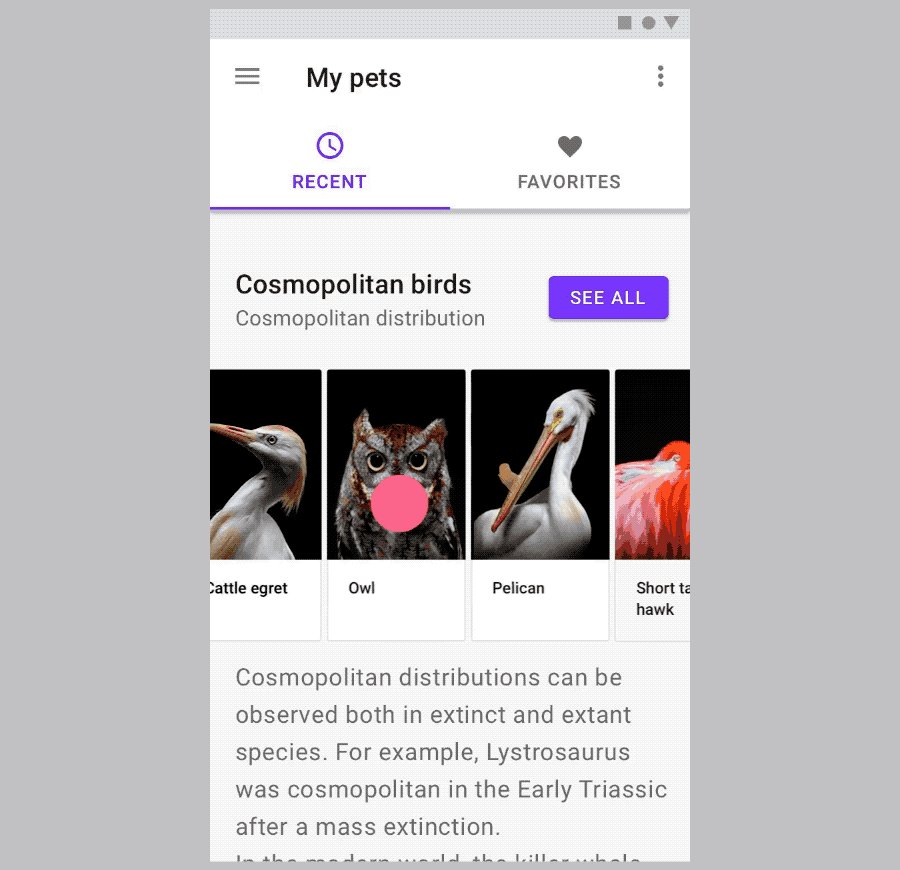
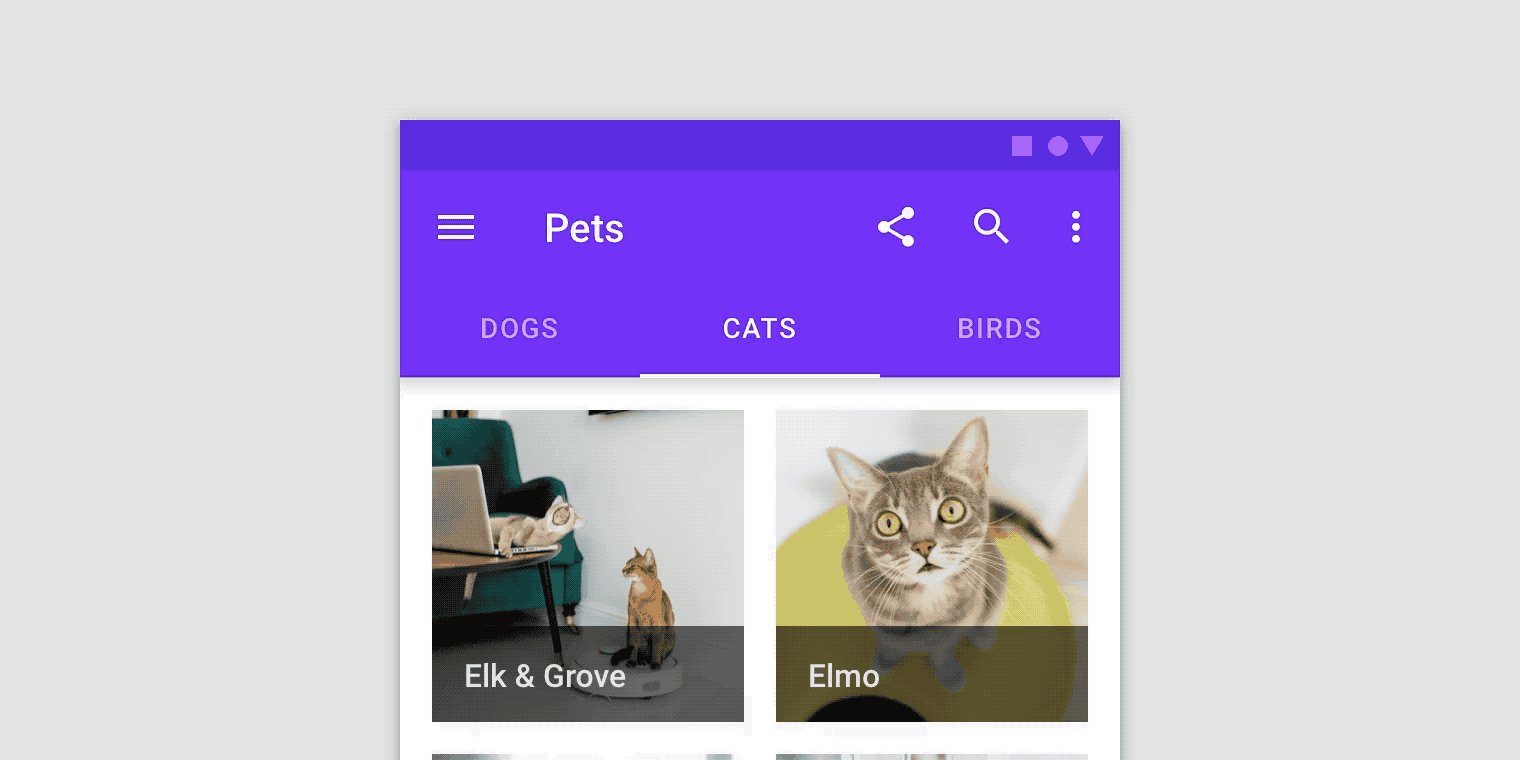
复合类型的标签项主要由图标 (A)、文本(B)和活动指示器(C)等元素构成。

这种类型的标签项其优点是:内容信息对称,视觉美感度高,图标和文案互为 “佐证”,能更加准确的向用户传递类型信息。其不足是:因控件构成元素较多,占据了较大的页面空间。
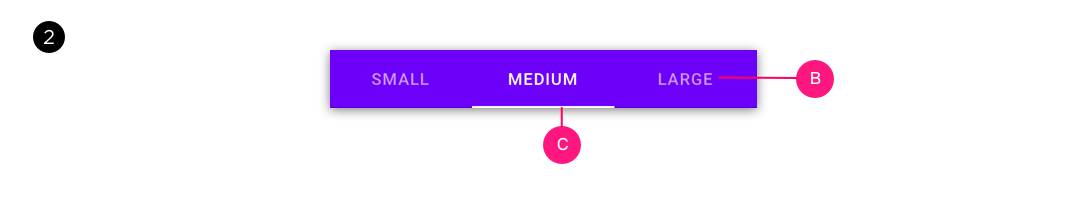
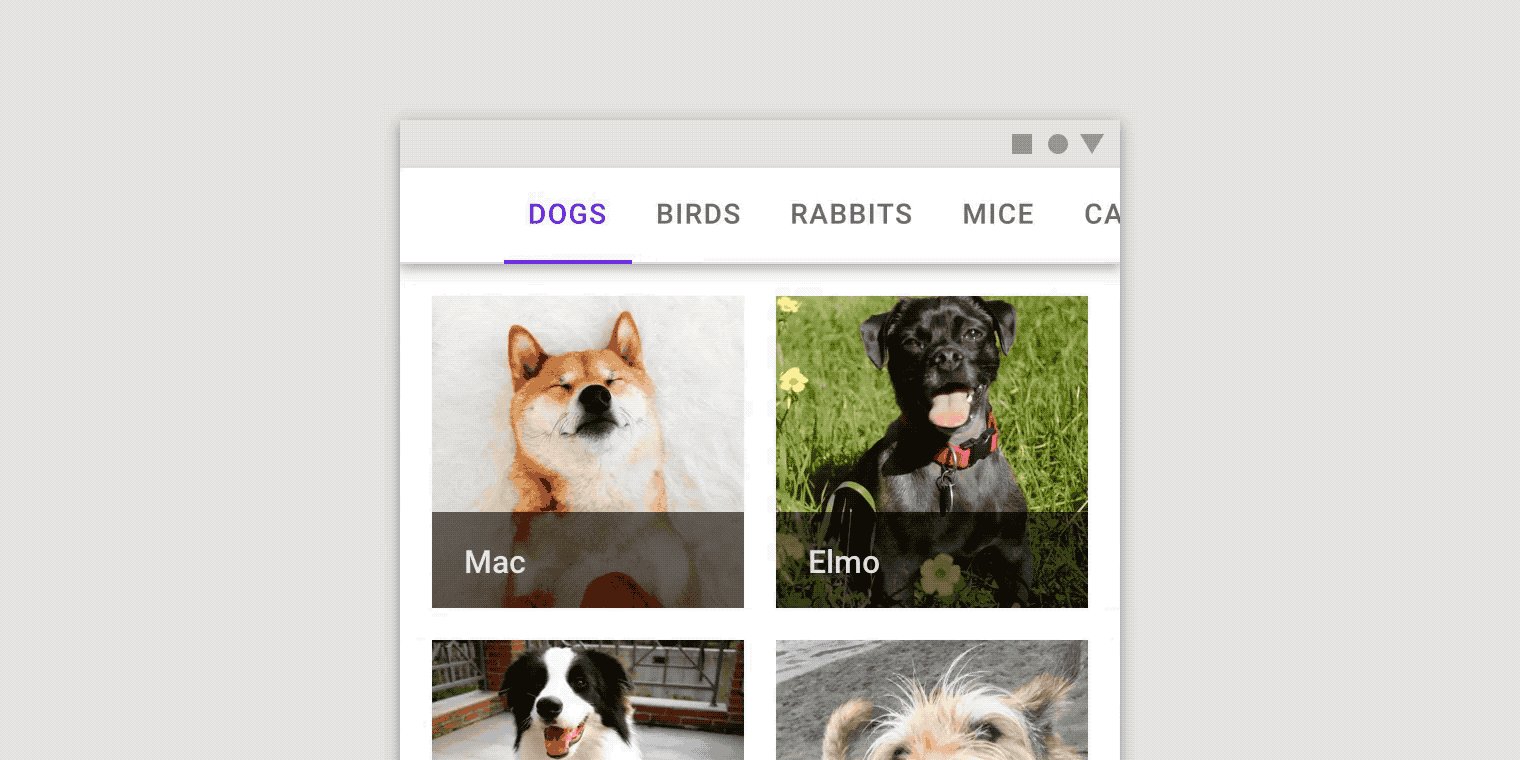
2.文本标签项
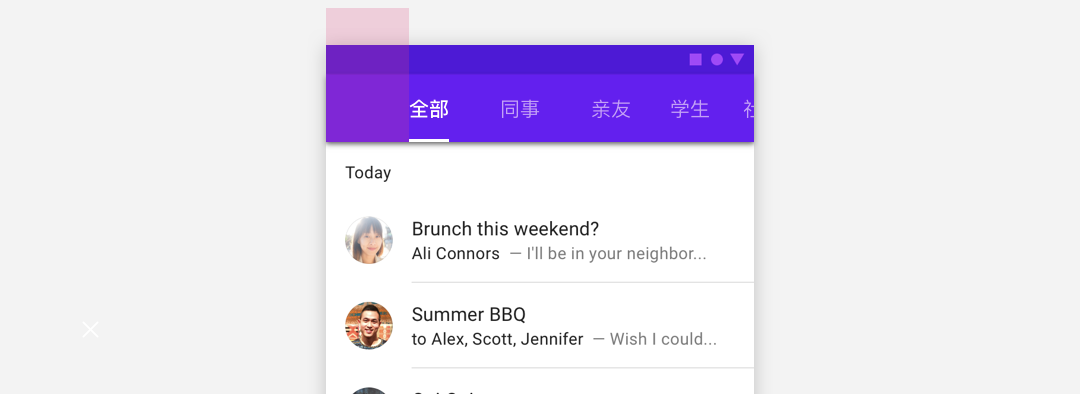
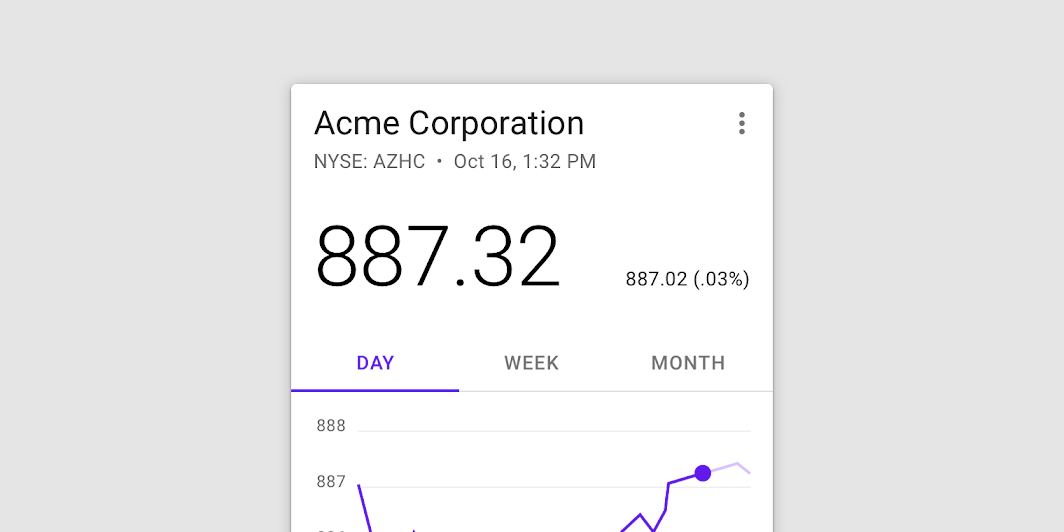
文本类型的标签项主要由文本(B)、活动指示器(C)等元素构成。

这种类型的标签项,是目前应用范围最广的页签类型。使用这种类型的标签项时,需格外注意,一定要控制好文本字段的长度。如果必须要使用超长的文本字段做标签,一定要保证文本的完整显示,千万不要对文本采取换行、截断、省略等处理方式。
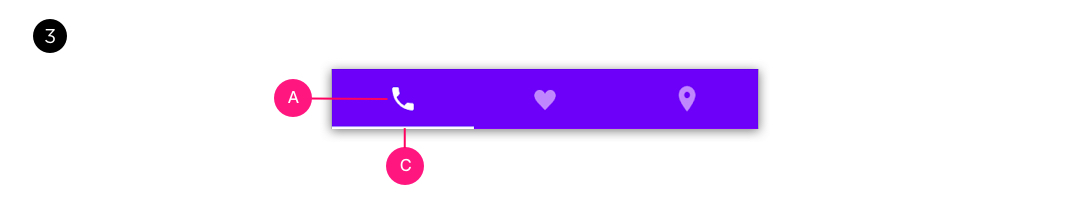
3.图标标签项
图标类型的标签项,主要由图标 (A)+ 活动指示器(C)等元素构成。

图标类型的标签项,使页面构成,更加简洁,但不足是,在传达复杂内容信息时,不如文本标签清晰、直接(同一般按钮中的文字按钮和图标按钮的特性差异,有相近之处。)。
固定和滚动
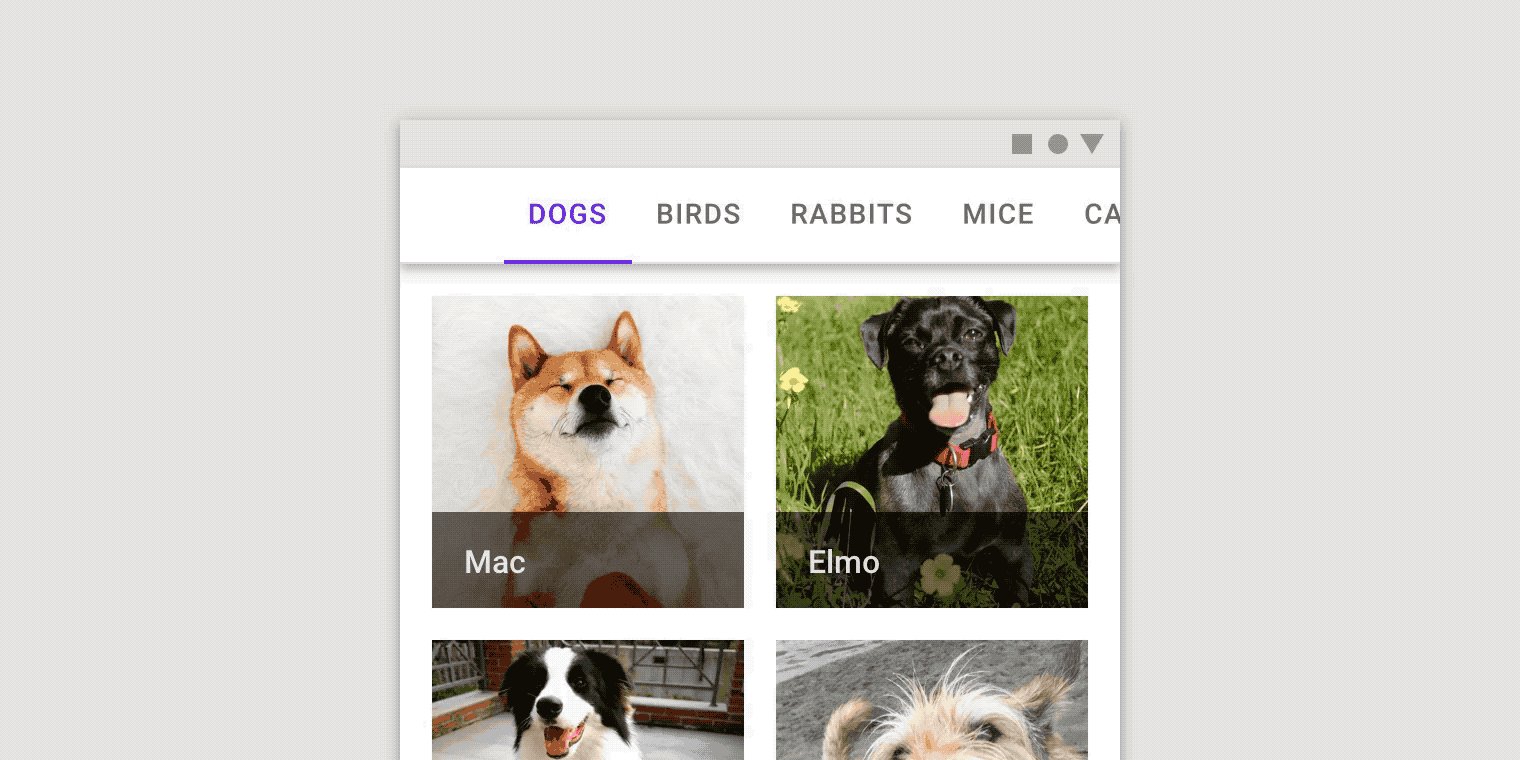
Android 控件使用规范要求,在竖屏情况下,当标签项的标签个数小于等于 4 个时,需要在屏幕内,完整显示 4 个选项内容。

当完整显示 4 个标签时,所有标签都固定不动。像这种固定不动的标签项类型,我们称之为固定标签项
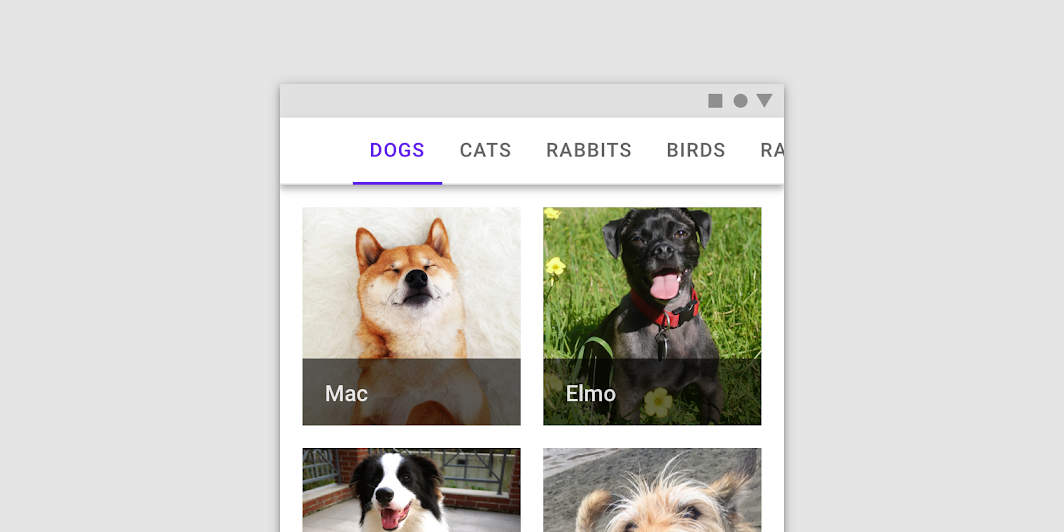
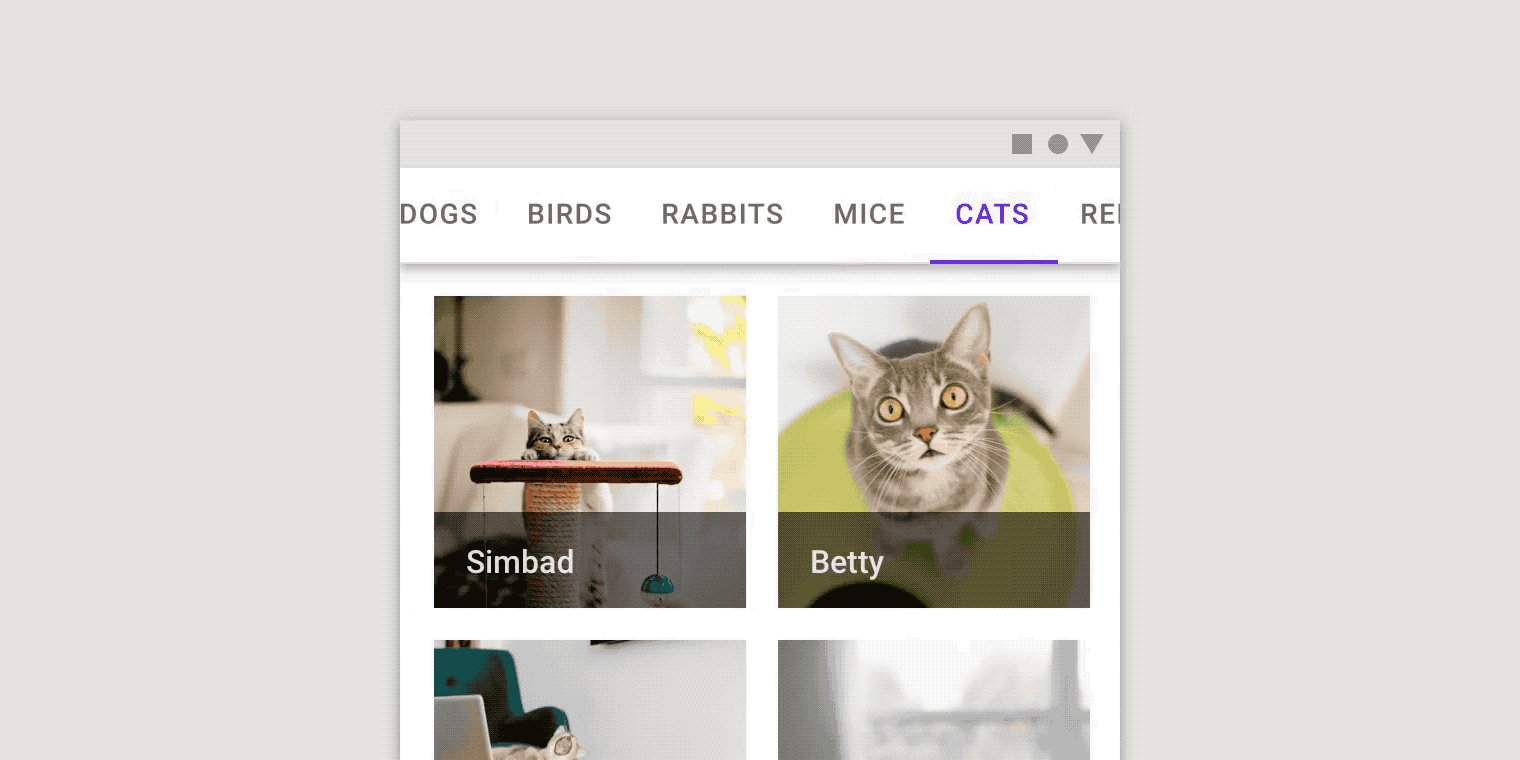
反之,如果标签项个数大于 4 个,我们就无法通过一屏展示所有的页签,这时就需要隐藏部分页签,这部分隐藏的页签,通常支持用户通过横向滑屏的方式来查看。

像这种支持横向滑动查看的标签项类型,我们称之为滚动标签项。
几点注意事项
1.使用固定标签项时,严格意义上讲,需要保持每个分类的宽度一致。如果因某个分类的文本过长,导致无法均分宽度时,应采用滚动标签项的设计方式,优先保证文本的完整显示。

2.使用滚动标签项时,设计上一定要有清晰的视觉表现,来为用户执行进一步操作提供引导。一个通用的设计方法是,在标签项的左端,留出一定的空白空间,而标签项的右侧通常会被标签完全填充,且有显示不全的标签项露出。

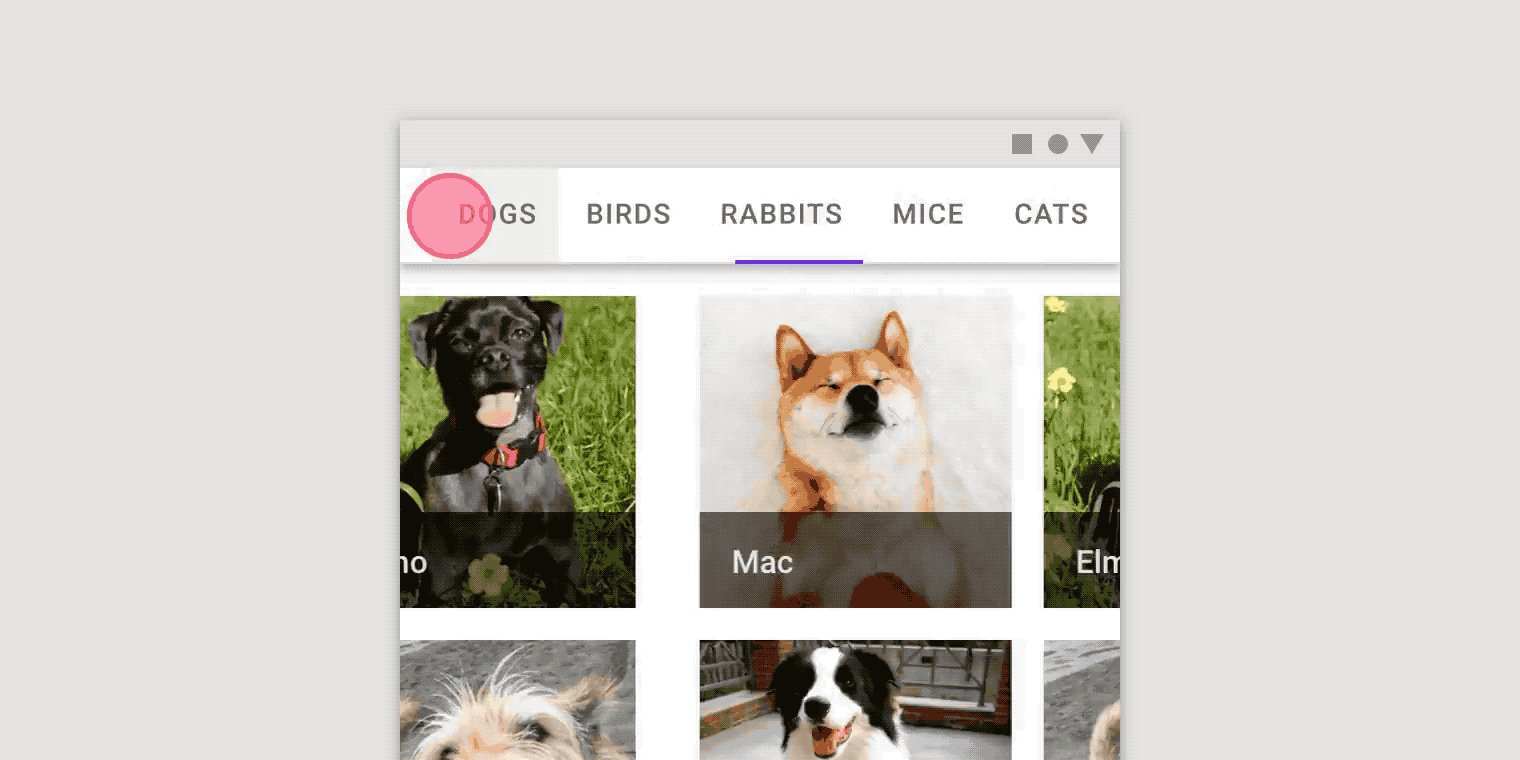
3.在用户每次执行标签选中时,都需要重新定位标签项的位置。一个重要的原则是:每次选中发生时,都必须保证选中的标签,位于当前界面的可视范围内。

页面位置
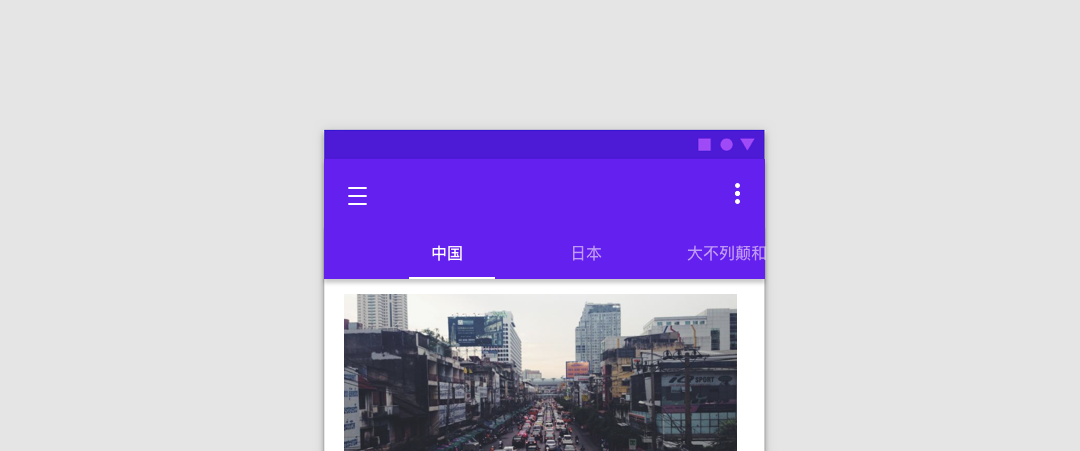
标签项通常和页面的头部栏(比如导航栏一类的控件)结合,显示在页面的顶部位置

也可以嵌入到卡片或表格组件中,用以控制其下方的 UI 区域

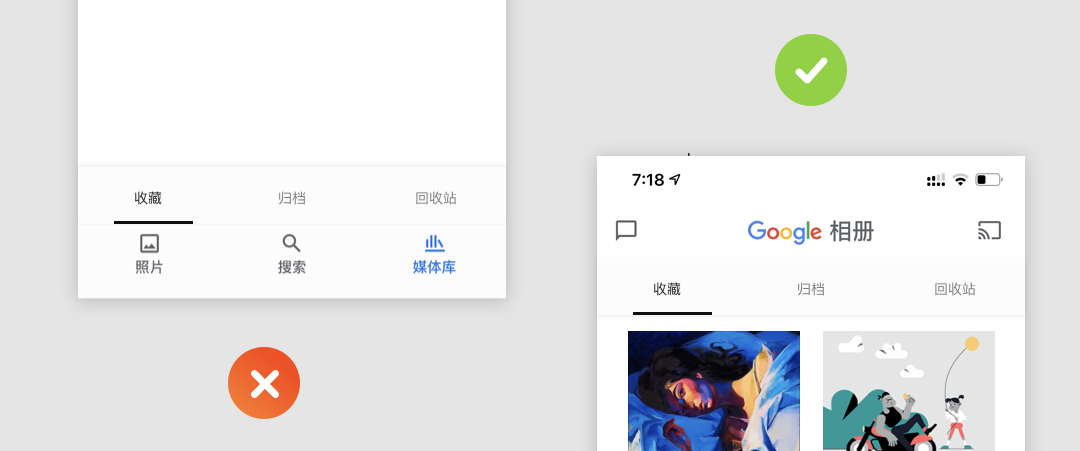
但是标签项不可以和底部导航结合,那样会使页面关系显得过于混乱。

页签的切换
标签项的页签切换可通过两种操作方式实现,一种是通过点击页签来完成切换

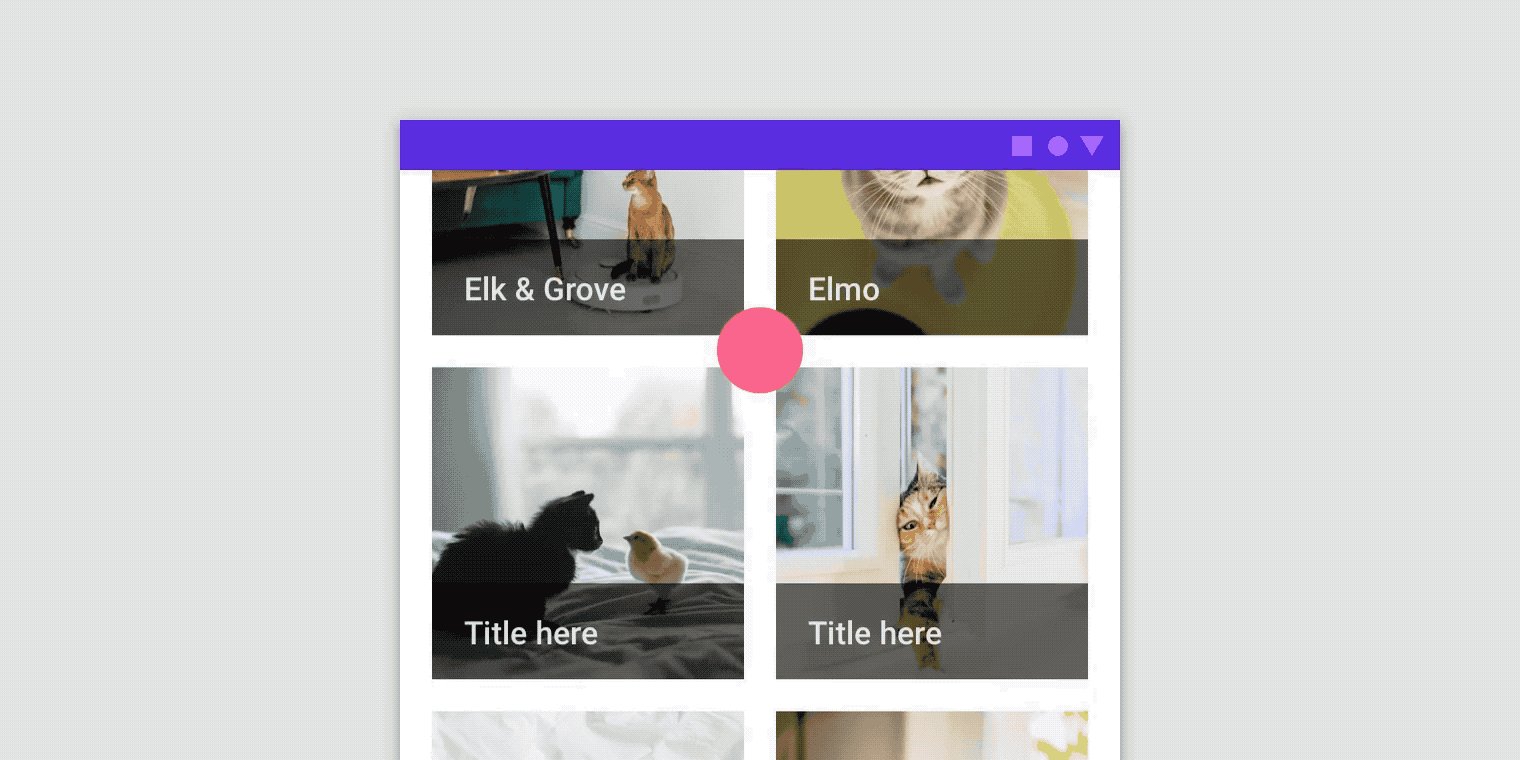
另外一种切换方式,是通过在页签下的内容区域,使用手势滑屏,来完成页签切换。

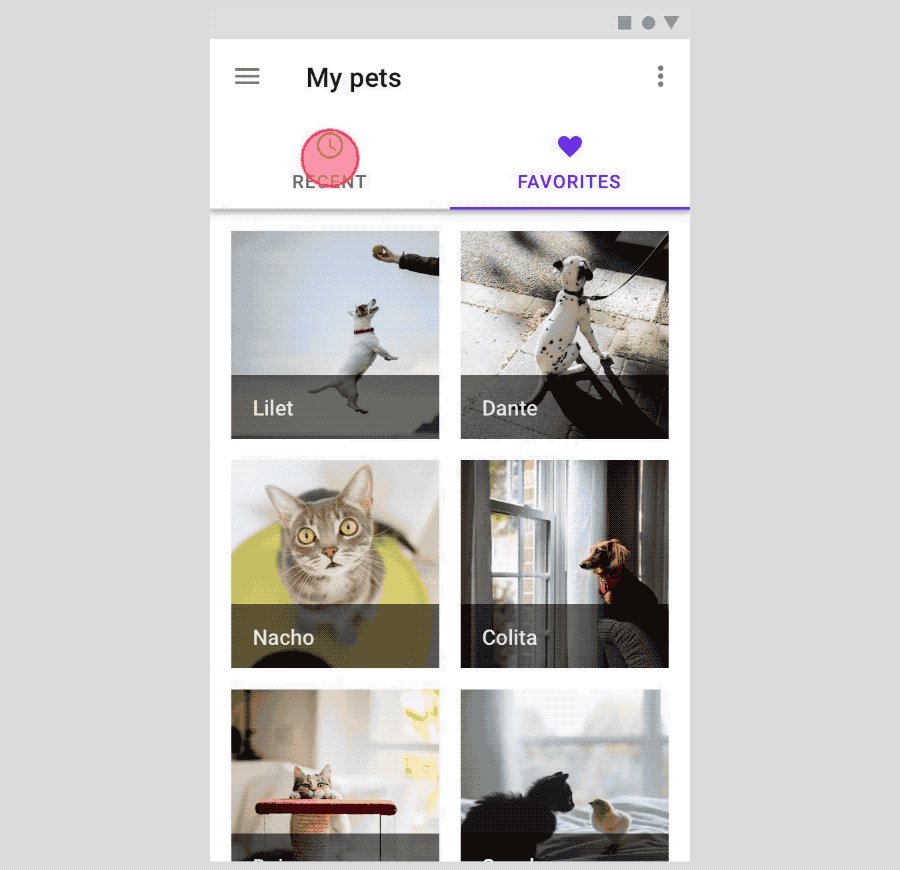
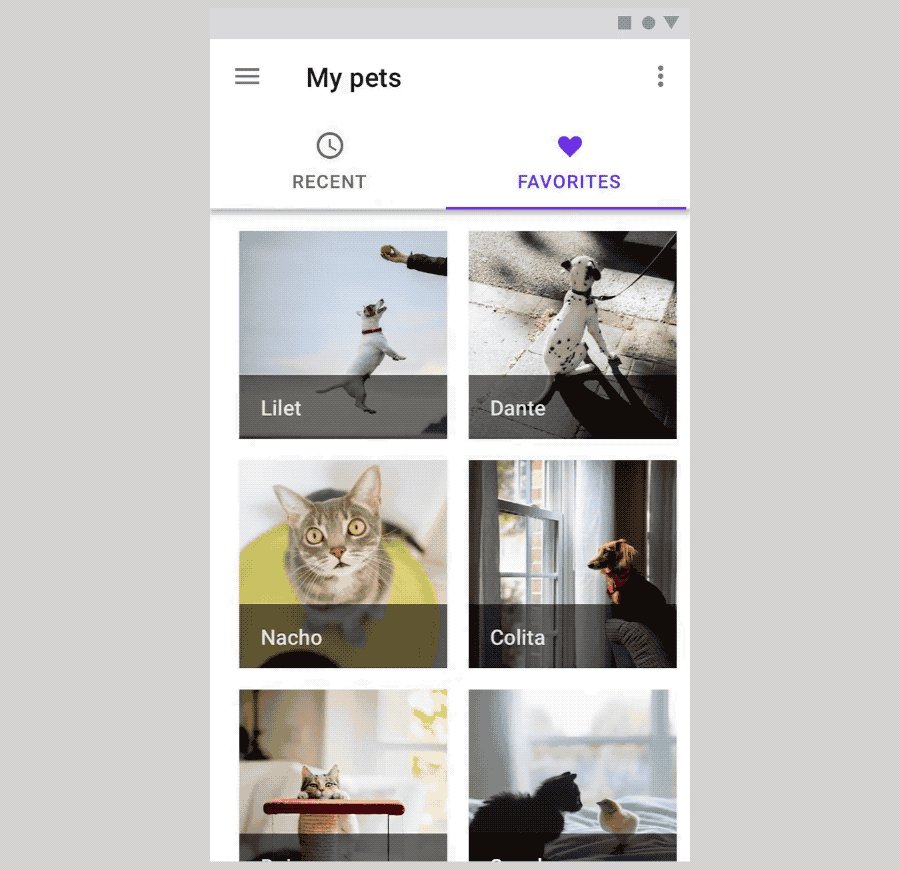
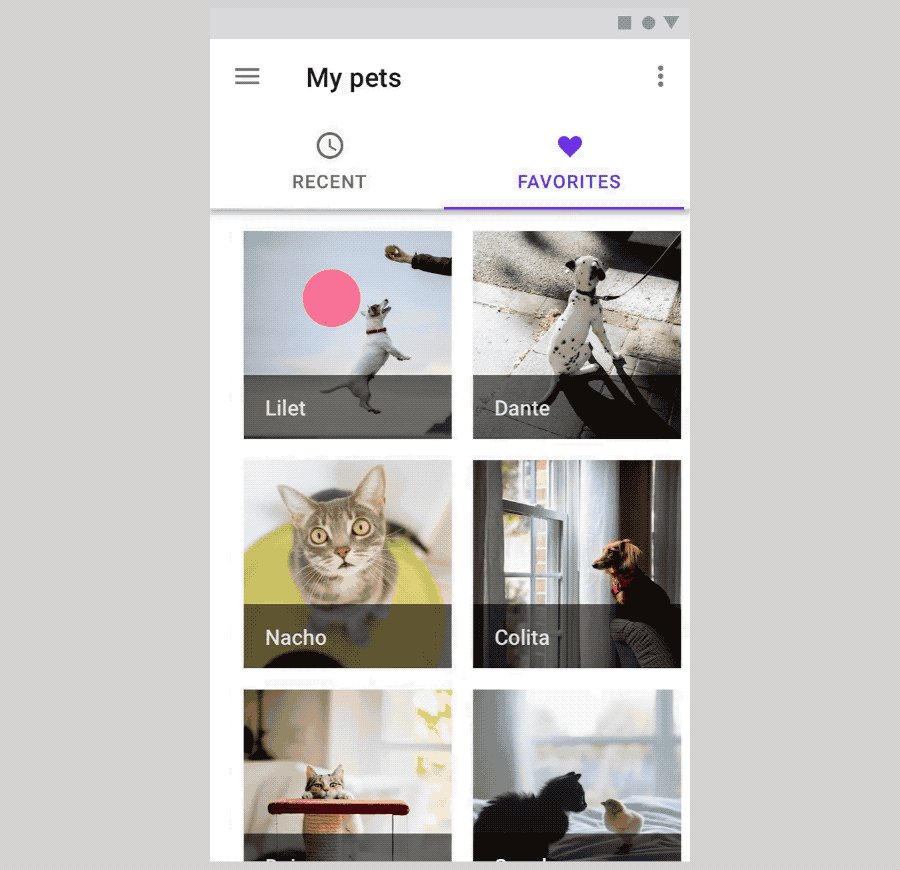
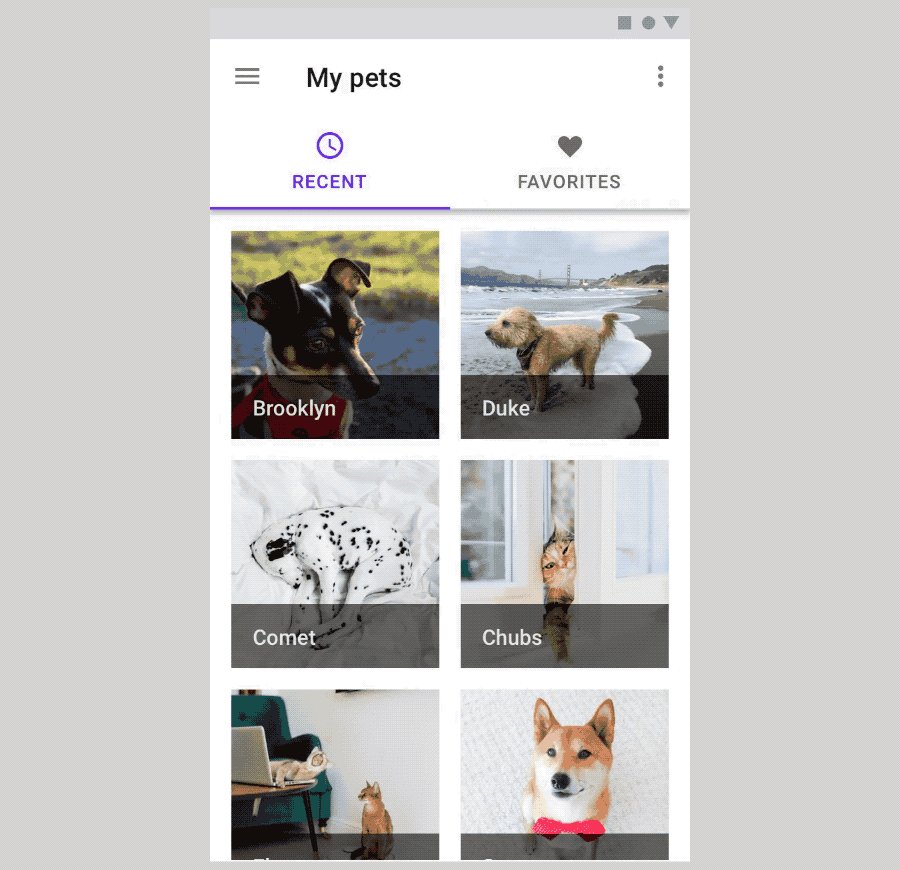
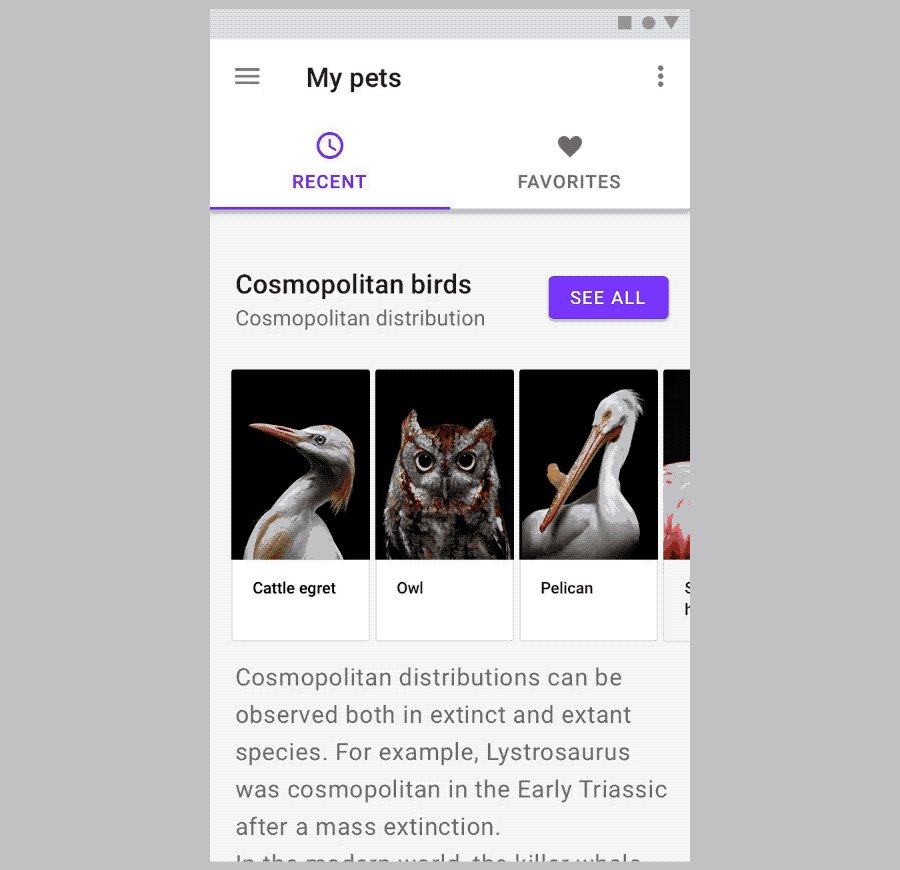
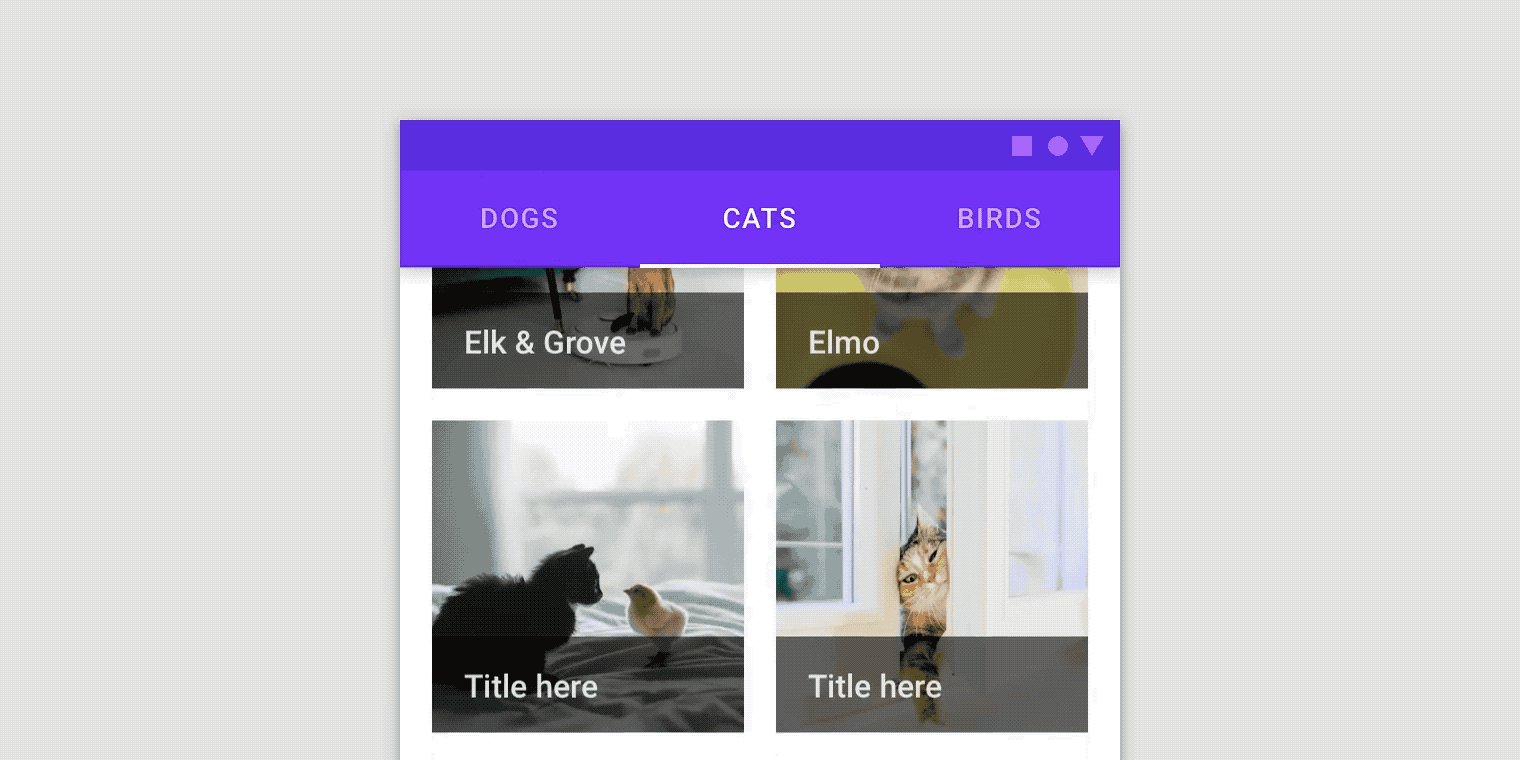
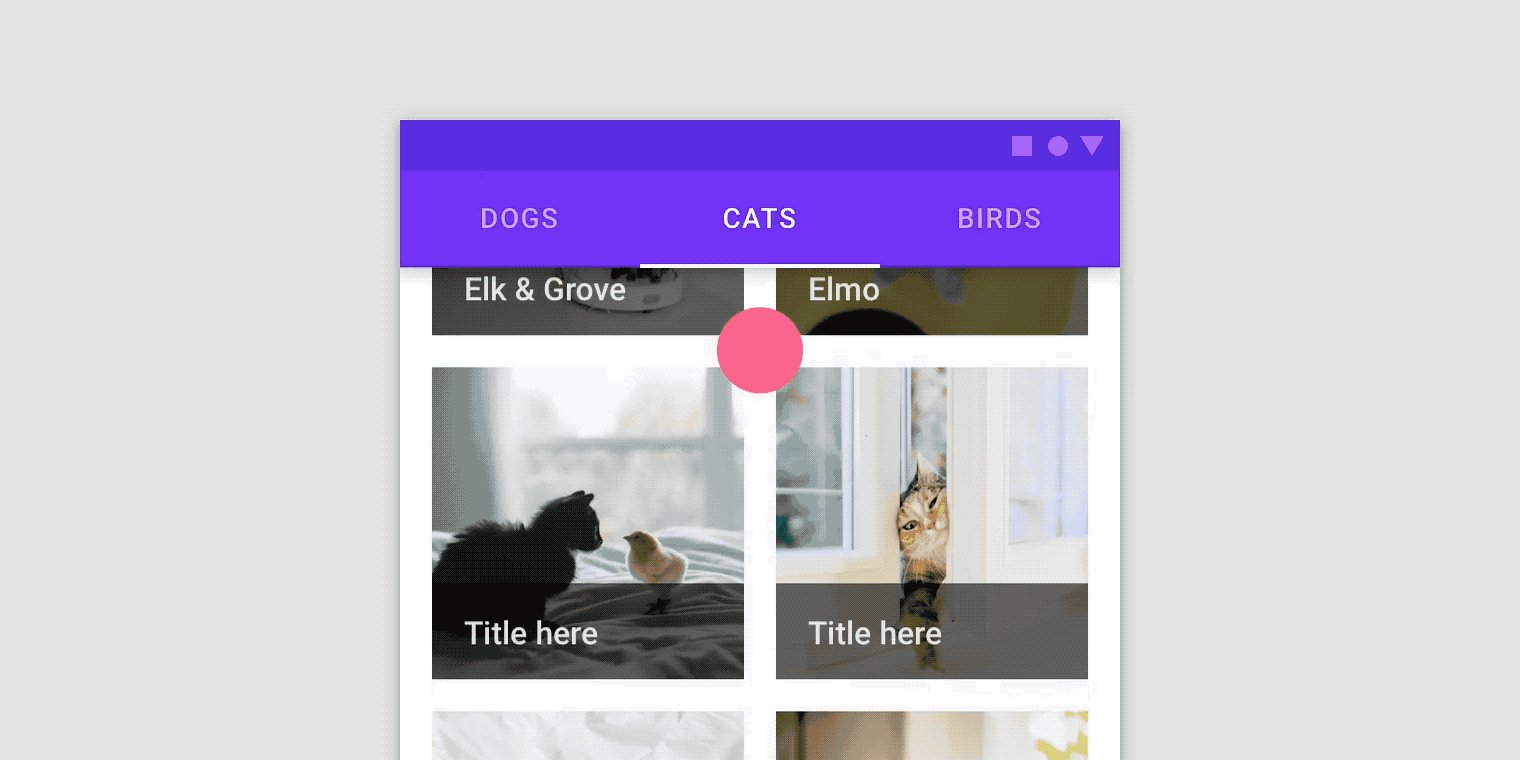
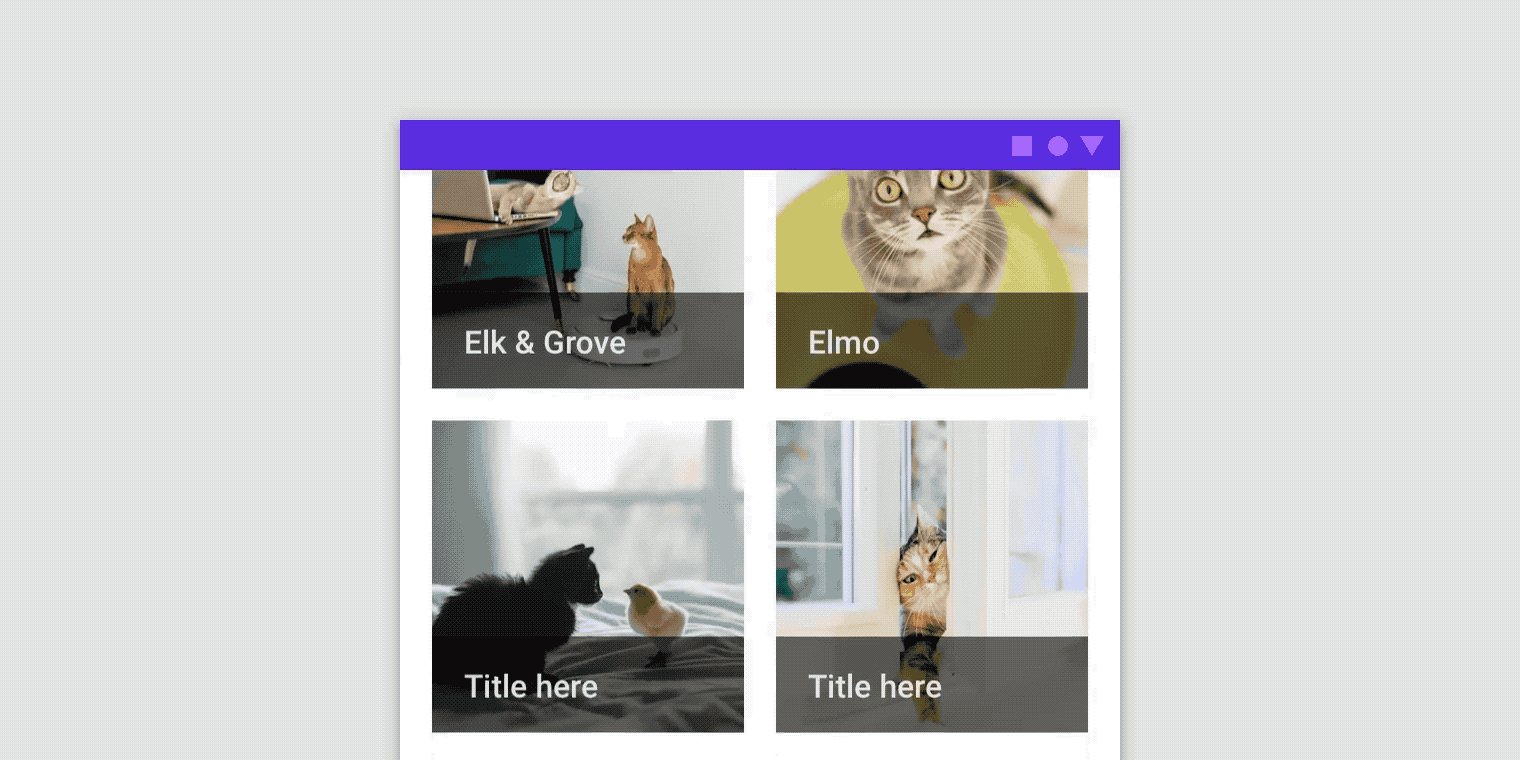
采用滑屏方式实现页签切换时,需要特别注意,有时页签的内容区域,可能存在其他支持滑动的内容组件,执行滑屏操作时,很容易造成手势冲突。
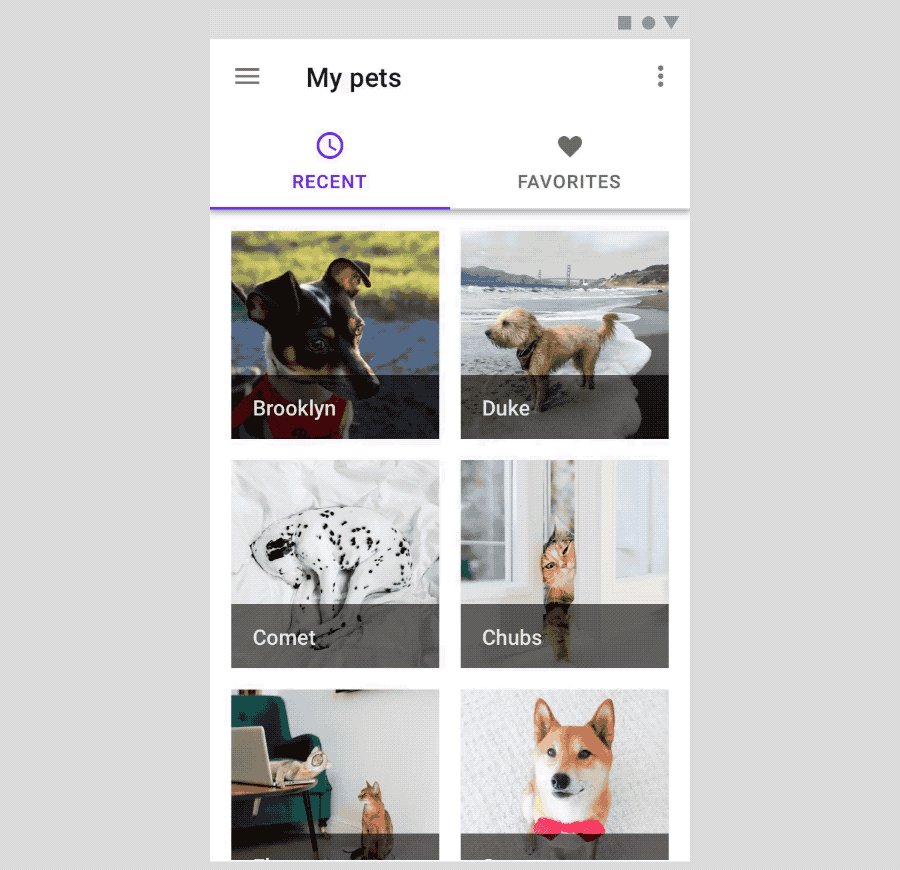
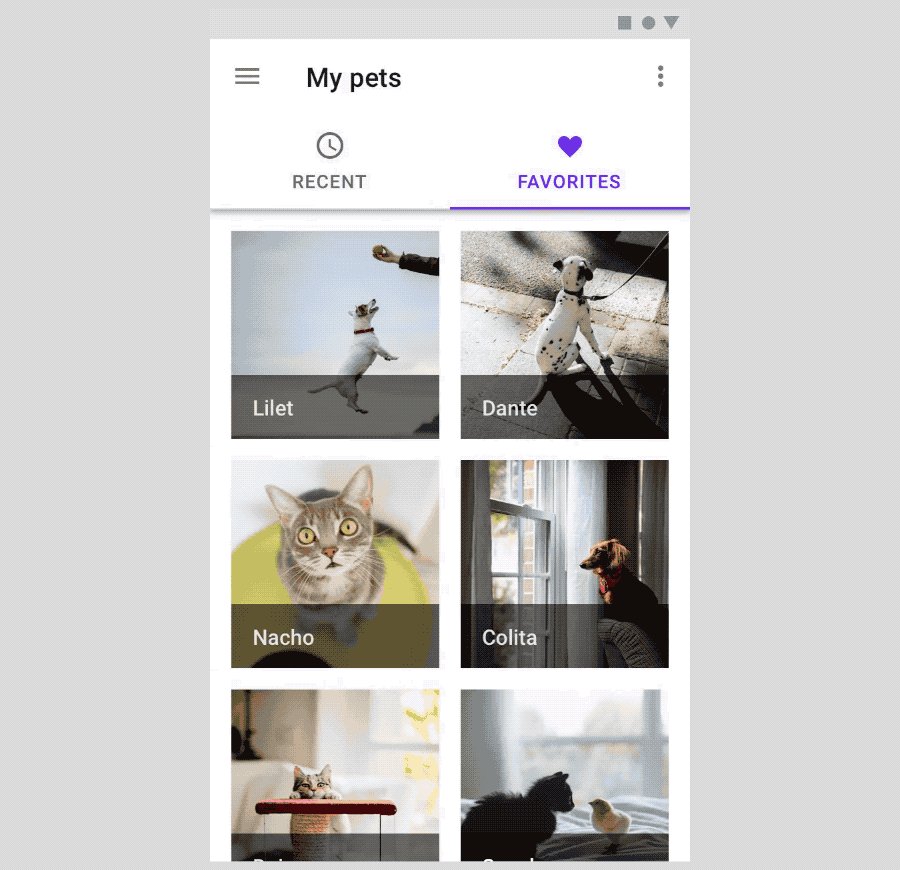
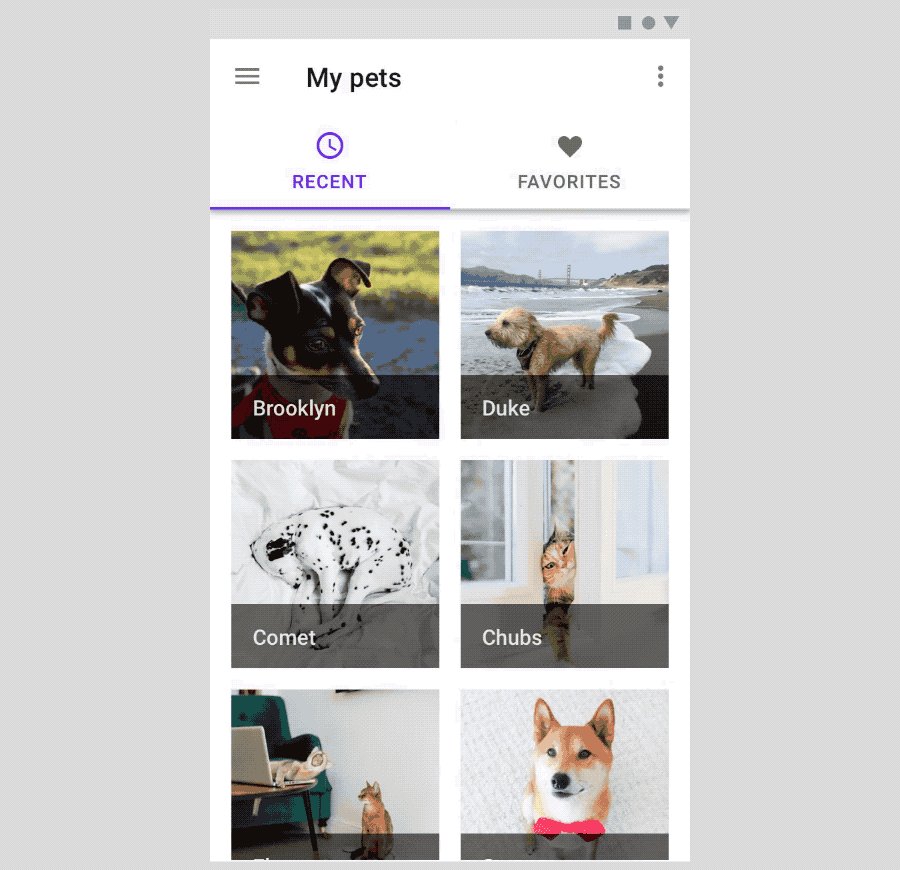
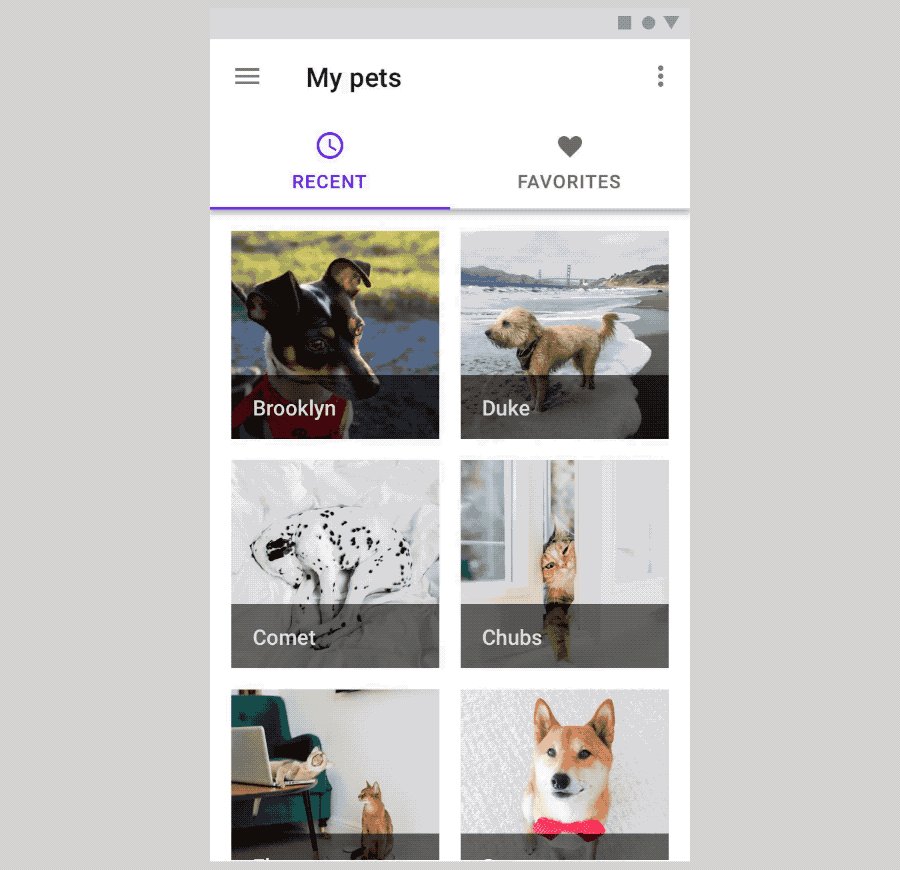
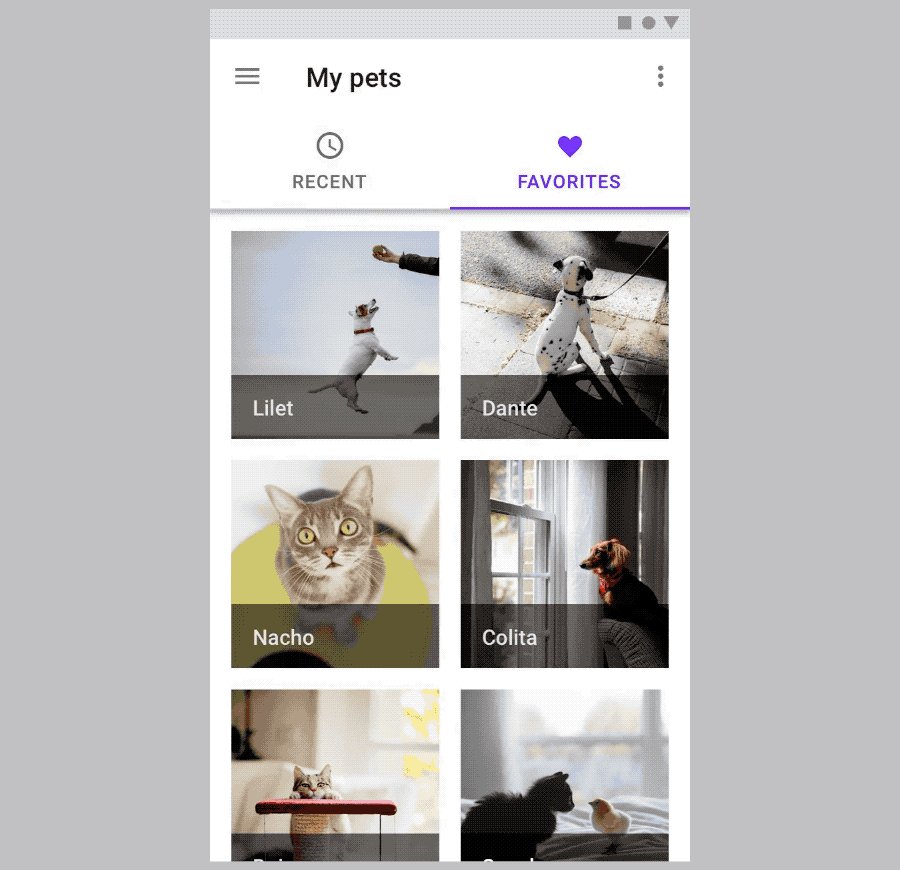
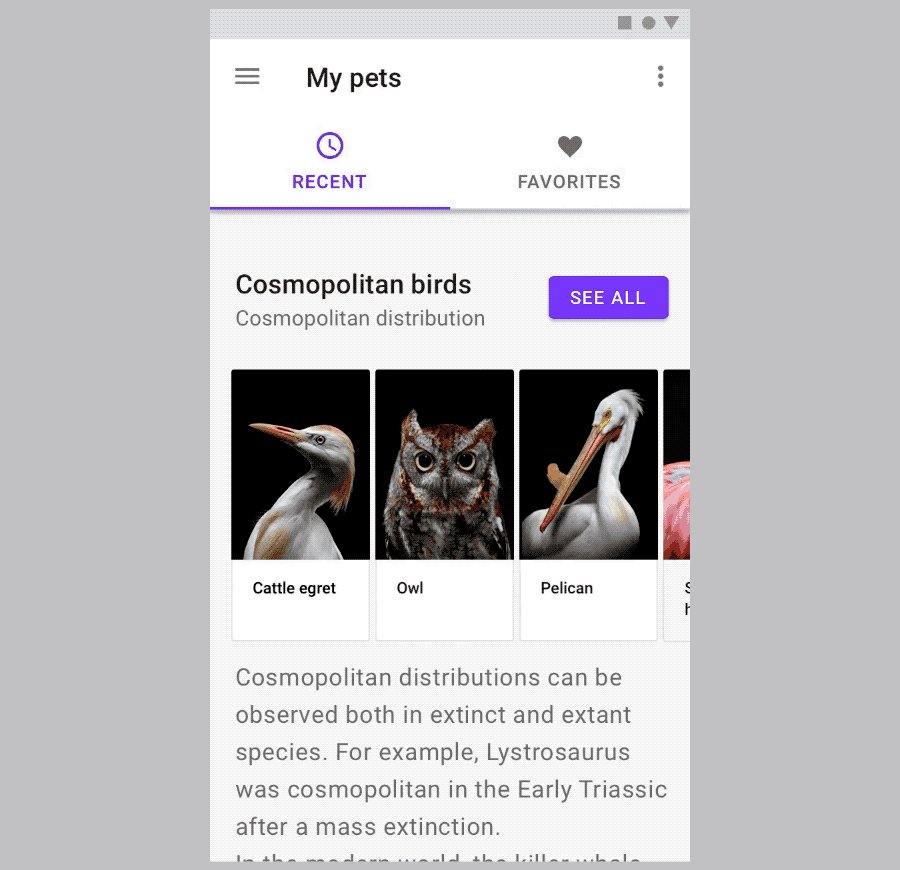
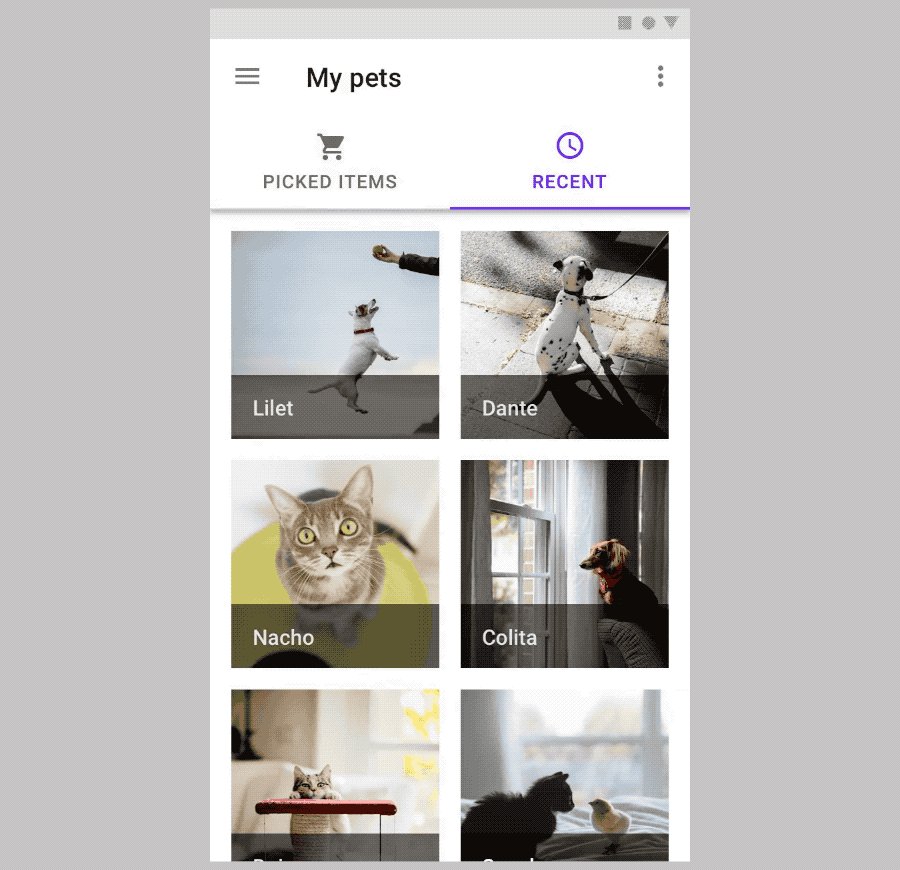
比如下图案例中,Recent 页签下存在着一个,可支持滑屏查看更多图片的响应区域,在这个区域内执行滑屏操作,并不能马上完成页签的切换,通常需要将全部的图片滑屏浏览完毕,才能到达触发页签切换的临界位置。

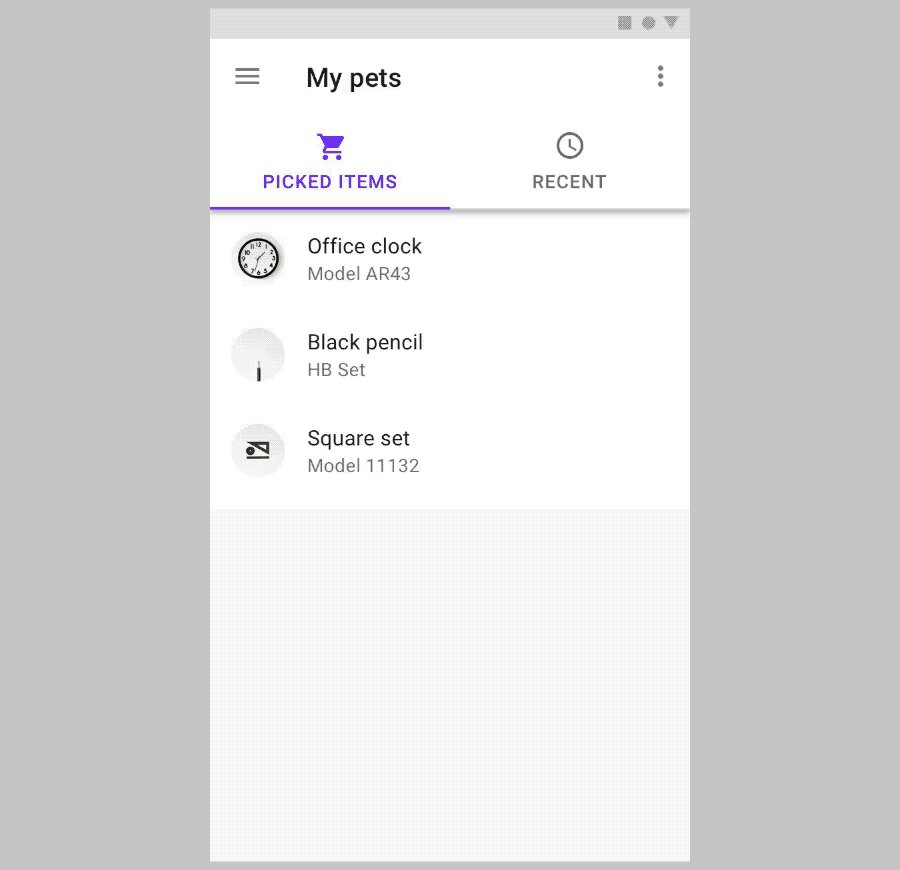
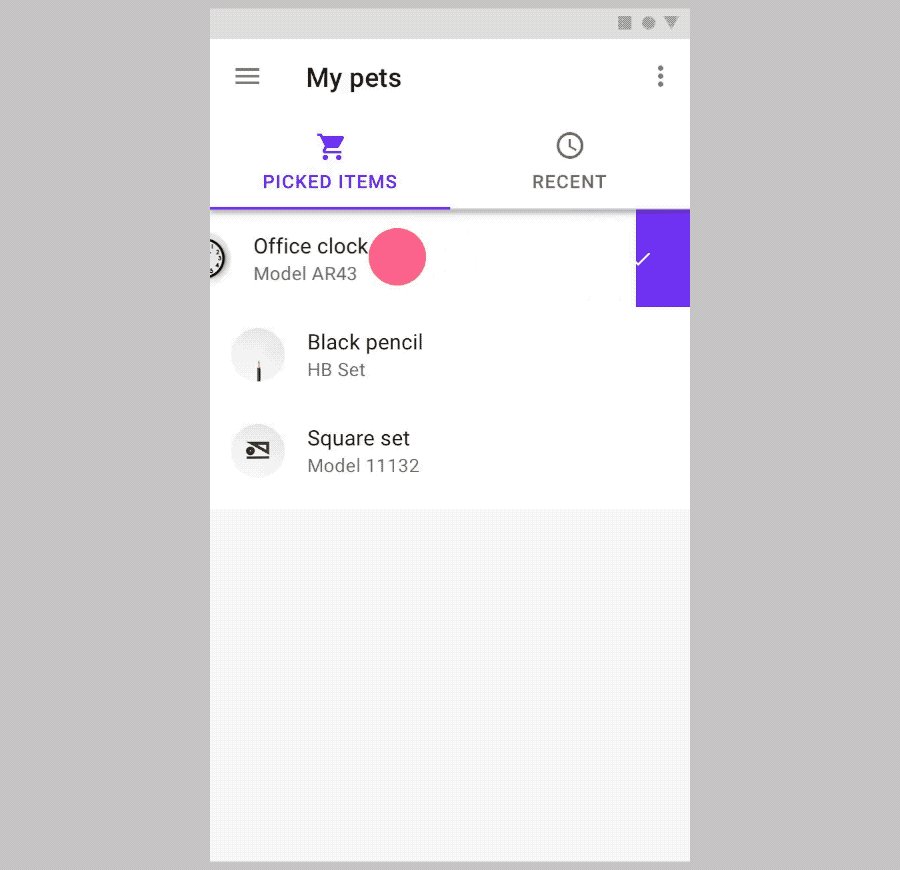
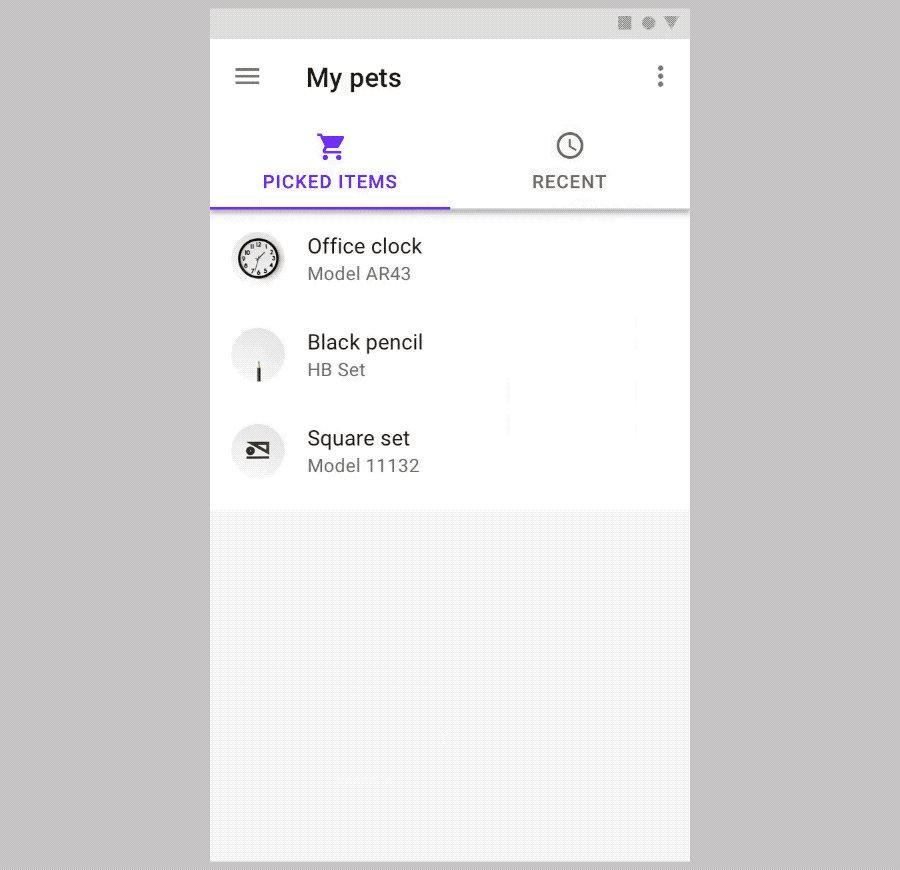
另外的一个案例:Picked items 页签下的商品列表区域,存在着一个滑动触发添加或删除操作的响应区。当我们滑动屏幕,想要切换页签时,往往会造成手势冲突。

区域优化
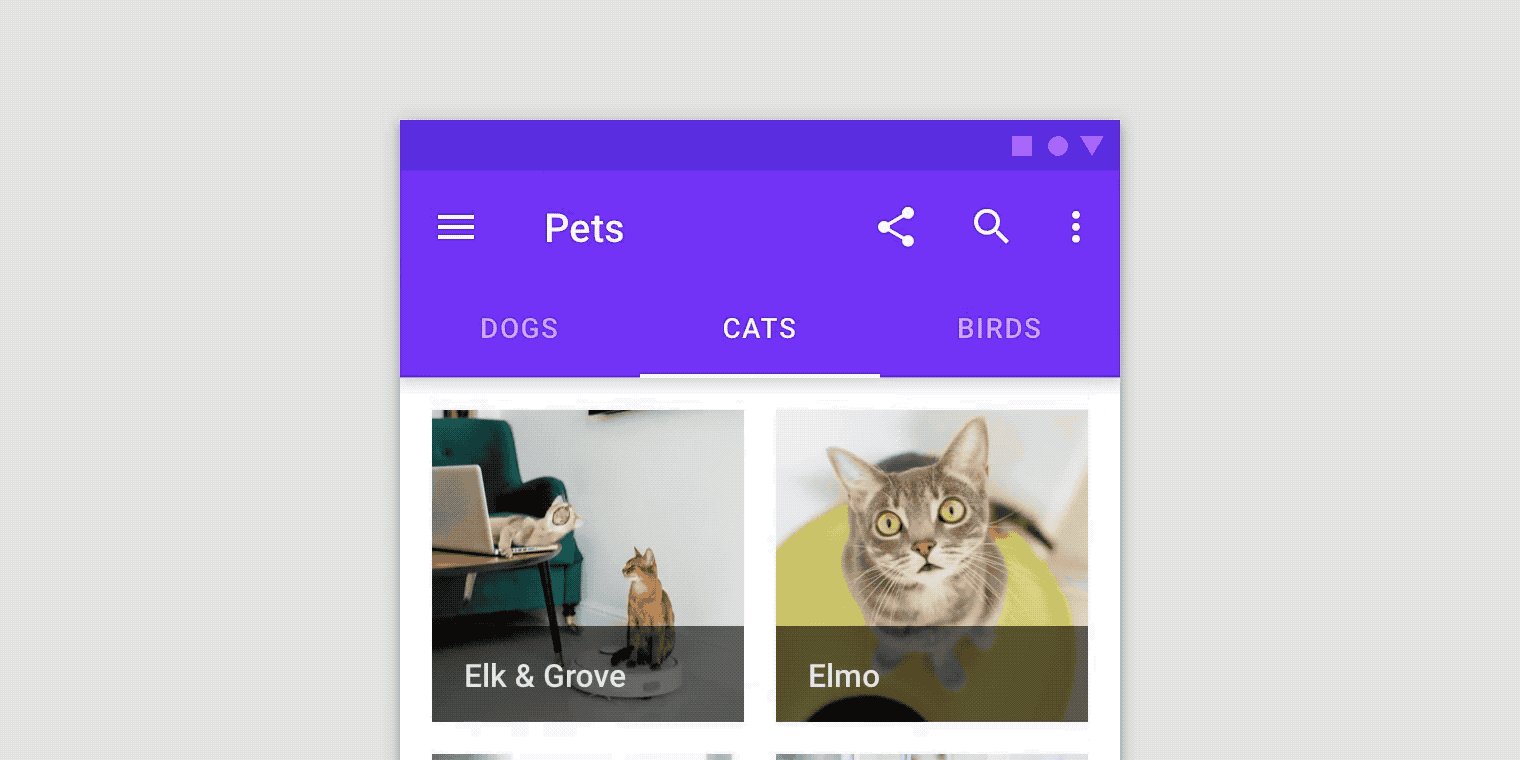
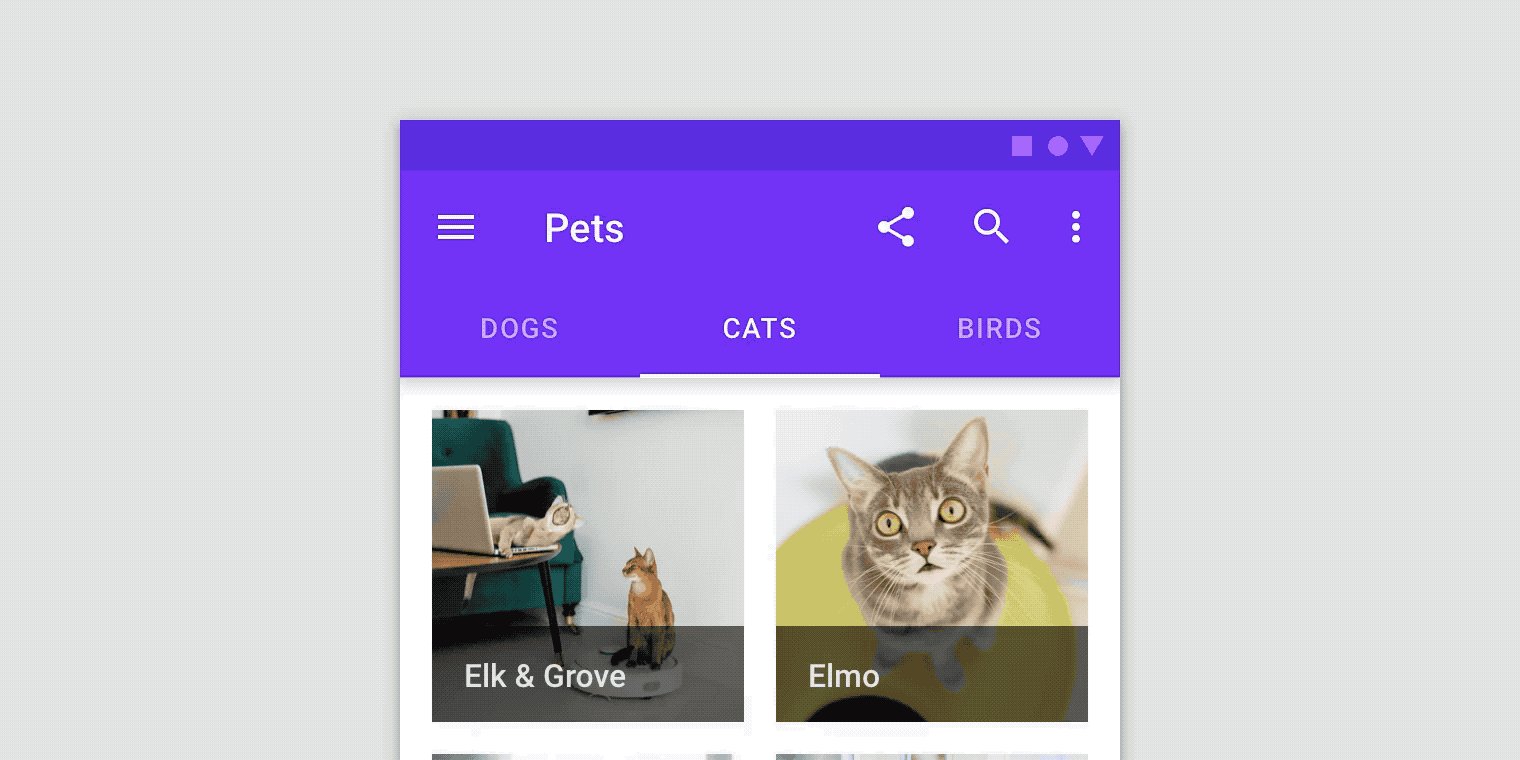
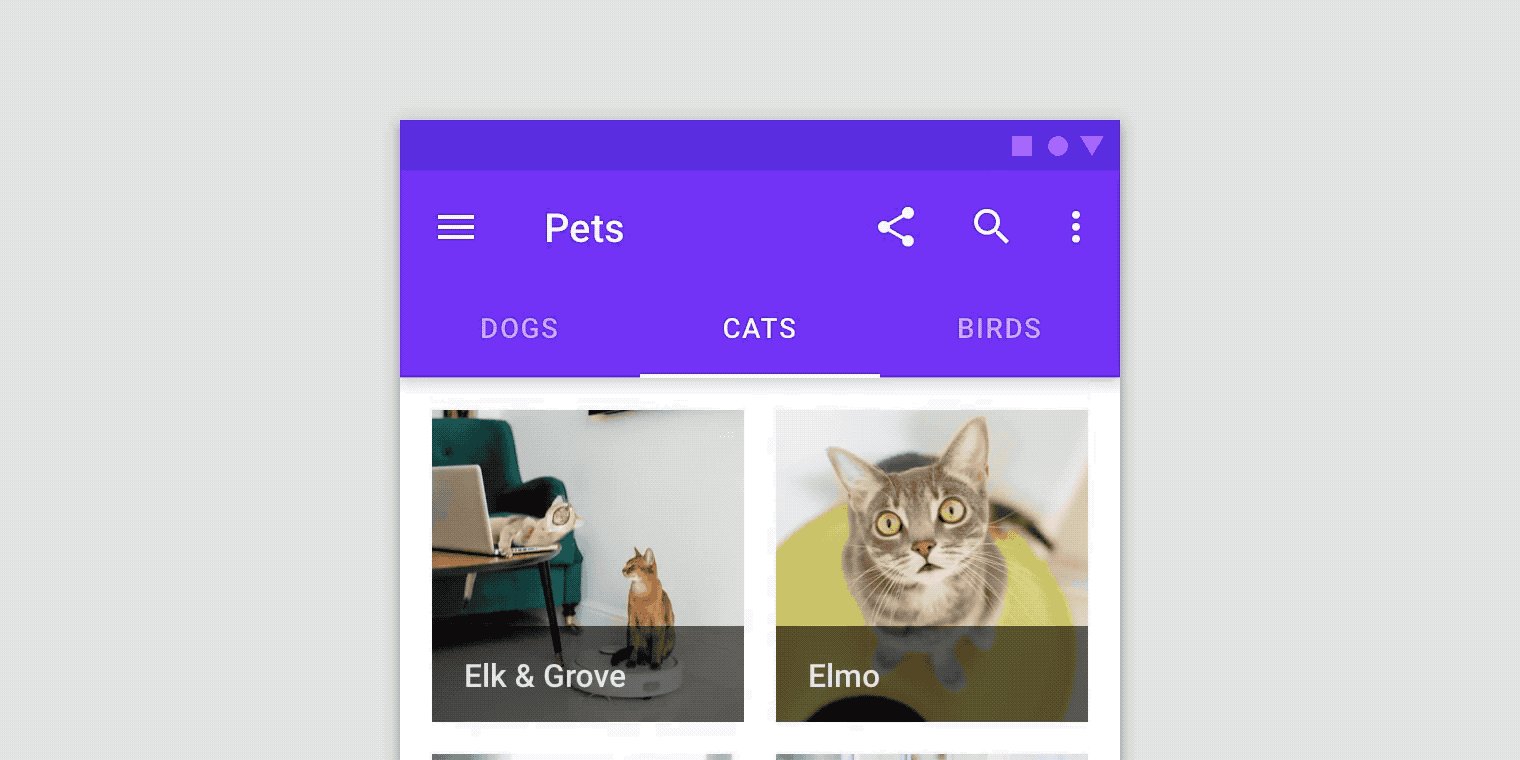
在上文中我们曾提到过,Tabs 可以和导航栏等控件结合,显示在页面顶部位置。而标签项有 3 种类型,其中复合类型的标签项,因面板承载的元素较多,通常占据较大的页面空间,而导航栏同样会占据页面空间,如果两种控件结合,共同占据页面顶部,会使屏幕可用区域非常紧张。对于手机等小屏设备,会给用户浏览,带来非常糟糕的体验。
针对这一情况,Android 官方控件设计指导,给出了一种可行的解决方案。当我们向上滚动屏幕时,导航栏会被隐藏,Tabs 会悬停在屏幕的顶部位置,这样就能为用户” 腾出 “较大的内容展示空间。

当然,如果此时的 Tabs 选项,并不是用户高频使用的选项,那 Tabs 同样也可以被隐藏,隐藏页签后,整个页面都可以向用户展示内容

在移动应用设计中,内容展示往往受限于屏幕高宽,为了更好的向用户展示内容,通常会用到上述的解决方案。但在具体的产品设计中,何时采用这种设计方案,需要仔细研读用户的行为。
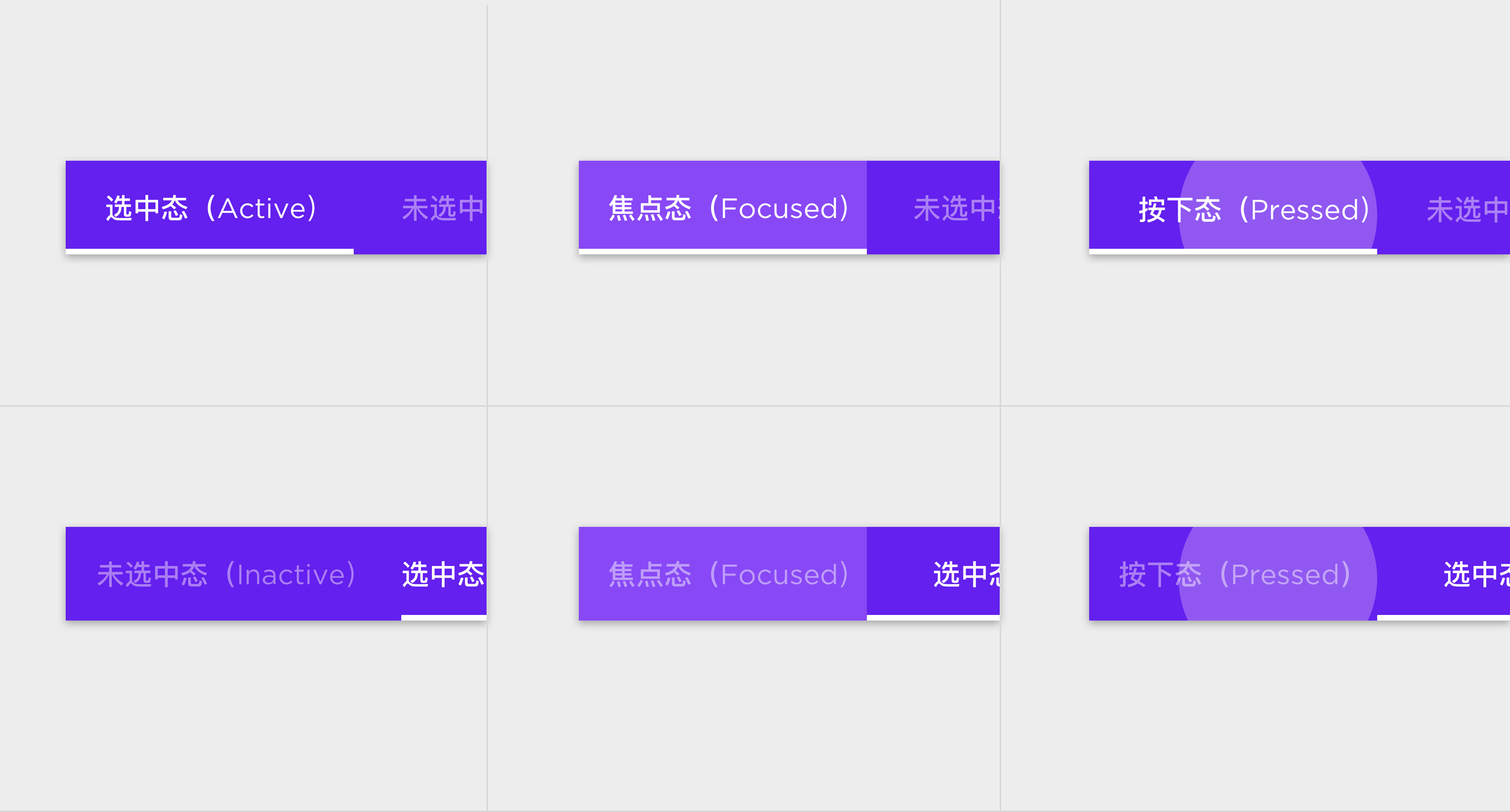
交互状态
如下图所示,我们总结了在执行页签切时,标签项相关页签的按钮状态(其中 Focused 状态是轨迹球手机的选中状态)

设计禁忌
在使用标签项时,一些常见的用法错误,总结如下
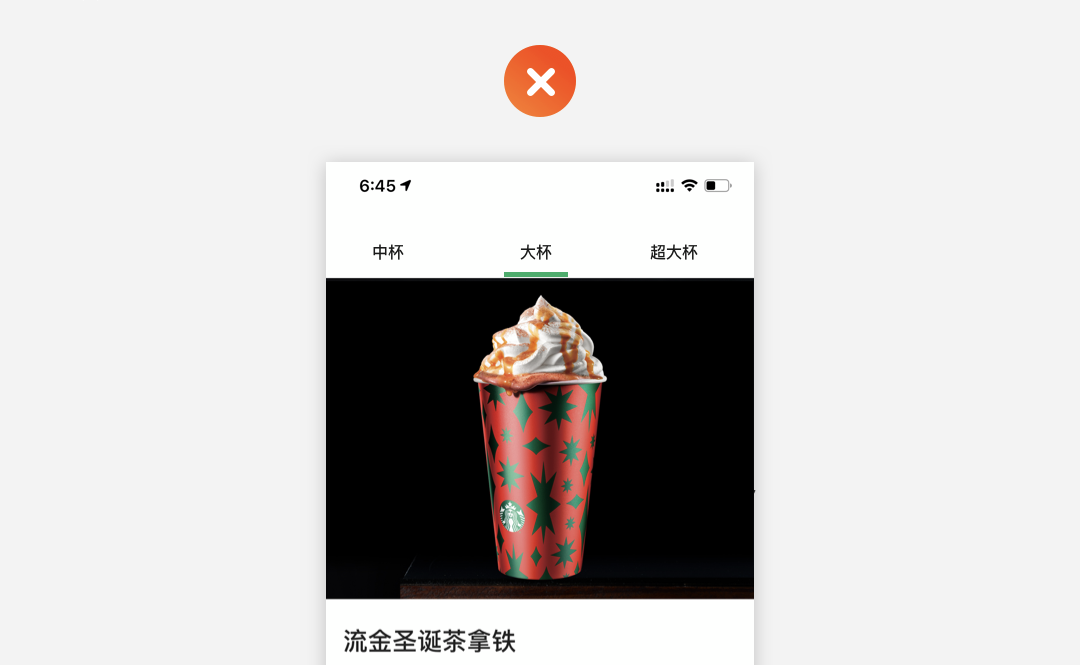
错误 1:将标签项用于类型选择
标签项和内容类型相关,非动作选项,所以,不可以将标签项用来执行对某一个商品颜色,大小,型号的设定。

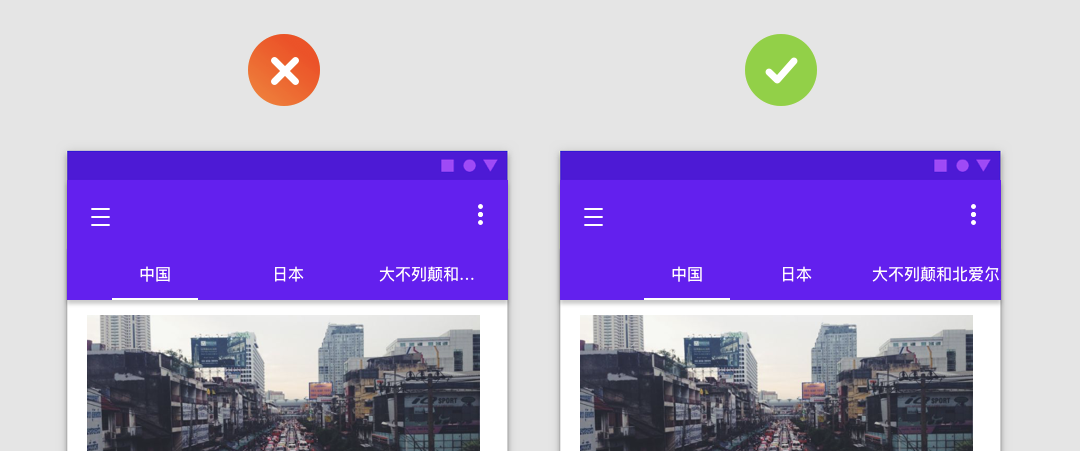
错误 2:截断和省略文本标签
如果标签项的文本标签的文案较长,不可以对长文案进行截断或者省略处理,应优先保证文案的完整显示,可以通过使用滚动标签项,来完成方案设计

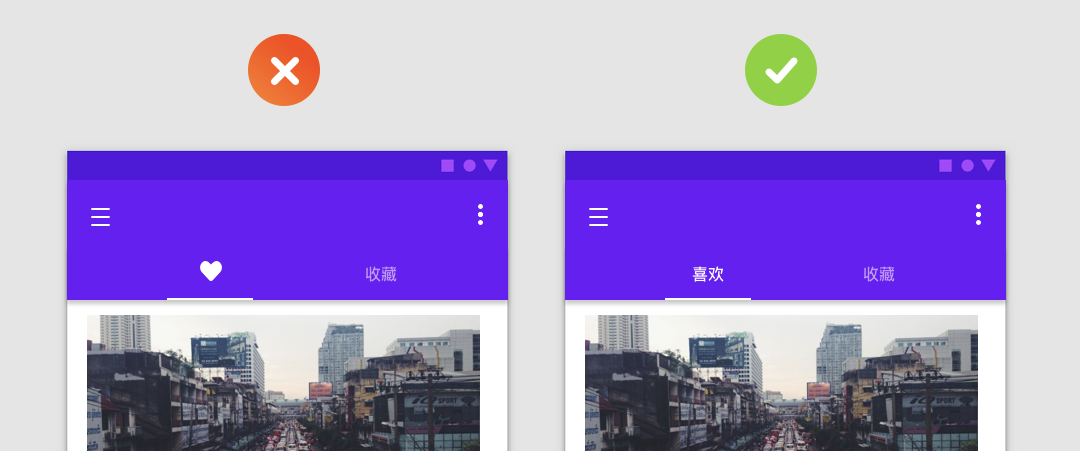
错误 3:类型样式不一致
在标签项控件时,应保证所有页签的类型样式一致,如果用文本标签项,则每个页签都要使用文本,如果使用图标,则每个页签都要使用图标

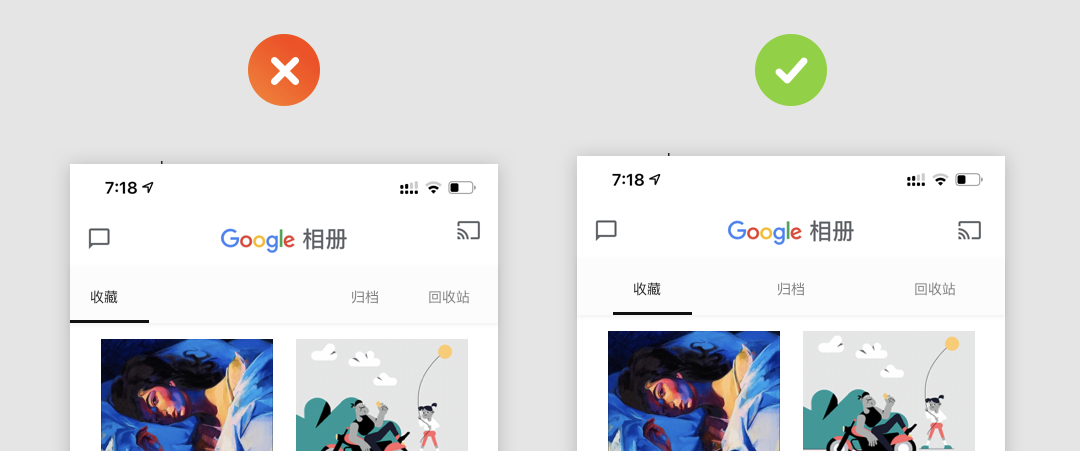
错误 4:标签间距不同
在使用文本进行标签项设计时,应要保持页签间距大小一致,不要将页签间距设为不同。

总结
以上便是本次课的全部内容,最后我们通过一个表格,简要总结一下本次课的内容要点


