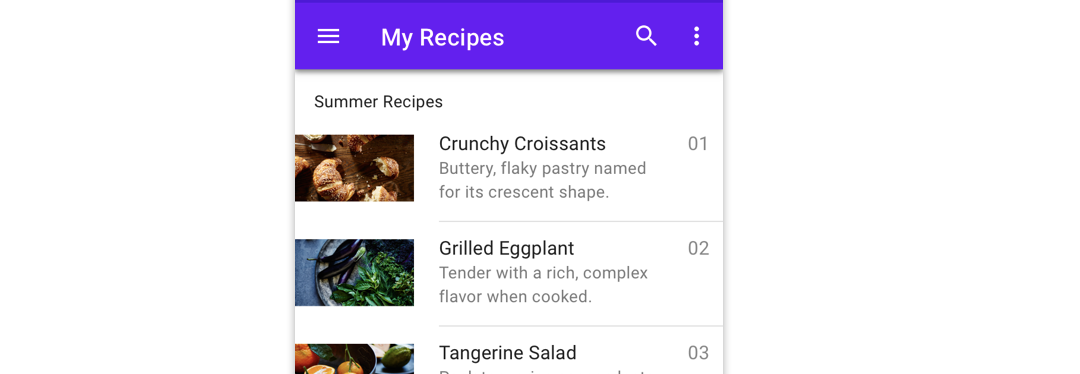
为了让用户在浏览内容时,更加快捷的捕捉有用信息,在移动应用设计中,会对有重复结构单元的内容信息,进行规范化的样式处理,以提升用户的浏览体验。
不同的系统环境下,对这类重复的结构单元称谓不同,在 Android 系统中将其称作列表(List),而在 iOS 系统环境下,则被命名为表格(Tables)。我们本节内容的重点是介绍一下列表(List)控件

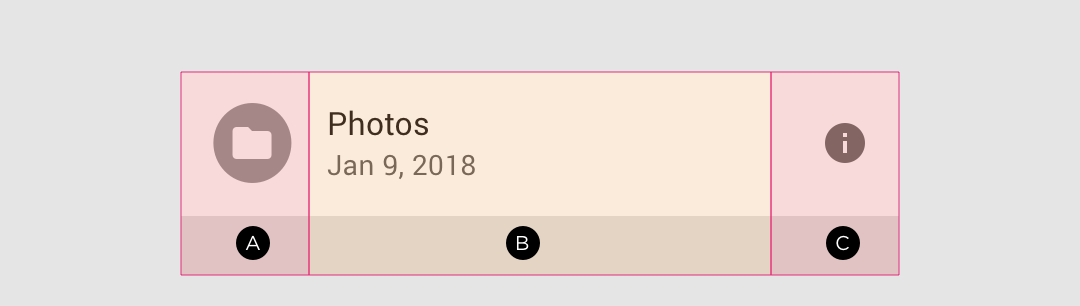
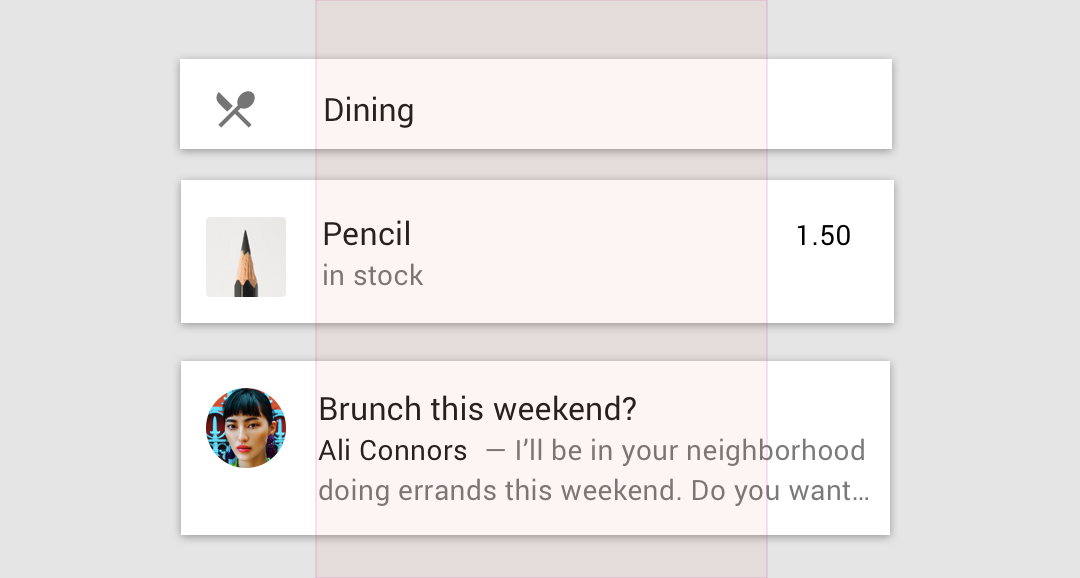
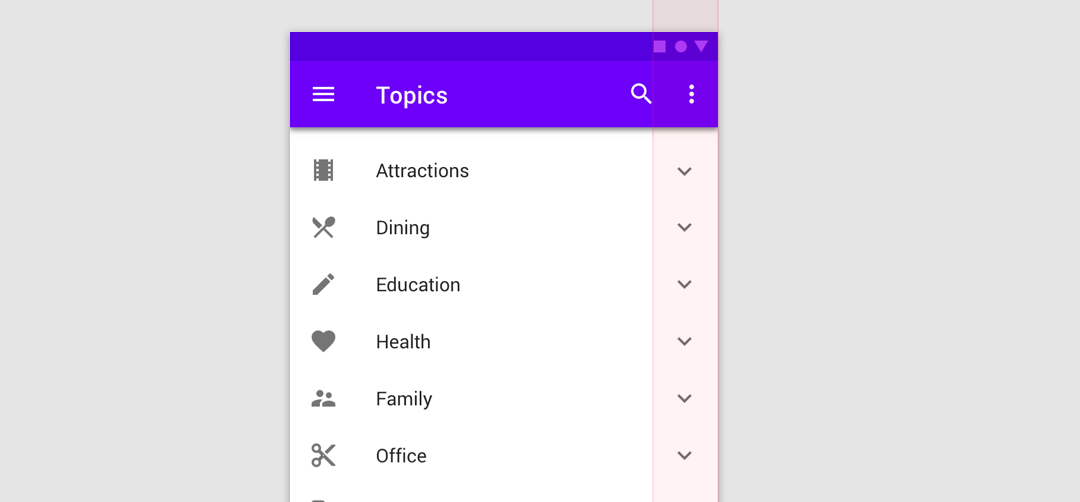
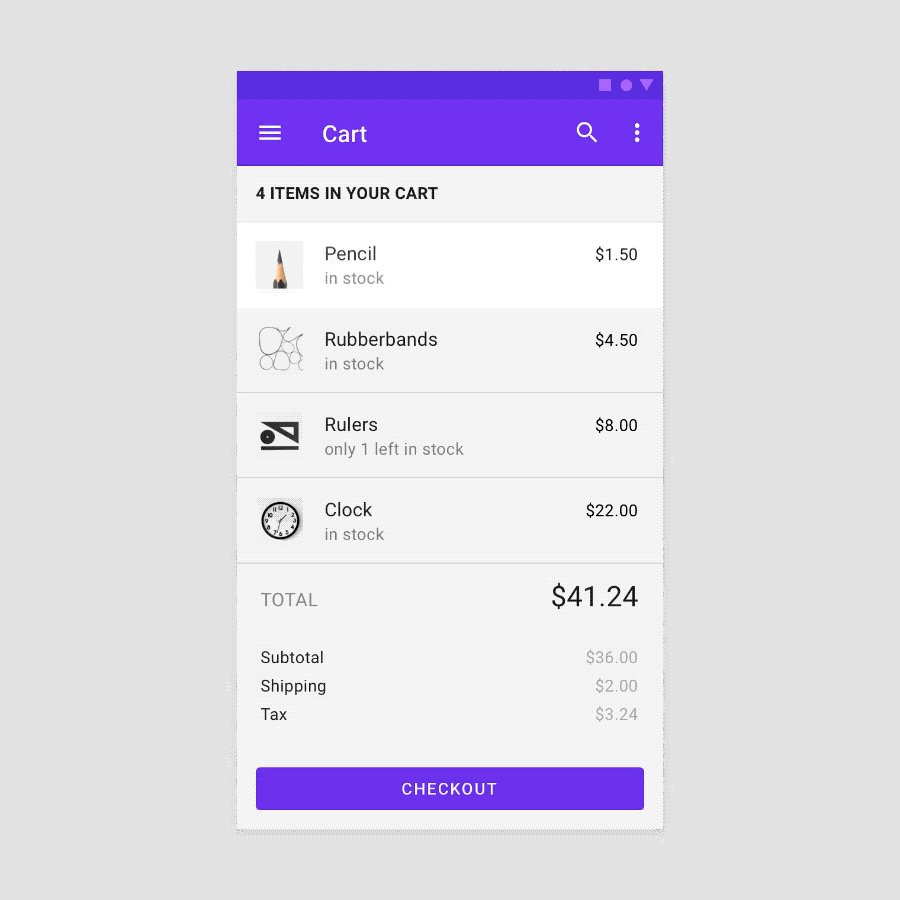
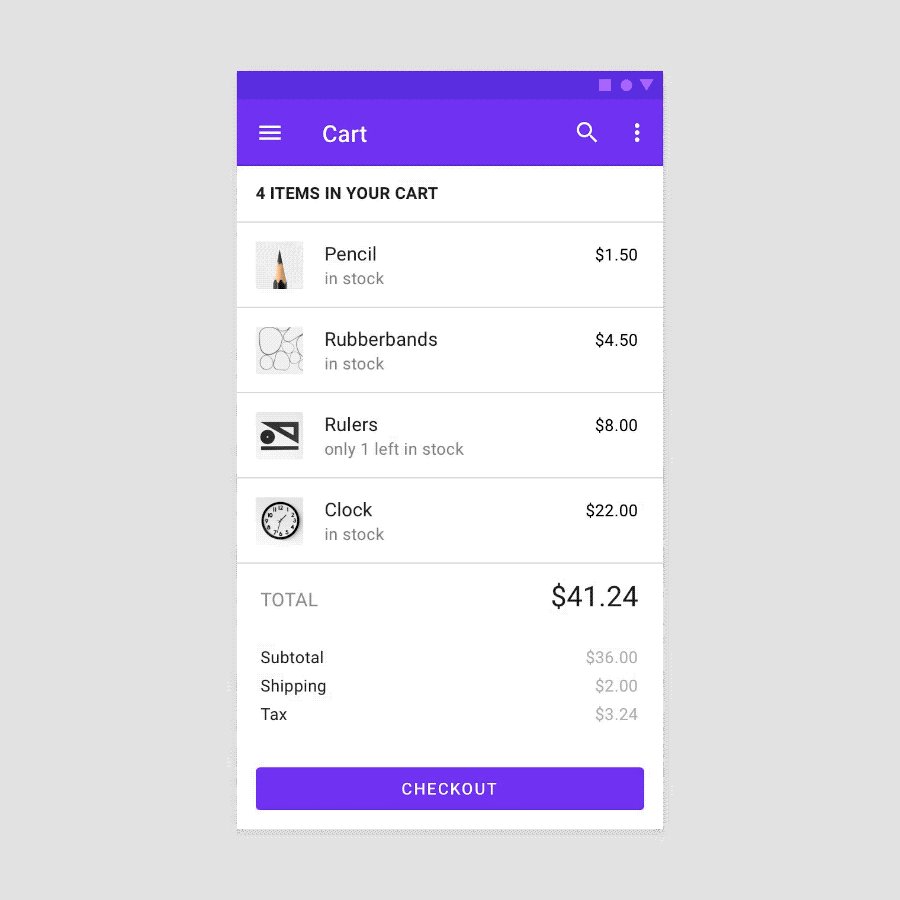
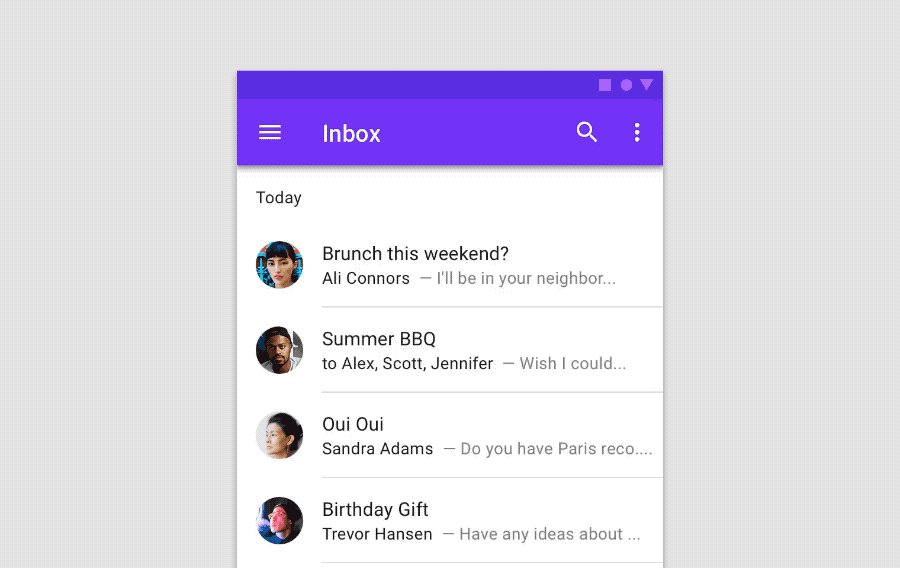
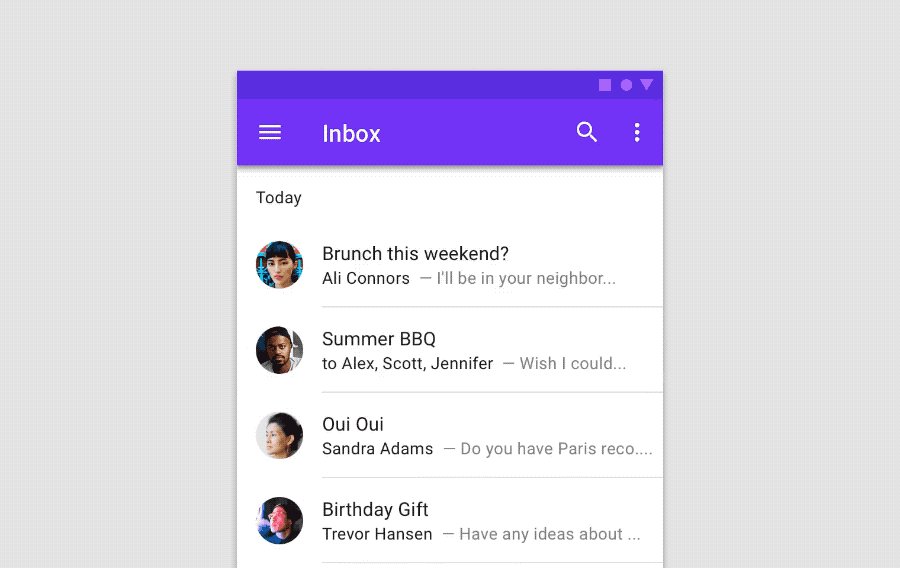
为了更好地学习列表(List),我们可以从结构上,将其划分为三个区段:头部区(A)、主体区(B)、尾部区(C)

头部区
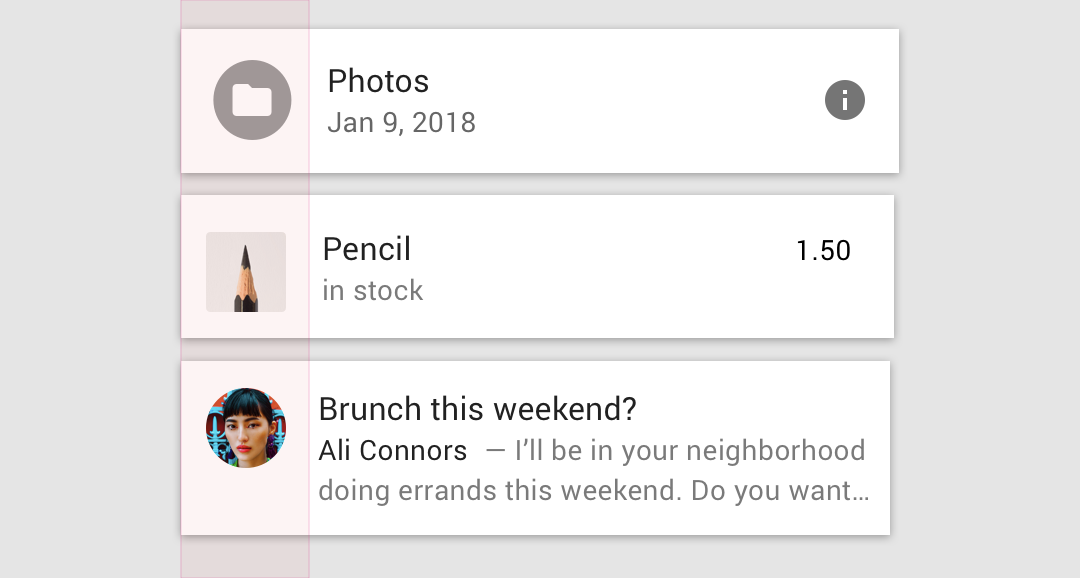
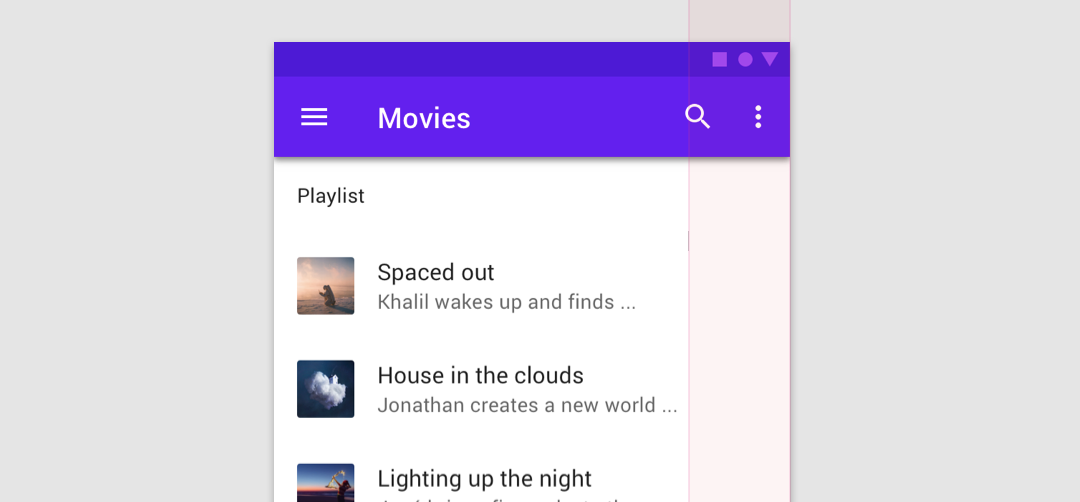
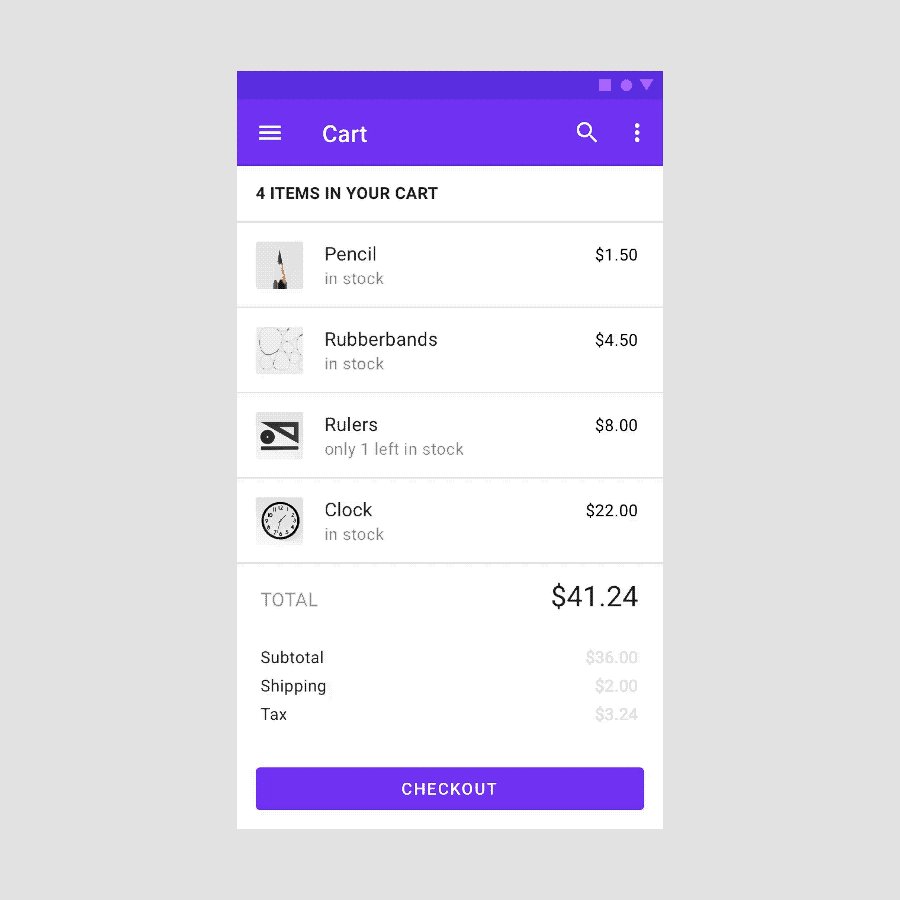
头部区(A)通常用来展示图形信息,以丰富列表构成,这些图形可以是用户头像,图片、以及应用图标等

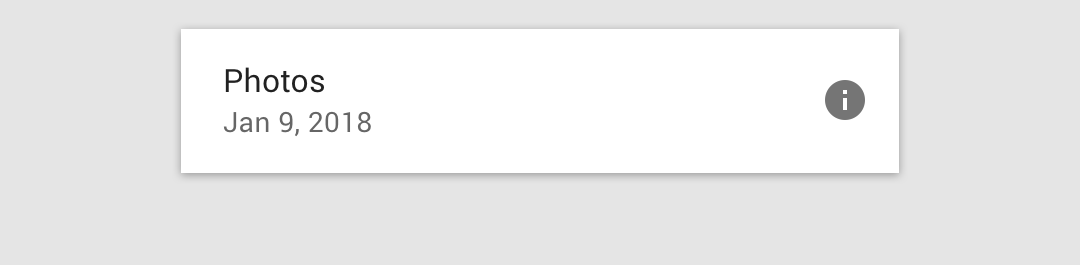
但并不是所有的列表 List 都具有头部区,有些应用出于自身特性的考虑,就省略了头部结构

主体区
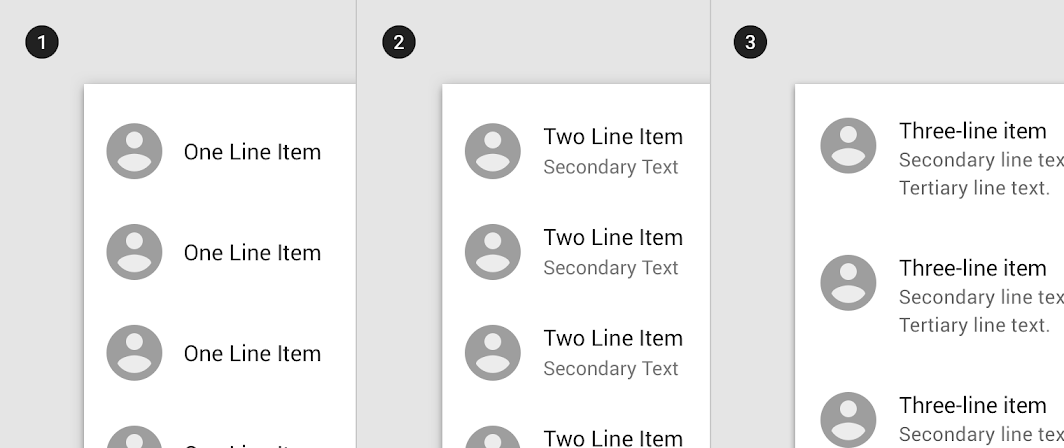
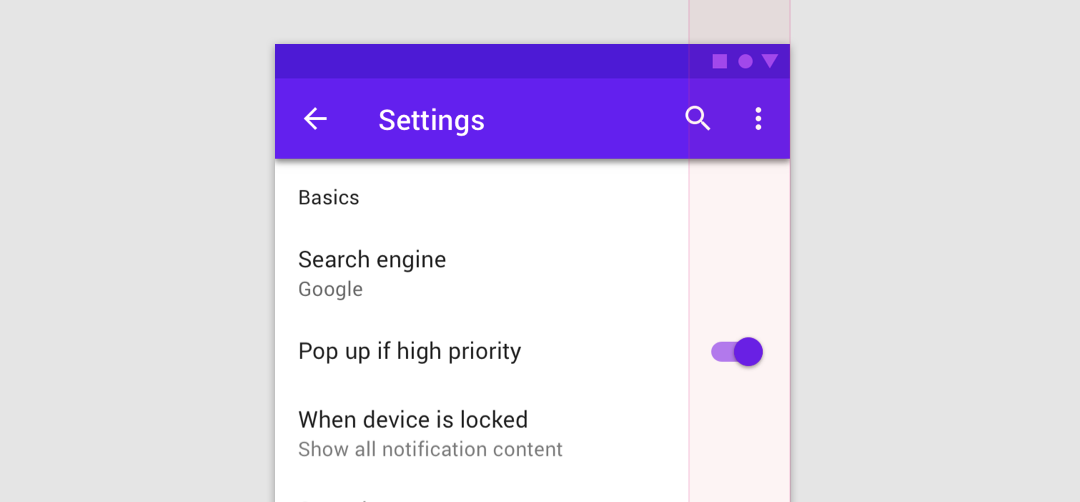
主体区(B)通常用来显示文本信息,可以由单行或者多行文字构成


有时,主体区也可以根据产品需求,增加其他的构成元素,比如按钮、图标等等。
尾部区
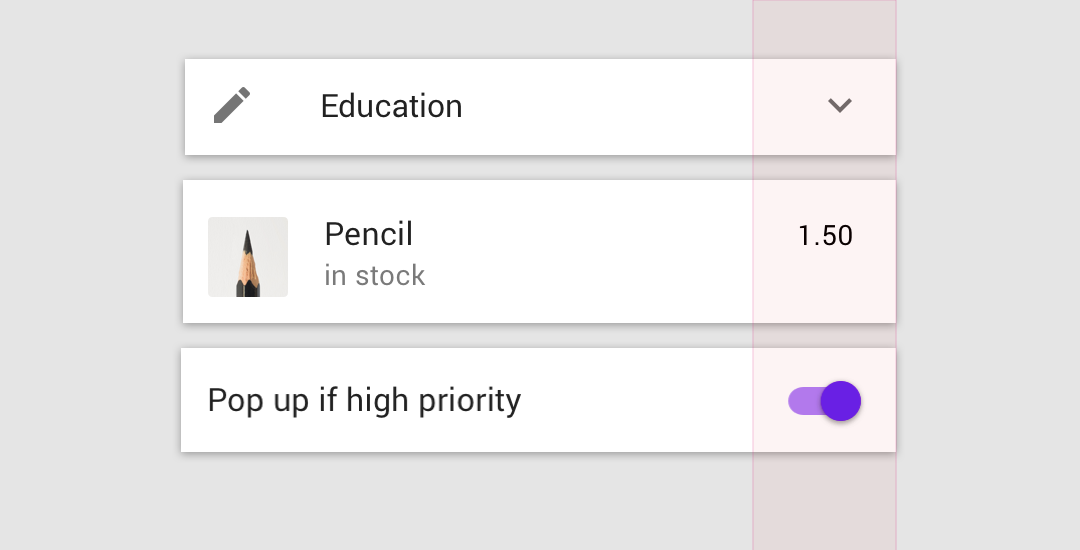
尾部区(C)可以用来显示和主体区相关的内容字段(如,时间、数量、价钱等),也可以用来放置与操作相关的图标按钮

尾部区(C)常见的操作按钮包含如下几类
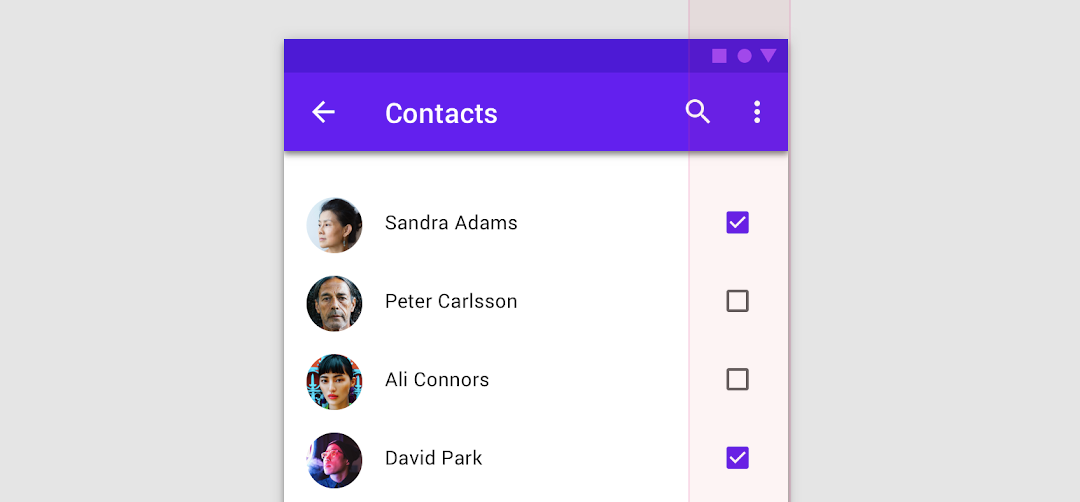
1. 用于执行选中操作的选项框

2. 用于引导用户行为的指示按钮

3. 用于切换状态的开关按钮

如果没有需要补充的内容字段,也无具体可执行操作的按钮,列表的尾部区(C)可以不显示任何内容

行为动作
列表(List)可支持丰富的交互行为
1. 点击
点击列表单元,可打开或过渡到一个新的页面

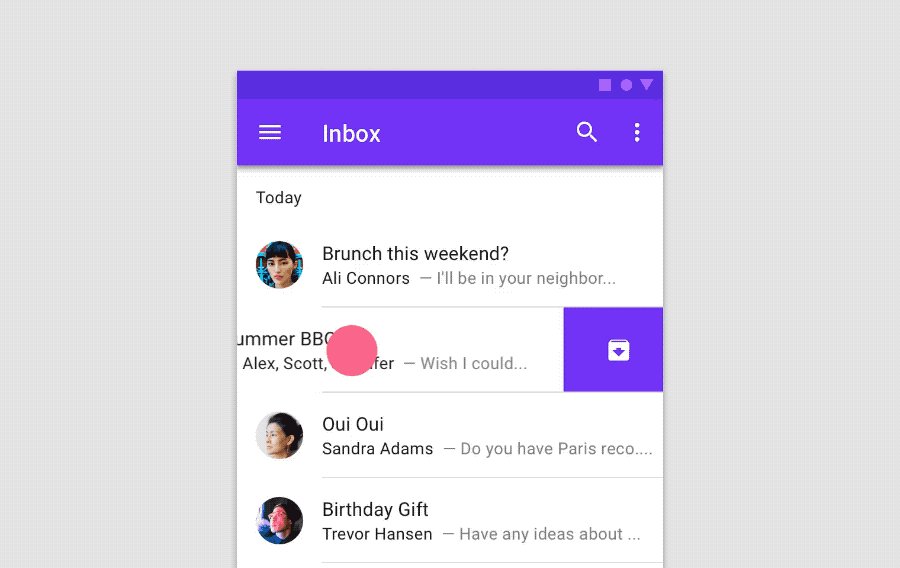
2. 滑动
在列表单元的水平方向,使用手指左滑,可触发相应的隐藏操作

注意:因为滑动操作较为隐蔽,如果应用设计中,支持滑动操作,应当给用户足够的引导
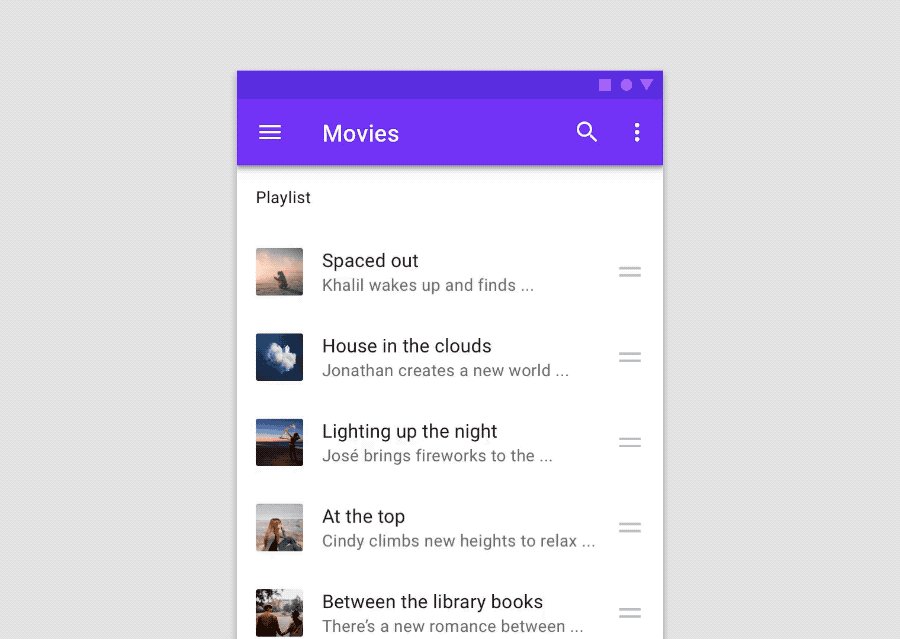
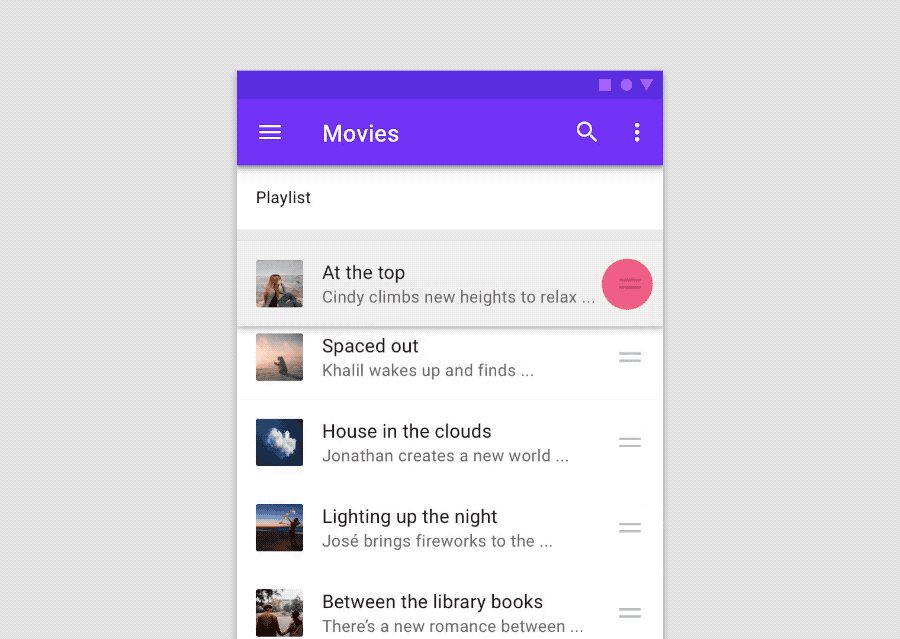
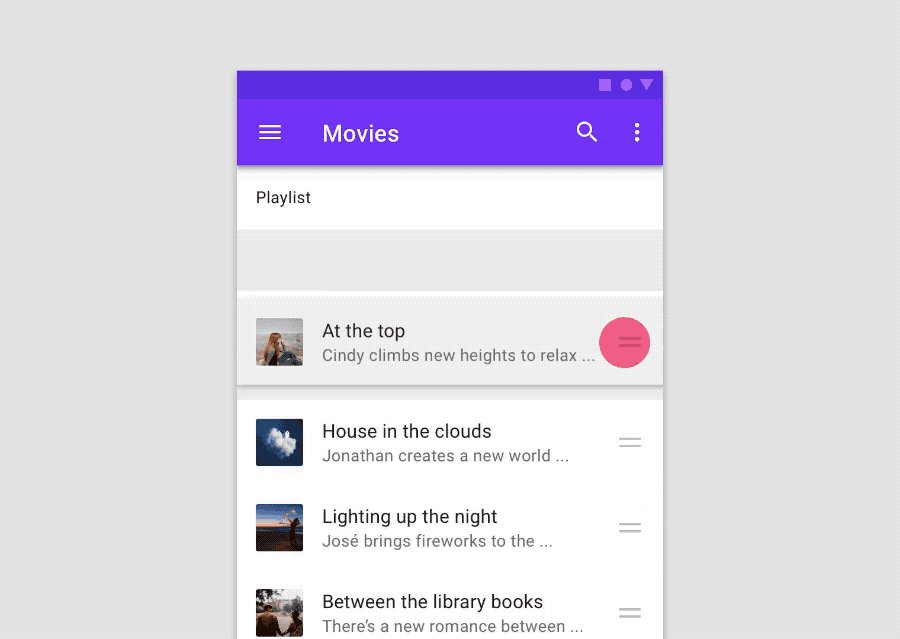
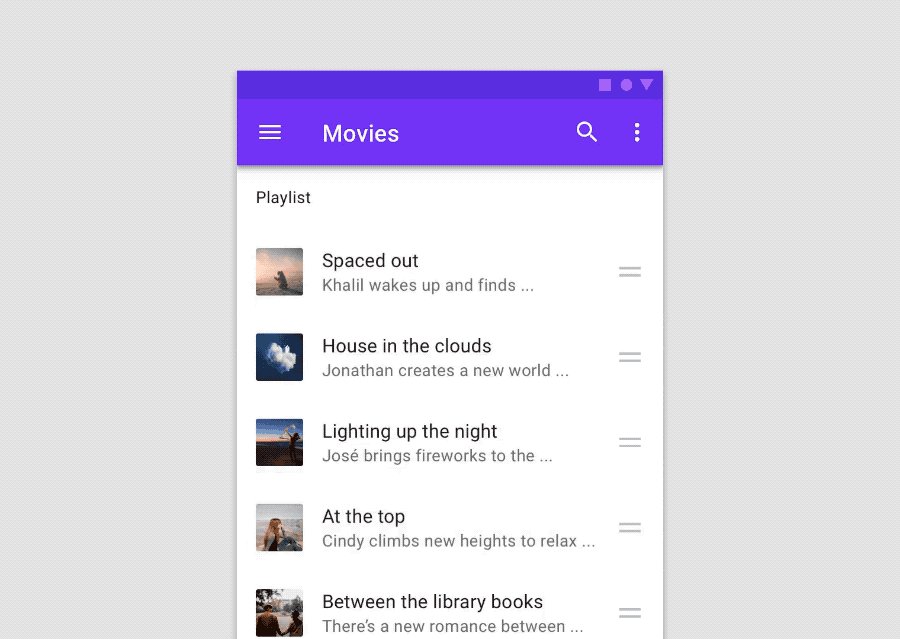
3. 拖拽
在一些应用的设置页,可通过拖拽,实现列表单元的重新排序

最后强调一点,Android 系统中对列表区的区位划分和功能界定,大都基于信息结构单元比较简单的情况,现实的产品设计中,很多产品的信息结构单元往往非常复杂,对于设计师而言,依据实际需求,做样式结构上的调整是非常必要的,但是一定要注意,所有信息整合,应以方便用户直观理解为首要目标。

