在移动产品设计中,iOS 和 Android 两大系统,通过采用不同的控件类型,来承载导航信息。
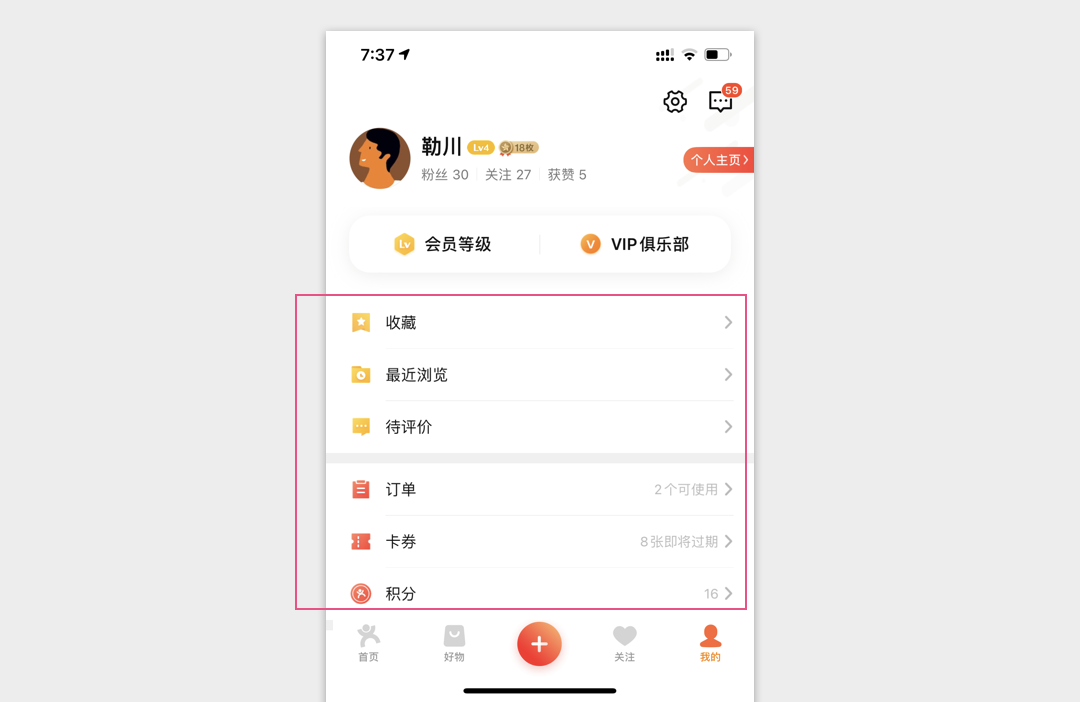
在 iOS 系统中,主要通过使用标签项来完成导航信息的构建。其官方设计指南(Human Interface Guidelines)中约定,标签项中的标签个数,最多不能超过 5 个,如果在使用标签项时,标签的个数大于 5 个,则应该将次要的标签入口添加到某一 “逻辑恰当” 的标签下,以保证总体标签个数小于等于 5 个。如下图所示

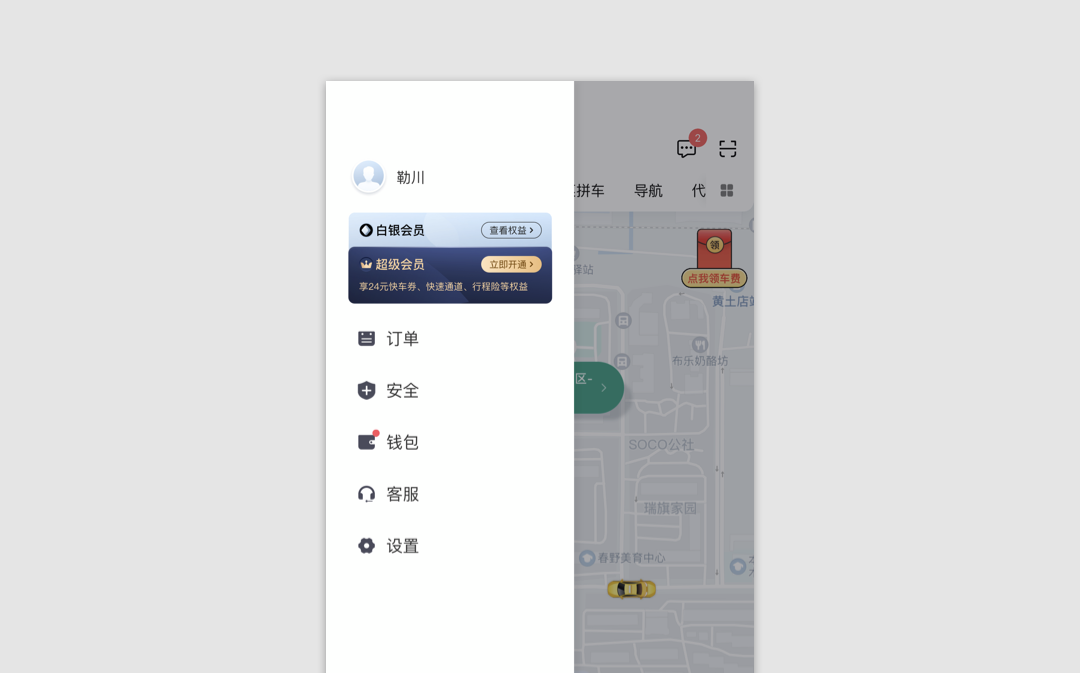
Android 系统则推出了一种新的导航组件类型 — 导航抽屉(Navigation drawer),其优点是可支持产品将导航入口个数设为任意数量,除此之外还支持导航的层级结构。正是因为导航抽屉的扩展型极强,在 iOS 系统中,很多有导航扩展需求的第三方应用,也分别采用类似的组件结构,如下图所示滴滴客户端的产品设计。
抽屉分类
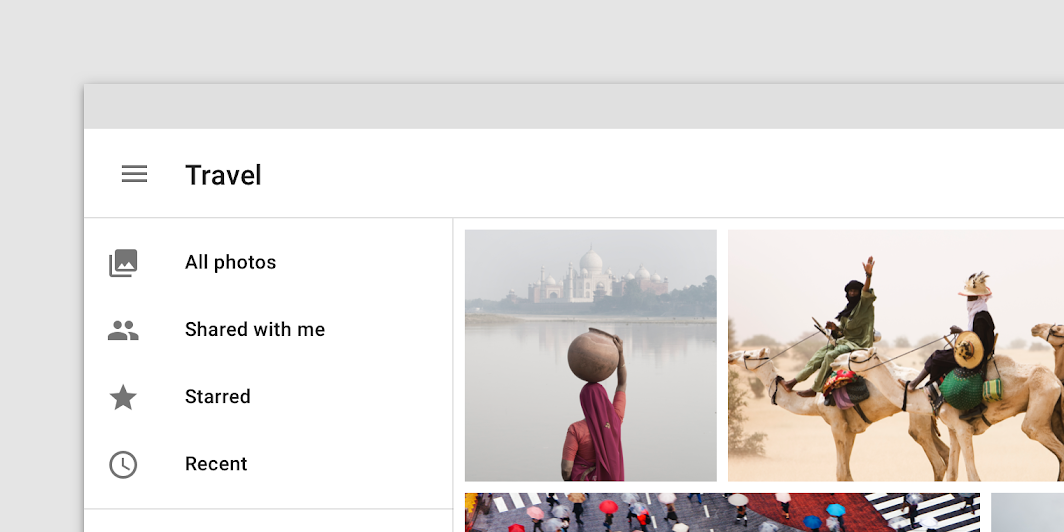
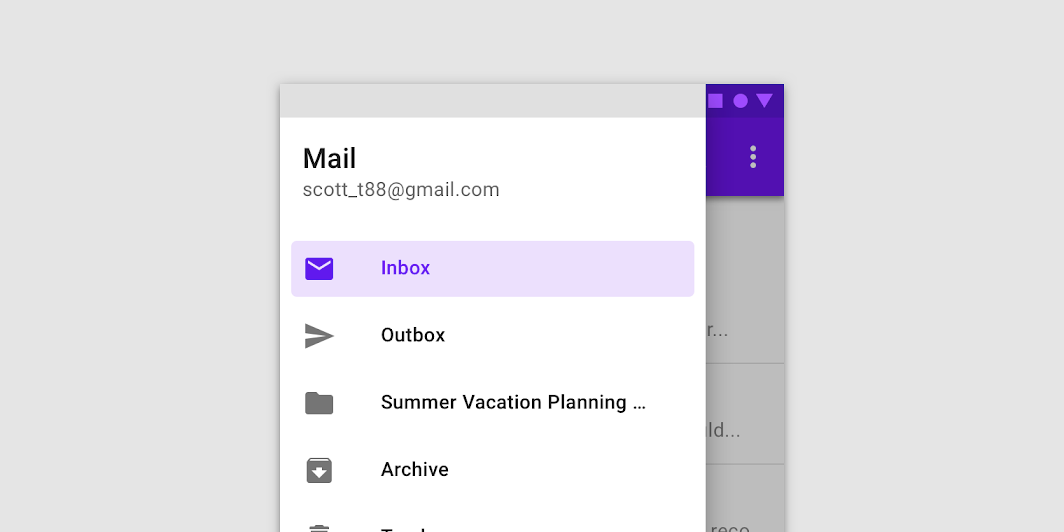
导航抽屉(Navigation drawer)因设备环境和页面展示位置的不同,可归纳为三种类型,分别为标准抽屉(Standard drawer)、模态抽屉(Modal drawer)和底部抽屉(Bottom drawer)。其中标准抽屉(如下图所示)主要用于桌面产品设计,此处我们不做过多的讲解。我们本节课的内容重点是另外两种抽屉类型:模态抽屉和底部抽屉。
模态抽屉
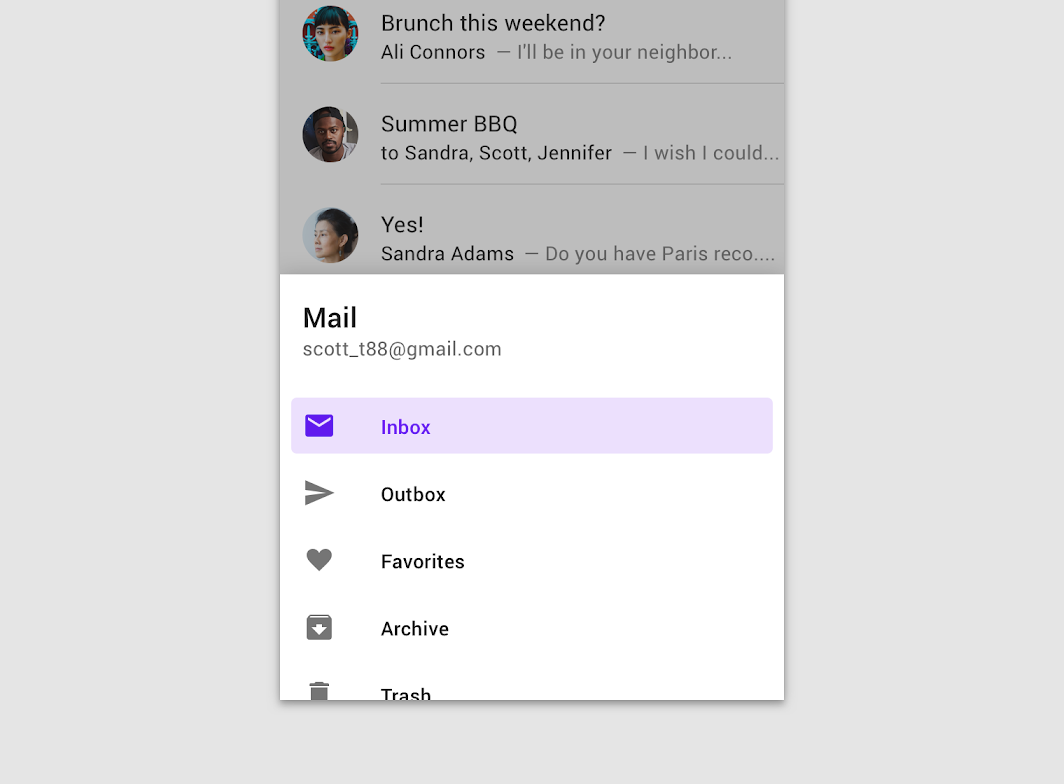
模态抽屉(Modal drawer)被激活时,其抽屉面板位于所有页面元素的最上层,页面会进入模态场景。模态抽屉只能在屏幕的左侧滑出,并且只能用在在移动端的产品设计中。

底部抽屉
底部抽屉(Bottom drawer)是一种特殊的模态抽屉,需要结合底部应用栏一起使用。其工作区域主要位于屏幕的底部位置。

构成元素
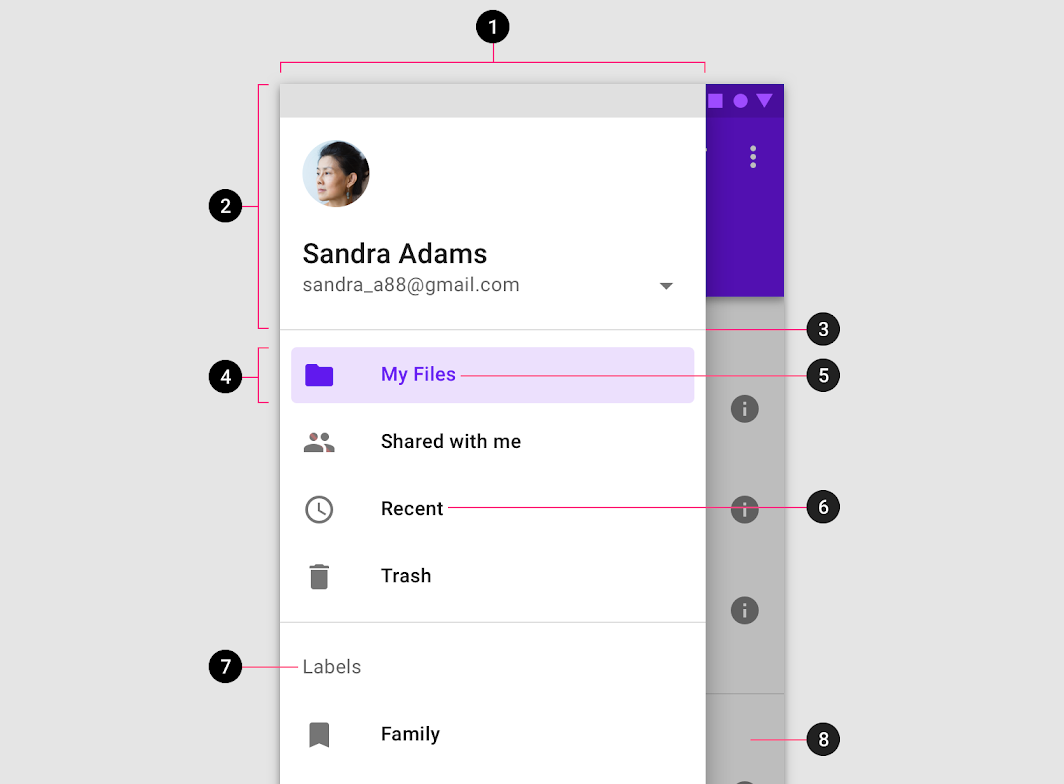
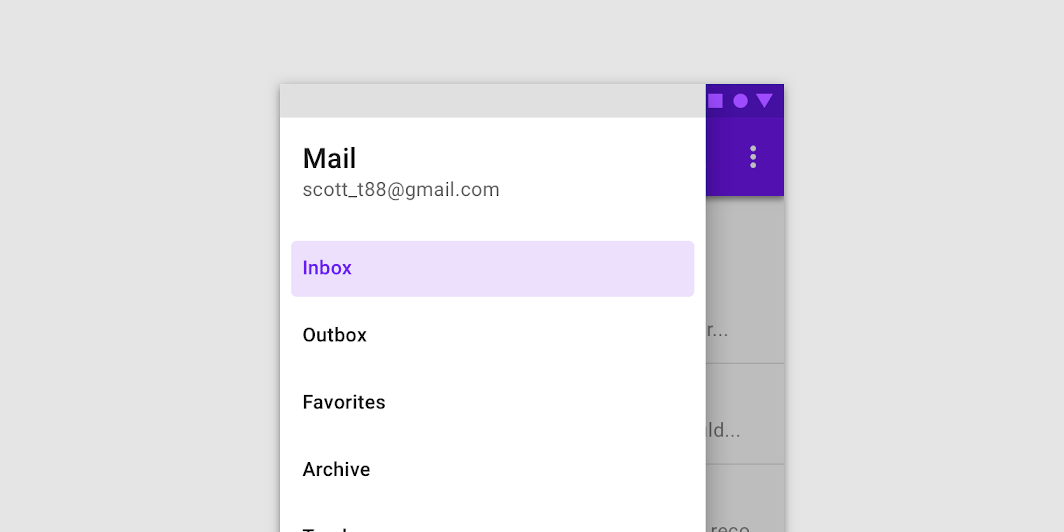
以模态抽屉(Modal drawer)为例,导航抽屉主要由以下元素构成:面板容器①、头部区②、分隔线③、选中项④、活动文本⑤、未选中项⑥、类型标题⑦、模态透明遮罩⑧,其中②③为可选元素
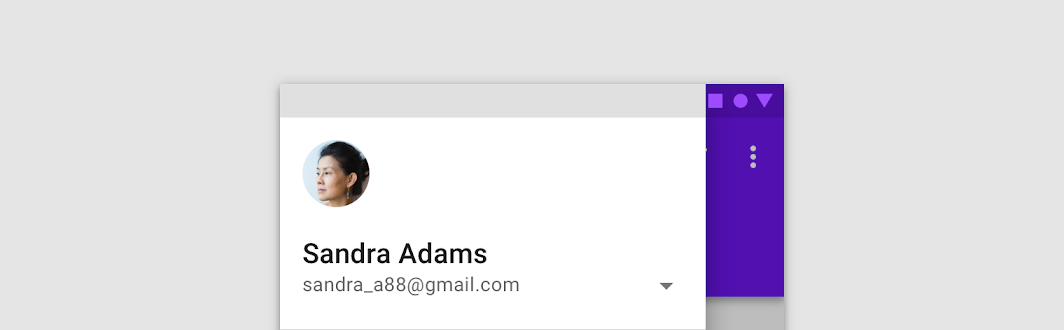
导航抽屉的头部区(B)属于较为灵活的空间区域,常用于账户的设置、切换等,也可以使用徽标等设计元素,来传达品牌形象。

选项条
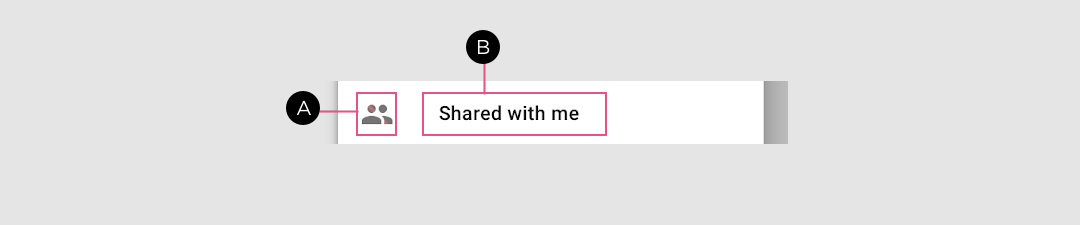
抽屉的导航选项条可以由图标(A)+ 文本(B)构成,其中图标用来示意选项特性,为非必选元素,

有些导航抽屉的选项条只使用文本元素,而不使用图标

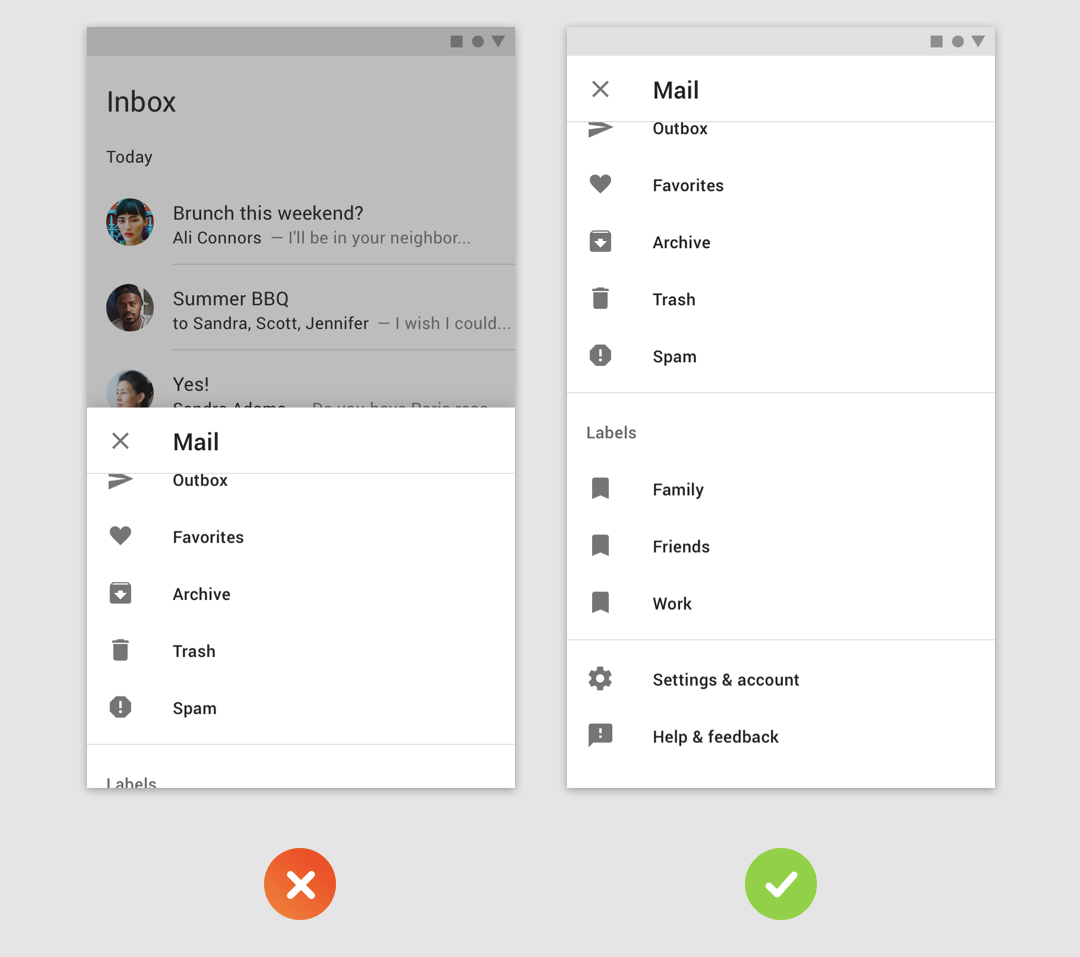
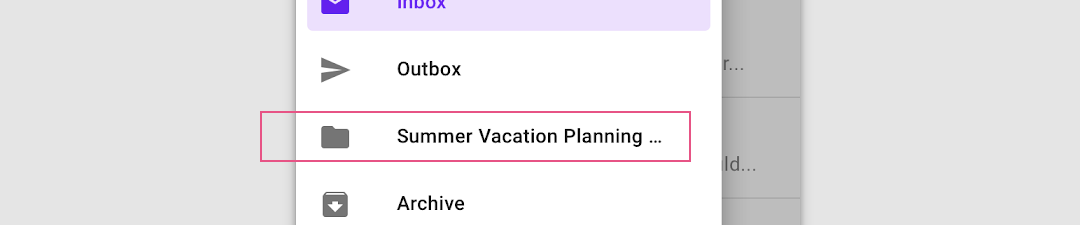
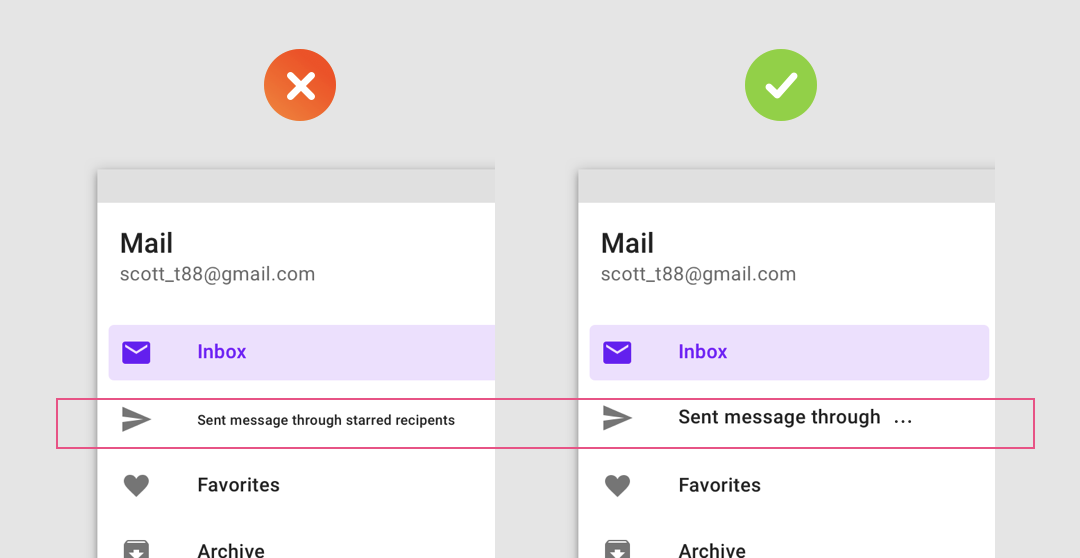
导航抽屉的选项条文本,如果显示长度超出抽屉宽度,可采用截断省略的方式进行处理

交互状态
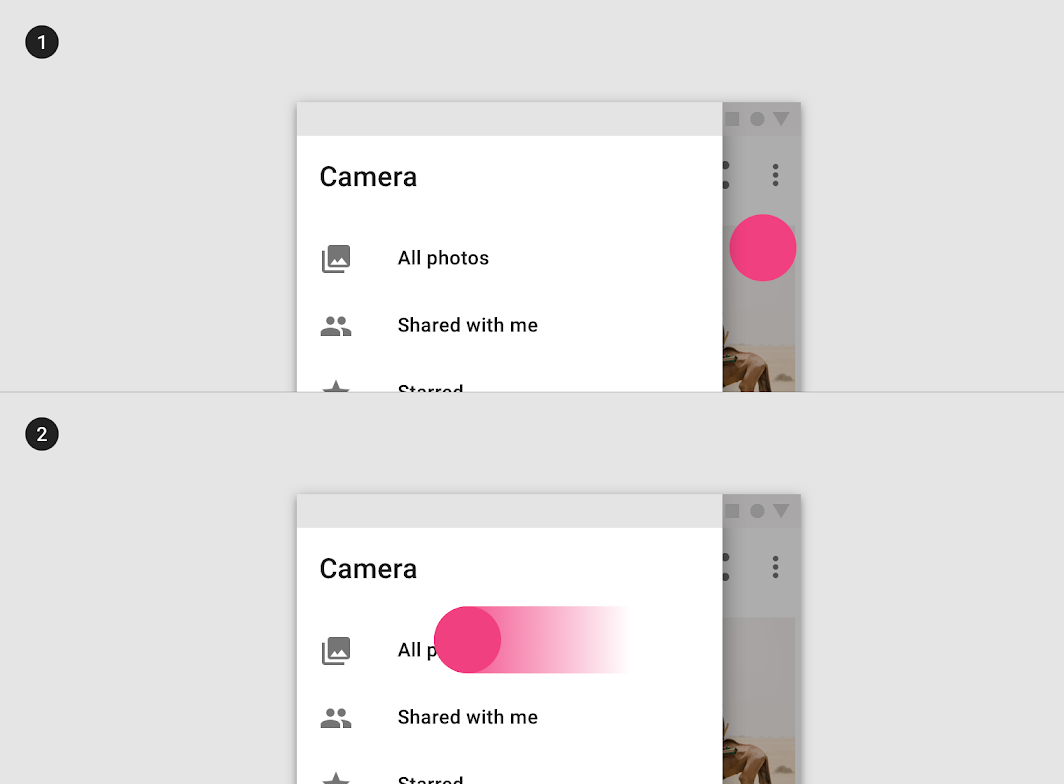
导航抽屉的选项条在交互时,其交互状态示意如下图所示

内容分隔
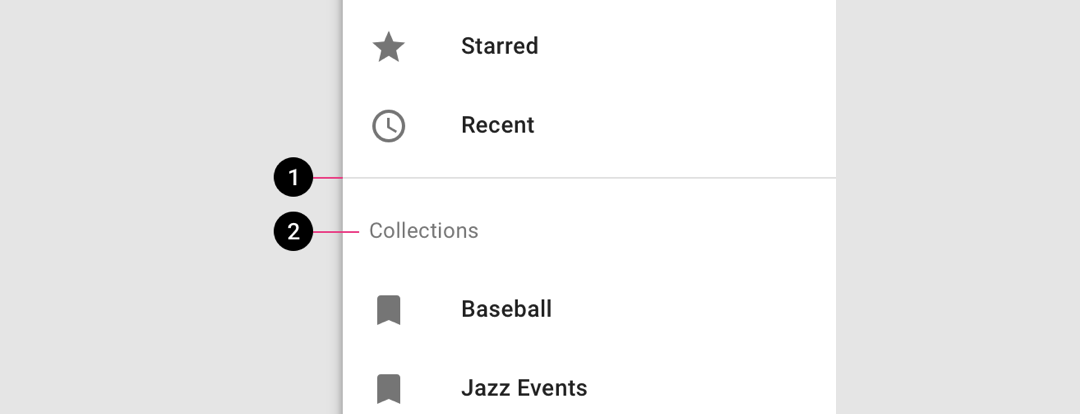
抽屉的导航可以使用分隔线①搭档类型标题②的方式,对面板内容进行分隔,内容分隔的好处是可以优化页面秩序

动作
激活抽屉
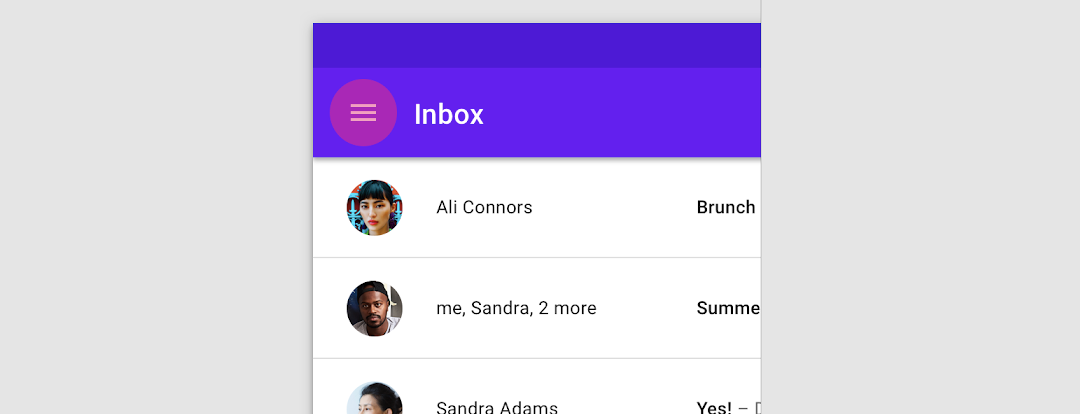
通常情况下,我们可以通过点击顶部导航(Top navigation)或是底部应用栏(Bottom bars)的导航按钮或用户头像触发抽屉面板

关闭抽屉
当导航抽屉被触发后,有三种方式可退出抽屉状态
- 点击模态透明遮罩、
- 手指在屏幕上执行,左滑(模态抽屉)或下滑(底部抽屉)至屏幕边缘。
- 对抽屉内的导航选项,执行选中操作

使用禁忌
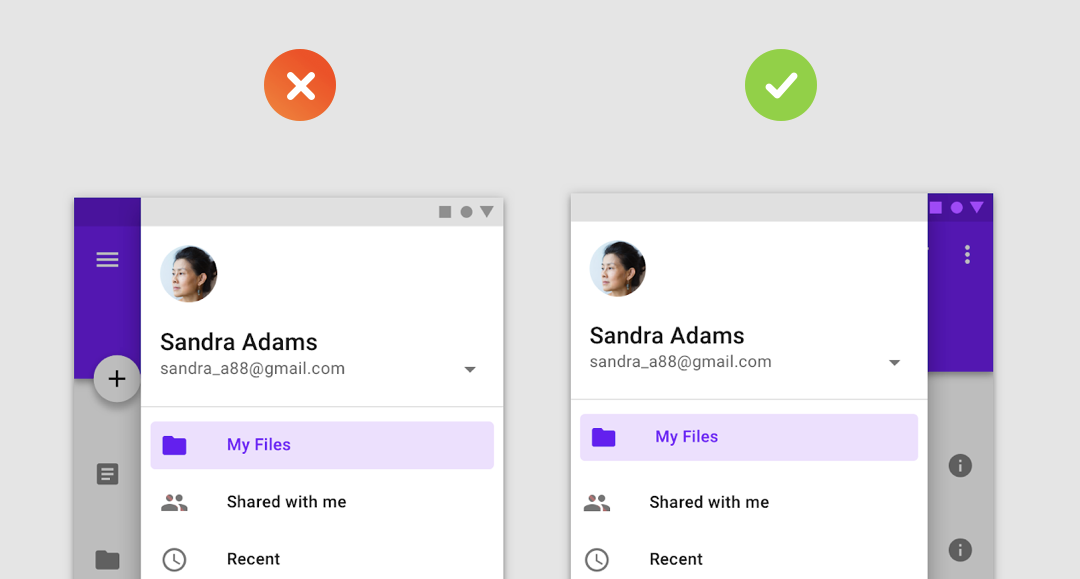
错误 1. 抽屉从屏幕右侧触发
导航抽屉只能从屏幕的左侧触发,不可以显示在屏幕右侧

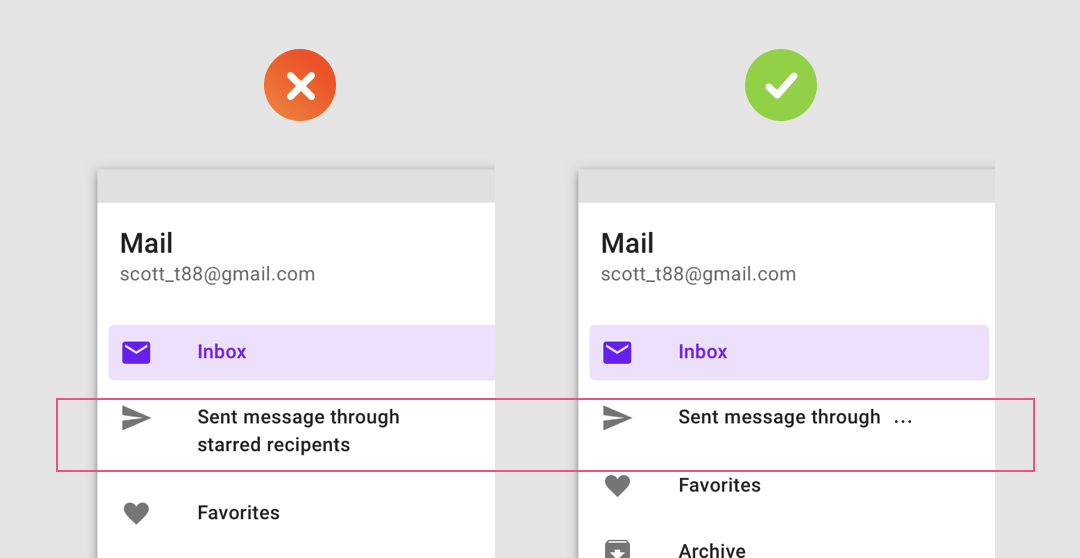
错误 2:选项文本折行显示
抽屉导航的选项文本太长时,可以省略部分文字,不支持换行显示

错误 3:缩小字号显示选项文本
抽屉导航的选项文本太长时,应该采用文字省略的处理方式,不可以采用缩小文本字号等方式,来适显示区间长度。

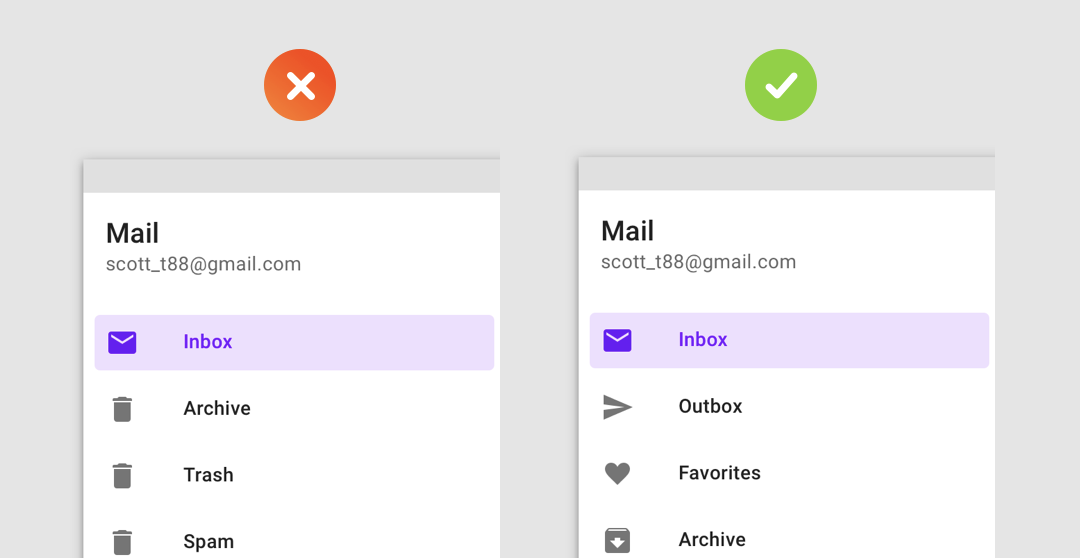
错误4:图标类型使用错误
抽屉导航的选项条类型不同时,不能使用相同的图标类型

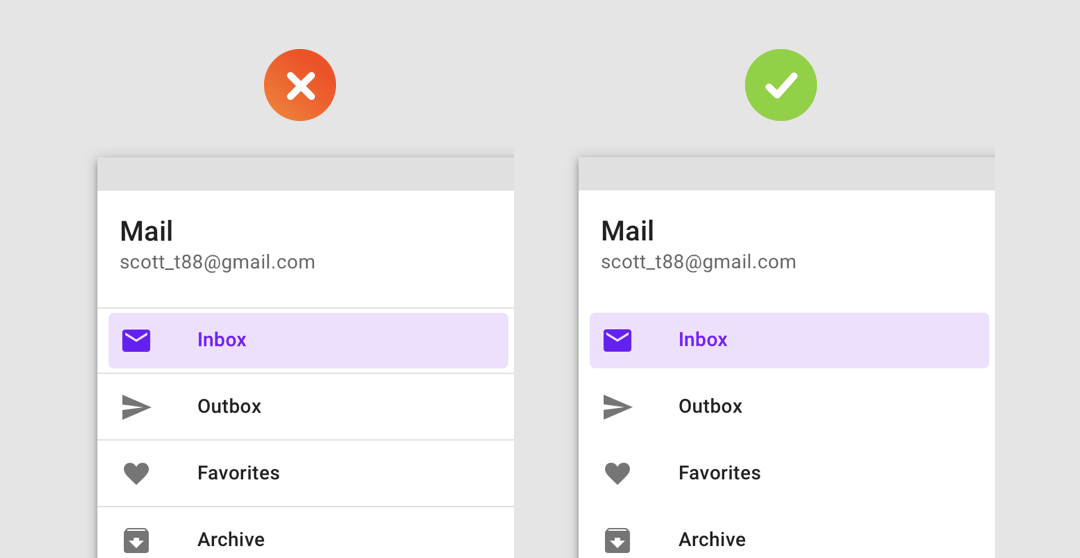
错误5:分隔线使用错误
抽屉导航上的分隔线,主要对面板内容进行类型分割,以优化页面秩序,但是如果每个选项条都使用分隔线,极易导致页面混乱

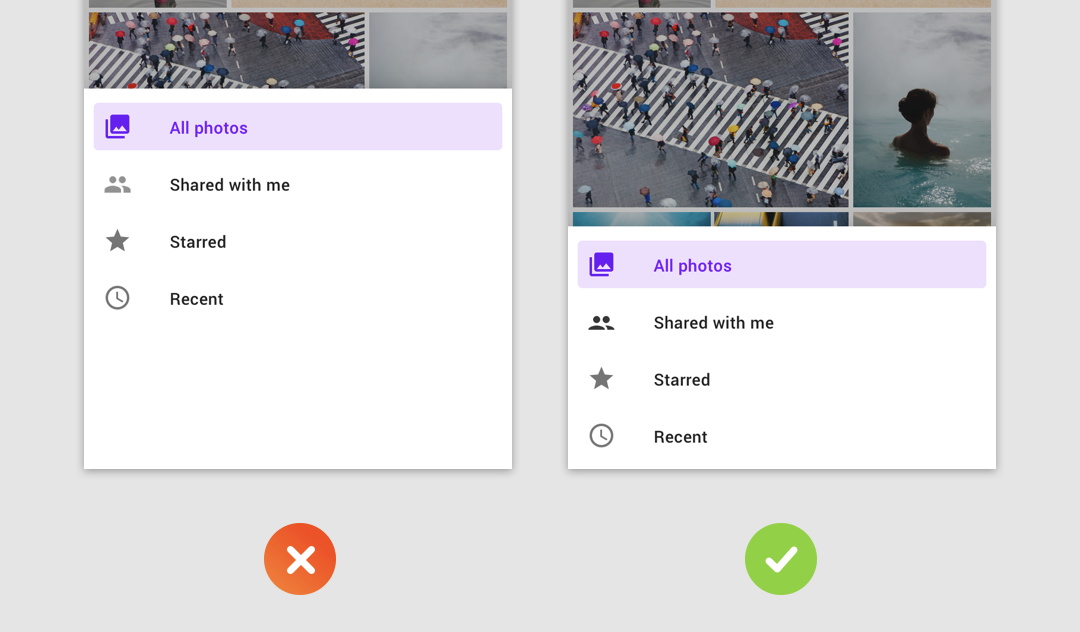
错误6:底部抽屉面板过高
底部抽屉的面板高度与选项条个数相关,面板高度应该与选项条数相对应,不可将抽屉面板人为设定太高。

错误7:抽屉选项较多时,展示形态错误
底部抽屉的面板高度与选项条个数相关,当选型条高度超过屏幕高度时,应以全屏方式显示选项内容,此时支持用户通过滚动页面的方式查看选项。一种常见的错误处理方式是通过半屏抽屉承载全部选项内容