
前言
自上个世纪70年代图形化的人机界面出现,人与机器的对话从特殊命令行交互变为直观的图形界面,到后来语音、视频、动作等多模态的发展让人和机器的发展有了更多自然、直观的交互场景。


什么是信息识别
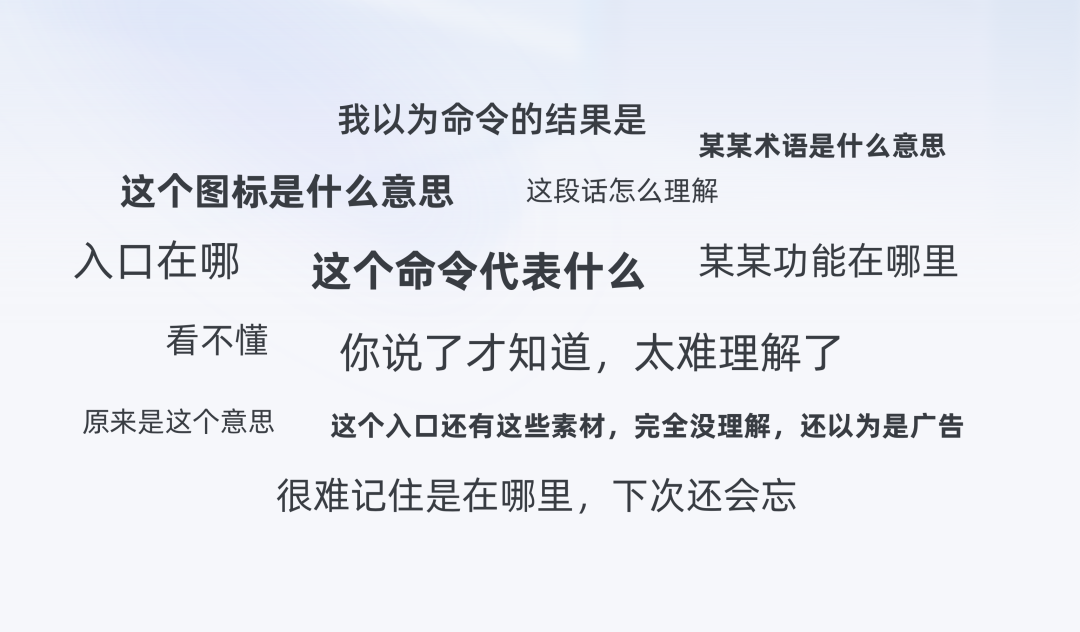
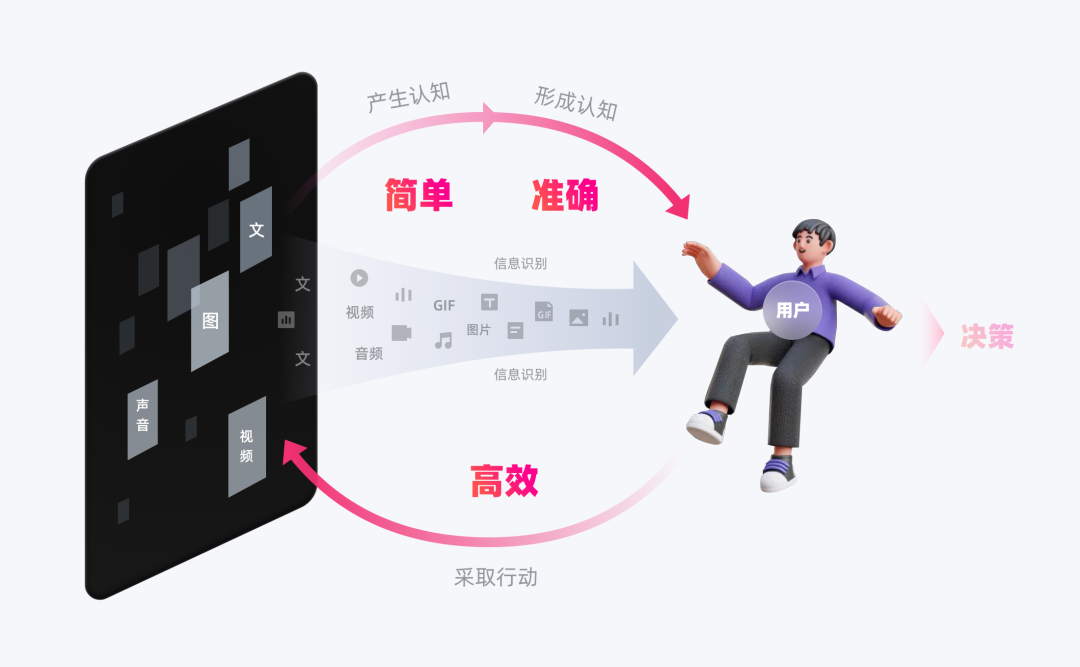
信息识别,可简单理解为:感知到(看到/听到)信息,并能够理解它。本质是在用户与界面交互中,会经历「感知信息→认知信息→做出决策与行动」的历程,从感知到认知,是信息获取和辨识理解的过程,即「信息识别」。

 # 已有设计体系不能解决这些问题吗?**
# 已有设计体系不能解决这些问题吗?**
 群核UED搭建设计规范体系已有多年,即便有相对丰富和完整的设计体系,我们呈现给用户交互界面仍有体验不一致、操作难理解、同一对象不同表达的问题,为什么?
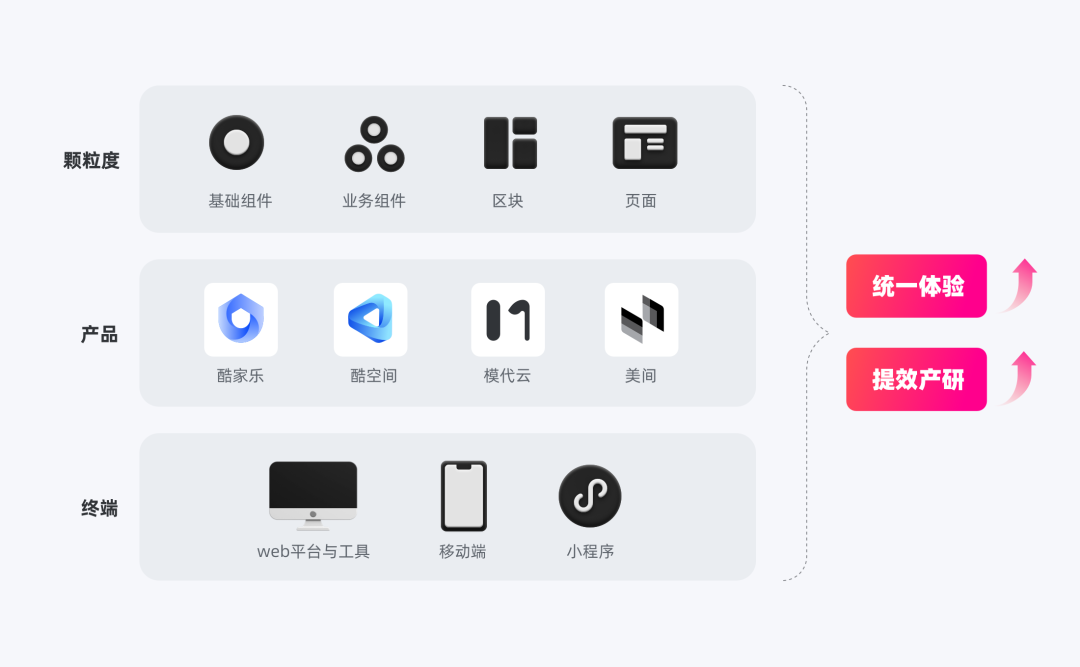
以组件为例,目前设计规范制定过程中,产出很重要一条的逻辑是“可复用单元”,如基础组件、业务组件、模板等,通过将重复元素在代码层统一,从而实现在用户侧一致的操作体验。
群核UED搭建设计规范体系已有多年,即便有相对丰富和完整的设计体系,我们呈现给用户交互界面仍有体验不一致、操作难理解、同一对象不同表达的问题,为什么?
以组件为例,目前设计规范制定过程中,产出很重要一条的逻辑是“可复用单元”,如基础组件、业务组件、模板等,通过将重复元素在代码层统一,从而实现在用户侧一致的操作体验。

小结
因目前规范体系针对文字、图形基础的信息形式覆盖不够,加之此类场景高频、体验问题频发且会持续的现状,参考行业大厂对此类信息设计的重视程度。 所以,信息识别项目是针对产品界面中大量小颗粒的信息载体当前不规范、体验质量参差等问题,来体系化解决当前图、文信息单元的体验不规范、识别效果差的问题。如何提升信息识别体验
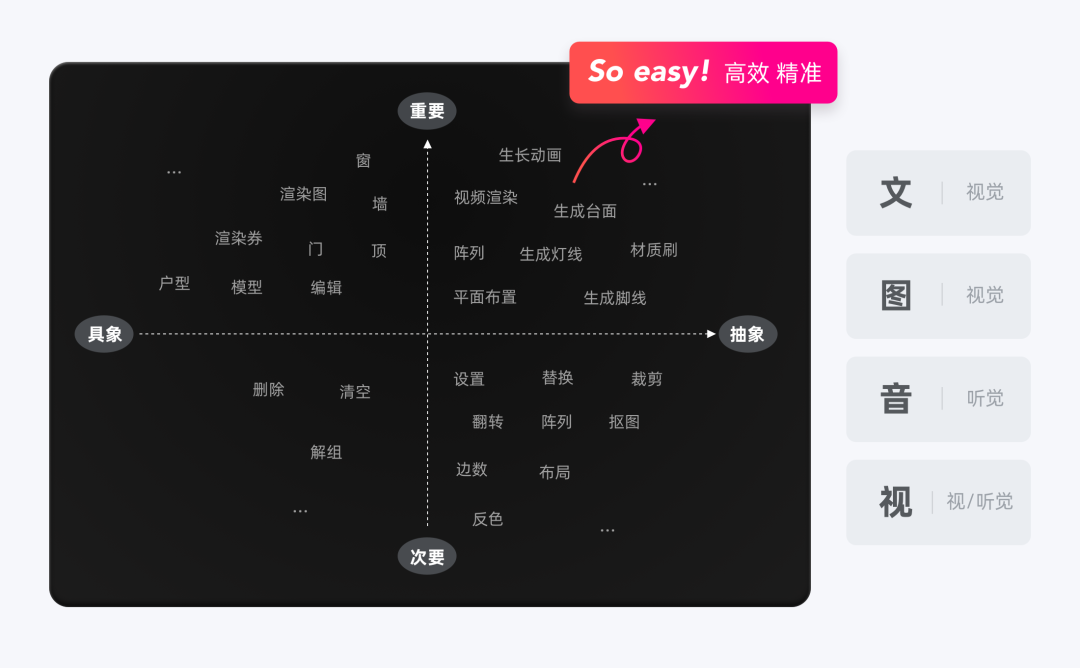
在产品界面中信息交互过程中,信息最为常见的四种载体:图形、文字、音频、视频(全景图、gif图、动效图在大类暂时可算图形,不作细分),而图、文占据了绝对的比重,所以需要重点关注图、文信息的识别体验。
在群核体系下的产品,图和文分别是有哪些?

- 在界面中以图形化的形式表达动作、品牌、说明等信息,让用户能直观的感知到信息的含义,图形的类型有:动作执行类操作、品牌示意、辅助说明、图例展示4大类型;
- 在界面中以文字的形式表达信息,主要文案的类型有:动作命令、解释说明、专业名词、标点符号。
直观的图形提升信息识别的准度和效率
以下几个案例是项小组试点探索验证信息表达优化如何对业务有效的验证,可以直观理解图形的准度和效率对业务指标有哪些影响。案例1:**工具入口的图形化表达**
用户从工作台进入到设计工具,纯文本的表达用户很容易产生疑惑,在不改变业务逻辑的情况下,进行图形化表达。
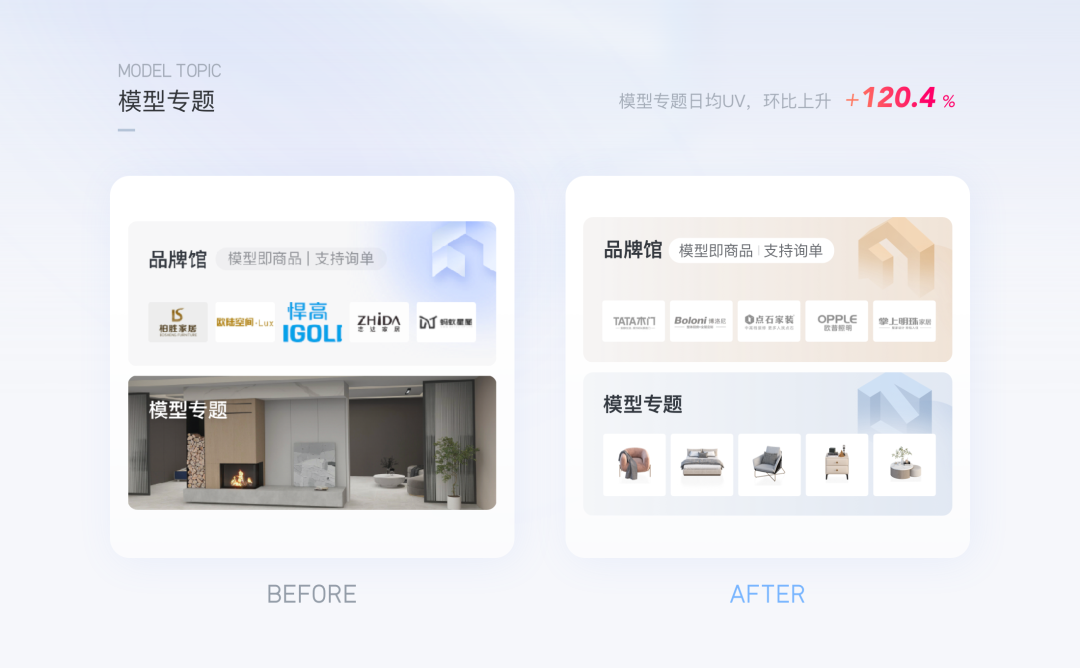
案例2:模型专题
群核下的设计工具,以专题化的形式聚类商家、平台推荐的模型是基本的运营动作,如下图,原本以真实效果图的方式展示模型专题,用户难以感知是方案还是模型。通过封面图形的优化:将核心的模型类型展示出来,用户能够预见里面的内容。
仅改版封面后,UV环比提升120.4%,此案例可以说明更精准的信息识别体验能够助力业务指标的增长。
案例3:对象菜单鼠标偏好设置
在设计工具中,选择对象唤出菜单,在酷家乐工具中可以设置为鼠标左键点击即唤出菜单(仅展示图标),也可以鼠标右键唤出菜单(图标文字结合)。
案例4:产出图纸的操作
在酷家乐工具中定制用户完成设计后,可以直接自动产出图纸,但由于之前操作入口的信息过于相似,用户难以决策点哪个是自己需要的,或很容易产生误操作,经过调研发现用户很容易混淆图纸类型从而生成对自己无用的图纸。
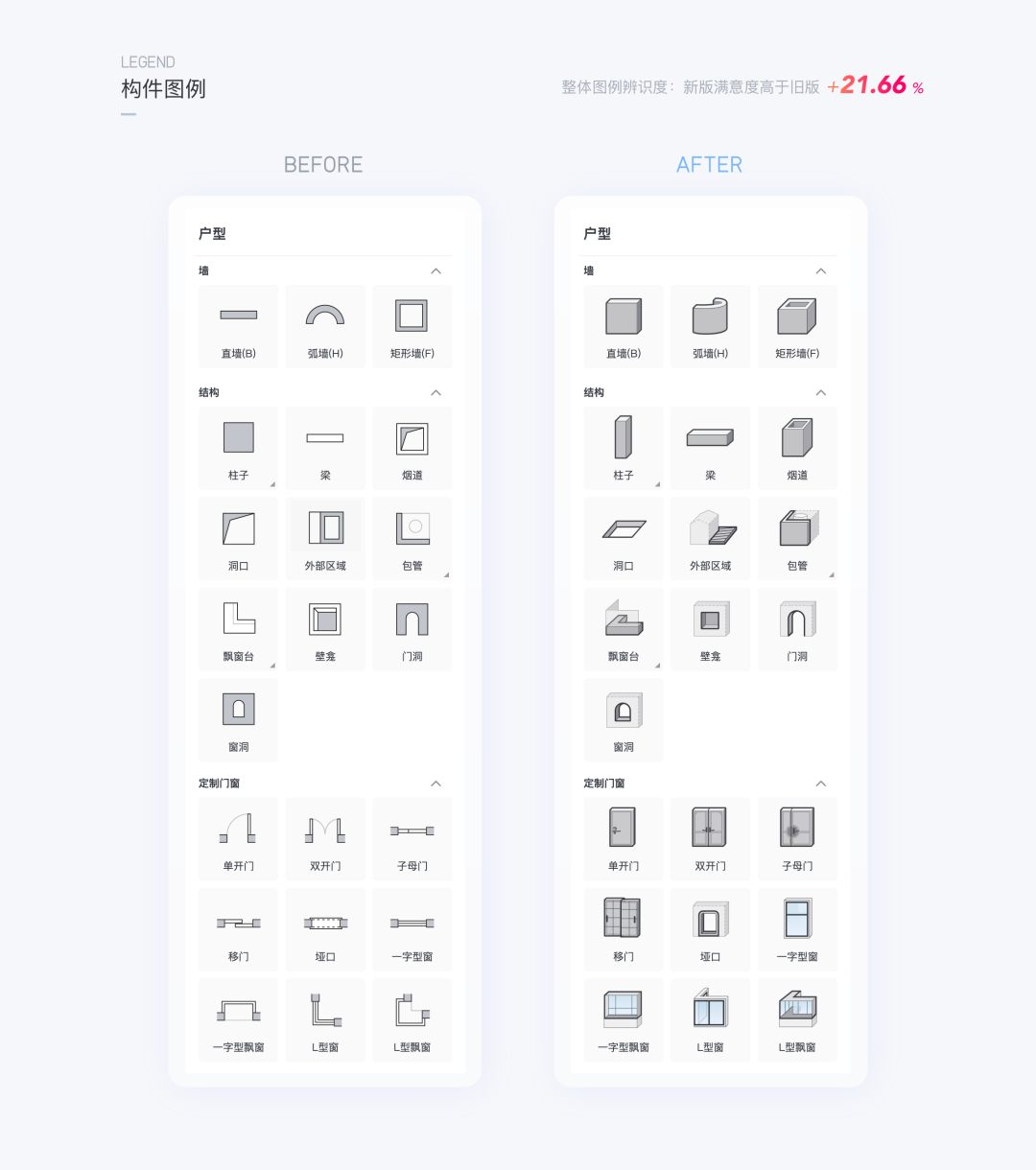
案例5:户型命令图例
户型绘制和调整是酷家乐工具的必经之路,由于对象间用2D图形图例表达比较难辨识出来准确意思,因此设计做了图形信息的优化,让命令更为直观,更高效的拾取命令操作。
以上是项目小组在试验过程中的部分案例,不再一一列举所有的试验案例,可以看到信息表达的精准度、直观度是能够对业务产生直接的正向结果,鉴于群核下的工具产品有大量的应用图标图例,借此我们重新排查和校准了很多图标,确保表达相对精准,提高用户信息识别的精准度与效率。

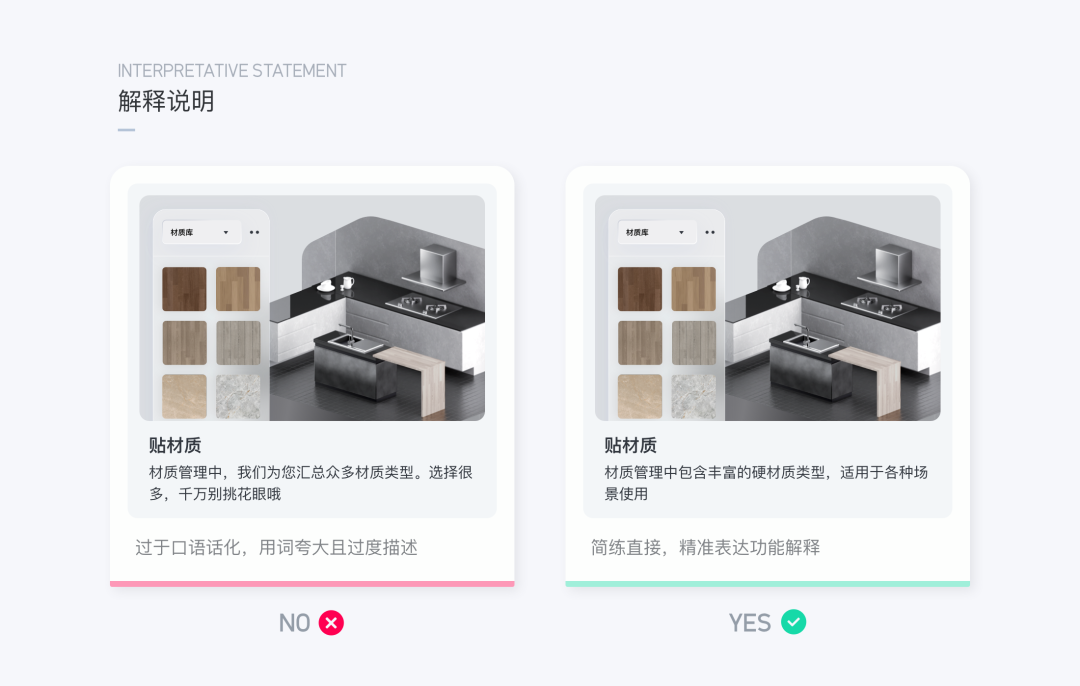
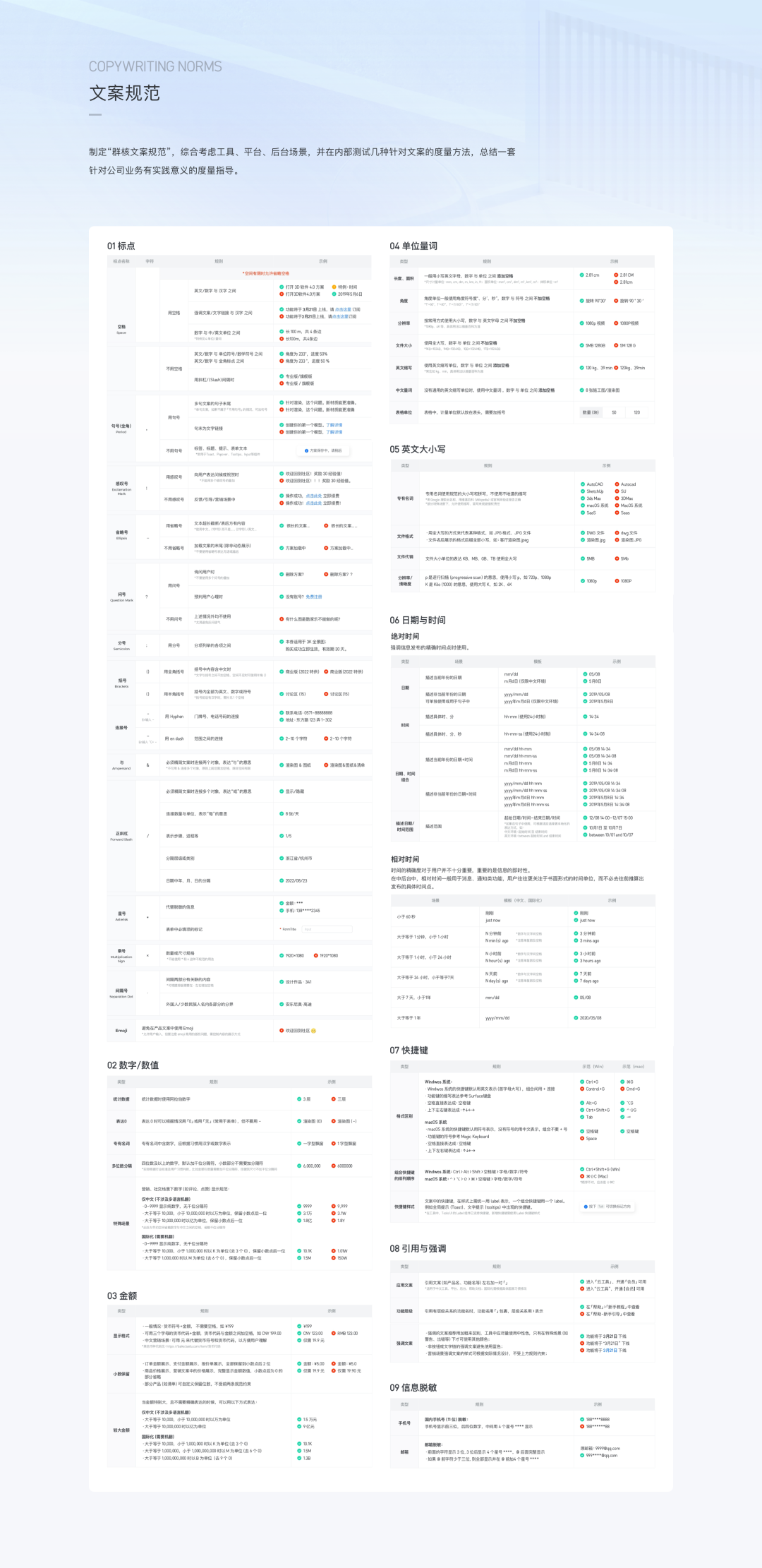
规范的文案提升信息表达的精准度
在界面交互中,文案作为信息传递的载体,占据的比重是最大的,在群核的产品中,我们规范了文案的表达提升信息表达的精准度,之前有针对工具文案做了梳理。 结合人设和语气确定,以及酷家乐定义“善解人意、理想、直率”的文案原则,在工具操作中我们梳理了以下几类比较容易出现问题的场景,试图通过文案来提升信息表达的精准度,从而让用户更流畅的进行界面交互。 动作命令:结合直率的文案原则,简洁高效的描述命令动作




总结
「信息识别」项目目标是为用户提供「感知上简单、认知上准确」的信息,让用户与界面的互动更高效、流畅。

- 规范层:收集问题高频场景及问题,明确语言特性,归纳通用场景与原则,产出信息识别的规范;
- 度量层:关键业务试点通过以AB对比线上效果、问卷捕捉用户偏好、设计走查度量设计产出合格率;
- 推广层:以宣讲、白皮书等形式普及规范条例,建立一致的设计意识;
- 应用层:以工具化、机制化形式帮助业务应用与落地。

