原文链接:设计秘笈:优秀设计师都是怎么做方案的?
前言
本文是我们vivo VMIC UED的小伙伴们近一年常用设计方法的总结。它的精妙之处在于:把百家争鸣的设计思维、设计策略和设计原则抽丝剥茧,重新编织成了一套简洁有效的设计方法论体系,可以让你一目了然的透析各种设计理论,按需取用,质效倍增。我们设计师在做设计专项研究的时候,就经常用到,屡试不爽,所以推荐你也赶紧收藏起来…… (真的有这么神奇吗?我们说了不算,你赶紧来感受一下吧~)
定义
方法论,是关于人们认识世界,改造世界的方法的理论。(摘自百度百科)

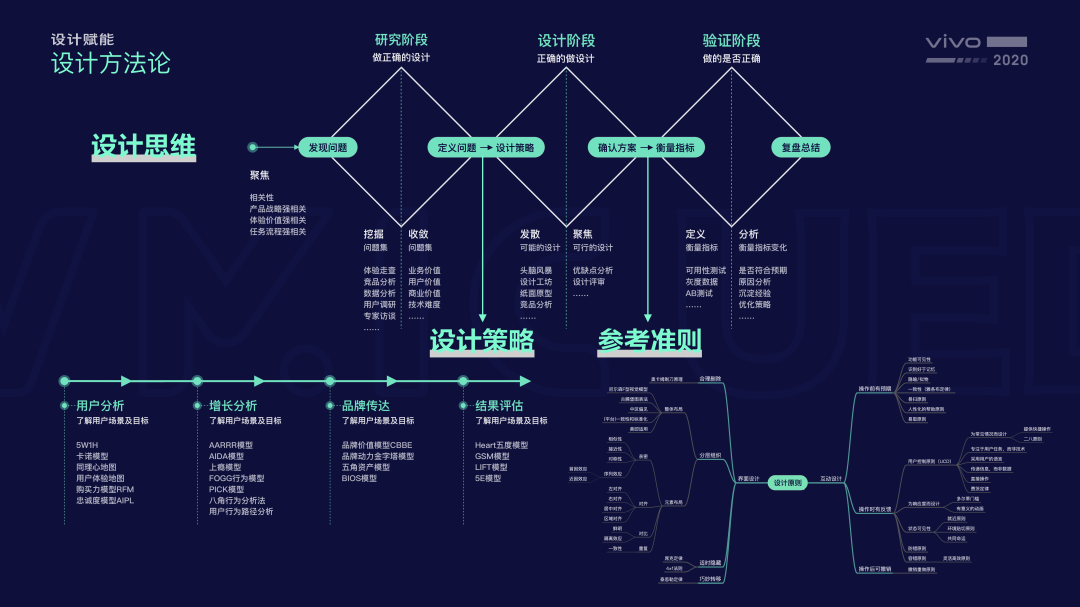
概括来讲,思维方式就是一套正确的设计流程,而设计策略则引导我们做出正确的框架设计,参考准则最终用来设计并检验每一个细节设计。 本文的设计方法论体系,就是把一系列从宏观到微观离散的方法和原则,用一种正确的关系组织起来,供设计师高效取用。 为了让大家更好的理解,认同并使用这套设计方法论,下面我就逐一来介绍一下它们。
思维方式
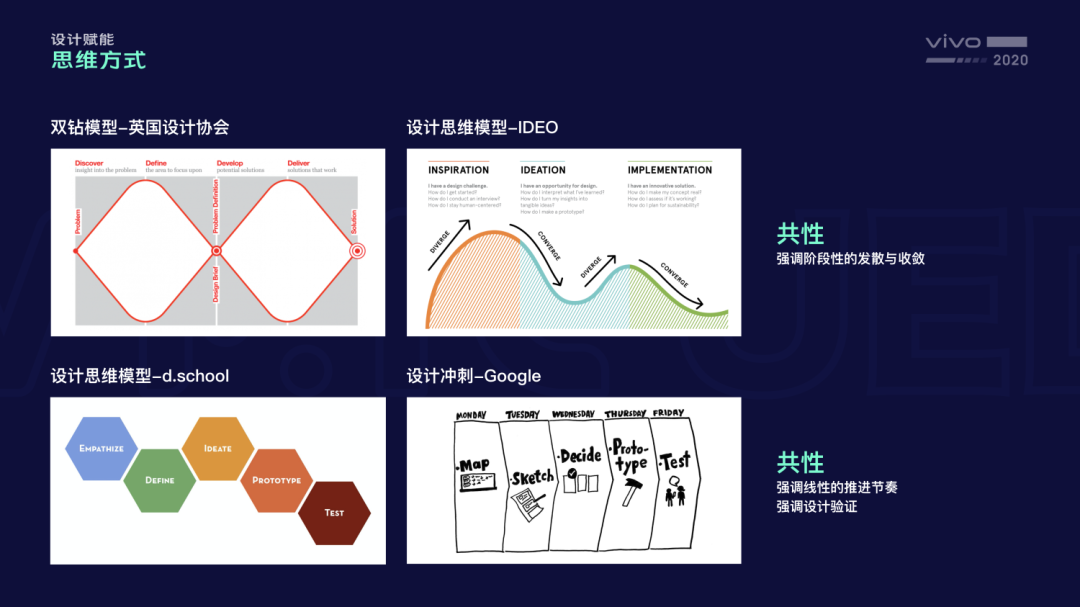
设计界最经典的思维方式包括英国设计协会的双钻模型,IDEO的设计思维模型,d.school的设计思维模型和Google的设计冲刺模型。
前两者的共性在于强调阶段性的发散与收敛。后两者的共性在于强调线性的推进节奏和设计验证的必要性。综合这些思维模型特点,我们可以总结一个更为通用和完整的三钻思维模型:

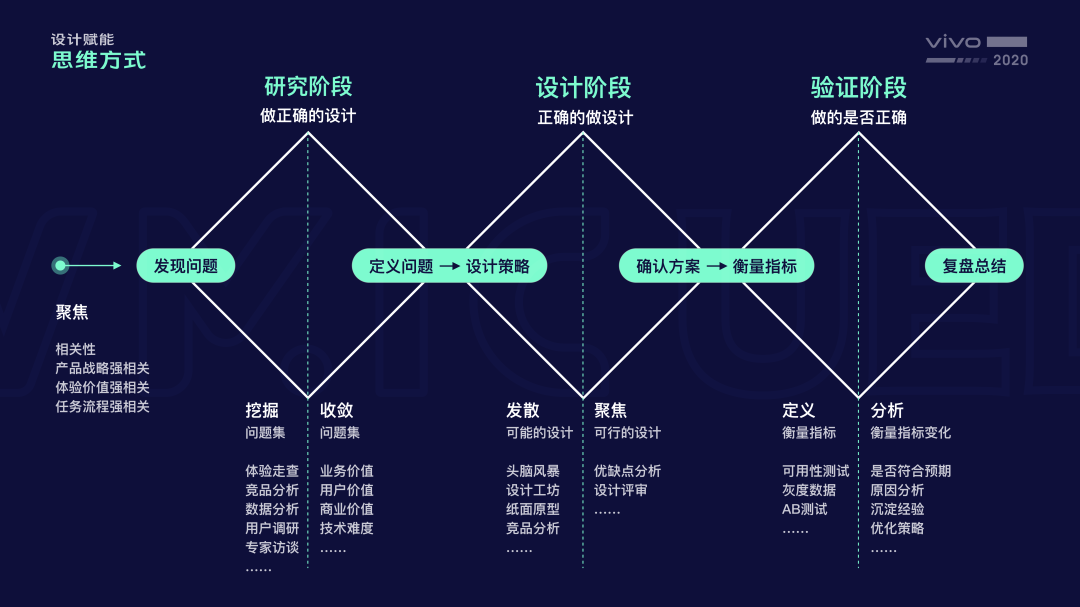
在进行设计专项研究之前,我们首先要聚焦一个具体的设计主题,这个主题的选择需要尽量符合以下三个条件: 1、产品战略强相关:这样才能在大方向上和产品产品保持一致,更容易获得项目资源的高优先级支持。 2、体验价值强相关:这样我们设计师才能发挥最大的专业价值,避免越俎代庖,去做一些非我们设计专长的事,吃力不讨好。 3、任务流程强相关:设计点要相对宽泛一点,最好是一个完整的任务流程和决策流程。如果仅仅是修改一个元素,一个页面的设计布局,就没有必要成立一个设计专项研究了,直接出方案省心省事。
确定好设计主题后,我们就需要围绕这个主题,开始发现问题,通过体验走查、竞品分析、数据分析、用户调研,专家访谈等多种方式去挖掘问题集,尽量把所有潜在的问题集都挖掘出来。然后在根据我们的价值评估体系:业务价值,用户价值,商业价值和技术难度去收敛问题,定义具体要解决的问题子集。 研究阶段的发散和收敛,是为了找到最合适的问题,决定我们做什么,以及不做什么。设计师只有亲身参与到这一步,才能准确的洞察问题,这是设计驱动的前提。
定义好要解决的问题子集后,根据这些问题子集之间的逻辑的关系和我们的设计目标,我们需要选择具体的设计策略,来指导我们设计阶段的设计框架。这个设计策略的选择我们后面会讲,它是设计专项的一个核心精髓,如果设计策略选择合适,对于指导我们的设计思路会有非常大的帮助。设计策略确定后,我们就在设计策略的指导框架下,去发散具体的设计方案,可以通过头脑风暴,设计工坊,纸面原型,竞品分析等多种方式进行,最后通过设计师自我评估或者设计组内的评审,聚焦到1~2个可行的设计方案上,开始落地实施。 设计阶段的发散和收敛,是为了找到最合适的解决方案,它告诫我们设计师不要满足于信手拈来约定俗成的设计方案,要不断的发散、探究,突破,审视,找到不同场景下的最优解。 在设计方案推进的同时,我们也要定义好设计的衡量指标,可以通过可用性测试,灰度数据,AB测试等方式,获得相应的数据。去验证数据的变化是否符合预期,并沉淀相应的经验或制定优化策略,完成复盘总结。 验证阶段的发散和收敛,是为了验证和沉淀好的设计经验。只有通过实践检验的设计才是好的设计,设计要迭代向前,我们就必须吸收每一次的反馈。
经历了研究、设计和验证阶段,一个完整的设计专项流程就闭环了。在这里我们借鉴了前面各家的设计思维模型来定义整个设计专项的流程,也期望这套流程能对你的工作模式有所启发。
设计策略
设计策略是构建设计方案的核心,选择合适的设计策略,可以帮助设计师建立正确的思维框架,指导我们从合适的维度去思考和检验设计,相当于有了一个高明的幕后军师。虽然现在方法论滥用,使得很多从业者对生搬硬套的设计方案非常反感。但是不得不说,专业设计师和业余设计师之间的本质区别,就在于是否熟练掌握了相关的设计策略并正确的实施。 设计师要善于站在巨人的肩膀上前行,所谓巨人,就是其他的设计大师,站在他们的肩膀上,就是就要充分利用好他们总结沉淀的设计策略,并在实际项目中因地制宜的改良,这样才能快速提高我们的设计质效,少走弯路。
关于设计策略,有很多网文和书籍的介绍,不过有些并不适用于互联网领域。设计师们也常常苦恼没有足够的时间逐一去学习,所以书到用时方恨少,总是找不到合适的设计策略,这才会出现生搬硬套的情况。
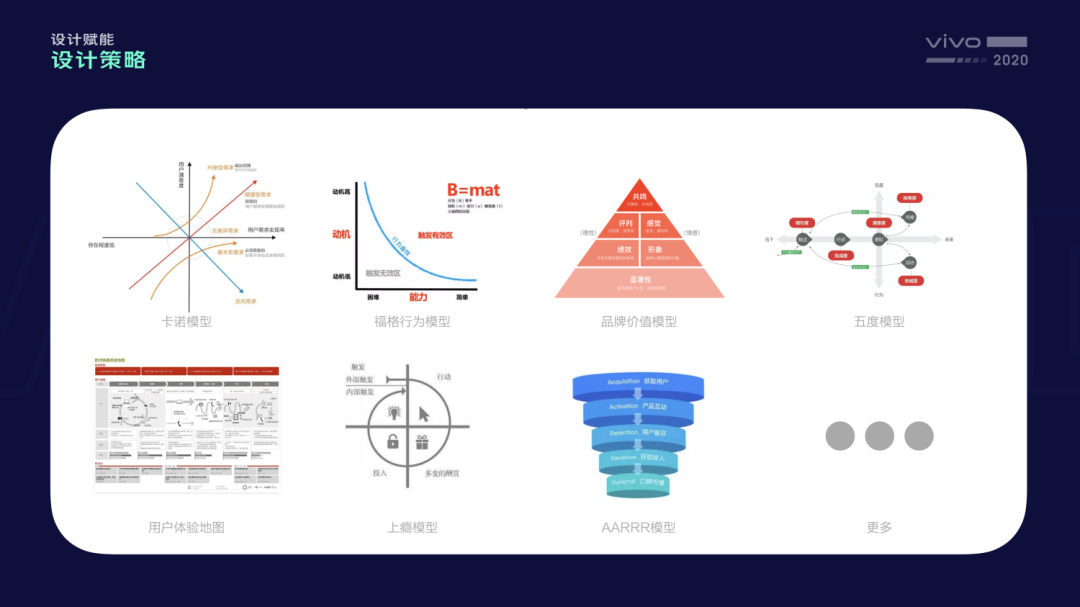
 当我们要了解用户场景及目标时,我们可以选择5W1H,卡诺模型,同理心地图,用户体验地图,用户购买力模型,用户忠诚度模型等策略。
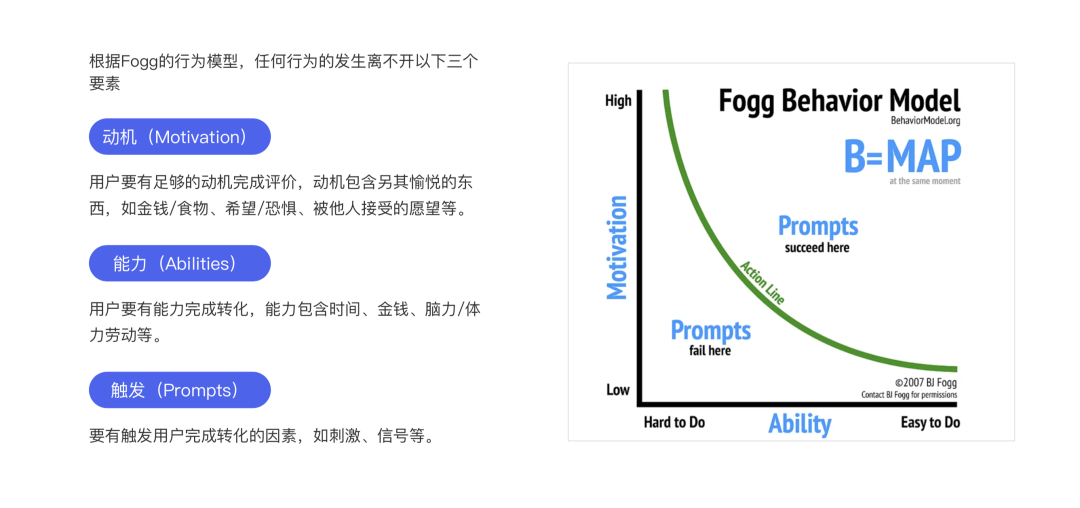
当我们要提升用户活跃度或某个产品指标时,我们可以采用AARRR模型,AIDA模型,上瘾模型,Fogg行为模型,PICK模型,八角形位分析法,用户行为路径分析等分析策略。
当我们要进行品牌设计和传达时,我们可以采用品牌价值模型,品牌动力金字塔模型,五角资产模型,BIOS模型进行设计指导。
当我们要评估设计结果时,我们可以采用Heart五度模型,GSM模型,LEFT模型和5E模型作为评估指导策略。
需要注意的是,采用任意一种设计策略作为指导时,都要先评估策略的合适性,确保设计目标与设计策略的吻合。再结合业务的真实情况进行适当的修正,以便让通用的设计策略更具有业务针对性。
当我们要了解用户场景及目标时,我们可以选择5W1H,卡诺模型,同理心地图,用户体验地图,用户购买力模型,用户忠诚度模型等策略。
当我们要提升用户活跃度或某个产品指标时,我们可以采用AARRR模型,AIDA模型,上瘾模型,Fogg行为模型,PICK模型,八角形位分析法,用户行为路径分析等分析策略。
当我们要进行品牌设计和传达时,我们可以采用品牌价值模型,品牌动力金字塔模型,五角资产模型,BIOS模型进行设计指导。
当我们要评估设计结果时,我们可以采用Heart五度模型,GSM模型,LEFT模型和5E模型作为评估指导策略。
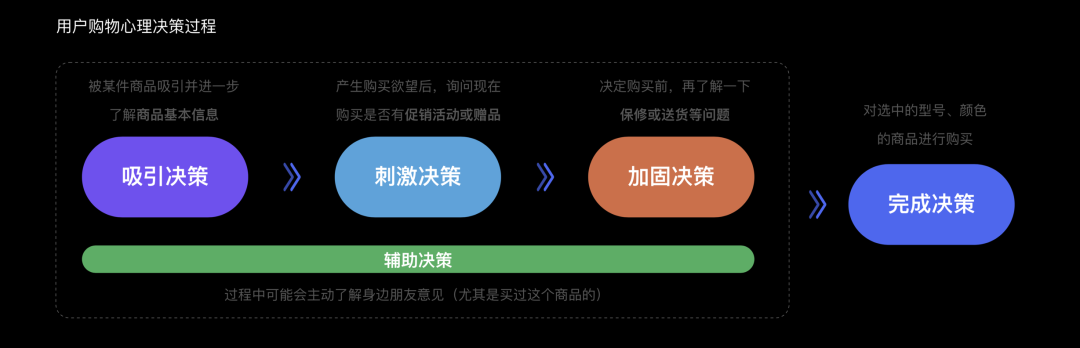
需要注意的是,采用任意一种设计策略作为指导时,都要先评估策略的合适性,确保设计目标与设计策略的吻合。再结合业务的真实情况进行适当的修正,以便让通用的设计策略更具有业务针对性。举个🌰 当我们面对要“提升vivo商城成单率”这个目标时,通过前期研究阶段的发散和收敛,我们确定了“商详页转化提升”“购物车优化设计”“评价体系优化”等一系列的设计专项。 在“商详页转化提升”专项研究中,我们采用了AIDA模型作为指导,把消费者从接触营销信息到完成购买行为的的四个阶段:注意(attention)、兴趣(interest)、欲望(desire)和行动(action),分别对应到用户购物的心理决策过程中,把整个商详页的设计按照吸引决策、刺激决策、加固决策、完成决策的目标进行模块化组织,从而有效的提升了商详页的转化率。



参考准则
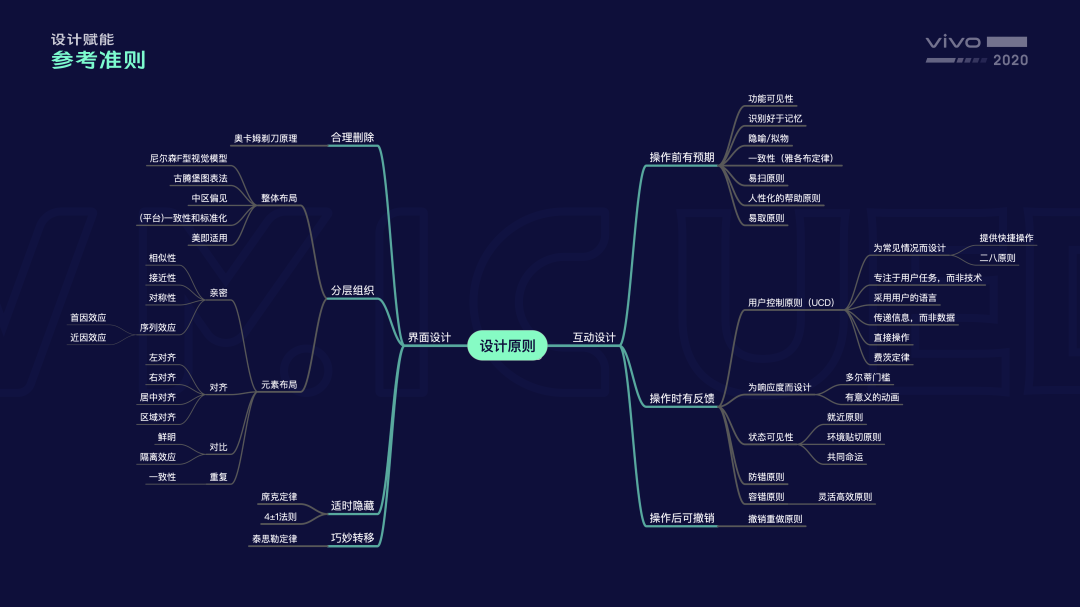
这一趴是设计师们最为熟悉的,我们从接触设计这个行业开始就天天和它们打交道,对于新入职的设计师,我们也总是鼓励他们多去学习、思考和运用这些设计原则,通过反复的练习,让大家形成条件反射,快速而准确的运用于日常的设计工作中。 这里我们简单回顾一下设计圈里常用的设计法则有哪些?

界面设计
在界面设计中,根据交互设计四策略:删除、组织、隐藏、转移进行归类。 比如删除,对应的就是奥卡姆剃刀原理。指的是界面设计前,我们首先要对界面设计元素进行检验,把不必要的元素进行剔除,然后才进入到元素的组织阶段。 在组织阶段也遵从先框架后局部的思想,先考虑整体的布局原则,再考虑具体的元素布局原则。整体布局结构包括尼尔森F型视觉模型,古腾堡图表对角线结构,中间优先结构,同时也要考虑平台的一致性和框架进行整体的结构设计,整体布局完成后,还需要用美即适用的设计原则进行检验,确保设计界面整体的视觉舒适度,毕竟良好的视觉感受可以增强最高30%的设计可用性。确定大的结构布局后,再考虑每个模块的局部设计,这需要遵循亲密、对齐、对比、重复的四大设计原则,来增强界面的合理性和视觉韵律。对于相对不那么重要的功能,根据席克定律和米勒定律,可以进行适当的分组和隐藏,而对于极端复杂的系统,我们则需要想办法转移系统难度至其他平台或者设计后台,降低用户当前使用系统的复杂度。
互动设计
互动设计要遵循的首要设计原则就是操作前有预期,操作时有反馈,操作后可撤销。 要做到操作前有预期,就需要考虑功能的可见性,可以采用隐喻或者拟物的设计手法,遵守雅各布定律,易扫和一区原则,并提供一些人性化的帮助。 操作时有反馈,首先说的是要让用户有掌控感,要专注于用户的任务,而非技术,采用用户的语言,为用户常见的情况而设计,传递信息,而非数据,遵守费茨定律和直接操控原则。为用户设计的反馈,要遵守多尔蒂门槛的时间效应,要提供有意义的动画和动效方式,并且让操作后的状态就近显示,符合当前环境,而且最好还能够防错容错,提供设计的灵活性。操作后可撤销,指的是对于一些重要的危险性的操作,需要提供确认,让用户有取消的权利,对于一些已经执行的操作,也尽可能提供撤销重做的原则,保持用户对系统的操控感。 经过上述归纳之后,是不是所有的设计原则显得简单了很多,我们鼓励每个设计新人都动手去重组这样一张设计原则的全览图,这样可以加强自己对每个设计原则的理解,同时当自己处于某一个设计环节时,更容易想起要运用对应的设计法则作为指导。完成设计后,也可以用这些设计原则进行快速的检验。

