一/设计师为什么要懂设计原则
刚入门设计的你是否遇到这样的问题,接到一个新项目。产品希望提升某个功能的点击率,我们如何把他转化为设计目标?如何把页面中的重要信息传达给用户呢?你脑中是不是只有放大按钮和突出字体?又或者产品给的原型图上信息一多,你就感觉怎么排版都很乱;找不到参考的时候就没有灵感;页面设计完了,总感觉怪怪的但又说不上为什么。

刚开始工作时我也一直被这些问题困扰,最开始我通过请教“导师”去解决这些问题。同时我上了很多UI方面的课程,也恶补了很多UI方面的书📖。
其中对我启发最大的就是《写给大家看的设计书》,我发现出现以上问题的根本原因是,我们一直在依赖感觉和灵感在做设计,并没有利用设计原则来支撑设计。因此,我们很容易找不到“设计的灵感”,也解决不了业务方提出“感觉怪怪”的问题。
其实任何一个商业设计都可以拆分为两个部分:信息架构和视觉表达。

🦴 信息架构
是设计的骨骼,帮助用户理解信息,分清信息的层级。了解哪些是需要突出的,哪些是可以弱化的。这样我们就能知道该用怎样的视觉力度(颜色 / 大小 / 粗细 / 虚实)来表达信息。
🎨 视觉表达
是服务于信息架构的,就像长在骨头上的皮肤。比如用何种设计风格,配色是否舒服,页面是否干净。
下面我给大家详细讲讲四个原则,来帮助我们梳理信息层级,搭建好设计的骨骼。
二/设计四大基本原则
这四大基本原则分别就是:对比,重复,亲密性,对齐。对!也许你已经听过,也看过很多次了,但是设计的时候还是不知道怎么用。

之前也有同学私信问我,为什么同样看了很多书,但是一读完就忘,也不知道该怎么去用。这是因为我们没有将知识结合到实际工作的场景中去。
下面我将通过一些案例带练,让你能更好的理解这些原则以及告诉你该运用到工作当中。以列表页为例,这是一个信息层级比较多,而且很常见的页面,我们来看看运用设计基本原则能给列表带来怎样的改变吧!
对比使重点信息更加突出
对比:就是通过放大两个元素之间的差异,来达到制造视觉冲突的效果,吸引用户视线。
比如【奈雪的茶】的取餐页,用户最关心的信息就是我什么时候能拿到茶。所以取茶号的数字最大,整个模块在第一屏页面中所占比例也最突出的。

通过对比我们可以达到以下两个目的:
(1)对比可以让人快速区分页面中的重点,建立信息层级,分清主次
(2)增强页面效果,吸引用户视线

需要注意的是对比不仅仅只是我们常用的大小对比,它还包括颜色、虚实、疏密、方向、材质、空间等。

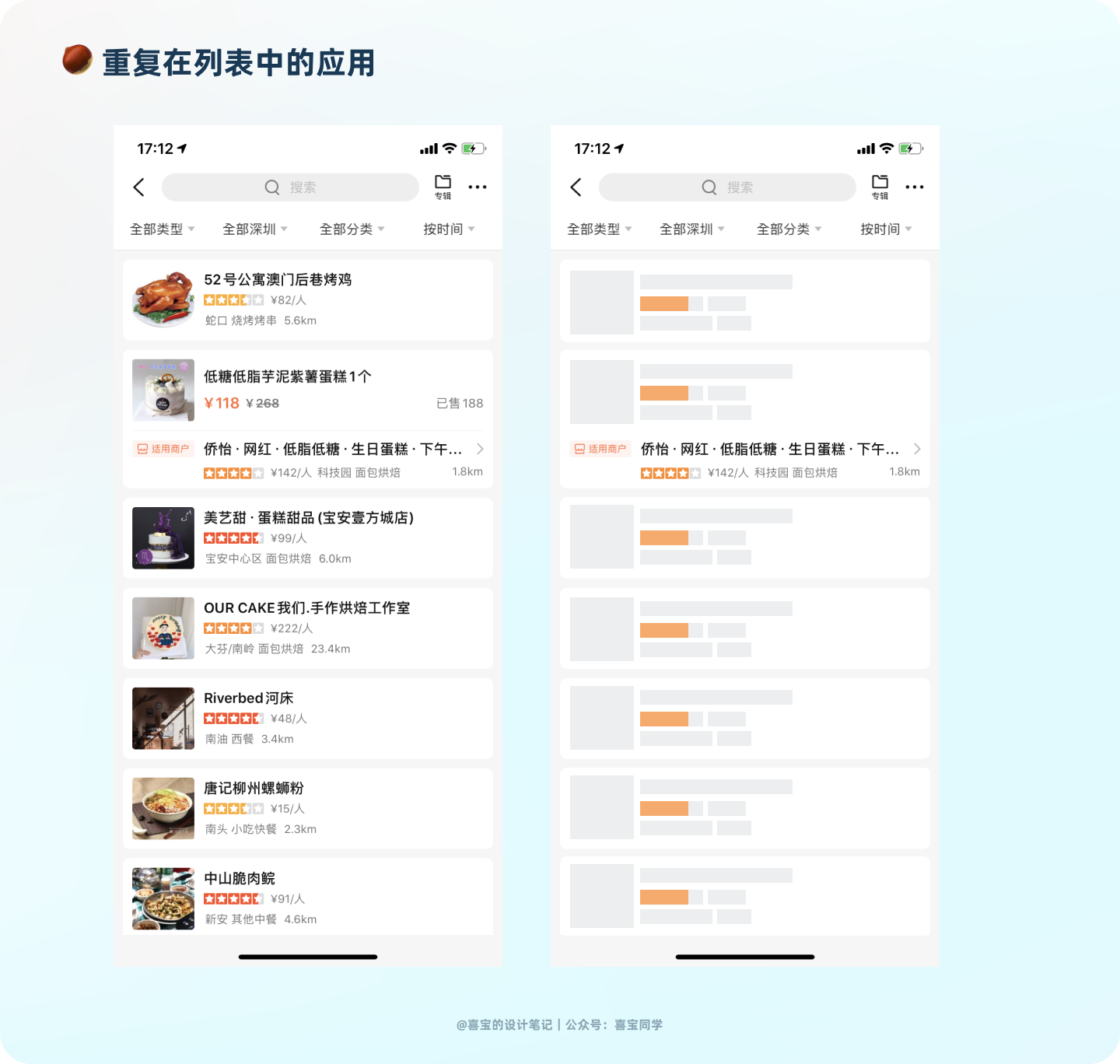
下面我们看看对比在商品列表中的运用,并思考下面两个界面。哪个对信息的表述更清楚,可读性更高?

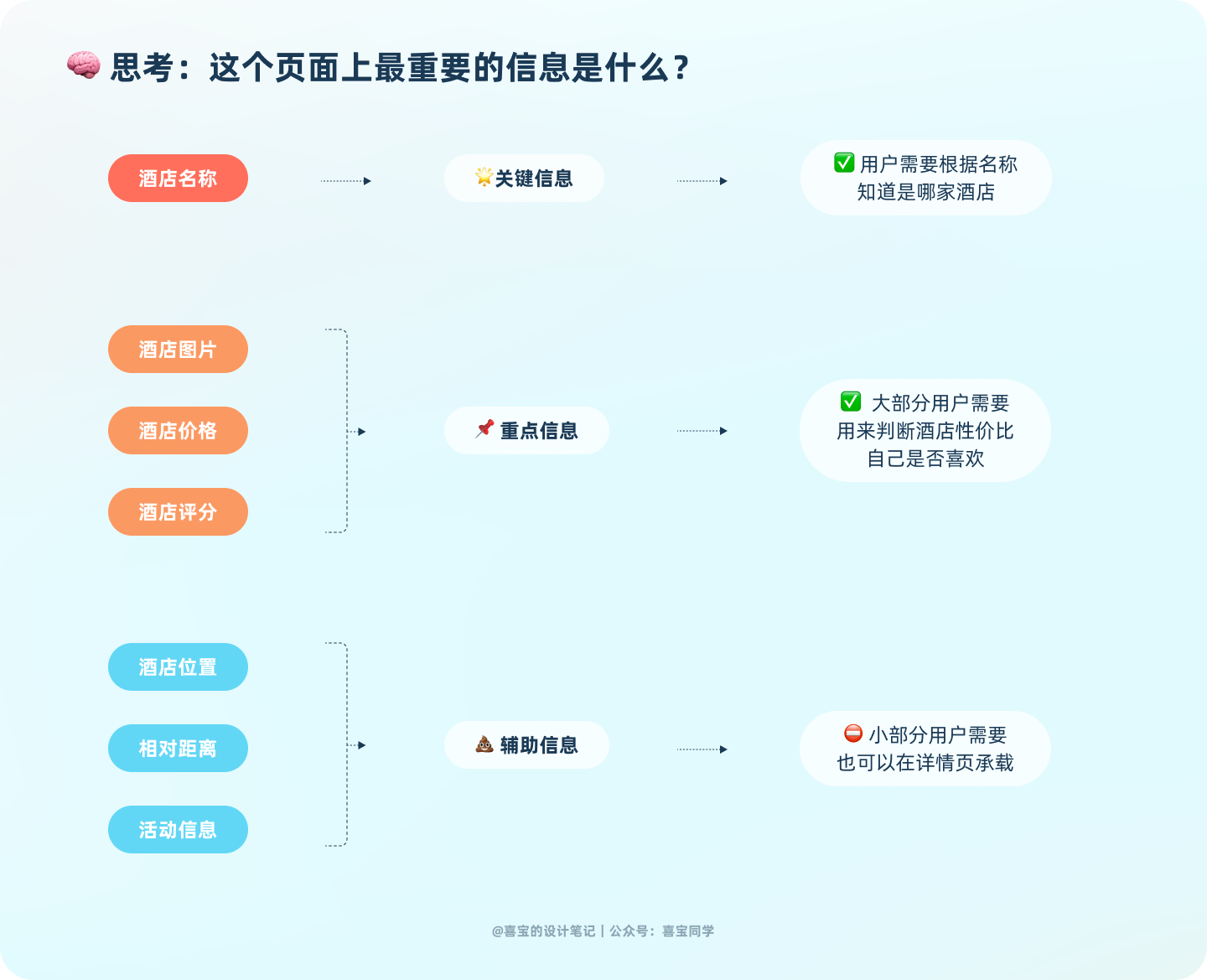
给出答案前,我们先思考一下用户在酒店预定这个列表最关心什么?除了房间的图片外,普通用户应该最注重性价比,所以价格和酒店评分(舒适度)是需要突出的部分。

【右图】在关键信息上通过大小字号的对比,突出主要信息:酒店名称和价格。
又通过有无颜色的对比,突出了评分和价格。通过两个对比的运用,使“价格”成为列表中最突出的信息,聚焦了用户的注意力,也将列表与 “今夜特价” 这个主题变得更加契合。

而【左图】没有遵循对比的原则,整个页面看起来:颜色太花,字号太多,分不清重点。过多的色块会使用户的注意力连续跳转,而毫无逻辑的重点,让用户很难理解页面在表达什么。

喜宝碎碎念:当所有信息都是重点信息,那就是没有重点,重点是需要对比才能体现的。且用户是很难在同一时间接收多条信息的,当这样一个满是重点的页面出现在他们面前,他们只会觉得信息太多了不想看,看不懂。
设计师需要在做设计前想清楚,这个页面上最重要的信息是什么(选择1-2个突出),其他辅助信息的大胆的弱化(或者进行收起)。

重复减少元素的干扰
设计中的重复是指将设计元素按照一定的形式或规律进行排列组合,最后形成秩序和节奏。(注意有时重复并不一定是完全相同,而只是存在某种明确相似性的元素)。
比如支付宝通过图标样式和文字排版的重复,使蚂蚁花呗的三种好处看上去是一个层级的内容。由此我们不难发现重复能提高页面统一性和秩序性,可以使页面信息更容易阅读,除此之外重复的样式还能加深用户印象。

前三种重复可能比较常见,来看看骨骼重复。上图的例子就是一种骨骼重复,将它抽象出来后,我们可以发现列表就是骨骼重复的一种形式。

如果界面已经有了很好的一致性,就可以放入一些不同的元素,使用户注意到你真正希望他们注意的内容,在UI设计中常用于:选中状态,错误提示以及偶尔乱入的小广告。

【右图】是改版后的首页,在设计列表界面时,减少了特殊元素的干扰,将标签进行了整理和弱化。这样页面更干净了,用户对信息的读取也更加容易。

所以需要设计师准确的判断,什么时候使用“重复”,以及什么时候“打破重复”来达到我们的业务目标。
亲密性使列表更加易读
亲密性(即紧密性)指元素之间存在着关联。将类似的元素放在一起使页面信息更加清楚,也能使 “空白”(文字以外的空间)更加有组织。
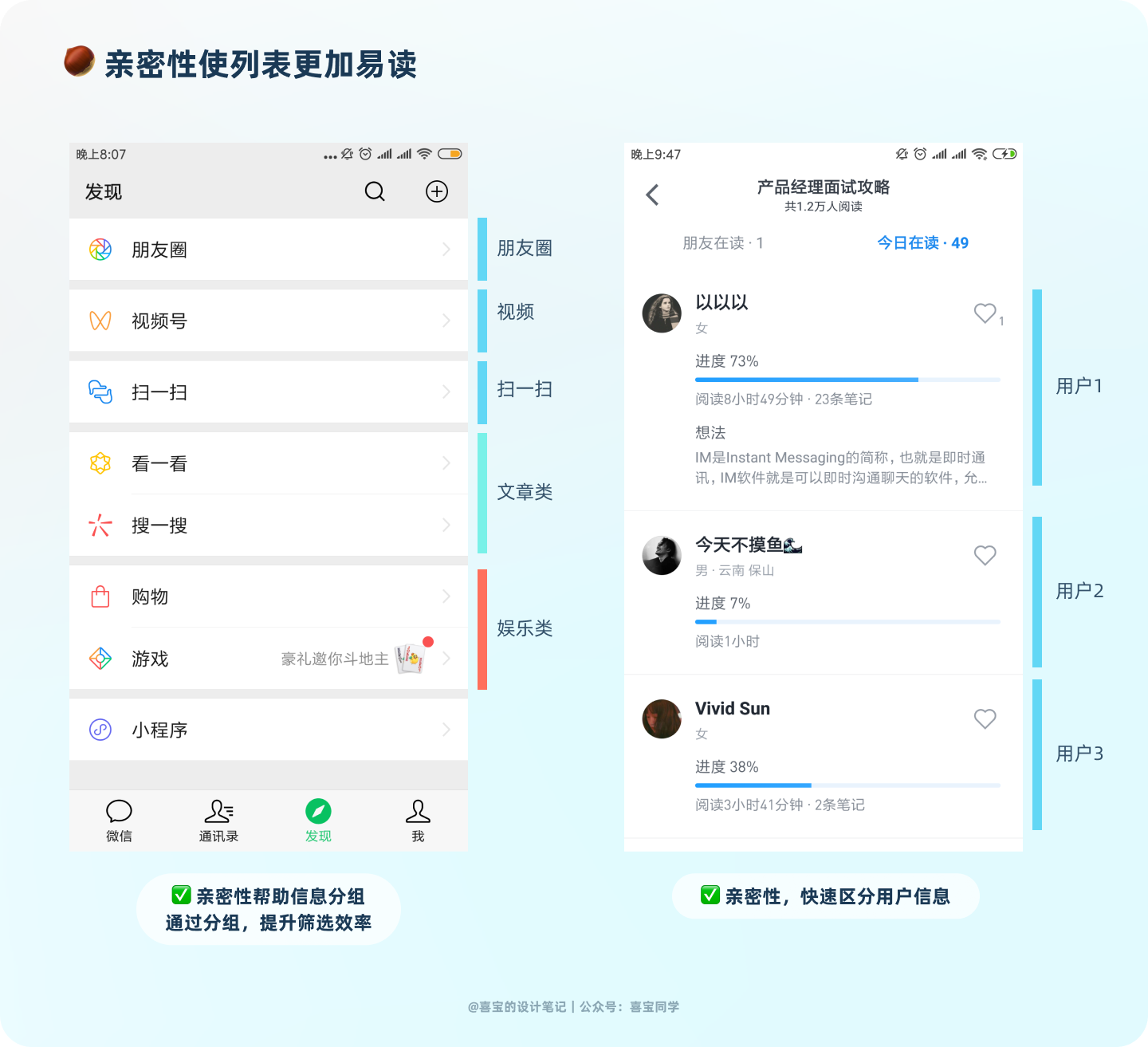
上图是一个常见的信息列表,其中就用到了亲密性的原则。如果不遵循亲密性原则,去掉分割线,将信息平均分布。每条信息都成为了孤立的元素,阅读时需要仔细对应元素之间的关系,是不是看起来特别的累呢?

下面再举一个例子🌰,【左图】中每个元素都是相对独立的信息,主副标题,优惠信息和价格之间的间距和字体大小都差不多,用户需要思考后才能分辨哪些是同类信息。这里我尝试减少孤立元素,拉大标题模块和购买价格之间的距离,同时页面上的 “空白” 也出现了。再使用左对齐使信息看起来更加清晰、更加分明。

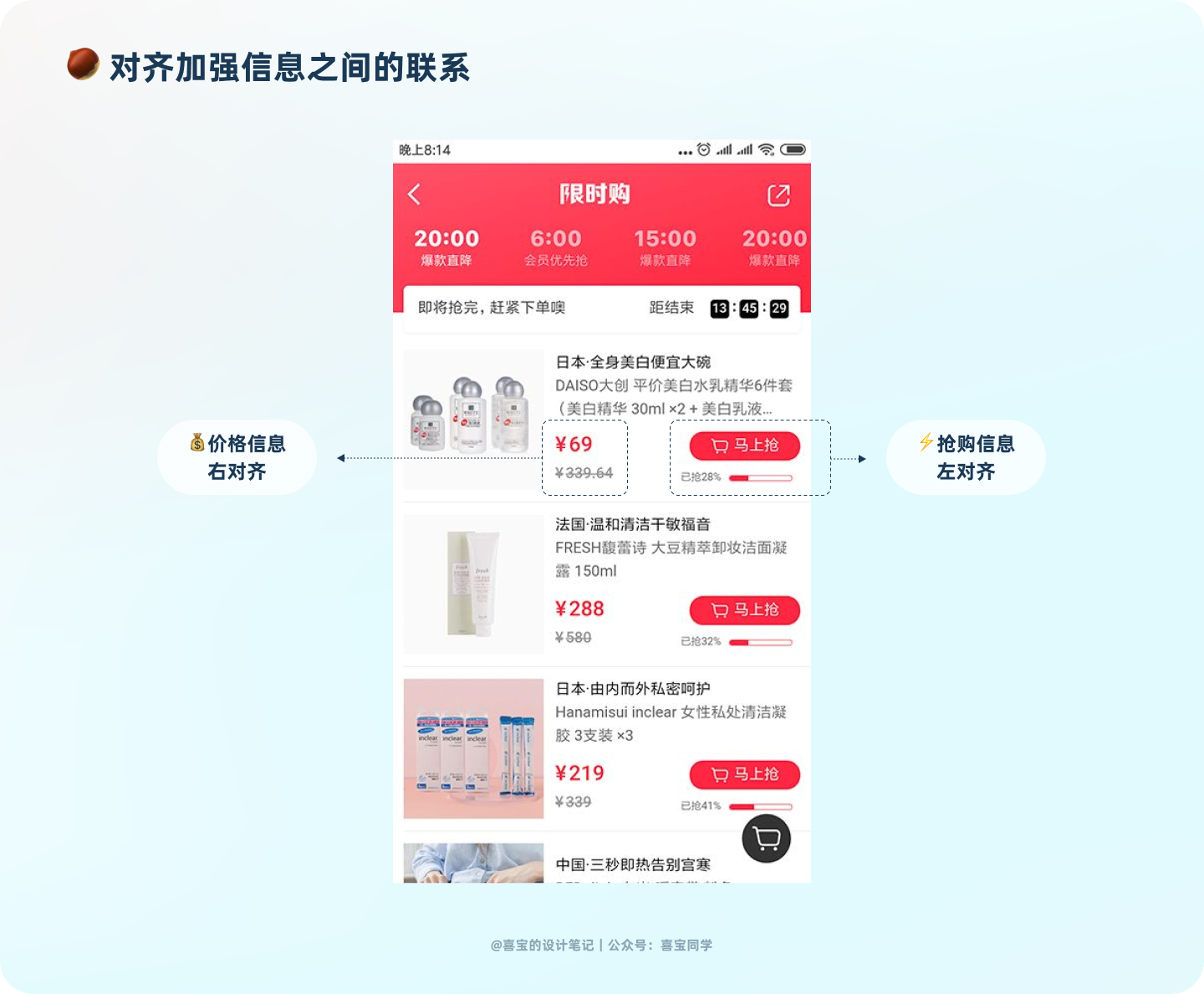
对齐加强信息之间的联系
对齐原则指的是页面上的任何元素都不能随意安放,每项都应该与其他元素存在视觉关联。通过合理的使用对齐可以给我们的设计带来两个好处:(1)使元素更加整齐有序
(2)将画面中同类型的元素归类到一起

第一点很好理解,第二点我们通过看下面的一个例子来解释:

三/小结
以上就是设计的四大原则:对比、重复、亲密性和对齐。以及将它们运用在设计列表界面中的一些小小思考,有时候总觉得设计做不好,又不知道如何下手时,不妨回到我们最开始接触设计时的基础理论部分找找原因呢。


