Part 1. 上篇要点回顾
- 核心设计原则
- 符合制图学和公众认知
- 保证识别度
- 清晰有层次
- 细分地图模式
- 具有品牌特性
- 元素分类
- 点元素:地名、POI等
- 线元素:道路、地铁线、水系线、铁路线、航线、边界线等
- 面元素:陆地、草地、湖泊海洋、AOI等
Part 2. 设计背景
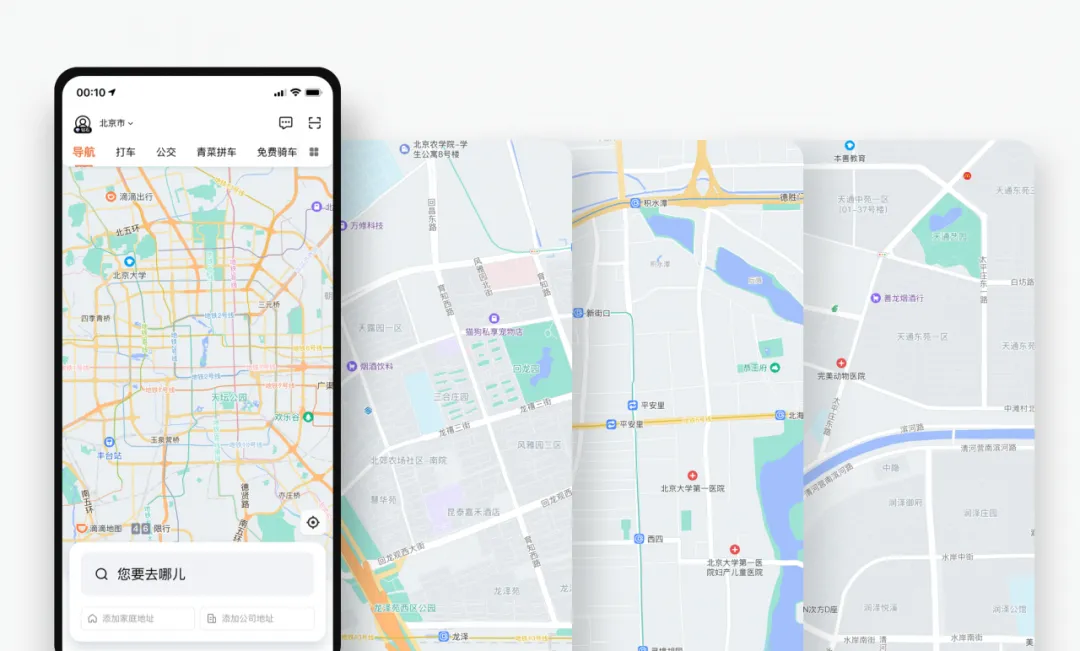
为了实现“让出行更美好”的使命,今年乘客端新增了自驾导航。地图贯穿了该产品的全流程,且首页、路线规划页、导航中等场景用户需求都不相同。然而已有的模式,从配色到信息展现,都不符合首页地图的场景需求,于是需要重新设计。 以下详解设计过程。Part 3. 设计落地
- 设计关键词推导
根据自驾导航的目标,拆解出了首页地图的设计目标:- 构建适合自驾场景的浏览地图
- 提升地图体验与设计品质,提高用户满意度和好感度
- 打造具有滴滴品牌调性的地图
- 设计地图方案
明确设计关键词后,开始着手设计。关键词中的轻量化、品牌感基本上决定了这款地图的调性,识别度则重点影响信息展现。上篇提到,设计时可以把地图元素拆分成点、线、面三类,按照由大到小的顺序设计,即先确定配色,再设计文字图标等信息,以免元素过多互相干扰。1、设计整体配色
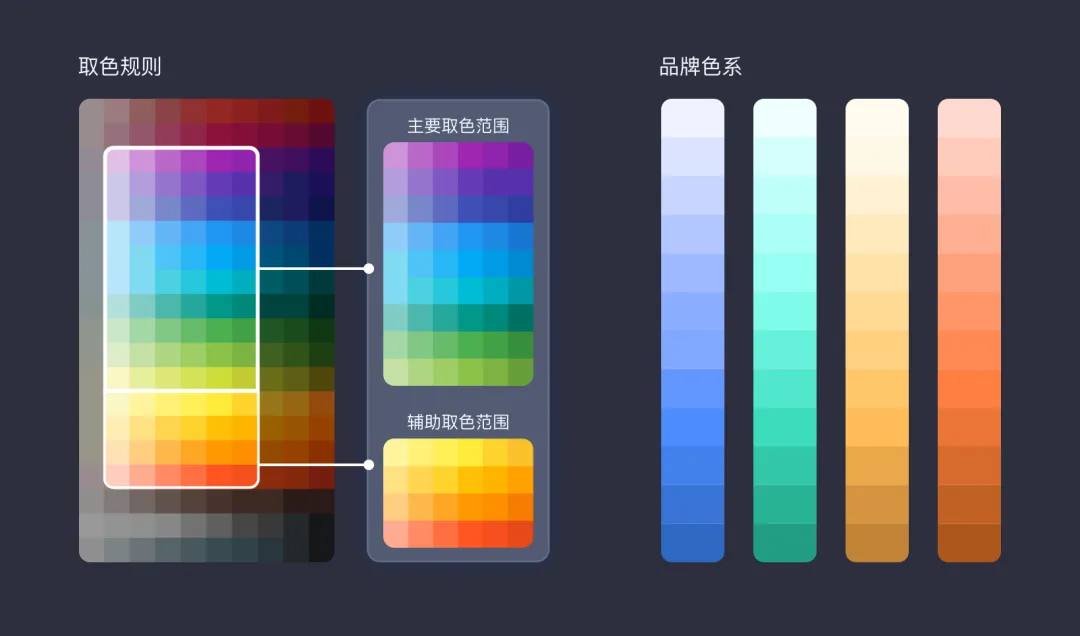
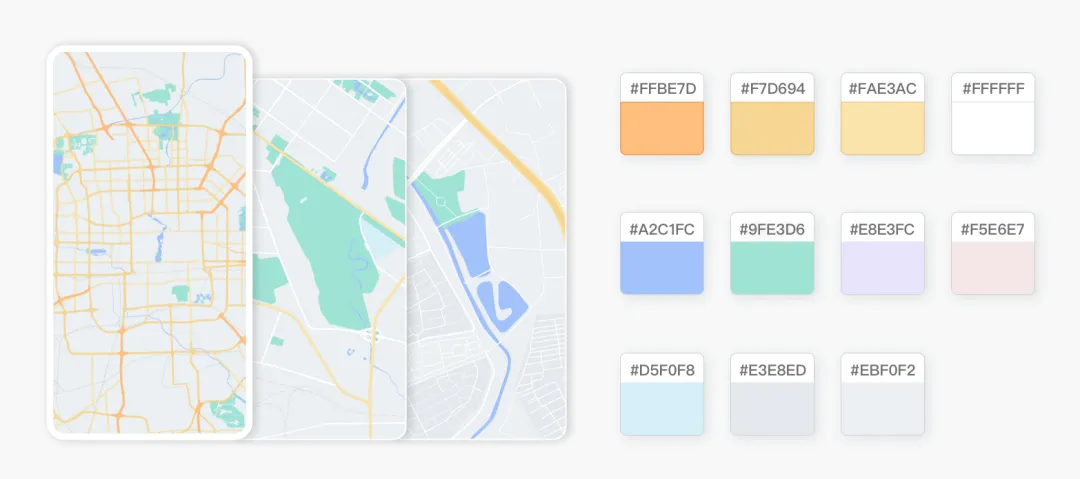
轻量化**:**传达轻量化的感受需要控制取色范围,于是我们制定了颜色使用规则(下图)。
- 色相:以冷色为主,医院(红色系)等具有公众认知的颜色可除外;颜色从品牌色系中选取
- 明度:限定颜色的明度范围,选取中间-略高的部分,平衡颜色对比度
- 饱和度:避免使用高饱和度的颜色,保证配色的舒适感
品牌感**:**具有品牌调性的地图能更好的融入产品设计风格,也能够区别于竞品,这在滴滴全流程的设计中都十分重要。在地图上我们主要用颜色及图标绘制表达品牌调性。
- 颜色:结合轻量化的用色规则,从品牌色系中选取,使地图配色与其他组件更加融合
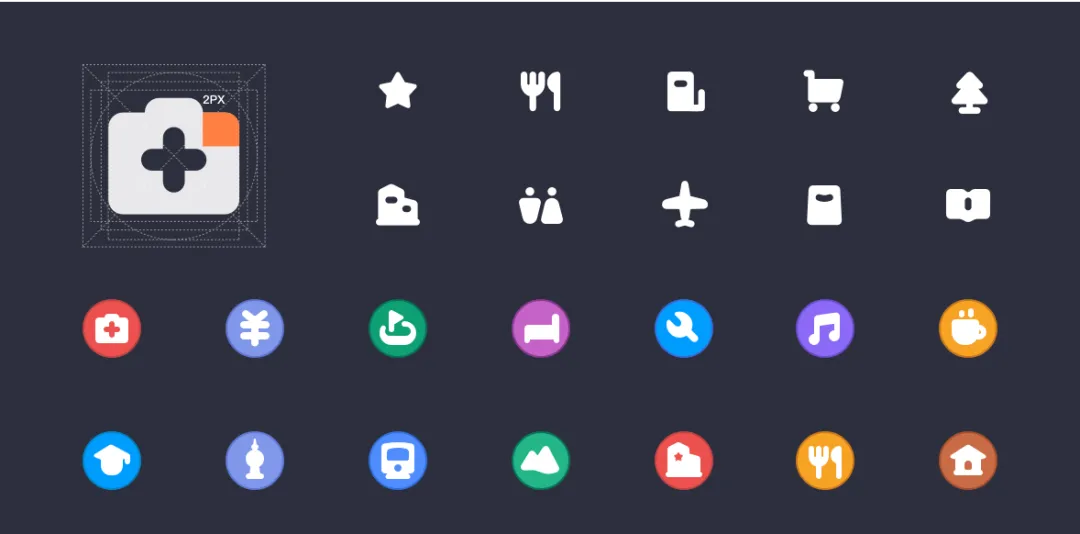
- 图标绘制:沿用滴滴设计规范中的图标绘制语言,如圆角、简单形状等,拉齐视觉感受



2、设计地图信息
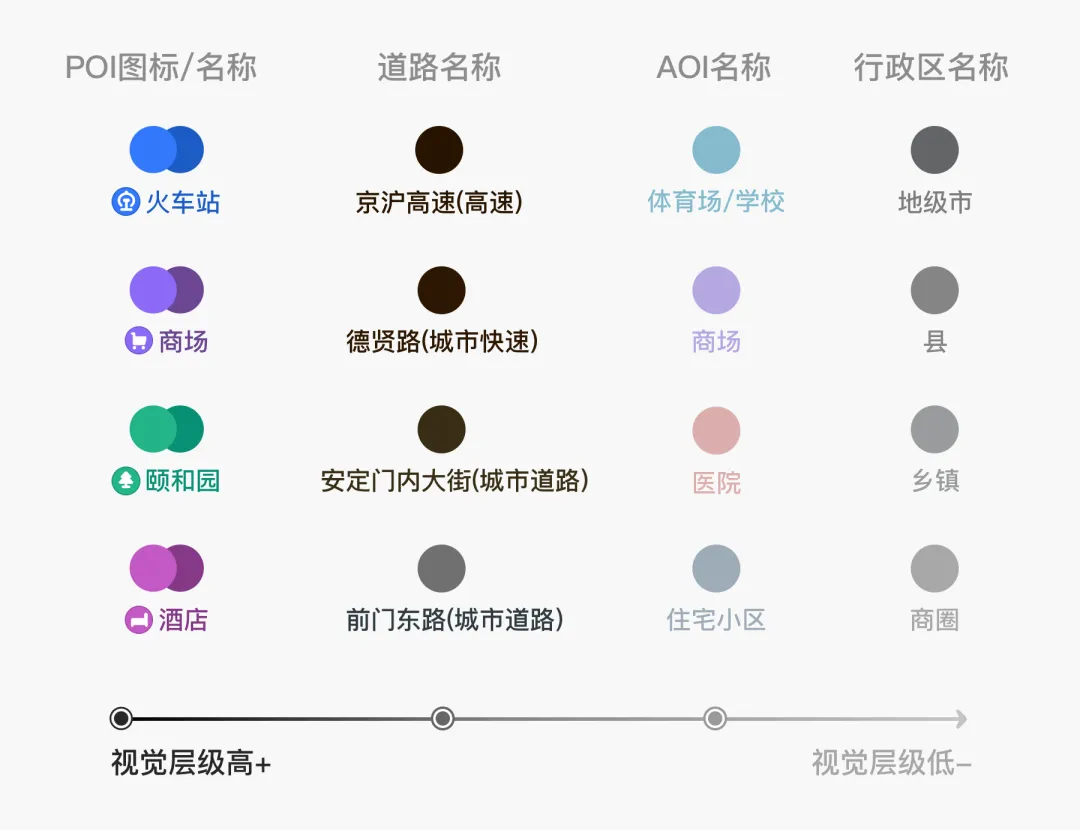
配色确定后,即可开启POI图标+文字、AOI文字、道路文字、以及各类行政区划文字的设计。识别度**:设计地图信息时,保证基本识别度的方式,可通过文字颜色、字号大小、图标绘制等实现。但是要做到清晰有重点,就要关注信息间的层次感**。
以POI信息为例。回顾下此时的用户需求:了解自身定位、查看其他位置信息。从这点可以锁定第一展示优先级应为POI——地图上定位最精准的信息种类。而已有的图标识别度较弱,无法满足需求,于是我们进行了重绘。通过用色表达图标类型、首选有公众认知的载体作为表意、增强颜色饱和度及对比度,搭配文字颜色,从视觉上把POI信息提升至第一顺位。 用同样的方法,根据重要程度,通过设计拉开了信息的视觉层级:POI>道路名称>AOI名称>行政区划信息。
3、整体调整
在完成了配色和信息设计后,我们需要整合所有元素统一调整。此时,通常会出现元素互相干扰的问题,我们可以回归到场景需求中解决此类问题,按照信息的重要程度调整,最终形成完整方案。
Part 4. 设计验证
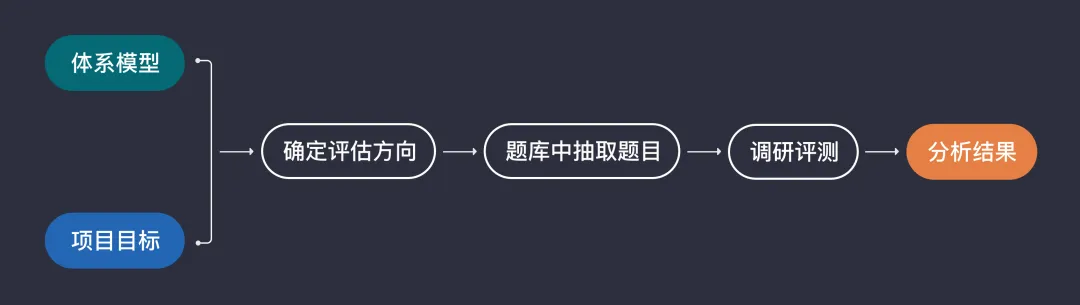
地图方案落地后,我们会关注设计品质的验证。由于地图的工具属性,验证其设计品质及用户满意度一直是行业内较困难的事情。地图既是一种图形语言,又承载了大量的信息,且需符合场景需求,要验证的内容非常多。因此我们建立了地图评测模型,从美观度、识别度、读图效率等多维度进行评测,量化地图设计品质。 通过对自驾导航首页地图的两轮调研,我们回收了大量有效结论,如用户对道路等级的关注程度、如何使用AOI信息等等。新版地图在美观度、识别度等方面均得到了用户的认可。 了解用户的声音,能更好的帮助我们深耕地图设计领域、全力推动地图体验优化。