原文链接:Pixel-如何建立设计系统中的色彩体系

01 前言
人类从外部获取的信息中,有80%以上是通过眼睛获取的,而通过眼睛获取的信息充满了色彩,所以色彩无疑是信息传达中极其重要的元素。在语言表达中,人们也会利用色彩来表达更丰富的情感;色彩这种与人类密切相关的特性使其应用于多方面多领域。 《色彩中的心理学》·金容淑(韩) 纵观国内外诸多设计体系,可以知晓体系由「设计理念+设计规则+设计物料」构成;而「设计规则」包含了「色彩+图形+排版…」等体系,它们确保了设计系统之所以是系统,其中「色彩」是品牌映射至产品实体、展现平台人文的关键要素。 因此,在建立色彩体系时,我们需要思考及解决问题是明晰的:- 品牌色卡如何适应并延展到产品上
- 如何推导获取梯度色卡
- 色卡如何在业务设计中应用
02 色彩应用范畴和语义 品牌色通常需要强化彰显性格,甚至要在短时间内让观看者捕捉到并留下印象,因此用色范围更为自由,我们也对高饱和度乃至荧光色的logo屡见不鲜。而产品内色彩使用的场景也非常明确:用户能够长时间地看着屏幕上的颜色,而不会感到不适。 所以品牌色和平台主色有时也并非一致。
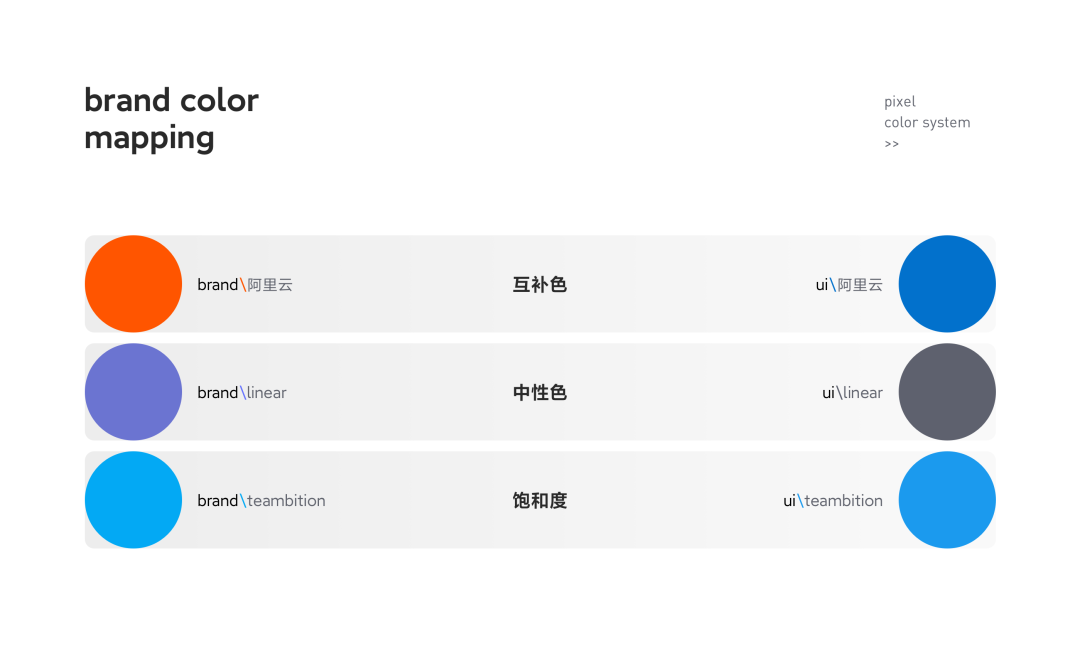
 常见的处理方式有:
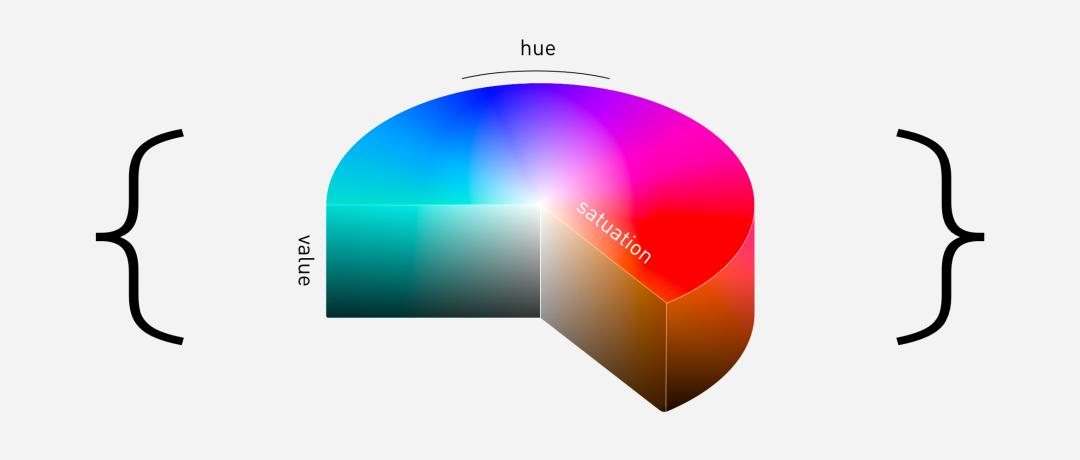
使用补色/中性色/调整饱和度
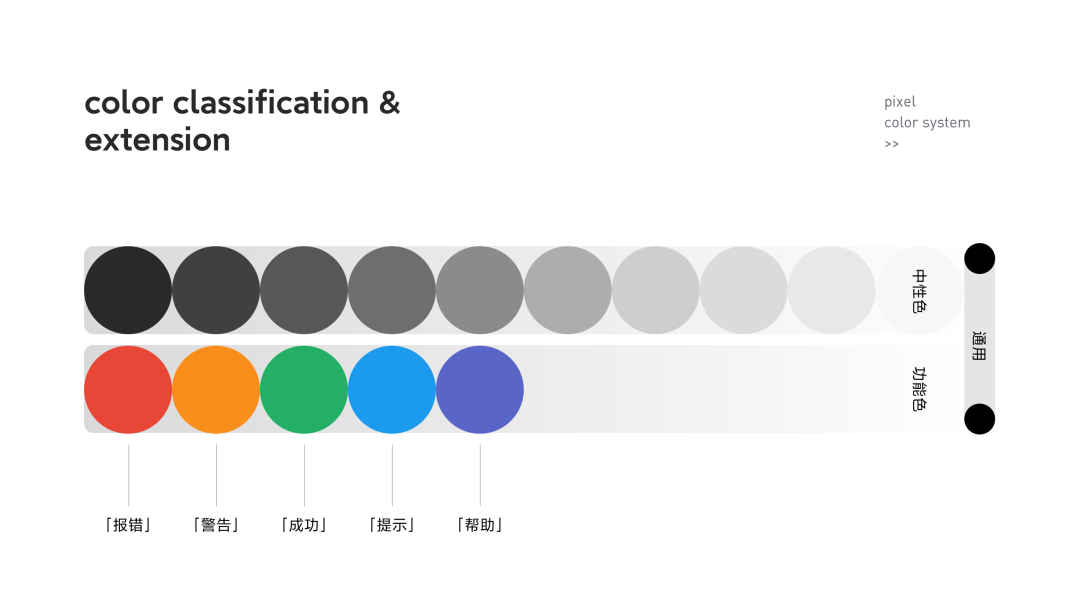
平台主色常用于核心操作/强调信息/组件响等场景,中性色卡构成绝大多数的界面和信息容器;
此外由品牌色延展成插图用色在产品内透传平台个性。
人们看到不同的颜色,脑垂体会产生相异的反应。
尤其是b端产品非常善于利用色彩的心理作用来对用户进行状态反馈,行业内也形成了较为默契且一致的色彩语义。
常见的处理方式有:
使用补色/中性色/调整饱和度
平台主色常用于核心操作/强调信息/组件响等场景,中性色卡构成绝大多数的界面和信息容器;
此外由品牌色延展成插图用色在产品内透传平台个性。
人们看到不同的颜色,脑垂体会产生相异的反应。
尤其是b端产品非常善于利用色彩的心理作用来对用户进行状态反馈,行业内也形成了较为默契且一致的色彩语义。