原文链接:向阳而生 - 我眼中的FlymeAuto


一. Interactive:人机交互设计
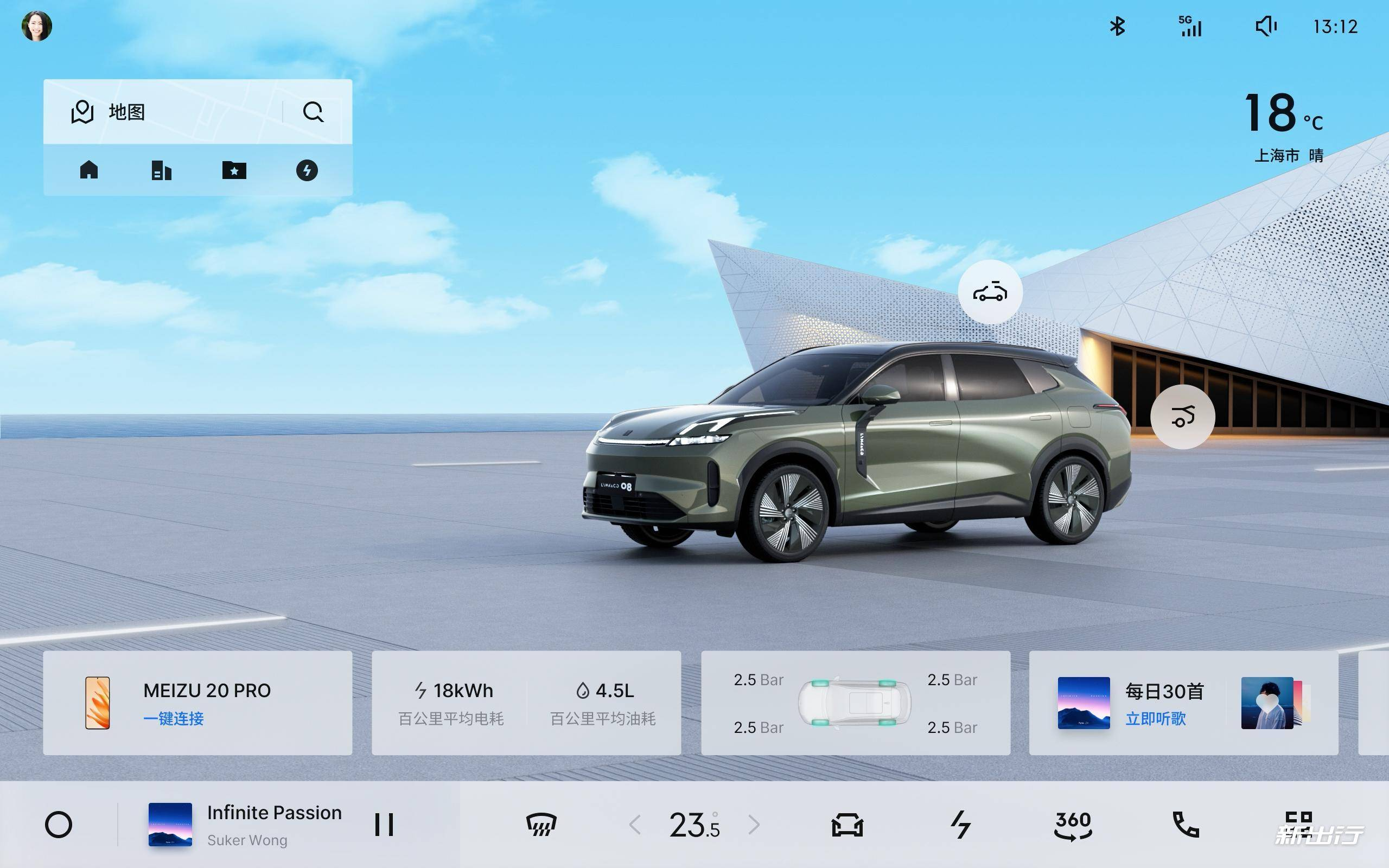
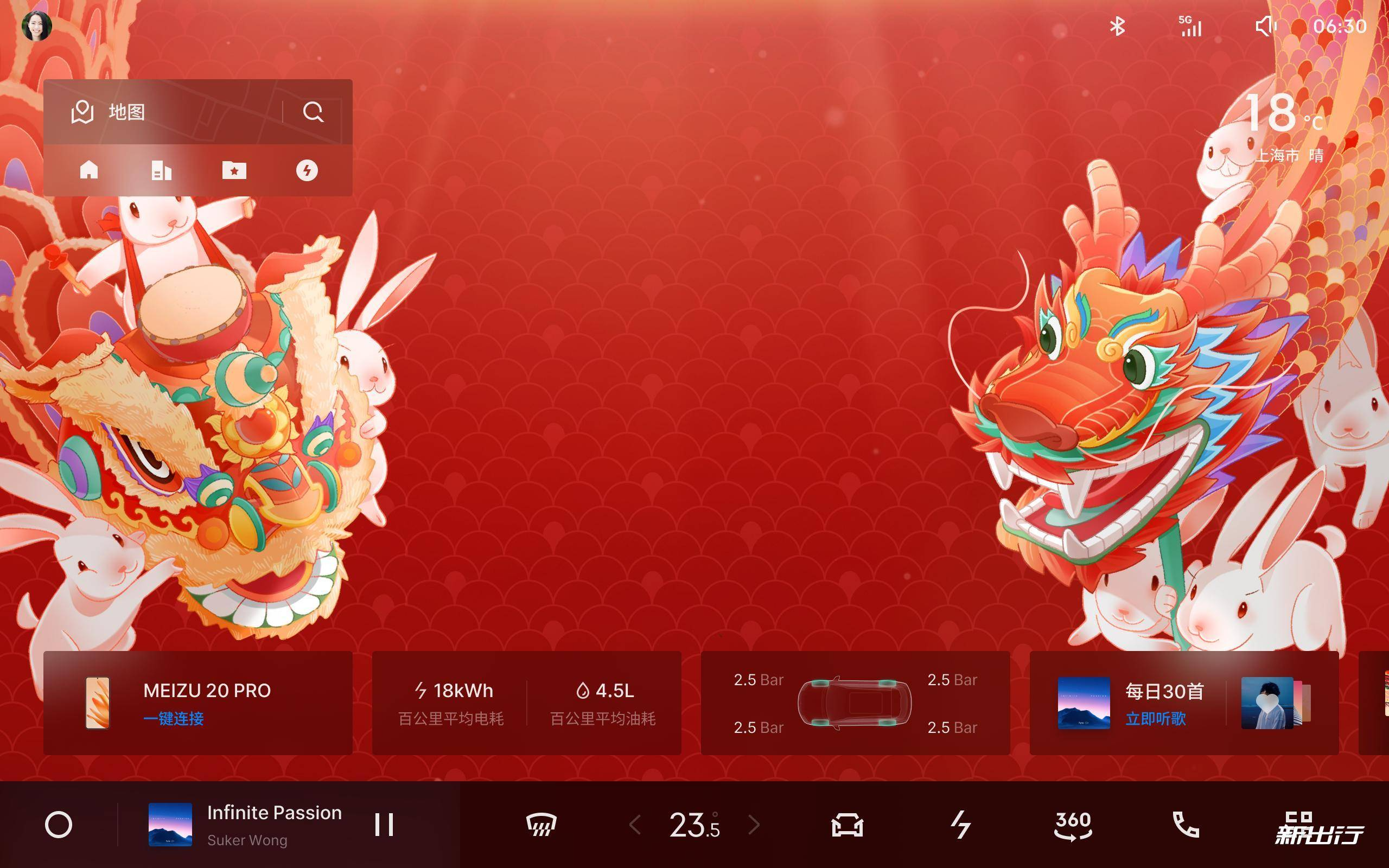
1. 可切换的桌面模式
FlymeAuto提供市面上主流的壁纸模式/车辆场景以及地图导航模式自定义切换。毫不夸张的说,这应该是全球首家支持三模式界面切换和自定义的车机,满足各类用户的需求,你需要的模式我都有。如果说对这个模式切换还有更高要求的话,车机能通过地理位置及用户使用习惯进行自主切换,例:上下班出门时段自动切换为地图模式,回到家驻车以后切换为车辆模式,停车休息变为壁纸模式等等,就更智能化了。
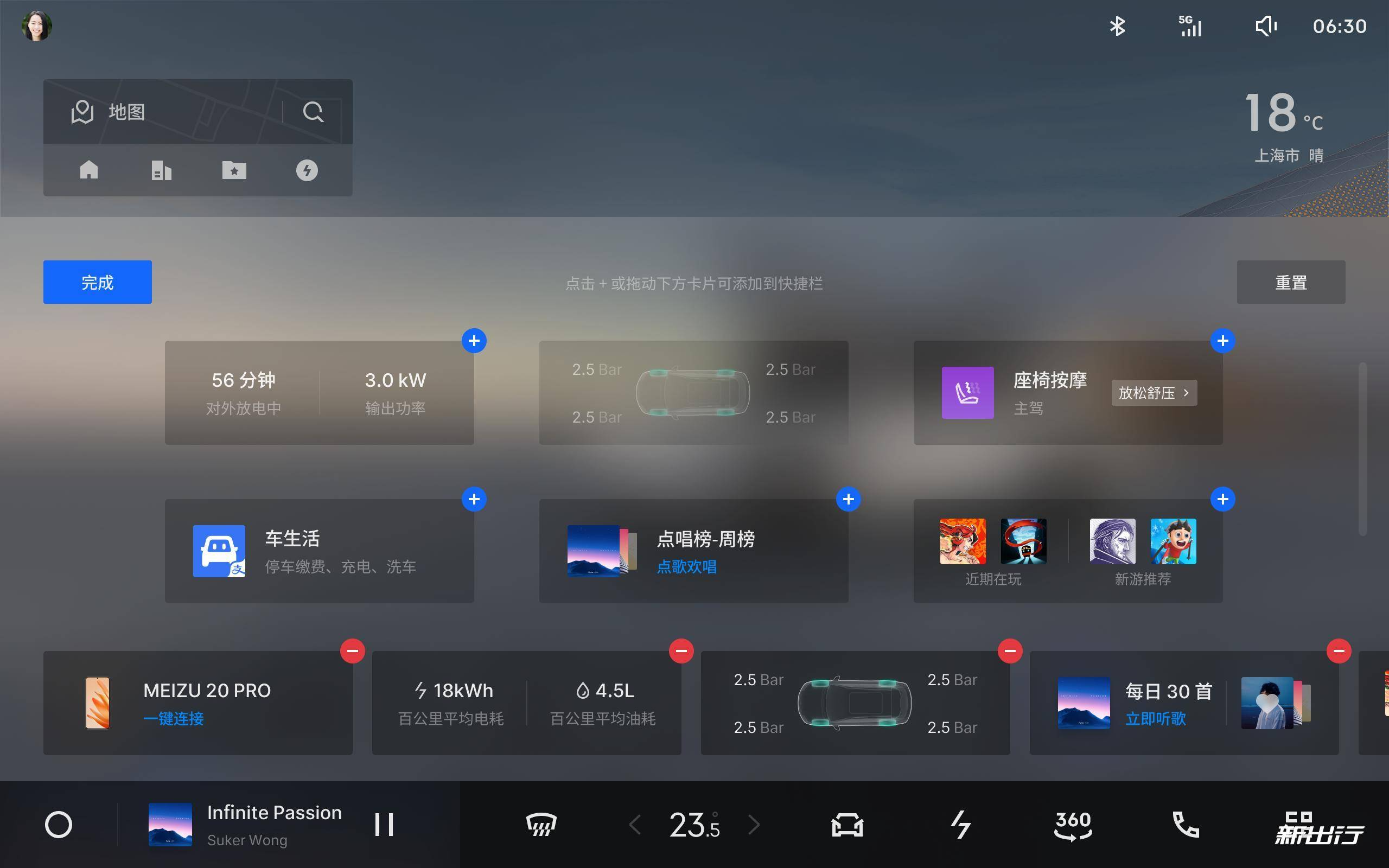
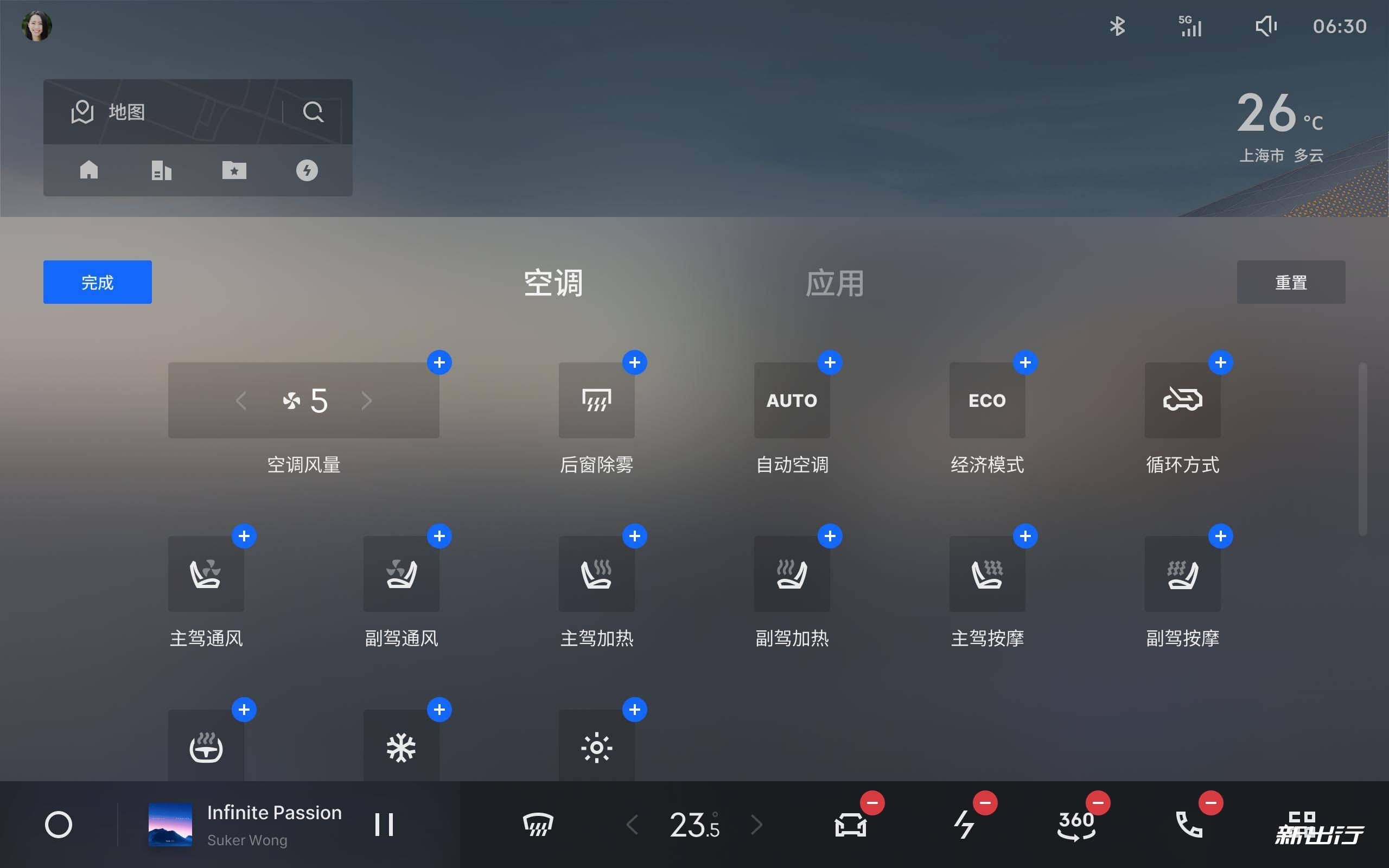
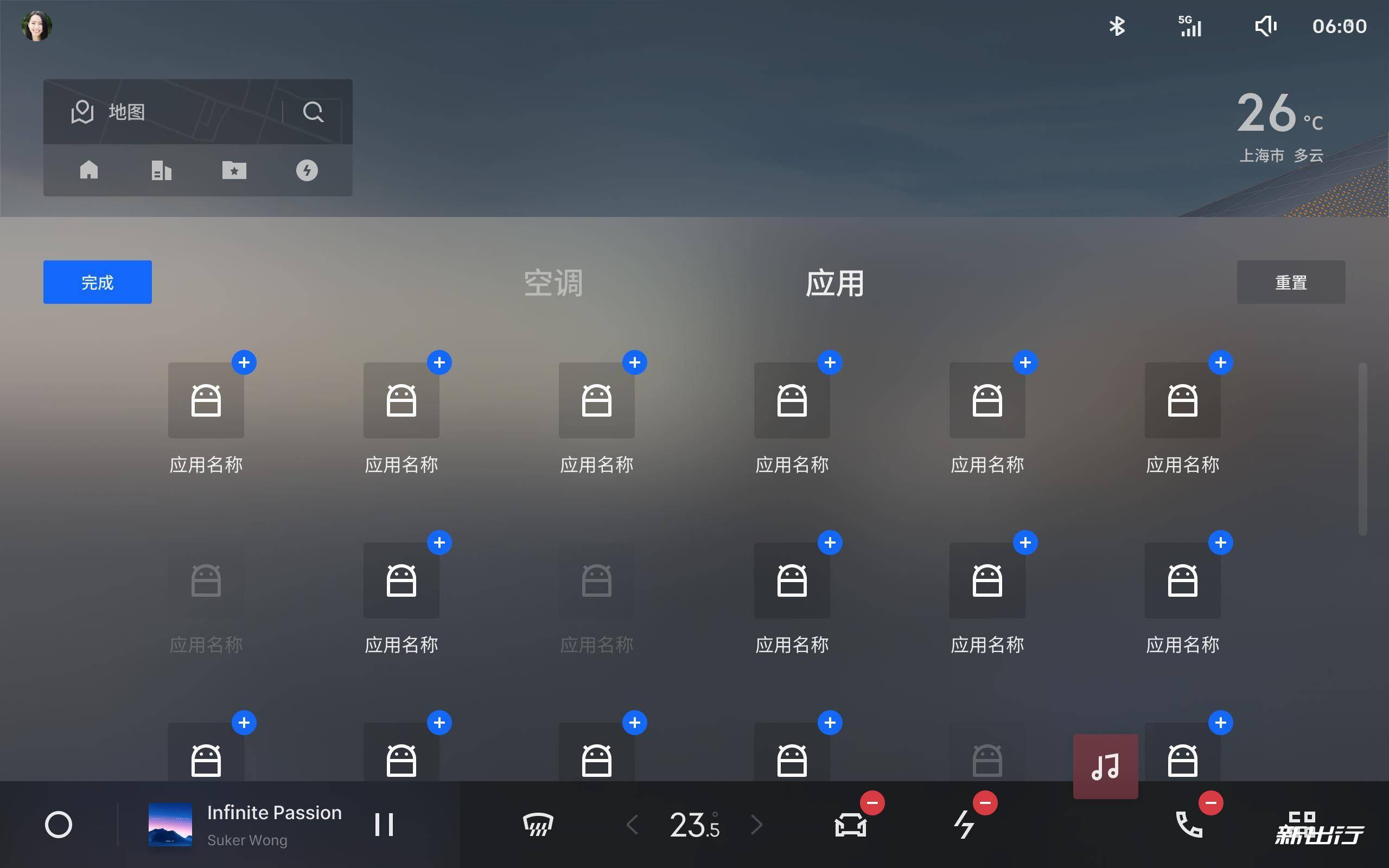
2. 高度自定义的卡片及Dock栏
在这三种模式下的快捷卡片,用户都可以自定义展示内容/排序和删除。同时除了卡片可自定义,Dock栏上的入口也根据需要自己增删减。在互联网时代,网站或者APP通过大数据算法可以实现千人千面的信息推送,让每个人看到的界面根据自己的浏览习惯而不同。在FlymeAuto里,则可以通过更自由的功能模块定制,让用户变成自己车机的产品经理,根据自己的喜好,定义自己想展示的界面和功能入口。


3. 扁平化的信息逻辑
从信息结构层级上来说,车辆设置菜单的信息结构非常扁平化,用户不需要被淹没在复杂的二级甚至三级菜单里,点开设置一步就能直达功能操作界面,提高了操作效率,也避免了在行车过程中因为找寻内容而使得眼睛离开视线正前方产生的潜在危险场景。当然还有更多的内容设置划分纬度是否合理,功能命名是否简单直白易懂,我目前还未体验到,有待实践的检验。
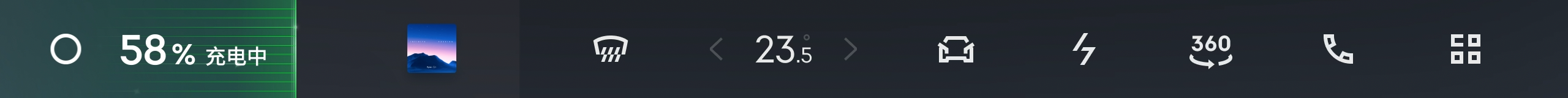
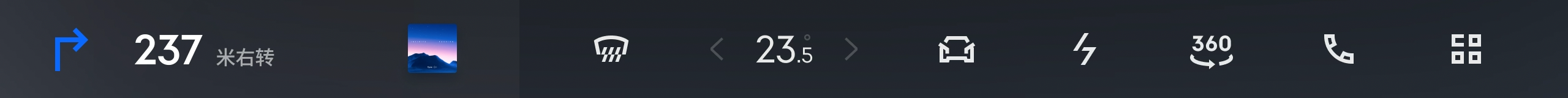
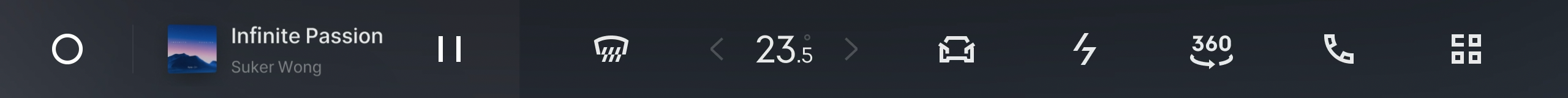
4. SmartBar
FlymeAuto在人机交互上的另一大创新,就是在Dock栏上首创了SmartBar,这或许也是首创了吧(手动狗头)。它激活了传统车机里固化的控制栏,将一个类似iPhone灵动岛的功能放在了这里,承载展示各类后台临态信息及入口的功能,未来还会根据车辆的状态进行实时切换,做到真正Smart(小)且Smart(智能)。


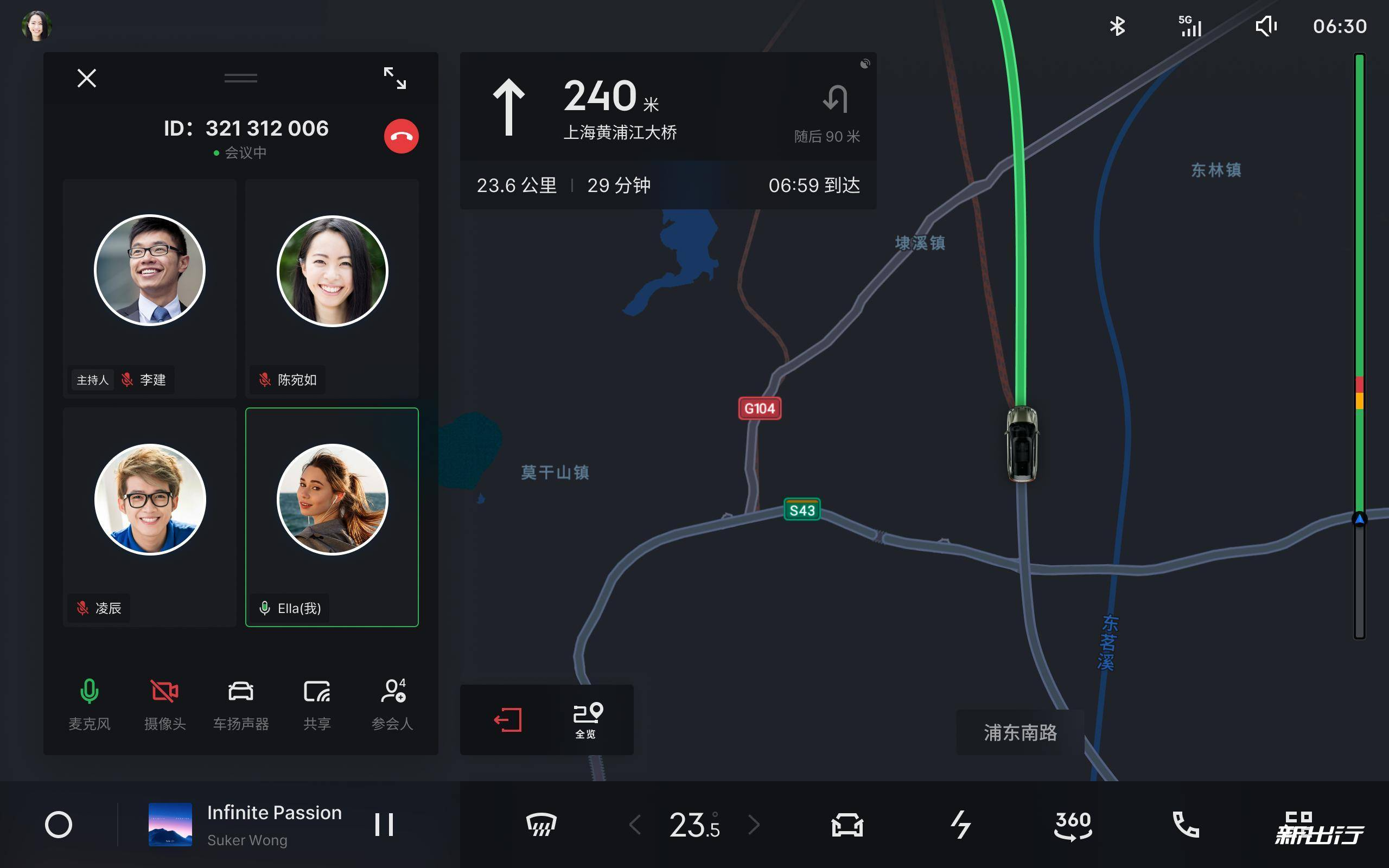
5. 更灵活的窗口模式
大家如果有印象的话,还记得我在理想L系车机重构的文章里提到过,关于单一场景下的多任务状态信息处理。在FlymeAuto上,他们用“小窗口”解决了这个问题。窗口可以悬浮在界面左侧或者右侧,窗口的内容可以是车载APP,也可以是手机APP。从交互逻辑上看,既不干扰当前的信息操作,也能够多任务呈现,提升了大屏幕下车机操作的效率。
6. 无需学习成本的全局手势和自然手势
左滑返回 / 下拉出现负一屏幕 / 三指缩放返回桌面。这些在移动设备上的通用手势能力,在车机上也得到了继承。没有任何的学习成本,习惯操作Pad的同学用起来会更顺手。在传统手势的基础上,FlymeAuto还加入了自然手势交互,比心收藏 / 旋转手势调整音量等,让车内交互除了触摸和语音之外,触摸手势和隔空手势的可用性也加强。二. Visual:视觉语言塑造
除了在人机交互上有上述的优点外,FlymeAuto在视觉上也尝试打造一套独特的风格。从设计表现手法上来说更符合当下的设计审美趋势。我总结出来有几下几点:1.扁平化界面设计
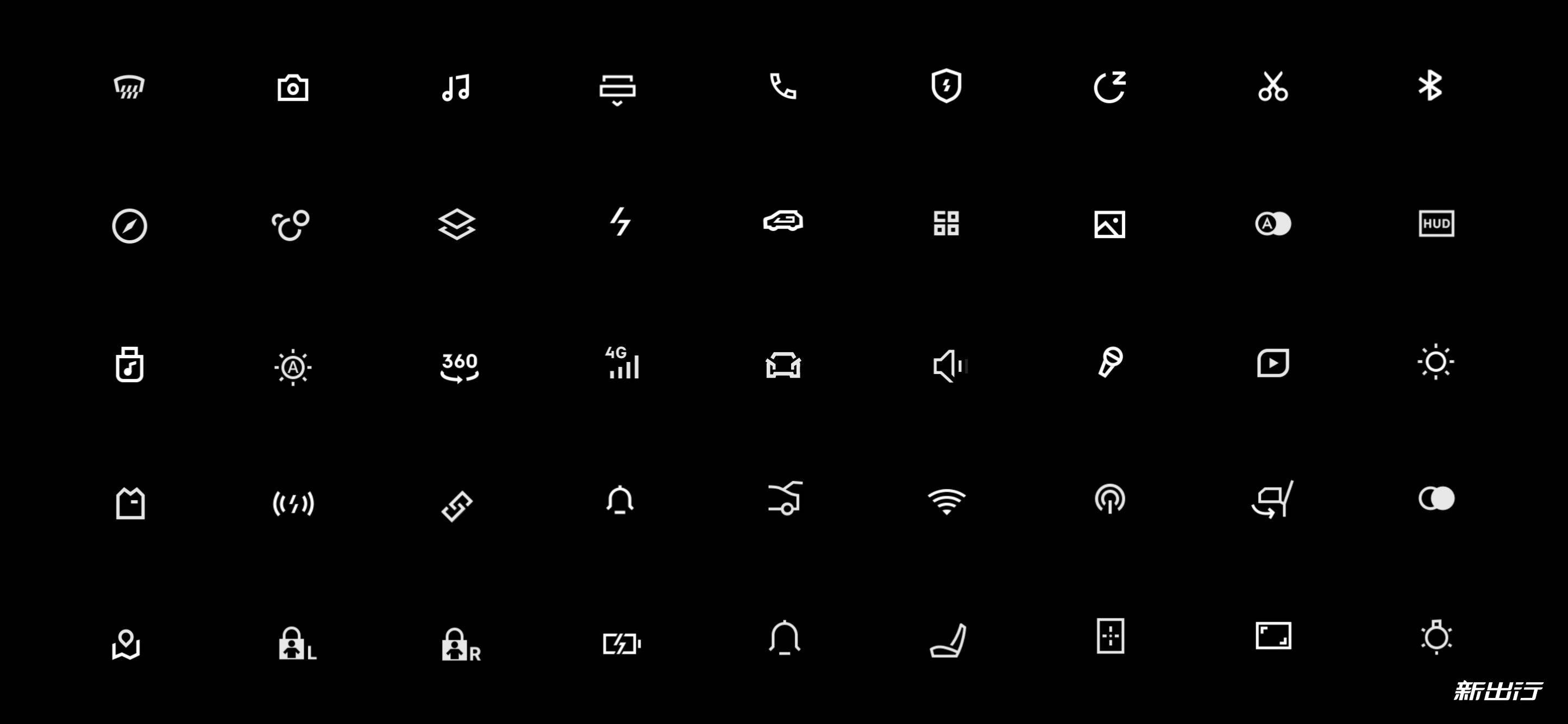
很多人看到FlymeAuto第一眼,觉得舒适 / 顺眼,但又说不上来哪里好看。视觉设计的审美评判,是一个系统工程,是图标,色彩和字体之间相互关联又相辅相成的。去除掉复杂光影和质感的卡片,搭配简洁的线性扁平化图标,再配合中性饱和度的黑白灰配色,以及界面之间的栅格化标准和留白,让整体界面呈现出来干净整洁和美观。这几点说起来不难,但要真正每一点都兼顾到,设计团队没有丰富的软件行业UI沉淀积累,是很难做到的。2.品牌元素的表达
很多人可能不知道,搭载在领克08上的这套FlymeAuto,整体界面的配色以及UI细节,都是根据08这台车型量身定制的。从“车辆”图标上的造型,到每一个图标的断点设计,再到整体偏向于锐利的直角设计,都源自于领克THE NEXT DAY概念设计。将品牌的符号烙印进车机里,这也是设计团队的用心之处。


3.视觉规则的一致性
一个好的界面,除了有符合审美趋势的视觉风格,还有一个重要的原则就是“一致性”。我们往往见到的反面教材就是图标大小不一,当前状态的指示颜色不统一,界面选择的组件长得不一样等等,这些视觉设计上的“低级错误”,在系统级的UI设计上是绝对不允许存在的。因此由手机ROM团队来设计车机系统,这样的一致性问题是肌肉记忆,是刻在骨子里的规则,不会出错,也不应该出错。 而关于质感的表达,在FlymeAuto上也有着自己的规则。操作类的按钮/控件是轻质感 / 界面层级是磨砂玻璃质感 / 而表示车辆功能演示的动画及插图,则是重质感。不同的视觉功能属性匹配不同的设计质感表达,让界面层次错落但不会凌乱,界面布局之间有了节奏感。
4.视觉情感化
最后,在好看好用的界面上,赋予一定的情感化设计,会让界面生动起来。FlymeAuto里的“节日壁纸”、“如然体验”和“情景空间”里的视觉,就是在美观和一致性的基础上,锦上添花,让界面看起来更生动,也更有意义。

三. Motion:动态拟真触达
智能座舱界面,是一个动态体验的过程。因此除了静态的人机交互以及界面UI以外,我认为FlymeAuto在动态及声光效上开创了一个车内设计先河。最为明显的案例就是早期放出来的休憩模式视频,车门联动界面动效再到氛围灯,是一个很完整的动态拟真效果展示。好的设计往往不是面面俱到,而是在一个不经意的瞬间打动你,而这些微小的动画细节,就是那个打动你的地方。 在FlymeAuto上,除了休憩模式,还有时光引擎 / 情景空间和如然体验这三大模块驱动着动效拟真,让用户在这些沉浸式的场景下充分感受到设计带来的仪式感。向阳而生 - 我眼中的FlymeAuto文章新出行.mp4向阳而生 - 我眼中的FlymeAuto文章新出行 - - 2023-12-15 21-33-03.mp4向阳而生 - 我眼中的FlymeAuto文章新出行 - - 2023-12-15 21-33-04.mp4

